如果你对网页在线制作感兴趣,想要学习该如何从零开始制作一个网页?通过本教程的学习,你可以了解制作网页在线制作基础步骤,以及制作网页在线制作需要使用什么工具,该如何交付给开发人员进行开发的全部过程。废话不多说,让我们开始吧!
一、 明确你的目标群体与网站用途
在开始网页在线制作之前,你需要明确你要设计的网站的目标群体以及用途,例如是要设计一个个人博客还是企业官网,又或者是其他目的?确定好你的目标,才能帮助你更好的确定网页的内容与风格。不同的目标用户,对网页的视觉要求是不同的,制作网页前,深入了解你的目标用户,能更好的帮助你推广网页,让你的网页更有价值。

二、 设计低保真原型
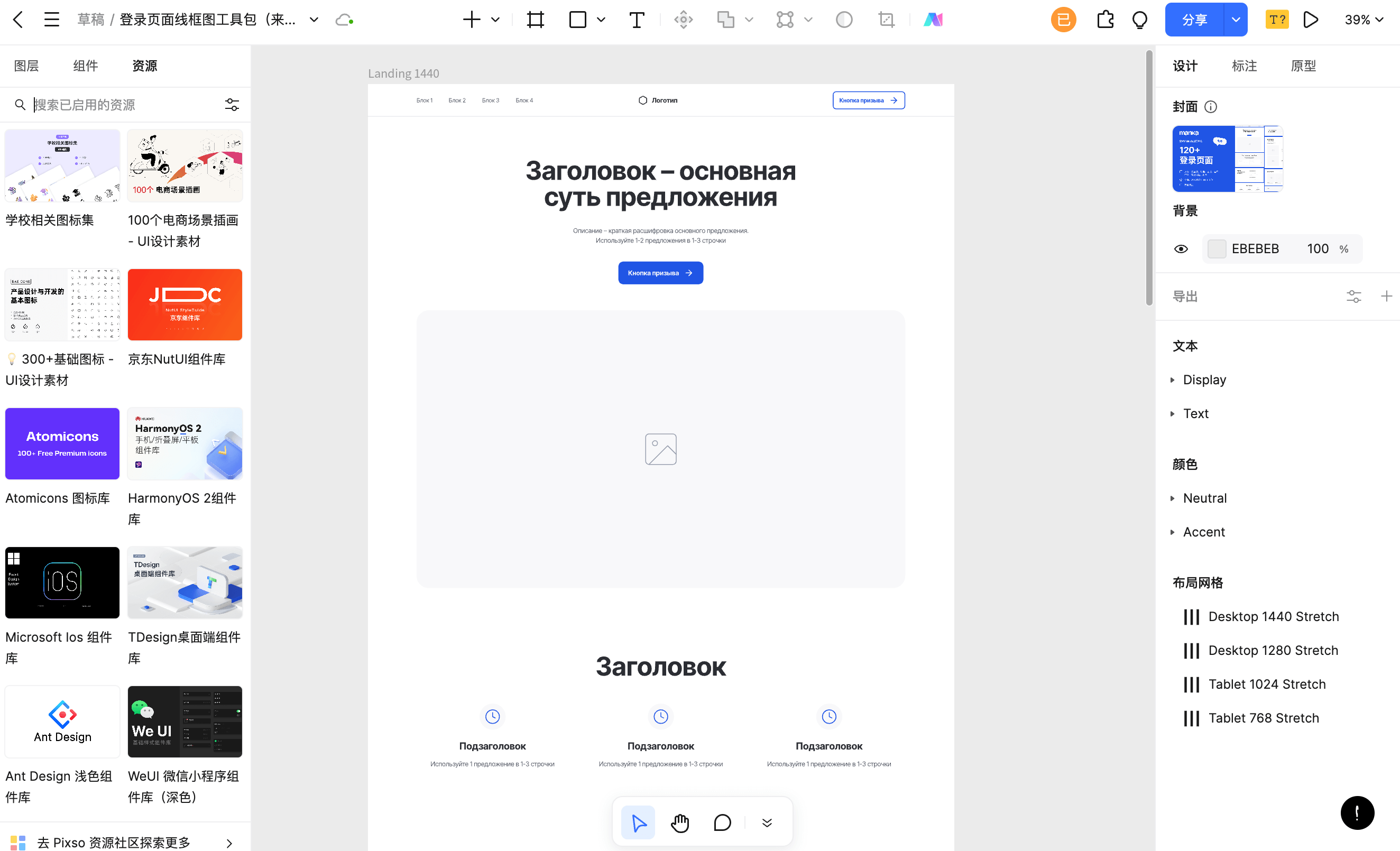
