网页编辑器的核心作用,是让搭建和修改网页变得简单直观。如今,高效的协作和从设计到代码的无缝衔接变得尤为重要。这就对网页编辑器提出了更高的要求。本文将重点介绍一款强大的在线网页编辑器,它如何凭借出色的可视化设计能力和实用的代码导出功能,成为现代网页创作的理想选择。
1. 好用的在线网页编辑器介绍
Pixso 是一款产品、设计、协作一体化在线设计协作平台,它提供了强大的网页编辑功能,可以帮助网页设计师高效的完成网站制作。Pixso的界面直观、易于上手,它基于云端运行,不需要下载客户端就可以通过浏览器使用,它在团队实时协作方面也非常擅长,仅通过一个链接就可以快速分享给团队其他设计成员,获取反馈与同步编辑。
此外,在网页设计交付方面,Pixso提供了自动标注、CSS代码交付,可以帮助设计师与开发人员更好的进行沟通,让开发人员在开发时更好的还原设计图。最重要的是,对于个人用户来说,Pixso可以免费使用,不得不说这真的十分良心了。
2. Pixso网页编辑器核心功能介绍
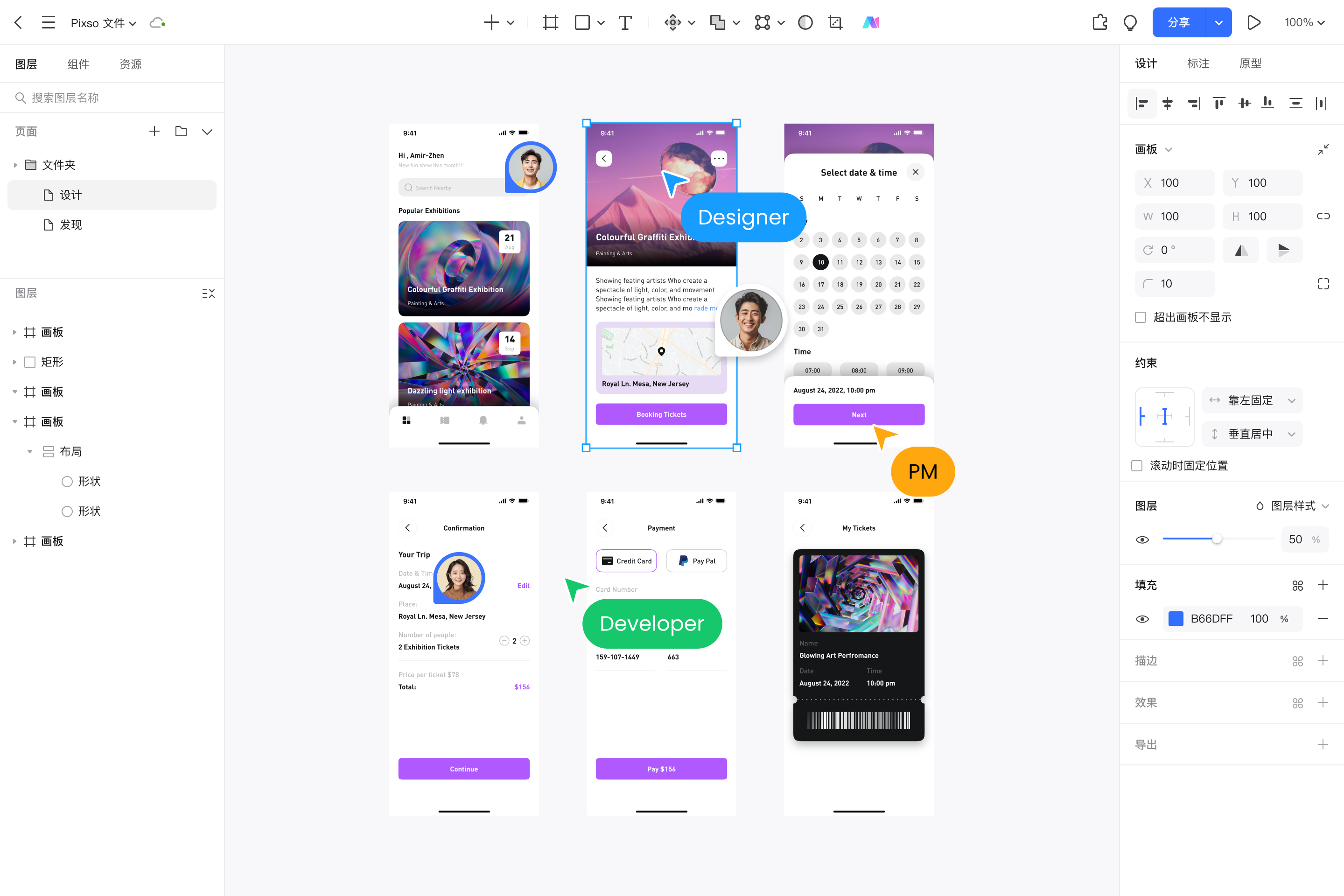
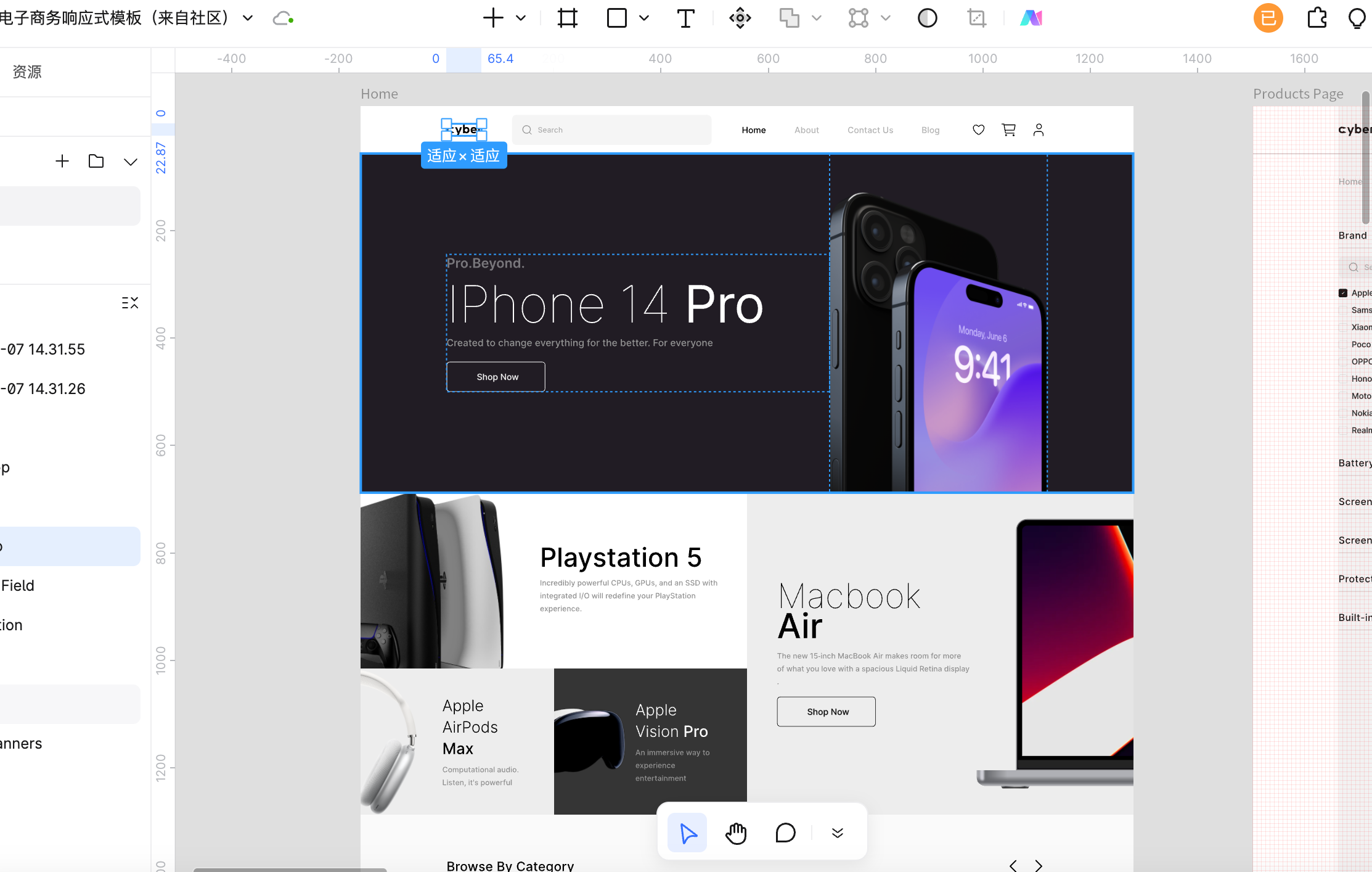
