UX设计本质上,是对用户的需求的洞察和反馈,所以UX设计师们也需要针对性地在心理学领域有所了解。在本文中,Pixso将从心理学的角度,与大家分享格式塔接近原则在UX设计中有哪些特点,起到什么效用。
什么是格式塔原理接近原则
首先,格式塔原理是指,每当人们看到由多个设计元素组成的复杂物体时,都会使用有意识或潜意识的方法,通过将这几个部分排列成一个完整的有组织的系统来理解图像。
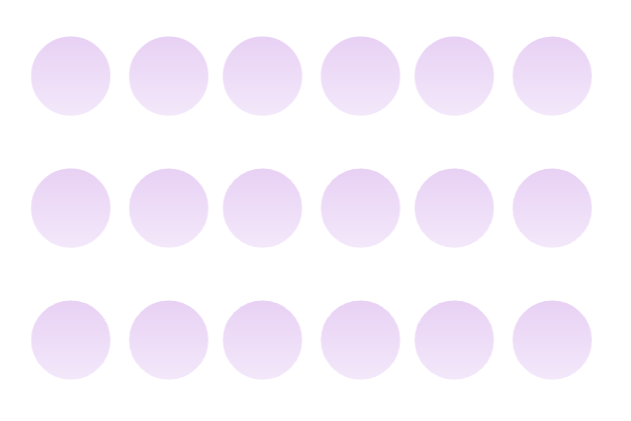
而格式塔原理中的接近原则,就是当我们看到各种各样的物体时,通常会将彼此靠近的元素组织为一个组,元素与元素之间距离越近的会被组织在一起,而那些距离相对较远的则自动划分在组外。如下图中,横向距离小于纵向距离的时候我们的潜意识会将18个圆分为3行每行6个。

人类的感知是这样的,它倾向于将彼此靠近的物体视为相关的物体,而这种趋势对事物的设计方式也产生了影响。研究表明,与颜色或形状相比,接近是组织事物的一个更具影响力的因素。即使彼此靠近的物体的特征、形状和颜色不同,人们也会本能地感知到所述情况下的物体彼此相关。
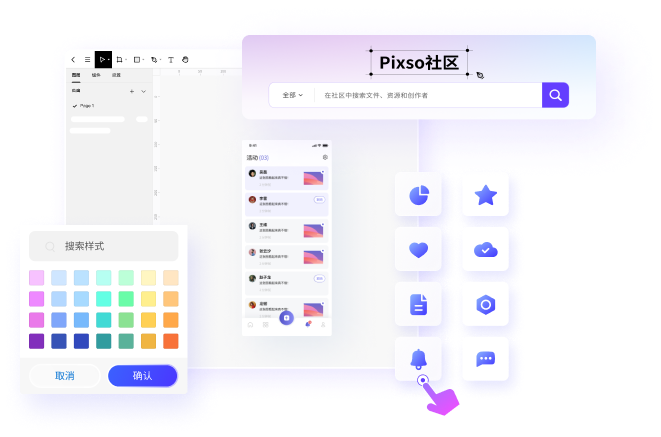
在网站或应用程序中,存在不同形状和颜色的不同视觉元素,这种接近原则可以帮助感知组织中的设计人员,使其更易于扫描并易于被用户感知,在Pixso原型设计解决方案的分享界面,这一组图标即使采用不同的图像和颜色,但我们仍然可以通过接近排列来感知到它们的相关性。

接近原则在当今时代尤其有用,因为人类大脑在转到其他应用程序和网站之前,通常只花几秒钟的时间扫描他们要寻找的内容。如果网站不是以强调视觉感知的方式设计的,那么可能会流失用户。
格式塔原则的特点
格式塔原则的排版和复制
接近感应原理真正有效的最重要的方面之一是用户界面中的内容。用户在扫描文本时通常不会遵循线性模式。他们可能会首先阅读更明显的文本块,如标题、副标题、突出显示的文本或关键字。如果他们觉得这些文本有意思,他们就会继续阅读更详细的细节。这就是为什么安排文本时要牢记快速的视觉感知和美学外观的原因。
负空间在这里也起着至关重要的作用。任何一段视觉图像,如果加载了太多的文字,都会变得霸道而累赘。图形地面原则指出,视觉需要透气的空间,以便它可以吸收和处理所提供的信息。如果没有任何负空间,设计将变得太多,用户可能会失去兴趣。空白还有助于在需要时组织或分组不同的设计元素。
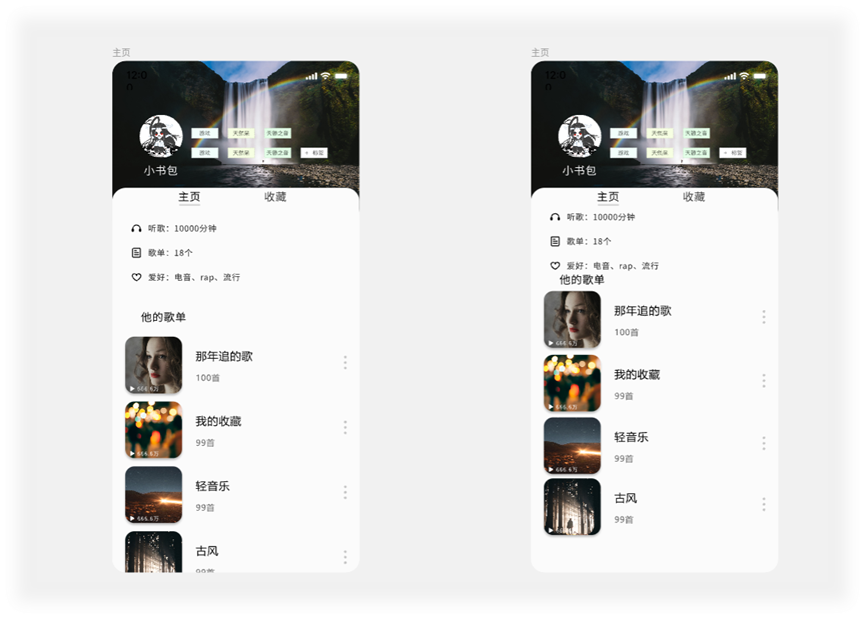
例如下图中来自Pixso资源社区的听歌房APP界面案例,左边的留白带来的呼吸感,显然会让它比右边更适宜用户阅读。

