随着互联网的快速发展,越来越多的人想建立自己的网站,但他们不懂技术,也不清楚网站建设流程,一个完整的网站建设流程需要从定位、规划、设计、开发、测试、发布和维护等方面进行。本篇文章将带你了解网站建设中最重要的环节——网站原型,为你深度解析网站原型的建设。

1. 什么是网站原型
网站原型是网站的交互式演示,通常用于在项目进入最终开发之前,在项目生命周期的早期收集项目利益相关者的反馈。网站原型通过添加交互和动画让用户了解最终产品的外观和感觉,将其提升到一个全新的水平。
网站原型可以是网站上线时的样子的任何模型或演示。它可以是任何东西,从纸质草图到可点击的HTML原型。但是,通常当人们谈论原型时,他们指的是某种交互式原型,它允许用户从一个页面导航到另一个页面并使用诸如下拉菜单之类的功能。
在我们深入了解如何为网站创建原型之前,让我们花点时间先了解一下UX设计术语:线框、模型和原型之间有什么区别?
-
网站线框是一个静态的黑白图像,显示元素在页面上的排列方式。
-
样机可以被视为类固醇上的线框,它在保持静态的同时引入了排版、颜色、字体、徽标等。

2. 如何制作网站原型
有多种不同的方法可以创建交互式原型,Pixso就是一款专业的UI/UX原型设计协作工具。它有大量原型交互动画方式,支持添加页面交互和原型播放,模拟产品最终形态,在设计过程中可视化和优化用户体验,是国内UI/UX 设计师和产品经理都在使用的专业设计工具。在选择好设计工具后,我们还需要做一些准备工作。
2.1 市场调研
网站设计原型从收集信息开始,参考查看你所在行业的其他网站(甚至在行业之外,但在其他方面与你的业务相似或相关)。调研其他网站的搭建形式、页面风格、排版、菜单栏、导航等模块的内容,仔细研究,整理形成一份调研报告。
使用这项研究作为网站原型搭建的灵感来源以及“避坑”警告标志,以创建最适合你的业务的网站原型。

2.2 画草图
完成第一阶段的市场调研后,现在开始将你的想法变为现实。你不需要任何特殊的技能或工具,只需在一张纸上写下你未来网站页面的主要元素。
以下是画网站草图时要记住的主要事项:
-
勾勒出你脑海中浮现的所有想法,即使是那些看起来很荒谬的想法,一旦你在纸上看到它,也可能会激发出一个好想法。
-
让它成为一个快速的练习,你想得越多,你就越有可能被细节所吸引。
-
为草图添加注释,可以是关于功能的未来页面交互、内容延伸等你所能想到的东西都可以写上去。
-
使用占位符副本,对于那些还不是特别清晰语义的部分可以先标注出来,有想法的时候随时写上去。
-
着眼于更大的页面布局,如菜单应该放在哪里?产品页面模板是什么样的?在创建原型时不要深入纠结细节。

