栅格图可以实现图片的清晰显示,但这也意味着,如果要在各种设备上使用栅格图,那么在使用的时候就会产生为了适配各种尺寸的设备,而增加大量不同规格的栅格图。这也直接导致了资源文件体积的增大,矢量图就不存在这个问题,本篇文章将SVG代码编写和Pixso设计工具结合在一起来介绍SVG的基础知识。

什么是 SVG
SVG(Scalable Vector Graphics)是一种图像文件格式,意思为可缩放的矢量图形。它是基于XML(Extensible Markup Language),由World Wide Web Consortium(W3C)联盟进行开发的。它是一种开放标准的矢量图形语言,可让你设计激动人心的、高分辨率的,Web图形页面。
用户可以直接用代码来描绘图像,可以用任何文字处理工具打开SVG格式图像,通过改变部分代码来使图像具有交互功能,并可以随时插入到HTML中通过浏览器来观看。
为了直观展示SVG代码,我将用Pixso制作一个矩形,来展示SVG代码。

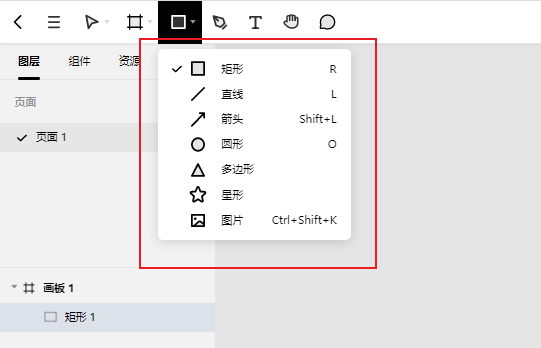
(Pixso可以绘制出一些常见的图形)
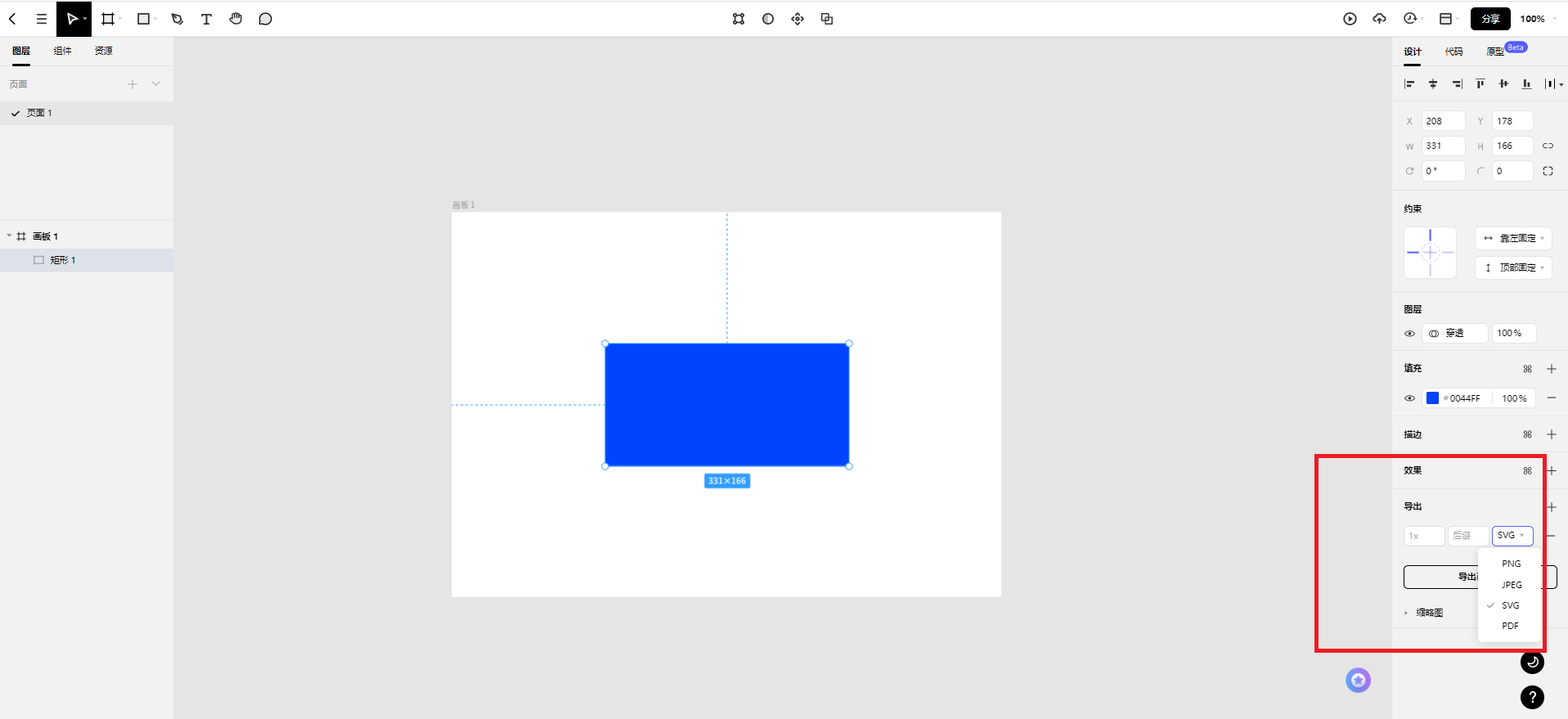
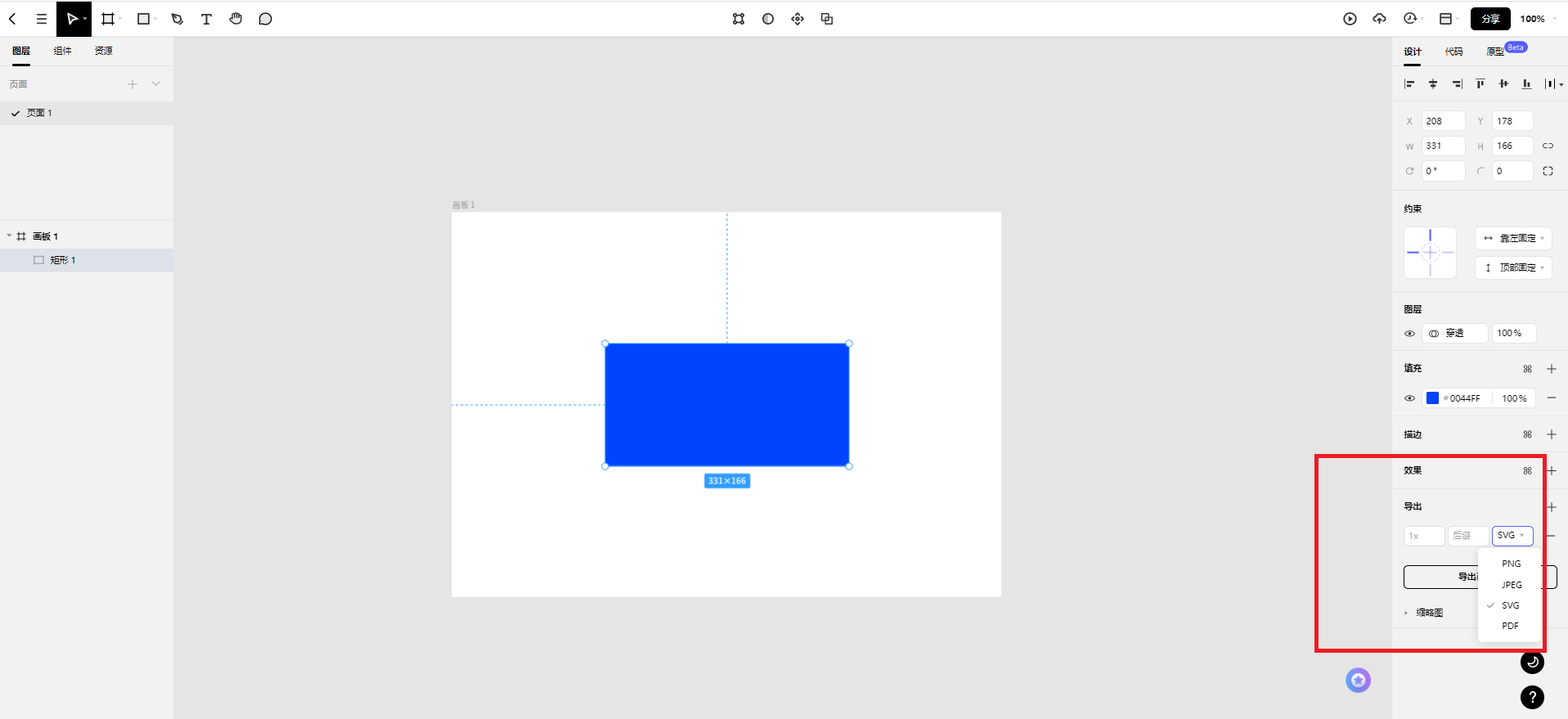
在Pixso软件中制作一个矩形,直接导出SVG格式文件

