布尔运算是UI设计中特别关键的一个知识点,经常被运用在各种图标制作上。我们要在一个APP产品里面让图标达到视觉上的统一,那就需要有一种比较规则性的绘图方法,这就是布尔运算绘图。下面Pixso以实战案例为主导进行布尔运算的思维分析以及步骤化讲解,强烈建议新手UI设计同学打开Pixso工作台跟着一起动手实操一下吧!

什么是布尔运算
其实布尔运算并没有大家想得那么复杂,布尔运算(Boolean)是数字符号化的逻辑推演法,包括联合、相交、相减。简单来说,布尔运算就是形状经过联合、相交、相减等操作从而得到新的形状,这就叫布尔运算。
早期主要用在CAD绘图和三维中,但是现在在UI设计中更加频繁的使用,它可以将图形的设计更加平衡并且具有规则。往往一些非常复杂的图形,看起来非常的和谐,那就是布尔运算存在的意义。
布尔运算会运用到什么地方
布尔运算运用到了设计、生活的很多场景中,从扁平化的Logo、轻质感的图标、再到三维空间图形都在使用布尔运算。甚至生活中也随处可见,比如螺丝、楼梯、古代的八卦图、风扇等等。总之,布尔运算其实涉及到了我们生活中的各种事物。
用什么软件制作布尔运算
布尔运算之所以重要原因是所有图标和界面都离不开布尔运算的应用,设计工具从最初的PS到今天的新一代设计协作工具Pixso,布尔运算一直占据了设计工具的主要操作。如果在PS软件里面用布尔运算绘图的话,是需要两个或者是两个以上的图形在同一个图层才能执行。因此更推荐你使用Pixso来制作布尔运算。
如何用布尔运算绘制图标
下面以Pixso社区资源中渐变色图标为例,教你使用布尔运算绘制图标。
第一步:寻找基础图形
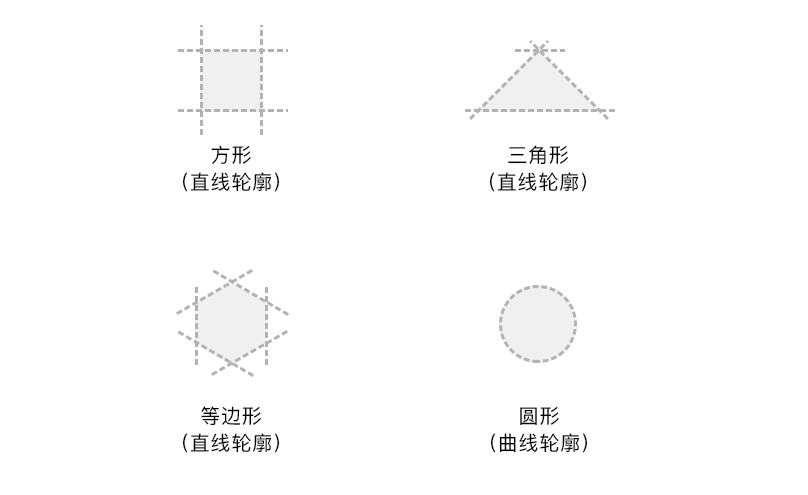
一般最常用的基础图形有4种:方形、三角形、等边形、圆形。
第二步:确定是否为同一个基础图形
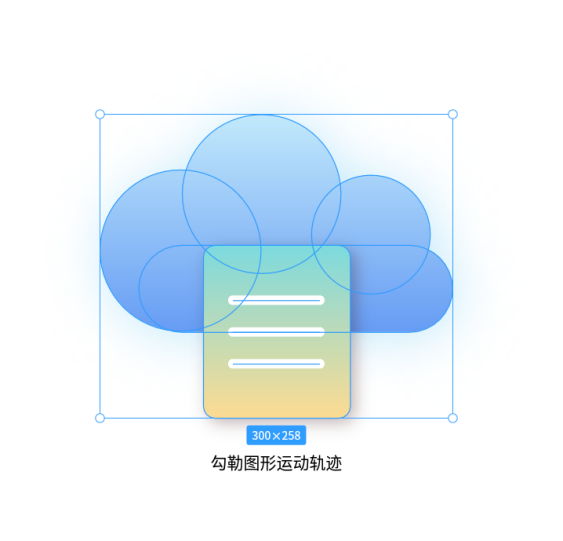
从Pixso社区资源渐变色图标设计案例中,我们随便选一款图标——云文档为例,先确定图标的基础图形。从下图可以看出图形是以曲线轮廓为主,所以可以判定该图标是以圆形为基础进行布尔运算。

