如果你想要入门学习软件产品的开发设计的过程,了解并掌握界面原型图是非常必要的。因为界面原型图不仅可以帮助团队成员和利益相关者直观地理解产品的功能和布局,还能在早期阶段发现和解决潜在问题。那么,界面原型图究竟是什么?如何绘制一份高质量的界面原型图呢?这篇文章为你全面总结。
1. 界面原型图是什么
界面原型图是一种视觉化的设计工具,用于展示软件或应用程序的用户界面结构和交互方式。通过界面原型图,可以更好的进行团队沟通交流,收集用户反馈。
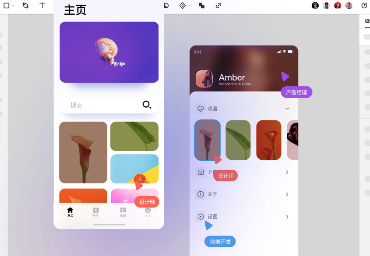
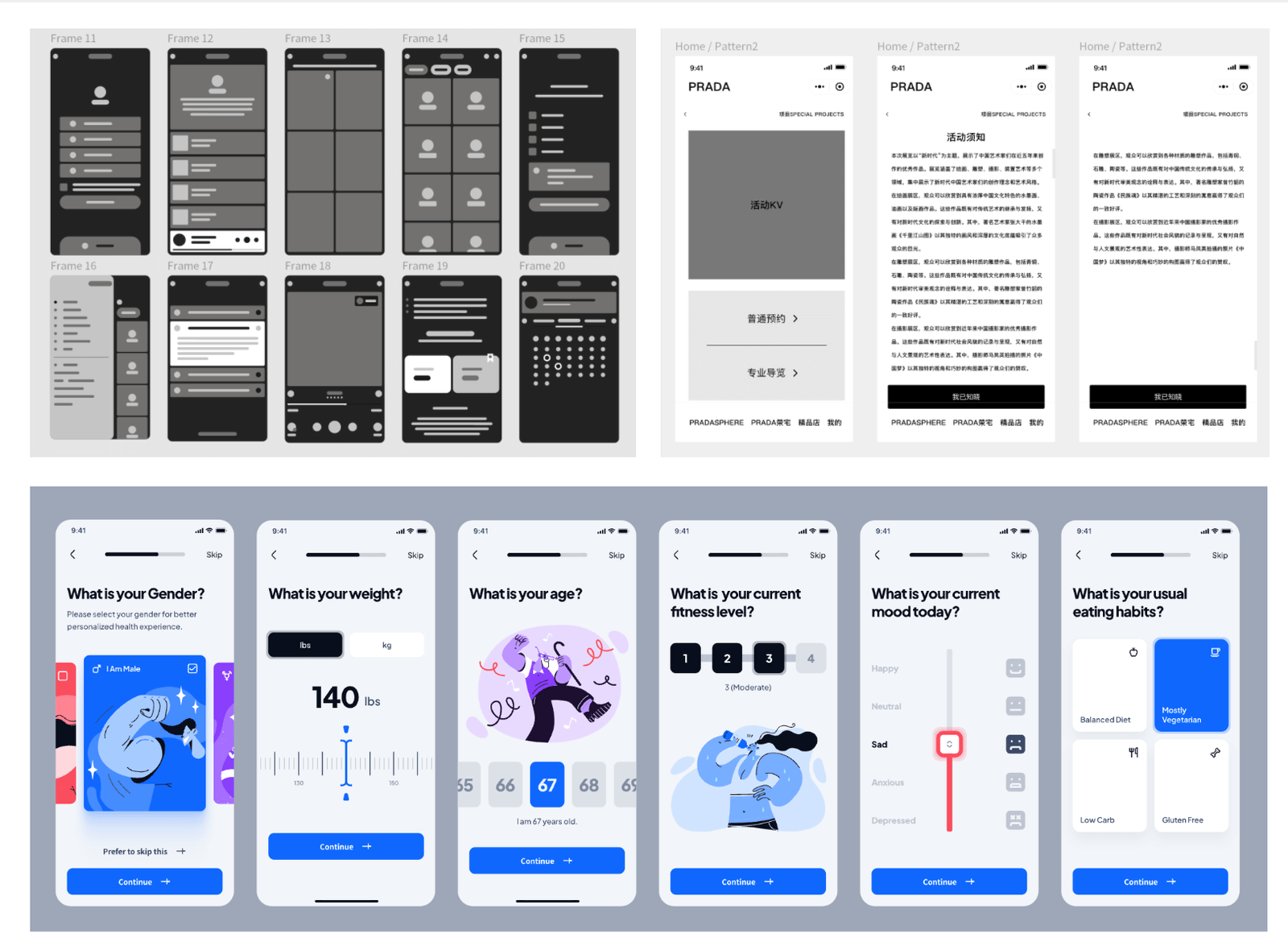