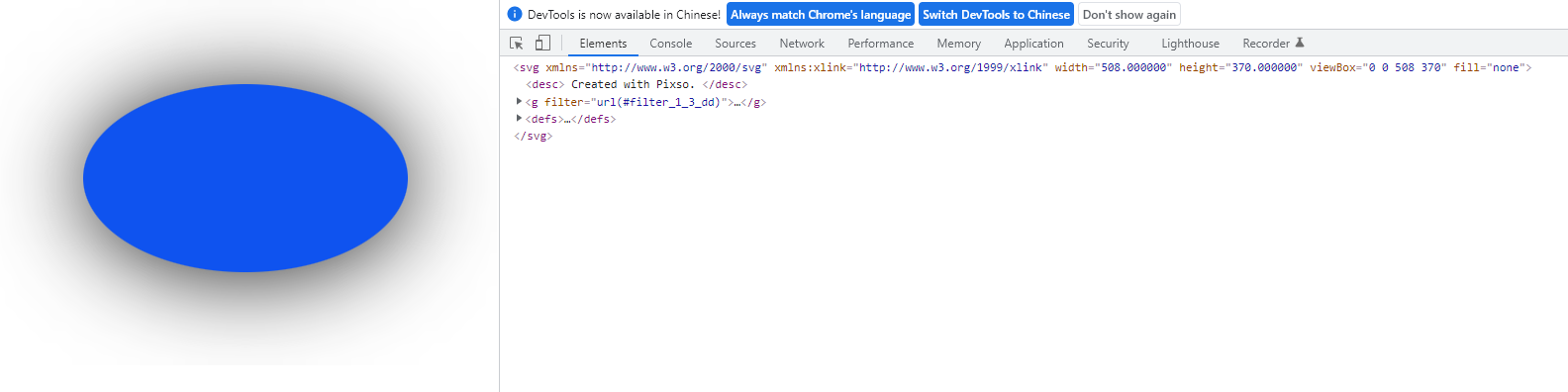
打开导出来的.svg格式文件,你可以看到相应的SVG代码:

使用矩形工具绘制的图形,对应的就是SVG中的

当
SVG是可读、易于理解和可修改的,当作为内联 SVG嵌入 HTML 文档时,可以通过 CSS 或 JavaScript 操作 SVG代码。因此, SVG格式与传统 PNG、GIF 或 JPG 图形格式相比,更具有灵活性和多功能性。
SVG的优点是什么
SVG在应用的过程中也存在着十分明显的优势。例如:
可扩展性和响应性
SVG使用形状、数字和坐标在浏览器中呈现图形,可以避免分辨率的影响,并且具有无限的可伸缩性。SVG格式,可以组合不同的形状、路径和文本元素来创建各种视觉效果,并且这种视觉效果在任何尺寸下都很清晰。相反,栅格的格式(如GIF、JPG和PNG)具有固定的尺寸,因此,它们在缩放时呈像素化。
可编程性和交互性
SVG格式可编辑和编写脚本的,所有类型的动画和交互都可以通过CSS和/或JavaScript添加到内联SVG图形中。
可访问性
SVG文件是基于文本的,因此当嵌入网页时,可以对其进行搜索和索引。并且,屏幕阅读器、搜索引擎和其他设备都可以访问。
性能
影响网页性能的最重要因素之一,是网页中使用的文件大小。而与位图文件格式相比,SVG图形通常更小。
常见的 SVG实例
插图和图表
任何适合使用钢笔和铅笔制作的传统绘图都应该完美地转换为 SVG格式。

(图片来自Pixso社区)
logo和图标
logo和图标都追求清晰锐利,因此,SVG是logo和图标的最佳格式,并且,SVG格式图标更易于访问且更易于定位。例如Pixso官网logo:

动画
你可以创建吸引人的动画,例如:

你可以使用 SVG格式图形的炫酷线条绘制效果。例如:

(图片来自Pixso社区)
SVG代码可以与 CSS 动画以及 JavaScript 及其内置的 SMIL 动画功能进行交互。
交互性(图表、图形、信息图表、地图)
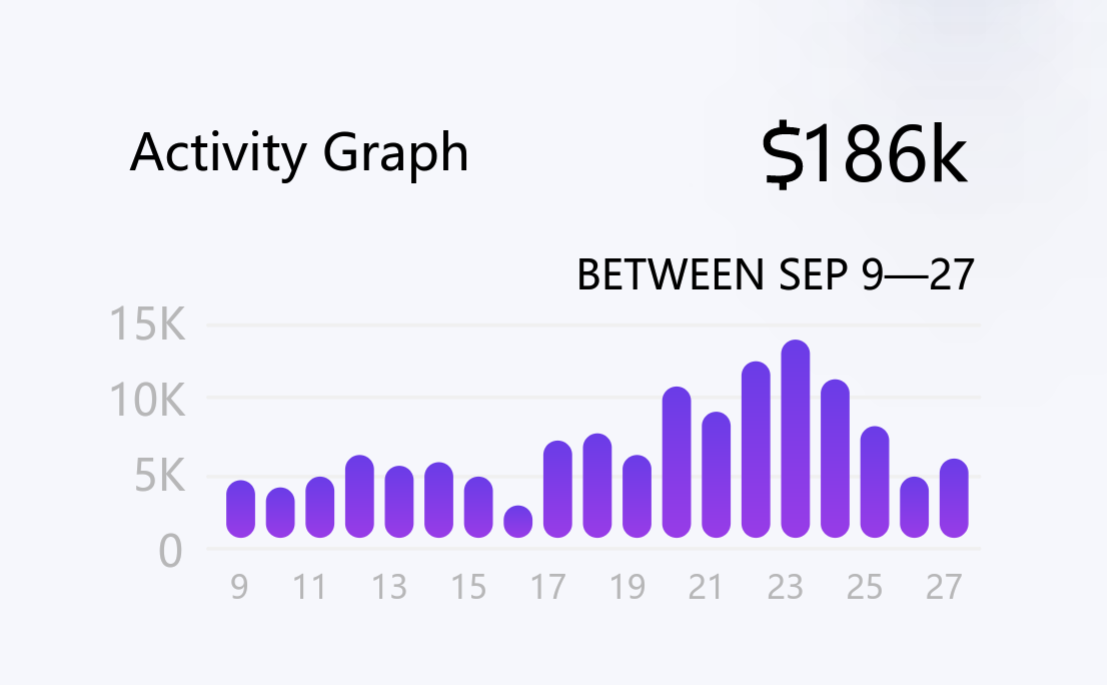
SVG可用于绘制数据并根据用户操作或其他事件动态更新数据。