确定好你的目标用户与网站用途之后,你可以开始将你的一些初步想法表达出来,也就是绘制网页的低保真原型,可以让你更好的梳理设计想法与思路,同时如果你在工作中的话也可以更好的向他人进行阐述,确保整个过程的可行性。
因为原型绘制,主要是一个初步的想法,确保高效绘制非常重要,这里推荐大家使用Pixso设计工具去进行,Pixso依托浏览器运行,启动非常方便,在原型绘制方面,还提供大量的设计组件,你直接拖动就可使用,可以让你免去绘制一些基础元素的过程,大大节省你的时间,非常适合前期制作产品原型和梳理工作使用,👉 点击在线免费使用原型设计工具Pixso。

三、 设计高保真效果图
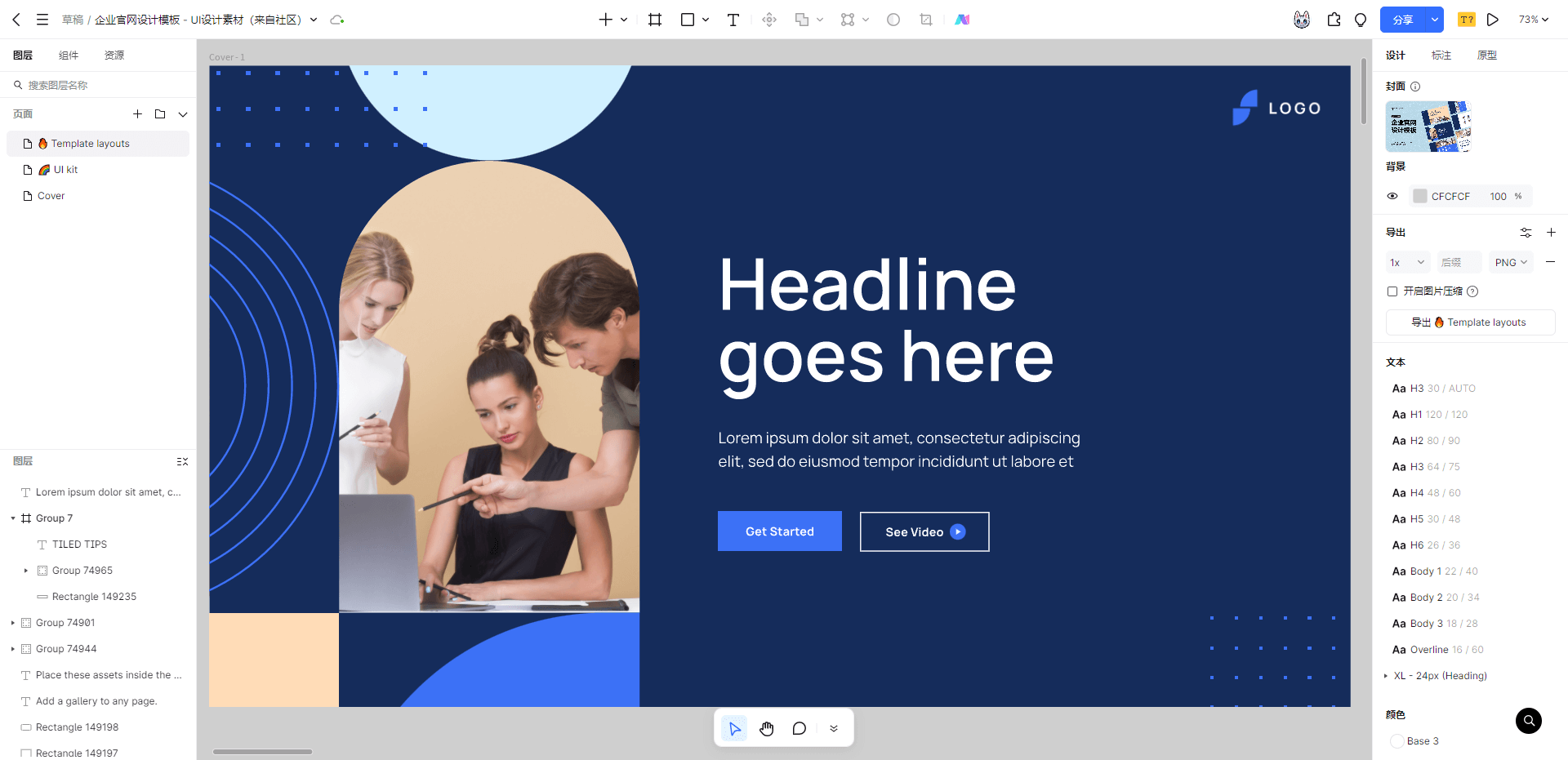
