在网页web界面设计领域,用户界面 (UI) 是网站或应用程序的设计要素中最重要的内容之一。UI 包含从布局和排版到按钮和图标的所有内容,这些内容会使网站或应用程序的操作变得困难或者简单。在接下来的文章中,会为大家解释什么是网页web界面以及应该如何学习和掌握网页web。
1. 什么是网页Web界面
在你刚开始接触设计时可能听说过网页Web界面, 那你知道什么是网页Web界面吗?
网页Web界面涉及到网页设计,网页设计包括从布局和文本到按钮的所有内容,网站整体的美观度就由这些因素决定。网页Web界面在最近几年有着显著的发展,随着响应式设计的兴起,拥有一个设计精良、在任何设备上看起来都很优质的网站比以往任何时候都更加重要。在开始进行网页设计之前,可以先了解一下关于网页Web界面的基础知识以及要如何创建一个优质的用户界面。

1.1 网页Web界面设计的好处
如果你曾经使用过网站并相信自己可以做好网页设计的话,那么你就已经开始准备好学习如何制作Web界面了。Web界面需要在网站中使用图形控件和元素,要将所有的必要元素结合起来,使其看起来或感觉起来像成品一样,点击查看UI控件三大类型。
学习网页Web界面有很多好处。首先,你可以学习如何创建既有吸引力又对用户友好的网页界面布局。其次,你还会在网页界面布局的学习中获得搭配颜色、布局排版以及运用其他设计元素的宝贵经验。此外,你也会学习到如何使用Web界面设计工具Pixso等其它网页设计工具,来为网页Web界面创建合适的图形,点击免费使用在线网页Web界面设计工具Pixso。

2. 不同类型的网页Web界面
网页Web界面的一个重要的优点是它具有多种类型和样式,因此你可以找到一个满足自己的设计需求的完美框架。网页Web界面主要分为三种类型:扁平化设计、材料设计和拟物设计,这三种类型分别为大家简单介绍一下。
2.1 扁平化网页Web界面设计
简单、实用是扁平化网页Web界面设计的标志性特征。因为早期的数字设计会严重受技术的限制,所以必须将设计制作成最基本的形式。随着视网膜显示器和其他高分辨率技术的出现,扁平化网页Web界面设计变得更加流行,因为这些技术可以使设计师创建的界面更加干净、整洁。
扁平化网页Web界面设计一般不会使用传统的设计元素,如阴影、斜面或纹理等。

