下拉列表在UI设计中的应用非常广泛,它可以简化界面,帮助用户缩小选择范围,减轻用户认知负担,并防止数据输入错误。但同时,它也是饱受用户批评的重灾区。在某些情况下,下拉列表不仅存在意义不大,甚至会对用户的体验产生负面影响。本文,Pixso将与大家分享下拉列表的基本概念、应用场景以及设计技巧。
1. 什么是下拉列表
1.1 下拉列表的概念
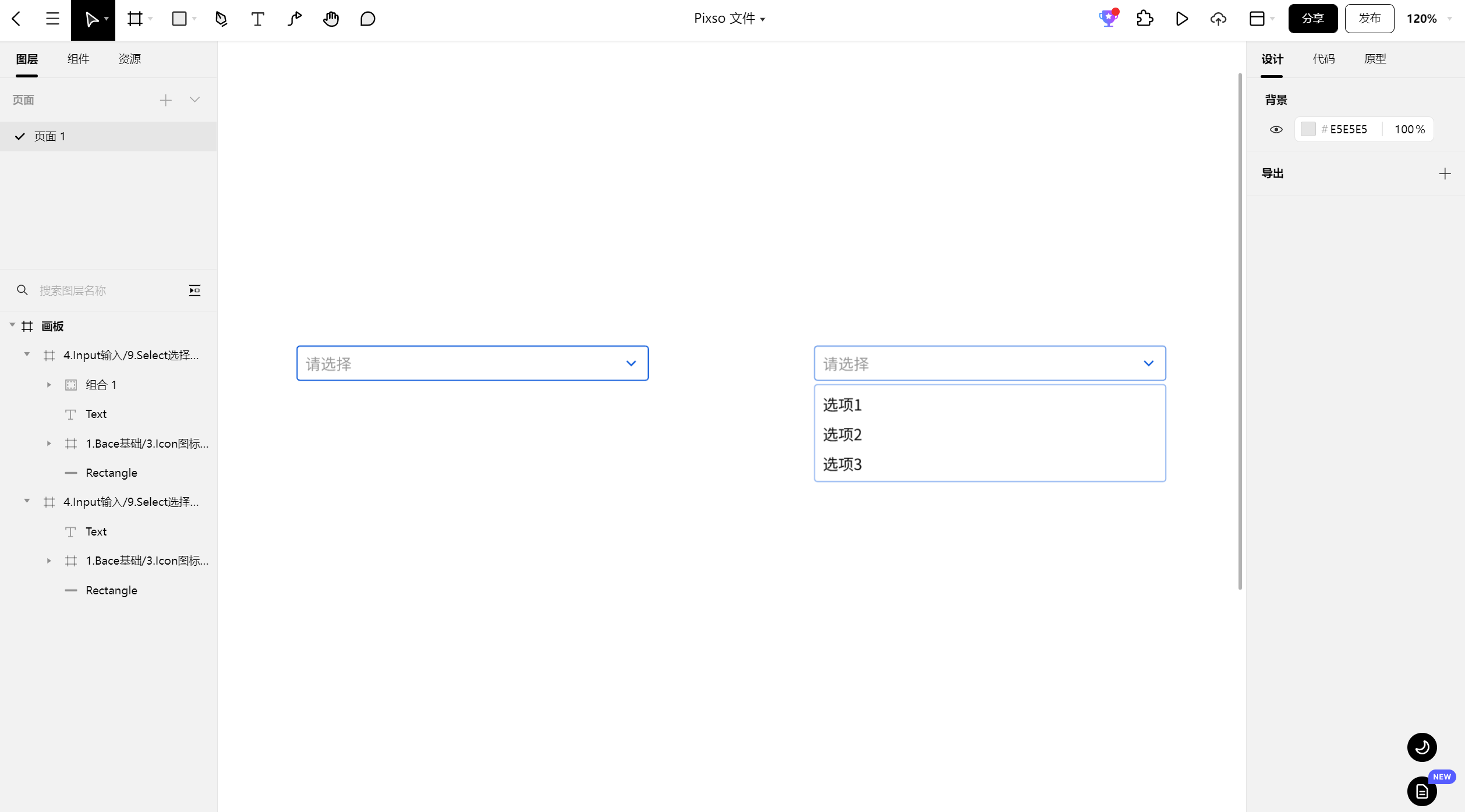
下拉列表是界面设计中的常用控件,是选单的一种表现形式,通常包含容器框、向下箭头按钮、选项列表和标签四个部分,它可以用下拉的形式展示多个内容标签,用户能从预定的列表中选择一项或多项,选项过多时,下拉列表可能会滚动。下拉列表中选定的选项或默认值在容器框中将保持可见,而其他选项仅在单击向下箭头时才会出现,选择完成或单击下拉列表外部的任意一处可将其他选项关闭。

1.2 常见的下拉列表有哪些