2.3 定义网站原型的范围
根据第二阶段所画的网站原型草图,想想你希望你的原型展示什么,并列出你需要的所有原型页面。
以购物网站原型图来说,会包括用户购买路径、网站主页、搜索结果、/商品类别页面、产品页面、购物车页面、结帐页面和购买确认页面等,继续列出它将提供的所有页面。
准备工作完成后,现在你可以开始网页原型制作了。
3. 如何选择最佳的原型设计工具
工欲善其事,必先利其器,好的工具可以有效的激发设计师的灵感、提升设计师的效率。市场上有很多原型设计工具,如Sketch、Figma、Axure等,插件非常丰富,但都是需要付费的。
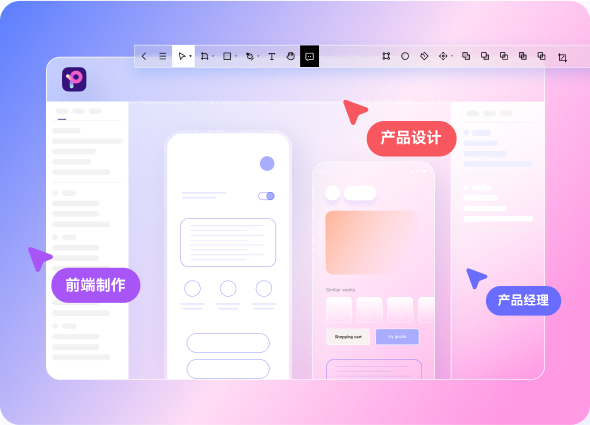
Pixso则是最佳的免费替代工具,它是一个基于云的设计工具,在功能和特性上与Sketch、Figma相似,具备强大的高保真原型设计能力和团队协作能力,通过链接就能传输文稿,能支持多人同时在线设计。
不仅保证了快速产出和精细设计两不误,还能同时满足产品经理、设计师的需要,在线工具的协作能力更是不容小觑。多人实时编辑、在线评论、1分钟就可完成跨部门沟通;便捷的团队评审、文稿自动生成链接一键交付、无限历史版本等强大功能非常适合团队使用。

4. 网站原型实例和模板
在Pixso中创建网站原型非常便捷、高效,例如下面的原型看起来非常复杂,以至于你可能认为一位大牌设计师花了数小时的时间来完成它。但实际上,它可以在Pixso中轻松创建,无需任何专业帮助。
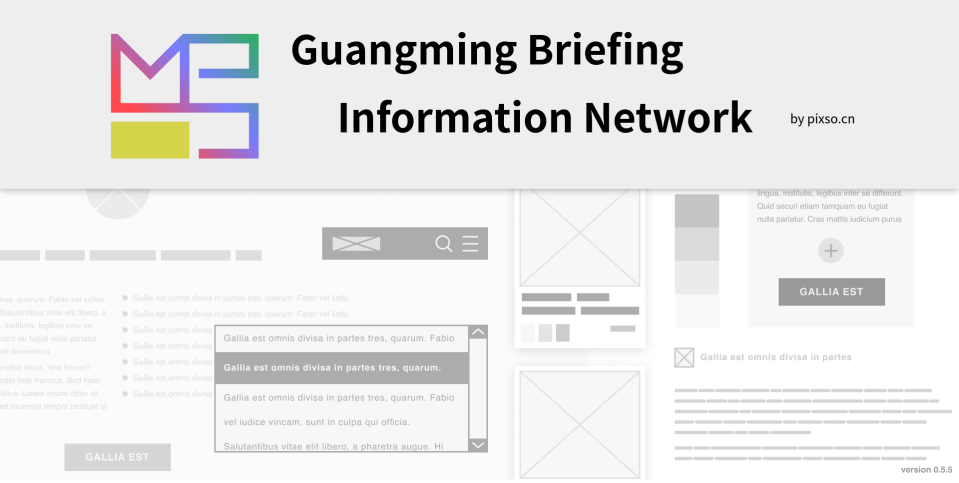
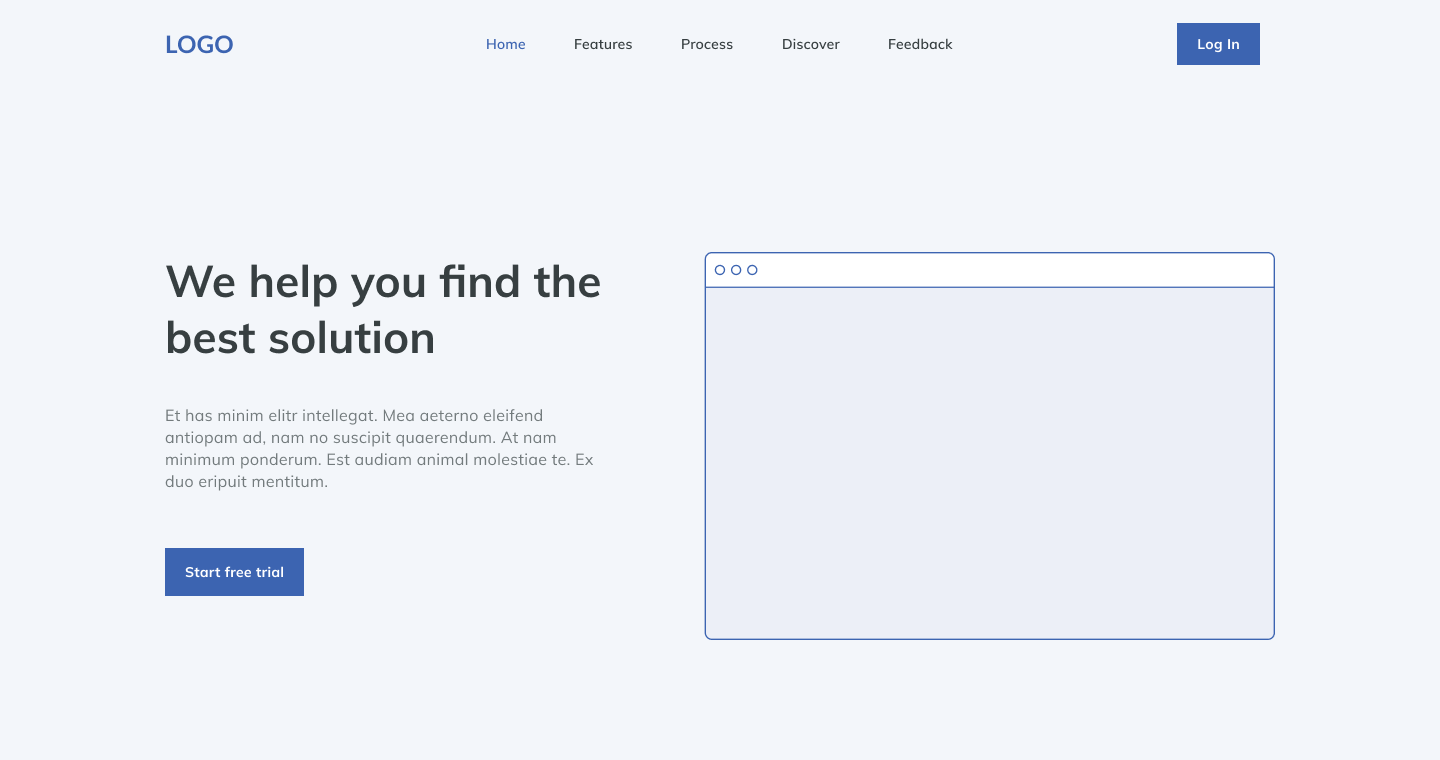
4.1 光明简报资讯论坛站原型示例

