网页原型设计是大多数产品经理在日常工作中会遇到的任务。网页原型设计的好坏直接影响网页发布的效果。在设计网页原型时,许多产品经理会根据自己的感受进行绘制,并没有真正理解网页原型的本质,对网页原型的功能、设计规范、设计过程和理念知之甚少。Pixso本文从各个角度深入剖析网页原型,希望对大家有帮助。
1. 什么是网页原型
要理解原型是什么,最好从理解线框图、原型和视觉稿之间的区别开始。
线框图,也被称为低保真设计图,它通常用于快速构建产品的体系结构、页面信息结构以及交互行为的描述。使用Pixso可以方便快捷地绘制线框,它提供了丰富的组件来绘制线框。当然,我们也可以用纸和笔画线框。线框最大的优点是“快速高效”。
原型介于线框图和视觉稿之间,是最终产品的模型。原型可以表达产品的交互逻辑。网页原型和其他原型一样,它是在设计真实事物之前创建的模型。
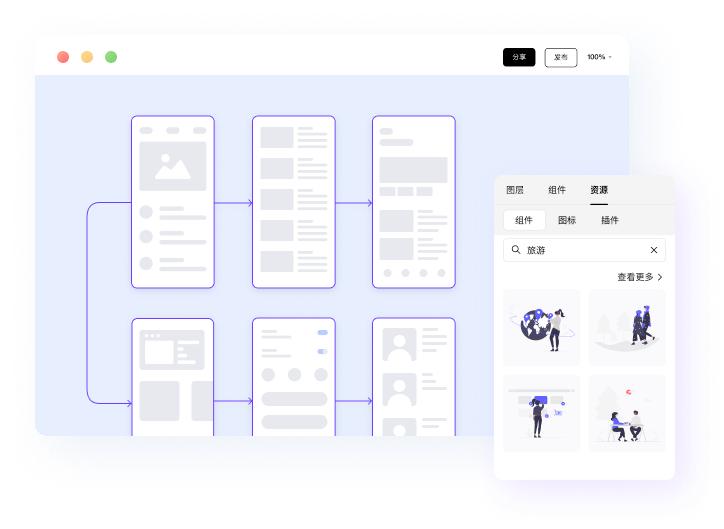
下图是一个原型网页的示例:

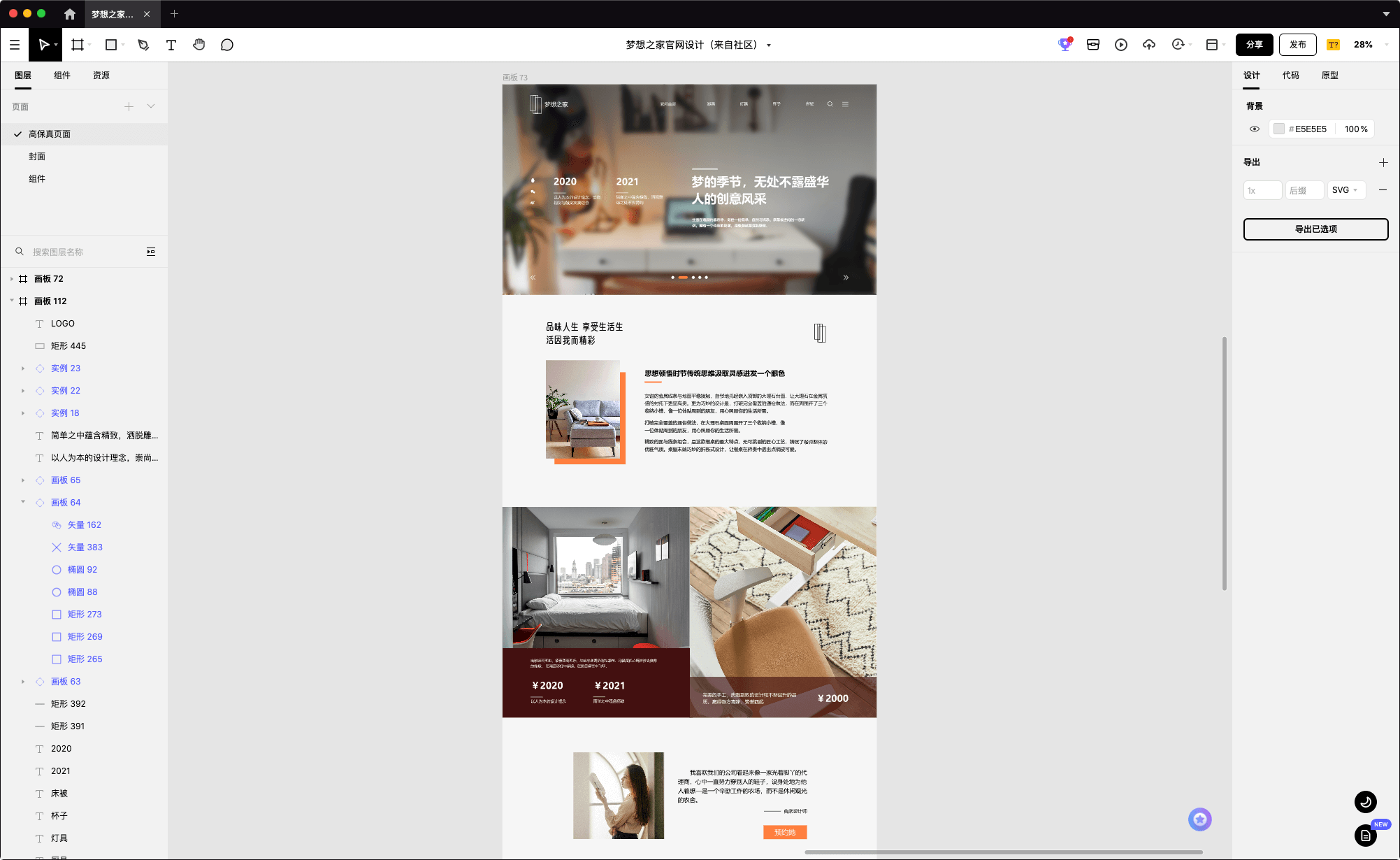
一旦网页原型创建并评审通过,UI设计师将开启网页设计,并将网页原型用作模板。下图显示了由上述原型创建的设计:

该网页的原型与房屋的设计非常相似。作为一个项目,它也是一个指南或设计计划,当然这个指南只针对网页,而不是房屋。
2. 为什么要设计网页原型
-
网页原型显示了网页的骨架结构,因此可以更好地了解用户将去哪里以及如何导航,通过视觉方式表达产品的要求。
-
