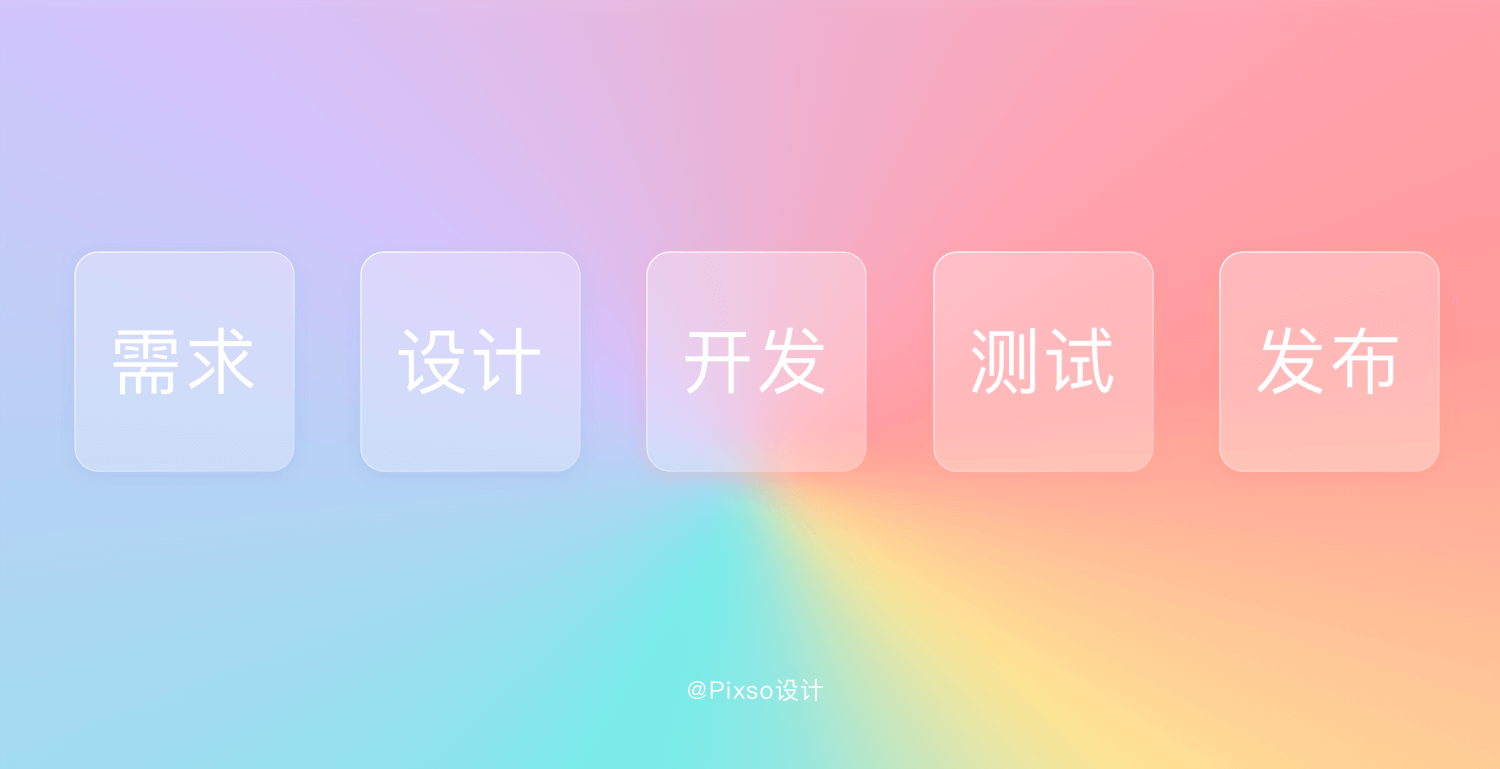
网站首页原型图一般是互联网领域工作流程中的一部分。网站首页原型图必须设计风格上简洁,信息传达上高效这种才能打动用户。互联网行业中一个产品的诞生一般要经历 5 个步骤,即需求—设计—开发—测试—发布,需求是产品经理提出的,为了方便设计理解产品产品经理会用软件画出这个产品大概的布局和功能展示,这就是网站首页原型图。用户在网站首页上停留的时间通常很短,所以设计出优秀的网站首页原型很重要。

1. 什么是网站首页原型图
