在今天的数字化世界里,网页布局无疑是构建任何网站的重要步骤之一。从媒体到教育,从电子商务到博客,网页布局是定义用户体验的关键元素。这不仅关系到你的网站视觉上看起来如何,也影响到用户在你的网站上的行为。对于初学者来说,理解不同的网页布局类型和如何选择最适合的布局可能有些困难,因此我们将在这篇文章中梳理10种常见的网页布局模板,让我们开始吧!
1. 什么是网页布局?
在讨论网页布局之前,我们需要首先理解"布局"这个概念。在设计领域,布局是指一个页面上各种元素(如头部、导航、主内容区域、边栏、页脚等)的安排和分布方式。这种布局决定了用户浏览网页时的视觉体验和交互效果。因此,我们可以说,网页布局就是一个网页中各元素的组织方式。
2. 如何选择网页布局类型
当你需要选择网页布局设计类型的时候,你可以考虑以下因素:
2.1 考虑网站内容需求
你所选择的网页布局设计应该与网站内容相吻合。网站布局设计能够帮助你向网站访问者传达故事,因此,你需要选择一个能够帮你传递信息并且需要帮助你向访客讲述你想传达的故事。因此,你应该选择一个能够增强并支持你信息传递效果的布局。有些网站布局更擅长于展示产品或作品,这使得它们更适用于电商网站或者作品集网站。另外一些则能够快速高效地传递实事信息,可能更适合于创建博客或新闻平台。

2.2 选择常用的网页布局类型
虽然有创新的空间,但最为人所知、历经考验的网站布局通常是最佳选择。这些经典的布局让用户感觉熟悉,因为它们基于用户的预期、过去的体验和设计原则。
也值得考虑一些更普遍且被广泛接受的设计原则。格斯塔尔特心理学常用于网站设计,尤其在网站布局设计中尤为重要。这是因为元素如何组合,以创造积极的用户体验,是格斯塔尔特理论的核心。主要原则包括:
