网站原型设计是设计过程关键步骤之一,不管是UE新手小白还是行业大佬,都不应忽视网站原型设计。本文将带你了解什么是原型设计、原型设计的分类以及网站原型设计的重要性和网站原型设计步骤等。
1. 什么是原型设计
原型设计是设计团队构思、试验和实现概念的过程。本质上,原型是设计的早期样本,主要适用于UX团队的测试环节,原型允许设计团队和用户在开发最终产品之前,对其进行可视化或交互,从而进一步改进和优化设计。

2. 为什么要设计原型
原型是一种无需代码即可创建的交互式体验,可帮助在发布之前测试概念。通过原型设计,设计人员无需开发即可探索替代设计解决方案,还可以在真实用户身上测试原型,以便在发布最终产品之前发现问题,这过程可以有效帮助设计人员在整个设计和开发生命周期中节省大量时间、金钱和精力。原型设计的优势包括:
-
探索新想法。它们使设计人员可以自由地测试多个潜在场景,同时在此过程中进行调整以优化最终产品的可用性。
-
发现问题。它们使设计师能够通过实际接触并观察哪些设计有效,哪些无效,从而更好地了解产品或系统。
-
识别可用性问题。这将允许设计人员在开发之前进行必要的更改。
-
让最终用户参与进来。原型允许设计师和最终用户互动,这使他们有机会参与该过程并感受到主人翁感。
-
销售新概念。原型是激励并最终将设计决策“出售”的好方法,同时也是激发市场走向和创新想法和流程的好方法。
3. 原型设计有哪些类
因为原型设计在方法和技术上有所不同,所以又被区分为低保真度原型、中保真度原型和高保真度原型。通常,保真度越高,所需的原型创建工作量和成本就越高。不同的场景需要不同级别的保真度,而不同保真度的原型又都有其优点和缺点。
3.1 低保真原型
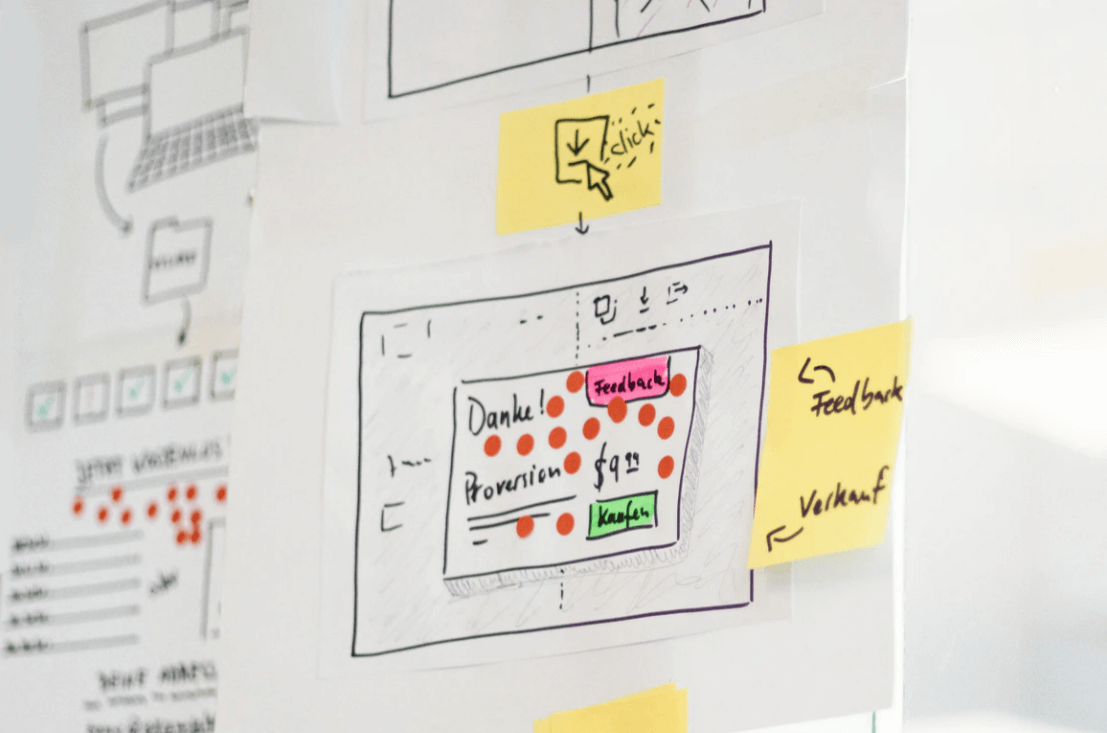
低保真原型(通常称为纸质原型)是可以创建的最快、工作量最低的原型。它们代表了产品的基础简单但不完整的版本,是在设计中投入更多时间和精力之前,用来测试概念的好方法。纸质的低保真原型由于它们是用笔和纸创建的,因此设计人员可以轻松测试不同的概念。
优点:
-
方便。纸质原型易于快速创建,非常适合集思广益,形成各种想法和概念。
-
便宜。低保真原型在劳动力和材料方面都很便宜
-
同理心建设。纸质原型是一项很好的团队建设工作,可以提高用户和产品的参与度、所有权和同理心。
-
真实的用户反馈。在可用性测试期间,如果用户认为你没有花很多时间,则更容易给出诚实的反馈。
缺点:
-
不切实际。缺乏影响用户反馈的真实性,这可能导致误报。
-
误报。由于体验缺乏真实感,用户的反馈不准确。