当用户浏览网页点击促销广告或是点击搜索结果页中的链接时,网站首页原型图是用户看到的第一页,是用户登陆当前网站的第一站。正如营销大师 Neil Patel 所指出的,网站首页原型图是一种将访问者引导至他们正在寻找的东西的好方法,而不是让他们在你的网站上寻找他们想要的东西。 简洁的网站首页原型图,意味着每个元素都需要摆放的更加合理,你不能依靠大量精美的图片,特殊的动态效果或是大量的文字内容吸引用户点击跳转。

2. 网站首页原型图设计原则
网站首页原型图设计要比一般的网页设计更容易,因为它们的元素更少。
2.1 避免元素过度堆积
网站首页原型图设计需要优先传递最有用的信息所以要避免过度堆积图片信息和非必要内容,留出足够的空白,形成强烈的视觉对比吸引用户的注意力。而杂乱无序的排版会造成用户放弃登陆。
2.2 确保文案简洁
标题和副标题控制在两行以内,这是信息转化率最高文案排布的形式。避免放置不为用户提供价值的语句,例如“使用 XXX 销量更多”
正确做法:“今天开始与 XXX 一起销售。无需处理时间,无需等待。兼容安卓或iOS”
相对杂乱无序的网站首页原型图设计,一个有说服力和简洁文案的登陆页一定会有很好的转化率。
2.3 精心设计布局
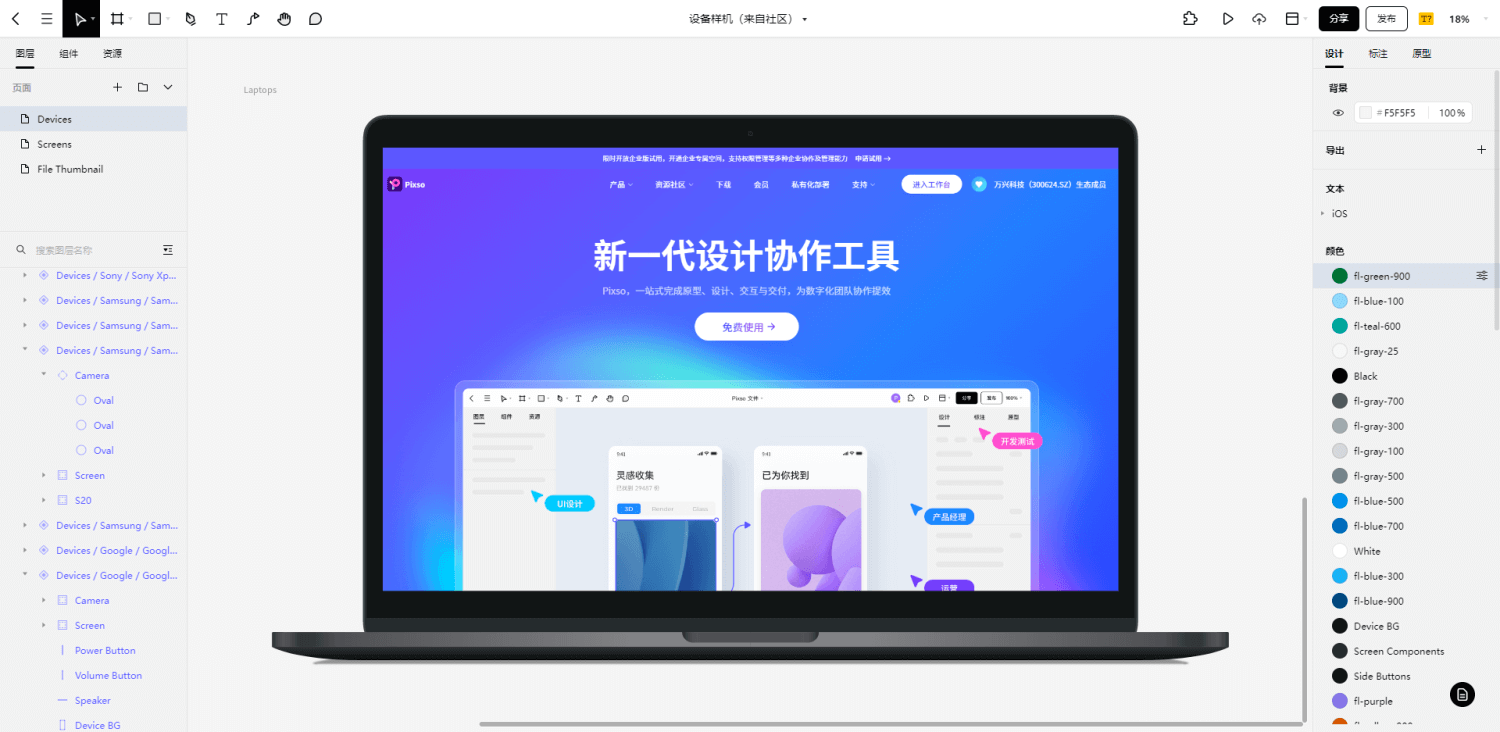
