随着互联网的发展,网络已成为人们获取信息的主要途径,网络信息传播的主要载体是网站,而网站又通过一个个网页将关键信息传递给人们。在新媒体技术的加持下,网页设计便成为了用户浏览体验的重要影响因素。本文Pixso将分析网页设计的重要性以及探讨什么才是好的网页设计。
1. 为什么网页设计很重要
网页是展现品牌和企业形象的第一窗口,用户对网页的体验会直接影响其对品牌和企业的观感。网页设计就是生产力,它可以成就或破坏一个公司的业务,这种说法并没有夸大其词。据统计,75%的消费者表示,他们会根据网页设计来快速判断一家公司的可信度。一个过时或凌乱的网页设计,很可能会导致用户对网站的业务产生负面情绪,甚至会直接关闭网页,不再浏览网站的其他内容。而一个完美的网页设计能提供一流的用户体验,帮助网站留住潜在客户,这对目标群体有许多好处,对公司的业务来说也是一个积极的象征。
拥有一个时尚、美观且易于浏览的网站有很多好处:
-
创建良好的第一印象——好的网页设计能迅速吸引用户的注意力,使用户产生视觉上、心灵上的震撼和愉悦感。用户在浏览网页的短短几秒内就会产生对网站的业务和专业能力的判断,这时一个好的网页设计会使访问者对品牌产生积极的影响,并且有助于将访问者留在网站上。

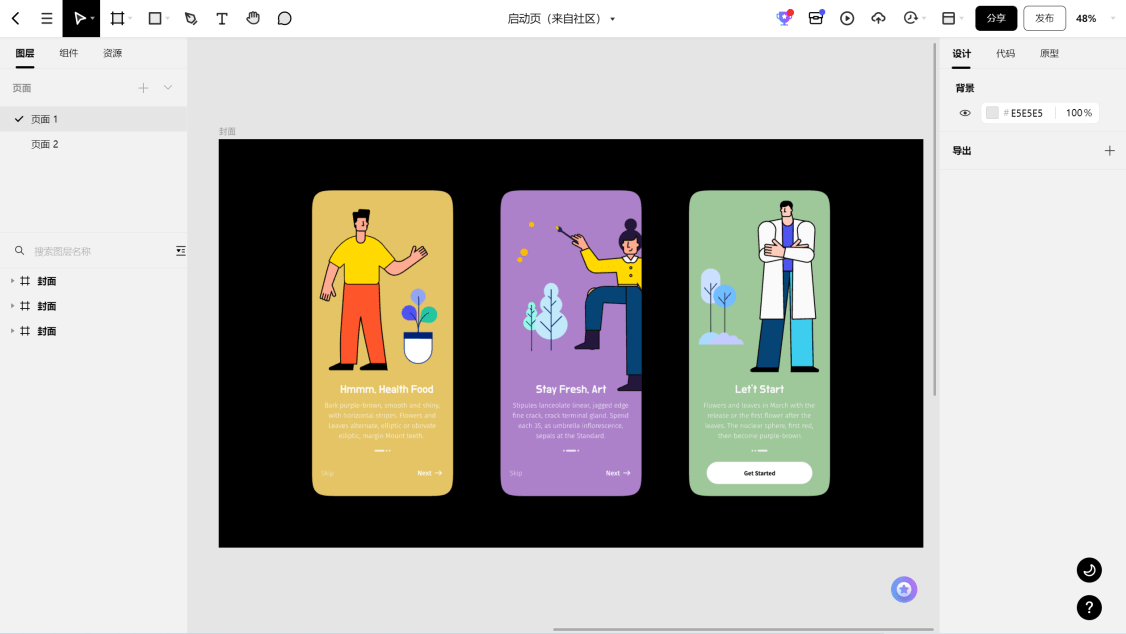
启动页
-
有助于获得潜在客户并转化销售——对于企业来说,一个优秀的网页设计可以吸引到更多的人来关注产品和服务,拓展自身的潜在客户。同时,专业的设计可以让网页呈现效果与业务逻辑完全吻合,使网页设计为业务流程而服务,为用户提供最直接、最便捷、最流畅的产品和服务体验。

海洋之声网页界面
-
赋予品牌个性,增强竞争力。一般来说,网页设计风格使与品牌文化相挂钩的,尤其是大公司,常常会将自家的官网用作品牌宣传的主要途径之一。在页面设计的过程中,需要设计者足够了解公司的定位与追求,巧妙地将公司理念与思维融入到网页设计之中。