网页设计字体是网页整体视觉设计的关键元素,因此,设计师在进行网页设计时,需要清楚知道应当或者不应当选用哪种字体,以求呈现最完美的设计效果。网页设计字体风格的选择,对于用户对整个产品的认知印象起着至关重要的作用,而网页设计字体所传达的价值观和意义,也应该与设计产品整体风格保持契合。那么,要如何为网页选择正确的字体呢?今天跟各位设计师们分享一些常用的网页设计字体,以便在设计中能够更好的运用。

1. 网页设计字体类型
网页设计字体是设计过程中最前沿的一部分,在为网页选取字体时,最基本的原则就是确保这些字体易于阅读、清晰且对网络安全。而在选择网页设计字体之前,了解基本的字体类型是最基本的步骤。以下介绍的这几种字体,则是最主要,也是最基本的字体类型:
1.1 衬线字体和非衬线字体
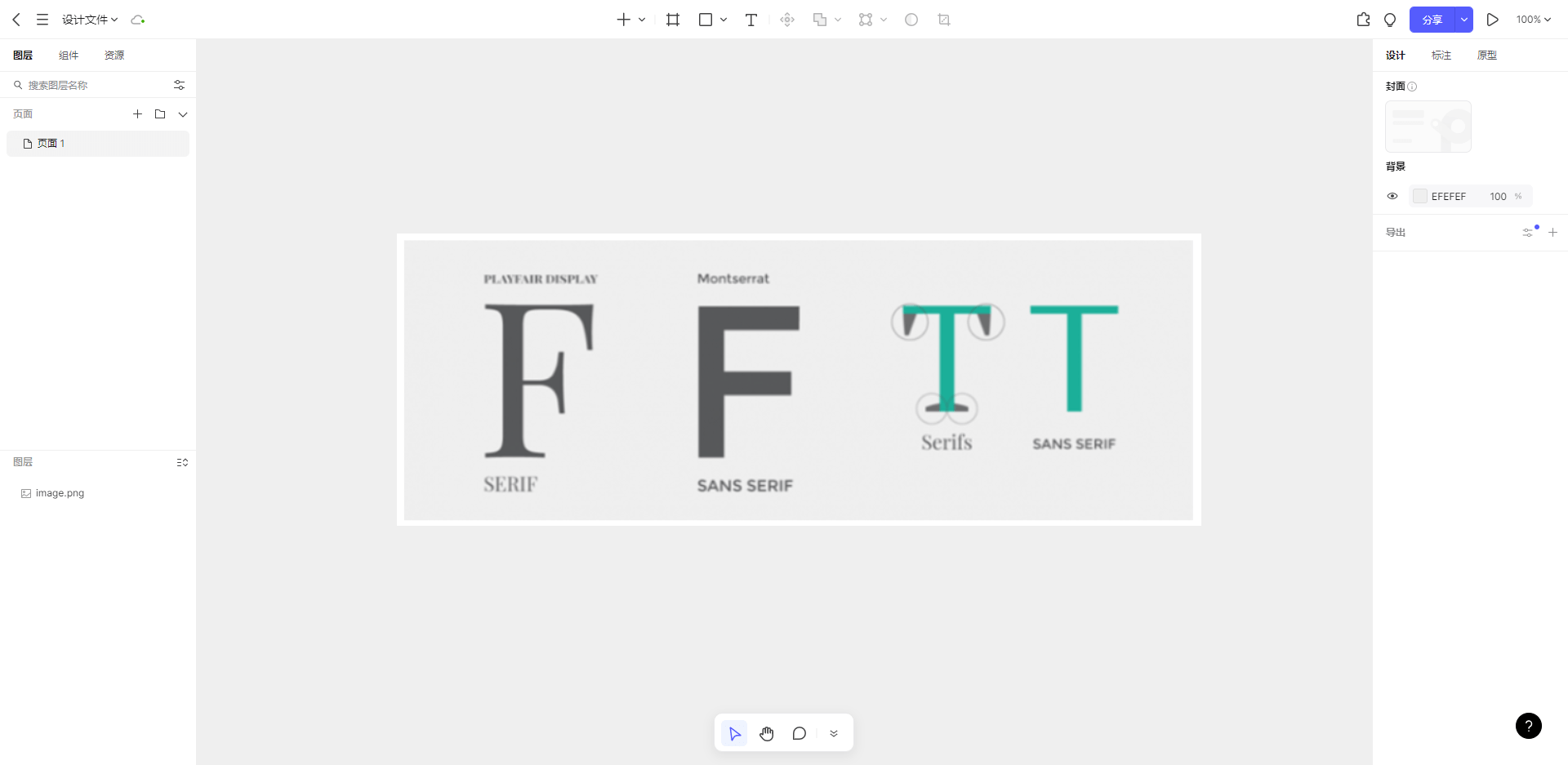
衬线字体和非衬线字体是字体类型中,最常见的两种网页设计字体。这两种网页设计字体的视觉差异明显,很容易辨别。衬线字体在字体的笔画末尾中都有额外的小钩装饰,并且笔画粗细有所不同。而非衬线字体则没有这样的特征,它们往往是简单朴素的几何图形和统一的笔画粗细。设计师也应当针对不同的设计产品和场景,使用衬线字体和非衬线字体。如下图所示,即使是相同的信息内容,使用不同的网页设计字体类型也将会产生不同的视觉效果。