2.2 材料网页Web界面设计
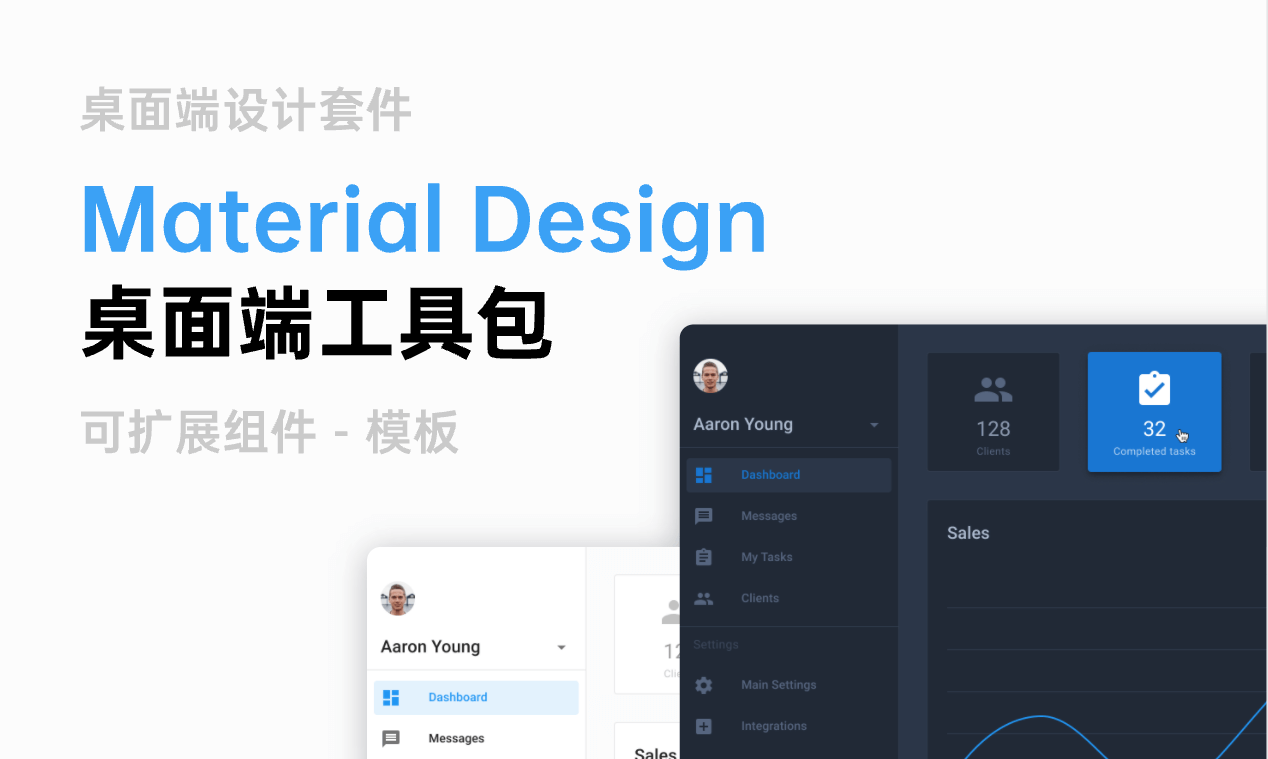
Material Design 是 Google 于 2014 年开发的一种特定设计语言。Material Design 的定义是使用阴影和图层的叠加来营造深度感和以卡片为基础的布局,让用户可以轻松地通过显示的信息来进行操作。Material Design 一般用在Android 应用程序上,但现在在 iOS 应用程序中也逐渐受到关注。

2.3 拟物化网页Web界面设计
拟物化是一种使用现实生活中的实际对象来表示数字元素的设计风格。例如,在早期的触摸屏设备中,拟物化设计常常使按钮看起来像个真正的按钮,这样可以让用户的体验变得更加熟悉和友好。然而,随着数字设计的发展,许多人开始认为拟物化已经过时了,认为它太过于基础,以致于忽略了数字设计可以带来的无限可能。