网站首页原型图设计布局应该符合用户的浏览习惯,在跳转交互动作之前,应该制作低保真线框图来测试,确保CTA关键内容得到重视。 在尝试了很多创意设计工具我总结出:“好用、简单、协同办公”的软件是设计师们的首选。Pixso是新一代设计协作工具它就可以做到让设计师很轻松的上手设计,这样我们就可以专注于设计页面中真正重要的内容。
3. 网站首页原型图设计要点
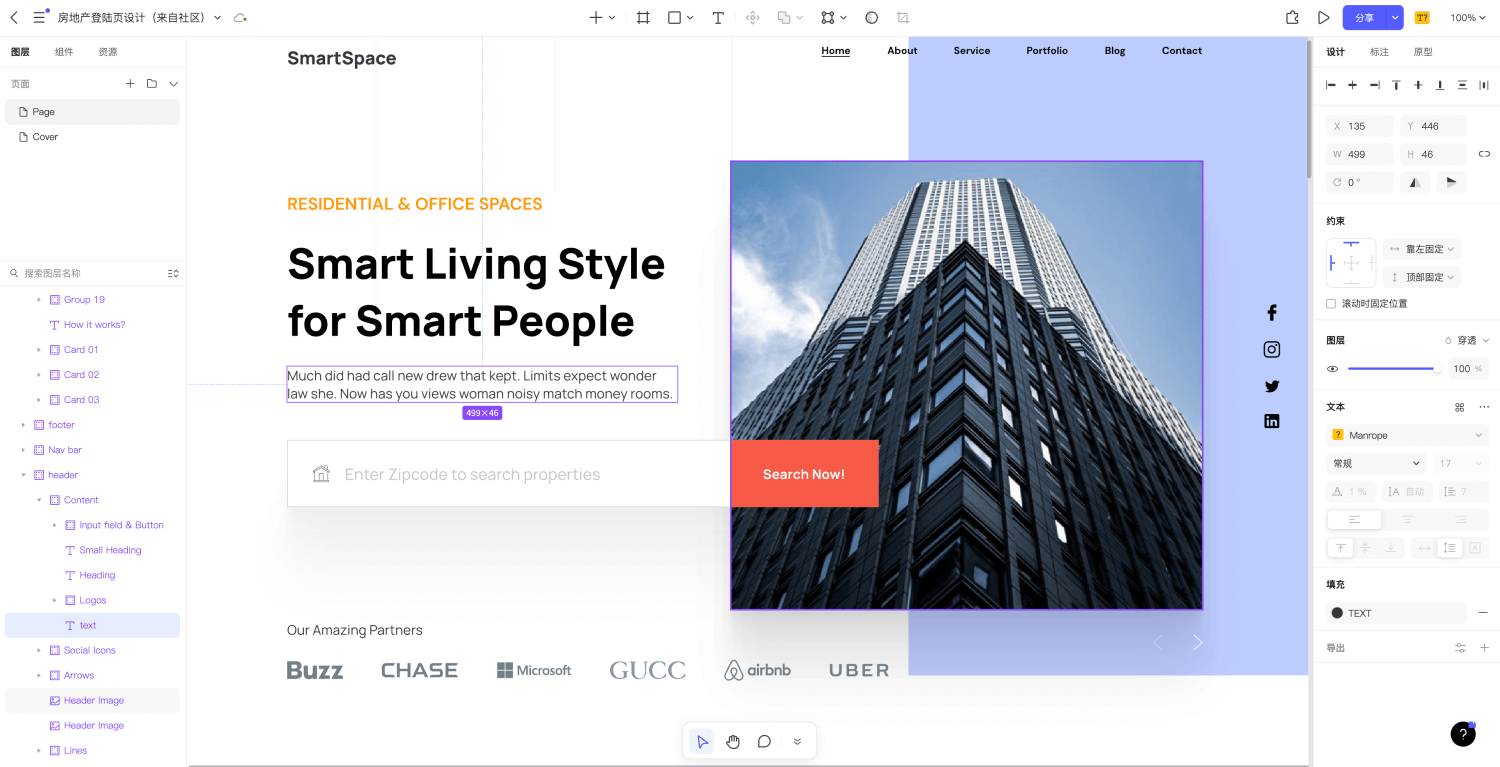
话不多说,今天带大家一起来用Pixso快速制作网站首页原型图设计。
3.1 网站首页原型图设计标题
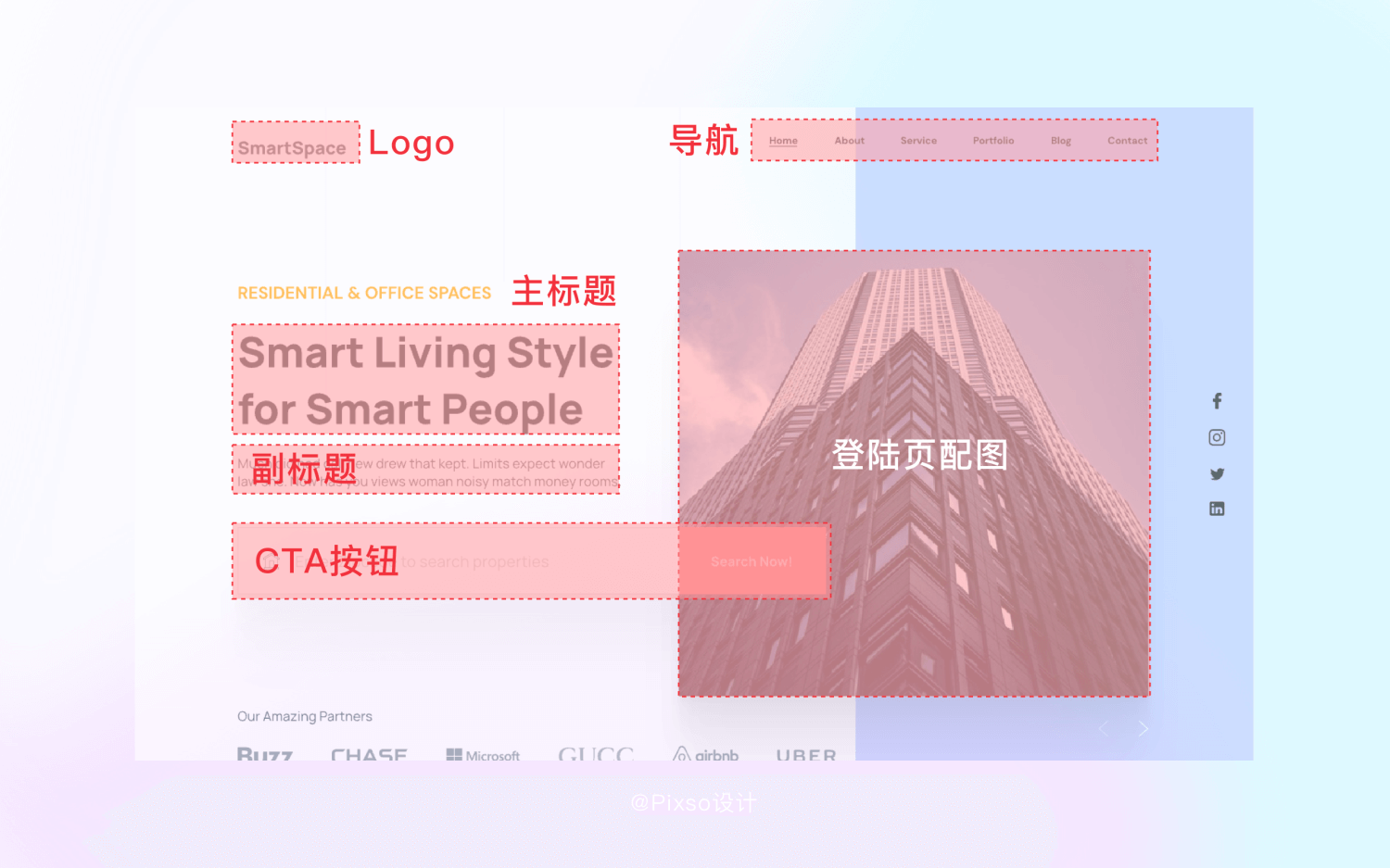