-
接近性:应该将彼此相关的元素,如菜单和导航栏,放在一起以方便使用。
-
相似性:看起来和行为相同的元素也应该放在一起。
-
连续性:这关注于通过元素之间的连续性为用户提供流畅的网页浏览体验。
-
封闭性:这意味着不会让用户感到迷茫,或者没有其他元素引导他们浏览页面。重叠图片是将封闭性应用到网站布局中的一个好例子。
-
图形-背景关系:确保网站布局主要元素能从背景中突出出来。
你也可以考虑将三分法则融入到你的网站布局中。这是摄影和视觉构图中的基本原则。它建议将图像通过两条等距离的水平线和垂直线划分为九个等大的格子,形成四个交叉点。设计师被鼓励将关键元素放在这些线或交叉点上。这样做的目的是使构图更加吸引人和平衡,避免将主题或重要元素直接置于画面中央。
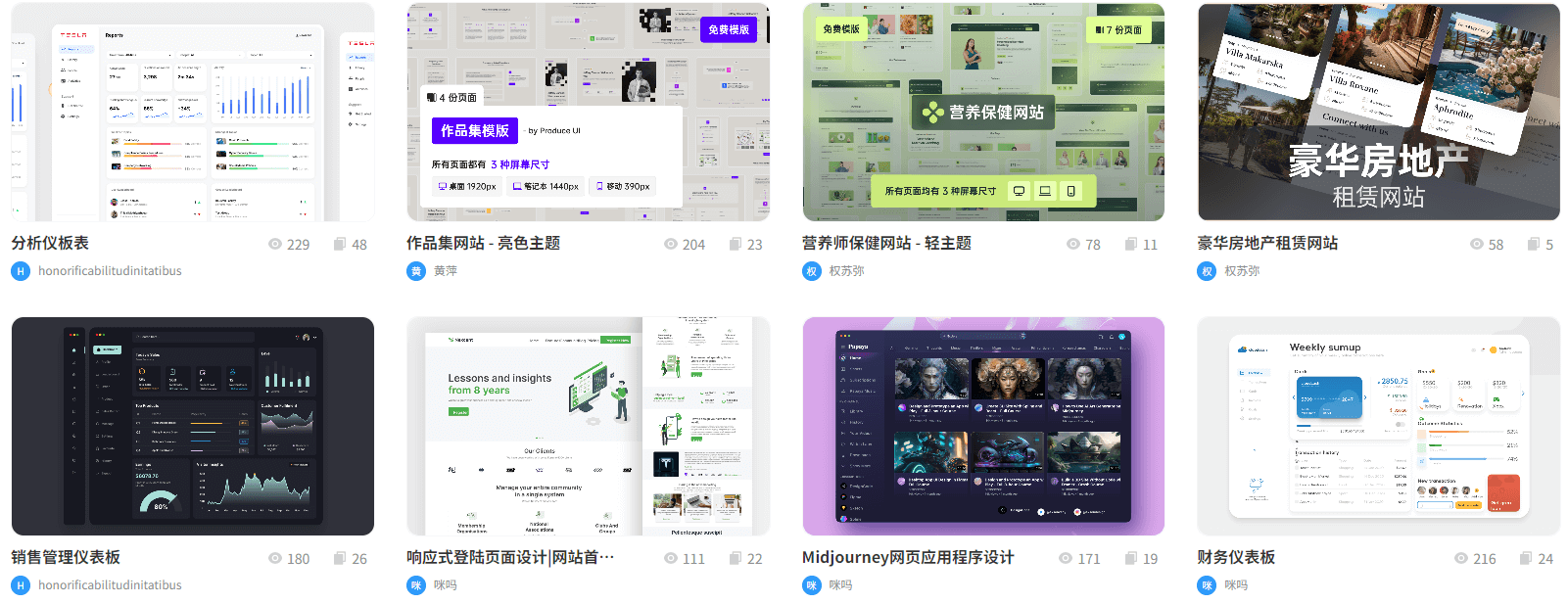
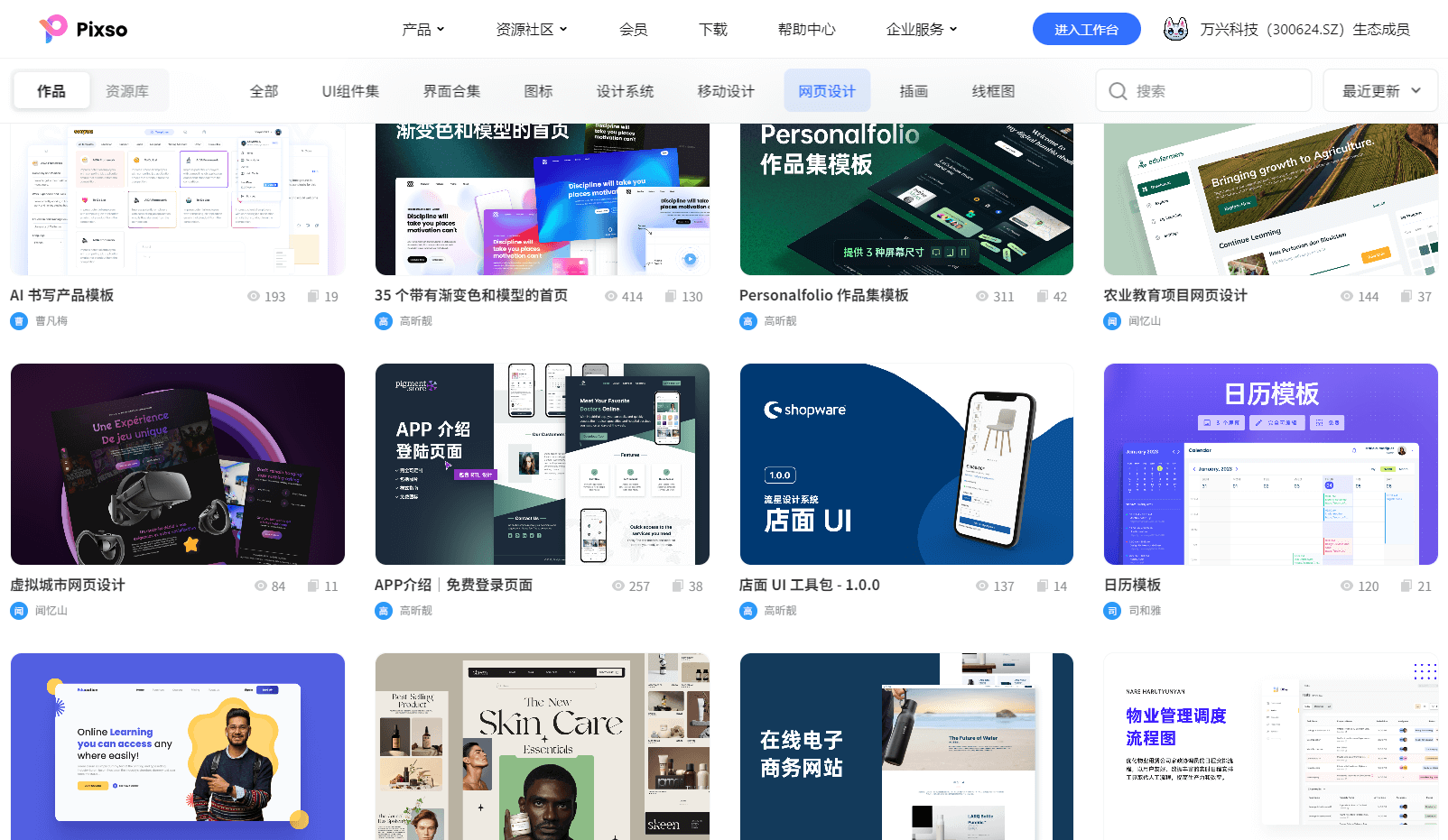
由于熟悉的布局会使界面更直观、易用,我们在下方列出了10种网页布局类型。我们会解释它们为何有效以及哪种网站最适合使用哪种布局。所有包含的网页布局模板均来自Pixso资源社区,并且可以免费下载使用。

👉 点击注册Pixso账号,前往Pixso资源社区免费下载海量网页布局模板。
3. 网页布局类型有哪些?
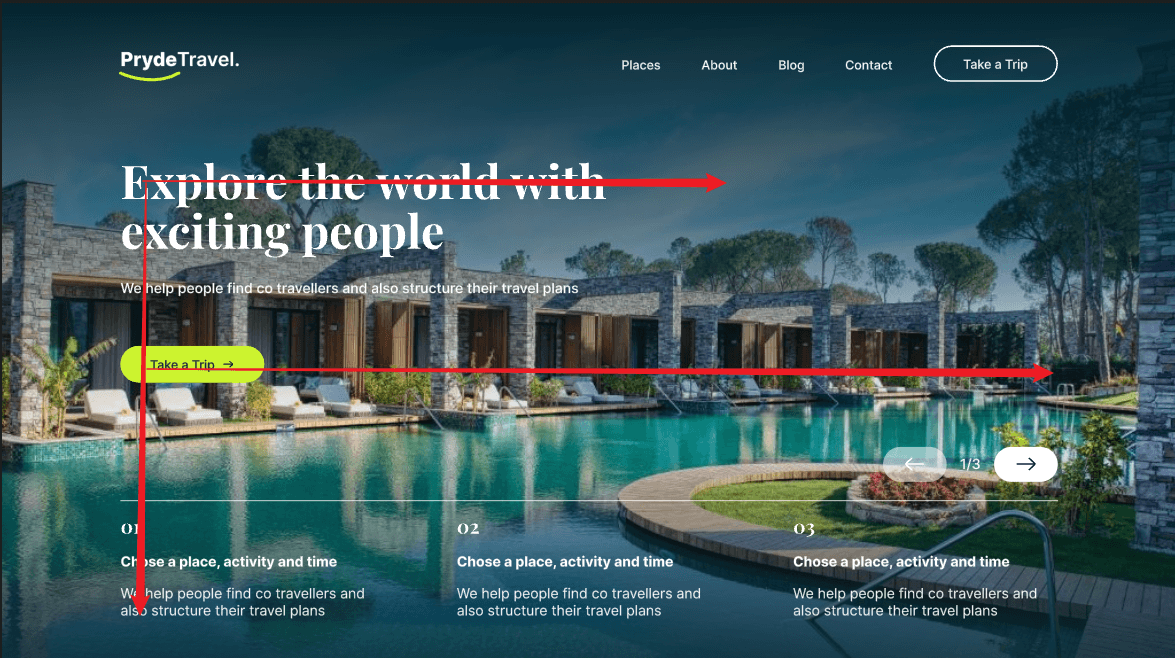
3.1 Z 型布局
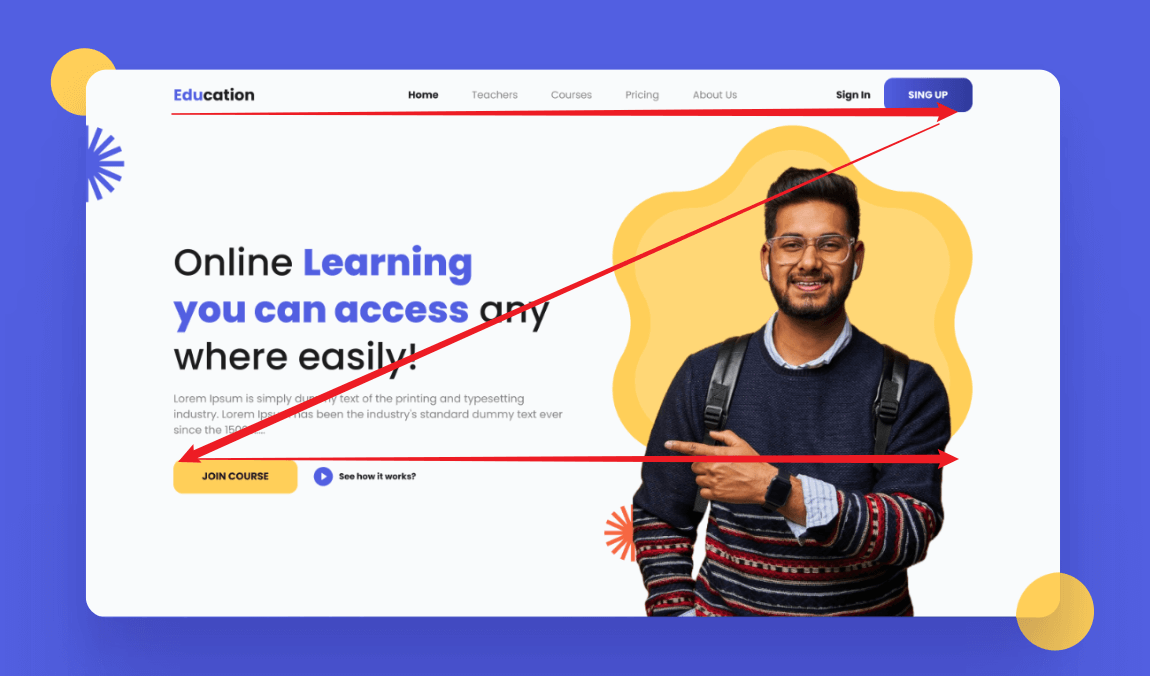