1.2 显示字体和脚本字体
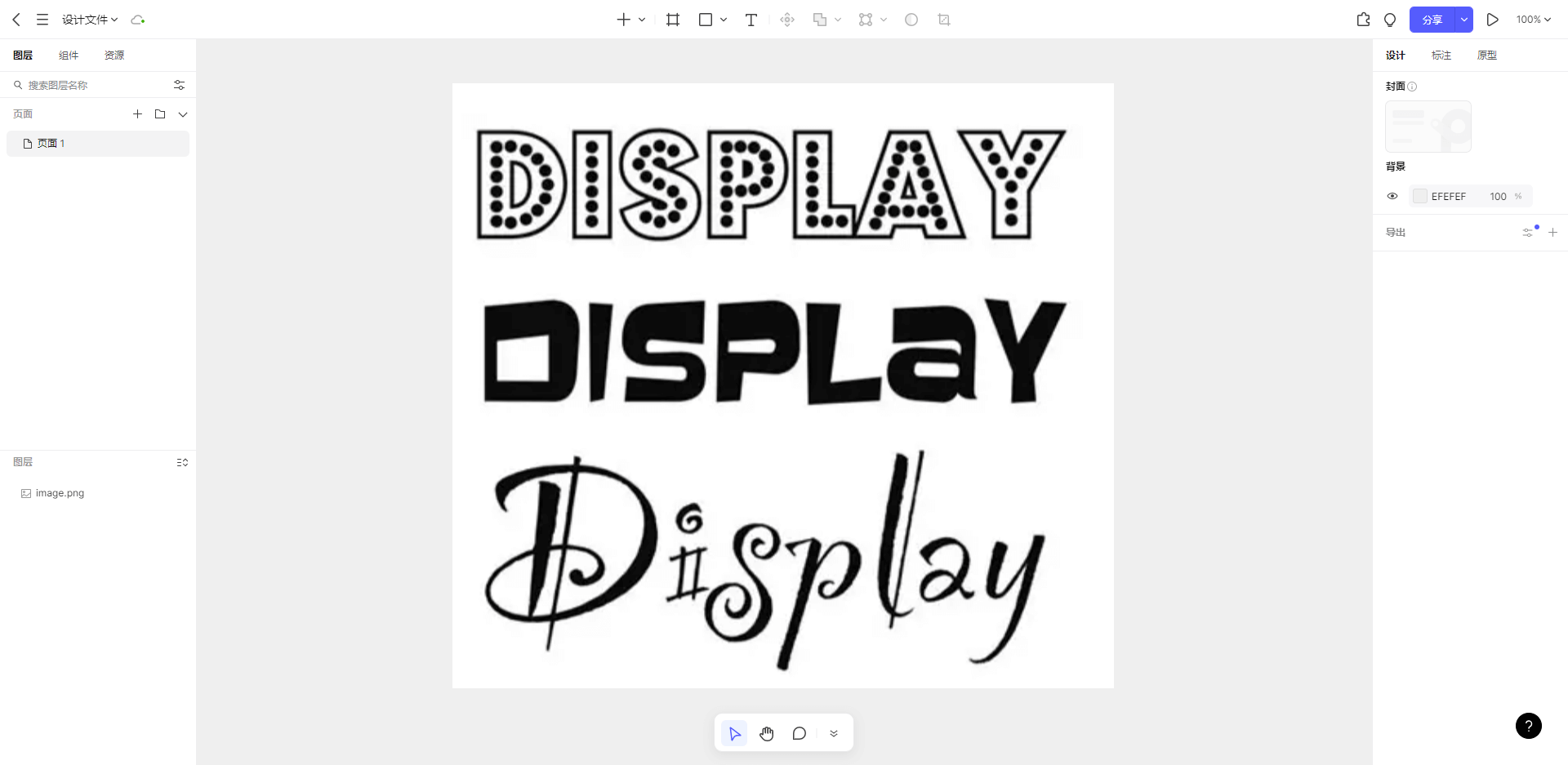
显示字体和脚本字体有一个共同特征是,都不适合用于正文文本中。脚本字体是最独特的网页设计字体之一,它的目的在于装饰界面,主要为风格而设计,它的风格各异且类型丰富。脚本字体非常适用于引用、单个句子、标题文本和模拟手写字体之中。而显示字体作为标题、标志或者醒目的广告中的大字体最合适不过。如下图中的三种不同的显示字体,都十分引人注目,这也是显示字体的特征。

