未来科技感作为一种设计趋势,在电影艺术中经常出现,越来越多的电影开始添入未来科技感设计细节。未来科技感设计细节该怎么做?如何让我们的设计更有未来科技感设计?电影《独行月球》带给了大家一趟沉浸式太空之旅,其中有许多未来科技感设计细节。因此,这对设计师来说,是一个非常优秀的未来科技感设计案例。本篇文章,Pixso将带领大家,一起分析《独行月球》中的未来科技感设计细节。
1. 围边胶带字
在《独行月球》中,独孤月在为制造飞行器的零部件分类时,用了大量的亮色文字胶带进行区域划分的设计细节。这样色彩鲜艳的边框与文字碰撞在一起,未来科技感设计视觉冲击力强烈;带有类似警示作用的视觉吸引,加以简单排版,就可以让画面更有活力,告别呆板单调,非常有个性!这样的未来科技感设计细节也十分容易创造,简单搭配就能让你的设计充满个性。 Pixso社区资源的【Sporting Bicycling Pack】就是一个很好的围边胶带字资源素材。
-
亮绿色矩形框,搭配黑色文字,视觉冲击强烈,充满未来科技感设计细节的同时,兼具了前沿的潮流感。
-
暗色背景和透视网格,制造了空间层次感,呈现出神秘又灵动的画面设计细节。
-
采用简单的亮色图案加以点缀,与亮色的边框相呼应,和谐有趣。