当我们接触到一个新的网页时,我们通常会立即快速浏览,以了解其大致内容。这种快速扫读,也被称为略读,通常是以Z字形或之字形进行。我们的视线从左上角移动到右上角,然后向下移到左下角,最后再移到右边。Z型网站布局就是利用这种阅读习惯,在Z形路径上分布重要信息。
在这种网页布局设计类型中,Logo通常被放置在主页的左上角,以便首先引起注意。在它对面的右上角,则常常设置导航菜单和醒目的行动召唤按钮。
Z型对角线部分,从页面顶部跨越到底部,是应该放置最吸引人注意力的信息的地方,也是你可以通过排版和强调来制造影响力的地方。这可以通过使用吸引人的视觉效果和一行简洁的文字来实现,这些文字能够概括出网站的主题。
在Z型模式的底部,用户应该能找到你最重要的行动召唤(CTA)。无论你是在期待购买产品还是预定服务,现在是时候让访问者参与并鼓励他们采取行动了。
Z型网页布局设计非常适合视觉化程度高的页面,并且通常特定转化目标的落地页都非常适合。

3.2 F型布局
F型布局和Z型布局类似,这种网页布局设计也基于常见的页面扫描行为。对于文本较多的网页,我们通常以F形方式快速浏览或阅读信息。这意味着页面的顶部水平部分会吸引我们的大部分注意力,然后我们的视线会从那里垂直向下移动,左侧通常作为我们的焦点。
使用F型网页布局时,要确保在页面的上半部分投入更多资源,因为访问者可能会在那里停留更长时间。这通常包括标题、副标题和特色图片——能够以引人入胜的方式介绍网站其余部分的内容。你还可以包括锚文本来引导访问者获取信息,并使用导航菜单来引导他们到网站最相关的部分。
页面左侧的F型布局垂直线可以帮助使文本更具吸引力。这可以通过使用图像、图标、颜色调色板或格式化元素(如项目符号或编号)来实现。