网页设计的好坏也会影响企业的竞争力,一般来说,在网页设计上与竞争对手差别太大,用户会对企业的真正实力产生误解,从而使企业在同行中竞争力减弱。

苹果官网练习
2. 什么是好的网页设计
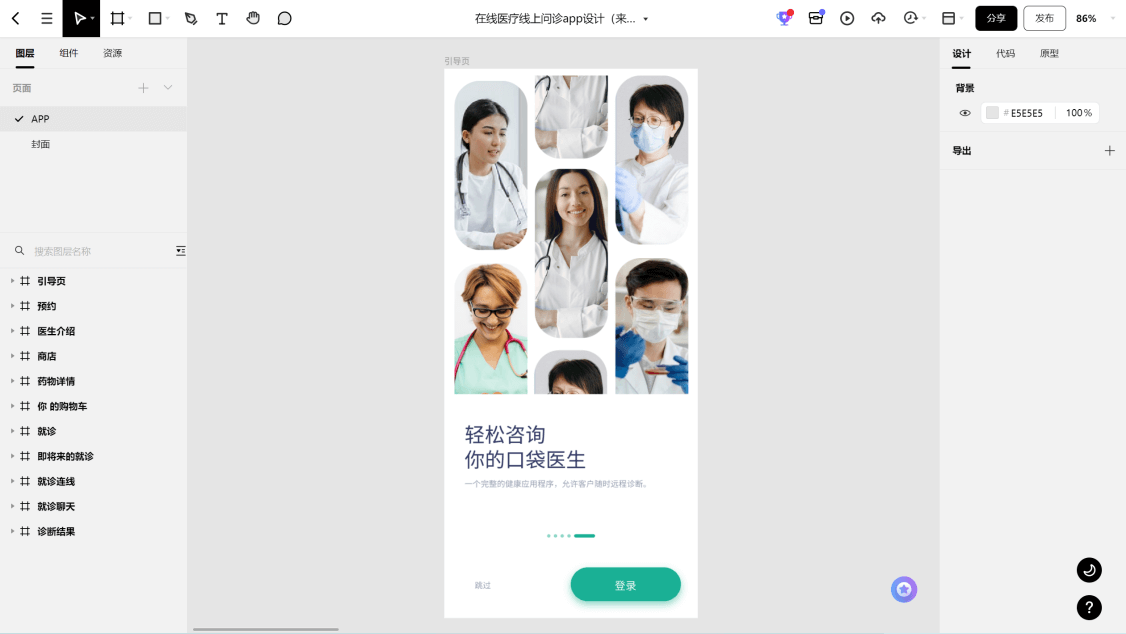
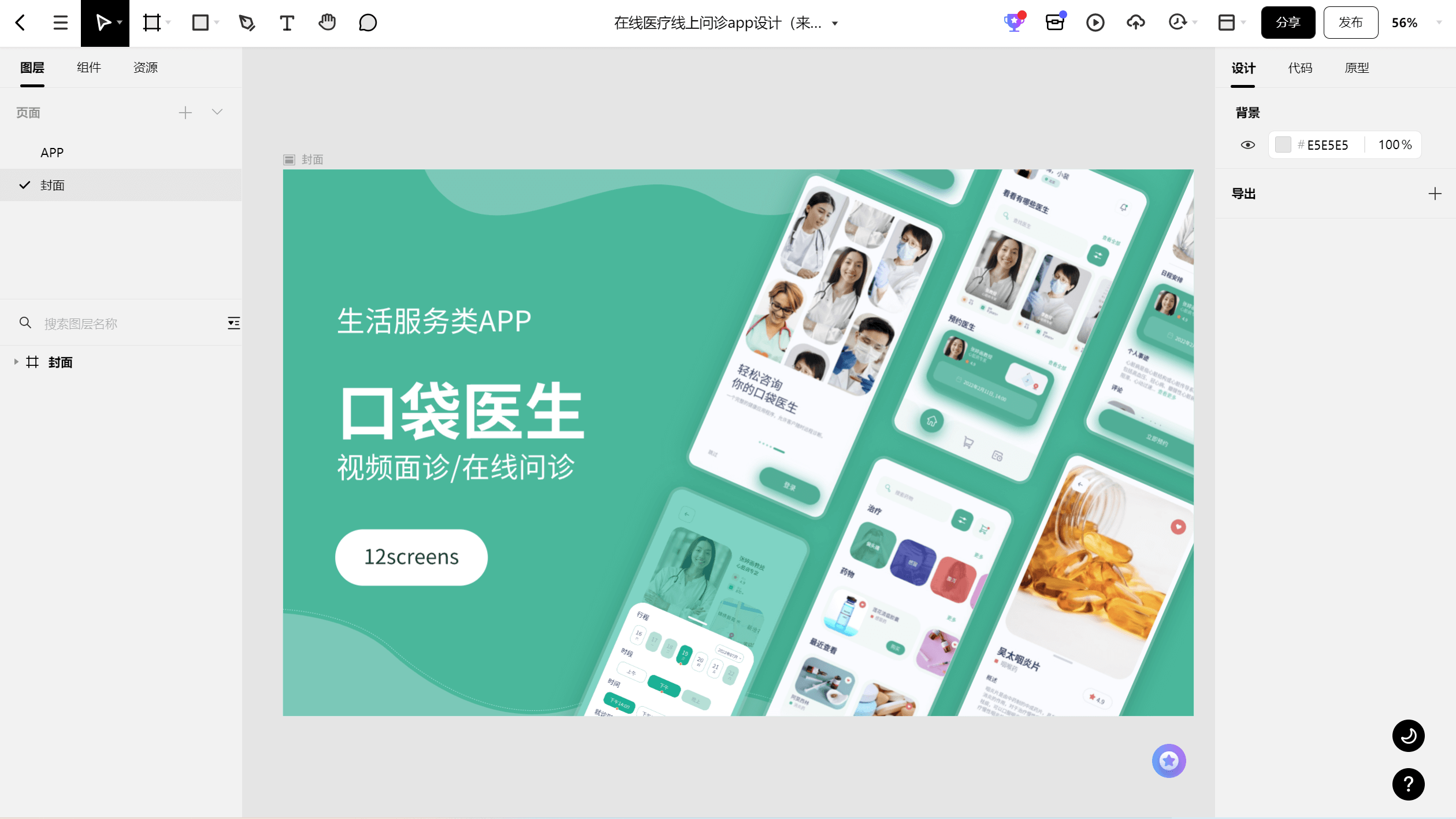
好的网页设计不是随心所欲地胡乱拼凑而成的,一个好的网页设计作品首先需要设计者对品牌和企业的文化与目标客户了解透彻,并通过对颜色、图片、文字和版面的恰当使用,来实现信息内容的完整表达,从视觉和内容上征服浏览者。接下来,我们以Pixso资源社区中在线医疗线上问诊app设计素材为例,探讨一个良好的网页设计需要关注哪些要素。
2.1 UI/UX和网页布局设计