此原则可以通过将文本分隔成段落块来应用于文本。它们可以是小段落,也可以是大段落,其中一个想法构成了一个段落,依此类推。将内容分成段落可以帮助他们知道彼此靠近的行属于一个有组织的想法。它还为读者提供了急需的休息时间,并有助于更有条理的阅读模式。如果没有段落中断,一大块文本将对读者完全没有吸引力。
格式塔原则指出,这些段落还可以伴有相应的图像,以使读者对分组有更清晰的认识。根据格式塔理论,文本所描述的图像可以放在其中,以便用户有一个参考点来更好地理解事物。这种分组在菜单和目录等长列表中效果很好。
格式塔原则的内容块和控制
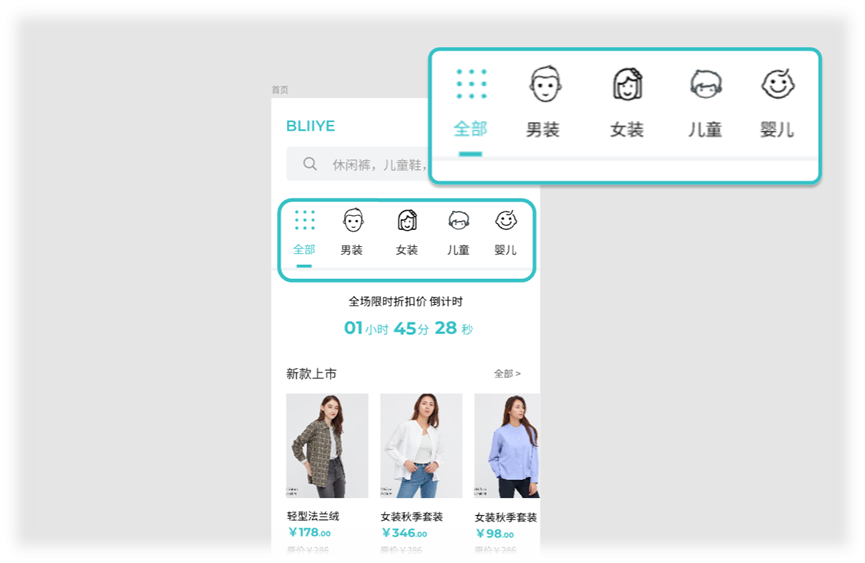
在布局中组织各种内容块是在用户界面中实现接近原则的另一个非常有效的实现。文本块可以使用接近原则的方式排列,让它们看起来彼此相关。这种组织可用于所有形式的数字通信,包括网站和应用程序。例如,显示不同产品的电子商务网站可以将有关产品的最大信息分组为一个块,让用户更便捷地查找它。

这可能包括产品的颜色、尺寸、价格、可用性。一旦提供了基本信息,就可以在其下方提供更详细的信息块,以便可以有效地分离这两个不同但相应的信息片段。
根据格式塔理论,对内容块进行分组和分离会使整体内容更有条理,更易于阅读。不仅如此,它还可以轻松快速扫描提供的所有信息。这在当今快节奏的数字世界中非常重要,因为注意力持续时间正在缩小,用户在一个网站上花费大约3秒钟,然后如果它加载不快或者界面太混乱,他们就会移动到另一个网站。
使用接近原则的重要性
在当今的数字世界,任何加载时间超过几秒钟的网站都显得太慢。同样,如果网站或应用程序不提供简单的导航或可扫描设计,则必然会产生很高的用户流失率,这意味着越来越多的用户在没有完成操作的情况下离开网站。用户总是希望立即找到他访问的网站或应用程序的信息。
这就是接近原则发挥作用的地方,通过实现此原则,开发人员和设计人员可以创建易于查找和阅读的内容。将相关或看似相关的项目组合在一起的概念有助于将重要的副本和内容放在一起,这样不仅可以轻松找到它,而且可以在一个地方提供所有重要信息。这改善了用户交互,因此网站享有更好的保留率。