文字排版设计不仅是指为Web或APP的界面选择正确的字体,排版中的文本层次结构、字体比例、空白、颜色对比和其他视觉效果也有助于传递品牌的特定信息。优秀的文字排版设计需要传达清晰有效的信息,始终把内容的可读性放在首位去考虑和权衡。今天就带大家梳理一下文字排版设计的应用和技巧。

1. 文字排版中的基本元素
在深入研究文字排版之前,我们先了解下文字排版中有哪些元素。
1.1 字体
字体是文字排版中最基本的元素,字体中除了常见的中英文字体外还包含权重、宽度、样式等参数。

1.2 字号/字重
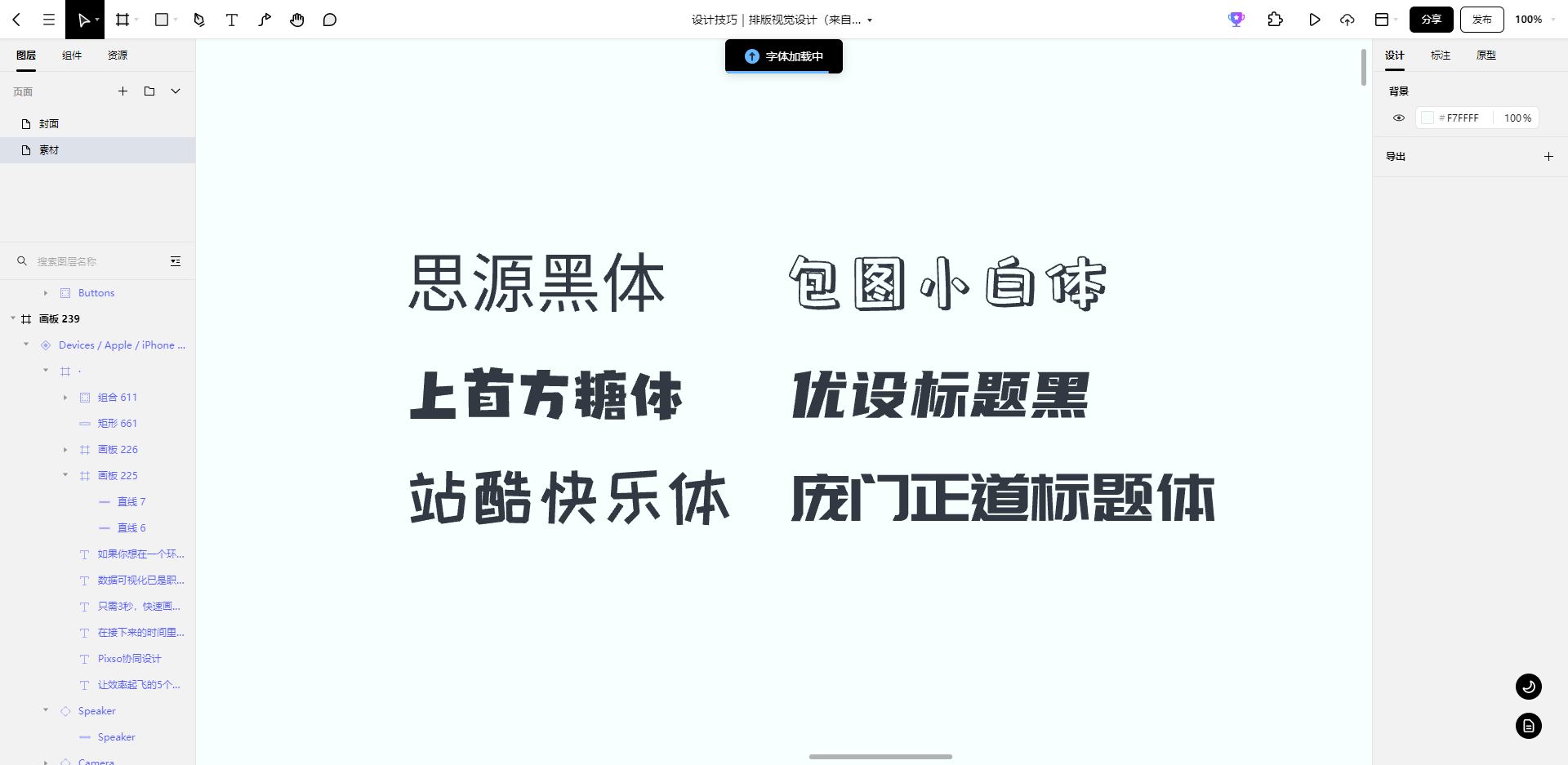
不同的字号的字体大小不同,不同字重的字体笔画粗细不同。例如思源黑体就有六种不同字重的字形,通常标题会选择较大的字号和字重,正文会选择中等字号和标准字重。

