用户界面设计在打造一个既美观又易用的产品界面过程中起着至关重要的作用。无论是网站、APP,还是软件系统,优秀的UI设计不仅能提升用户体验,还能增强品牌识别度。本文将带你深入了解用户界面设计的核心概念、设计流程及关键要点,帮助你快速掌握UI用户界面设计的精髓!
1. 用户界面设计是什么
用户界面设计即UI设计(User Interface Design), 是指为软件、网站或应用程序创建直观、美观且易于交互的界面,目的是提升用户体验,使用户能够高效、愉悦地使用产品。
其核心目标是让用户在操作过程中熟悉产品功能,降低认知成本,使功能实现与用户心理预期高度匹配。
UI用户界面设计通常与用户体验设计(UX设计)密切相关,UI关注界面的视觉呈现,而UX则侧重于整体使用体验,两者共同决定了产品的可用性和吸引力。
结合,为用户与数字产品(比如APP、网站、软件)搭建高效沟通桥梁的设计过程。
2. 用户界面设计的核心要素
UI用户界面设计的核心要素是指视觉设计、交互设计、信息架构三大维度,它们共同构成用户与产品的 “对话语言”,缺一不可。其重要性在于影响用户体验,比如视觉设计混乱、交互逻辑反直觉、信息冗长导致用户弃用产品。了解其重要性后,接下来我们通过视觉设计、交互设计、信息架构三大维度了解UI设计的核心要素。
(1)视觉设计
视觉设计通过色彩心理与排版、图标简化、交互动效,提升界面吸引力与操作反馈。例如,色彩设计能通过颜色传达品牌效果(蓝色代表专业、红色刺激行动),并且合理排版引导用户注意力焦点。简洁的图标能降低用户认知成本(如购物车图标直观传达功能)。交互动效能提升操作反馈(如按钮点击时的缩放效果),阴影、圆角等细节则能赋予界面层次感。
(2)交互设计
