在网页设计中,流体网格的布局相当重要,其标准化会直接影响用户的阅读和观看感受。随着智能手机和平板电脑的日益普,网页设计师面临着更大的挑战——不仅要在标准浏览器窗口中提升用户体验,而且还考虑小部分尺寸的屏幕显示。
实际上,每个成功的网站都需要在规划时考虑到移动用户。现在甚至有优先考虑移动界面的 Web 开发框架,因为大多数在线企业无法承受失去设计和可用性差的移动用户的损失。
那么,我们必须采用哪些解决方案来适应各种屏幕形状和尺寸?
在这篇文章中,Pixso将与你探索一种较为常见的解决方法,即流畅的网页设计。你将了解什么是流畅设计、它是如何工作的,以及它如何与其他设计一起调整大小。
流畅的网页设计比例
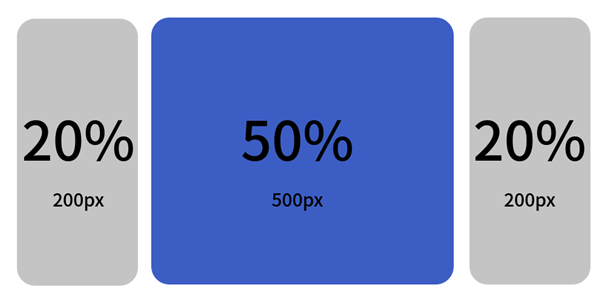
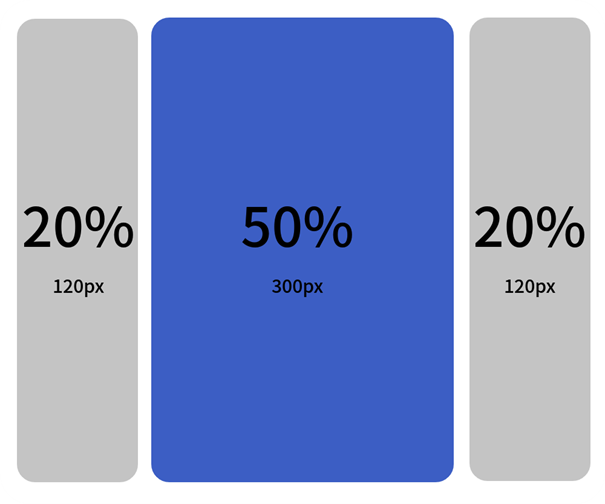
让我们想象一个网站有三个相邻的元素,一个宽度设置为 50%,两个较小的元素宽度设置为 20%(对于这个演示,高度并不重要)。让我们在它们之间也设置一些边距。
当显示在 1000 像素宽的浏览器窗口中时,网站如下所示:

每个元素的像素宽度基于视口的 1000 像素宽度。
当我们将浏览器窗口缩小到 600 像素时,流畅的设计会按比例缩放这些元素。

流畅的设计可确保网站在布局上始终看起来相似,无论屏幕如何。一致的布局有利于用户体验,同时确保尽可能多的访问者的可用性。
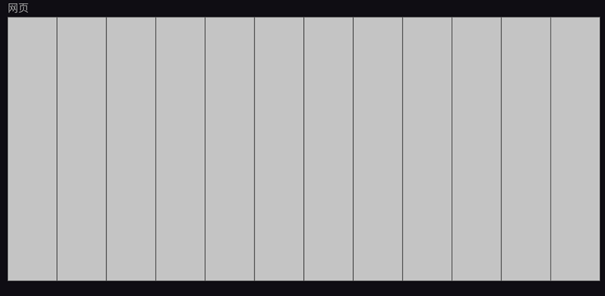
网页设计中的流体网格
很多网页都是基于网格设计来做的,使用网格视图有助于我们更好地布局,让我们在添加元素的时候变的更简单。流体网格是流体设计方法的常见实现。流体网格将页面的宽度分解为几个大小相等且间隔相等的列,页面内容根据这些列放置。响应式网格视图通常是 12 列,宽度为100%,在浏览器窗口大小调整时会自动伸缩。

网格是一种广泛的布局,用于以易于理解的方式构建页面内容,将流体原理应用于网格是使网格适用于不同屏幕的一种方法。Pixso社区正是应用这有流体网格设计方法,将大量的设计资源和设计模板整齐排列和布局。虽然作品风格迥异,但是用户在不同屏幕尺寸在线体时候,仍有一种舒适的体验感。

Pixso是国内 UI/UX 设计师和产品经理都在使用的专业设计工具,大量内置iOS、Android设计系统资源,能帮助快速启动设计工作。其资源社区内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,提供海量设计模板和素材,本地化字体资源。实现了实现了团队所有人都能在同一个文档上工作,网页的原型、设计、交付一站式设计,是目前国内技术前沿的一款网页界面设计工具。
什么时候应该使用流体设计
流体设计不是万能的解决方案,响应式或自适应设计也不是。这些方法也不必孤立地使用——它们中的任何一个原理都可以组合起来以改善用户的移动和网页体验。
在考虑流体设计时,你应该考虑:
受众指标:使用百度、谷歌等数据跟踪工具,了解用户是用台式机、平板电脑还是移动设备细分你的流量。这些数据使用指标将会告知你将设计资源放在哪里。
网站内容:如果你的网站在文本、媒体和交互功能方面相对较少,你可以在部分或所有页面上采用纯流畅的设计。否则,最好结合适应性和响应性原则,如果你能在此阶段使用线框映射你的布局将很有帮助。
设计资源:由于网格设计相对简单,流畅的设计通常需要更少的时间、金钱和精力来从头开始整合。但是,像Pixso这种具有开箱即用的响应式页面模板,将有助于你使复杂的响应式页面,而对于那些缺乏设计能力的人来说更容易上手。你也可以选择每天花时间浏览Pixso社区学习基础知识,了解最新设计趋势,探索各种设计风格,为自己的项目收集大量视觉灵感和创意。

最后,如果你在页面中加入流畅元素,务必从智能手机到大型桌面浏览器窗口等各种屏幕尺寸上测试你的网站。如果没有关于如何适应特定尺寸的具体说明,纯粹的流动方法可能无法完善你的用户体验。最好是在设计之初,就在Pixso的画布上,选定用户常用的三种设备尺寸——手机、网页、平板,这样更利于开发者制作流畅的全尺寸网页体验。