原型图是一款产品的缩影,网站原型图承载了大部分UI设计和交互测试的工作,它可以帮助产品经理和UX设计师以最小的代价测试产品的逻辑框架、交互体验、创意表达等等,不仅节省时间和费用,还缩短了各部门之间的沟通成本。虽然网站原型图听起来很高大上,但实际上网页原型设计并不复杂,今天Pixso就教大家如何快速绘制PC端和移动端网站原型图,话不多说,上干货~

1. PC端网站原型图如何画
1.1 纸质网站原型图
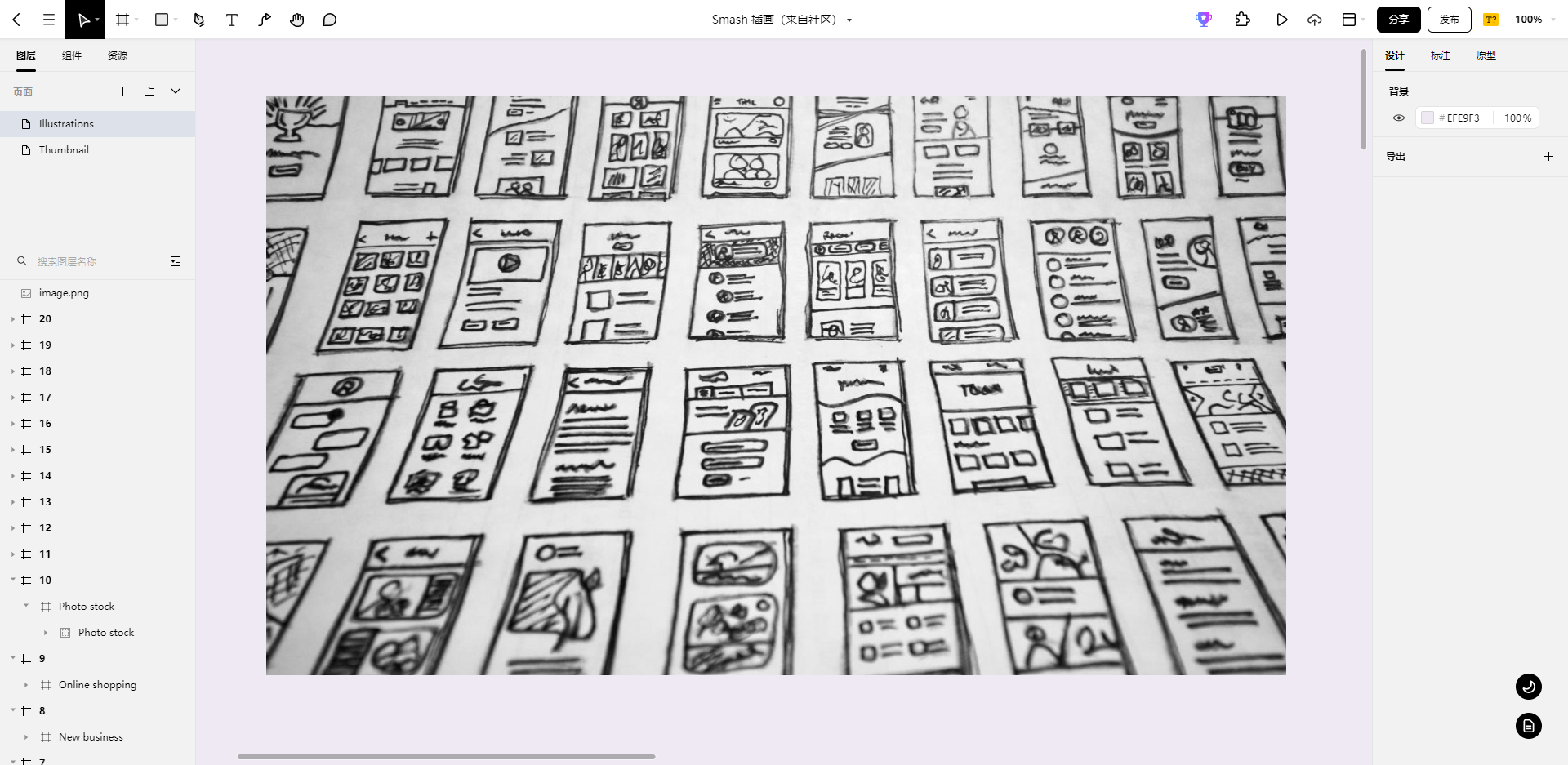
在绘制网站原型图前,一般会和产品经理和客户进行充分的沟通,明确产品逻辑和产品需求。这一步一般会拿着纸笔边绘制边沟通,最终讨论出逻辑合理、思路清晰的原型草图。

1.2 进入在线协同设计工具Pixso,绘制网站PC端网站原型图
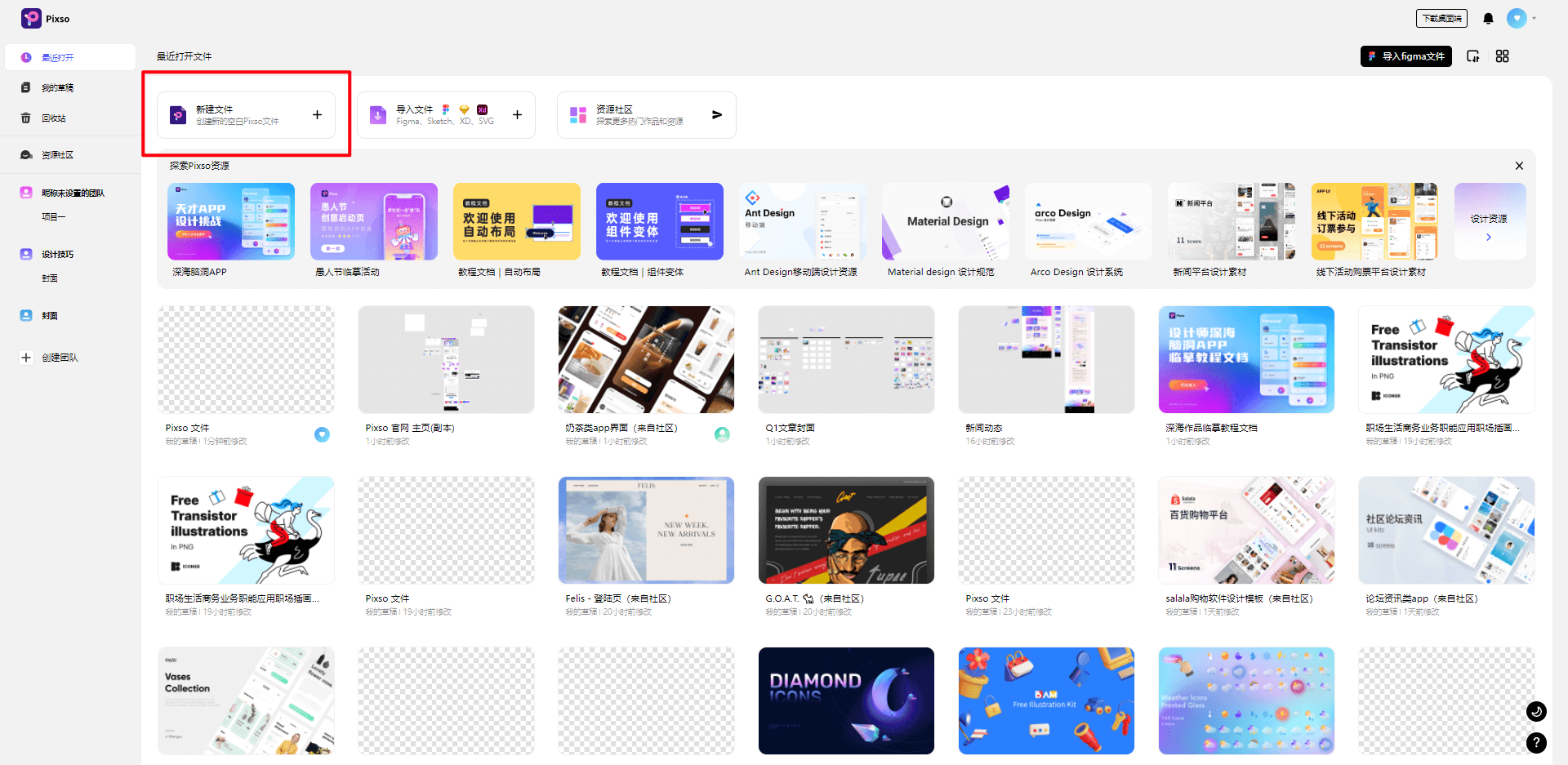
进入Pixso工作台,选择【新建文件夹】,开始创作。