1.3 字间距/行间距
字间距指的是相邻文字之间的距离,行间距指的是文字行与行之间的距离。一般标题的间距会更大,方便用户阅读。
2. 文字排版的设计技巧
文字排版不仅考验设计师的设计功底,还考验设计师的审美。
2.1 选择合适的字体
每种字体有自己的调性,给用户的感受也完全不同。比如黑体正式、幼圆可爱、毛笔字大气等等。所以选择合适当前页面设计风格的字体非常重要,一般UI中常见的字体有思源黑体、苹方字体等等。

2.2 不要使用过多的字体
同一个页面中的字体不宜过多,一般2-3种字体即可。过多的字体会导致页面过于花哨,导致用户阅读时分心。如果需要强调的内容可以在同一字体中选择不同字重,例如思源黑体中的粗体或者特粗即可。

2.3 预留字体的呼吸空间
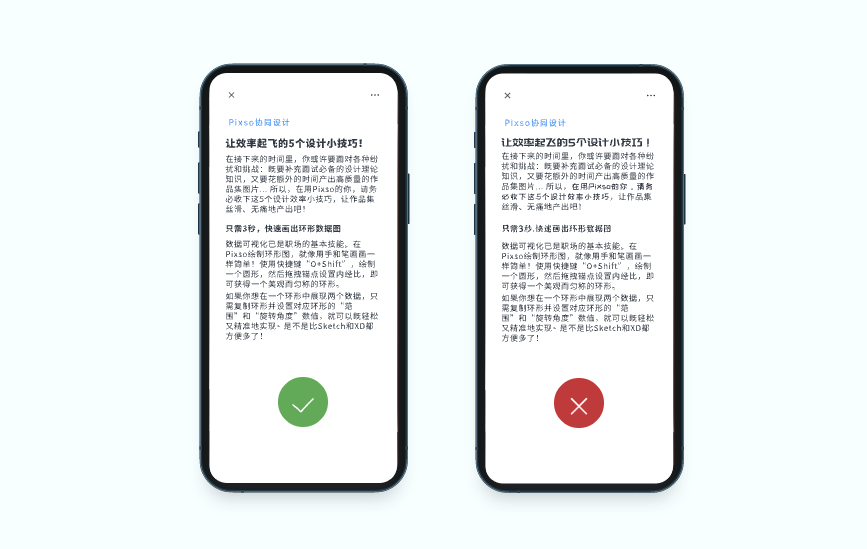
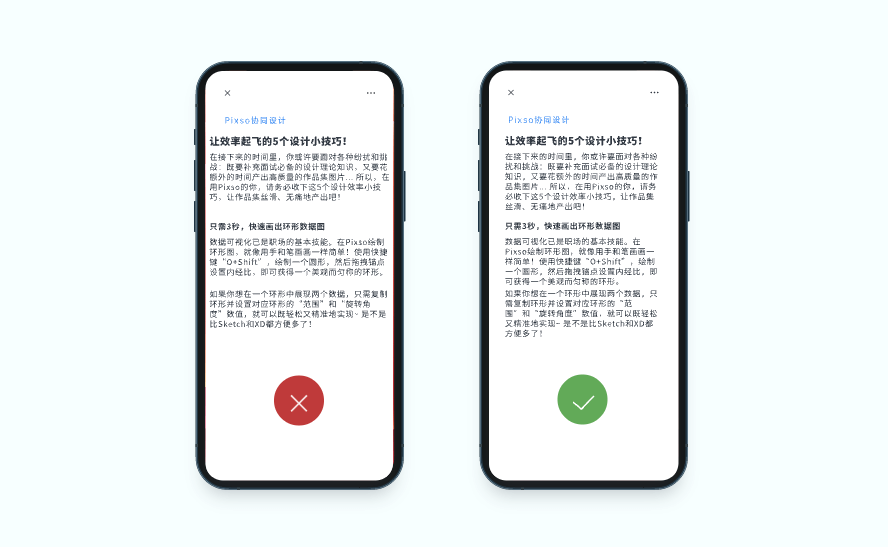