网页设计和布局不仅要视觉好看,还要实现设计的最终目的。据有关数据证实,糟糕的网页设计会极大程度地降低用户体验,甚至可能会使其他所有的辛勤工作毁于一旦!因此,设计者一定要以用户体验为中心,兼顾网页的好看和可用。通过一个伟大的网站设计,吸引用户,使用户从中能轻松而愉悦地实现他们的访问目的。
Pixso Tips:我们的注意力特别短,因此使页面布局尽可能简单很重要,这可以让访问者能够愉快浏览整个网站(应用)并轻松获得所需信息。简约布局+明亮的色彩或其他设计元素,是一个网站(应用)能够在众多对手中脱颖而出的关键。

Pixso Tips:网页设计的配色很重要,最好做到主次分明、主题突出。在网站(应用)的设计中,主色尽量不要选择超过3种,可以选择同色系或是相近的颜色,也可以对颜色的浓度和饱和度进行变化来产生新的颜色搭配使用。
2.2 响应式移动网站设计
不懂响应式设计,在不同的尺寸屏幕下,页面就很难达到最佳浏览体验。想想看,你在手机上查看的内容,在台式机或平板电脑上能正常查看吗?如果不得不尝试滚动或捏合以使内容清晰易读,这将多么使浏览者头痛!真正的响应式设计,不仅仅是根据可视区域大小来改变网页布局,而是要从整体上颠覆当前网页的设计方法,是针对任意设备的网页内容进行完美布局的一种显示机制。响应式网格系统把网页划分成列、行、外边距、隔离带(各列与各行之间的空白)等由一系列相交的水平轴和垂直轴组成的网格。

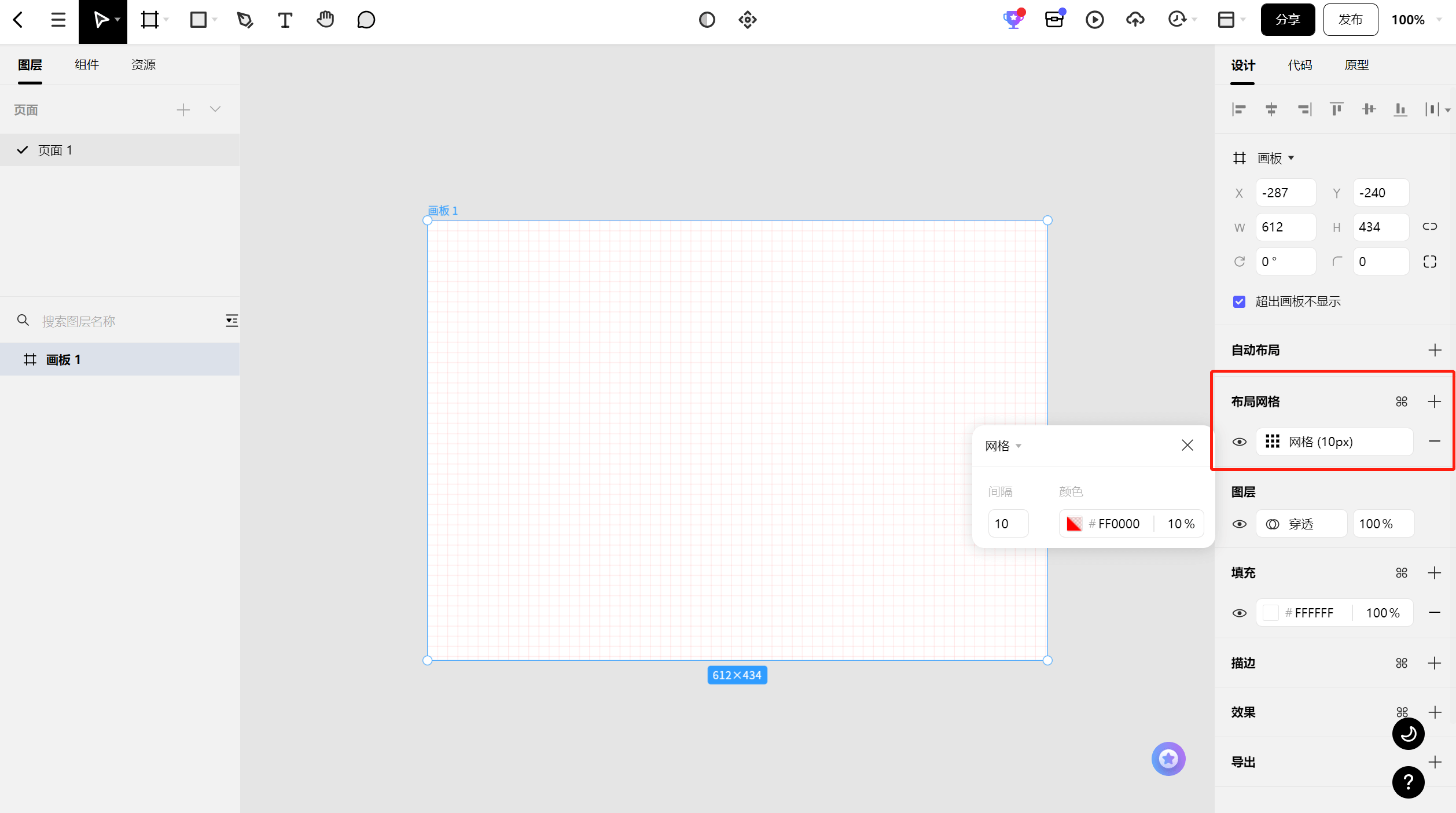
Pixso Tips:为追求美观,等间距排列是排版的基本要求,使用Pixso的布局网格工具,可以帮助对齐画板内的对象,为我们的设计提供视觉结构,帮助我们的设计在不同的平台和设备上保持逻辑一致。使用时,可以设置行或列的数量、类型、宽度、边距和间距,类型的设置通常与画板中对象的约束方式搭配使用,这样当调整个别内容的间距和布局过后,所有子元素都将会自动同步。
2.3 优质内容:副本、图像和视频