从网站首页原型图最简单的部分之一:标题。标题需要文案简短同时有说服力表达网站的观点,过长又不能突出核心信息的标题会吓走用户。这里需要放置的元素:标题 、段落、按钮和图像。这里面按钮是用户转化的触达锚点。将用户直接引导到登陆页的底部,即CTA按钮。
例如网站通常会放一个“了解更多“按钮 这个按钮就是产生转化效应的CTA按钮。

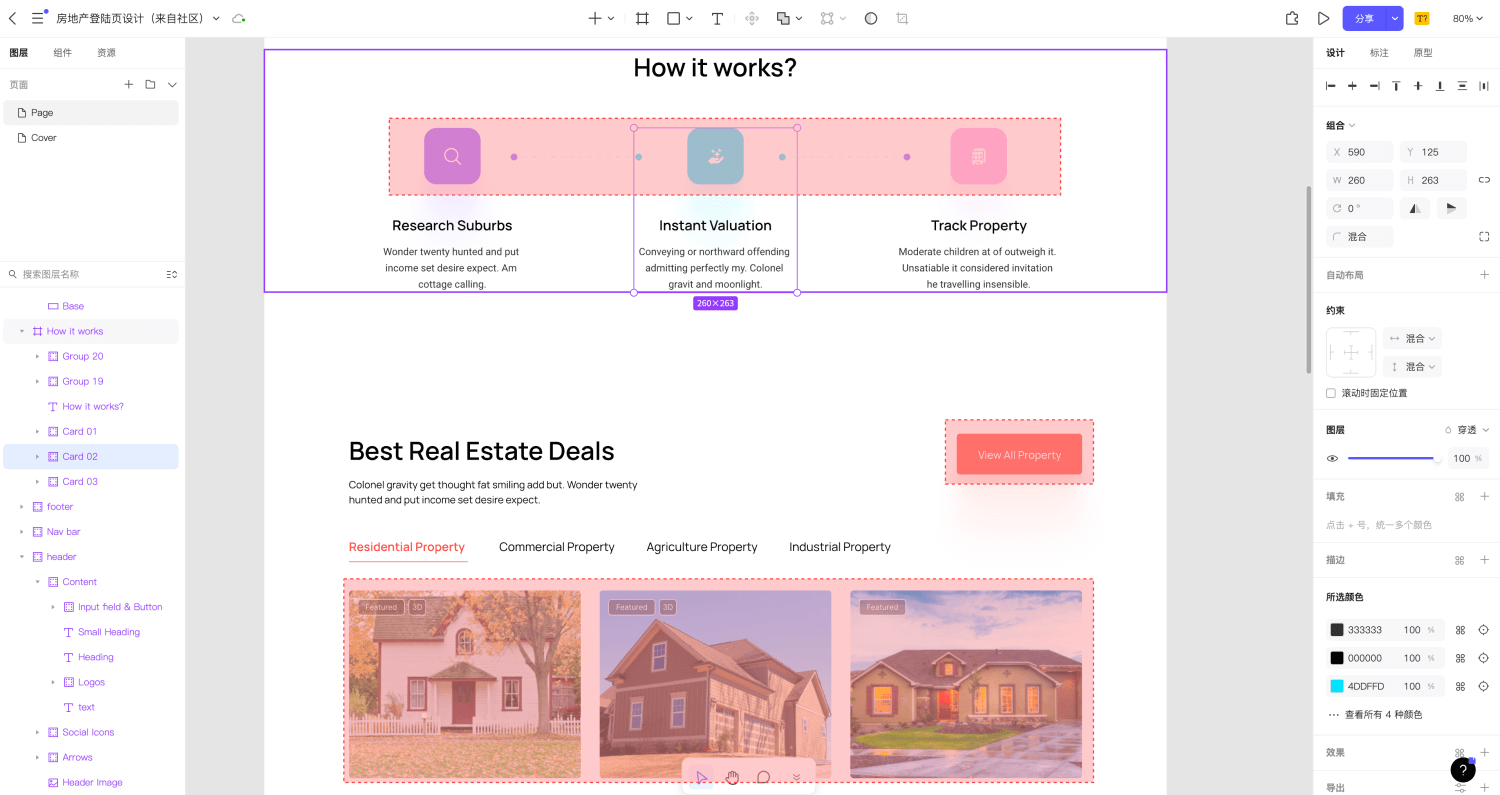
3.2 网站首页原型图设计专注设计样式提升
网站首页的操作应该通过设计样式筛选,聚焦用户全部的注意力,避免复杂文字堆砌,插图选择不宜过于花哨分散用户注意力。设计方法推荐:
方法一:网站首页原型图设计使用卡片式布局