字体排版需要留有呼吸空间,过于紧密会觉得拥挤,过于分散会觉得空,只有适当的行间距才适合阅读。
2.4 留白空间
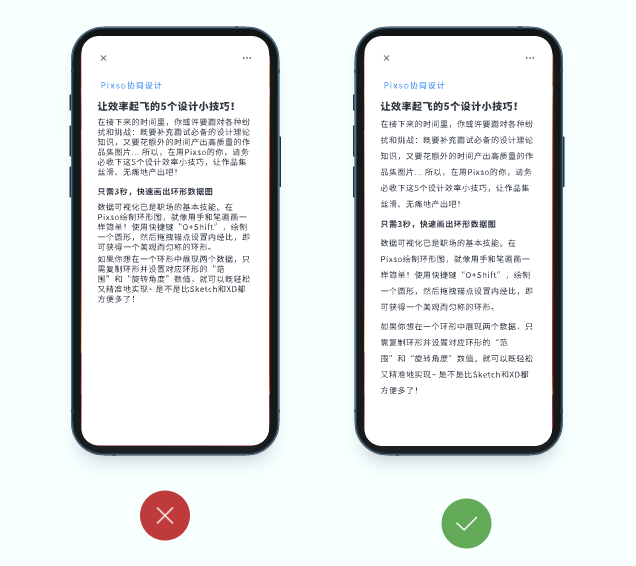
留白空间也称负空间,是指页面中的空白区域。文字四周需要留有足够的空白区域,可以让页面更加易于阅读。留白空间与文字内容的比例要保持平衡,过多的留白会觉得页面空洞。

2.5 文字空间
文字空间指的是文字的行间距和字间距的空间。行间距过小文字会拥挤一团,无法阅读。适当的行间距可以更有效的提高文字的可读性。

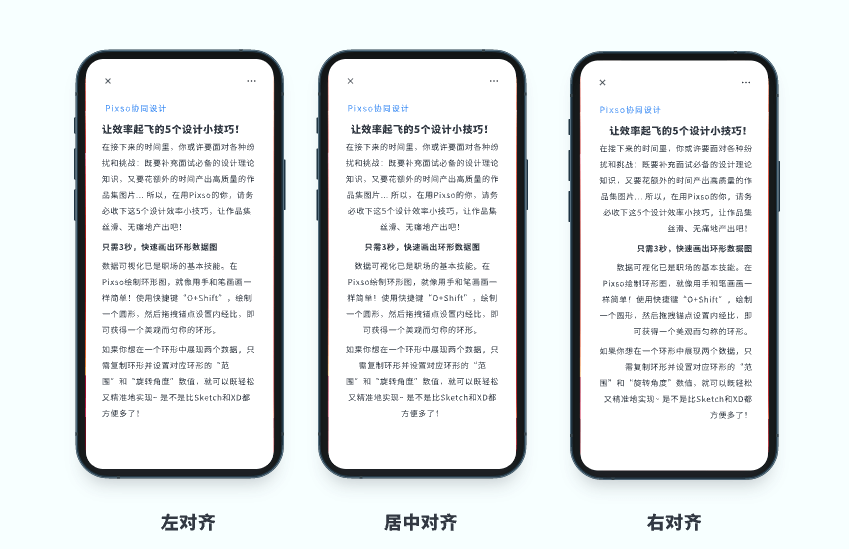
2.6 文字对齐很重要
文字排版中的对齐分为三大类型:左对齐、右对齐、居中对齐。
对齐有时候还被区分为物理对齐与视觉对齐,如遇到物理对齐让视觉看起来没对齐时,此时我们应该把它调整为视觉对齐。

