Axure RP8是一款广受欢迎的原型设计工具,用于设计、制作和测试用户体验。不论您是设计初学者还是有经验的专业人士,本文将深入全面的为您解读Axure RP8,帮助您更好地理解和运用这款优秀的工具。
1. axure rp8是什么软件?
Axure RP8(Rapid Prototyping)是一款快速原型设计软件,旨在使用户能够设计、构建、测试和共享交互式原型。无需编程即可创建高度真实的交互式原型,从而使设计者可以专注于用户体验而不是技术问题。

Axure RP8提供的功能非常强大和灵活,它允许您创建任何你想要的用户界面——从简单的网页布局到复杂的应用程序接口都可以轻松实现。不仅如此,Axure RP8还提供了许多其他功能:
-
动态内容:设计者可以创建具有动态行为的复杂元素(例如下拉菜单或滑动面板)。
-
条件逻辑:实现更真实的用户体验,例如在用户满足特定条件时显示特定页面。
-
动画效果:可以轻松实现页面切换效果,从简单的淡入淡出到复杂的页面过渡动画都可以实现。
-
适应性视图:通过为不同设备设置不同的视图,能够创建适应不同屏幕尺寸的响应式设计,👉 点击免费使用Axure RP8中文版。
2. axure rp8优缺点
Axure RP8的出现无疑给了设计师们强大的助力。但与此同时,我们也必须清楚,没有任何工具是完美的,每一个工具都有它自身的优点和缺点。下面,我们将全面剖析Axure RP8的优缺点,帮助您在选择设计工具时做出更为明智的决策。
Axure RP8的优点
-
功能强大:Axure RP8是一款集原型设计、文档编辑、用户测试于一身的工具。这意味着你可以在一个平台上完成所有的设计任务,极大提高了效率。而且,它还支持多人协作,让团队工作变得轻松而高效。
-
界面友好:Axure RP8的界面设计直观易用,即便是初次使用者也能快速上手。工具栏、属性栏、项目管理器等功能模块布局合理,操作流畅,无论是新手还是老手都能轻松掌握。
-
兼容性好:无论你使用Windows系统还是Mac系统,Axure RP8都能良好运行。此外,生成的原型文件可以导出为HTML格式,从而在各种设备上查看和共享。
-
原型质量高:Axure RP8提供了大量预设元素和动态效果供用户选择,可以方便快捷地创建精美原型。并且,Axure RP8支持交互式原型设计,使设计结果更具可视化。

Axure RP8的缺点
-
价格高昂:对于许多个人用户和小型企业来说,Axure RP8可能因其价格较高而无法承受。而且,该工具需要定期维护更新,这可能会给使用者带来额外的经济压力。
-
学习曲线陡峭:虽然Axure RP8界面友好,但由于其功能过于强大,新用户可能需要投入大量时间学习才能掌握。对于一些小型项目和短期需求,使用Axure RP8可能效率并不高。
-
功能过于复杂:Axure RP8提供了丰富的功能和选项,这无疑使得它成为一款强大的设计工具。但对于许多用户来说,他们可能无法或不需要使用到所有的功能,这可能会导致功能过度、操作繁琐的问题。

3. axure rp8怎么变中文?
至今为止,Axure仍未推出官方中文版,如果你想将其汉化,只能选择手动安装破解的汉化包,过程无疑相当繁琐。然而,现在我们有了更优雅、更简洁的Axure中文解决方案——Pixso。
Pixso是新一代产品设计协作一体化设计工具,它与Axure以及其他多种格式的兼容性无可挑剔。此外,它成功实现了从需求搜集到原型创建,再到代码预览的一站式工作流程,使你无需在各种工具间来回切换。再者,Pixso支持自动布局功能,这意味着它能够根据页面内容自行调整布局,当你添加或删除内容时,无需浪费时间进行手动排版。

