网站原型是UX团队用于概念验证和可用性测试的最终产品或设计的简化表示,原型测试使团队能够创建最佳用户体验,同时节省时间和金钱。UI/UX设计师创建原型可以帮助利益相关者可视化最终产品的外观,在进行产品开发之前通过用户反馈验证设计,同时通过原型测试及早发现问题。
下面通过一个家具购物网站的原型绘制过程来讲述设计网站原型的思路与步骤,在这个项目中,主要任务是为高端的家居品牌梦想之家设计一个全新的品牌电商网站。新电商网站最主要的目的是吸引顾客前往线下店铺选购商品,同时也希望通过快递和门店自提的方式来完善线上销售流程,拓展消费群体。

该网站需要巩固品牌核心业务价值观:品质生活、舒适和简单。该网站的主要业务目标包括:
-
能快速定位商品
-
每一个商品都有单独的详情页
-
用户能成功购买一个或多个商品
-
为爆款商品引流
基于以上信息,我们开始网站原型的搭建工作。在设计网站原型图之前,我们还需要做市场调研和目标用户分析。
1. 产品定位
首先要对梦想之家官网进行定位,需要从使用的人群、主要功能、产品特色三个方面去思考。
-
使用人群:追求品质生活的白领
-
主要功能:提供手工家居商品的购买渠道
-
产品特色:所有的商品提供线下门店购买、店内自提和快递物流三种售卖方式
通过以上分析,梦想之家官网的定位是:基于追求品质生活的白领,提供手工家居商品的灵活售卖电商平台。
2. 用户分析
2.1 用户画像
谁才是这个网站真正的用户?用户需求分析,即分析:谁、在什么环境下、解决什么问题。
在梦想之家官网设计这个项目中,针对用户的需求分析是:追求品质生活的用户想在梦想之家官网上便捷地搜索浏览家居用品,并选择适合的购买方式完成商品的交易。
目标客户:22-40岁白领,追求品质生活
使用场景:网上购物
用户目标:购买高品质家居用品
2.2 竞品分析
竞品分析不是盲目抄竞品,而是通过分析竞品不同的层级关系,理清楚整个网站设计的流程,找到该竞品的优点和缺点,从而归纳出不同于竞品的特色功能。除了分析现有竞品的特点外,还需要具有前瞻性:提供竞品所不能提供的功能亮点。
竞品分析要找直接竞品和间接竞品,目的是比较并找出这些家居电商网站的共同特征以及梦想之家能够脱颖而出的潜在机会。竞品分析最重要的收获是了解了不同的电商网站的商品选择模块以及网站整体的布局,这些信息有助于巩固第二阶段的研究。
2.3 思维导图
在完成竞品分析之后,Pixso设计师把这个项目中用户的需求和客户的需求列成了长长的信息清单。之后又通过思维导图来理清在这个项目中用户的需求和客户的需求,思维导图可以将信息组织成更清晰的想法,同时在各个想法之间建立层次结构关系。

用来理清信息和想法的思维导图
3. 信息架构
接下来通过卡片分类法来构造网站的导航系统,卡片分类法是一种利用人们现有思维模型的研究技术。作为电商类网站平台,需要从海量商品中快速展示店内最畅销的商品及库存信息。因此,就很有必要通过清晰易懂的方式组织、分类库存信息,以便用户能够快速的找到他们想要的商品。
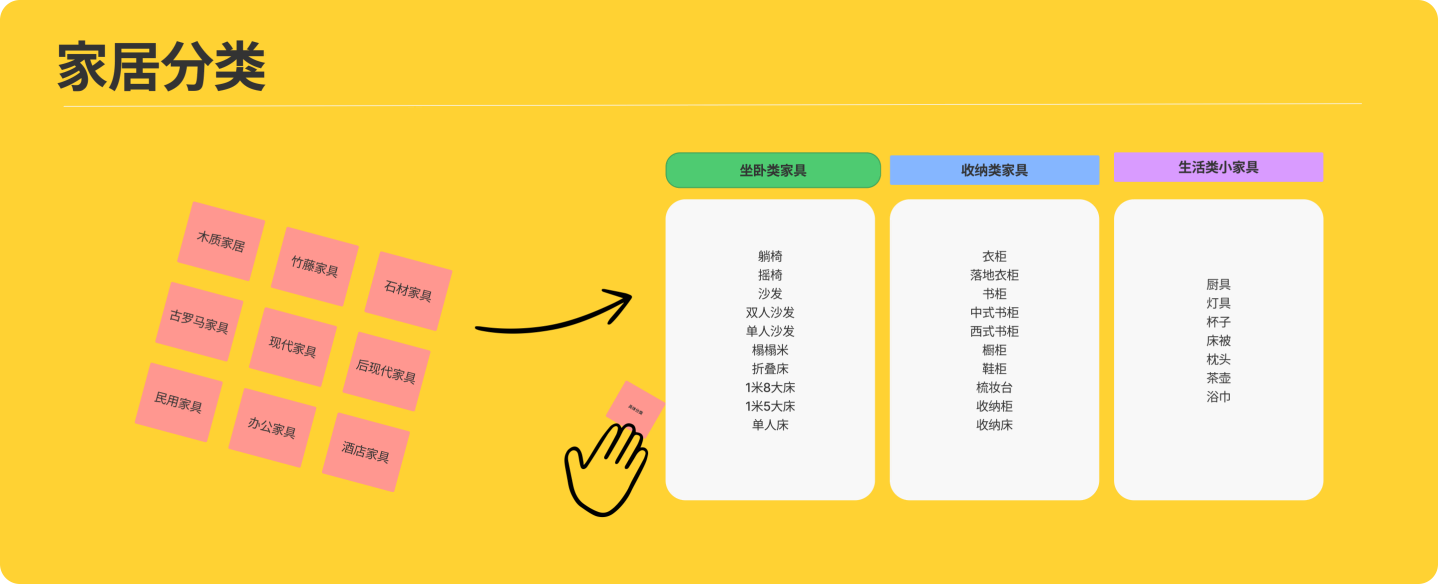
3.1 卡片分类