3.2 中保真度原型
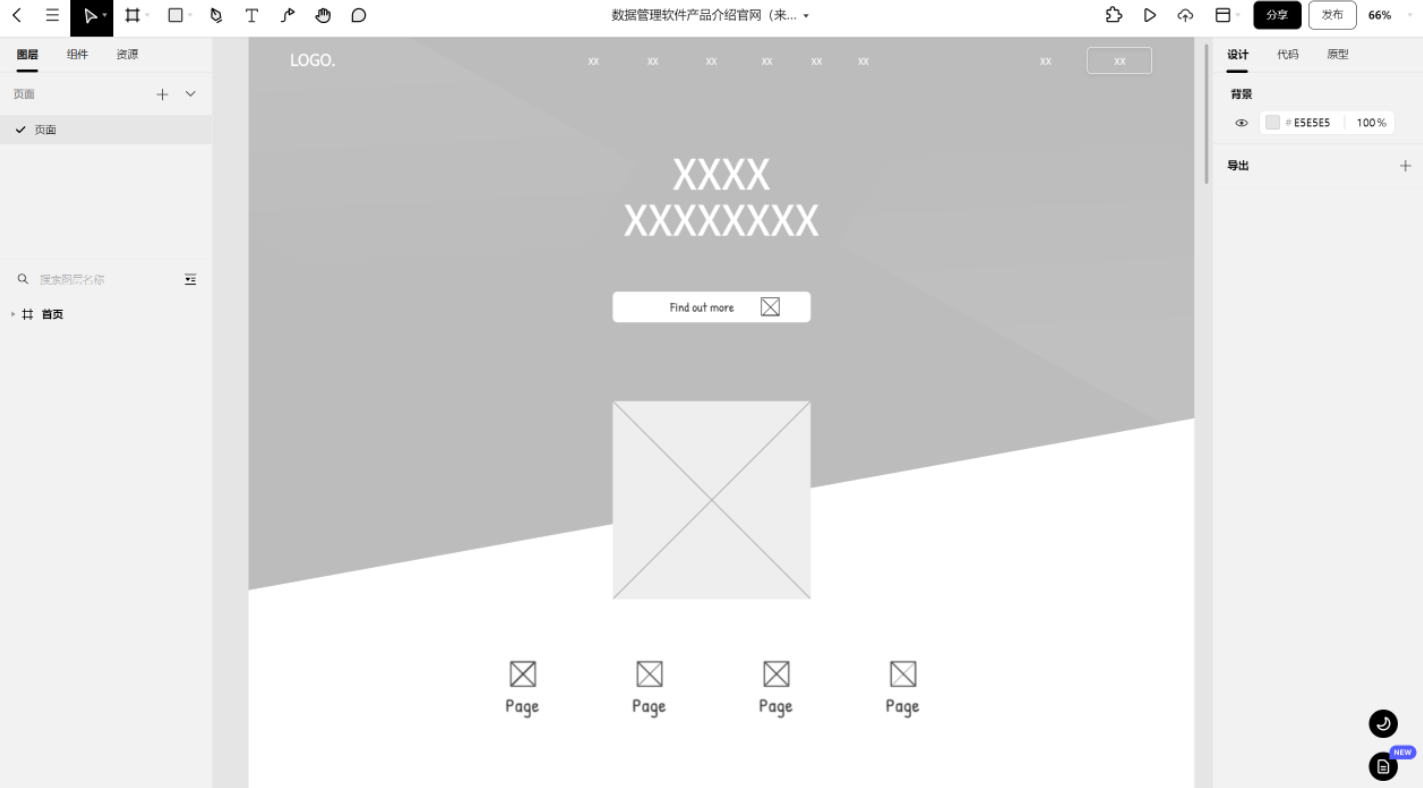
中保真度原型通常被称为线框,中保真度的原型是数字化的,并以灰度创建。它们将设计限制为用户流和信息体系结构,同时省略了品牌元素、照片和徽标,使用户能够专注于设计的基本方面,而不会因颜色、照片放置和徽标而分心。这使设计人员能够在美化产品之前测试产品的核心可用性。Pixso资源社区有很好的线框图资源,包括在线框图示例和模板供设计师一键复制免费试用。
优点:
-
提高真实感。 由于中保真度原型是数字化的,因此它们是用户测试的更真实的体验。
-
快速迭代。 与调整高保真(或接近完整)的产品相比,中等保真度原型允许更快的迭代。
-
缺乏精细的细节。它们是在过度投入并陷入精细细节之前,用来测试想法的好方法。
缺点:
-
尽管低保真度和中保真度线框图更便宜、更快捷,但最终产品将始终是收集用户反馈的工作的最佳代表。
-
缺少视觉元素(例如照片、文本和颜色)可能会影响整体体验和反馈。