方法二:讲操作分为主要动作和次要动作
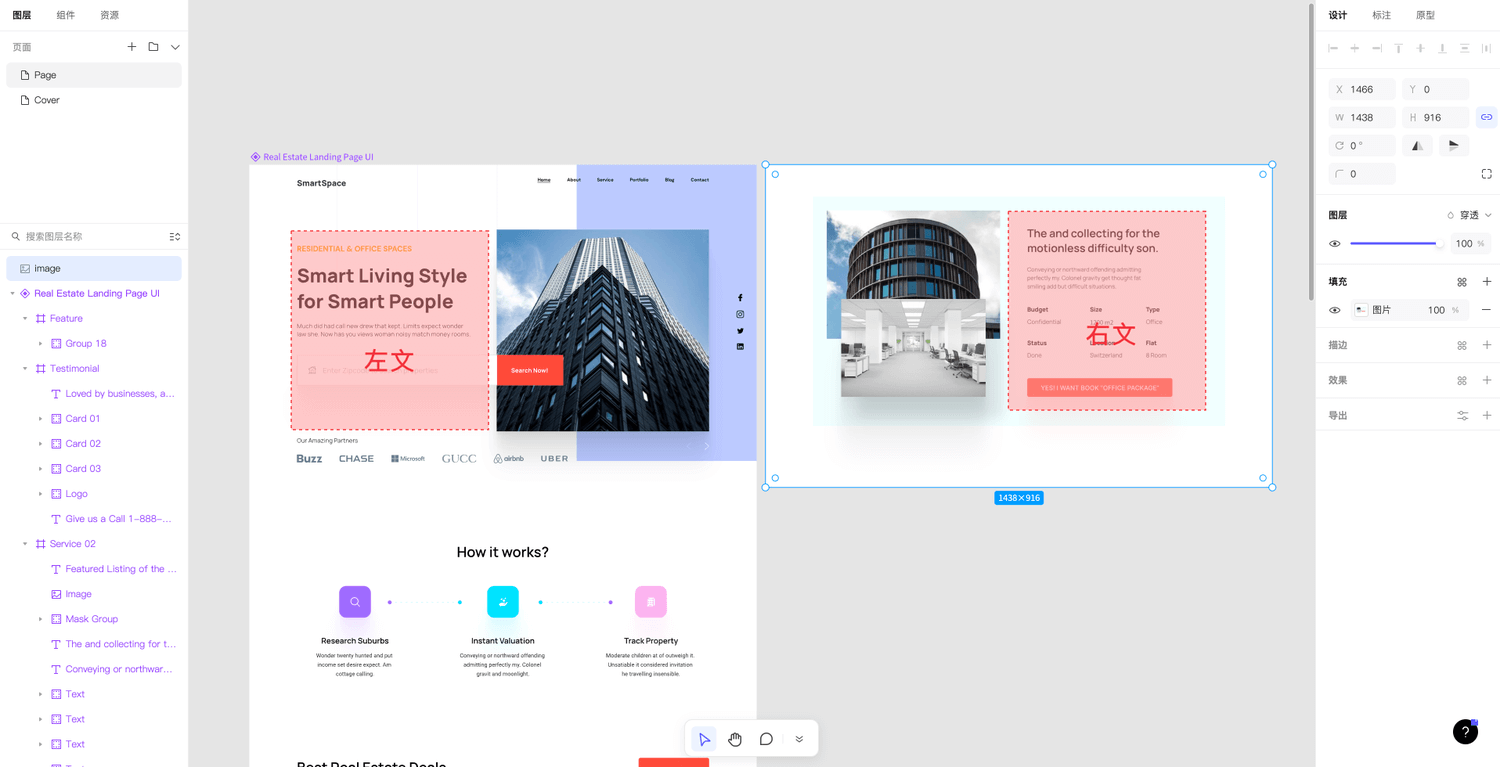
通常左文右图,聚焦登陆功能/左图右文。图文分开有助于用户清晰了解内容。

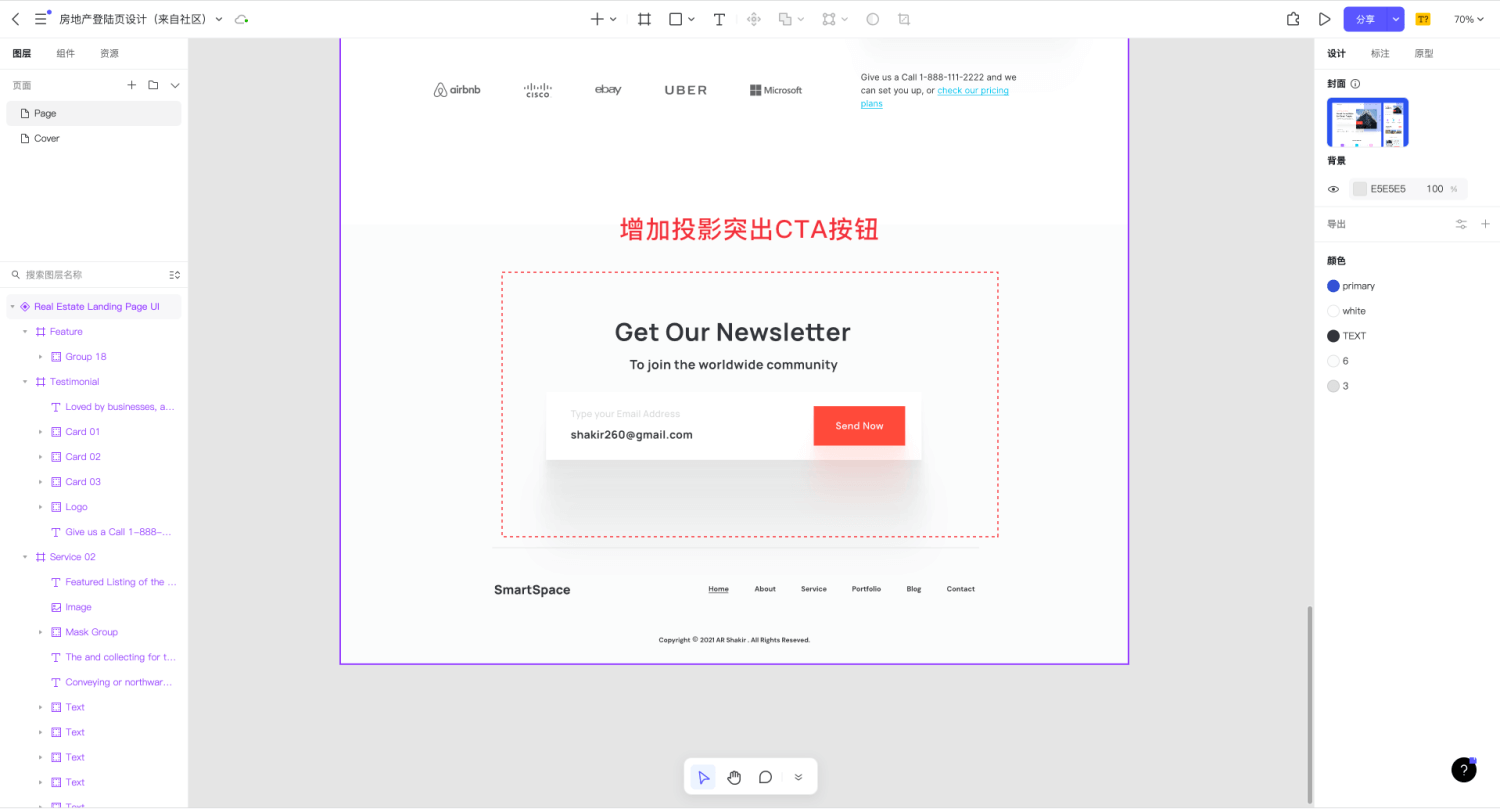
方法三:网站首页原型图设计按钮放大突出

总结:网站首页原型图设计是以功能为主的界面设计,核心用户转化,所以用户花在登录页上的时间越少越好,要让用户尽快发现产品中的优点和价值! 好用的设计工具可以让设计提高工作效率,快速产出设计稿,推进网站页面的迭代速度给用户更好的操作体验。
