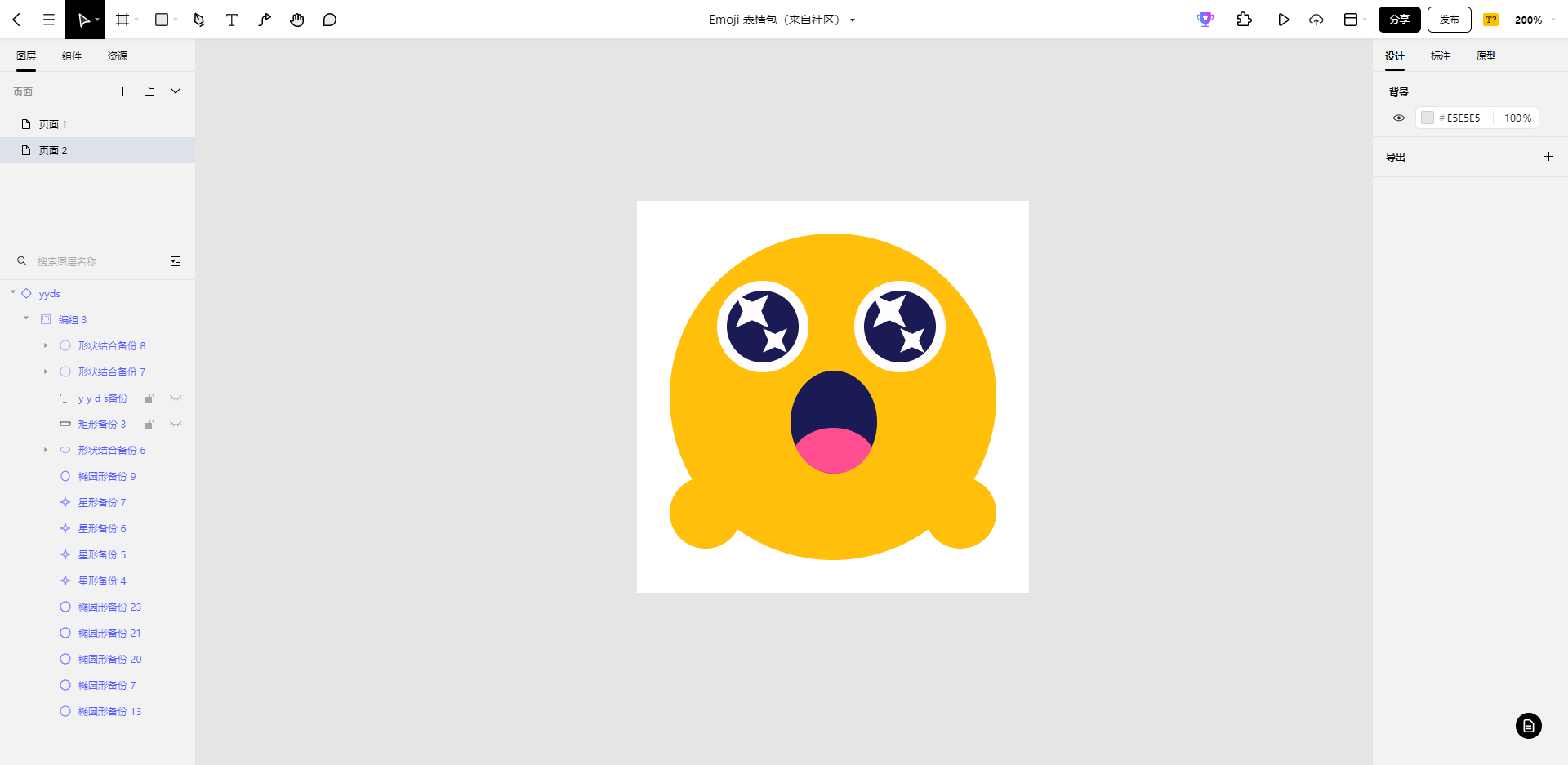
在过去的几十年里,互联网给了我们很多很棒的东西,微信表情包就是最受普及与欢迎之一。今天,Pixso设计师就教你如何使用Pixso制作自己的自制微信表情包,你可以将这些表情包添加到微信中,这样就可以通过自制微信表情包表达自己的想法,传达你的情绪。如下图所示,是我们通过Pixso制作的表情符号,下面Pixso设计师将以“大笑”的表情制作为例,详细给大家讲解制作步骤。