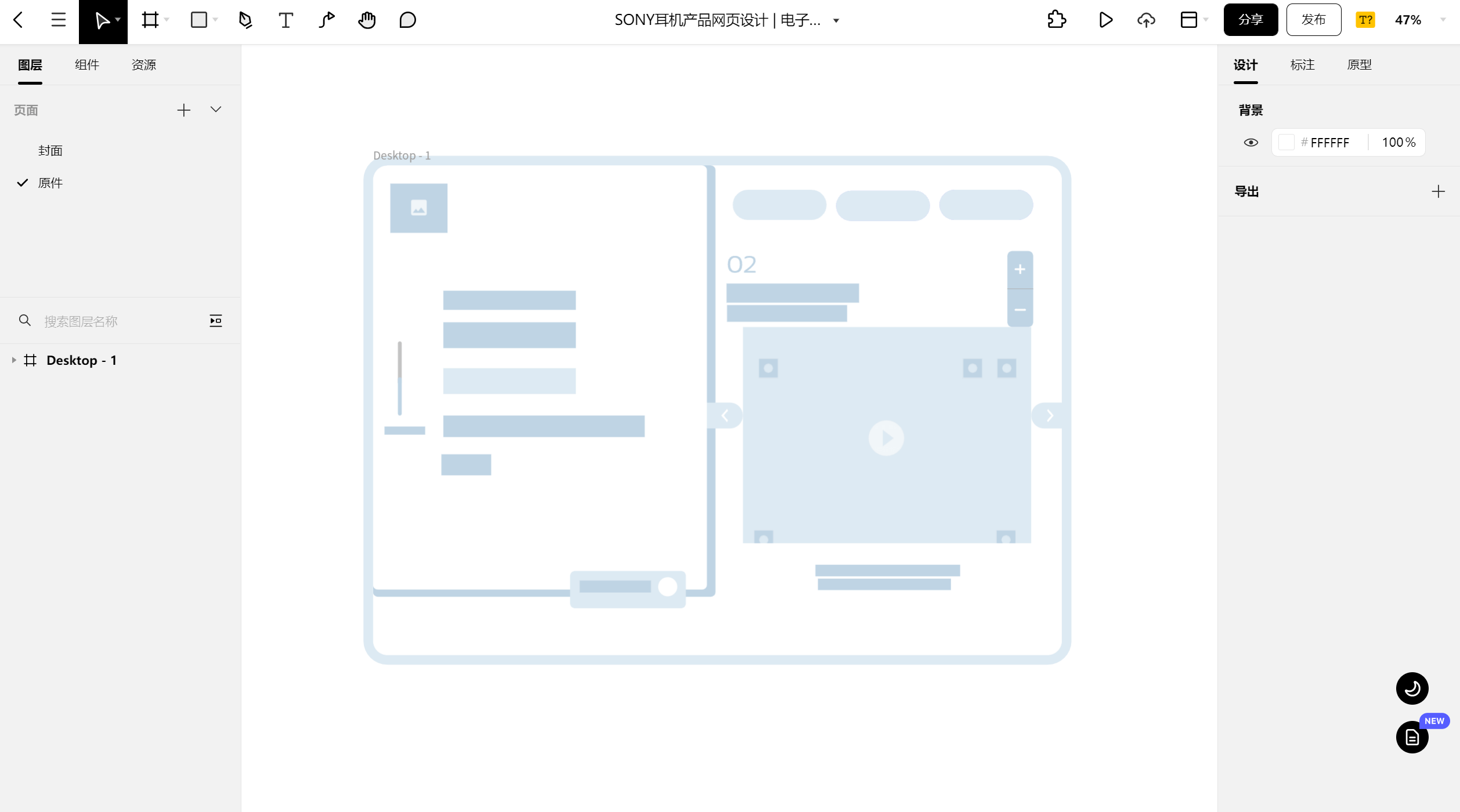
SONY耳机产品网页设计
3.3 高保真度原型
经过对低保真度和中保真度原型的几轮测试后,是时候投入时间以高保真度渲染你的设计了。这是设计师引入品牌、照片、副本、颜色和动画以使他们的体验栩栩如生的时候。随着设计接近最后阶段,在开发阶段之前与用户一起测试高保真原型非常重要。
优点:
-
逼真的体验。 高保真都原型是最接近最终产品的模型,能够产生更准确和适用的结果。
-
最后的测试。高保真原型是在进入开发阶段之前测试最终产品的好方法。
-
具有开发功能的通信工具。高保真交互式原型可以让开发人员更清楚地了解产品的行为方式,这确实有助于开发交接流程。
缺点:
-
创建成本高昂。高保真原型是最昂贵的,因为它们需要最多的资源来创建。
-
需要耗费更多的时间进行创作。 由于包含精细的细节,高保真原型需要更长的时间来创建。
-
对用户反馈犹豫不决。 当用户认为你已经在某件事上花了很长时间时,他们可能会“安定下来”,而不是像与纸质原型交互时那样大声说出来。