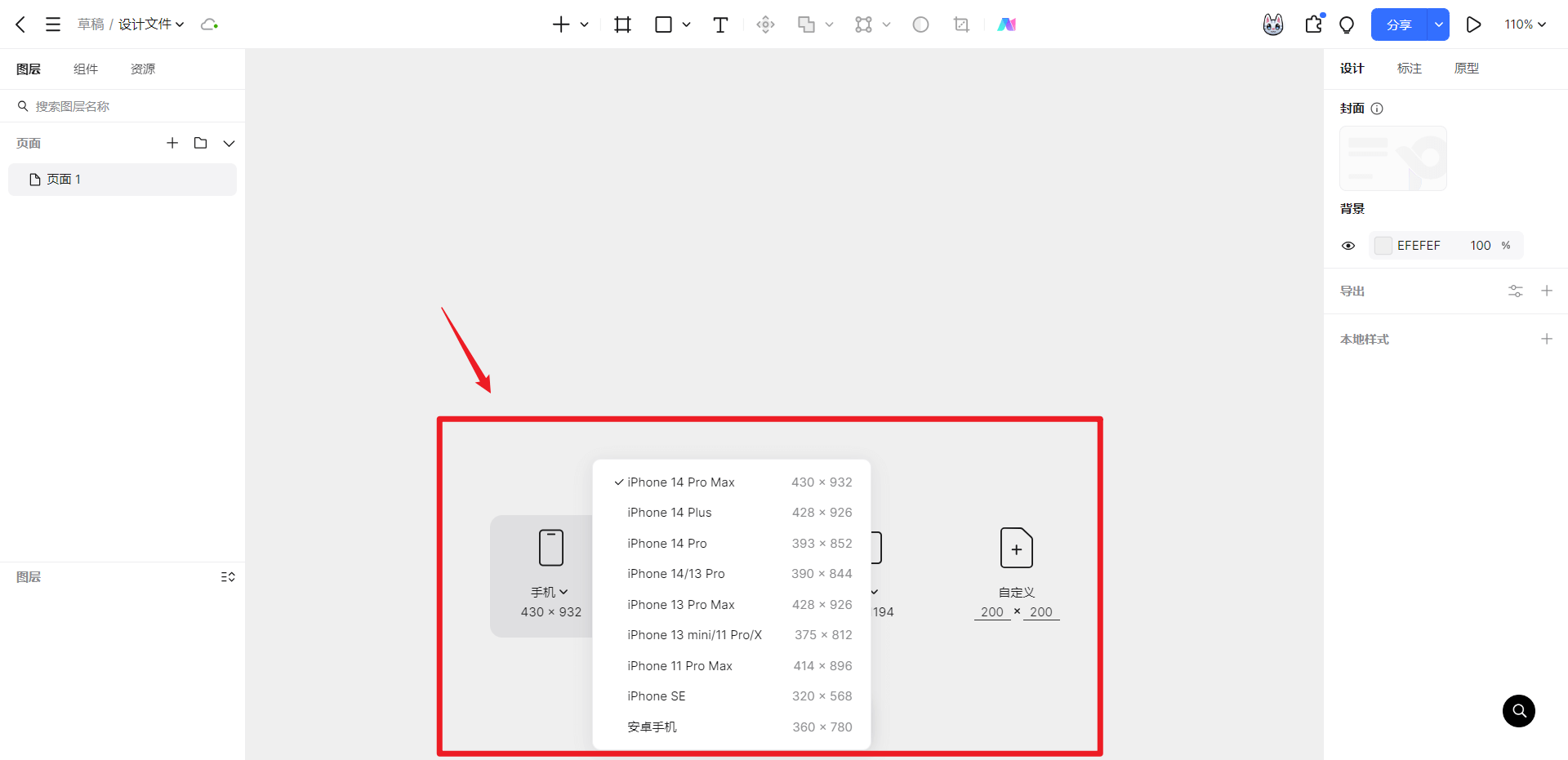
Pixso不仅提供各种标准设备尺寸,而且能自动适应多种屏幕尺寸,这使得原型设计不再受限于特定的设备尺寸。团队协作方面,它更是一把利器。团队成员可以直接在原型页面上添加评论,极大地简化了沟通流程,让团队协作更为高效流畅。对于前端开发者来说,Pixso更有独到之处——他们可以一键查看并复用设计稿中的代码,省去了反复查看、编写的麻烦,👉 点击免费使用Axure汉化版。