2. 机能风图形
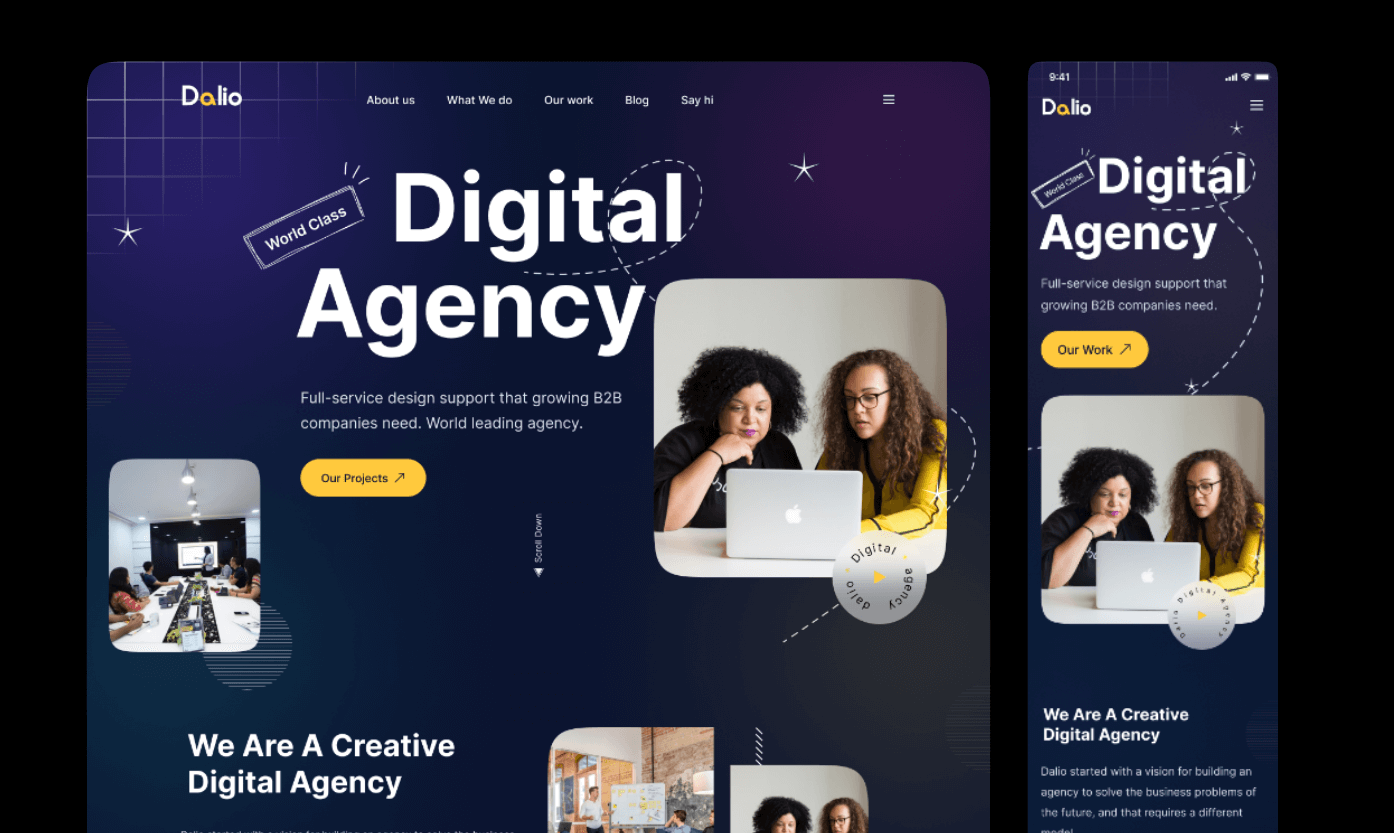
《独行月球》中从月球基地不规则的大门,到各类操作台造型独特的边框,都让人感觉未来感炸裂的科技风拉满,这样的机能风给大家带来的未来科技感设计是很直观的。只需要不规则的机械外框,搭配线框和圆环等元素,就能给画面增添灵动的科技风氛围。在Pixso资源社区,同样也有能够代表未来科技感设计的机能风图形资源素材【网页登录页】。
-
本案例应用不规则元素,对画面进行了切割,富有创意感的同时,也对画面内容进行了分类排版,不会觉得混乱。
-
深蓝色系配色,符合未来科技感设计的调性,搭配亮眼的黄色,视觉聚焦视觉。
-
配图选用干净的实拍图进行有序排版,平衡了不规则的元素,让画面更有秩序感。

3. 神秘、未知配色
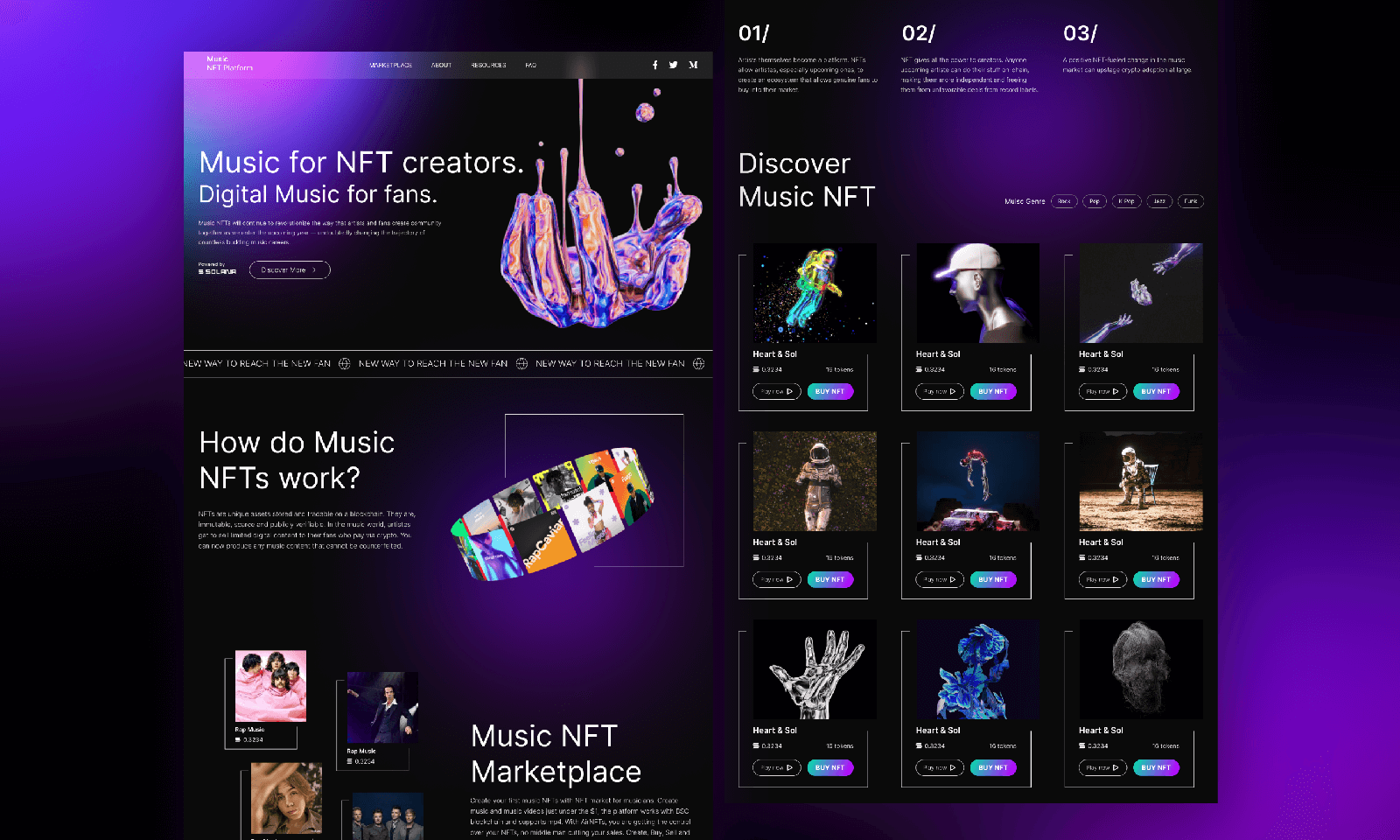
未来科技感设计通常使用蓝色作为主色调,给人一种神秘、未知的吸引力。《独行月球》中也使用了蓝色作为基调,辅以白色、橙色进行搭配,打破了传统科技画面的沉闷感,加强了视觉冲击力。在设计中我们也可以利用这种方式,使用暗色调搭配适当的亮色,展现未来科技感设计细节的同时又增加画面的层次感。避免单一色调的色觉疲劳。说到这,充满未来科技感设计细节的【音乐NFT】不得不提一下了。