界面原型图主要分为3种类型,即低保真原型、中保真原型、高保真原型。其中,低保真原型通常是简单的草图,可以帮助UX设计师快速构思以及与团队成员进行讨论。而中保真原型会比低保真原型更加细致一些,在基本的布局以及交互元素上绘制的细节会更多。高保真原型主要就是指高度详细的设计,接近最终产品的外观和交互体验,可用于最终确认和用户测试。

2. 界面原型图的作用有哪些
- 明确需求
原型图帮助团队和利益相关者明确项目需求和功能,确保所有人对项目的理解一致。
- 可视化设计
通过可视化的方式展示界面布局和结构,使设计师、开发人员和客户能够直观地看到产品的界面。
- 快速迭代
在设计初期,可以通过原型图进行快速迭代和修改,降低后期更改的成本和风险。
- 用户体验测试
原型图可以用于早期的用户体验测试,收集用户反馈,进行改进。
- 沟通工具
原型图是沟通工具,帮助团队成员之间以及与客户之间进行有效的交流和讨论。
- 项目规划
通过原型图,可以更好地进行项目规划和任务分配,明确每个部分的功能和实现步骤。
- 避免浪费
提前发现潜在的问题和不足,避免在开发过程中因为需求不明确或设计不合理而导致的时间和资源浪费。
3. 界面原型图怎么画
(1)确定目标与需求
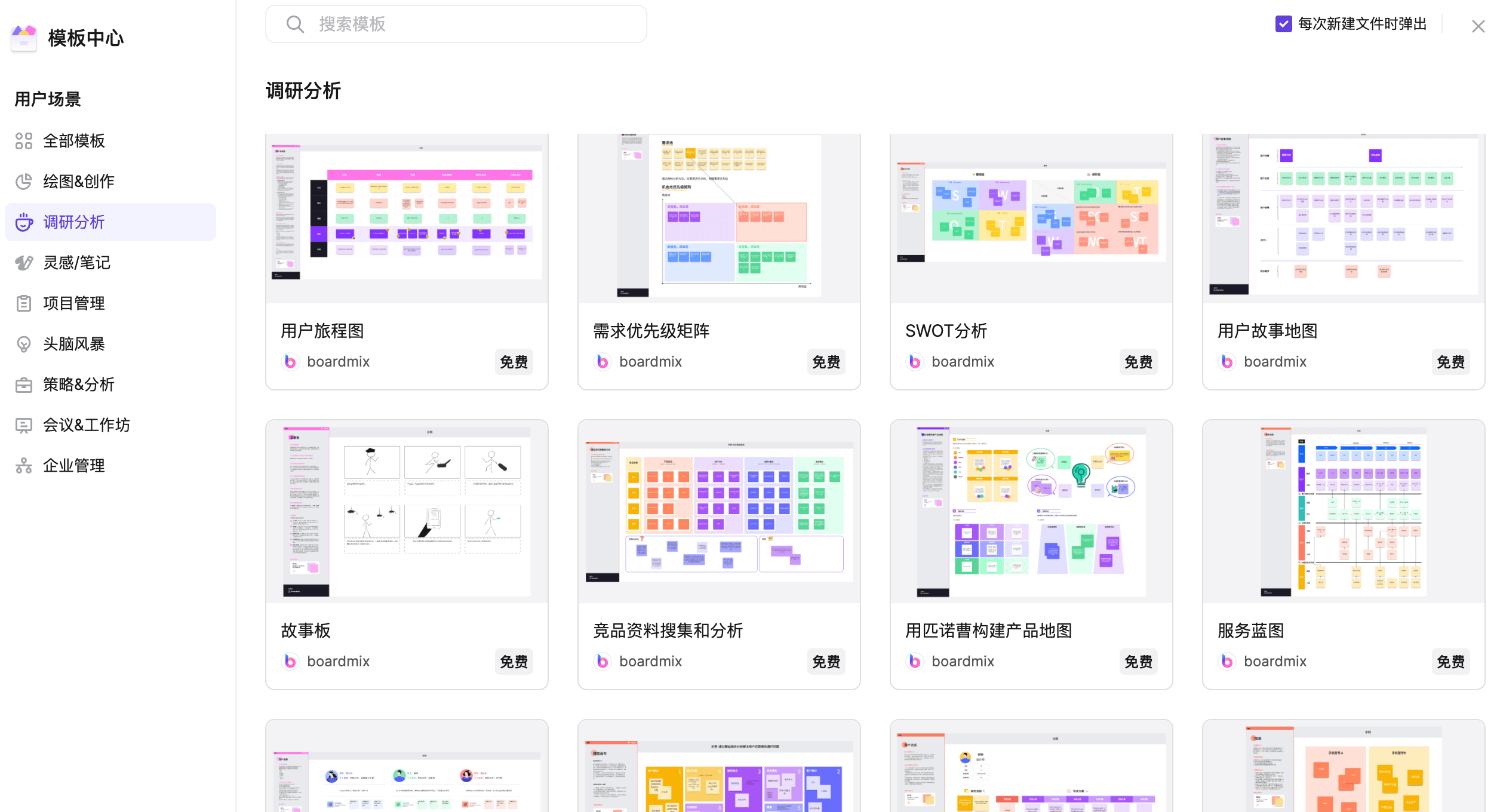
在开始绘制原型图之前,首先需要明确产品的目标,了解产品的主要功能和目标用户群。其次,需要收集目标用户的需求,了解用户的痛点和期望。只有明确好产品的目标用户及用户需求,才能做出符合用户期望的产品原型图。