1.3 绘制网站原型图框架
现在网站框架尺寸大致分为两种,一种是 PC 端全尺寸 1920X1080 的,另一种是可适应笔记本的 1440X900 的。这次设计的属于后者,我们先用矩形工具创建一个 1440X900 的深色矩形作为网站框架,RGB色值为 18.18.18 。
1.4 绘制导航栏
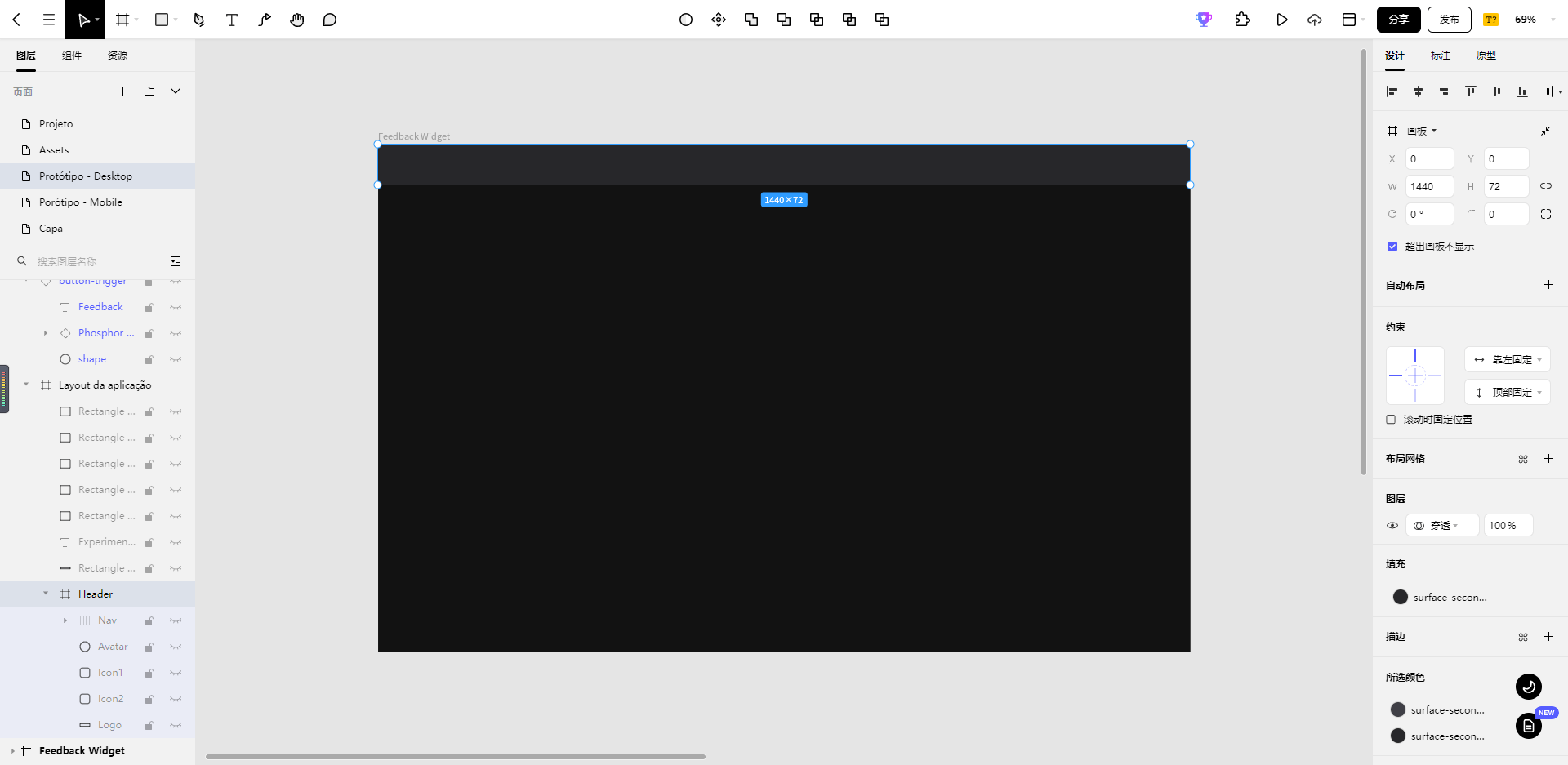
再用矩形工具在网站框架顶部绘制一个 1440X72 的深色矩形,定出网站的导航栏的位置,RGB色值为 39.39.42 。

1.5 细化导航栏
用矩形工具在导航栏中绘制出几个矩形框,RGB色值为 63.63.70 。定下企业logo、导航文字、用户头像、登录登出按钮的位置。这里一般会选择和导航栏横向居中对齐,保持视觉上在一条水平线上。logo和用户头像相对重要,所以需要放大一些和其他元素做出区分。

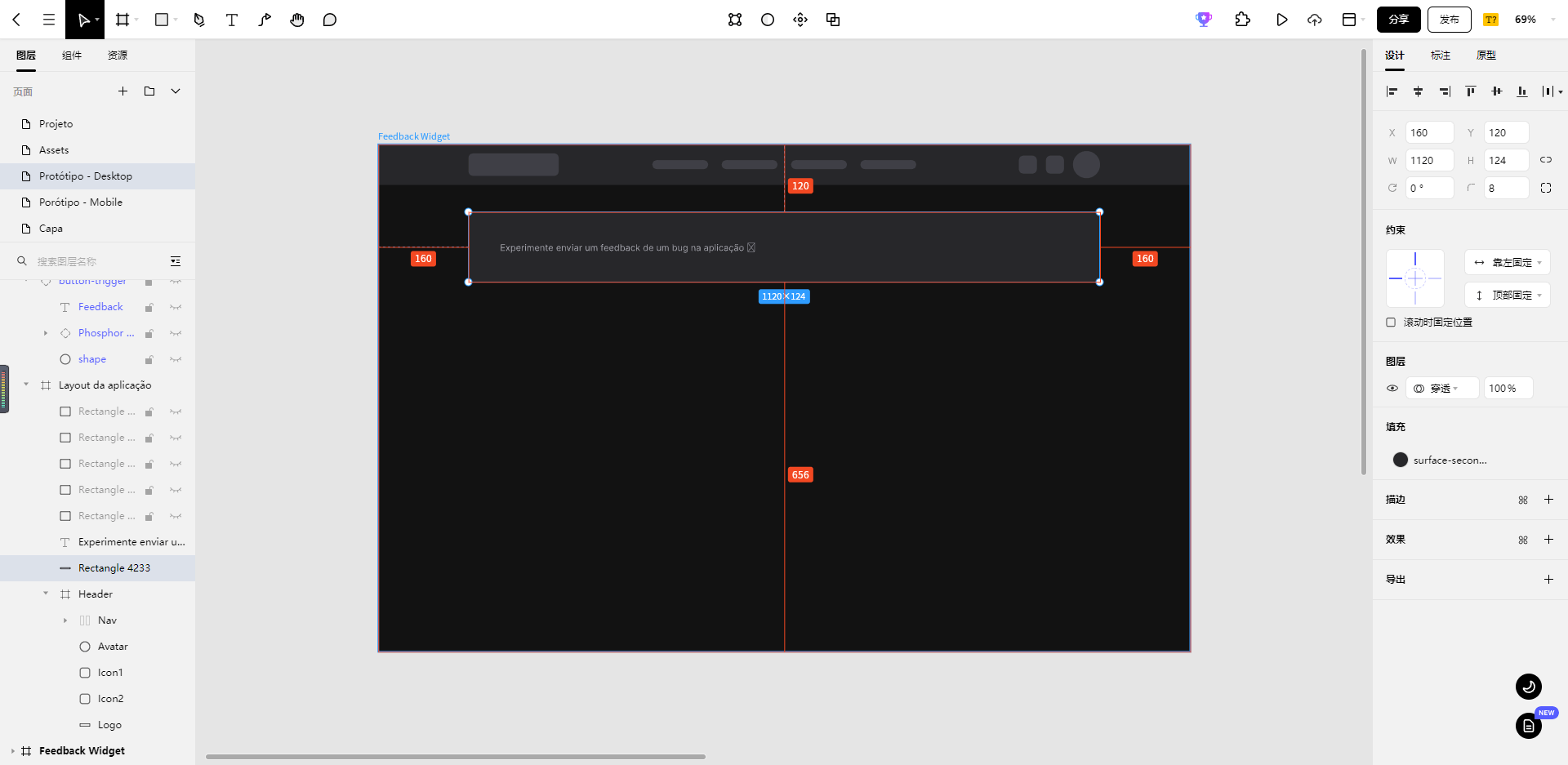
1.6 绘制banner栏
用矩形工具在网站上部绘制出 1120X124 的矩形,圆角为 8 ,RGB色值为 39.39.42 。作为网站 banner 位置,左右各空出160 像素,一般网站左右两边都不会顶边处理,会留一定的容错边距,用以保证在各种分辨率的情况下都可以展示全网站内容。