这个简报资讯论坛的原型采用简洁的设计,强调搜索和信息流内容展示,并在整个页面上结合了热点咨询置顶的方式进行展示。你可以在网站上看到最新的社会热点咨询内容,并且发表自己的评论,参与热点事件的讨论中。
4.2 花艺精品网站原型模板

这个花艺网站原型优雅而简约,它留下了很多空间,植物的图像将在其中大面积展示。这个模板非常适合展示技术含量不那么高的主题的示例,通过大面积图像展示吸引用户的注意力。
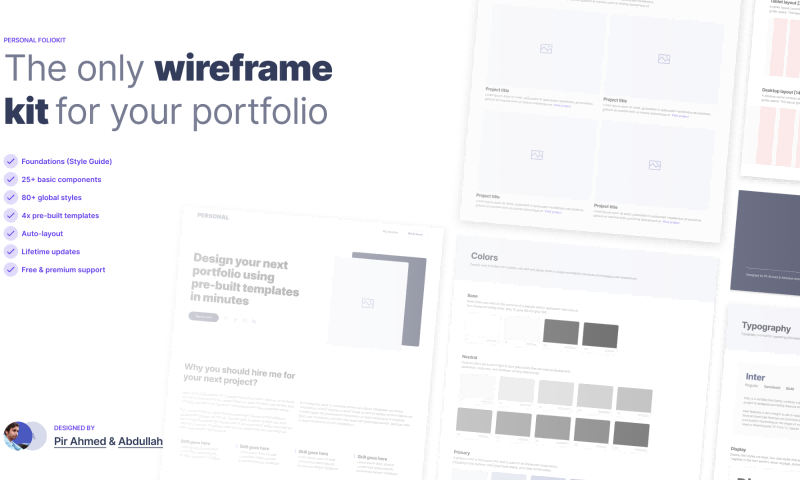
4.3 网站原型图模板免费使用