(图片来自Pixso社区)
特殊效果
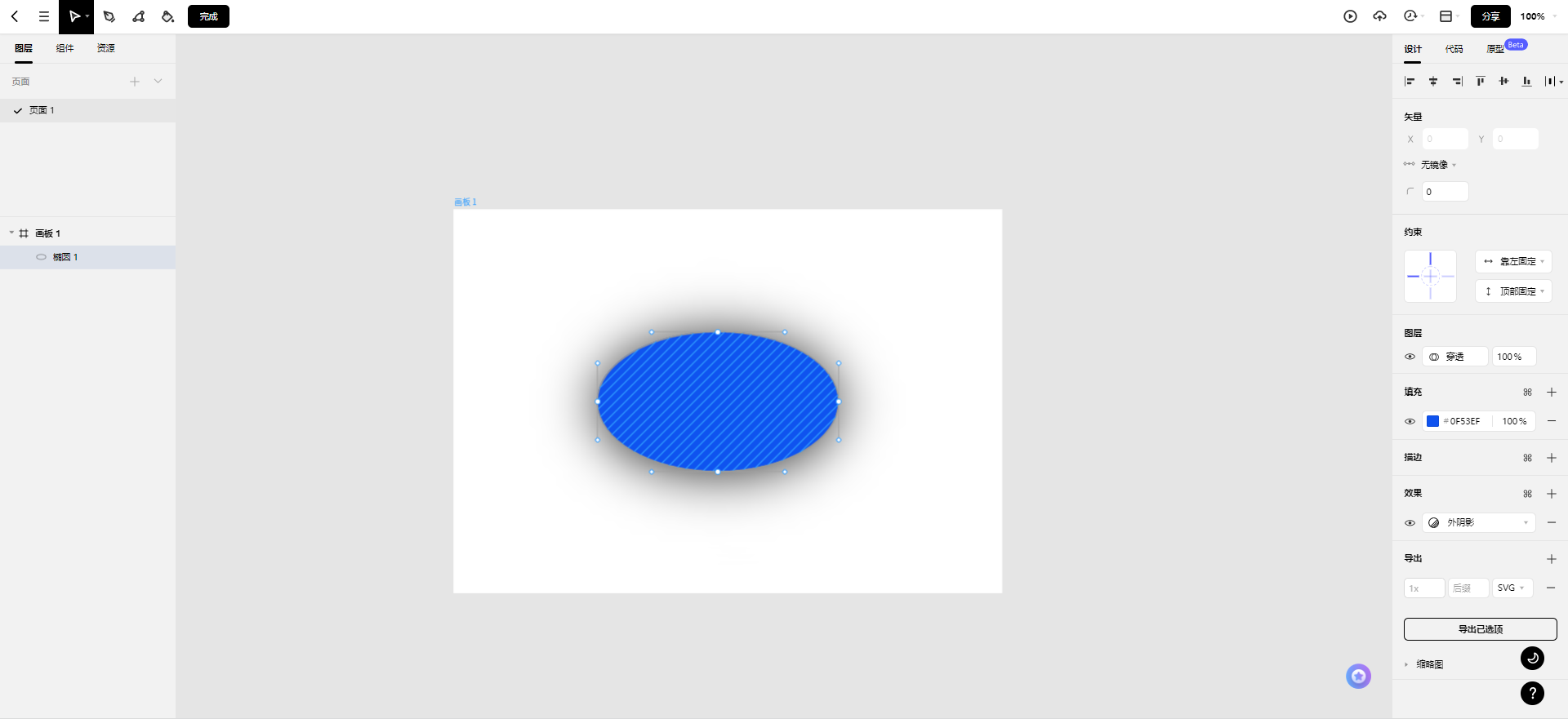
使用SVG可以实现许多实时效果,包括形状变形或不同的粘性效果,例如在Pixso制作的带外阴影的椭圆:


构建接口和应用程序
我们可以用SVG制作具有难度的接口,并与HTML5,基于Web的应用程序和Internet应用程序(RIA)相结合。
支持SVG的浏览器
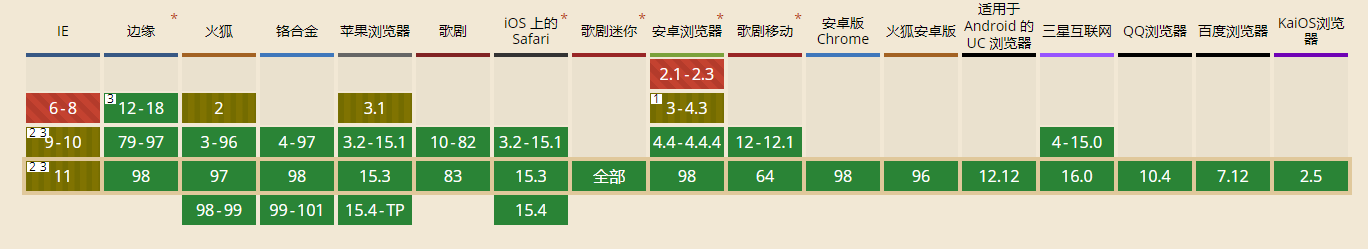
目前,大多数现代Web浏览器都支持SVG最重要和最基本的功能。下图是浏览器的支持度:

读到这里,我想你应该对SVG已经有初步的认识了。不过,“纸上得来终觉浅”,作为UI设计师,你还需要进行大量的实践练习。上文多次提到的Pixso设计工具,是一款新一代设计协作工具。可以无缝衔接以往工作,支持SVG、Sketch、XD等文件导入导出,是你进行UI创作练习的实用工具。要想浏览更多插画、图标,可以点这里进入(Pixso社区)