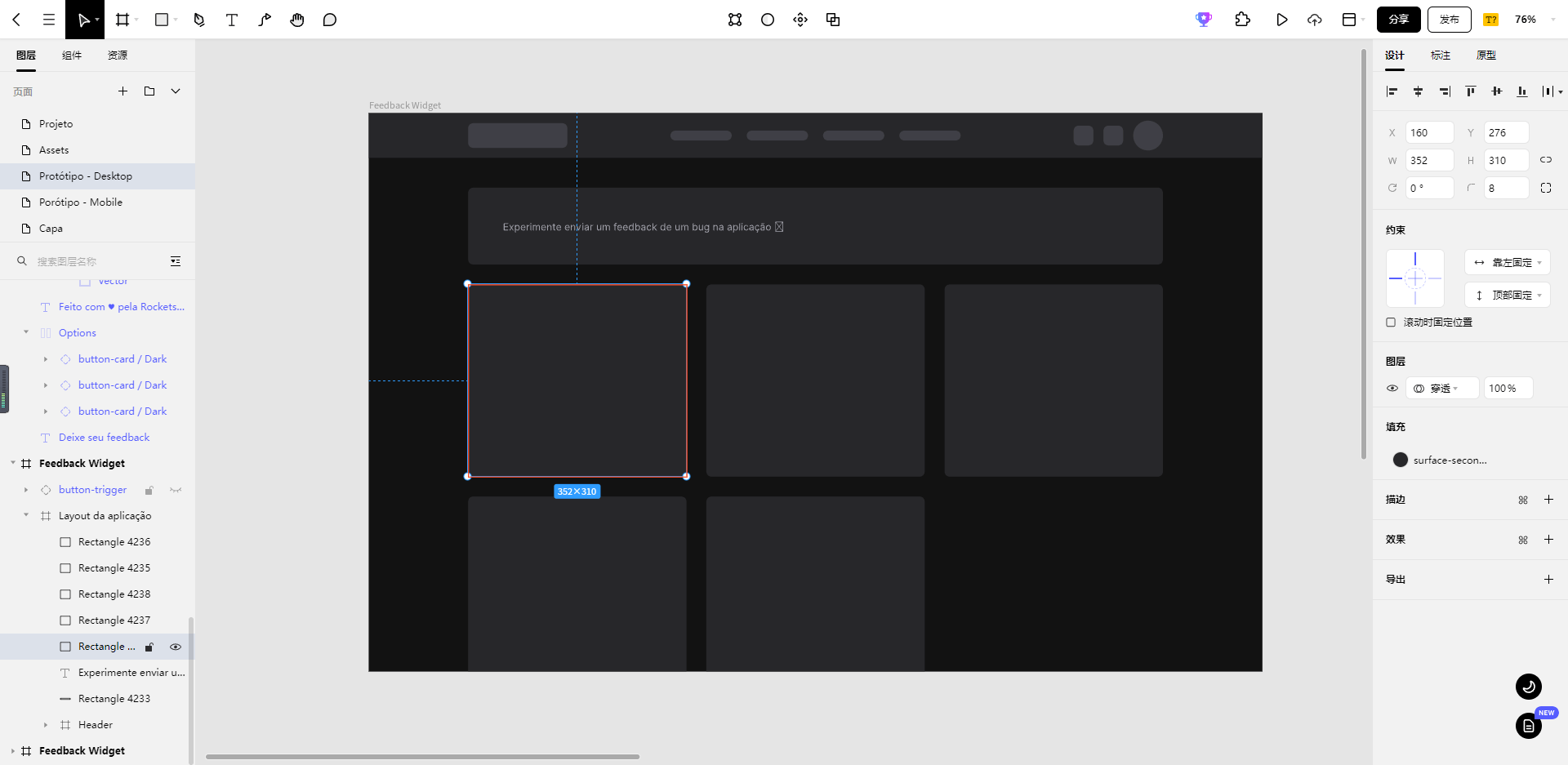
1.7 绘制组件
用矩形工具绘制出 352X310 的矩形框,圆角为 8 ,RGB色值为 39.39.42 ,作为网站组件。形成瀑布流的信息框。

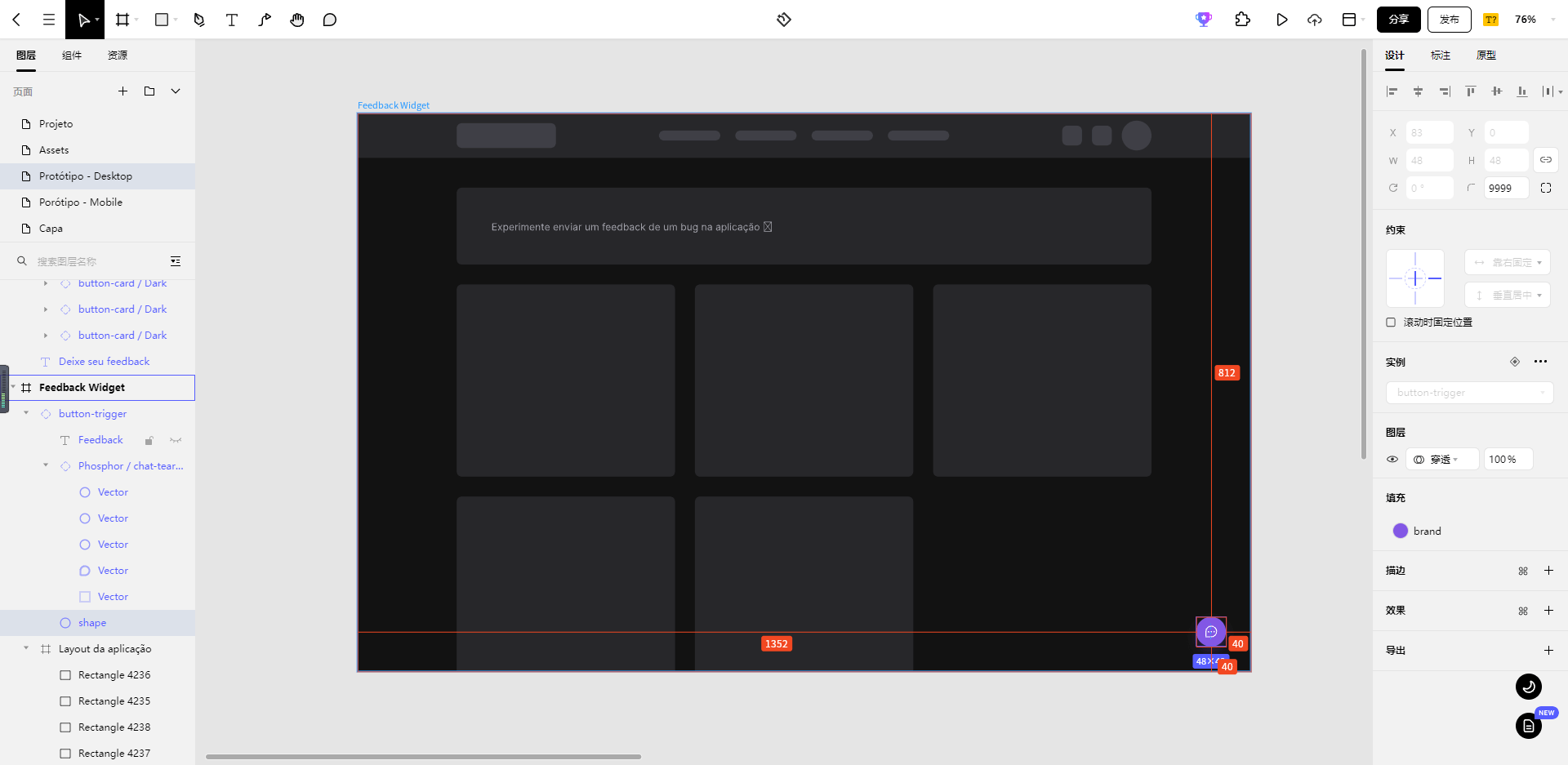
1.8 绘制反馈按钮
最后用矩形工具绘制出一个圆形放在网站的右下角,RGB色值为 130.87.229,然后可以在Pixso的图标库中选择一个对话图标,作为网站的反馈按钮。