交互设计通过符合用户习惯的操作逻辑和交互一致性的设计,降低用户学习成本。例如,在操作逻辑设计中,返回按钮常位于左上角,从而避免反直觉操作导致用户流失。在统一交互模式中,iOS的滑动返回能减少学习成本。
(3)信息架构
信息架构通过层级分类和可视化呈现,缩短用户目标路径,简化复杂数据理解。例如,清晰的信息分类(如电商 APP 的 “首页 - 分类 - 商品详情”)能缩短用户目标路径。通过图表、进度条等可视化的数据,帮助用户快速获取关键信息。
3. 用户界面设计的工作流程
UI用户界面设计的工作流程通常包含需求分析与目标定义、原型设计与交互验证、视觉设计与品牌统一、设计规范与交付开发、上线测试与持续优化五大核心阶段,每个阶段环环相扣,旨在确保设计方案既符合用户需求,又具备可落地性。 遵循工作流程能避免返工,且设计师与开发者使用同一套规范流程,可让团队协作更顺畅。那么,让我们一起深入用户UI界面设计的工作流程吧!
Step1:需求分析与目标定义
UI用户界面设计的完整流程始于需求分析与目标定义,通过用户调研、竞品分析明确用户痛点与产品目标(如提升操作效率)。
- 用户调研:通过问卷、访谈、行为数据分析等方式,挖掘用户痛点与使用场景(例如:用户在电商 APP 中频繁放弃支付的原因可能是流程复杂)。
- 竞品分析:拆解同类产品的设计策略,提炼可借鉴的亮点与需规避的问题(例如:对比抖音与快手的界面布局差异)。
- 确定设计目标:明确 UI 设计需解决的核心问题(如 “提升老年用户使用智能设备的操作效率”),并与产品经理、开发团队对齐需求。
Step2:原型设计与交互验证
原型设计与交互验证阶段则通过原型交互模拟用户路径,结合测试反馈优化交互逻辑。
- 线框图绘制:用低保真原型(如 Balsamiq)搭建界面框架,规划信息层级与用户路径(例如:确定短视频 APP 的 “点赞 - 评论 - 分享” 操作流程)。