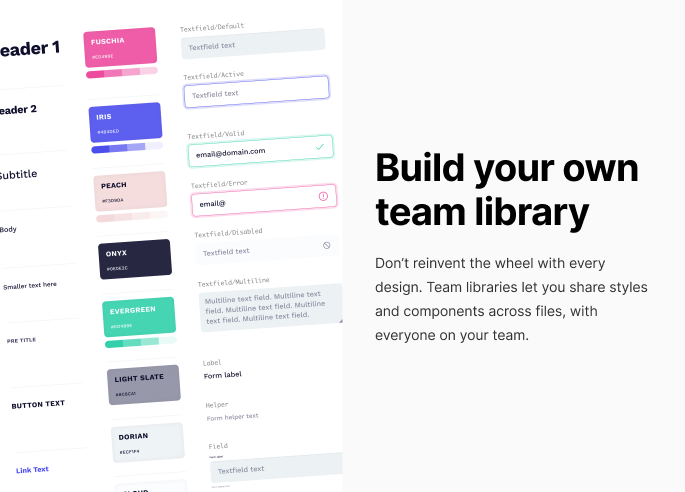
Pixso社区资源里的作品集线框图工具包模板可以免费使用,其中有网站原型色块、图标icons、菜单栏、标题、导航栏、搜索框、阴影等,实用性极高,可一键调用。
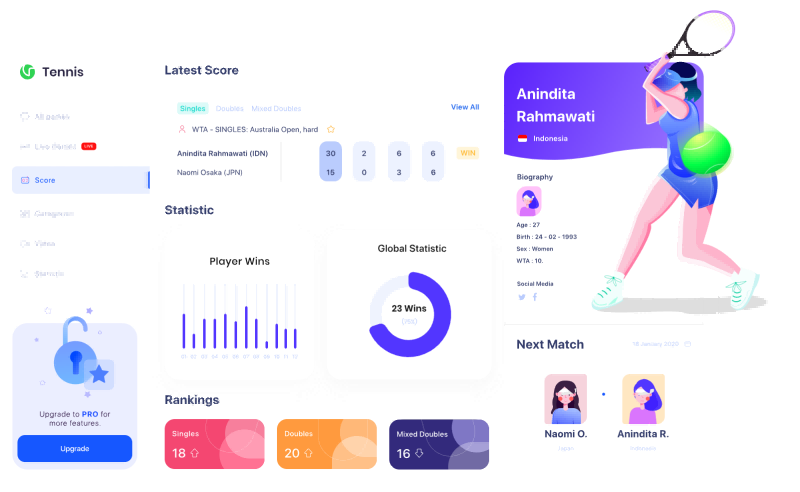
4.4 网球运动高保真网站原型

5. 结论
通常,网站原型将经过几轮可用性测试,以确保在项目进入开发之前一切正常。一个完全交互式的网站原型是一个你在构建网站的过程中不能忽视的工具。它节省了大量时间来解释你的想法,使与软件开发人员和设计师的沟通变得更加容易,最终节省了用于重新设计和修复的资金成本。

当然,优秀的网站原型设计工具加上优秀的协作方式,无疑是可以大大的提升团队整体的效率。在云端协作已是趋势的今天,相信使用Pixso来制作网站原型可以更快地将你的想法变成产品。同时,高保真原型交付+自动代码交付,能够减少沟通成本,全面提升团队协作效率。赶快打开Pixso体验一下吧!