网页原型还有助于交流想法和规划网页,提高团队沟通的效率和质量,进行高效协作。
-
设计团队与客户沟通变得容易,能够有效地减少了返工和误解,降低修改成本,实现快速升级和迭代。

3. 网页原型的设计阶段
网页原型是在其生命周期中规划、设计、使用和编辑的。原型的全部目的是创建一个用户友好的网页,随着业务的发展而发展。所以请记住,使原型完美并不是目标。
计划
网页原型是在信息架构、目标受众研究和内容创建等几件事之后创建的。这些任务必须在着手网页原型设计之前完成,以便最有效地利用时间。
设计
一旦原型计划就绪,就可以使用设计软件设计原型。原型软件允许设计师创建和使用模板、图层元素,甚至HTML代码来构建强大的最终产品。
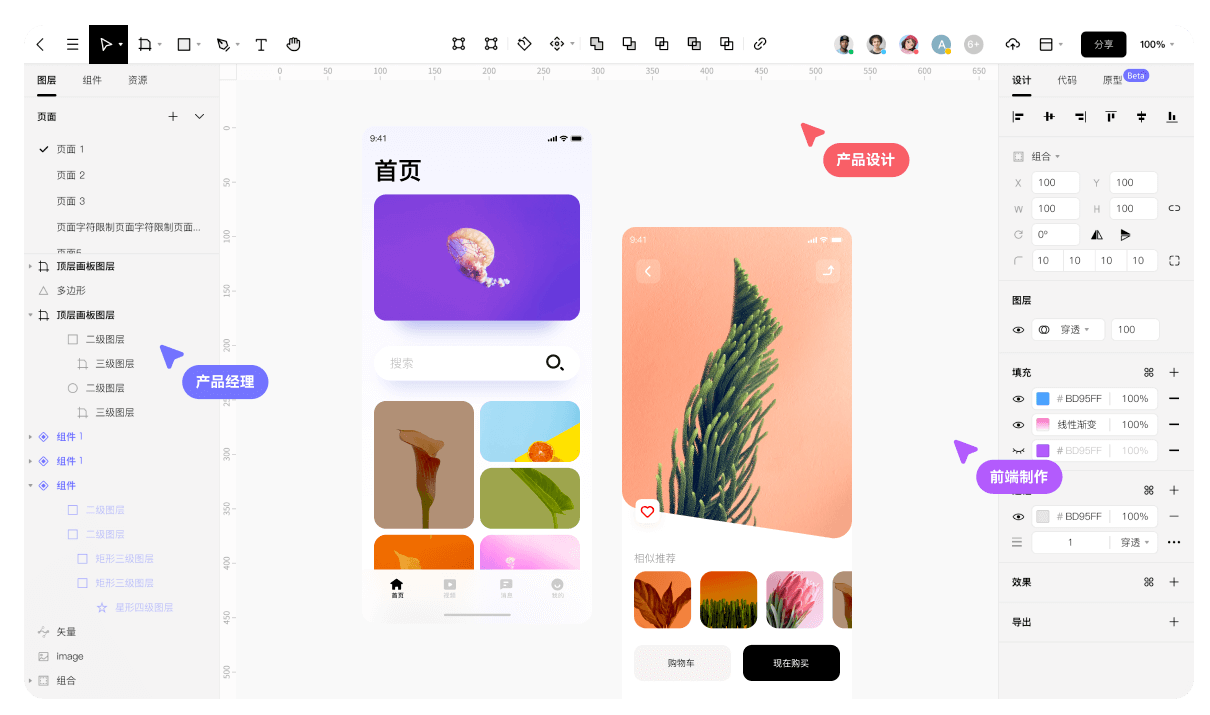
Pixso实现了团队所有人都能在同一个文档上工作,原型、设计、交付一站式解决,引领新的设计协作趋势。

细化
设计完成后,原型的使用与最终的网页非常相似。用户体验设计师经常在项目期间无数次地检查原型,以便为最终使用该网页的用户优化原型。
指导
一旦原型准备好了,网页的图形设计就会由此产生。UI设计师使用颜色、纹理和其他图形元素使网页更具有视觉吸引力。在图形设计之后,开发人员还会使用原型来理解功能。UI设计师将图像文件发送给开发人员,开发人员对页面进行编码。开发完成后,最终的网页经过测试并上线。
4. 如何使用你的网页原型
如果你与一家定制的网页设计机构合作,你可以使用原型来帮助规划你的网页。
专注于你的旅程