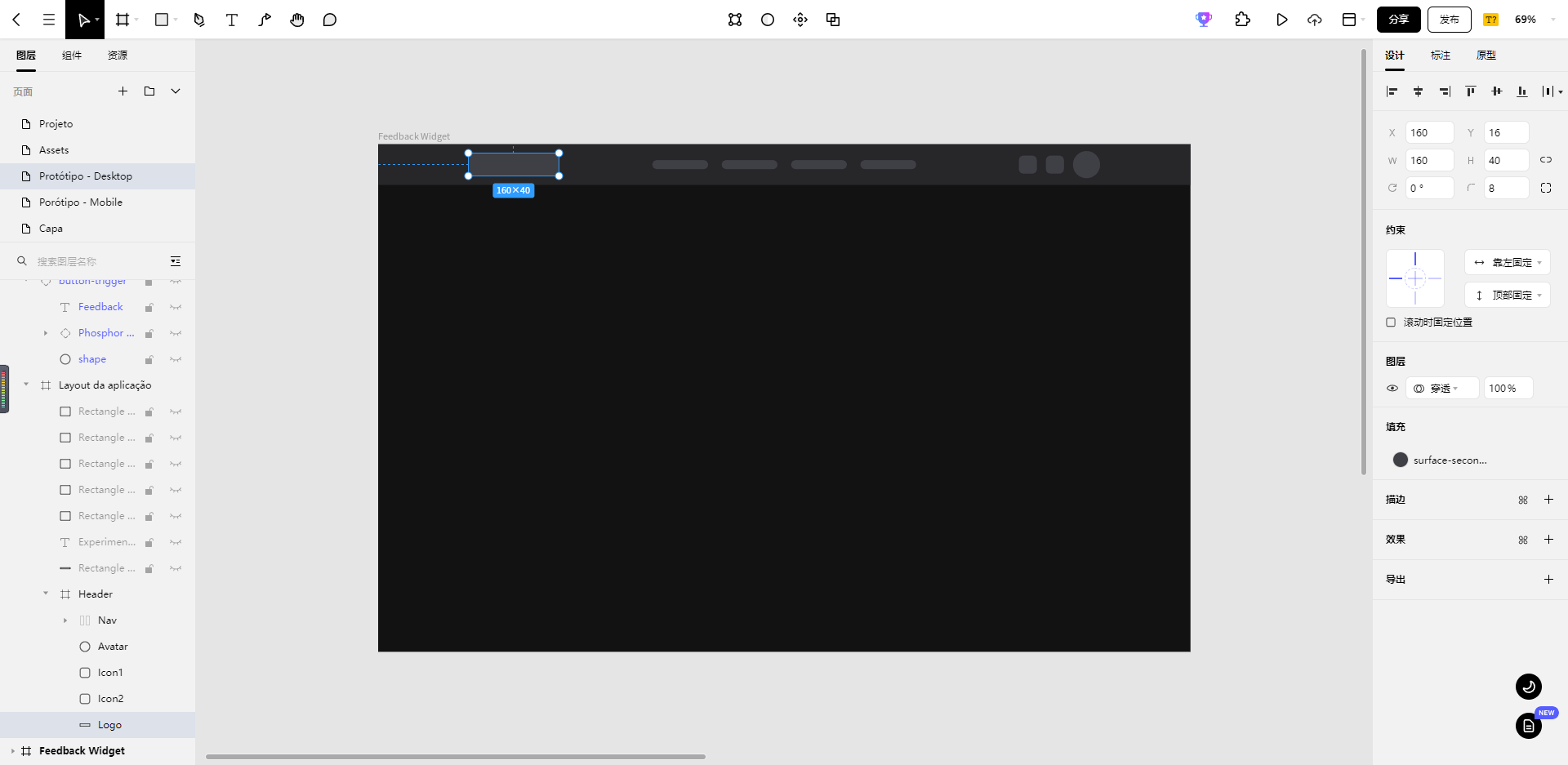
1.9 绘制反馈按钮状态
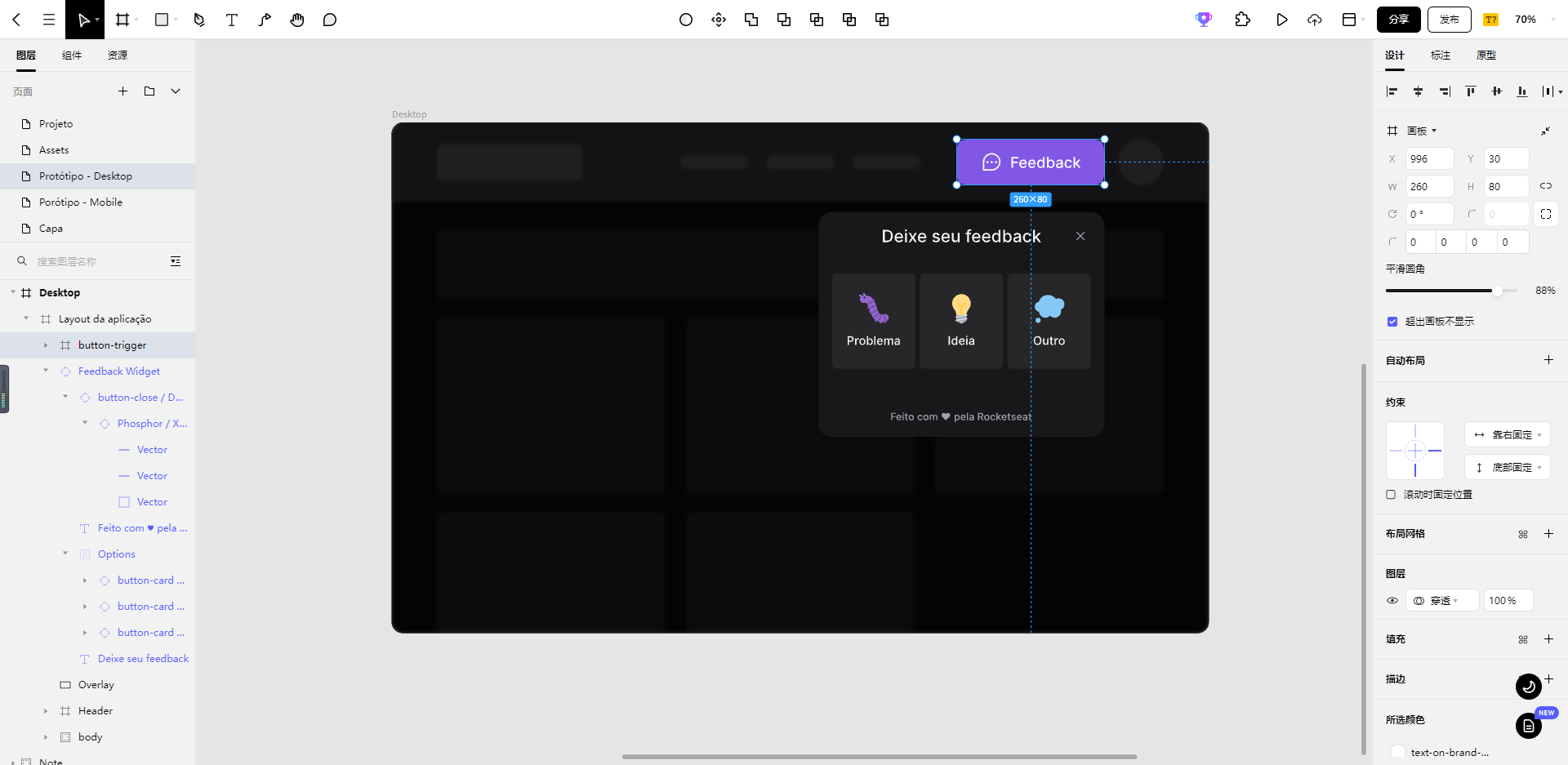
用矩形工具在网站右上角绘制出一个 260X80 的按钮,RGB色值为 130.87.229 ,加入反馈文案,作为反馈按钮的激活状态。在 Pixso 的图标库中选择合适的图标填入即可。这样一个网站的原型图就完成了。

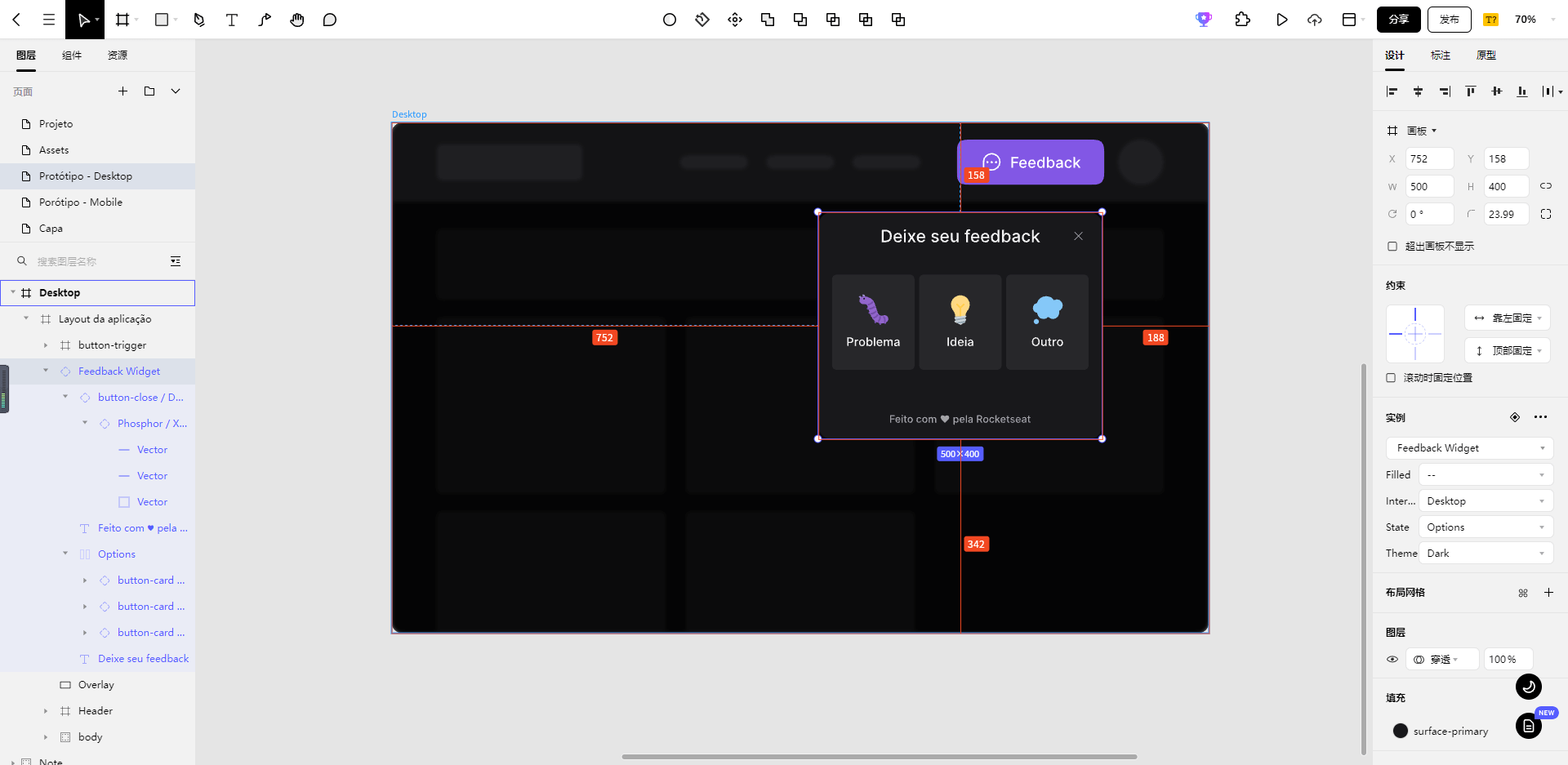
再用矩形绘制出一个 500X400 的矩形框,作为反馈问题的弹窗。细化反馈类型,分为问题、想法、意外三个模块.