设计好网页的原型之后,下一步就是基于网页的原型制作高保真效果图即网页视觉稿。网页视觉稿的制作非常考验设计师的视觉设计能力,需要在配色、字体、排版等方面,都有一个非常好的审美才能做好,对新手来说直接设计会很难。
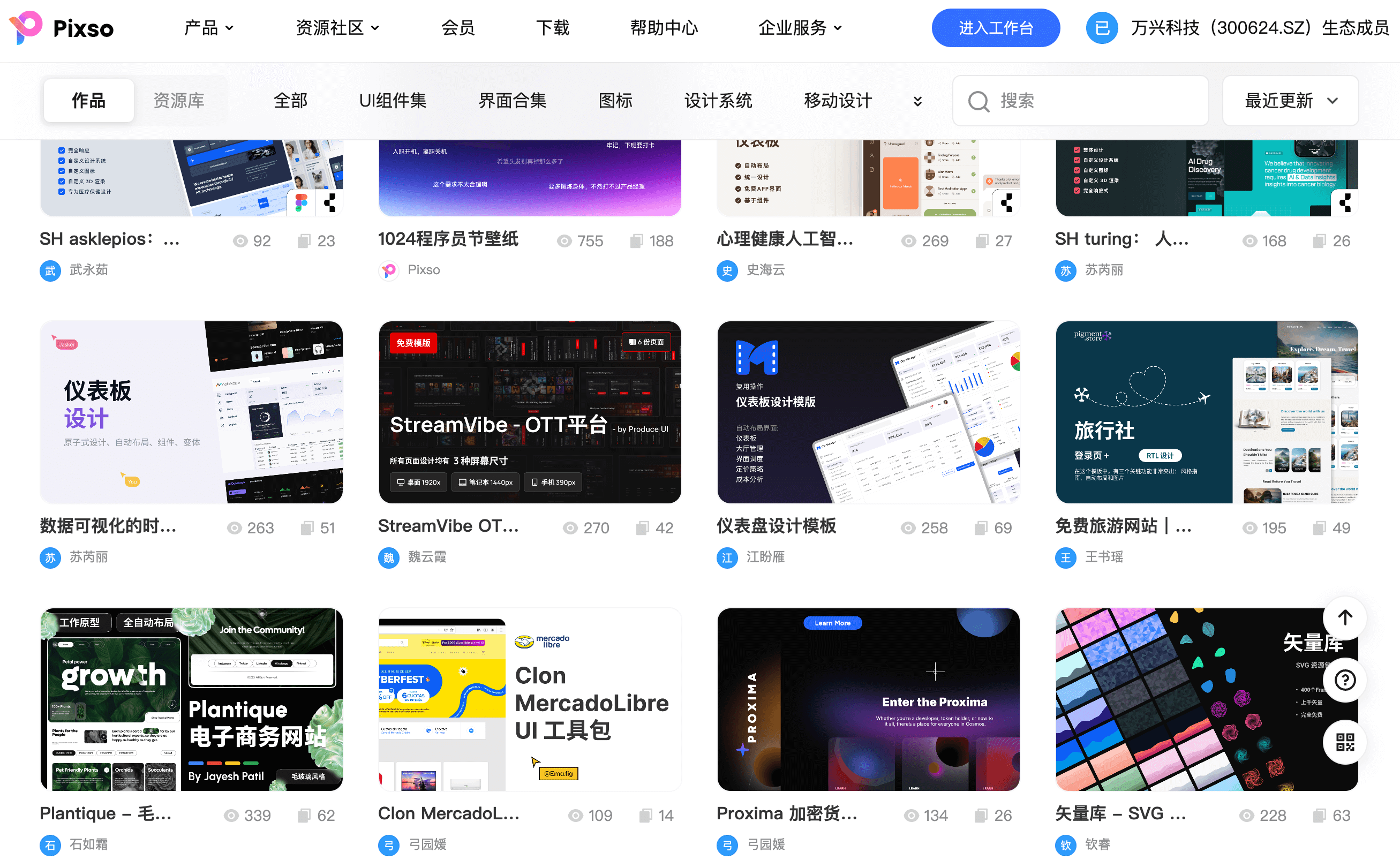
这里建议初学者在Pixso资源社区寻找自己想要的设计风格参考,Pixso资源社区提供了海量的网页在线制作模板素材,包含的风格多样,且都可以免费获取源文件,依托设计参考开始设计,就会更容易做出合格的网页设计。此外,Pixso资源社区的源文件都可以在Pixso工具中直接编辑修改,可以免去大家再切换设计工具的过程,非常方便,👉 点击进入Pixso资源社区,免费领取网站制作模板。