当你使用网也原型时,最重要的是旅程。目标是确保使用该网页的用户体验愉快。有几点需要考虑:我能找到我要找的吗?链接会达到我的预期吗?页面名称合适吗?
现在不是重写句子、询问关键词或确定网页横幅颜色的时候。这些东西适用于网页项目的不同阶段,但不适用于这个阶段。
忘了最终的设计
使用原型时,忽略设计效果,只需要关注布局和功能。网页的视觉设计是在原型评审过后才确定的,因此暂时不予考虑。
把意见和事实分开
如果你是一家大公司或组织的成员,或是负责规划商业网页的董事会或委员会的成员。为了使事情尽可能简单,请确保从事实中删除意见。否则,你将陷入一片混乱,从而难以诞生用户友好的网页。当有人对网页原型提出建议时,请在同意之前检查一下:这有意义吗?它是基于研究还是基于研究?来源是什么?
牢记启动
重要的是要让项目不断前进,而不是让查看网页原型的阶段停滞不前。产品设计的最终目标是启动你的网页,而不是创建一个完美的原型。
5. 你对网页原型的期望是什么
在自定义网页项目中,你将看到网页的原型。当你第一次看到你的网页原型时,请记住这只是一个蓝图,而不是最终产品。
当你的网页上线时,它不会是这样仅由线框和黑白灰色块组成,经过视觉设计师的设计后看起来会很不一样。因此,第一次看到线框图时不必感到担忧,这只是你网页原型,而不是最终产品。
看到这里,是否对网页原型有了一定的理解呢?Pixso支持建立流畅的原型框架流程,将产品整体方案进行具象化演示,以便产品经理、设计师、开发共同探索分析用户核心需求,赶快打开Pixso开启你的原型设计之旅吧!