什么是用户界面设计
用户界面(UI)设计是设计人员用于在软件或计算机化设备中构建界面,专注于外观或风格的设计。设计师的目标是创建使用户易于使用和愉悦的界面。用户界面是用户与设计交互的接入点。它们有三种格式:
图形用户界面 (GUI) - 用户与数字控制面板上的可视表示进行交互。计算机的桌面是一个 GUI。
语音控制界面 (VUI) - 用户通过语音与这些界面进行交互。大多数智能助手,例如iPhone上的Siri和亚马逊设备上的Alexa。
基于手势的界面 - 用户通过身体运动与 3D 设计空间互动:例如,在虚拟现实 (VR) 游戏中。
启动用户界面设计之前的策略思考
想要设计出更好的用户界面设计,以下这些重点是你必须要思考的:
-
界面设计的可用性
首先是用户操作的简易性,用户并不关心你的设计,他们只想以最少的力气轻松完成目标。因此,你的设计应该是"隐形的",用户不应该专注于它,而应该专注于完成任务。
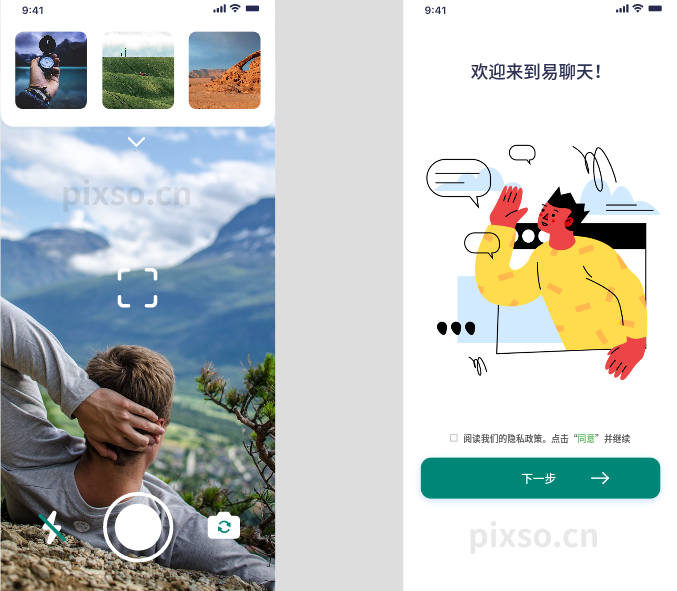
如下图,该APP的界面设计来自于Pixso社区资源中,极好地展现了简约界面设计的魅力,它让用户的操作变得更加简单,不需要用户花费多余的力气,就能轻易跟随指引操作,而这样的资源在Pixso的资源库中还有很多,甚至可直接一键商用。

-
UI也应该具有趣味和审美
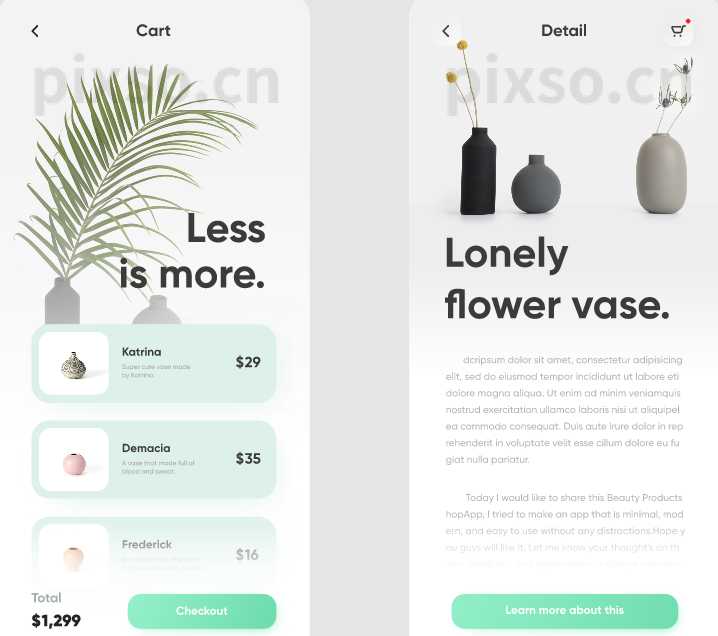
当你的设计预测到用户的需求时,他们可以享受更加个性化和身临其境的体验,取悦他们,他们才会继续回来。在适当的情况下,可以通过添加游戏化元素来让设计更有趣。下图的APP界面中,既满足了用户的阅读舒适性和美观,又保持了操作的简易。
-
UI应传达品牌价值并加强用户的信任
好的设计是情感设计,让用户将良好的感觉在各个层面与品牌联系起来并保持愉快,是UI的魅力。
如何制作出色的 UI
-
使按钮和其他常见元素以用户熟悉的方式执行(包括诸如捏合缩放之类的响应),以便用户可以无意识地在任何地方使用它们,形式应遵循功能。
-
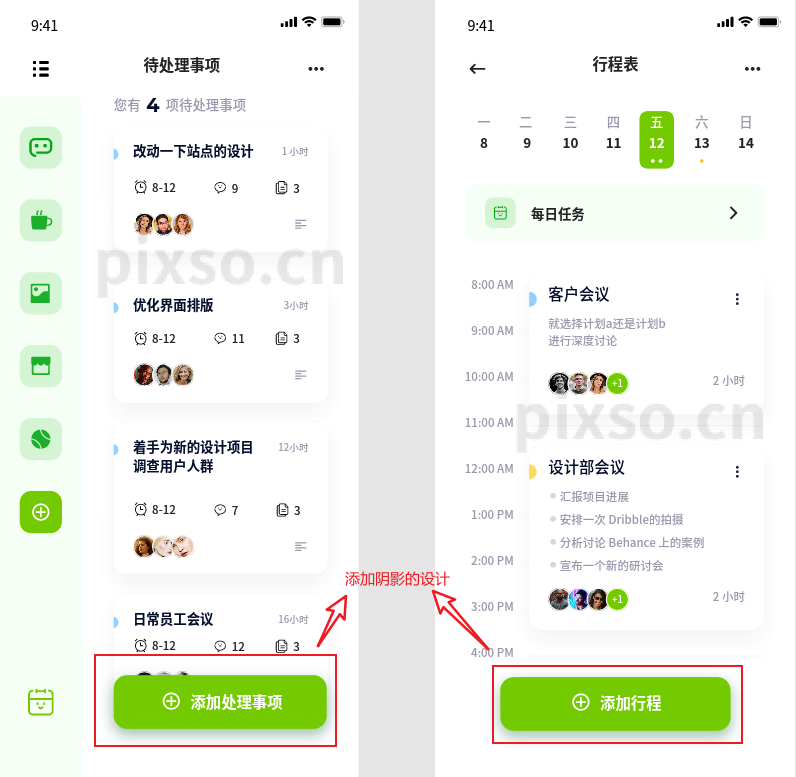
保持高可发现性。清晰地标记图标并包括明确指示的提示,如下面来自Pixso资源社区的APP界面设计图例,按钮的阴影让最主要层次的任务变得指示明确且突出。