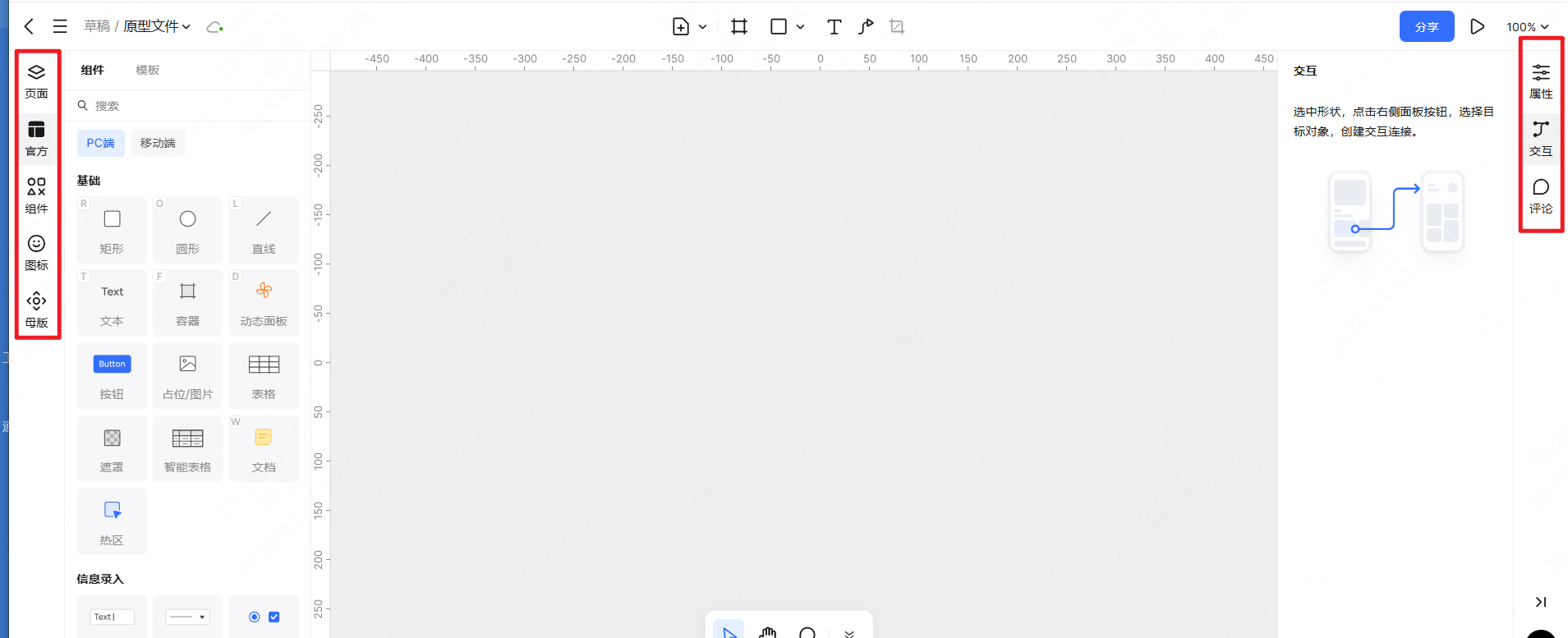
- 交互逻辑设计:定义按钮响应、页面跳转规则,可通过右侧交互添加原型设置,模拟真实操作体验。
- 用户测试与迭代:邀请目标用户试用原型,收集反馈并优化设计(例如:发现用户找不到返回按钮时,调整其位置至左上角)。
Step3:视觉设计与品牌统一
视觉设计与品牌统一聚焦色彩、图标、动效等细节,确保风格与品牌调性一致。
- 风格定义:根据品牌调性确定视觉风格(如支付宝的蓝色系体现安全可靠,小红书的粉色系传递生活美学)。
- 高保真设计:使用 Figma 或 Sketch 细化界面细节,包括色彩搭配、字体选择、图标设计等,确保像素级精准。
- 动效设计:通过 AE 或 Principle 添加微交互(如加载动画、下拉刷新效果),增强操作反馈与沉浸感。
Step4:设计规范与交付开发
设计规范与交付开发需输出组件库、标注文档,保障多端一致性并降低开发成本。
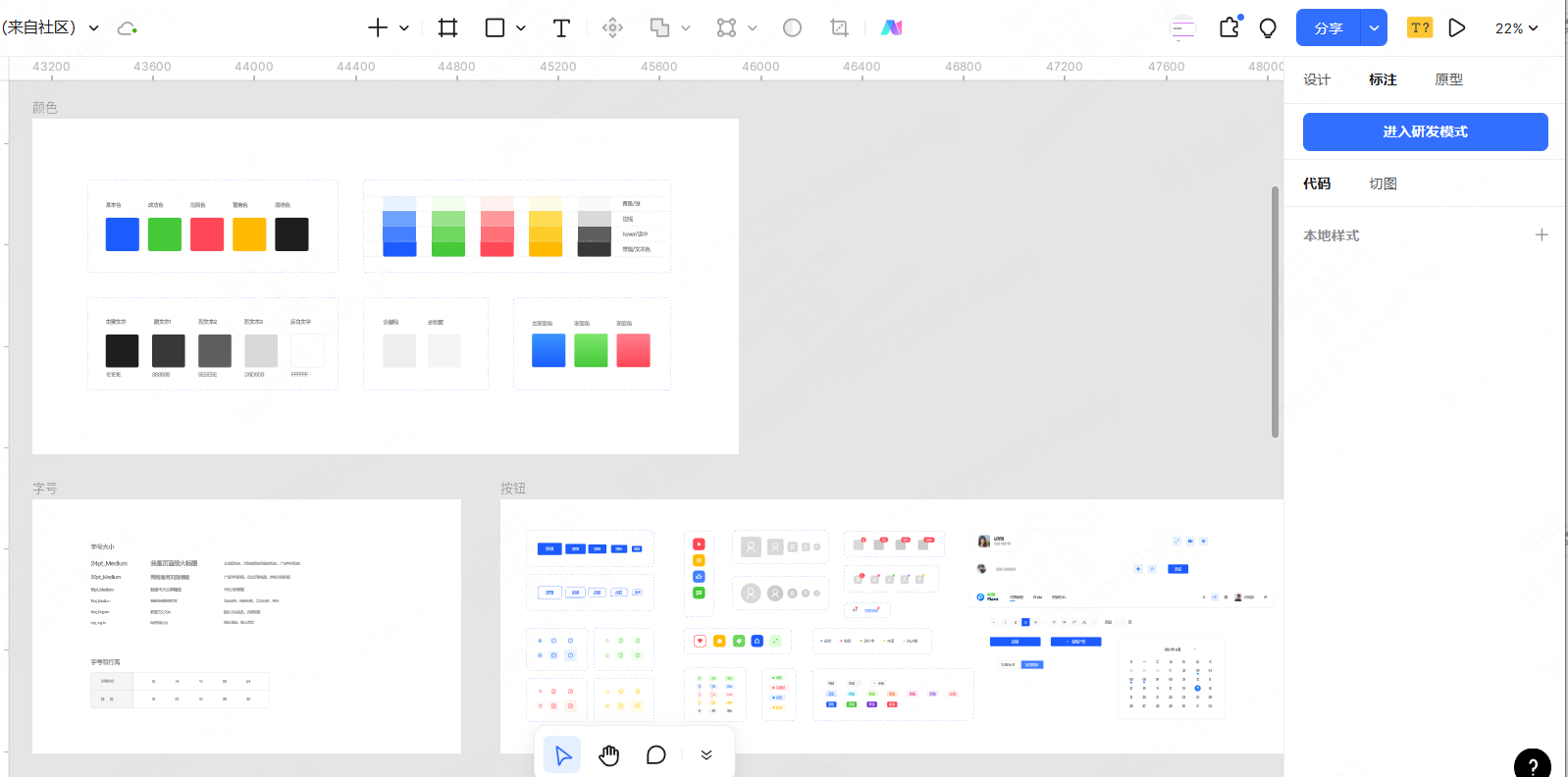
- 输出设计系统:制定组件库、色彩代码、字体规则等规范文档(例如:按钮尺寸、间距单位统一为 8 的倍数),确保多端一致性。
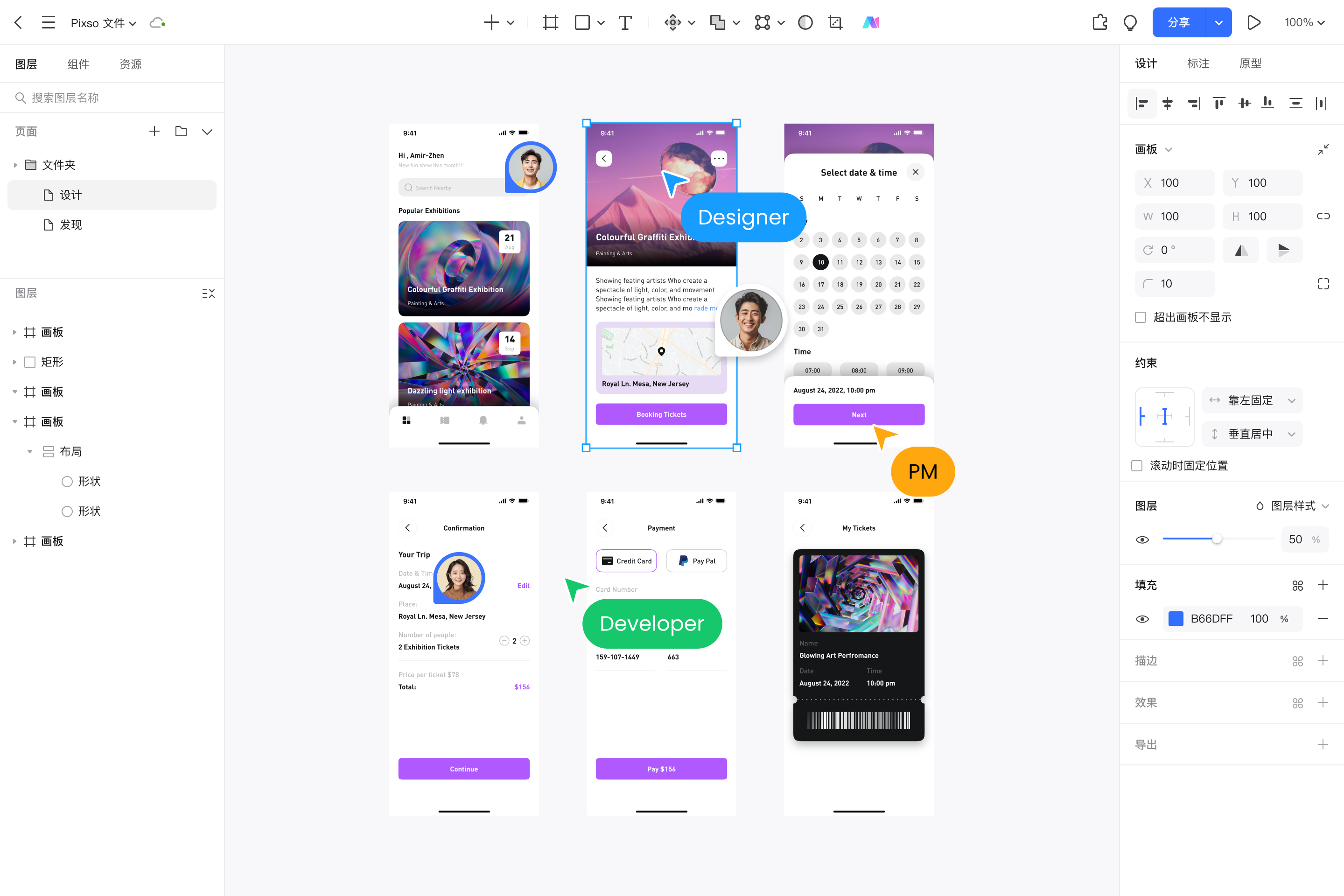
- 标注与切图:使用插件(如 标注测距)为开发团队提供精确的尺寸标注、色值代码与素材切图,降低沟通成本。
- 协作与适配:跟进开发过程,解决界面适配问题(如不同屏幕尺寸的布局调整),确保设计效果还原度。
Step5:上线测试与持续优化
上线测试与持续优化通过数据监测和用户反馈迭代设计(如简化导航层级),形成 “用户需求→设计验证→体验优化” 的闭环。
- 数据监测:通过热图工具分析用户行为,验证设计效果(例如:按钮点击率是否提升)。