在对目标用户需求进行收集方面,有很多比较常见的方法,比如说用户旅程图、用户画像、用户故事地图等等,大家可以根据具体的场景选择不同的研究方法。此外,这里推荐大家可以使用Pixso白板的调研分析模板进行用户需求的收集记录,它提供了很多调研分析的模板,可以有效提升大家收集记录用户需求的效率。👉点击免费体验Pixso

(2)绘制草图及线框图
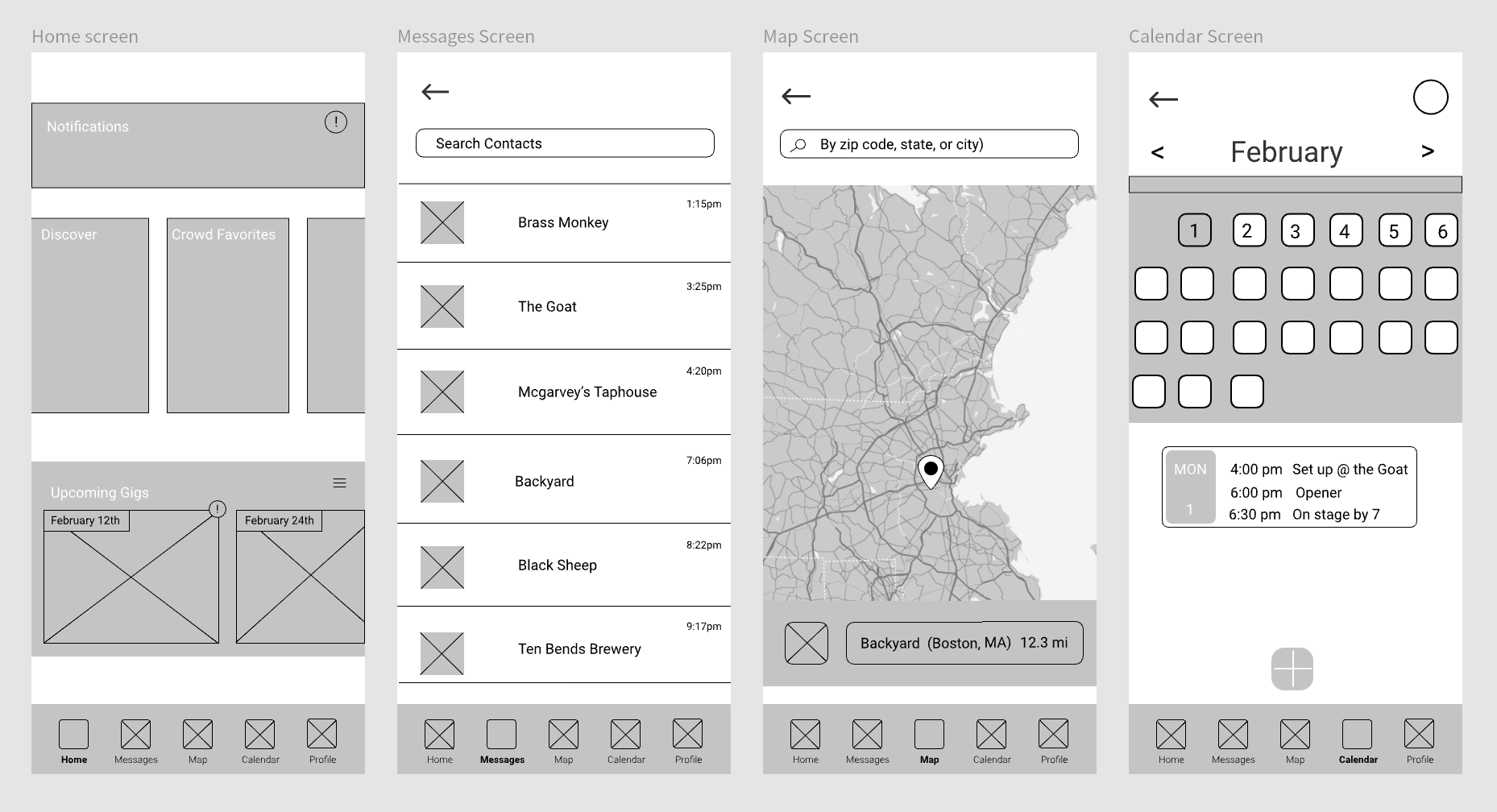
草图是界面原型图的初步形式,绘制草图时,重点在于快速迭代和自由发散,不需要过于追求细节。在进行草图绘制时,需要确定各个界面的基本结构和布局,同时标注好每个模块的功能和交互元素,便于团队成员沟通。而线框图的绘制,可以借助专门的原型设计工具来进行绘制,比如说Pixso、Axure、Sketch等。