卡片分类法可以快速将商品进行分类,主要有2种分类方式,分别是开放式卡片分类和封闭式卡片分类。
-
开放式卡片分类
邀请用户参与调研,通过他们自己觉得合理的分类规则将已有的商品进行分类,然后给每个类别加上他们认为能够准确描述该类别的标签。这样做的目的是对于网站潜在的商品分类方式及类别名称有一个大致的了解。
-
封闭式卡片分类
基于开放式卡片分类的结果,从最常见的类别标签中创建了N个预定类别。然后,进行封闭式的卡片分类。同样邀请参与调研的用户将商品逐一分类到之前预定的N种类别中。封闭式卡片分类有助于让设计师在进行设计之前能够清楚判断这些类别是否符合大部分网站用户的分类逻辑。
3.2 站点图
根据卡片分类以及竞品分析的结果,绘制网站的站点图来明确整个网站的框架结构。这是为了确保所有产品都放置在用户期望的位置,同时使购物体验更加直观。
3.3 系统架构图
为了对用户将会如何浏览网站有一个全面的概述,需要绘制一张系统架构图。系统架构图演示用户将会如何浏览网站,这样做的主要目的是为了了解网站应该给用户提供什么功能以及功能拓展的广度。

3.4 用户流程
在确定了需要给用户提供的体验「全局」之后,还需要为每一个用户画像创建了不同的用户流程,通过不同的用户流程来使购物体验更加符合他们的需求。构建用户流程的目的是确定每个用户为了实现各自的预期目标经过的页面和操作步骤。
4. 绘制网站原型图
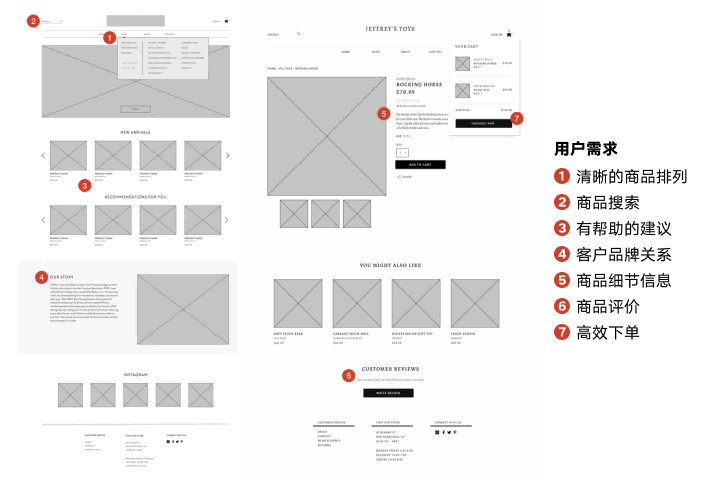
4.1 画线框草图
基于以上所有准备阶段收集到的信息,开始使用Pixso绘制线框图。整个过程中,根据优先级不同,优先考虑最能满足网站用户的功能。