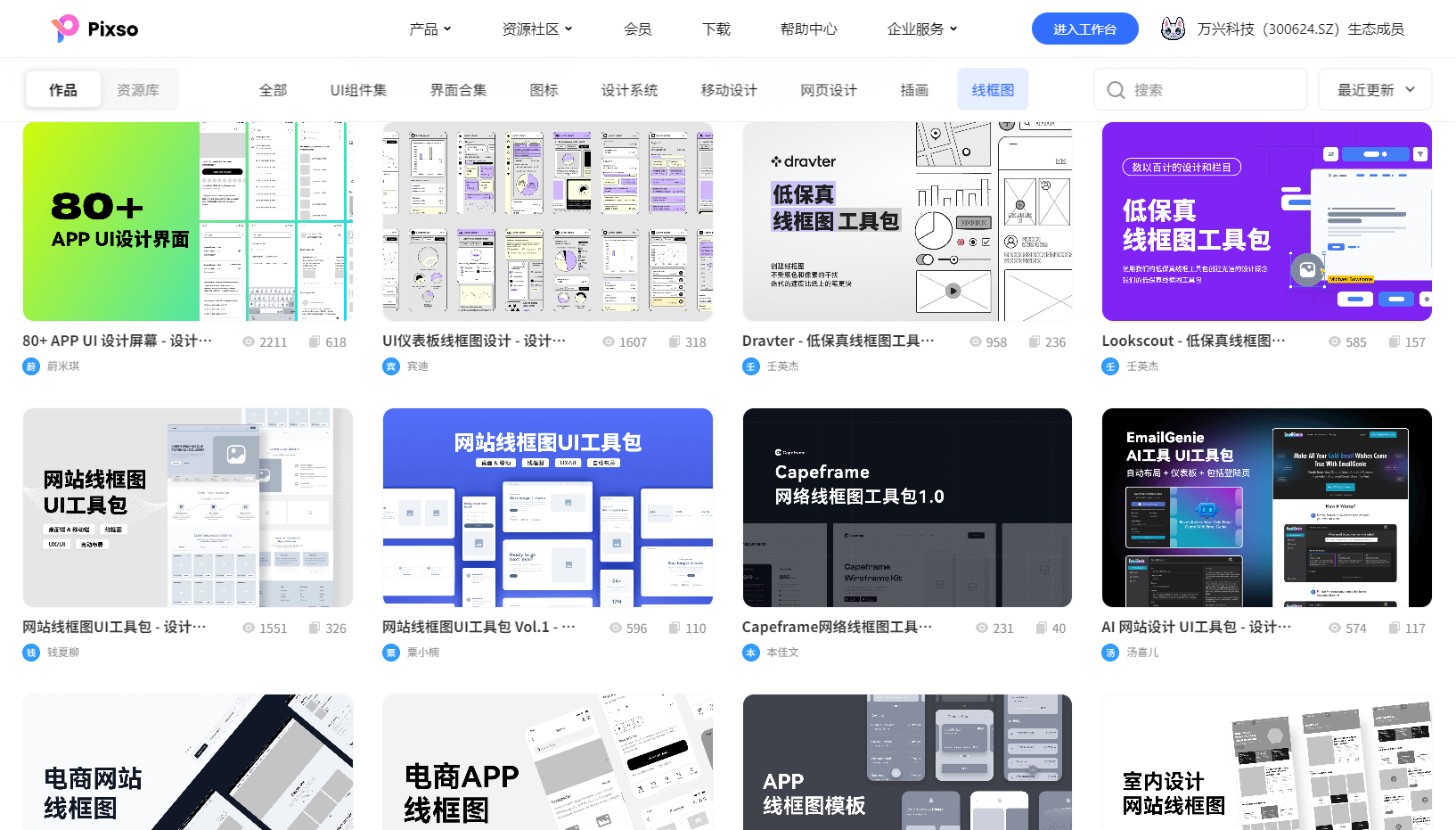
Pixso资源色社区向所有设计师提供了大量的免费Axure线框图模板,这些模板均可免费下载并使用。更令人欣喜的是,所有的社区原型素材都允许进行二次创作。设计师只需要注册Pixso账号,就可以轻松地搜索并获取他们需要的模板,极大地减轻了设计工作的压力,节省了宝贵的设计时间,👉 点击免费下载Axure线框图模板。