2.7 清晰的视觉层次
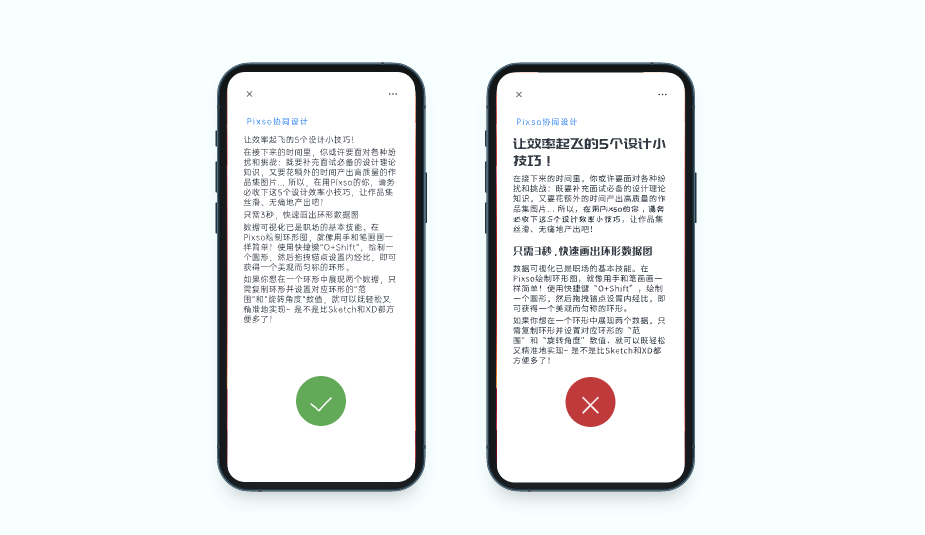
文字排版中的视觉层次可以帮助用户快速找到他们需要的信息。视觉层次的区分主要依靠调整字号、空间和颜色的对比来实现。
2.8 字号对比
字号大小可以分为主标题、副标题、正文等等。
-
主标题是页面中字号最大、字体最粗的文字,主要用户快速扫视页面内容。
-
副标题是仅次于主标题的大小和粗细的文字,主要用于文字段落的归纳总结。
-
正文是正常文字大小,一般PC端页面正文字号为14号,移动端页面正文字号为28号。

2.9 空间对比
不同文字所留的周边空间不同也会提升视觉层次。在一个相对较大空间中的文字更容易被用户用户看见,所以一般标题与正文之间都会流出适当的空间,用来突出标题层次。