在真正地了解下拉列表之前,我们必须先分清楚下拉列表和下拉菜单的区别。这两者从外观上看起来非常相似:它们旁边都有下拉箭头,点击以后都会出现更多内容可以选择。确实,在最初二者是可以互换使用的。但随着时间的推移,下拉列表和下拉菜单在功能上出现了区别:现在下拉菜单经常会结合CSS被使用在导航菜单和命令菜单上,可以实现当鼠标移动到菜单标签时出现下拉框的效果,用于为用户提供新的页面链接或执行某个命令操作。
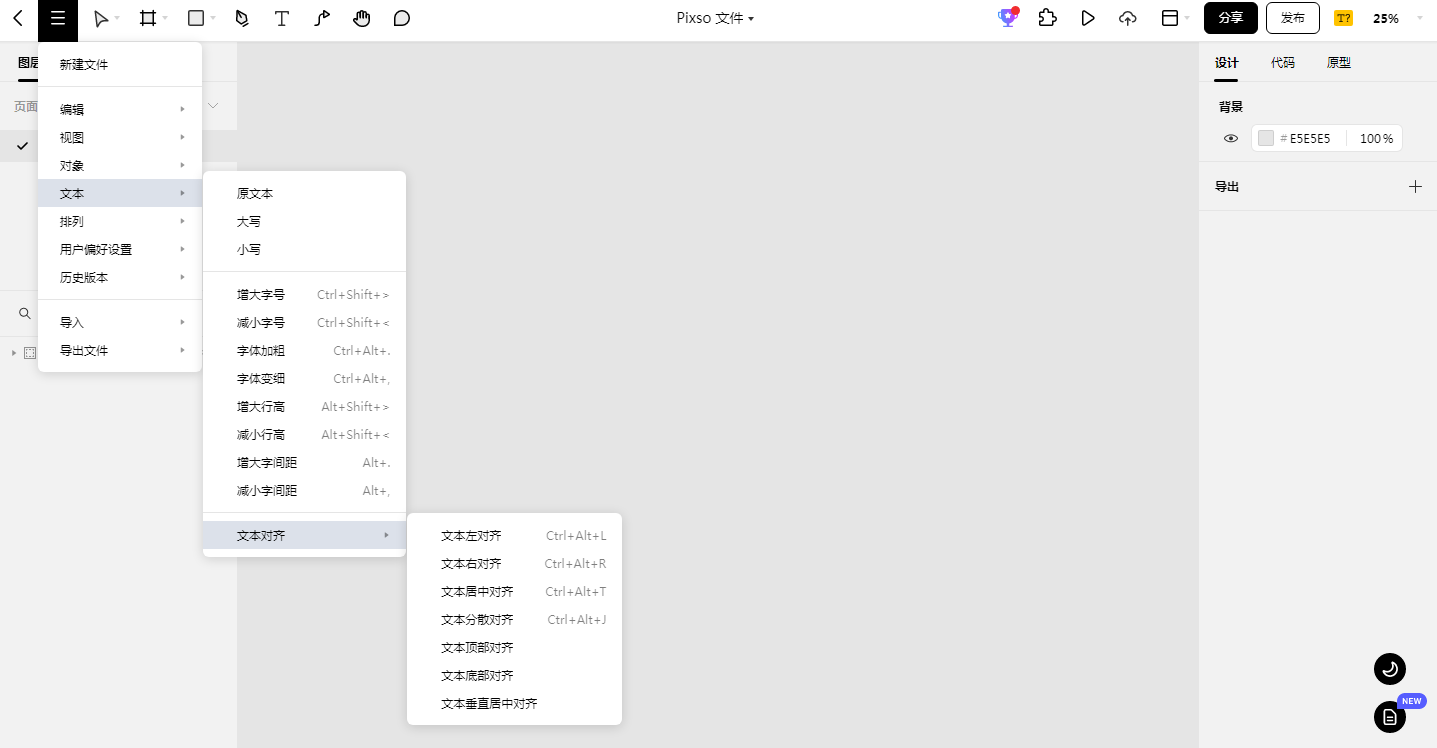
 Pixso工具台的菜单栏是一个下拉菜单,展开后可以让用户获得更多对界面的选择权。
Pixso工具台的菜单栏是一个下拉菜单,展开后可以让用户获得更多对界面的选择权。
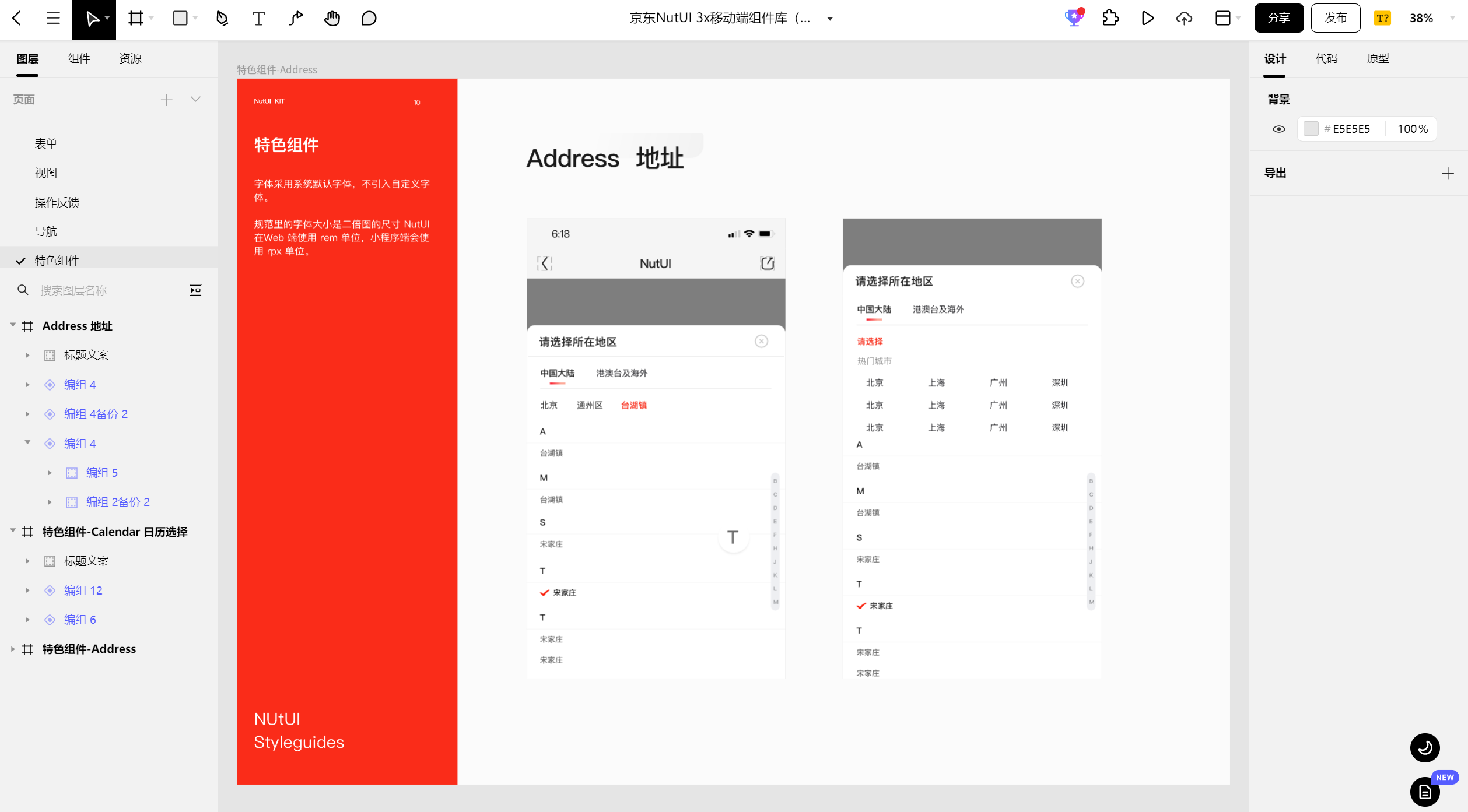
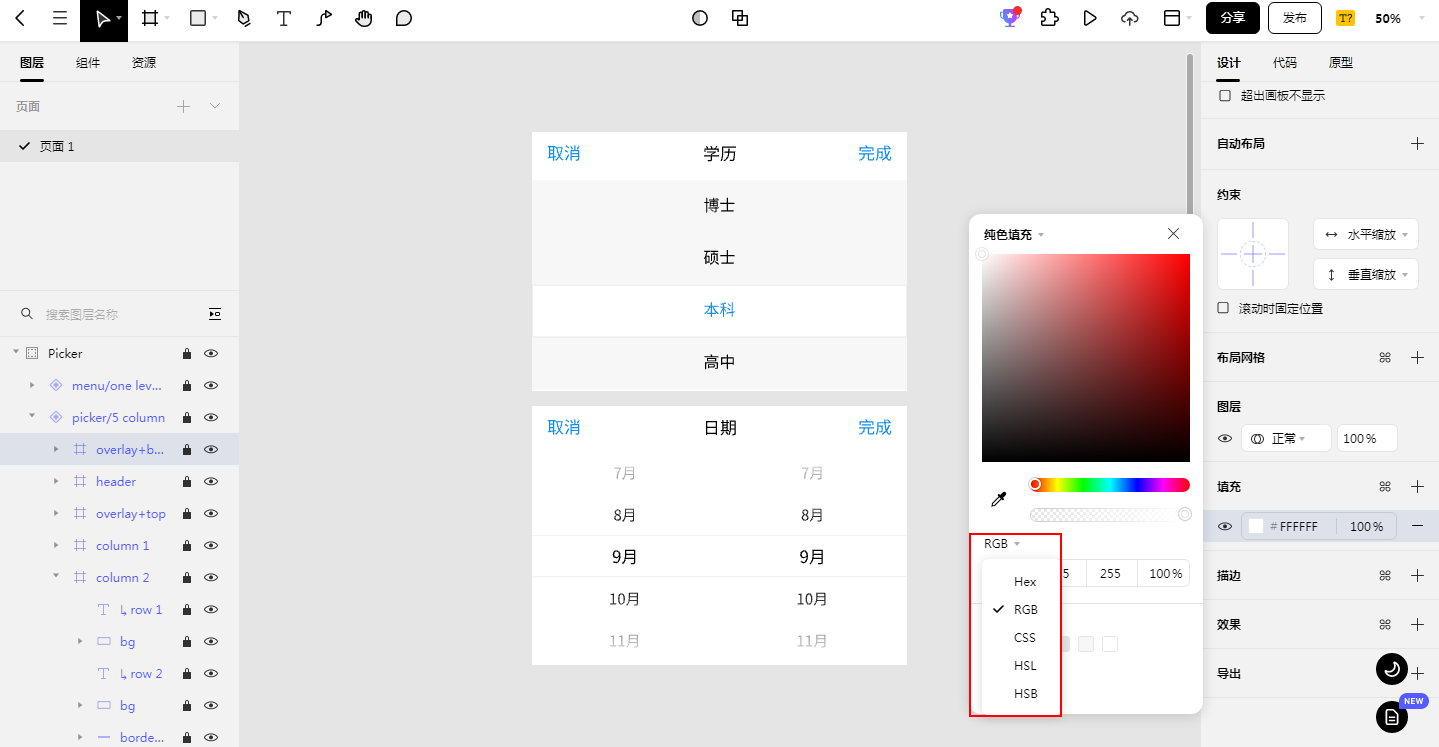