-
采用黑色背景,搭配了局部蓝紫色色调,带给人神秘的未知感,氛围感十足,且不容易造成视觉疲劳。
-
选用同样具有神秘色彩的金属元素和科技元素,更进一步增强画面未来科技感设计细节。
-
排版工整有序,可读性强,丰富未来科技感设计细节的同时兼具了网站的实用性。

4. 渐变光效
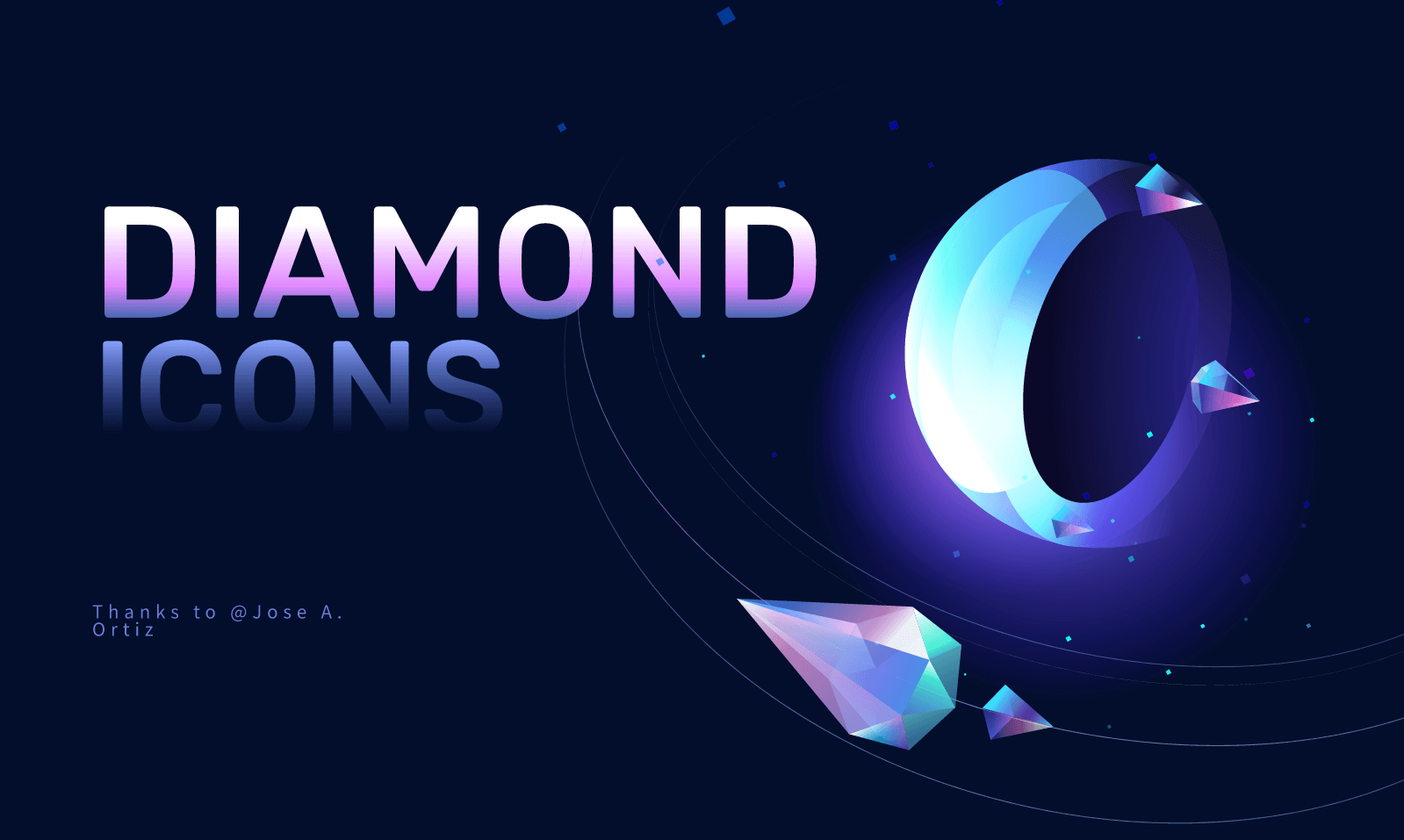
《独行月球》中,很擅长利用光效给道具以及画面增添未来科技感设计细节,精致的画面增加一些发光效果,可以使质感升级,让视觉一下被吸引。在UI设计中也可以使用一些发光图标,或者局部发光的素材,给画面营造科技感,聚焦视觉,增加十足的未来科技氛围感,且这样的方式在未来科技感设计的画面中十分受用。【钻石暗黑发光图标】是可代表未来科技感设计的渐变光效设计细节的一个优秀案例。
-
不规则的切割造型元素,是科技感的表现。
-
加上渐变亮眼的局部光效,富有未来科技感设计的同时提升了元素的质感,视觉被快速聚焦。
-
配色采用蓝紫色系,同样凸显了未来科技感设计的调性。