SONY耳机产品网页设计
4. 网站原型设计的步骤有哪些
在深入研究网站原型之前,你必须已经确定了用户并明确了用户的需求和问题,构思了适当的解决方案来解决用户的痛点。在完成以上步骤后,即可开始网站的原型设计。以下是创建有效的网站原型制作过程的基础步骤,更详细步骤可参阅Pixso教程。
Step1:选择要测试的功能。
选择要在用户身上测试的关键功能。不可能在一个场景中有效地测试产品的所有功能。因此,请确定你希望在此次设计中重点介绍的关键功能。

Step2:创建你的设计原型。
接下来,创建你的网站原型,以举例说明上一步中确定的关键功能和流程。创建一个原型来举例说明所有功能可能需要花费大量时间,每次优化设计时,你都可能会需要构建另一个版本的原型并再次对其进行测试,但是多次的测试可以预防产品发生问题导致召回,从而节省时间和金钱。

而在创建原型的过程中,强大的工具都可以帮助你更有效、更准确地完成工作。作为专业的在线UX设计工具,Pixso可以实现视觉效果、交互效果、体验效果一站成型,为你的原型设计创造流畅体验。
Step3:测试解决方案。
下一步是将你的设计带给用户、合作伙伴和其他相关者。观察并记录它们与产品的交互情况,并注意当前设计中的任何可用性问题。做到可用性测试和原型齐头并进。使用Pixso进行原型测试简直不要太好用!
设计师可以无缝完成从设计到原型演示的切换,不需要反复同步设计图到第三方平台,并且可以通过其原型功能直接设计交互逻辑跳转,然后预览效果。单击播放图标将进入演示模式,可以在其中实时查看已完成的原型。提供宏观和微观双重视角,即可完整地向外界演示产品全貌和交互细节,也可预览GIF来微调动作、动画设计,与团队在协作中不断优化体验。

Step4:设计迭代。
测试结束后,将收集到的反馈进行整理,汇总到关键要点中,并相应地更新你的设计。
Step5:重复该过程。
产品原型设计或者说产品开发是没有尽头的,它是一个不断发展,循环上升,整合知识和经验,不断迭代和完善过程。
5. 小结
现在你已经了解了原型设计,大胆试试使用这些知识来创建你的原型,以此来验证你的设计创想吧!无论是测试新概念、验证现有想法,还是创造影响未来的设计,原型设计都能给你带来灵感和启发,打开Pixso工作台动手试试看吧!