而下拉列表则更多地使用在表单填充和属性选择上,一般地,根据选择类型可以将下拉列表分为标准形态、自动提示形态、自动补充形态、附带搜索框形态和特别提醒形态五种形态。
- 下拉列表——表单填充
表单填充是最常见的下拉列表形式之一,好处是方便用户从许多不同的选项中进行选择,帮助用户缩小选择范围,减轻用户认知负担,并防止数据输入错误,常用于资料填写、问卷调查、订票信息等。

- 下拉列表——属性选择
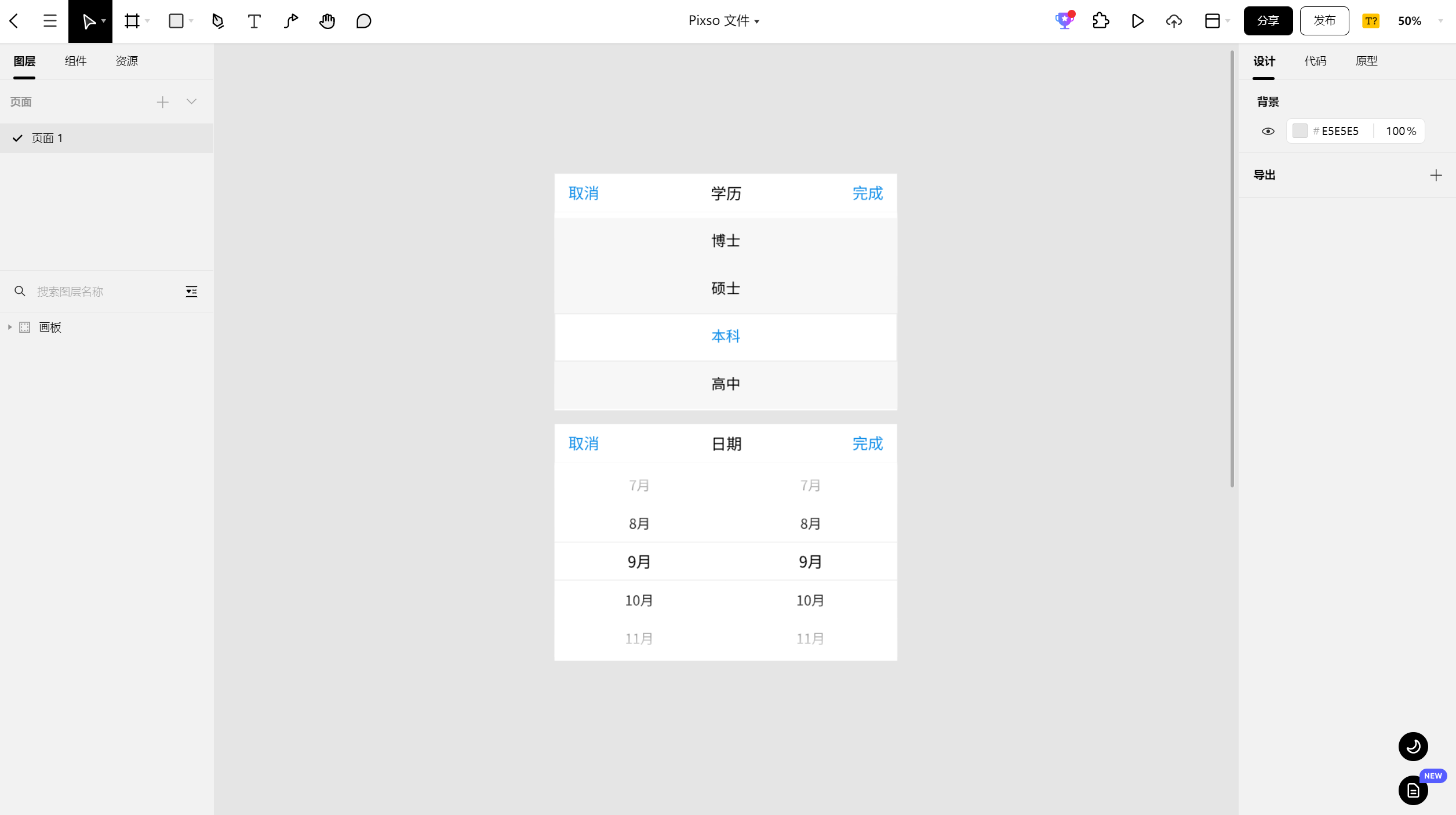
在进行属性选择时,为了简化页面和限定选择范围,也常常会设计成下拉列表的形式。允许用户从多个选项中选择一个值,操作方式类似于表单填写。

2. 下拉列表的优点和缺点
2.1 下拉列表的优点
-
简化界面空间
通过将类似选项或输入选择分组到可折叠字段中来帮助你节省 UI 上的屏幕空间,并且一个小小的下拉列表就能包含大量选项,后期有更改时,非常灵活,无需根据选项数量而更改设计。
-
减轻用户负担
节省他们思考或输入响应的时间,因为用户只需从预先选择的答案列表中进行选择。
