极简主义,即“少即是多”。在设计中,极简主义是众多艺术概念中的一种,它描述的是一种内容形式,它可以用在很多方面。现在的移动端UI界面、网页设计中极简风的设计越来越多了。Pixso认为,极简风的UI界面不仅漂亮,而且在可用性上也需要非常突出,它必须是让用户更快地沉浸其中,也更便于用户浏览,并且具备强大的视觉表现力。
什么是极简主义风格
极简主义风格并不是现今所称的简约主义,其显著的特征当然就是简洁和明确。追求的是一种纯粹的、无杂质的艺术效果。极简主义者的宣言是“少即是多”,即最简单的形式、最基本的处理方法、最理性的设计手段求得最深入人心的艺术感受。但“少”并不是一种盲目的削减,而是复杂的升华,往往表达出耐人寻味的激情,是一种高品质的体现。
由于极简主义元素不多,复制某种风格似乎变的极其容易。然而事实却正好相反,由于设计师可利用的元素极少,创造一个极简主义的设计往往要付出更多思考和努力。

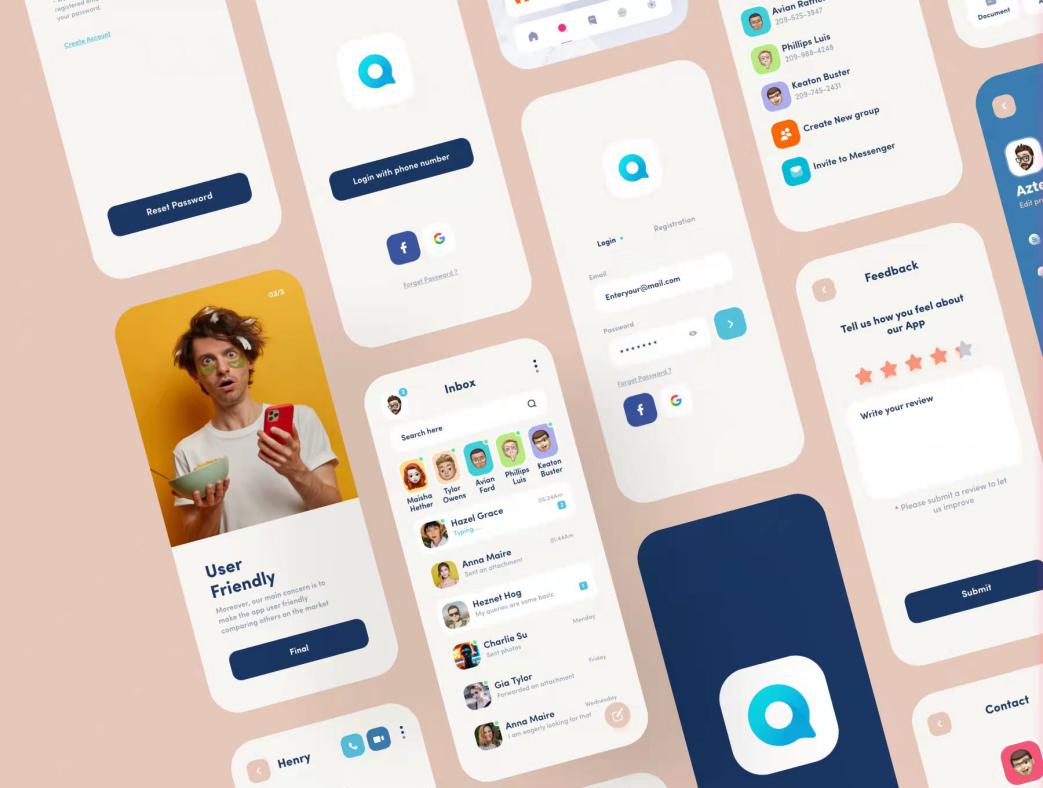
(来源:Pixso社区梦想之家网页设计)
极简主义的特征
想要在网页设计中使用极简设计风格进行创作,那么首先你要了解这种风格的特征。极简主义风格的特征主要是简单、清晰的视觉层次、核心关注度高、排版、利用自然的留白,突出网页的特色,以及高对比的组件,能够突出设计的核心元素,并且整个界面简洁也能够有效提升用户体验感。
UI设计中如何做到极简设计风格
-
移除无功能的额外元素
我们在使用APP的过程中难免会遇到选择的问题,如选择“收藏”还是“加入专辑”、选择“评论”还是“转发”。每一次简单选择的过程也在无形中花费用户的时间去思考,而且在选择超过了一定的界限,特别是选项内容又过于接近的情况下,选择就成为了用户的一种负担。相比于层出不穷的选择题,让用户享受拿来即用的高效和愉悦感是另一种更好的解决方法。
让用户面临选择的因素,主要是页面中重复的内容、无需求的内容、不一致的内容、过于细化的内容和多功能的内容,这就要求设计师要学会对这些内容进行规划,合理删除或进行内容组合。