2. 移动端网站原型图如何画
随着移动设备的普及。大部分网站除了会有 PC 端还有移动端。下面我们在 PC 端原型稿的文件中继续创建移动端原型。
2.1 创建移动端网站原型图框架
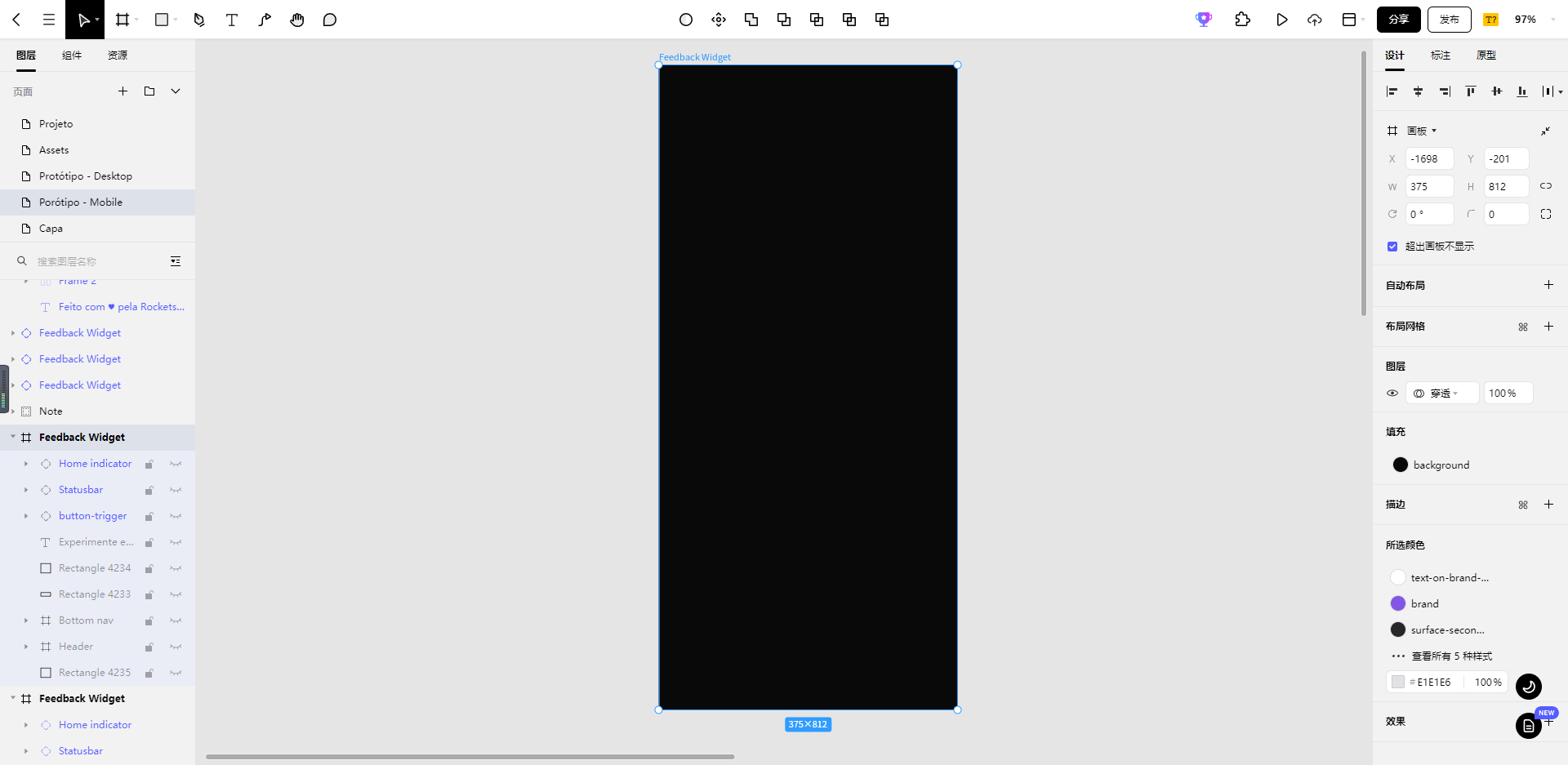
用钢笔工具绘制出一个 375X812 的网站框架,RGB色值为 18.18.18 。