4. 推荐使用网页首页设计工具Pixso
对于企业和设计团队来说,好的技术与网站首页原型图设计工具,能够帮助其突破组织与制度的局限性。在线协同网站首页原型图设计工具Pixso,是一款功能齐全+易于上手+团队功能强大的免费网页设计工具,不论是个人设计还是团队设计都非常合适。从一经推出到现在,短短的时间内,Pixso就凭借满满的诚意和不容置疑的实力,成为了国内最具发展潜力的在免费网站首页原型图设计工具,我们有理由相信Pixso未来可期。
-
实时协作,让所有人聚焦同一个目标
当面对一个复杂的设计项目时,通过链接邀请团队成员,进行多人云端协作设计,实时同步字号、边框、颜色等各种细节。
-
智能UI设计工具,快速上手专业技能
传统产品,往往要多个工具协作才能预期效果。而Pixso自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
-
高保真原型,交互式动画演示
在设计过程中可视化、智能化预知用户体验, 支持添加页面交互和原型播放,模拟产品最终形态,助力团队规避无效投入,快速提升产品核心价值。
-
链接交付,构建清晰直观的工作流
Pixso具备全栈原型、设计、交付能力,团队上游一键发送链接交付,下游成员打开浏览器即可完成审查。支持切图一键导出,设计标注和代码在线生成与交付。