F型网页布局设计适合主要围绕文本展开的网站。例如,在创建博客时,这种网站布局适用于主页和单个博客帖子页面。

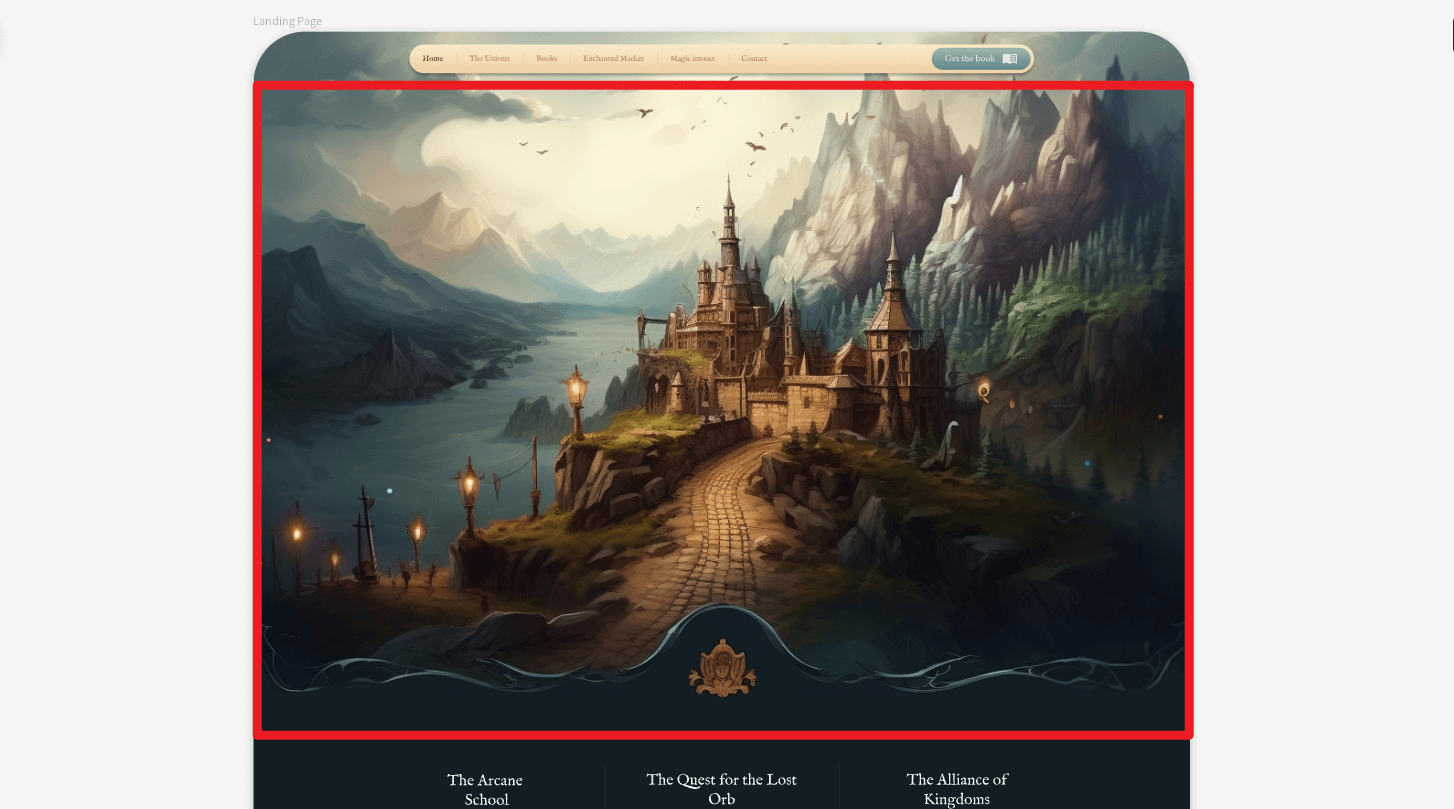
3.3 全屏图像布局
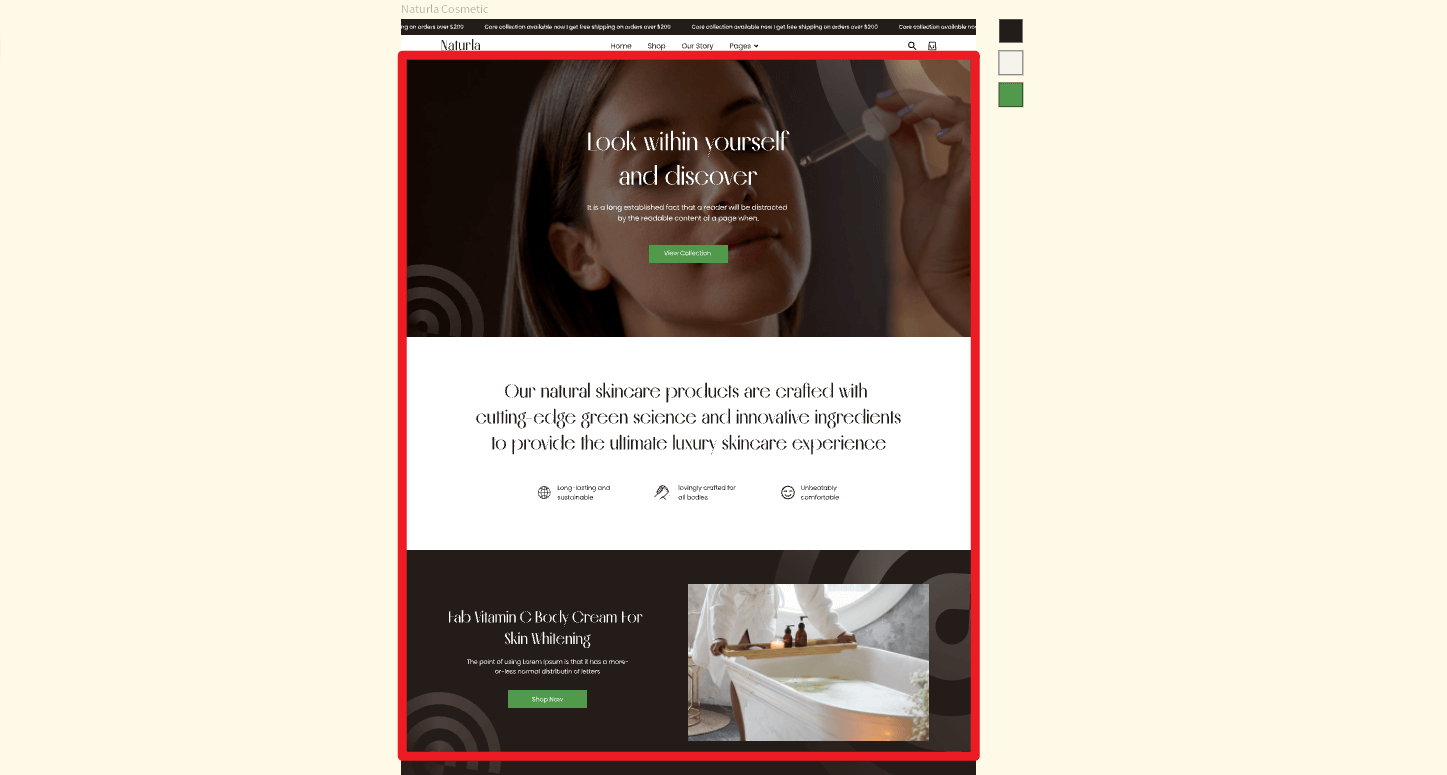
全屏图像网页布局通过将一张超大的图片放在页面中心,可以营造出引人入目和沉浸式的主页设计。大型媒体特性可以在瞬间传达出你是谁、你做什么的信息。这种布局的优点是它在移动设备上看起来同样出色。
你使用的视觉元素可以是照片、插图或视频等任何形式。无论如何,它都应该是高质量的,并且与你的服务、产品或整体感觉相关,以便充分利用这种布局。
网页全屏图像还应配以一行简短的文字,以进一步解释网站的主题。精心设计一个有力的标题或一个吸引人的口号来介绍你作为一个商业实体提供了什么,激发访问者更深入地探索。
全屏图像的网页布局设计类型非常适合希望突出特定领域或产品,并且拥有丰富视觉素材库的企业。例如,摄影网站会骄傲地展示新系列或销售风格的照片,而婚礼网站则可以通过展示一张幸福夫妇的照片给人留下温馨印象。

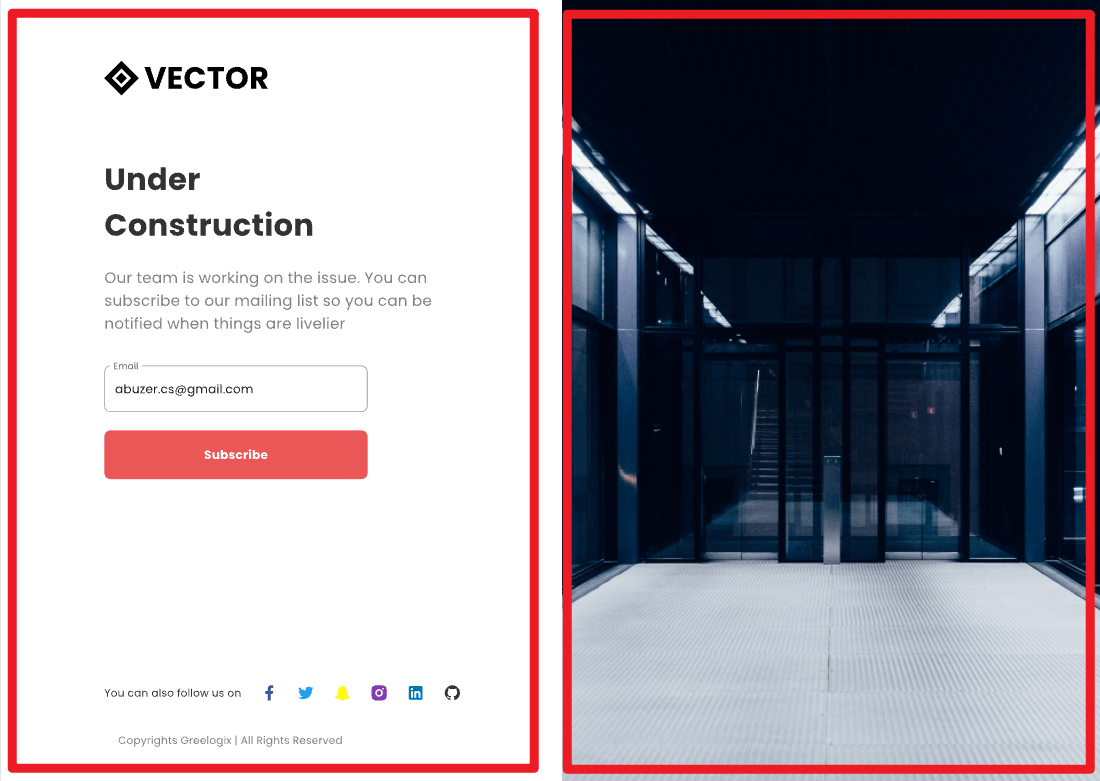
3.4 分屏布局
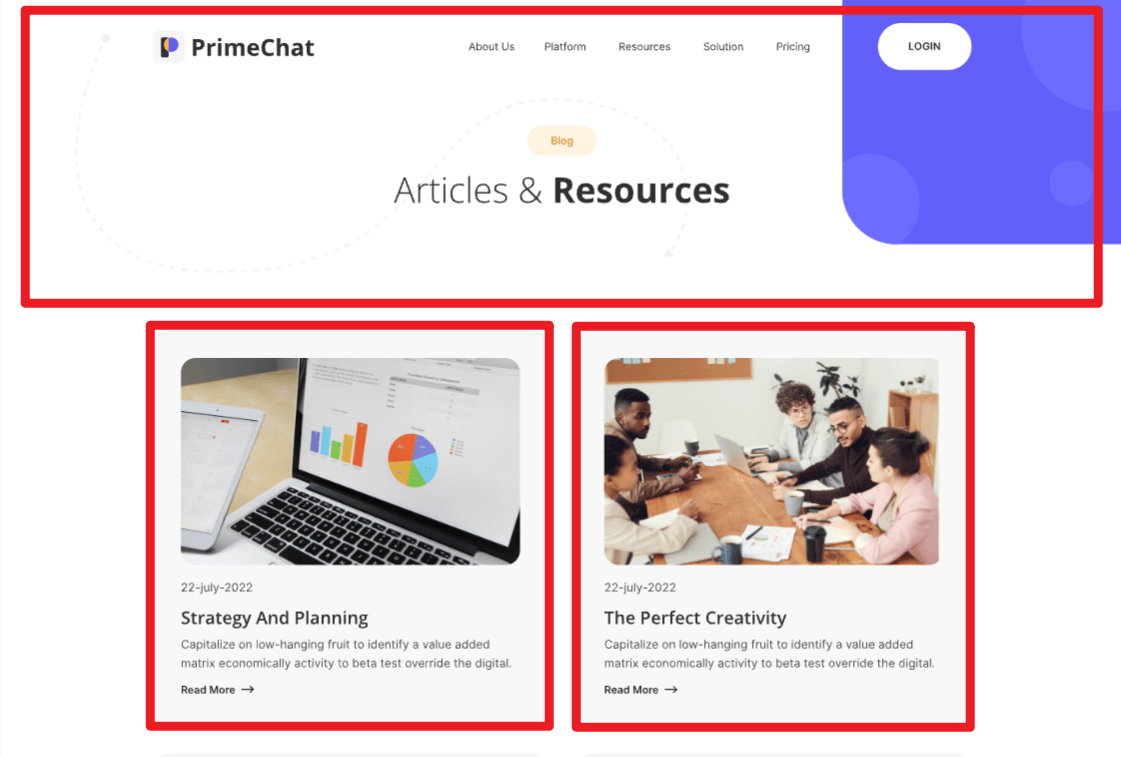
分屏网页布局通过将屏幕垂直地一分为二,形成了完美的对称平衡,避免了负空间的出现。这种整齐的两部分划分使得每个部分都能表达一个完全不同的概念,或者从两个不同角度支持同一个概念。
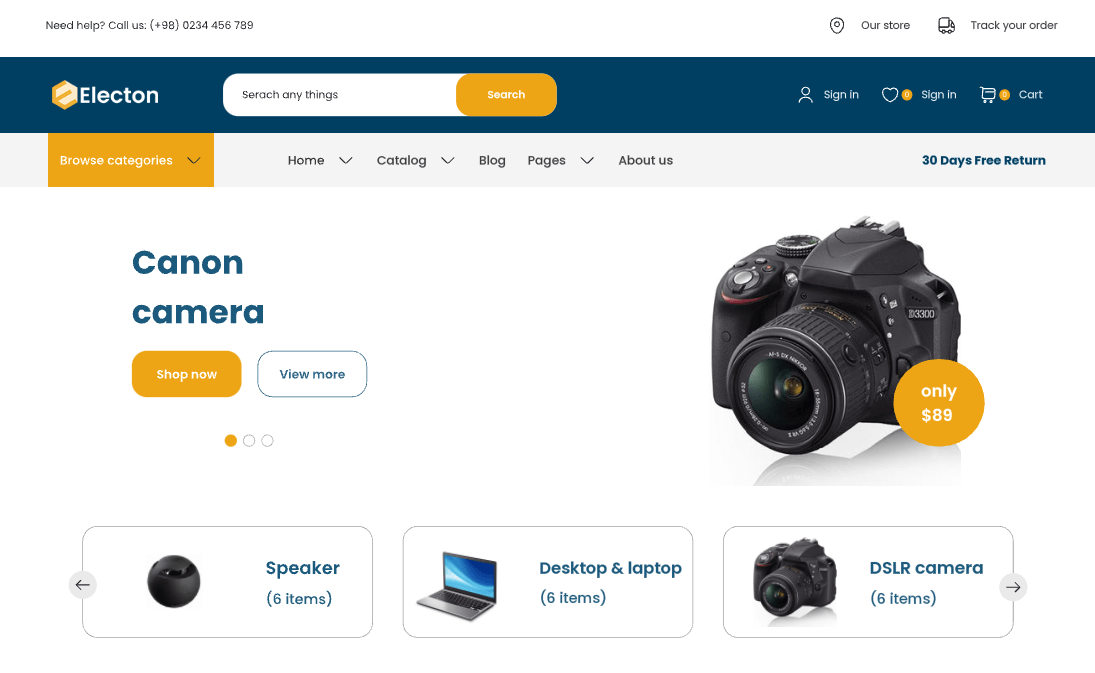
