UI和UX是数字产品设计中最核心的两个部分,它们共同决定了产品在用户心中的形象和价值。许多人经常会将这两个词语混淆,或者误认为它们是相同的概念。但事实上,UI和UX虽然相互关联,但存在显著的差异,本文将帮助你全面理解UI和UX的区别。
1. UI的定义和特点
1.1 UI的概念
UI(User Interface,用户界面)是用户与产品进行交互的媒介,是用户与产品之间的桥梁。UI设计的目标是通过界面的布局、颜色、图标、字体等元素,使用户能够轻松、高效地使用产品。UI设计的特点有以下几点:
-
可视性:UI设计是可见的,用户可以通过界面上的元素来与产品进行交互。UI设计需要考虑如何将信息以直观、清晰的方式展示给用户。
-
易用性:UI设计需要关注用户体验,使用户能够轻松地理解和使用界面。UI设计师需要考虑用户的习惯和心理,设计出简单、直观的界面。
-
一致性:UI设计需要保持一致性,使用户在不同的界面中能够找到相似的元素和操作方式。一致的UI设计可以提升用户的学习效率和使用体验。
-
美观性:UI设计需要注重美观性,使界面具有吸引力和艺术性。美观的界面可以增强用户的好感度,提升产品的形象和品牌价值。
🖐举个例子
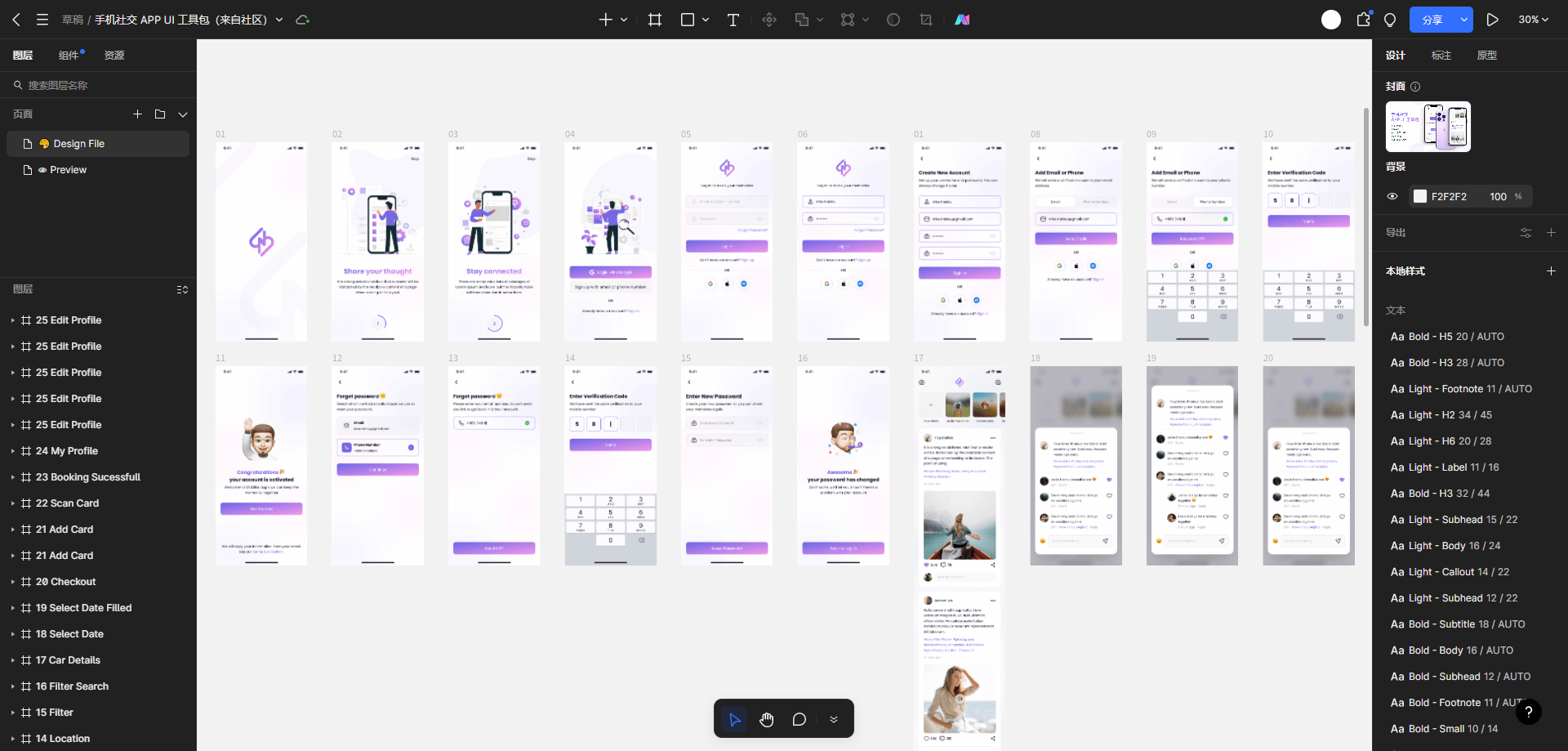
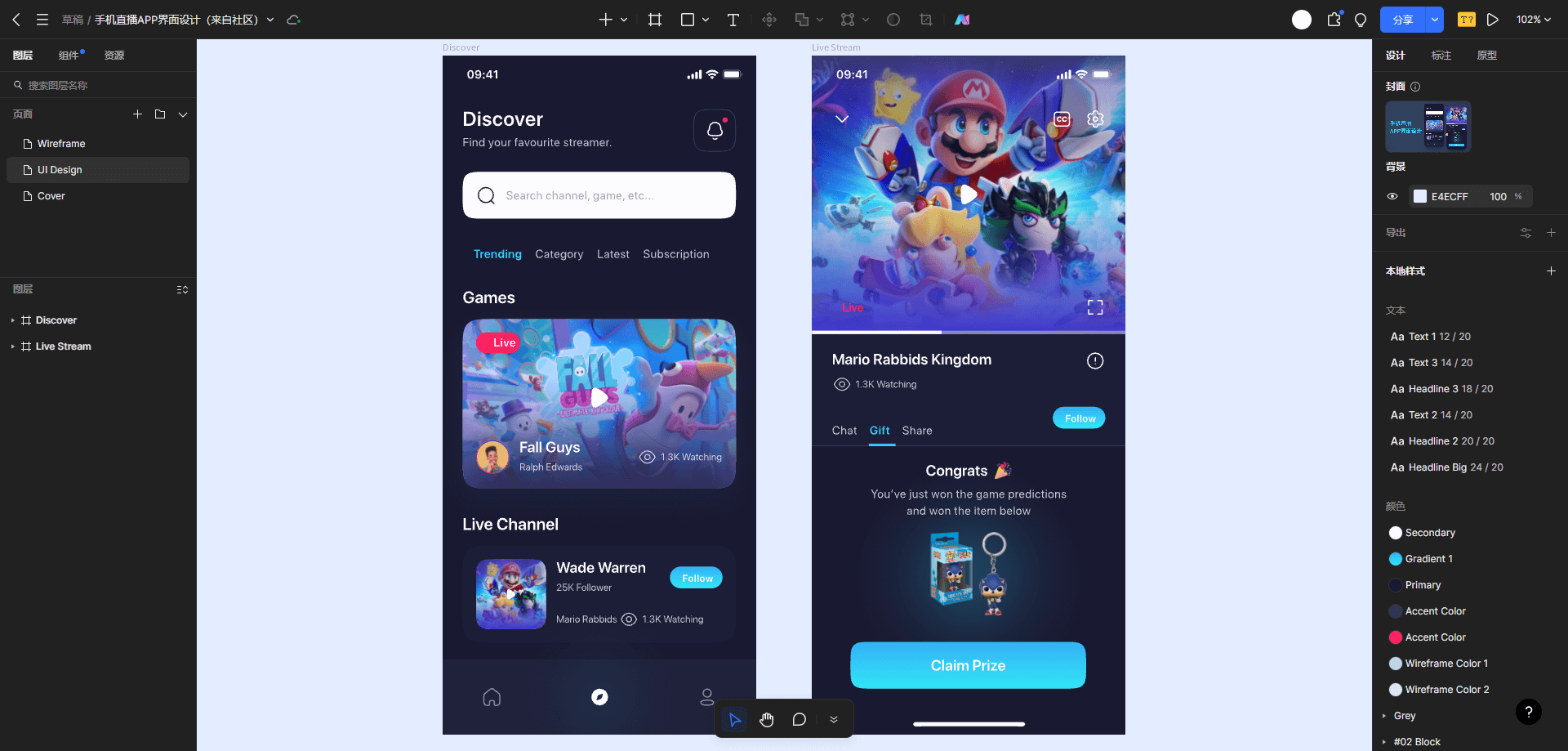
下图示例是一个社交应用APP UI设计:设计师需要考虑用户的使用习惯和需求,以及社交应用的功能和特点。设计师首先需要确定应用的整体布局和结构,包括主界面和各个功能页面的关系和导航方式。然后,设计师需要选择合适的颜色、字体和图标,以及其他视觉元素,来构建界面的外观和风格。设计师还需要设计用户与界面进行交互的方式,包括按钮、输入框、滑动等操作元素的位置和样式。最后,设计师进行界面的测试和优化,确保用户能够轻松、高效地使用应用。

1.2 UI的作用
UI(User Interface,用户界面)是指用户与产品或系统进行交互时所使用的界面。它的作用是为用户提供一个直观、易于操作的界面,使用户可以方便地使用产品或系统。UI的作用主要体现在以下几个方面:
-
提升用户体验:良好的UI设计可以提升用户的体验感,使用户在使用产品或系统时感到舒适、便捷。通过合理的布局、简洁明了的操作流程和友好的交互方式,UI可以帮助用户更快地完成任务,减少用户的学习成本和操作困难,从而提高用户的满意度。
-
增加产品价值:优秀的UI设计可以为产品增加价值。一个好的UI设计不仅仅是界面的美观,更重要的是能够准确地传达产品的功能和价值,使用户对产品产生信任和好感。通过精心设计的界面,UI可以展示产品的特色和优势,吸引用户的注意力,提高产品的竞争力。
-
提高产品的可用性:UI设计的目标之一是提高产品的可用性。通过合理的布局和明确的操作方式,UI可以降低用户的操作错误率,减少用户的迷惑和困惑。良好的UI设计可以使用户更容易理解和掌握产品的功能和操作方法,提高用户的使用效率,降低用户的学习成本。
-
塑造品牌形象:UI设计可以帮助企业塑造品牌形象。通过独特的界面风格和符合品牌形象的色彩、图标等元素,UI可以让用户对产品或系统产生一种独特的印象,增强用户对品牌的认知和记忆。良好的UI设计可以使产品或系统与众不同,树立企业的品牌形象,提升企业的知名度和美誉度。
1.3 UI的特点
UI(用户界面)是指用户与产品或系统进行交互的界面,它是用户与产品之间的桥梁。UI的设计要求具备一些特点,以提供良好的用户体验和用户友好的界面。
-
直观性:UI设计应该简单明了,让用户一目了然地知道如何操作。例如,在一个电子商务网站上,用户应该能够轻松地找到并购买他们想要的商品,而不需要费力地搜索和理解界面。
-
一致性:UI设计应该在整个产品或系统中保持一致性,使用户在不同的界面和功能之间能够快速适应和操作。例如,在一个软件应用中,不同的模块和功能应该使用相似的界面元素和操作方式,以减少用户的学习成本。
-
可用性:UI设计应该考虑用户的需求和习惯,提供易于使用和高效的界面。例如,在一个社交媒体应用中,用户应该能够方便地浏览和发布内容,同时还能够与其他用户进行互动。
-