绘制线框图时,需要保持界面元素的统一和规范,如按钮、输入框、导航栏等,并确保各个界面的逻辑关系清晰,交互流程顺畅。

(3)添加细节和交互
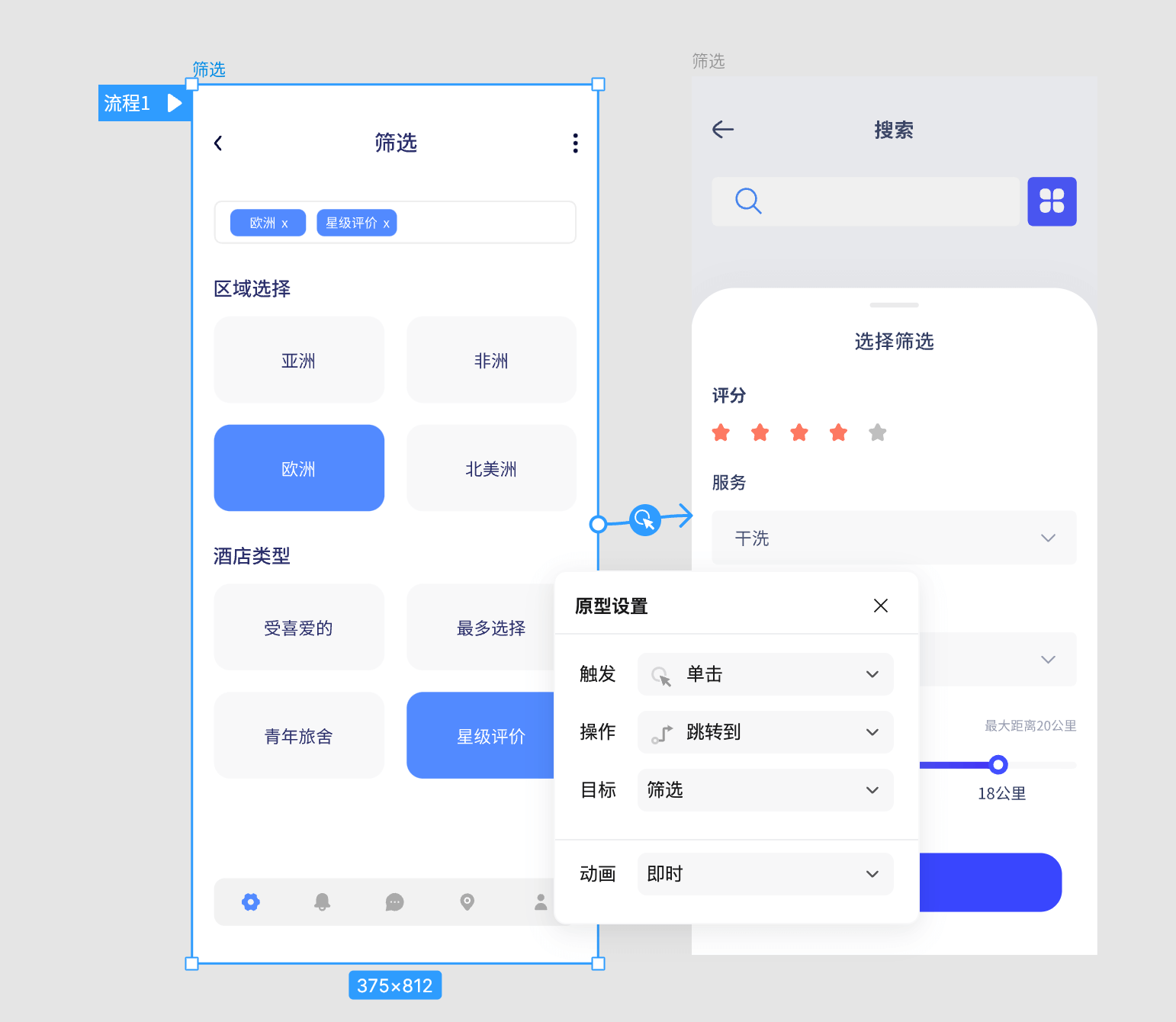
在中保真和高保真原型阶段,需要逐步添加更多细节和交互效果。在视觉设计方面,需要统一视觉风格,包括颜色、字体、图标等视觉元素,让界面更加美观,符合用户预期。在交互设计方面,可以添加各个交互元素的响应方式,如点击、滑动、拖拽等,让整个原型更加真实,方便后面进行用户测试。这里大家可以使用Pixso的原型绘制功能,仅需要简单的点击,就可以快速的设置好页面的交互响应方式,非常方便快捷。

(4)用户测试迭代优化