4. axure rp8入门手册
为了帮助您更好地理解如何使用Axure RP8,下面将详细介绍其基本使用流程。
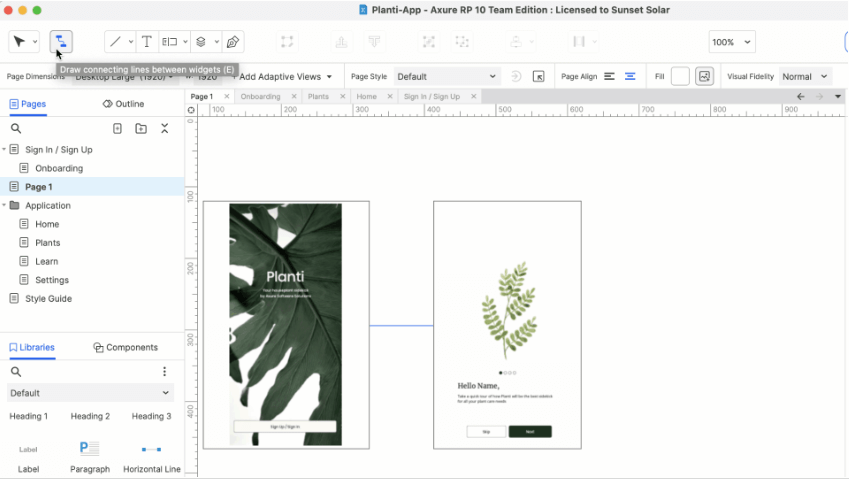
步骤1:创建新项目。打开Axure RP8后,首先创建一个新项目。您可以选择“文件”->“新建”以创建新项目,或选择“文件”->“打开”以打开已有项目。
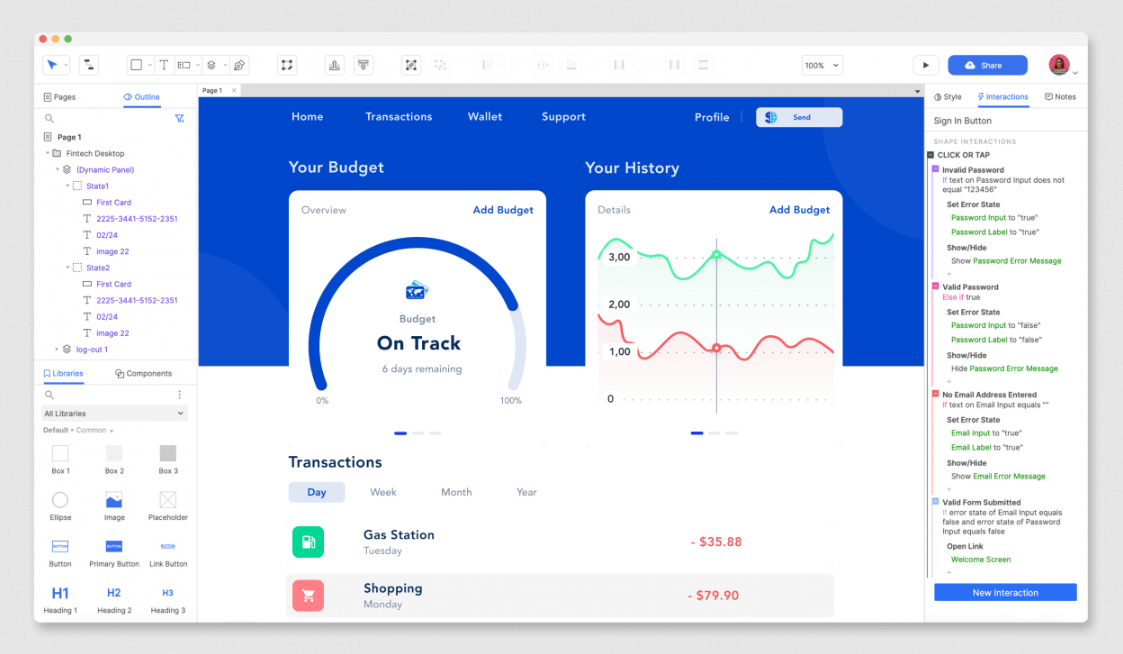
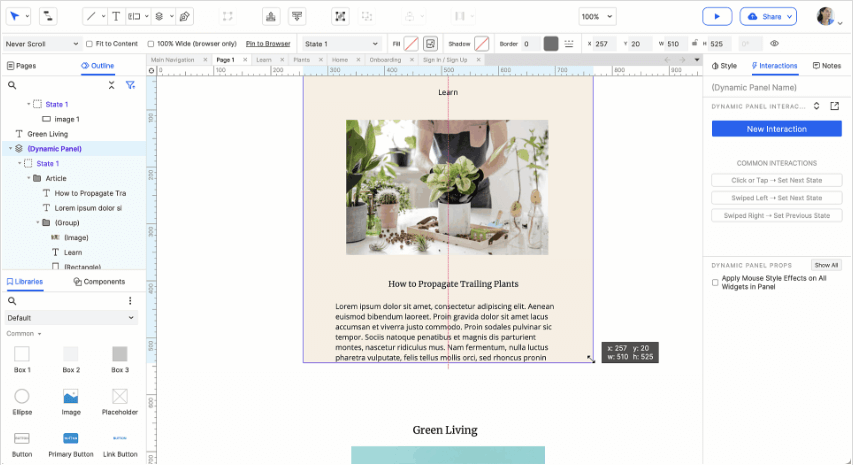
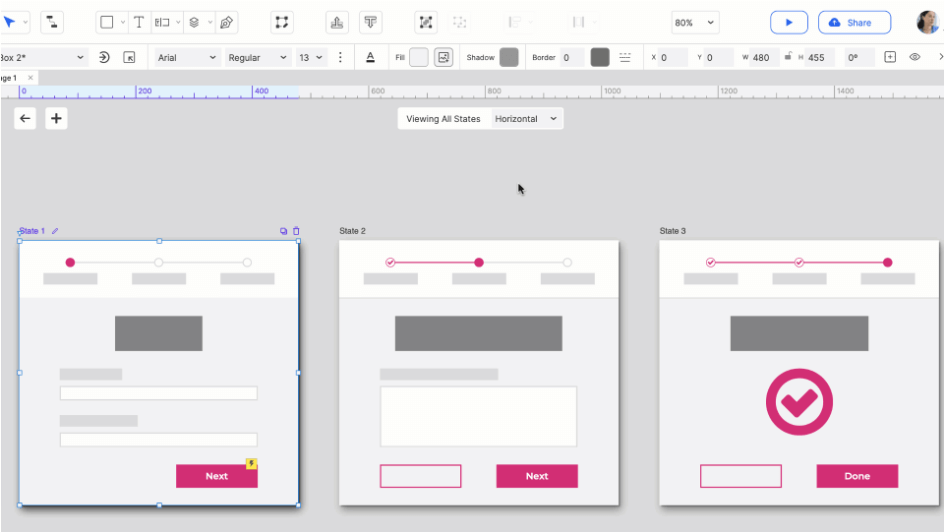
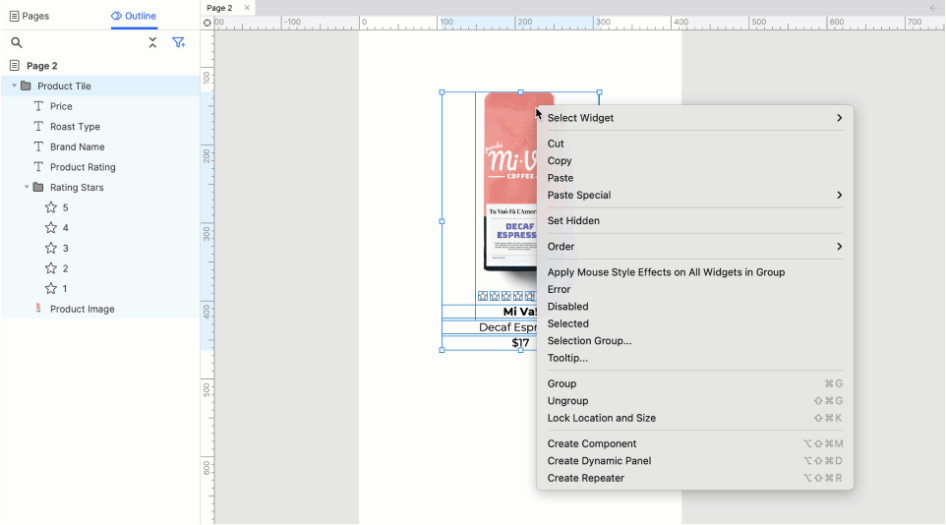
步骤2:设计原型。在项目中,您可以使用“工具箱”中提供的各种元素(例如文本框、按钮、图像等)来设计原型。只需将这些元素拖放到设计区即可。

步骤3:设置交互。除了设计界面,您还可以为原型设置交互。例如,点击一个按钮时打开一个新页面。在元素属性栏中,点击“交互”选项卡,选择添加新的交互行为。

步骤4:预览和测试。在设计完原型后,您可以点击工具栏上的“预览”按钮来预览和测试原型。预览界面和实际界面一模一样,因此您可以检查并验证设计是否符合预期。

步骤5:分享原型。Axure RP8提供了多种方式来共享你的原型。您可以将原型发布到Axure Share上,也可以将原型导出为HTML文件,👉点击参阅《Axure怎么导出网页原型?软件使用教程!》。
了解并掌握Axure RP8不仅可以帮助您在原型设计过程中提高效率,更能帮助您实现更高质量的用户体验设计。无论您是初入这个领域,还是希望进一步提升自己的专业技能,都应该尝试使用Axure RP8,并探索其深度功能。希望通过本文的全面解读,您能对Axure RP8有更深入的理解,为您的设计之路添砖加瓦。