美观性:UI设计应该注重美学和视觉效果,以提供愉悦的用户体验。例如,在一个手机应用中,界面的颜色、图标和排版应该经过精心设计,以吸引用户的注意力并增强品牌形象。
-
反馈性:UI设计应该及时地给用户反馈,以帮助用户了解他们的操作是否成功。例如,在一个网页表单中,当用户提交表单时,应该及时显示一个成功的提示信息,以告知用户他们的操作已经成功完成。

2. UX的定义和特点
2.1 UX的概念
用户体验(User Experience,简称UX)是指用户在使用产品或服务时所感受到的整体体验。与用户界面设计(User Interface Design,简称UI)相比,UX更加注重用户的感受和情感体验,而不仅仅关注产品的外观和交互设计。UX设计的特点包括:
-
用户导向:UX设计始终以用户为中心,关注用户的需求、期望和行为。设计师需要通过用户研究和用户测试等方法,了解用户的需求,从而为用户提供更好的体验。
-
全局性:UX设计不仅仅关注产品的外观和交互设计,还涉及到产品的整体架构和功能设计。设计师需要考虑用户在整个使用过程中的体验,从而提供一个一致、流畅的用户体验。
-
情感化:UX设计注重用户的情感体验,追求让用户产生积极的情感和情绪。通过合适的色
-
迭代优化:UX设计是一个持续的过程,设计师需要不断地收集用户反馈和数据分析,以便对产品进行优化和改进。通过不断地迭代,可以不断提高产品的用户体验。
2.2 UX的作用
用户体验(UX)在产品设计中起到至关重要的作用。下面是几个UX的作用示例:
-
提高用户满意度和忠诚度:通过关注用户的需求和期望,设计出简洁、易用、愉悦的用户界面,可以提高用户的满意度和忠诚度。例如,一个购物网站通过提供简单易用的购物流程和个性化推荐功能,可以使用户更容易找到所需的商品并享受购物的乐趣,从而增加用户的满意度和忠诚度。
-
提高产品的竞争力:良好的用户体验可以帮助产品在竞争激烈的市场中脱颖而出。用户倾向于选择那些提供良好体验的产品和服务,而不仅仅是功能上有所优势的产品。例如,一个社交媒体平台通过提供简洁、直观的界面和个性化的内容推荐,可以吸引更多用户并提高用户的活跃度,从而增加产品的竞争力。
-