- 用户反馈收集:结合应用商店评论、客服反馈,识别界面痛点(如老年用户误触广告)。
- 版本迭代:基于数据与反馈优化设计,形成 “设计 - 测试 - 迭代” 的闭环(例如:将高频功能入口从三级菜单移至首页)。
4. 用户界面设计用什么软件
对于企业和设计团队来说,好的UI用户界面设计软件,能够帮助其突破组织与制度的局限性。这里将给大家推荐3款常用的用户UI界面设计软件,助力大家更好地更好地完成设计工作。
(1)Pixso
Pixso作为国产在线协作UI用户界面设计平台,集原型设计、视觉设计与交付于一体,特别适合团队协作场景。其云端实时同步功能支持多人同时编辑,避免版本混乱,且内置组件库与变体功能,可快速复用设计元素并一键更新,大幅提升设计效率。此外,免费使用策略和支持多种格式文件的导入降低了学习与迁移成本,非常适合个人、中小团队和企业及远程办公场景。
(2)Adobe XD
Adobe XD作为一体化设计工具,其矢量绘图、高保真原型与无缝协作功能精准适配UI设计需求。Adobe XD免费基础版与团队云同步功能进一步降低使用门槛,是专业设计师实现从设计图到可交互原型的优选工具。
(3)Sketch
Sketch作为UI设计领域的标杆工具,简洁的矢量绘图功能与丰富的插件生态(如自动标注、切图插件)可快速完成高精度界面设计。Sketch的符号化组件系统支持设计规范的统一管理,但需依赖插件实现协作功能,适合注重设计效率的独立设计师或小团队。
总之,用户UI界面设计是连接用户与数字产品的桥梁,让复杂功能变动简单可控,最终实现用户体验与商业目标的双赢。相信通过以上介绍,大家对UI用户界面设计是什么、核心要素、工作流程图等有一定的认识。Pixso作为一款自带组件变体、自动布局等UI用户界面设计工具,能一体化完成高保真产品设计。👉点击注册账号,免费使用Pixso