UI色彩搭配是设计一个成功的用户界面的关键之一。UI色彩搭配需要考虑到品牌的标志,用户的感受,和应用程序的使用场景,这样可以帮助你创造一个富有吸引力和易用的应用程序。本篇文章将分享UI色彩搭配的相关知识,有助于设计师快速搭建满足企业需求的UI色彩搭配方案。
1. UI色彩搭配方案
UI色彩搭配方案是在构图中一起使用的一组颜色。
1.1 单色
单色UI色彩搭配方案使用单一的颜色变化,可以包括色调(添加白色)、阴影(添加黑色)和色调(添加灰色)。单色的UI色彩搭配方案可以打造有凝聚力的和谐外观,可用于营造舒缓和平静的效果,或营造正式感或优雅感。
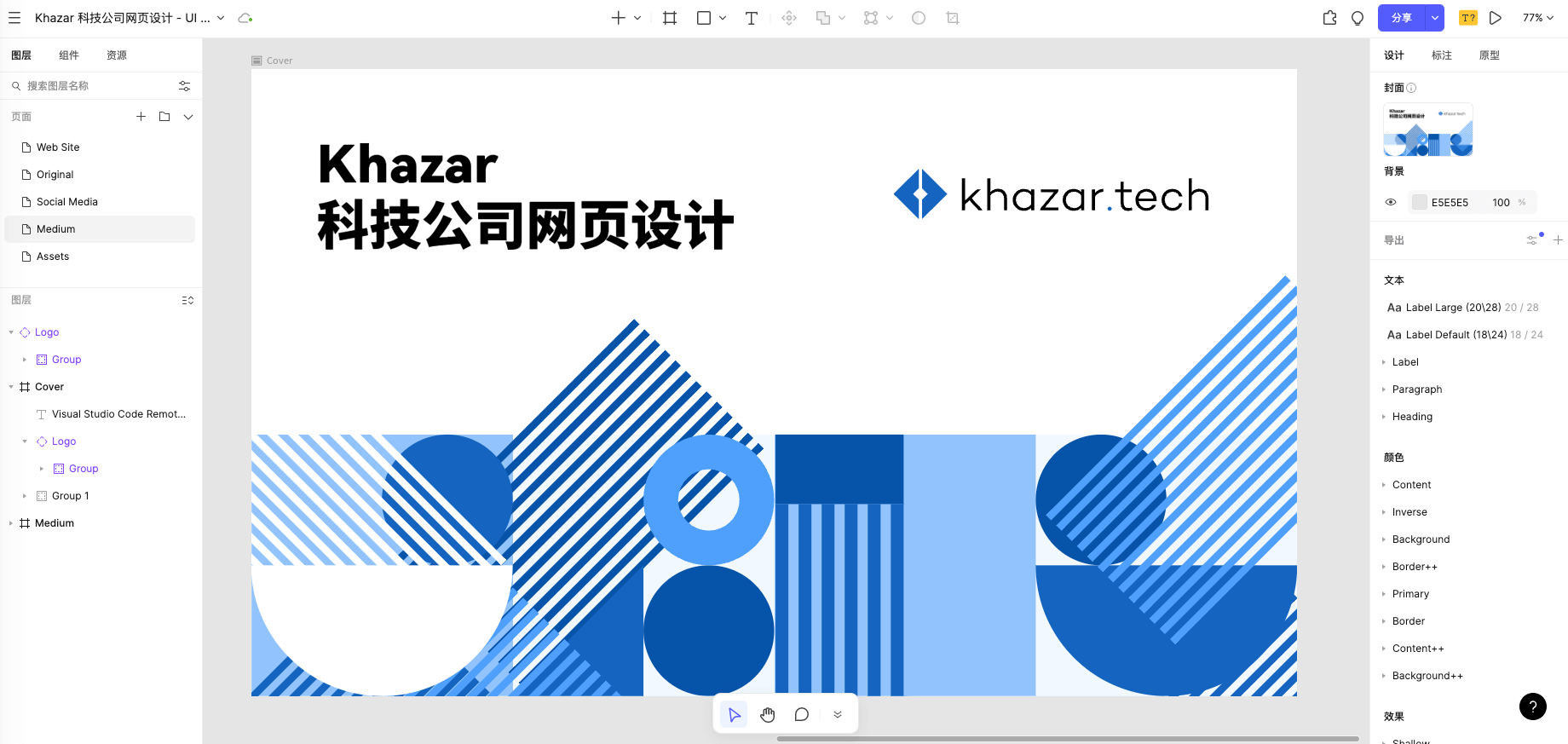
如下图Pixso资源社区的 Khazar科技公司网页设计-UI设计素材 的封面,就是用了单色的UI色彩搭配方案,营造出了一种统一感,因为所有使用的蓝色色调都密切相关并且可以很好地配合。

这里推荐一款基于矢量编辑的在新UI设计工具Pixso。在Pixso中,你可以轻松创建、组织和管理颜色调色板,同时实时预览和修改您的UI设计。以下是一些Pixso中搭建UI色彩系统的方法:
创建颜色调色板:在Pixso中,您可以创建自己的颜色调色板并将其保存为组件。通过这种方式,您可以轻松地将同一颜色应用于多个设计元素中,并在必要时进行全局更改,点击免费注册使用Pixso。