当我们确定是圆形时,就要去考虑是正圆还是椭圆。此时的验证方法最好是自己去画一个圆验证,当验证完一条曲线后,用同样的圆再去验证其他曲线,若都能完全适应,那则是同一基础图形。(注:需要注意的是,同一基础图形可能也会有大小差异!)当验证完后可发现此图的圆是不同大小的圆,半径不一样,为同一基础图形。
第三步:确定图形的运算方式
若要得出图形的运算方式,则需要把所有的运动轨迹给勾勒出来做参考。当把所有的轨迹勾勒出来后可发现,该云文档图标一共由3个圆形、一个椭圆形和4个大小不一的矩形生成的。
第四步:提取所要的信息
当基础图形完成所有的运算时,就要去图形中提取所需要的信息,而这个云文档图标所需要的信息就是相交叉的两个图形组成的新图形部分,布尔运算的说法就叫做:联集。
 不同图形可以用不同方式来提出,比如还有交集、差集、减去顶层。
不同图形可以用不同方式来提出,比如还有交集、差集、减去顶层。
联集:两个图形的结合
减去顶层:用上方图形区域减去下方图形区域
交集:得到两个图形相交的图形区域
差集:删除两个图形相交的图形区域,其余部分留下。
第五步:补充细节,同色区分主体图形层次
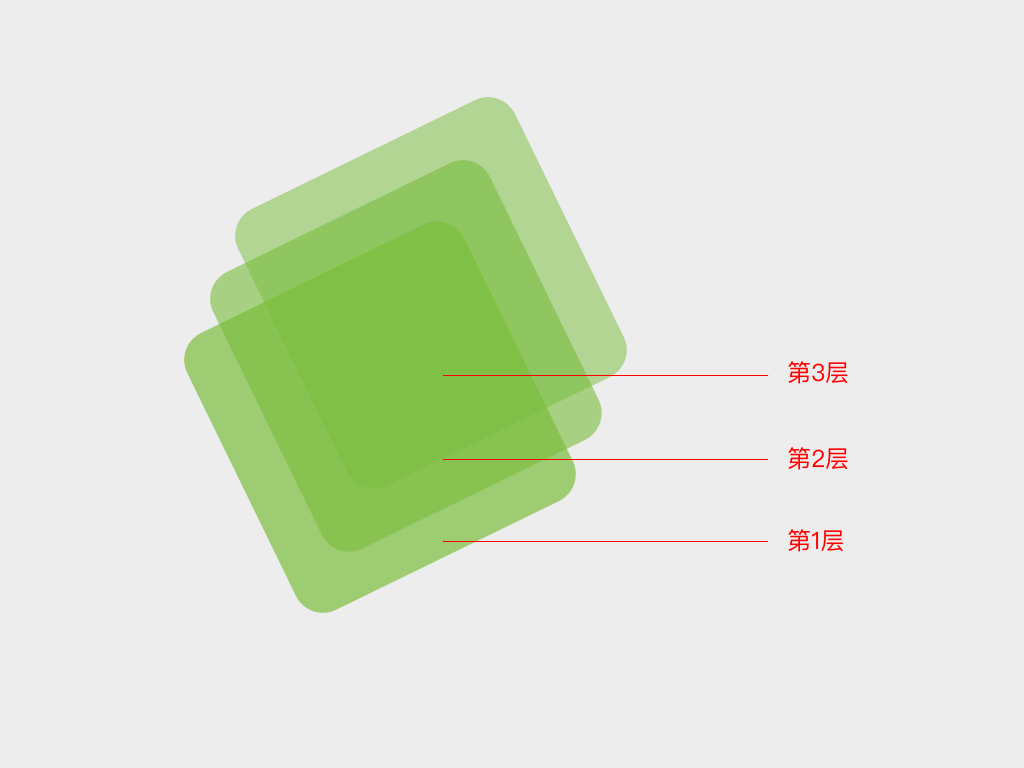
细化的内容就是重复布尔运算,与第四步相同,从中找出图形切割点再次进行图形运算。完成切割后,进行上色处理即可。色彩处理上采用渐变色处理方式,最终就能得到下面的标准云文档渐变色图标。 总结来说,布尔运算的关键是在形状里有“层级”的概念。如下图有了这个概念才更好对图形进行布尔运算,做出更多合理的形状。
总结来说,布尔运算的关键是在形状里有“层级”的概念。如下图有了这个概念才更好对图形进行布尔运算,做出更多合理的形状。 图层的先后直接影响布尔运算的效果,建议在做复杂的布尔运算时,必须记得谁先谁后。最重要的是,一定要多动手、多练习、多思考。新手入门布尔运算的话,推荐先临摹基本的图标。可以打开Pixso,点击社区资源模块,选择一款你喜欢的图标进行临摹练习吧!
图层的先后直接影响布尔运算的效果,建议在做复杂的布尔运算时,必须记得谁先谁后。最重要的是,一定要多动手、多练习、多思考。新手入门布尔运算的话,推荐先临摹基本的图标。可以打开Pixso,点击社区资源模块,选择一款你喜欢的图标进行临摹练习吧!