1. 怎样制作微信表情包
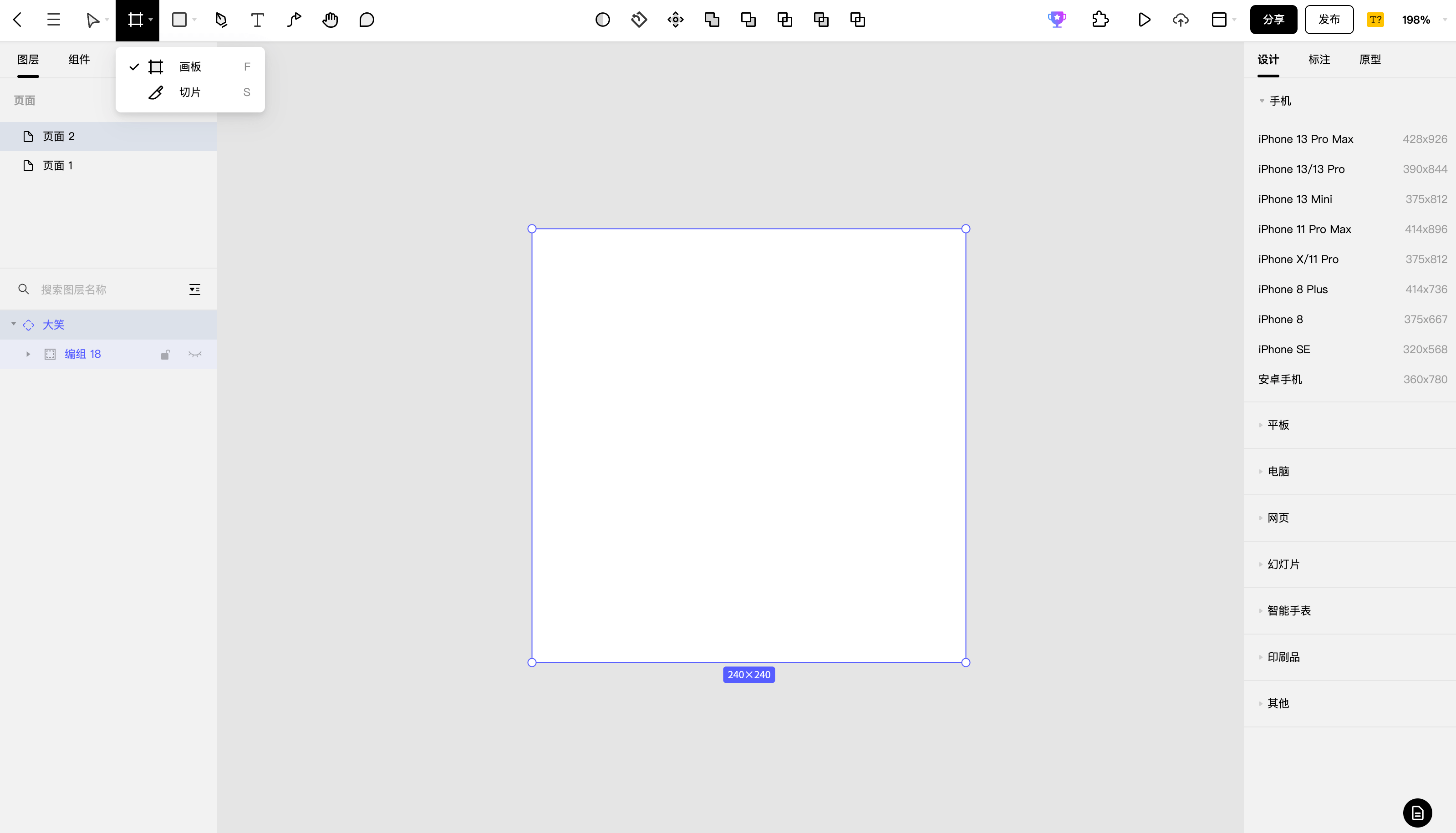
第一步:创建制作微信表情包的空白画板
如下图所示,使用画板工具,快捷键【F】创建一个大小为240x240大小的空白画板。

第二步:制作微信表情包头部
使用圆形工具,快捷键【O】绘制一个大小为200x200的圆。

第三步:添加微信表情包颜色
如下图所示,在右侧属性面板填充头部圆形的色值为#FFBF0B,透明度100%。

第四步:制作微信表情包的嘴
使用钢笔工具,快捷键【P】,绘制如下图所示的嘴的形状,然后填充颜色为#1A1B54,透明度100%,#FF4D8F,透明度100%,#FFFFFF,透明度100%。

第五步:制作微信表情包的眼睛
使用钢笔工具绘制一侧的眼睛如下图所示,填充颜色为#1A1B54,透明度100%,然后再选择眉毛使用复制【ctrl+c】与粘贴【ctrl+v】另一侧的眼睛。