在高保真原型完成后,就可以进行用户测试,收集用户反馈了。在这个步骤,需要制定测试计划,选择测试用户,设计测试任务,同时还需要收集并分析用户的反馈,找出设计中的问题和改进点,然后与团队讨论,反复迭代和优化界面原型图,直到达到预期效果。
4. 界面原型图工具推荐
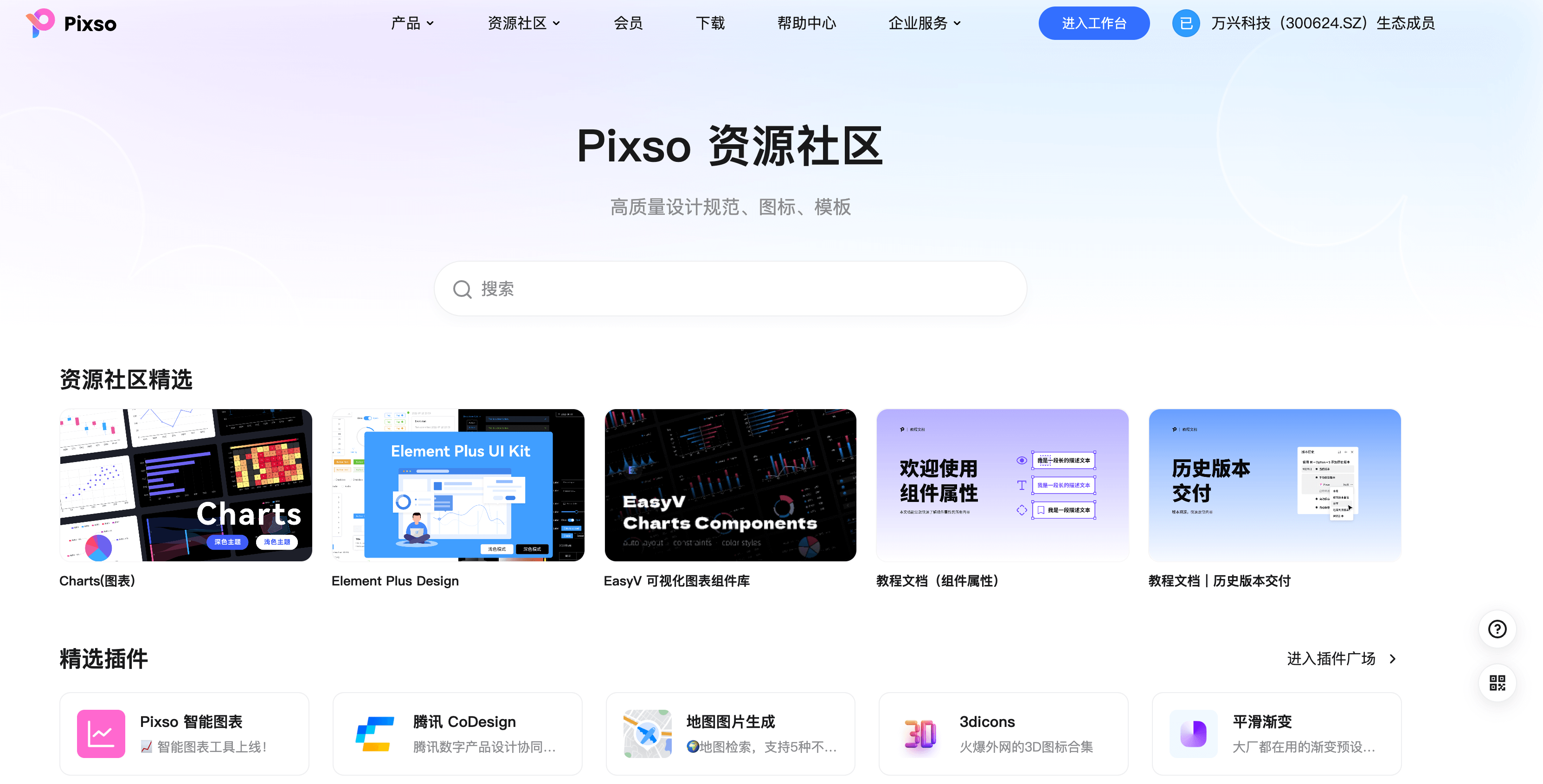
正所谓工欲善其事,必先欲其器。要想高效的绘制界面原型图,选用一款高效合适的设计工具是非常有用的。这里也给大家推荐一款专业制作界面原型图的设计工具Pixso,Pixso是一款在线设计工具,无需下载,打开浏览器就可使用,非常方便。此外,Pixso上手简单,即使是小白也能轻松上手。而且,Pixso的资源社区提供了大量的界面原型图模板资源,可以帮助设计师快速开始一个项目。👉点击进入Pixso资源社区