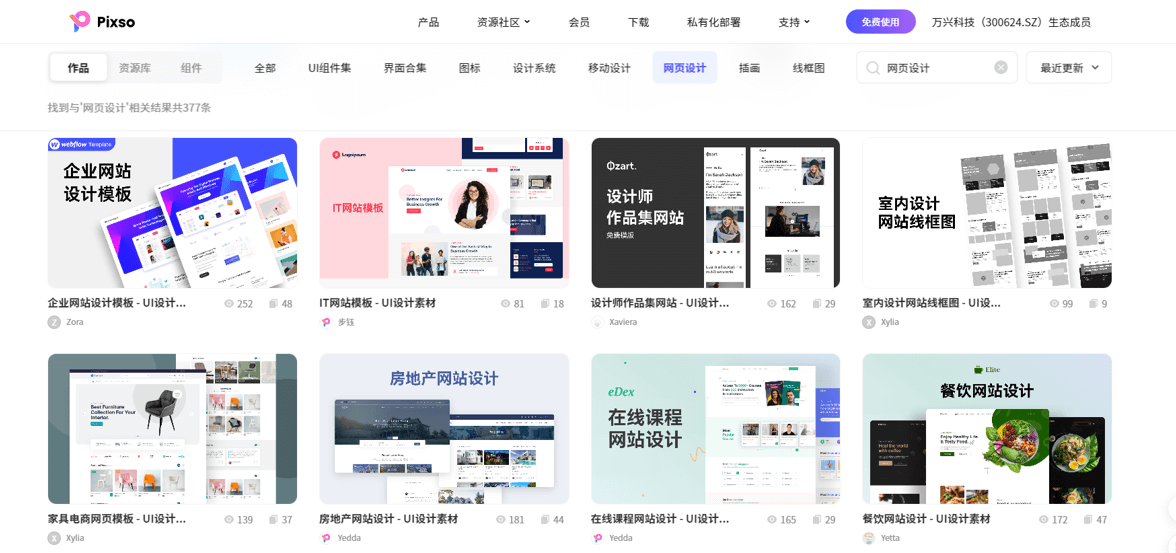
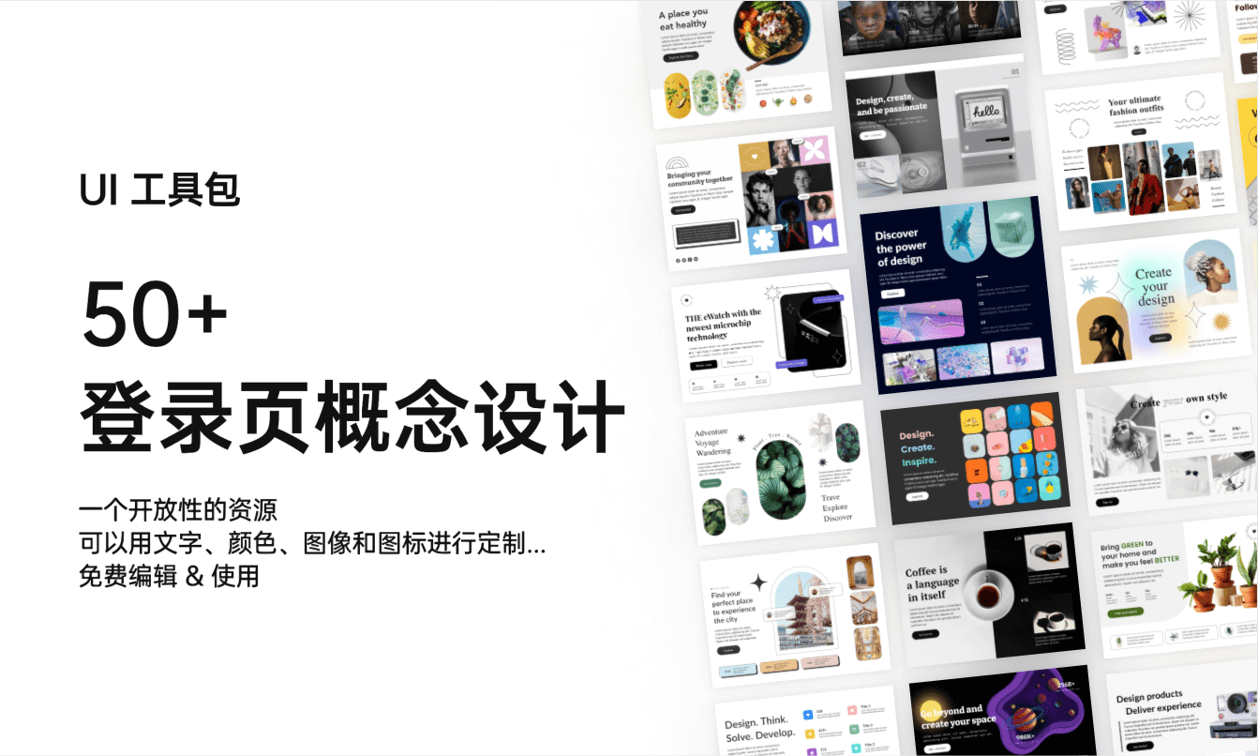
3. 免费的网页Web界面设计资源
找到一款高质量的网页Web界面是比较困难的,所以我会给大家推荐一款可以找到免费且优质的网页Web界面设计资源:Pixso资源社区。Pixso的资源社区是一个可以寻找灵感的好地方,它由设计师、开发人员和其他创意人员组成,他们会在这里分享他们的工作,例如网页Web界面设计徽标、网页Web界面设计插图以及完整的网页Web界面设计模板等等。Pixso资源社区中也有许多丰富多样的设计素材和组件资源,海量大厂设计资源一键复用,优质网页Web界面设计组件资源即调即用,还可以对其进行编辑再创作,节省工作时间,提高设计效率,点击上方免费注册 Pixso 账号,获取更多登录页面设计资源吧!