使用调色板中的颜色:在你的设计中,你可以使用Pixso的颜色选择器轻松地访问你的调色板中的颜色。你可以通过调整颜色的亮度、饱和度和透明度来微调它们。
设计颜色系统:在你的颜色调色板中,你可以使用Pixso的标签、注释和分组功能来组织你的颜色系统。你可以创建主色调、辅助色调和中性色调,并使用这些颜色来定义你的品牌色彩。
实时预览和修改:在Pixso中,可以随时预览和修改UI设计稿。你可以使用Pixso的实时共享功能与团队成员合作,并在设计过程中及时获取反馈和建议。
1.2 邻近色
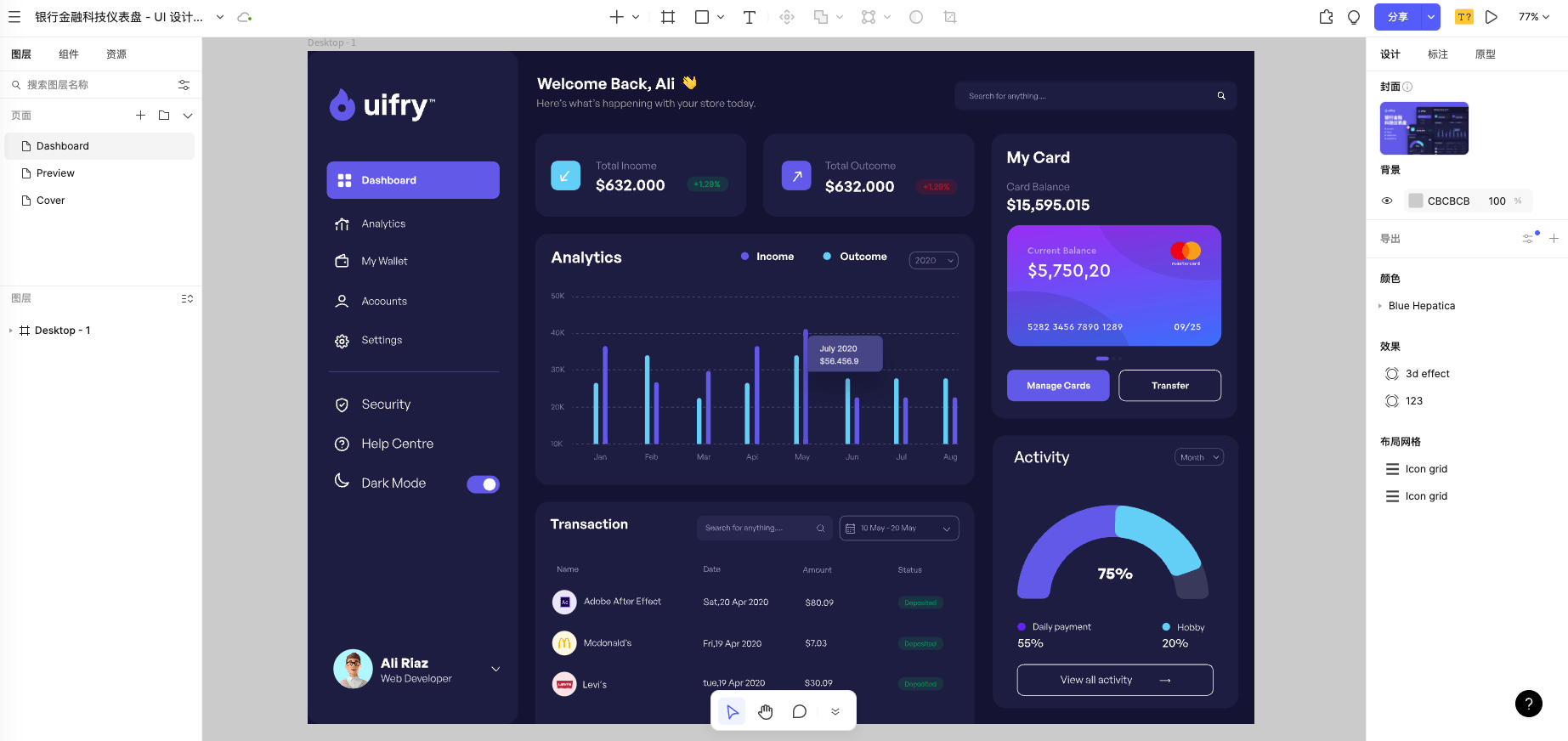
邻近的UI色彩搭配方案使用色轮上彼此相邻的颜色。例如,方案可能使用红色、橙色和黄色。邻近色的方案在自然界中很常见,可以营造出和谐悦目的外观,它们也很容易制作,因为颜色自然地搭配得很好。Pixso资源社区内置了海量优秀的UI设计模板资源,其中包含大厂UI配色系统、大厂色卡等资源可供设计师学习下载。如下图Pixso资源社区的 银行金融科技仪表盘- UI设计素材 所示,使用了蓝色和紫色的邻近色方案,整体和谐却不乏味。

1.3 互补色