企业尤其是电商企业,很容易犯的一大错误是在其网页上使用过大的图像,这会导致加载缓慢,严重降低用户体验。研究表明,如果图像无法加载或加载时间过长,39%的用户将停止查看网站。即使图像正确,你也需要考虑添加视频,用户与视频互动的可能性是图片的十倍。文案是网页设计者很容易忽略的一个重要元素,如果你的文案写得不好,就很难给用户留下深刻印象,甚至会让用户看的直打哈欠!

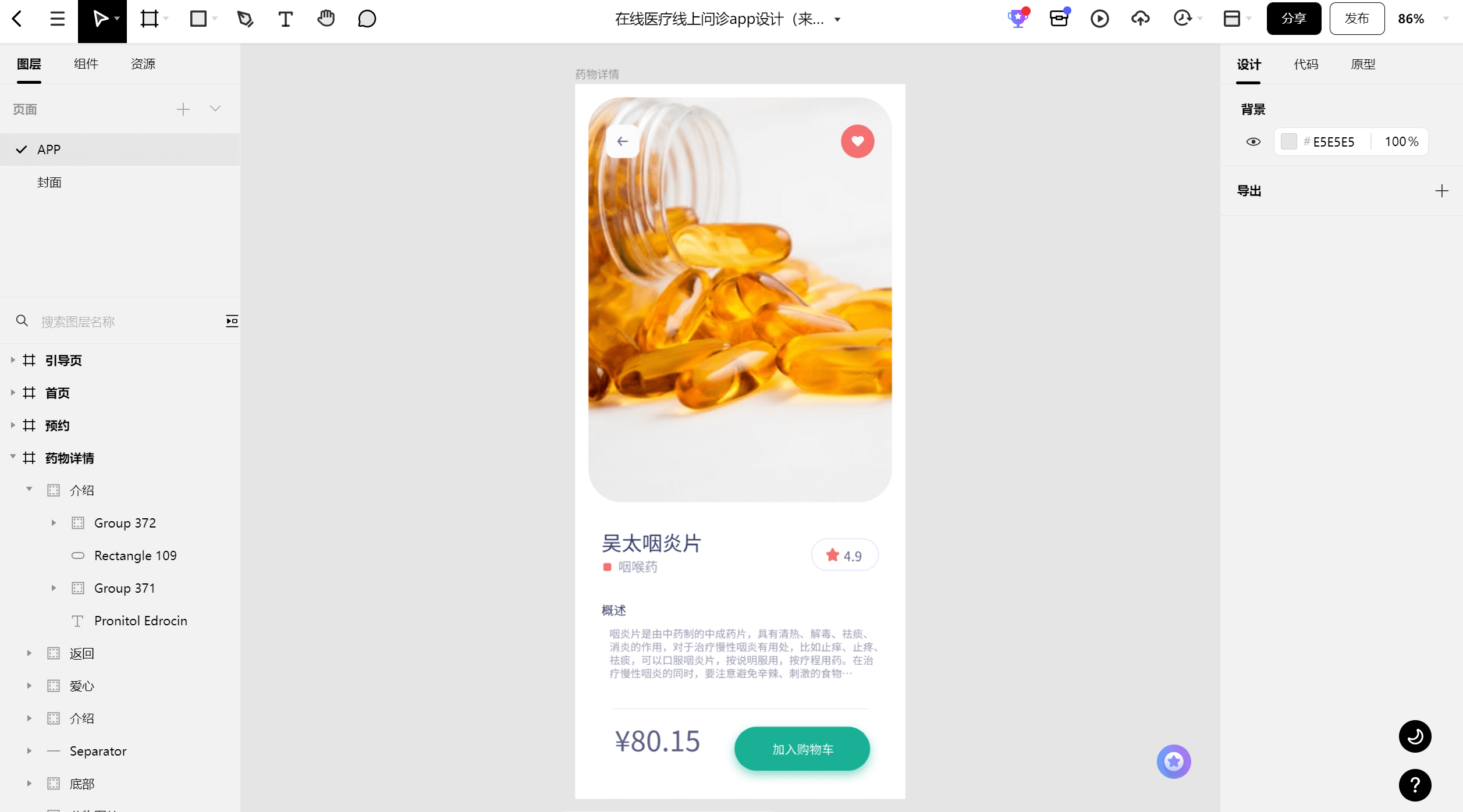
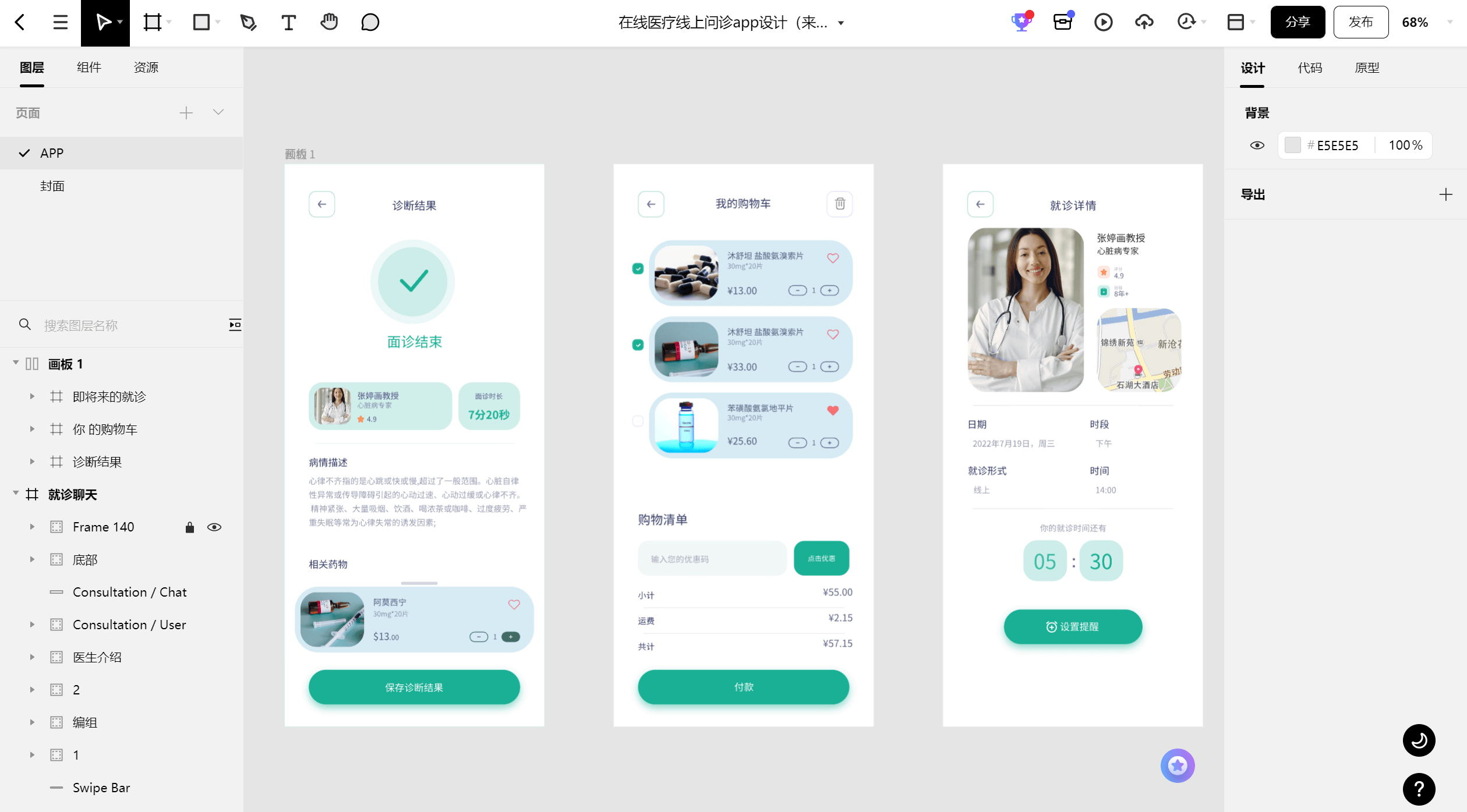
Pixso Tips:将文案作为设计的一部分,使用简洁的标题、副标题和直截了当的短段落。请记住,读者更倾向略读而不是详细阅读,因此请确保某些内容能引起他们的注意,如示例中的药品名称以及价格等。
2.4 号召性用语 (CTA)
你网站的真正目的是什么?是的,你想给人一个可信的、良好的第一印象,但你也希望他们采取行动!为此,你必须提醒用户,提醒的方式可以是号召性用语(CTA)或按钮,总之要让他们轻松地知道该这样做。这也是我们经常可以在网站(应用)上看到“阅读更多”、“立即下载”、“联系我们”等按钮的原因。

Pixso Tips:CTA是网页上的关键元素,就像一个路标,可以引导用户行为。如图所示,如果没有清晰的CTA,用户可能不知道下一步要付款、设置提醒还是保存诊断结果,甚至可能会离开网站。
2.5 社会证明设计
社会证明设计元素可能会使网页加载速度过慢,因为一般来说,这些设计元素会涉及到复杂的后端通信,增加站点的响应时间。在设计社会证明时,我们可以考虑以下几方面:
-
想增加转化率?
可以对评价、留言、喜欢、分享和推荐等进行A/B测试。
-
社会证明功能是否会影响信誉?
针对特定任务的可用性测试和后续调查。
-
用户是否会注意到社会证明功能,社会证明功能是否会淹没用户注意力?