四、 设计交付
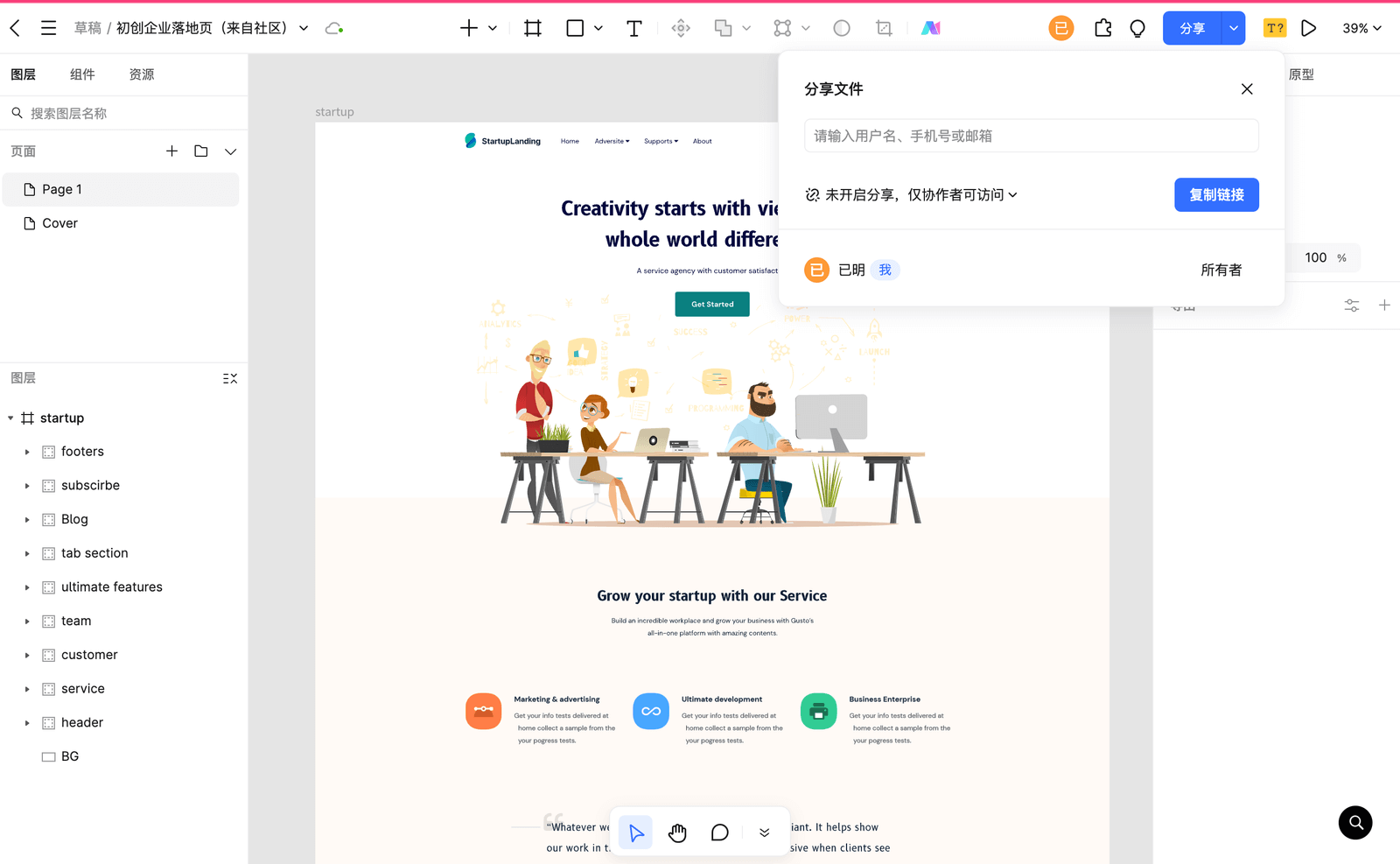
设计好高保真效果图后,就是将你的网页设计视觉稿交付给研发人员进行网页开发,通过Pixso可以直接一键分享给开发人员,而且还提供设计标注,非常便捷,可以有效提升团队沟通效率。

以上就是网页在线制作的基本步骤,相信通过这些内容,大家对于网页制作的基本过程有了一个较为清晰的认识,再通过Pixso设计工具的加持,可以帮助大家在线快速制作出一个网页。Pixso工具的操作简单,个人版免费使用,想要详细了解它的使用的小伙伴也可以通过它官方的教程进行学习,相信大家可以在几个小时内就可以熟练使用该工具了,赶紧去试试吧,👉 点击观看Pixso视频教程。