-
每屏幕只能有一个视觉焦点
屏幕上的内容越少,保留下来的内容就越容易被注意到,也越容易成为视觉焦点。极简主义的设计哲学是“内容为王”,视觉设计要围绕着内容来进行。这样的设计,是为了让信息更清晰,消除干扰,而且要让用户更容易关注到核心的内容。因此信息层级区分的更加明确,会让内容更容易理解。
-
简约的配色方案
简约的设计风格并不等于单调的使用黑白色彩或毫无色彩。简单的色彩应用,不会增加页面的复杂程度,反而能够帮助划分功能模版。即便是仅使用一种色彩,也能够利用色彩的渐变、透明度的变化,使整个网页设计简洁却富有视觉效果。
把握好色彩选择的度,会让你的设计作品大气时尚、脱颖而出,如单色配色。单色配色是极简设计里面最常用的一种配色方案。单色配色是指主色和辅色都在统一色相上,这种配色方法往往会给人页面很一致化的感受。

-
大胆的使用留白
尽管有人认为留白是在浪费屏幕,但是留白在设计中是非常重要的。
留白四属性
•层次感:留白可以使页面的层次感得到极大的增强,留白越大,模块、信息间的层次感越清晰。
•焦点:元素越多,人的视觉注意力越容易分散;相反元素越少(即留白越大),注意力则会更有效地聚焦在重要的内容上。
•韵味:留白具有“此时无物胜有物”的感觉,犹如中国的水墨画。留白运用于页面设计中,韵味也会出现。
•呼吸:留白的呼吸属性可以想象成周围的空气,当空气中的颗粒物(元素)特别多时,人的呼吸也会觉得不通透;相反留白越多时,呼吸感越顺畅。
层次感、焦点、韵味、呼吸是留白的四个属性,留白的表现形式需结合品牌的属性来选择。

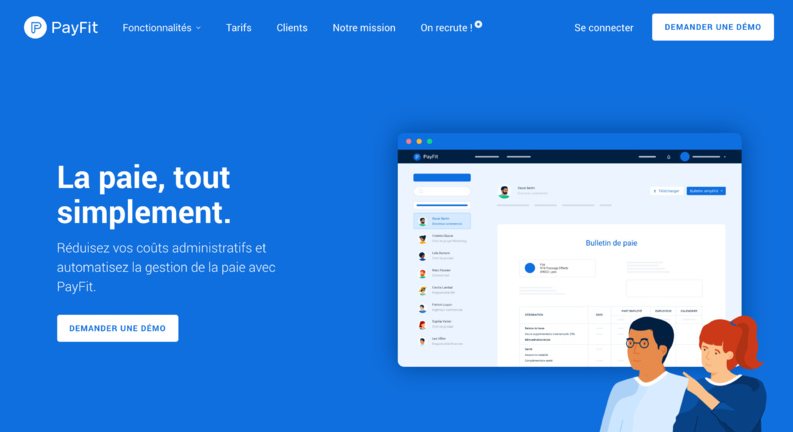
(来源:Pixso社区引导页留白)
留白表现形式
•轻度留白:轻度留白是最常见的页面留白设计形式,在传递出雅致、高端、文艺等气质的同时,又能将信息表现得清晰直接,让页面更加简洁和实用。轻度留白融合了重度留白的优势,但不受品牌属性的影响,几乎任何产品都可以用这种表现形式。
•重度留白:重度留白是把主体缩小到极致,其传递出的雅致、空灵、高端气质是最强的,但与此同时,其他的属性也近乎为零。
极简主义风格是服务于内容和需求的一种呈现形式,极简主义本身并不是目标,形式应该服务于功能。极简主义设计风格是为了可以呈现简单、明确、直接、无摩擦的内容而存在的,所以我们在做极简设计的时候,一定要注意细节的打磨。设计一定要学会取舍,这样才能有张力。
同时,一款好的设计工具对于极简主义的设计无疑是锦上添花。Pixso是一款专属于设计师的UI设计工具,简洁的页面布局上整合了工具栏及属性面板,体验流程顺畅,能快速进入设计状态。Pixso社区更有海量内置设计资源可免费使用,其中包括多种风格的极简主义设计模板,一键复制即可免费使用,赶快打开Pixso开始你的极简主义设计吧!