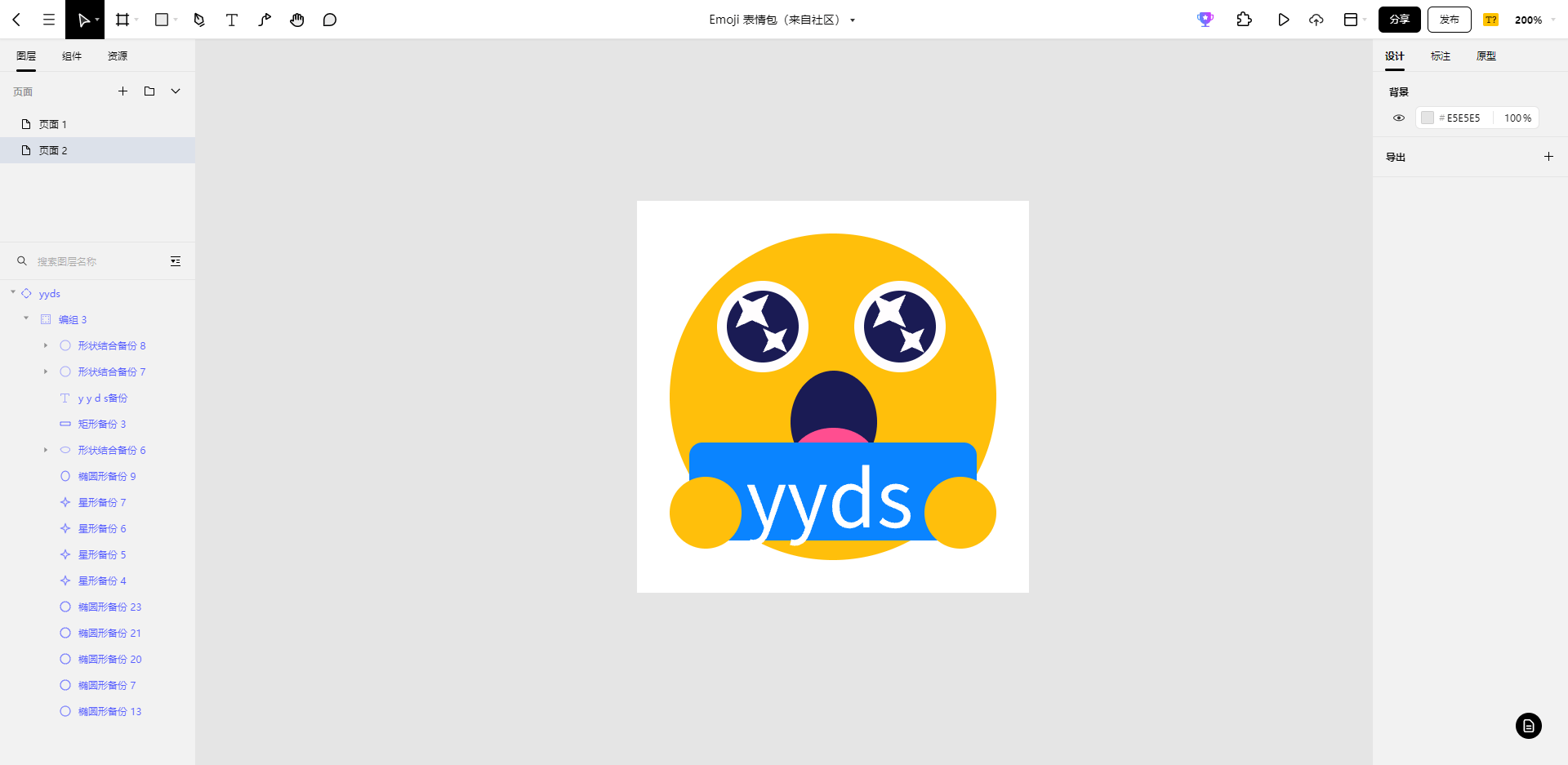
第六步:制作微信表情包的道具
使用钢笔工具绘制蓝色的名牌,颜色色值为#0A84FF,透明度为100%,然后在名牌上打上文案,如下图所示。

2. 用Pixso制作微信表情包
通过以上步骤,你就完成了一个微信表情包制作了,是不是特别简单。在掌握了表情包的基本绘制方法后,你可以继续完成其余的微信表情包制作,甚至创作你喜欢的表情包。Pixso在表情包的矢量绘制方面具有非常易上手的优势,特别简单易学,推荐大家尝试。你也可以直接在Pixso资源社区搜索图标分类,直接一键免费生成微信表情包。

Pixso是新一代设计协作工具,不仅实现了和Figma、 Sketch、Adobe XD 的无缝衔接,更基于优秀的组件变体、自动布局等特色功能,让UI设计师在网页上就可以尽情自由创作。作为一款为本土设计师量身打造的国产设计工具,因其实时协作、精细化设计工具等特色功能,收获了广大使用者的喜爱。
使用Pixso在线协同制作微信表情包,直接拖拽使用Pixso自带的设计资源库,省去大量重复劳动,让设计更流畅,协作更高效!
3. 协作设计工具Pixso的特点

团队协作:团队成员面对一个复杂的设计项目,不再需要等主视觉完成后再进行子页面设计。在Pixso完全可以多人云端协作设计,实时同步字号、边框、颜色等各种细节。
设计工具:自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
私有化部署:通过内网本地服务器部署,确保团队敏感数据和核心业务数据私有化,还能根据团队配置,进行定制化功能开发,自定义管理权限,规避数据泄露风险。
设计资源:不仅可以直接拖拽使用Pixso自带的设计资源库,还可以将项目中常用的图标、自制组件一键保存,共享至团队资源库,省去大量重复劳动,形成统一视觉规范。