(1)所见即所得的网页编辑器界面
Pixso提供了非常直观且易用的可视化编辑界面,设计师可以通过资源库、组件库直接拖放组件进行网页搭建,也可以从Pixso的资源社区一键复制网页模板进行二次修改。Pixso提供了强大的矢量编辑功能,设计师可以通过矢量工具自由绘制布局框架,并将元素放置在合适位置。
另外,Pixso也支持对图层、组件、文本和图形元素直接操作和组合,适合快速搭建静态网页原型、UI界面或展示页。
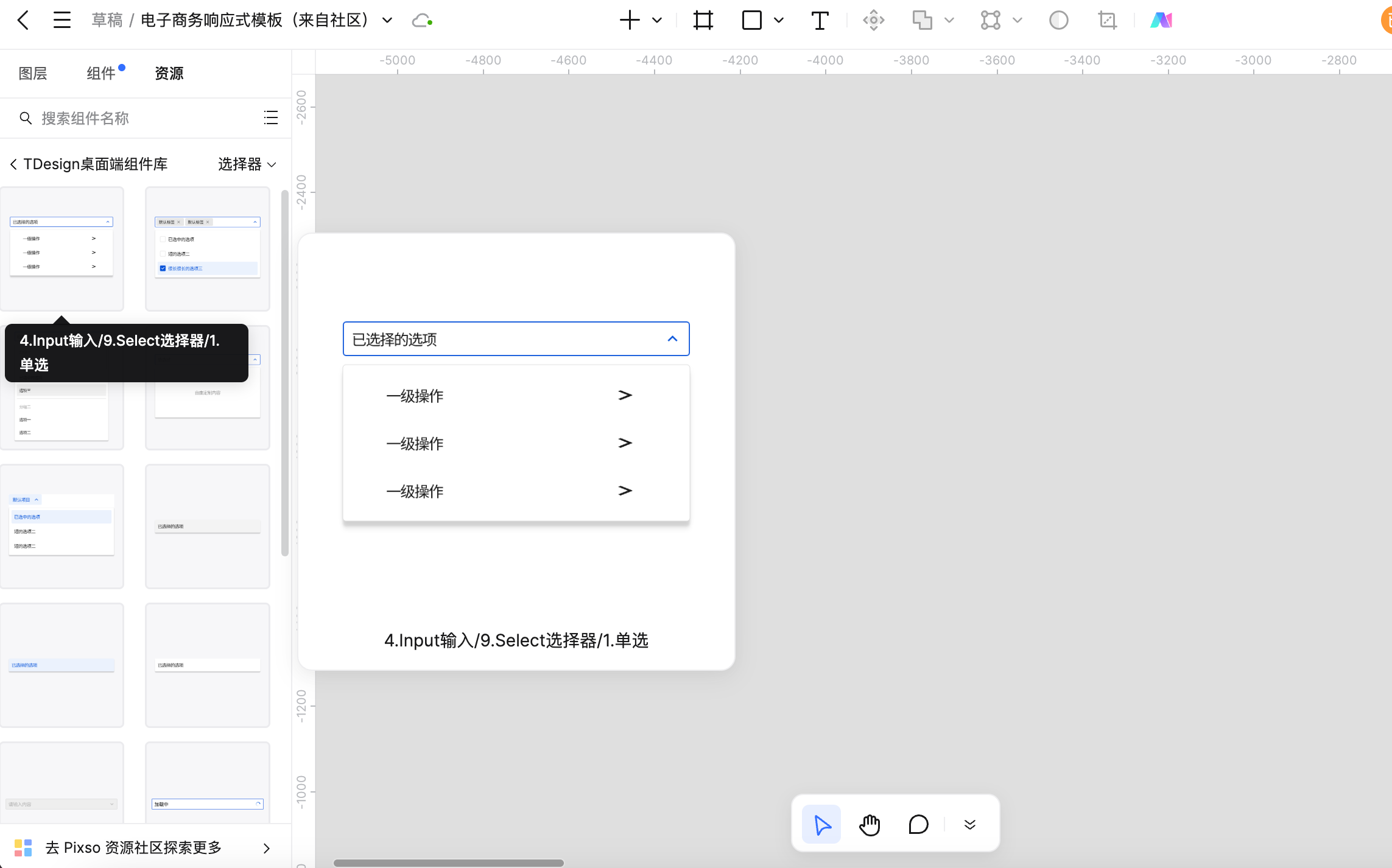