-
默认设置优选
可以设置为用户提供最佳选项的功能,默认状态下隐藏其他可用选项,将最佳选项默认为选中状态,这对于非专业用户来说是非常友好的。
-
符合用户认知
下拉列表在Web和APP中的应用非常广泛,是大多数用户都很熟悉的选择机制。
-
输入可预测
通过输入文本字段收集用户信息是不可预测的,而下拉菜单通过提供限定的选项,可以预测用户的输入内容,防止信息输入错误。
2.2 下拉列表的缺点
-
放慢输入速度
当下拉列表包含较多选项时,往往需要滚动操作,这会放慢用户的输入速度,例如在填入年份、月份等信息时候,在表单字段中直接键入内容会比通过下拉列表选择要更加方便和快捷。
-
容易受到忽略
当用户在进行信息输入时,会浏览扫描一遍未填写的空字段,下拉列表通常占据位置较小、排列紧凑,尤其是有提示字段时,看起来像已经完成,容易受到用户忽略。
-
误触成本较高
不小心将光标从框中移开会关闭下拉列表,用户不得不重新开始一轮新的选择过程。
3. 下拉列表的设计技巧
在纠结下拉列表的形式选择和具体设计时,设计者应该站在用户体验的角度寻求答案。答案很简单,你想节省多少空间?是否会以更高的交互成本为代价?有哪些坑是最好不要踩的呢?
3.1 避免选项的数量过多或过少
下拉列表需要用户点击后才能查看到选项,当选项较少时(一般小于5项), 此时选择单选按钮将比下拉列表更为合适。因为选项不多,用户使用单选按钮可以无需交互便轻松浏览全部选项,快捷选择。
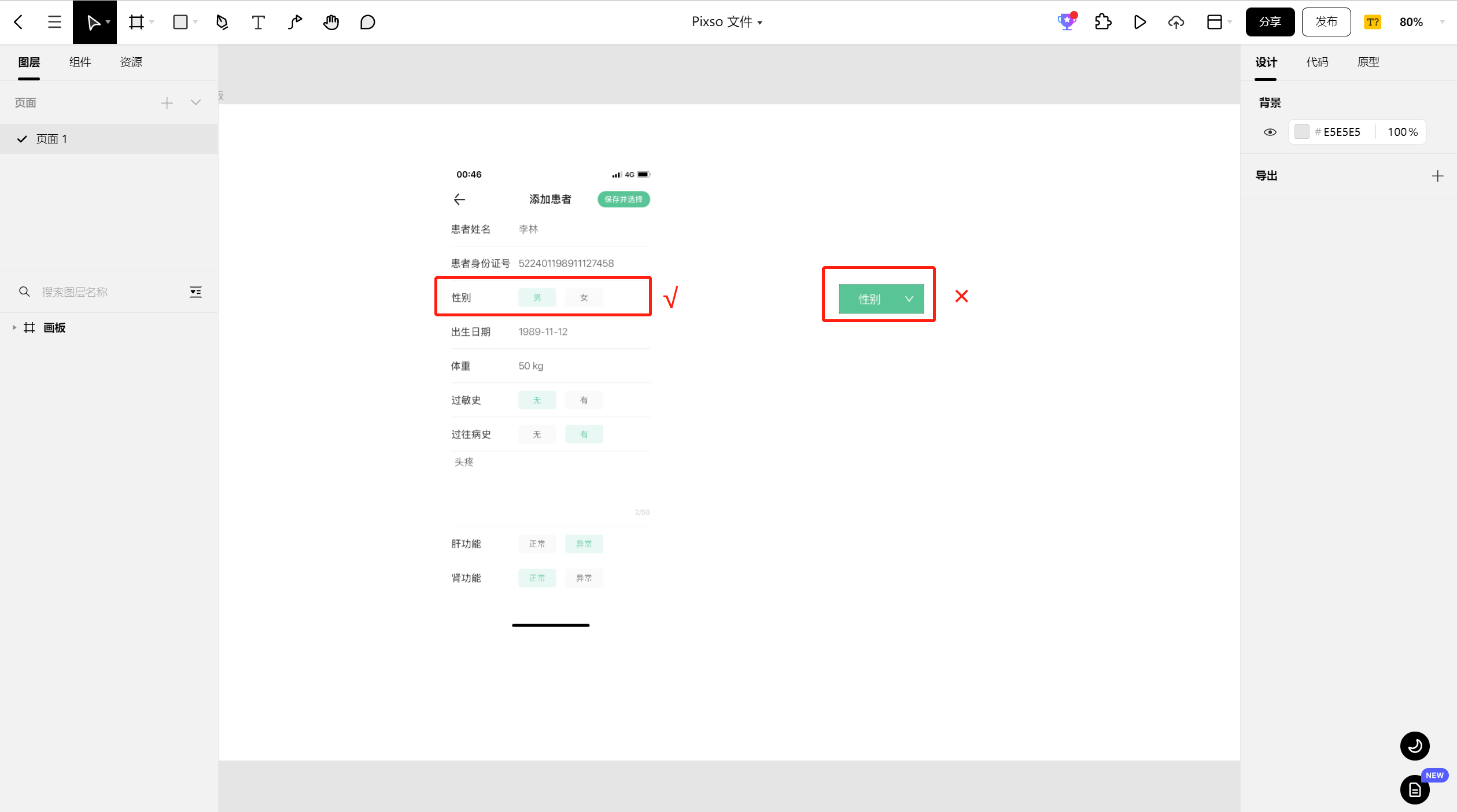
 如性别等选项较少的信息,最好使用单选框,而不要使用下拉列表。
如性别等选项较少的信息,最好使用单选框,而不要使用下拉列表。
过多的选项也是需要避坑的,下拉列表的选项一般不宜设置超过15项。因为选项变多,则意味着用户大概率要使用滚动,而根据轨道滑动定律,较短较宽的区域比较长和较窄的区域更快,也就更容易为用户查找出需要的信息。因此,在设计时,要注意下拉式选单的选项数量,帮助用户快速轻松查看并作出选择。