减少用户的学习成本和错误率:良好的用户体验可以帮助用户更快地学习和掌握产品的使用方法,减少用户的学习成本和错误率。例如,一个软件应用通过提供清晰的操作指引和友好的反馈机制,可以帮助用户快速上手并减少错误操作,提高用户的使用效率和满意度。
-
提高产品的可用性和可访问性:用户体验设计可以帮助产品提高可用性和可访问性,使更多的用户能够轻松地使用产品。例如,一个网站通过优化页面布局和导航设计,提供多语言支持和辅助功能,可以使用户无论是在电脑上还是在移动设备上,无论是视力障碍还是听力障碍,都能够方便地访问和使用网站。

2.3 UX的特点
UX(用户体验)是指用户在与产品或服务进行交互时所感受到的整体体验。与UI(用户界面)不同,UX更注重用户在使用产品或服务过程中的感觉和情感。以下是UX的几个特点:
-
用户中心:UX的核心是将用户放在设计的中心位置。设计师需要深入了解用户的需求、期望和行为,以便提供满足用户需求的产品或服务。
-
综合性:UX涉及到多个方面,包括视觉设计、交互设计、信息架构等。综合性的特点使得UX设计需要综合考虑各个方面的因素,以提供一个整体流畅、一致且符合用户期望的体验。
-
情感导向:UX设计不仅仅关注功能和效果,还注重用户在使用过程中的情感体验。通过合适的颜色、字体、动画等元素,设计师可以引导用户产生积极的情感,从而增强用户对产品或服务的好感度。
-
迭代优化:UX设计是一个不断迭代优化的过程。通过用户反馈和数据分析,设计师可以了解用户的需求和问题,进而进行改进和优化,以提供更好的用户体验。
-
跨平台性:随着移动互联网的发展,用户在不同的设备和平台上进行交互。因此,UX设计需要考虑不同设备和平台的特点和限制,以确保用户在不同环境下都能得到良好的体验。
3. UI和UX的区别
3.1 UI和UX定义上的区别
UI和UX的区别在定义上可以体现。
UI,即用户界面,主要关注的是用户与产品之间的交互界面。它包括了设计师通过视觉、图形和交互设计来呈现给用户的界面元素,例如按钮、图标、颜色、字体等。UI设计师的主要任务是通过美观、易用和符合用户期望的界面设计来提高用户的使用体验。