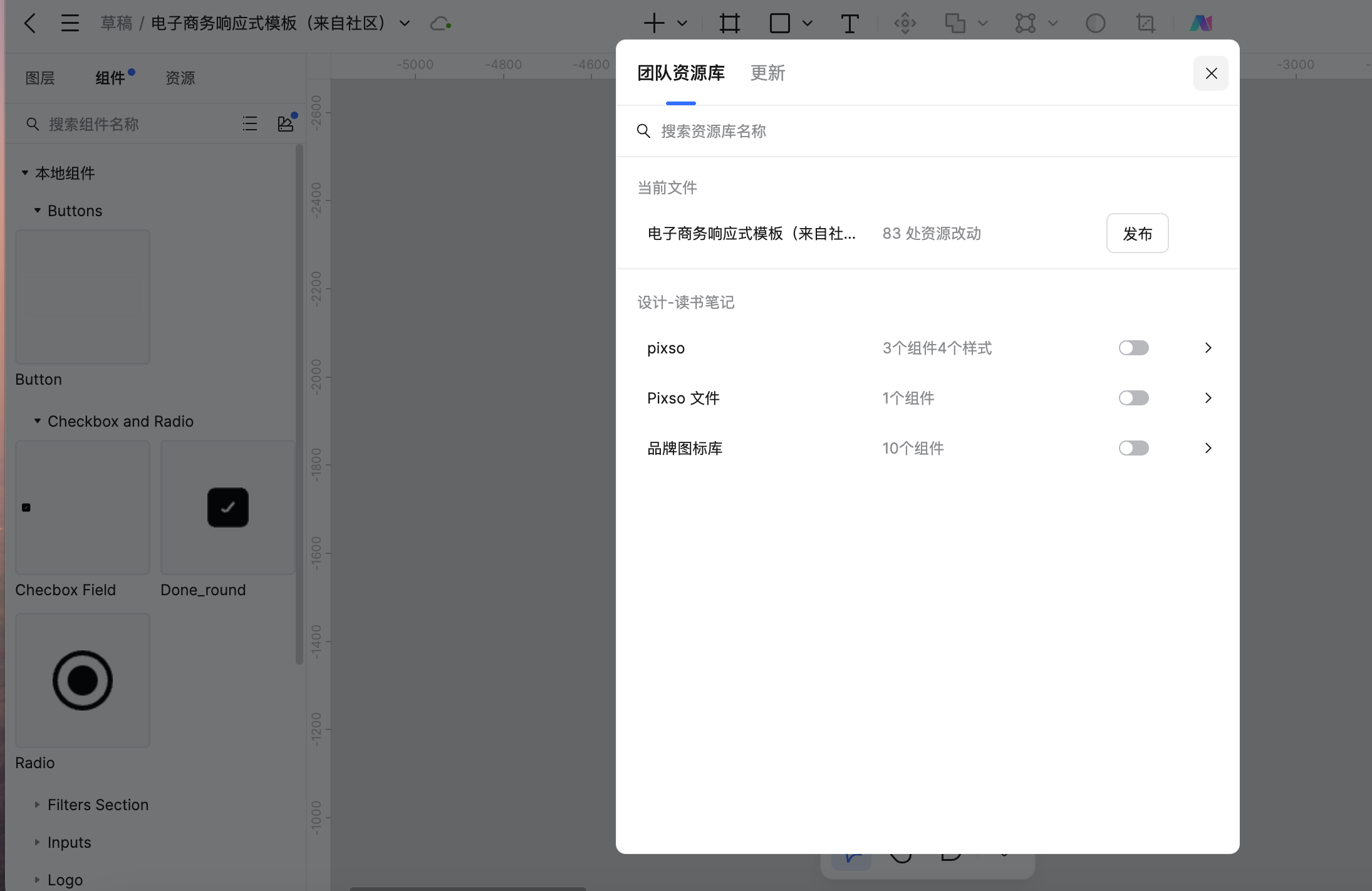
(2)支持原子化组件与设计系统
在Pixso中,设计师可以自定义或复用团队组件库,包括:图标、按钮、导航栏、轮播图、表单等网页常用组件,同时支持组件嵌套、自动布局、属性继承,如果想要更新某一个组件,可直接从组件库更新,就可以一键同步到网页界面中所有相同的组件,确保网页的风格统一,同时也提升了设计效率。
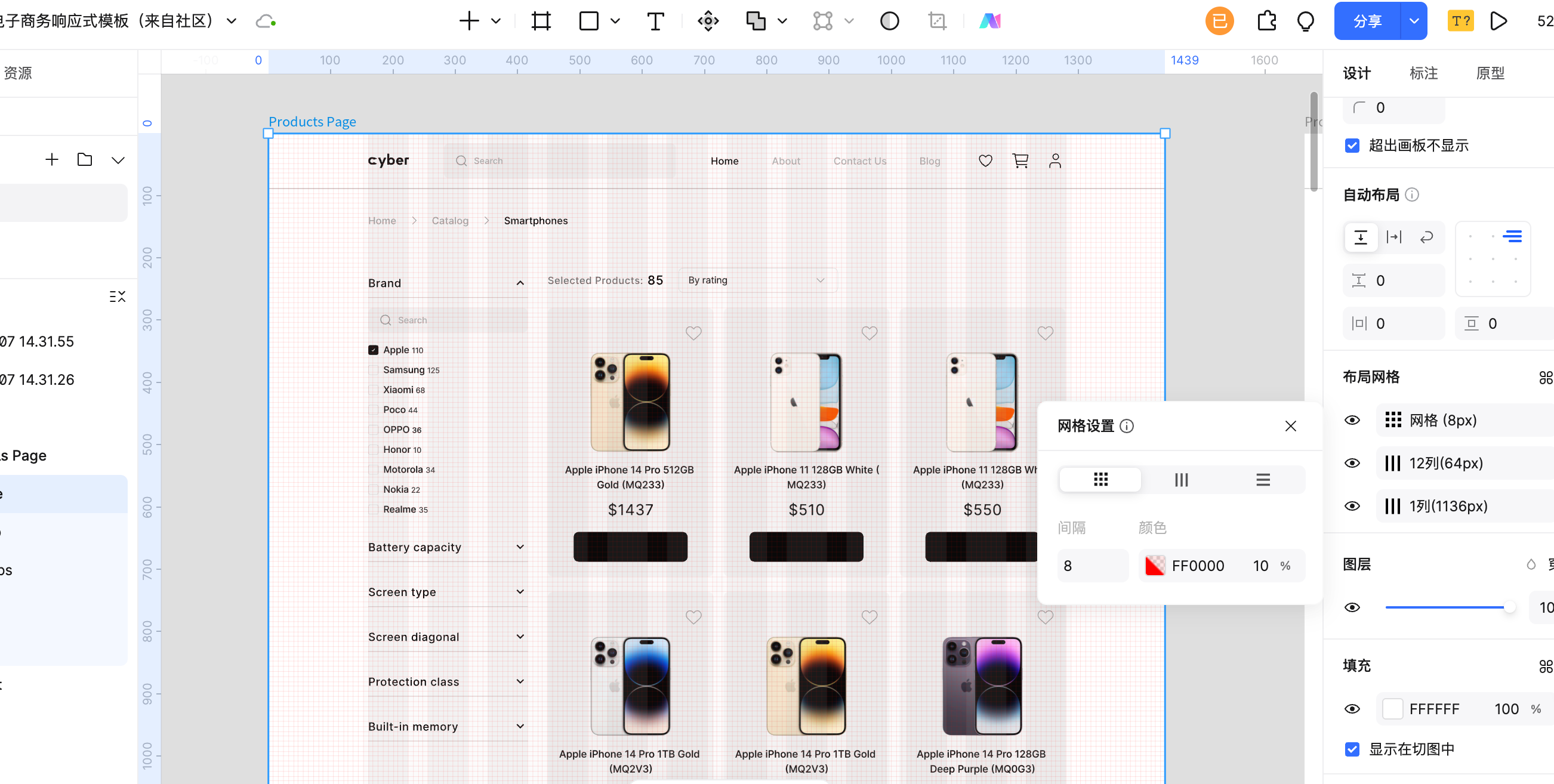
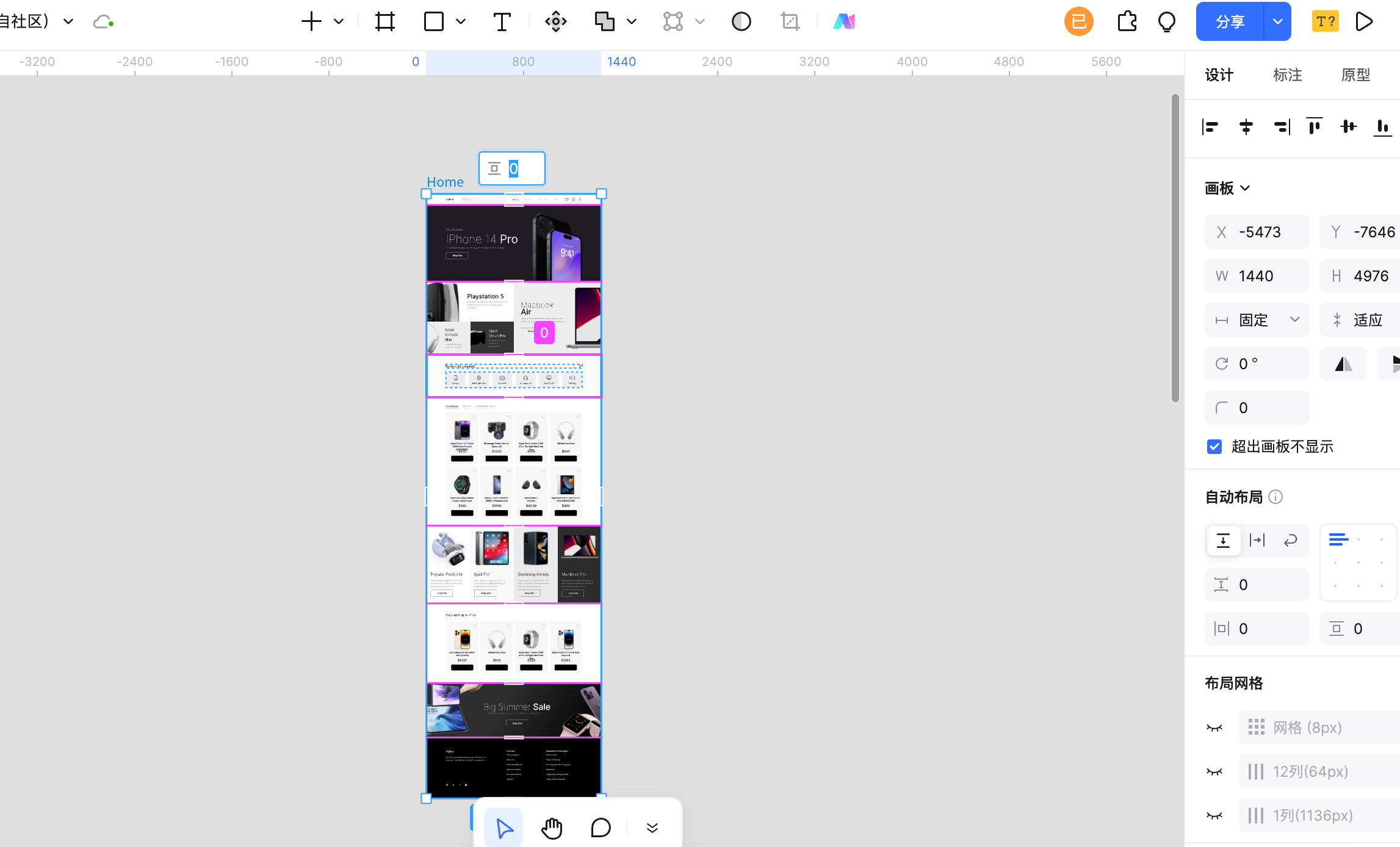