进行可用性测试或眼动追踪测试,衡量用户注意力分配。

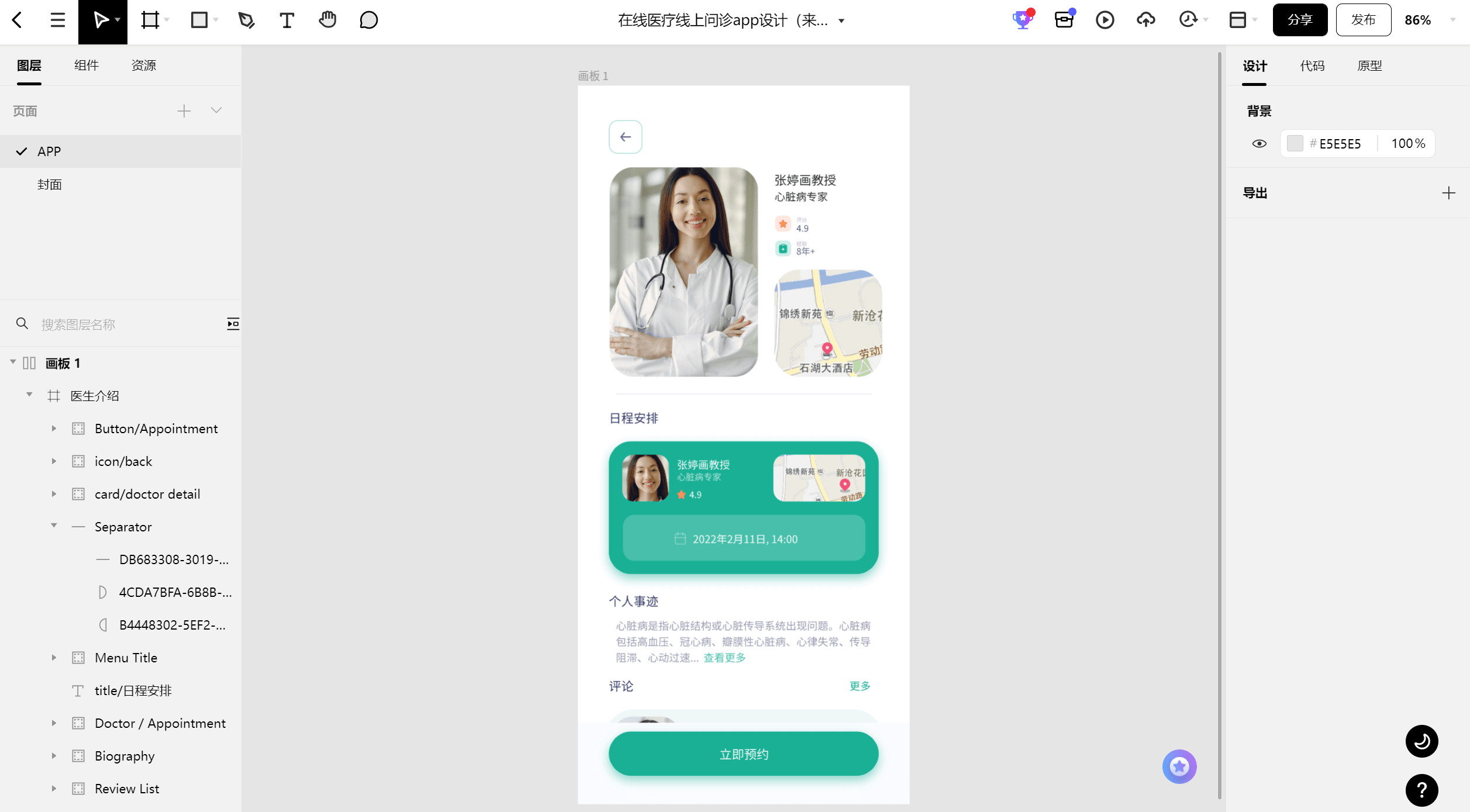
Pixso Tips:评分和评论的设计,对于服务类和产品类网站(应用)非常有效。UI/UX设计师可进行A/B、眼动追踪等多种测试,确定元素的布局。
2.6 品牌识别和一致性
令人震惊的是,不少企业没有品牌指南来概述他们的品牌颜色和字体等。网页设计者需要确保你的网站上的内容在所有其他业务渠道上都能得到体现,这种品牌一致性可以让企业更加易于识别,有助于提高其可信度。

Pixso Tips:采用统一的品牌颜色、字体,统一的圆角边框等,有助于增强品牌一致性。
3. 小结
网页设计除了视觉传达,还有提高用户体验、增加产品价值等功能,不同行业的网页设计的侧重点不一样,究竟如何让网页设计更充分地转化成实实在在的生产力?需要设计者站在用户和企业的角度实事求是地进行思考和创新,新手设计师不妨到Pixso资源社区看看优秀设计规范是怎么做的吧!