而UX,即用户体验,更加注重整体的用户感受和满意度。它涉及到用户在使用产品的整个过程中所获得的感受和情感,包括产品的易用性、可靠性、有效性等。UX设计师的主要任务是通过深入了解用户需求和行为,设计出能够满足用户期望的产品体验,从而提高用户的满意度和忠诚度。
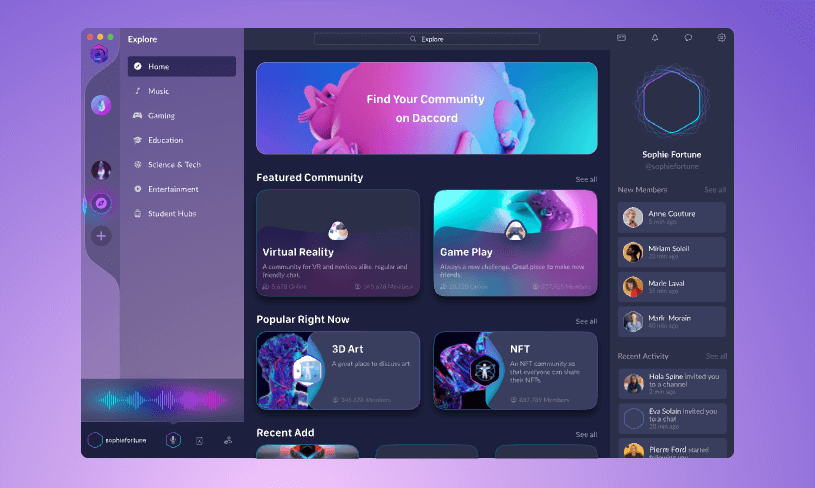
🖐举个例子:以下面这个手机直播应用程序为辅助,说明UI和UX在定义上的区别。
UI设计师会负责设计界面上的按钮、颜色和布局等,确保它们都具有良好的视觉效果和易用性;而UX设计师则会关注用户在使用过程中的整体体验,例如用户在浏览应用时是否能够快速找到所需信息,是否能够顺利完成任务等。通过UI和UX的协同工作,我们可以设计出既美观又易用的应用程序,从而提升用户的满意度和忠诚度。

3.2 UI和UX关注点上的区别
UI和UX的区别同样表现在两者的关注点上。
3.2.1 UI的关注点
UI(用户界面)主要关注的是用户与产品之间的交互和视觉设计。在UI设计中,设计师要考虑如何使用户界面易于使用、直观和吸引人。他们需要关注以下几个方面:
-
布局和组件设计:UI设计师需要确定如何将不同的组件(按钮、文本框、图标等)放置在界面上,以及它们的大小、颜色和样式。他们要确保布局合理、美观,并且能够引导用户进行正确的操作。
-
可用性和易用性:UI设计师需要考虑用户在使用产品时的体验。他们要确保界面的操作流程简单明了,用户能够轻松找到需要的功能和信息,并且不会出现混淆或困惑的情况。
-
视觉设计:UI设计师需要关注界面的外观和视觉效果。他们要选择适当的颜色、字体和图标,以及设计吸引人的界面元素,以提升用户的视觉体验和品牌形象。
3.2.2 UX的关注点
UX(用户体验)主要关注的是用户在使用产品时的整体体验和满意度。在UX设计中,设计师要考虑如何使用户能够轻松、高效地完成任务,并且感到愉悦和满意。他们需要关注以下几个方面:
-
用户研究:UX设计师需要了解用户的需求、目标和行为模式。他们通过用户调研、用户测试和数据分析等方法,获取用户反馈和行为数据,以便更好地理解用户的期望和需求。