互补色方案使用色轮上彼此相反的颜色,当它们一起使用时,可以形成强烈的对比并相互增强。如果你想要动态和充满活力的外观,这将是你的首选UI色彩搭配方案。但要谨慎使用,因为如果平衡不当,高对比度也可能会令人抗拒。
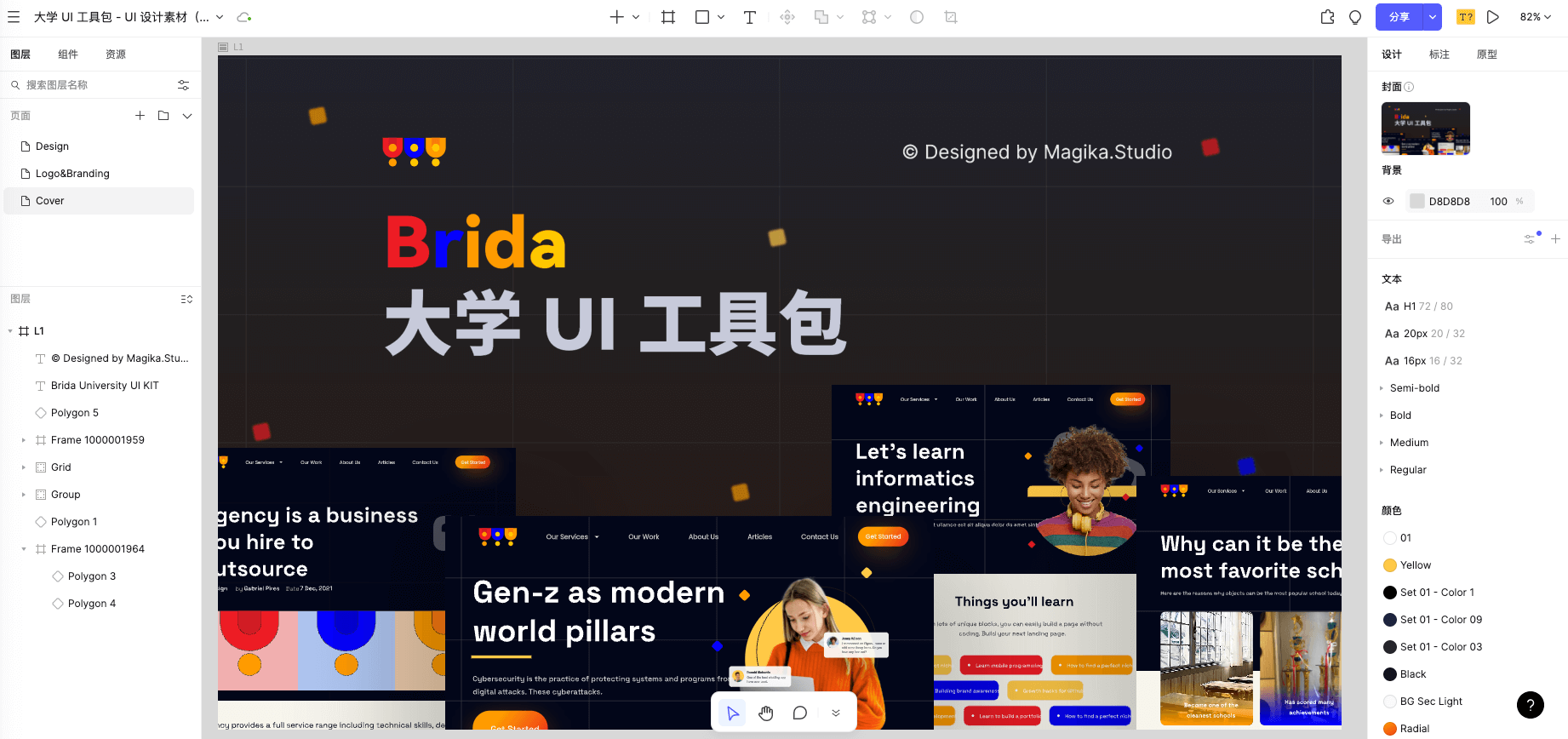
如下图是Pixso资源社区 大学UI工具包-UI设计素材 的互补色方案,整个画面显得活泼有趣,充满动感。

1.4 拆分互补
拆分互补UI色彩搭配方案实际上是互补UI色彩搭配方案的更高级形式。但是,在这种情况下,不选择与主色直接相对的颜色,而是选择互补色左侧和右侧的两种颜色。通过拆分互补,将获得更少的对比和更具凝聚力的外观。

1.5 三合一
三合一的UI色彩搭配方案使用均匀分布在色轮周围的三种颜色。连接线时它看起来像一个三角形。由于色轮中的一致距离,它们总是彼此相关,但仍然提供了足够的对比度。三合一UI色彩搭配方案通常用于在设计中营造多样性和趣味性,同时仍保持凝聚力与和谐的外观。

1.6 四色
四色UI色彩搭配方案,也称为双重互补UI色彩搭配方案,使用四种颜色排列成两个互补对。四色UI色彩搭配方案会创建丰富而复杂的调色板,因为方案中使用的颜色彼此相关,但仍提供足够的对比度以引起兴趣。将四种颜色一起使用可能有点棘手,但会营造出超酷和精致的外观!
2. UI色彩搭配技巧
遵循一些可行的颜色搭配技巧,可以改进你的设计工作并创建令人惊叹的界面!