4.2 画高保真原型图
在Pixso中不仅可以绘制线框草图,还可以快速设计高保真原型图。它是一款专注于UI设计的软件,实现了设计系统导入,通过矢量网格、组件变体、样式、自动布局等功能,让设计过程非常高效。
-
网站首页
网站首页尽可能的保持简洁,避免用户进入网站时被过多的信息干扰而不知所措。
在梦想之家官网首页,设计师放置了首页放置了全局导航、辅助导航和搜索栏,方便用户快捷的找到自己想要的商品。
同时,通过滑屏的方式展示了5种家居场景,匹配用户的使用场景。顶部提供了几种家居分类导航,方便用户快速查找自己所需的商品信息。网站首页底部还放置了「关于我们」部分,通过介绍梦想之家丰富的历史来树立用户品牌联系,用户点击还可跳转到具体的介绍页面查看更多关于品牌故事的信息。除此之外,设计师还将用户交流系统放在页脚,这样是为了获得用户想法并在店铺进行活动时通过用户参与提高店铺活动氛围。
-
商品详情页面
在商品详情页,要能够提供尽可能多的商品详情来确保这个商品是用户想要的。要尽可能展示图片和细节,搭配实际用户使用场景。
同时,在页面下方,网站会基于当前商品给用户推荐其他相似商品。在商品详情页,产品评论区占了很大一部分,因为用户可以在产品评论区反馈商品信息,便于树立用户信任,同时用户能够通过其他用户的评论来作出更明智的购买决定。
-
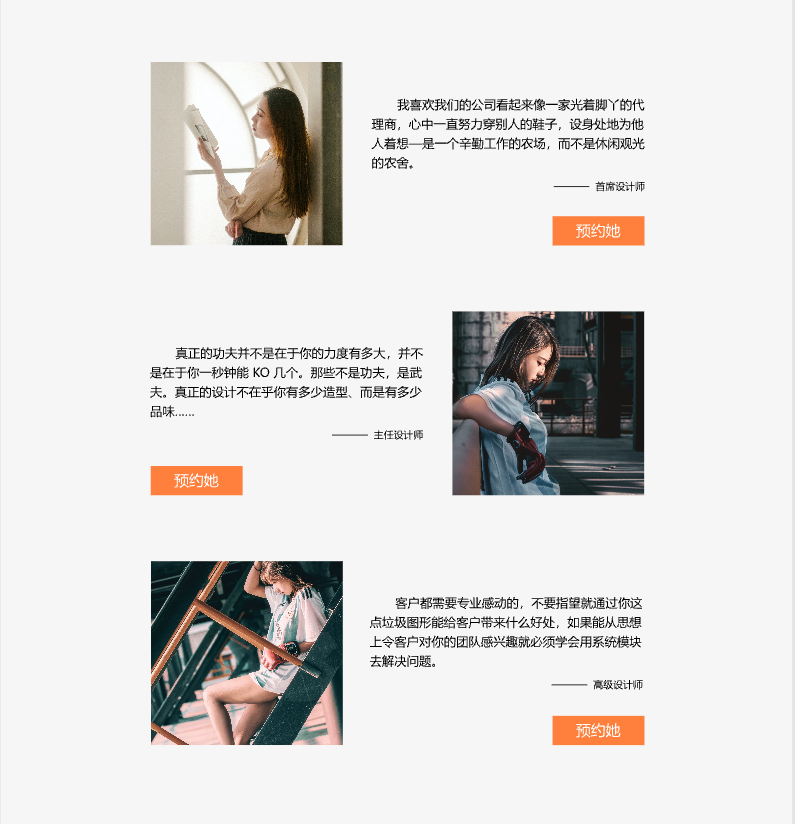
预约装修设计师页面
梦想之家还匹配了装修设计师,用户在官网看到喜欢的装修样板案例后,可以预约装修设计师线下上门进行装修服务。在设计师预约页面,主要展示设计师的职级、自我介绍、照片,能够让用户根据装修样板选择对应的设计师。