2.10 颜色对比
文字颜色也是提升视觉层次的重要方式,利用对比色可以让文字内容更加凸显。一般正文文字的颜色会比标题文字的颜色略浅一些,用来凸显标题。

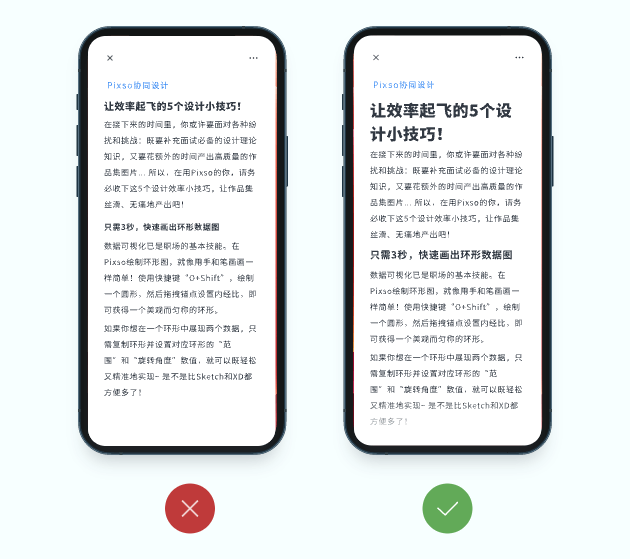
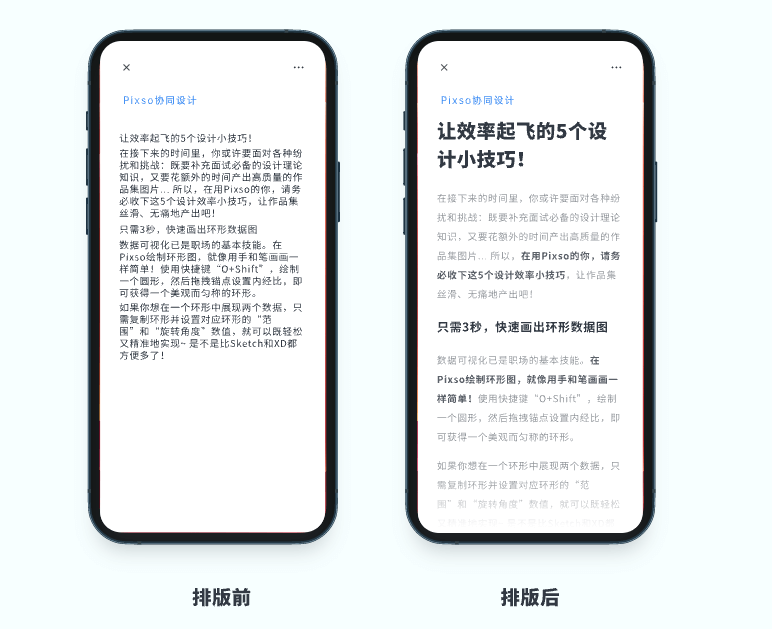
通过以上10个小技巧,基本上一个页面的文字排版设计就完成了。文字排版设计后的文字变得更容易阅读了,通过字体颜色的对比,文章中的重要信息一目了然,缩短了用户的有效阅读时间。

3. 文字排版的设计原则
文字排版作为UI设计的重要环节,还是需要遵循UI设计的原则的,但是又于其有所不同。下面总结了五条文字排版的设计原则。
3.1 合理的视觉对比
合理的视觉对比可以让你UI变得更加清晰友好、效果更加突出。视觉对比可以分为大小对比、颜色对比、粗细对比等等。

3.2 保持标题文字简洁
无论网站设计风格是不是极简风格,标题类文字都应该简单直白。文字标题越简单,信息传达的越准确,用户越容易记住。正如设计圈的那句谚语:永远不要让你的用户思考。