例如,在这里展示的登录页网页布局模板中,右侧以引人注目的视觉效果展现了公司的工作环节,左侧则是文本和表单形式引导用户填写邮箱信息。这种布局使得两侧能够完全互补,而不是争抢注意力。在需要让网站访问者在两个对立选项间做出选择的情况下,这种设计也同样适用,比如在电商网站中“男士”和“女士”的分类。
为了最大化利用分屏布局,你可以考虑加入一些动态效果,比如让屏幕的每一半表现得稍微不同。例如,你可以在屏幕的一侧使用视差滚动效果。另一个选择是将这种布局延伸到你设计的第二个页面区域,但是交换屏幕两侧的内容以增加视觉趣味性。
总之,分屏网页布局设计非常适合那些提供两种明显不同类型内容的网站,或者希望将文字和图像均匀结合的网站。根据年龄、性别或行为对用户进行分类的在线商店非常适合使用这种布局。

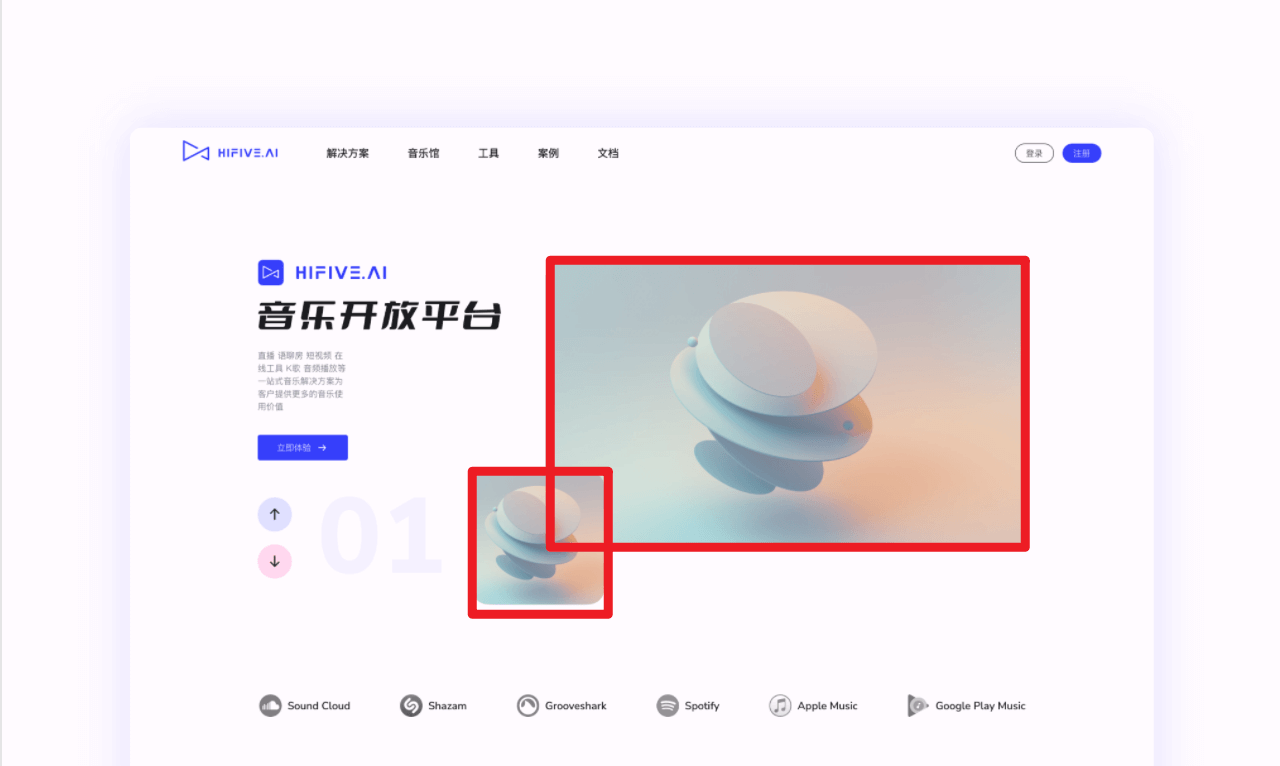
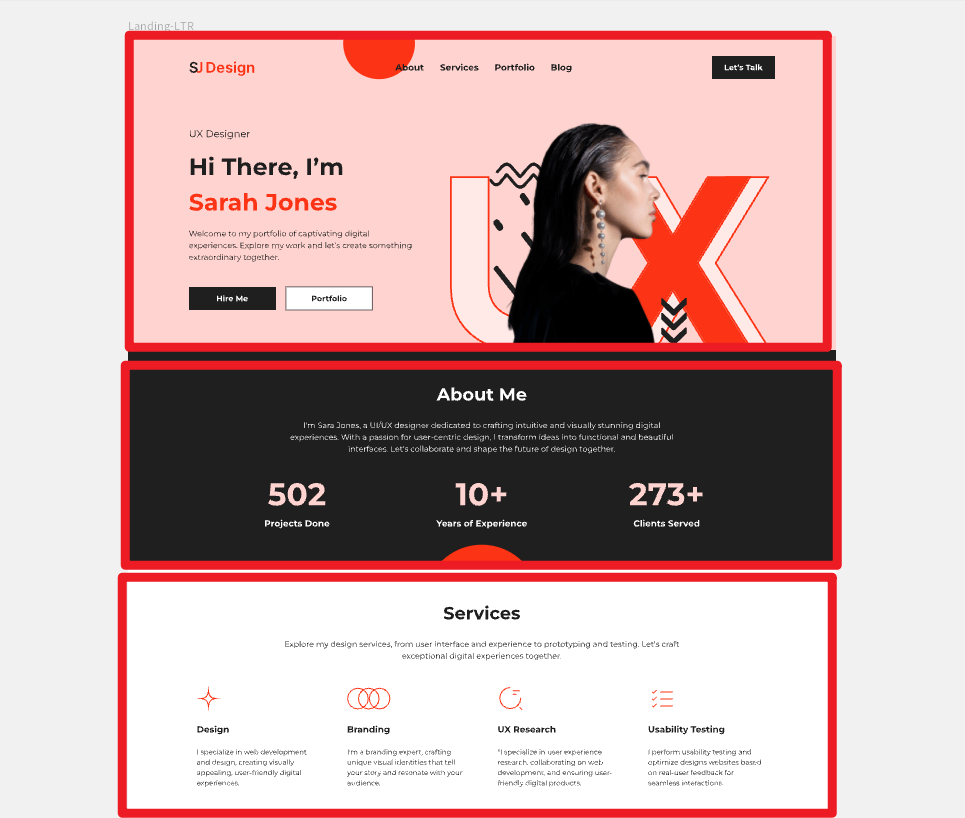
3.5 不对称布局
不对称的网页布局与分屏布局类似,也将网站内容进行了划分,但在这种布局中,两部分的大小和重要性并不相等。这种从一侧到另一侧的非对称平衡变化产生了视觉动态效果,使整个设计感觉更为活跃。
通过在页面上非均匀地分布规模、颜色、空间和宽度,可以吸引访问者关注特定元素。要在你自己的网站布局中实现这一点,你需要给某些元素更多的视觉重点——使它们更大、更粗或更亮——从而成为焦点。
确定你希望突出显示哪部分内容,如产品图片、引导注册的按钮等。然后,通过使用高颜色对比度、放大比例和其他类型的视觉强调来使其突出。