2.2 创建页眉页脚
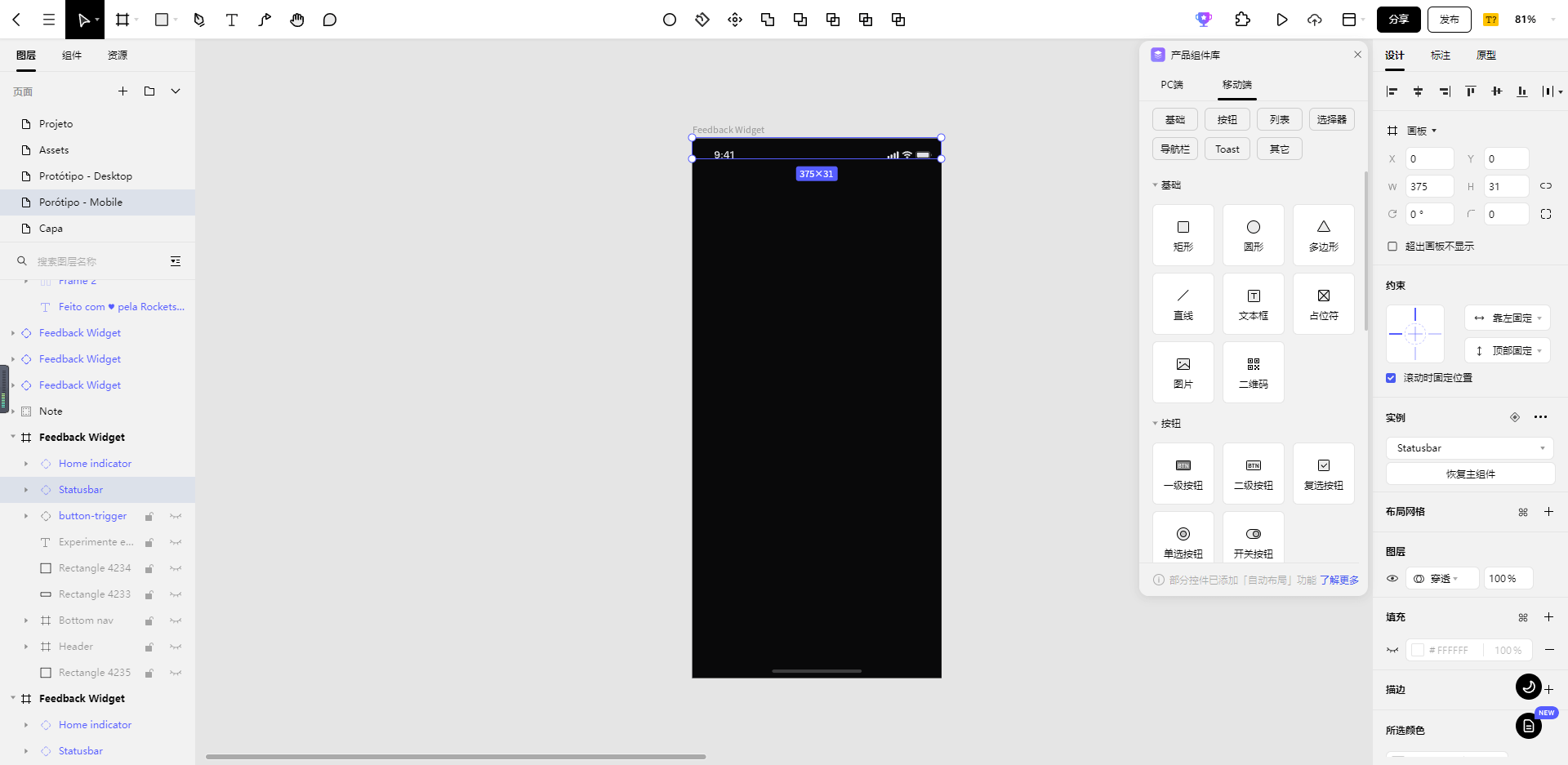
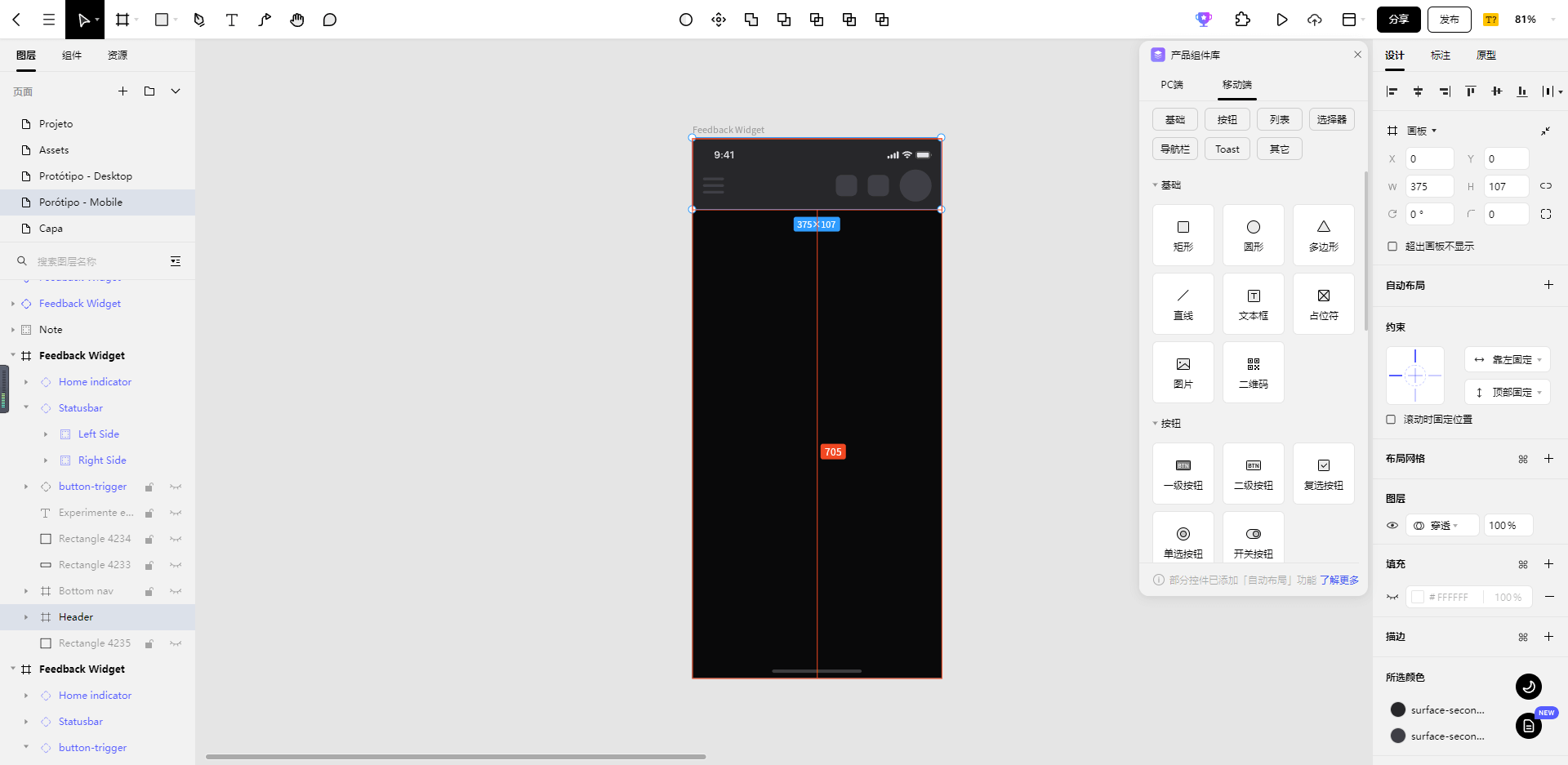
在 Pixso 的插件中找到产品组件库,拖拽出移动端的页眉页脚并调整到合适尺寸。

2.3 绘制头像栏
用矩形工具在框架顶部绘制出一个 375X107 的矩形,RGB色值为 39.39.42 ,作为头像栏的框。然后在导航框中绘制出抽屉图标和头像图标,RGB色值为 63.63.70 。与 PC 端不同的是,移动端由于控件有限,尽量合并图标做成抽屉形式,以免图标过多影响用户体验。

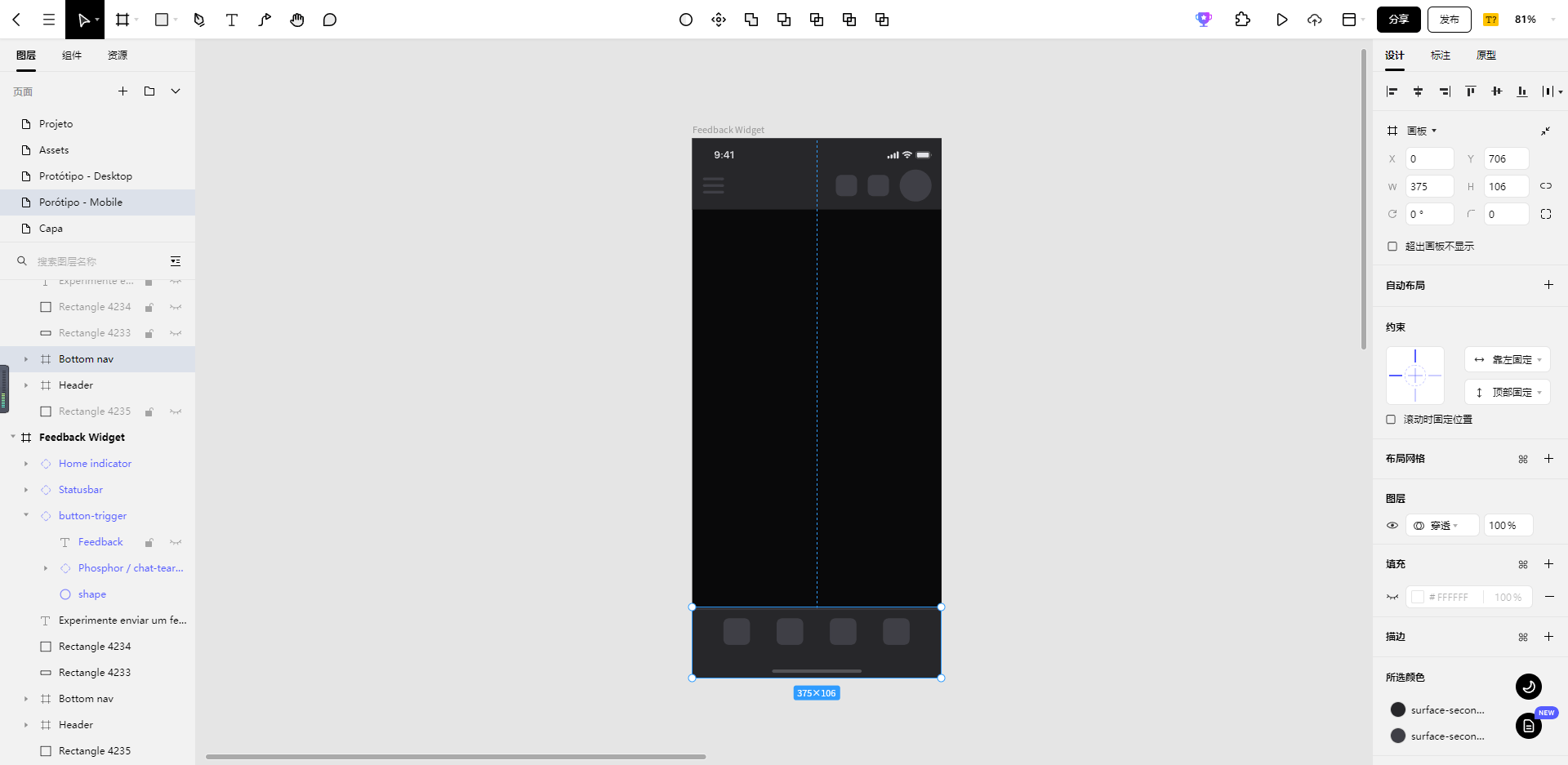
2.4 绘制导航栏
用矩形工具在框架底部绘制出 375X106 的导航栏,RGB色值为 39.39.42 。然后再绘制出四个 40X40 的圆角矩形,圆角为 8 ,RGB色值为 63.63.70 ,这样一个导航栏的原型就好了。与PC端不同的是,移动端导航栏一般放在底部,方便用户点击操作。