-
保持界面简单(仅包含有助于服务于用户目的的元素)并创造"隐形"的感觉。
-
尊重用户的眼睛和对布局的关注。关注层次结构和可读性。比如使用正确的对齐方式。 通常选择边(在中心上方)对齐。也可以使用以下方法引起对关键功能的关注:颜色、亮度和对比度;避免过多地包含颜色或按钮;通过字体大小、粗体字/加权、斜体、大写字母和字母间距排列的文本;用户应该通过扫描来获取含义。
-
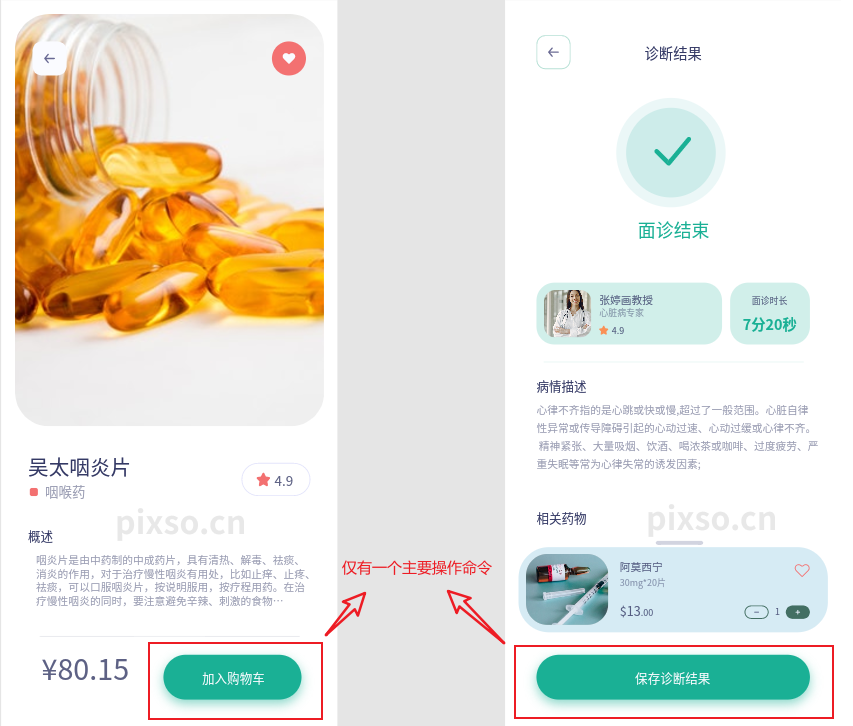
尽量减少执行任务的操作次数,但专注于每页一个主要功能。通过指示首选操作来指导用户。通过使用渐进式披露来简化复杂的任务,如下图的问诊APP界面,既保持了简介美观的界面设计,同时又简化了操作流程。如果新手UI设计师对如何简化操作存在疑惑,也可以在Pixso这款设计工具中,获得海量的资源案例,从而得到更多设计指导及灵感。

-
将控件放在用户要控制的对象附近。例如,用于提交表单的按钮应位于表单附近。
-
通过反馈让用户了解系统响应/操作。
-
使用适当的 UI 设计模式来帮助指导用户并减轻负担(例如,预填充表单)。请注意使用深色图案,其中包括难以看到的预填充选择加入/选择退出复选框以及将项目偷偷放入用户的购物车。
-
保持品牌一致性。
-
始终提供用户可以自然推断的后续步骤。
阅读完上文后,也许你也迫不及待想要尝试完成一个用户界面的设计了,此刻可以从一款易上手的设计工具开始,Pixso以下三点可以帮助你快速入门用户界面设计。
一体化解决UI/UX协作——功能强大的Pixso将为你提供给一体化UI/UX设计,融合交互+视觉的能力,解锁全新水平的在线设计协作。
设计体系——内置阿里Ant design、腾讯TDdesign、饿了么、美团等互联网大厂标准UI设计体系,直接拖拽使用任意组件。
设计模板——海量模板资源,都非常适合上手尝试,既节省了低效的重复劳动时间,又可以为设计师提供更多资源和灵感。