非对称网页布局设计非常适合追求现代和创新外观,并且希望提高用户参与度的网站。例如,商业网站或设计机构的在线作品集就是很好的例子。

3.6 单列布局
这种网页布局将所有内容都包含在一个垂直列中,简洁明了。导航单列网页布局设计很简单 ,访问者只需直接向下滚动页面就能浏览更多信息。然而,在使用这种网页布局设计时,有一个重要的网站导航提示需要记住:添加一个“返回顶部”的按钮或固定菜单,以帮助用户更好地浏览你的网站。
当你为文本密集型网站使用单列布局时,记得要定期用图像、换行、标题或副标题来打断文本。这是一种非常好的长篇内容网站或按时间顺序显示内容的网站的布局想法 —— 无论是博客还是社交媒体信息流都非常适用。

3.7 基于盒子的布局
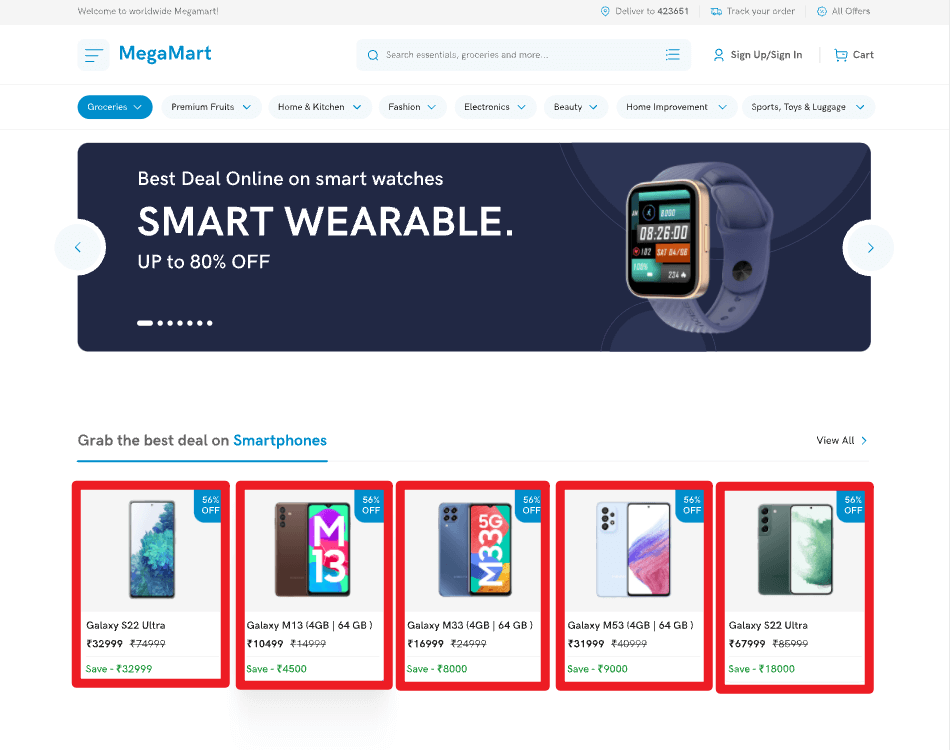
基于盒子或网格的网页布局设计,将多个内容元素融合到一个几何设计中。每一部分信息都被整齐地限制在一个盒子内,各个元素之间不会相互干扰,从而形成一个统一的外观。每个盒子都链接到一个不同的网页,用户可以在那里了解更多他们最感兴趣的主题。
推荐的做法是添加一个大的特色盒子作为网页的头部,并在下面将不同的盒子连接起来。特色盒子可以包括页面的标题和对其内容的简短说明,以及导航菜单。另一个建议是精心设计每个盒子中的视觉效果,使它们能够很好地协同工作,创建一个连贯的品牌形象。
如果你正在Pixso上建立网站,Pixso自动布局功能是创建这种网页布局的高效工具。通过展示高质量的图片,你可以完全控制你的基于盒子的布局,从列和行的数量到它们的大小和间距。
总之,盒子式的网页布局设计是一个比较理想的网页设计方式,它非常适用于这平面设计作品集网站,你可以方便地将主页设计中每个盒子链接到不同的项目页面。