(3)支持智能布局与响应式设计
Pixso提供了自动布局与布局网格功能,可以帮助设计师在进行网页设计时,更好的对网页进行适配不同屏幕预览,让网页界面设计呈现更专业,同时也方便其他团队成员更好的理解设计意图。
(4)AI辅助设计功能
Pixso具备6大AI功能,包括文生图、图标生成、语言大师、灵感专家、设计规范生成、设计元素检查清单等,为网页设计提供更智能的支持,帮助设计师更加高效的完成网页设计。
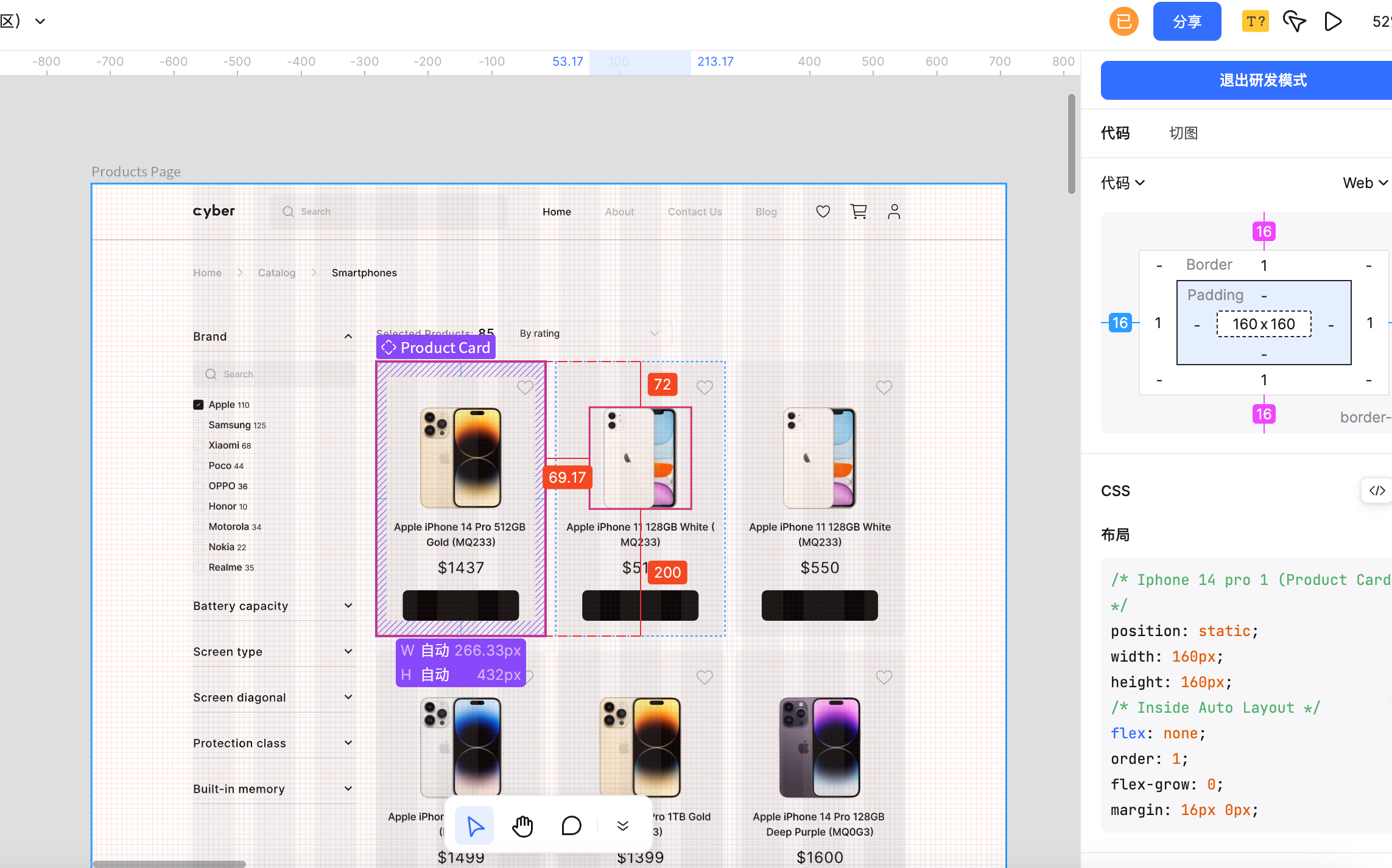
(5)自动生成网页css代码