-
信息架构:UX设计师需要设计清晰的信息架构,以便用户能够轻松找到需要的信息和功能。他们要考虑如何组织和呈现信息,以及如何设计导航和搜索功能,以提供良好的用户体验。
-
交互设计:UX设计师需要设计用户与产品之间的交互方式。他们要考虑如何设计界面元素的交互逻辑、动画效果和过渡效果,以及如何提供反馈和引导用户进行正确的操作。
3.3 UI和UX目标的区别
一个重要的UI和UX的区别是UI和UX的设计目标不同。
UI设计的目标是创造出一种让用户在使用产品时感到自然且无需太多思考的界面。这意味着所有的按钮、滑块和菜单都应该在预期的地方,并且操作应该直观明了。如果用户需要在网站上找不到他们需要的功能或信息,那么UI设计就可能存在问题。为了设计出能够提供高效且愉悦的使用体验的界面,UI设计师必须深入了解他们的受众,并通过测试和反馈不断调整他们的设计。他们必须考虑使用产品的人可能拥有不同程度的技术知识,并且他们可能在不同设备上使用该产品。这就需要他们以一种可以适应各种场景的方式来构建界面。
UX设计的目标则是创造出一种既满足用户需求又让用户感到愉悦的体验。UX设计师希望了解用户如何与产品进行交互,以及他们在使用产品时的感觉。而且,他们还想知道产品是否满足了用户的需求。为了做到这一点,他们需要进行大量的用户研究,包括访谈、调查和用户测试。他们需要理解用户的需求,挑战和目标,以及他们在使用产品时可能会遇到的障碍。UX设计师会运用一种叫做“用户旅程图”的工具来追踪用户在使用产品过程中的所有交互和体验。
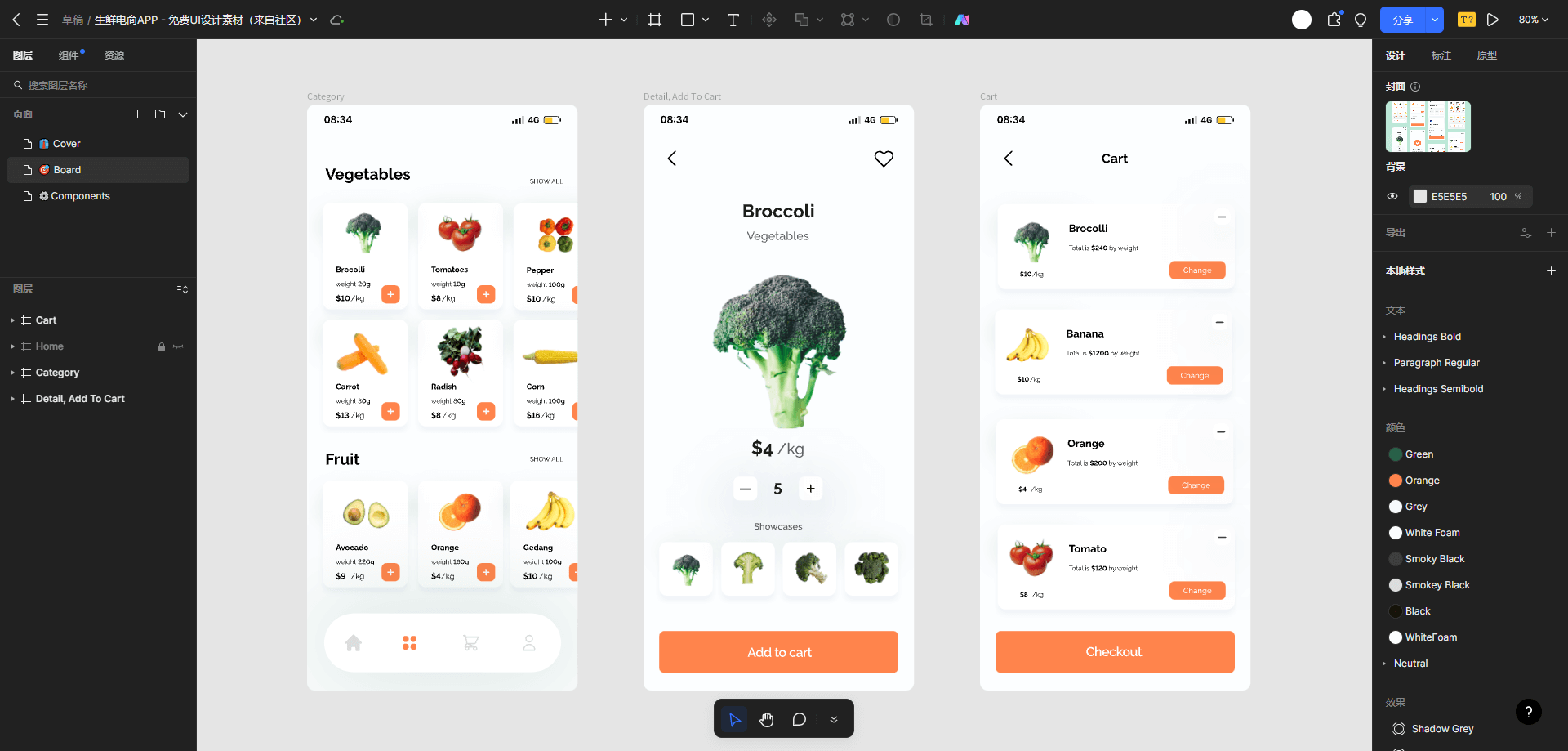
🖐举个例子:以下面这个电商APP购物车页面设计的例子说明UI和UX在设计目标上的区别。UX的目标可能是提高用户的购物体验,使用户更容易找到和购买他们想要的商品。而UI的目标可能是创造一个让用户在使用产品时感到自然且无需太多思考的界面,解决用户在购物车页面遇到的问题,例如用户难以找到添加商品到购物车的按钮,或者购物车页面加载速度过慢导致用户流失。虽然UI和UX设计的目标不同,但只有当UI和UX二者的目标都实现,才能为用户提供优质的产品。