2.1 60-30-10 规则
60-30-10 规则是色彩理论中的一套指导方针,建议任何UI色彩搭配方案都应包括以下内容:
-
60%的空间应该以主色调为主
-
30% 二次色
-
10% 强调色
当然,也有例外,但这个实用的技巧在设计圈备受欢迎。主色通常是中性色,如白色、米色或灰色,用于营造连续感和平衡感。辅助色用于创建对比和趣味,强调色用于增加视觉趣味并吸引对特定元素的注意。请记住,这是创造平衡与和谐的指南,而不是一套生硬的规则。
2.2 进行 A/B 测试
无法决定在 CTA 部分使用什么颜色?不知道哪种颜色更适合结账流程?向团队提议进行A/B测试可以找出答案!研究、迭代和验证想法是用户体验的重要组成部分,所以,如果你想改进工作的用户体验,一定要进行测试和验证!
3. 结论
简而言之,UI色彩搭配就像一种秘方,有助于将无聊的设计变成丰富多彩的视觉盛宴。UI色彩搭配的搭建是设计一个成功的用户界面的关键之一。通过了解品牌标志,确定基本颜色和辅助颜色,选择阴影和渐变,并设计UI元素,你可以创建一个吸引人的UI界面,同时与品牌保持一致。
Pixso为设计师提供了大放异彩的平台,不仅可以从各路大神的精美作品中学习UI色彩搭配技巧,还可以拖拽各种免费素材搭建自己的专属界面,点击上方注册按钮,直接免费使用Pixso吧。