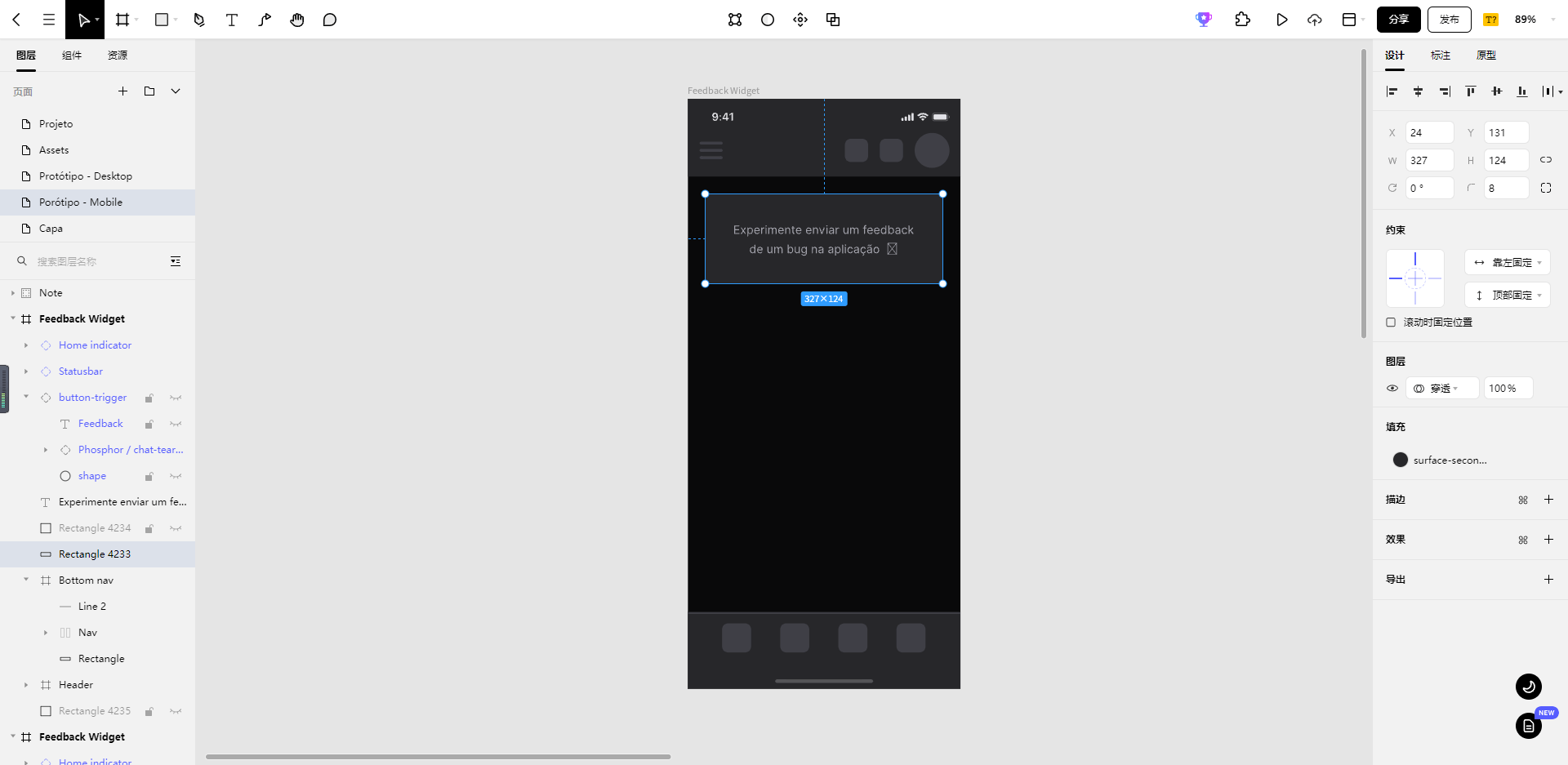
2.5 绘制banner栏
用矩形工具在网站上部绘制出 327X124 的矩形,圆角为 8 ,RGB色值为 39.39.42。作为网站 banner 位置,左右各空出 24 像素,做出一点视觉层次。

2.6 绘制组件
用矩形工具绘制出 327X310 的矩形框,圆角为8,RGB色值为39.39.42,作为网站组件。形成瀑布流的信息框。需要注意的是下面的组件需要放在导航栏图层的下面,避免穿帮。

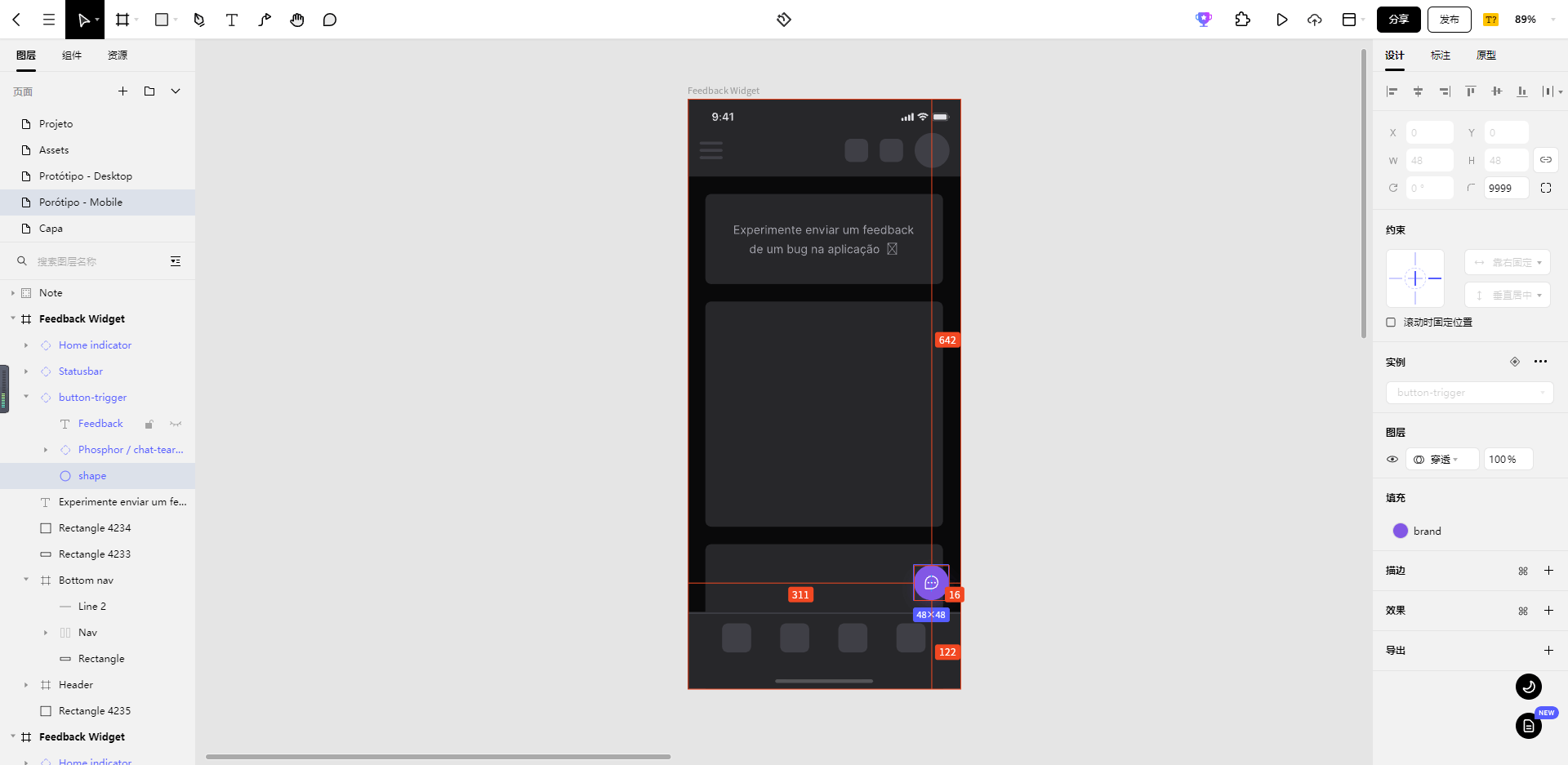
2.7 绘制反馈按钮
最后用矩形工具绘制出一个圆形放在网站的右下角,RGB色值为 130.87.229 ,然后可以在Pixso的图标库中选择一个对话图标,作为网站的反馈按钮,移动端原型就完成了。