3.8 卡片布局
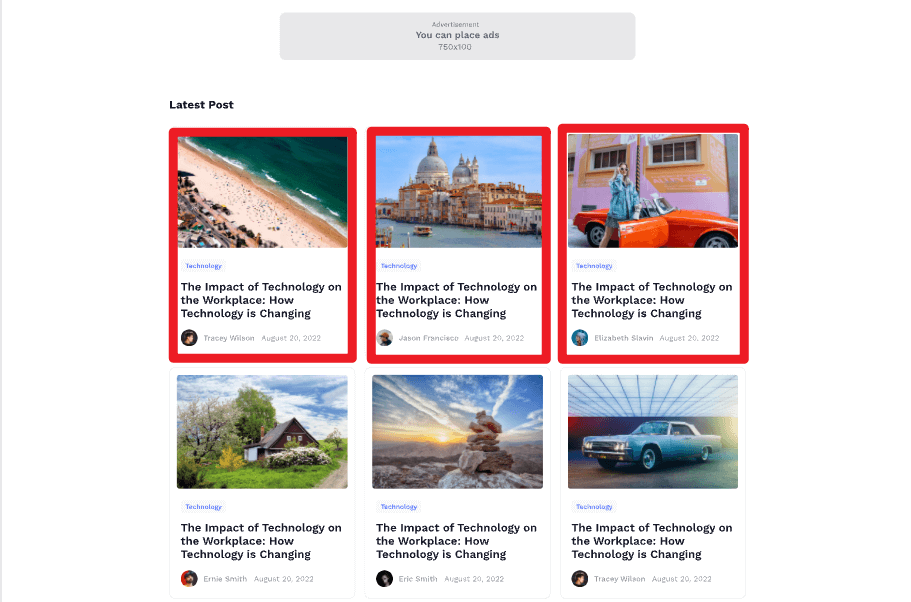
卡片网页布局与盒子式的网页布局类似,它使用多个盒子或其他矩形形状的容器来展示各种各样的内容。这种网站布局主要是非层次化的,也就是说,没有哪一项内容真正凌驾于其他内容之上,所有的信息都被平等地对待。
所有卡片都具有相同的特性(例如大小、字体等),因此将你的内容导入每一张卡片会变得非常简单。这样就形成了一种模块化设计,适应所有屏幕尺寸,并且尽管信息量大,但仍能实现直观和友好的浏览,从而提高用户体验。
对于内容丰富的网站,卡片布局是一个很好的选择,特别适合视频博客或电商网站。

3.9 杂志版式
杂志网页布局基于多列网格来创建复杂的视觉层次,设计灵感来源于纸质的报纸等印刷物。通过自定义页面的容器,突显需要强调的大标题。这可以通过调整元素的大小(更大的图像和标题首先吸引我们的注意)、位置(页面顶部的文章通常是我们首先阅读的)或设计细节的数量(带有附加照片的文章比只有纯文本的文章更能吸引关注)来实现。
需要注意的是,杂志布局也利用了前面提到的F形快速阅读模式,以适应读者逐渐减少的注意力。将F型模式与更复杂的网格结合,可以将大量信息分解为易于理解的阅读内容,同时保持秩序感和清晰、简洁的设计。
对于内容丰富的网站,如新闻出版物或博客,杂志网页布局设计是一个极好的选择。

3.10 水平条带布局
这种网页不可见将网页的长滚动分割成全宽的条带。每个条带都像一个全屏幕的折叠区域(或接近全屏),丰富多样的组合在用户每次滚动时都带来不同的惊喜。