3.3 文字的亲密原则
让文字的组团,关联紧密的靠在一起,关联不紧的拉开距离。
3.4 排版可扩展
网站一般会创建PC、移动双端页面。苹果和安卓的手机屏幕分辨率也不同,文字排版需要可以根据不同屏幕分辨率来进行自适应来达到最佳的阅读效果。
3.5 排版保持一致性
在设计出合适的文字排版后,需要保持所有页面中的文字排版的一致性。包括排版中的文字大小、字体选择、文字颜色、行间距等都需要保持一致,一致性有助于增加用户粘性,树立品牌形象。
4. 选择优秀的文字排版设计工具
文字排版的原则不是独立的,可以搭配结合使用,合理运用文字排版设计原则,可以提升界面质量。同样,选择一款优秀的设计工具可以提高排版效率,这就是新一代设计协作工具Pixso,一站式完成原型、设计、交互与交付,提高数字化团队协作效率。
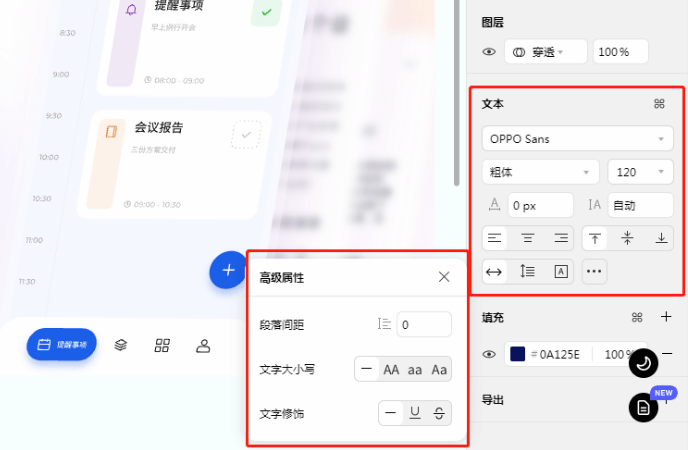
4.1 Pixso功能超全的文字属性面板
Pixso的文字属性面板功能非常强大,囊括了字体、字号、颜色、对齐、间距、修饰、大小写等等文字属性。帮助设计师充分发挥自己的设计才华。现在前往Pixso官网注册账号,可以免费享受到Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间以及Pixso资源社区的海量设计素材资源等等。

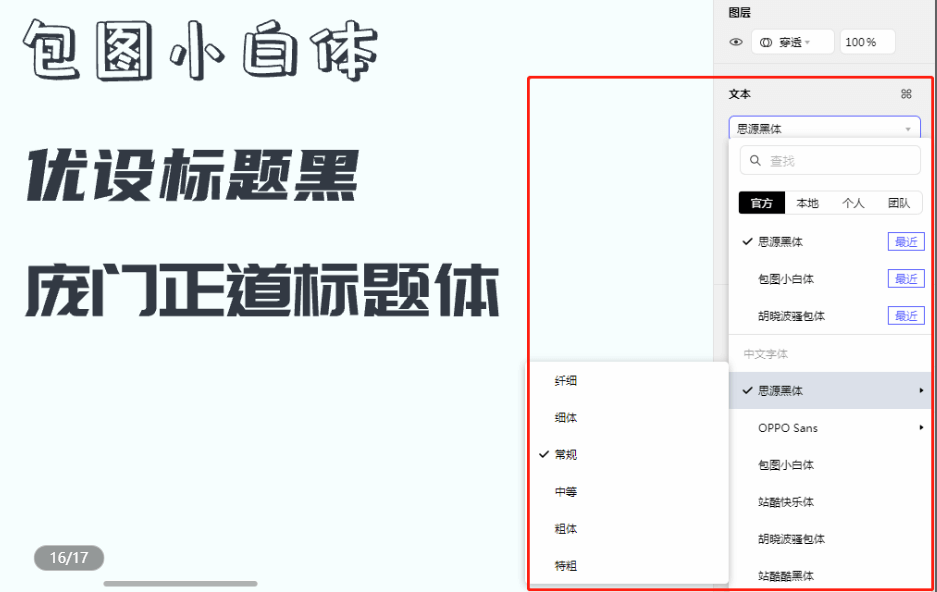
4.2 Pixso超多字体库
Pixso字体库中预制了超多常用字体,风格多样、种类丰富,最重要的是文字都是免费无版权字体,设计师朋友放心使用。

推荐使用新一代协作设计工具Pixso
-
实时协作
当面对一个复杂的设计项目时,通过链接邀请团队成员,进行多人云端协作设计,实时同步字号、边框、颜色等各种细节。
-
智能UI设计工具
传统产品,往往要多个工具协作才能预期效果。而Pixso自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
-
高保真原型
在设计过程中可视化、智能化预知用户体验, 支持添加页面交互和原型播放,模拟产品最终形态,助力团队规避无效投入,快速提升产品核心价值。
-
链接交付
Pixso具备全栈原型、设计、交付能力,团队上游一键发送链接交付,下游成员打开浏览器即可完成审查。支持切图一键导出,设计标注和代码在线生成与交付。