以上就是关于《独行月球》中的未来科技感设计细节分享,值得一提的是,本篇展示的案例素材,都自来一站式协同设计工具Pixso资源社区,可编辑图层组件,个人免费使用。Pixso是一个可以帮助你简化设计过程并提高工作质量的设计资源,可以在浏览器直接进行编辑,中文生态,界面简单好操作,即使是新手都可以轻易上手。
推荐使用在线网页设计工具Pixso
Pixso是一款免费向所有个人用户开放的 UI / UX 设计和协作工具,内置的所有功能都可以放心免费使用。功能操作简单易上手,设计小白也能轻松使用。
社区包含丰富的设计资源与模板,每月更新设计资源,帮助设计师更快一步获流行设计风格。Pixso能满足设计中的高保真交互设计需求,帮助设计师一体化解决UI协作,同时提供了企业共享资源库,帮助你减少不必要的重复劳动时间,助力你的设计团队开启敏捷高效工作。关于《独行月球》的设计彩蛋和案例,就先分享到这里啦~想要解锁更多优秀素材,一起进入Pixso资源社区获取吧!相信在未来的设计的道路上,Pixso能帮助你更好的进行工作,给你带来全新的设计体验!在等什么?赶快打开UI/UX 设计和协作工具Pixso,开启你的设计之旅吧~