为了让每个条带与前一个条带有所不同,你可以尝试在每个条带中使用你网站配色方案中的不同色调,或者在一些条带上添加图片,在其他条带上添加文本。此外,通过在你的条带上加入像视差滚动这样的效果,你将能够为网站背景注入动态和深度感。
这种网页布局设计适用于单页的网站,其是长滚动的单页网站。

4. 免费的网页布局设计工具
Pixso是一款基于浏览器的UI/UX设计应用程序,适用于Mac,Windows,Linux以及Chrome浏览器。它允许用户在多个设备上无缝协作,并以云计算为基础,提供实时同步,因此多人协作成为可能。不仅如此,Pixso还支持向量编辑和精准排版,内置组件库,使其在功能性上无需逊色于其他传统桌面应用。此外,由于其云端设计,使得你无需担心文件的保存和版本问题,所有的操作记录都会实时保存在云端。 Pixso个人版支持免费使用,👉 点击马上注册Pixso账号。

Pixso有许多的优点使得其在行业内受到欢迎。
-
协作方便:由于其云计算基础,Pixso可以轻松地实现多人协作。无论你和你的团队成员身处何处,都能够同时对同一个文件进行操作。
-
强大的功能:尽管Pixso是一款基于浏览器的应用,但其功能性并不逊色于任何一款桌面应用。它支持向量编辑,精准排版,内置组件库,使得设计过程中无需换用其他应用。
-
跨平台:由于其基于浏览器的设计,Pixso能够在各个平台上运行,无论你使用什么操作系统或者浏览器。
总之,选择适合的网页布局,关键在于理解你的目标受众和你希望他们如何互动你的网站。一个好的网页布局应该在视觉吸引力和用户体验之间取得平衡。希望以上的信息能够帮助你选择适合的网页布局设计类型。别忘了前往Pixso资源社区,免费下载网页布局模板哦~