2. 如何选择网页设计字体
了解过基本的网页设计字体类型之后,如何选择字体就是下一步骤了。在这之前,通过一些设计资源和参考寻找设计灵感也是一个很好的方式,极力推荐大家前往Pixso资源社区寻找网页字体设计灵感。Pixso资源社区内置大量网页、移动、图标等设计资源模板素材,能够为设计师们带来源源不断的设计灵感,其中还有很多网页设计模板可供参考,例如金融类、管理类和科技类等等。

查看类似的网页,可以观察参考这些网页通常使用哪种字体。无论选择哪种字体,在网页设计中,以下几点都是需要牢记的:
2.1 可读性
可读性也是正文字体的考量指标,字体的许多方面都有可能影响这一点,例如字体的颜色对比度、字符间距和行距,这些都是选择网页设计字体时,需要考虑的因素。字体的大小也有一定的规范准则,在正文中,过大的字体使用会影响用户的阅读,也会给用户造成视觉压力。

2.2 信息层次
在当一个页面的元素或者信息是多样的时候,层次就显得十分重要了。不同的信息内容使用不同的层次关系,能够为用户形成一个良好的视觉引导,呈现出清晰的主次关系,这也会提升阅读和信息传播的效率。例如,在网页设计中,一级标题的字体通常会使用较大的字体,从而使它显眼。而二级标题的字体大小次之,以此类推。这种层级结构能够快速引导用户关注重要的信息内容。

2.3 简单性
网页设计字体类型是多种多样的,但在网页设计中如果使用较多的字体类型,将会影响界面的整体效果。因此,简单性也是字体设计的特征之一。通常在网页设计中,会使用两种字体,如果添加第三种字体,需要视情况而定。

2.4 情感
字体情绪是视觉传达中的重要表现,在进行网页设计时,需要确保字体的风格与产品整体的基调保持统一。在设计心理学中,字体在传达情绪时,扮演着重要的角色,现代字体心理学也有提到,许多现代的非衬线字体能够传达简单、现代、创新和值得信赖的。

3. 网页设计字体总结
了解了字体在网页设计中的重要作用之后,去哪找到合适的字体呢?在 Pixso 字体库中就有很多字体可供设计师使用。这些字体都是免费可商用的,对于设计师来说,是很有使用价值的资源。并且字体的类型也是多种多样的,各种字体类型应接不暇,再也不用担心找不到合适又好看的字体了。快来点击免费注册Pixso账号,寻找最佳网页设计字体吧!