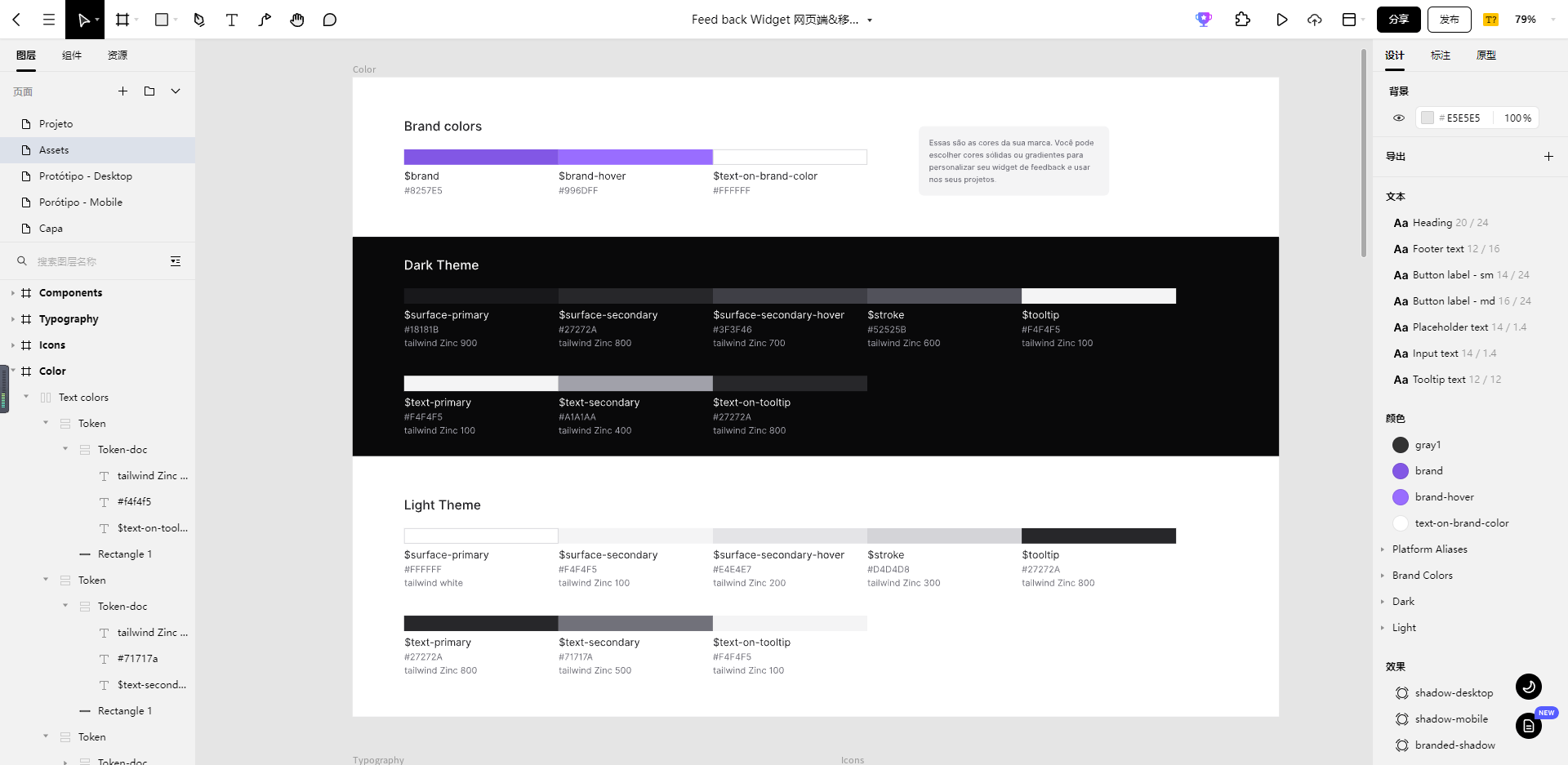
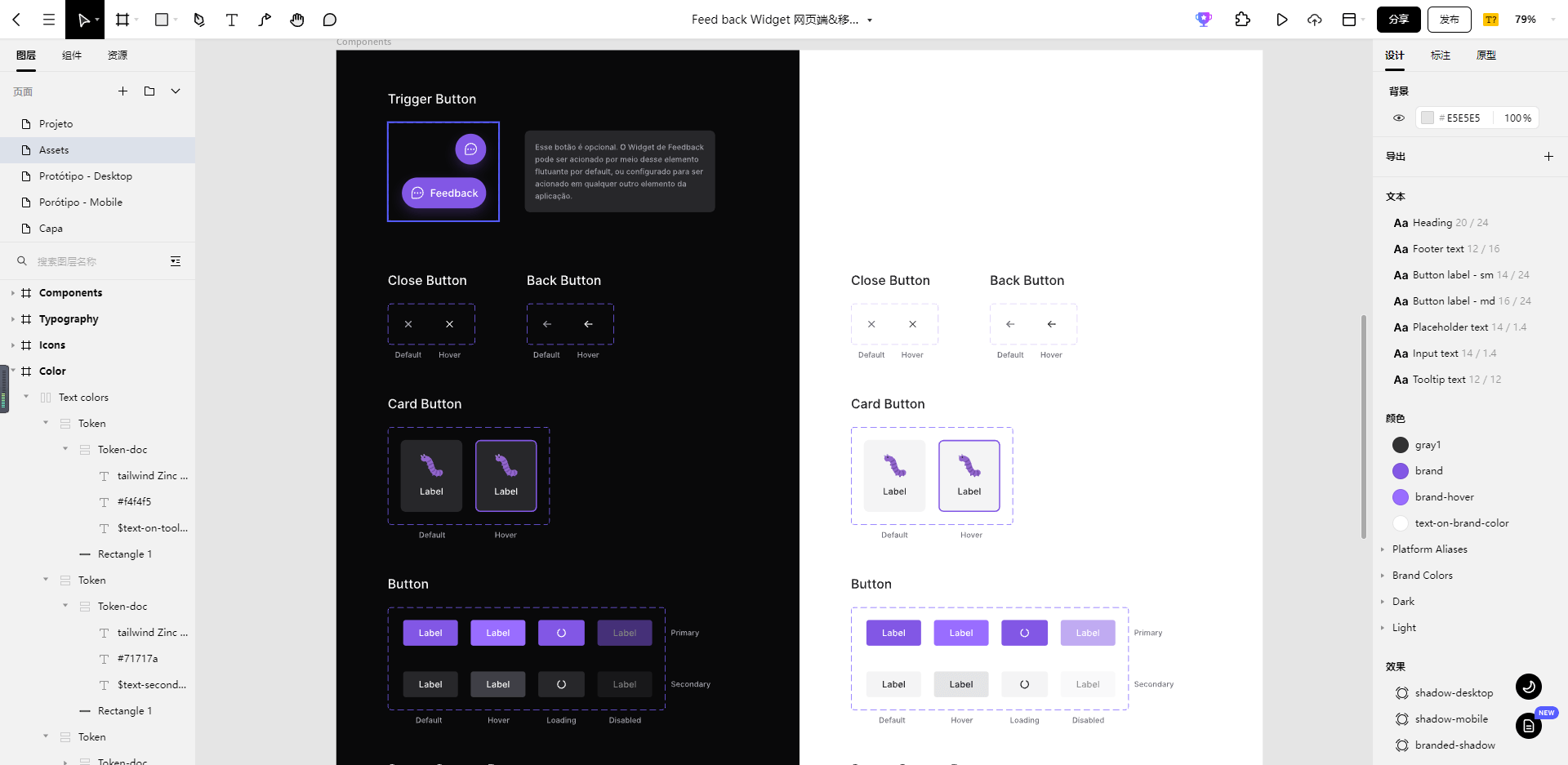
3. 制定网站设计规范
原型界面创造好了之后需要制定网站规范,包括颜色规范和组件规范,方便后期做高保真原型时调用。

在 Pixso 中可以合并组件做成控件,选中组件点击右键创建组件即可。

以上就是绘制PC端和移动端网站原型图的详细教程,原型图设计作为UI设计中最重要阶段之一,所起到的作用也是非常重要:上接需求文档,下接UI视觉设计和开发。可以说是UI设计中的主心骨,串联了整个UI设计。
4. 原型设计工具Pixso,开创协作新模式
Pixso具备一站式原型、设计、交付能力,是新一代在线原型设计协作工具。有了Pixso,设计师无需在工具之间切换,需求梳理、ui设计、原型设计、收集反馈、原型交付在Pixso就能全部搞定!

原型:Pixso支持建立流畅的原型框架流程,将产品整体方案进行具象化演示,以便产品经理、设计师、开发共同探索分析用户核心需求。
设计:借助Pixso内置设计系统和社区资源,产品经理、UI/UX设计师可获得海量原型模板、页面、组件及图标素材 ,开启敏捷高效工作。
交互:在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式。
体验反馈:提供宏观和微观双重视角,即可完整地向外界演示产品全貌和交互细节,也可预览GIF来微调动作、动画设计,与团队在协作中不断优化体验。
团队协作:通过浏览器进入Pixso,实时获取所有原型设计信息,一个工具替代多种传统原型设计和项目管理工具,真正提升产设研团队的沟通协作效率。
如果想学好原型设计除了需要不断练习外,最好的方式就是多研究优秀产品或网站,学习它们的逻辑框架、设计思路,在Pixso资源社区里,给大家准备好了各种主流平台的原型设计和UI设计稿,以便让小伙伴们更好的学习。