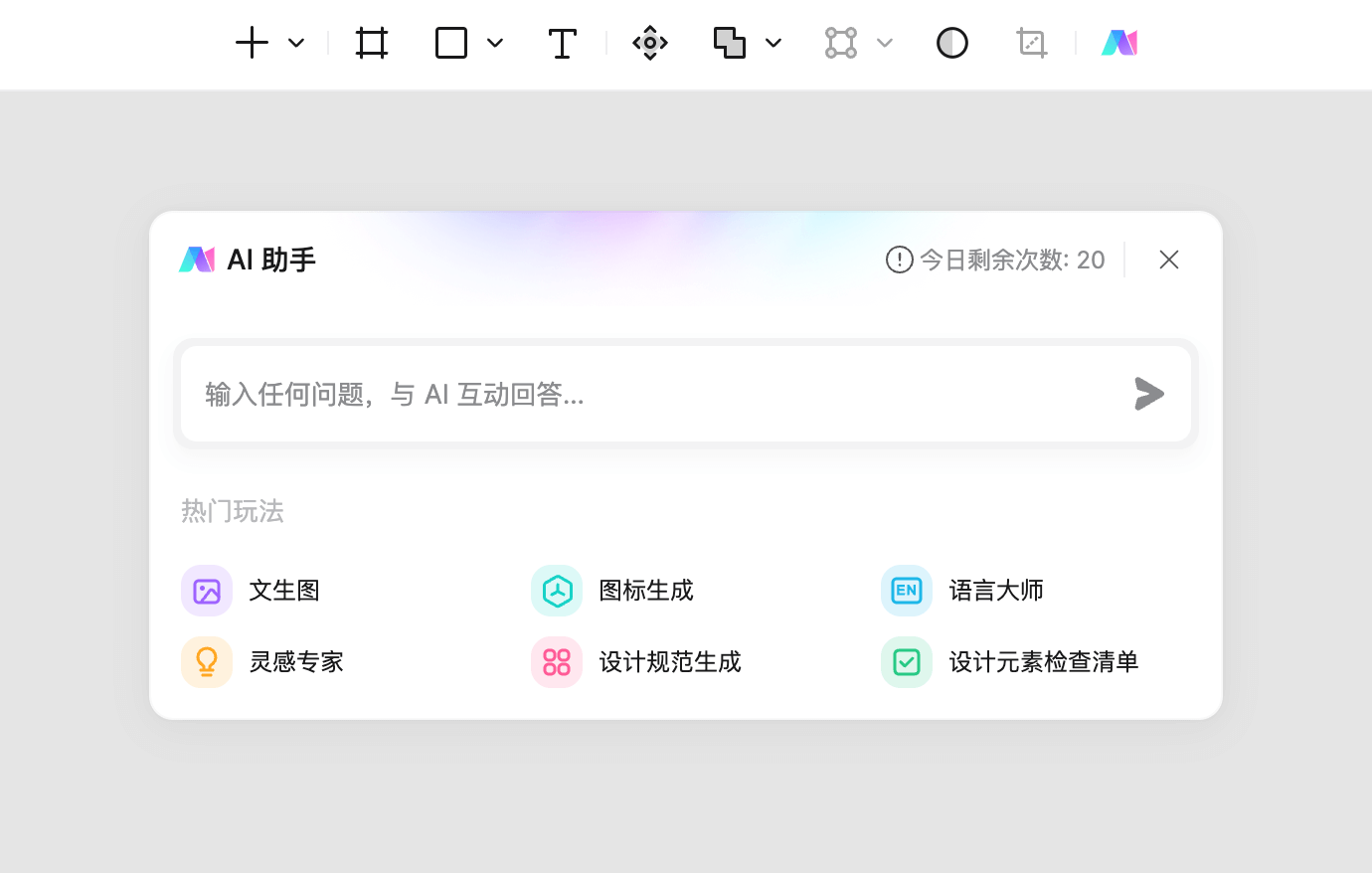
另外,Pixso还提供6大颇有特色的AI功能,尤其是它的灵感专家功能,可以为设计师在进行用户需求收集时,快速生成用户用户旅程地图,让AI辅助设计师了解用户的痛点,做出优秀的设计。👉 点击查看AI生图教程

界面原型图通过明确目标和需求、绘制草图、创建线框图、添加细节和交互、进行用户测试和不断迭代优化,能够绘制出高质量的界面原型图,从而提升产品设计的效率和效果,是产品设计过程中非常重要的沟通手段。希望这篇文章能帮助大家更好地理解和绘制界面原型图,为大家的产品设计之旅提供有力支持。