使用Pixso工具完成网页制作后,可进入研发模式,在该模式下可以自动获得界面元素的css代码,一键复制样式代码,可帮助前端开发人员更快发布网页。👉网页在线编辑器,免费使用
3. 如何使用Pixso进行网页设计
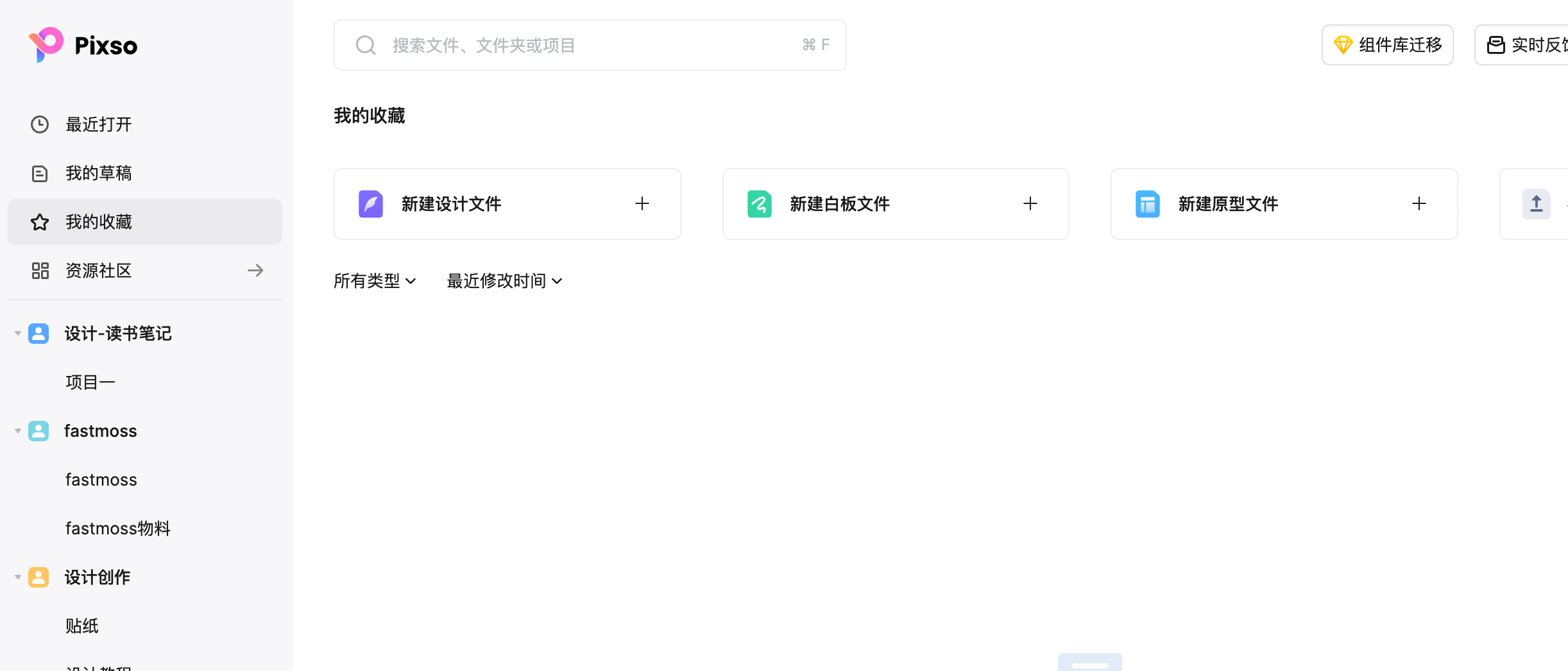
Step1:注册并新建Pixso文件
通过Pixso官网首页,点击“免费使用”按钮注册并登录Pixso,然后在Pixso的工作台页面点击“新建设计文件”按钮,新建并打开一个Pixso文件。
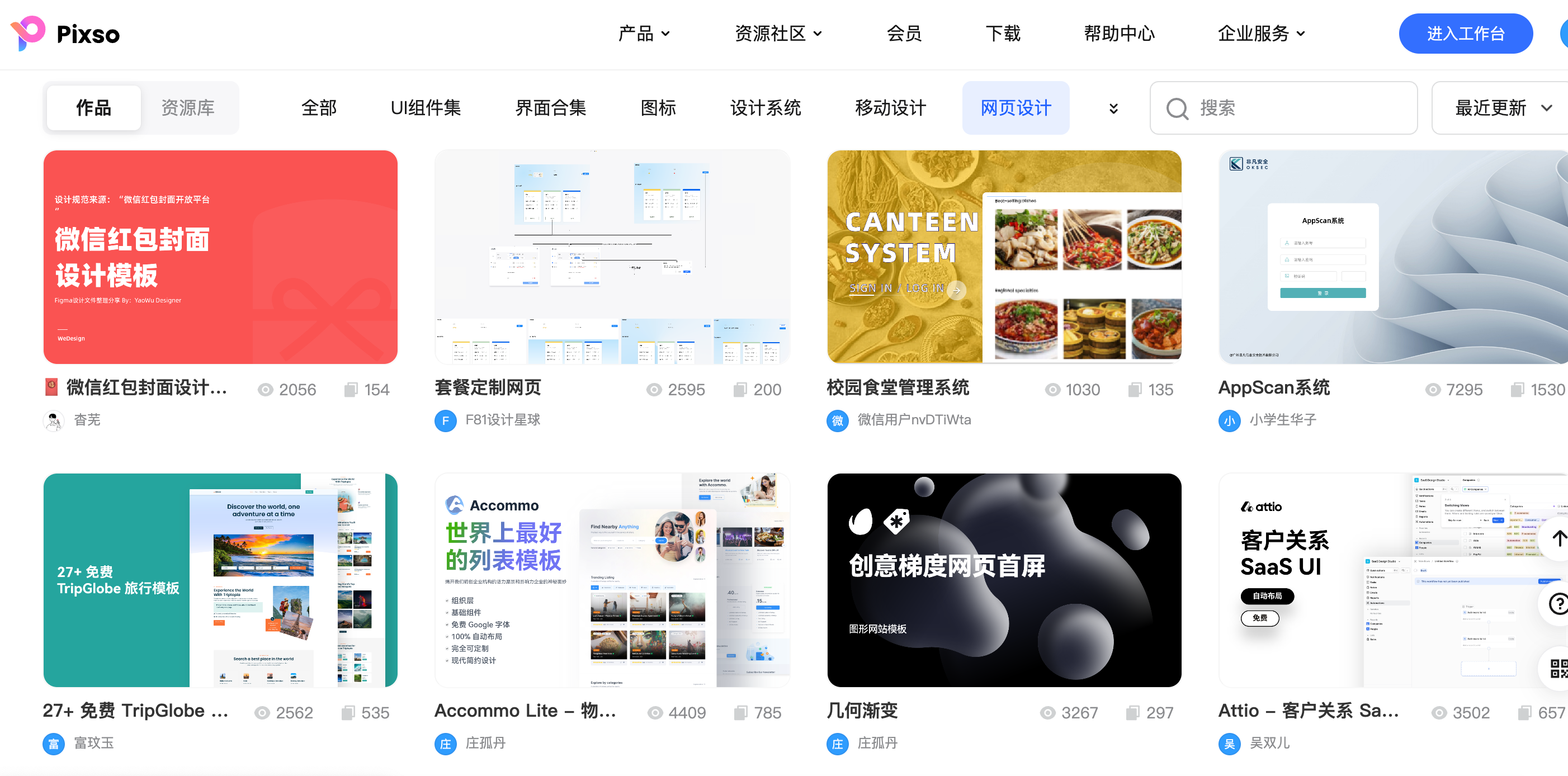