4. 免费的UI/UX设计工具
Pixso是一个强大而独特的图形编辑和设计工具,专门为现代化的UI和UX设计师打造。它采用云端技术,可以在浏览器中运行,这使得设计师可以随时随地地访问他们的项目,而不受地点和设备的限制。

Pixso的突出优势
-
无缝协作:Pixso的协作功能是其最独特的优势之一。在Pixso中,你可以共享你的文件,邀请你的团队成员实时协作,每个成员都可以在同一个画布上同时进行编辑或评论。此外,你还可以,根据他们的角色调整访问权限。
-
云端技术:使用Pixso,无论你在何处,都可以方便地访问和编辑你的UI和UX设计。更重要的是,所有更改都会立即保存和同步。
-
全面的设计工具:Pixso提供包括矢量图形工具、蒙版工具在内的海量设计工具,帮助用户轻松快捷创建高保真设计,无惧一切UI和UX设计任务。
-
强大的版本控制:无需担心失去任何重要的设计更改,因为Pixso有一个非常详细的历史记录功能,可以随时查看或回滚到任何版本。
-
丰富设计素材资源:Pixso内置的资源社区含有海量UI和UX设计素材资源,并且全部资源都支持一键免费复制编辑使用,助力高效设计,👉点击进入Pixso资源社区。
如何免费使用Pixso
使用Pixso,你只需注册一个帐户并登录,就可以通过创建新的项目或者从模板开始来设计你的第一个UI和UX设计。在Pixso中,你会找到一系列的工具和功能来创建和编辑图形、文本、颜色等等,👉 点击注册账号,免费使用Pixso。

💡Pixso 个人用户完全免费,并且内置的所有功能都可以免费使用,同时可以享受到多项权益:无限文件数量、无协作者人数限制、无限云存储空间、3000+ 免费设计资源任你用等,满足个人和小型团队在线协作需求,免费享丰富设计资源和高效协作体验,
总的来说,虽然ui和ux的区别很多,但他们在设计中却相辅相成,无法割舍。只有优秀的UI和UX才能创造出能够满足用户需求并令用户沉迷的产品。而要实现这一点,我们需要不断学习和实践,深入理解用户,设计出最符合他们需求和期待的产品。