-
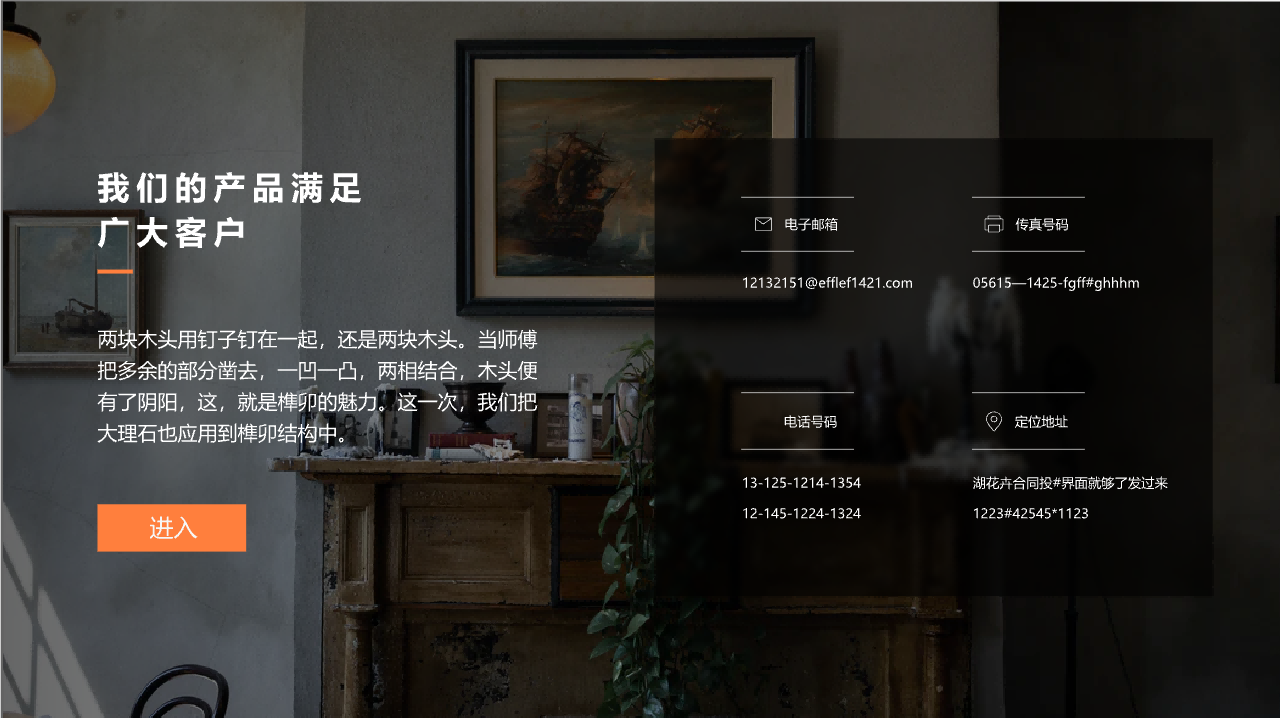
产品材质介绍页
在产品材质介绍页主要介绍产品的亮点、特殊材质、结构,同时介绍品牌信息,想用户传达精致、高品质的品牌调性。

-
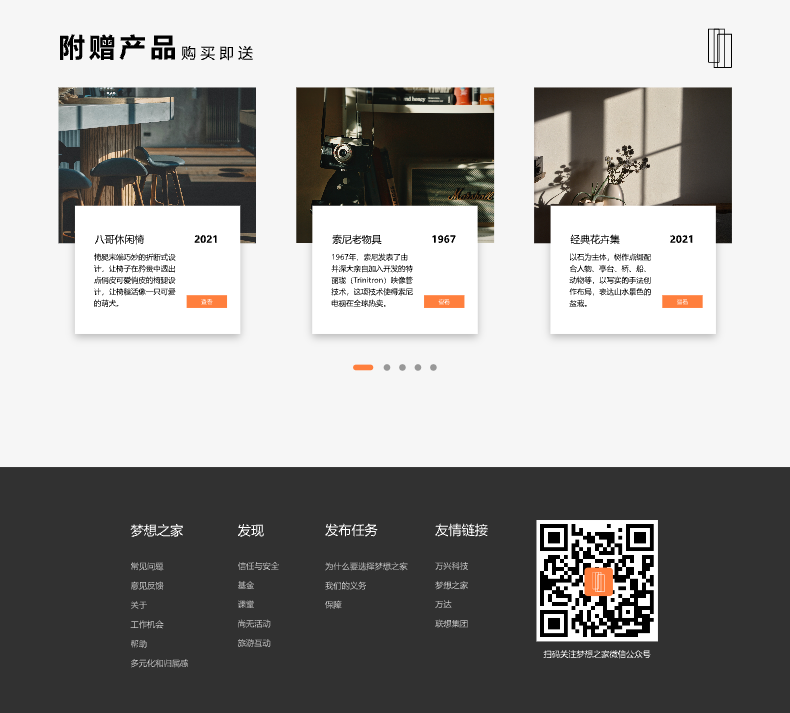
附赠产品&网站底部
网站底部主要展示商品的优惠信息,通过展示附赠产品(购买即送),刺激用户的消费心理,从而促进商品成交。

5. 可用性测试
在完成网站原型图之后,就要开始进行可用性测试。这使设计师能够评估用户将会如何与网站进行交互,也能评估网站是否满足了用户的基本需求。通过中、高保真原型进行可用性测试来获取潜在用户真实、关键的反馈是很有必要的,可用性测试还能巩固网站的功能需求。
6. 结论
这个案例研究展现的只是电商网站设计的开端,以梦想之家官网设计的案例,清晰地记录了一个较为完整的产品设计流程。当然,后续还要继续进行可用性测试,并进一步迭代网站原型设计。本次的案例展示,不论是设计方法,还是记录方法,都可以借鉴运用在工作、汇报和作品集上。
同时,Pixso资源社区也有很多类似的网站设计案例可以借鉴和免费使用,赶快来看看吧!