Step2:选择模板或空白画面
新建Pixso文件后,你可以直接通过Pixso编辑器页面顶部的画板图标,新建一个空白的画板并自定义网页尺寸(如1440px宽度标准网页),也可以在Pixso官网的资源社区获取满意的网页设计模板,并将它复制到你新建的Pixso文件中。
Step3:添加元素与组件
通过Pixso顶部工具栏选择文本、图形、图片、按钮等元素,开始设计你的网站。当然,作为新手,最好还是直接修改网页模板中的元素来获得符合需求的网页,会更容易。
Step4:调整样式与排版
设置颜色、字体、边距、阴影等属性,打造风格统一的页面结构。
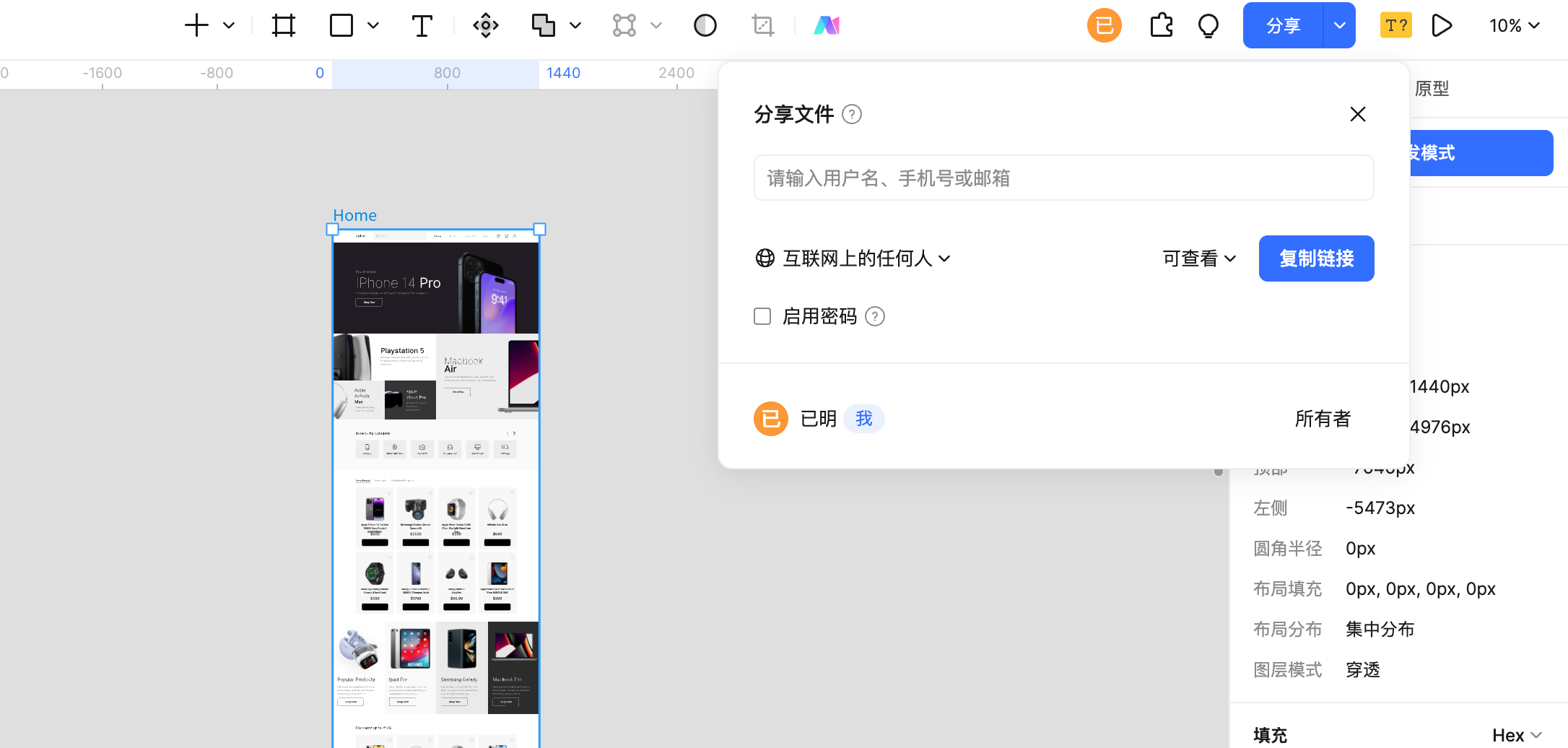
Step5:预览、交互与分享
可生成原型链接供他人查看或评审,也可导出 PNG/SVG/代码片段,或对接前端开发协作。
总结
以上就是本次为大家推荐的在线网页编辑器Pixso了,这是一款适合零基础入门又具备专业深度的网页设计工具。通过Pixso来进行网页制作,可以帮助你快速完成网页创作需求,又能更好的完成团队协作、交付前端,需要进行网站制作的小伙伴,千万不要错过。👉Pixso网页在线编辑器,免费使用