试想一下:当用户看到 15 个未分类的选项时,很容易会不知所措,这时用户只能小心翼翼地将鼠标保持在滚动条中,在众多选项中慢慢查找。更为悲惨的是,一旦鼠标不小心点到下拉列表外面,则需要从头再来一遍。
地址的选择通常选项都非常多,这点很难避免。解决办法通常有3种:
① 按字母顺序对国家、地区进行排序。
② 将常用的国家、地区排在前面。
③ 使用具有自动完成功能的文本字段。
3.2 对下拉列表的选项进行合理排序
这里引入两个心理学上的概念:首因效应和近因效应。
首因效应强调最初接触到的信息会给人留下更深刻的印象,而近因效应是指新接受的刺激更容易被大脑提取。通常而言,人们对于开头部分和末尾部分项目的记忆效果优于中间部分项目。选项中同样存在这样的效应,我们把这种问题选项的排列顺序对用户选择的影响,统称为选项的顺序效应。
既然选项的顺序在某种程度上会影响用户的选择,那么设计者可以巧妙地运用一些技巧来规避这些可能出现的顺序效应。如:
-
以乱序来实现平衡。既然用户倾向于选择靠前或靠后的选项,那么打乱选项的顺序可以在统计学意义上削减这种效应。
-
结合用户认知机制,从根源上解决顺序效应,如按照符合用户习惯的方式来排序以降低选择的难度。常见的排序方式有逻辑排序、字母排序、数值大小排序、时间先后排序等。
3.3 点击触发取代悬停
悬停下如果用户指针离开下拉菜单,下拉菜单将被关闭,这就迫使了用户必须将指针放在下拉菜单内,增加了用户的操作难度。因此更建议通过点击触发下拉菜单,而不是悬停触发。
3.4 尽可能地实现精简
下拉菜单设计过于复杂,容易让用户产生疲劳、厌烦。设计者应该要尽可能地使下拉菜单变得简单,这里的简单不仅是指选项,还指语言、结构、逻辑等等,核心是简明易懂,节省用户时间。
-
考虑删除不常选择的选项,让用户更容易快速选中与目标最相关的选项。
-
使用简短的描述性选项,文本值应尽可能短,因为列表仅限于使用单行,太长的值可能会被截断。
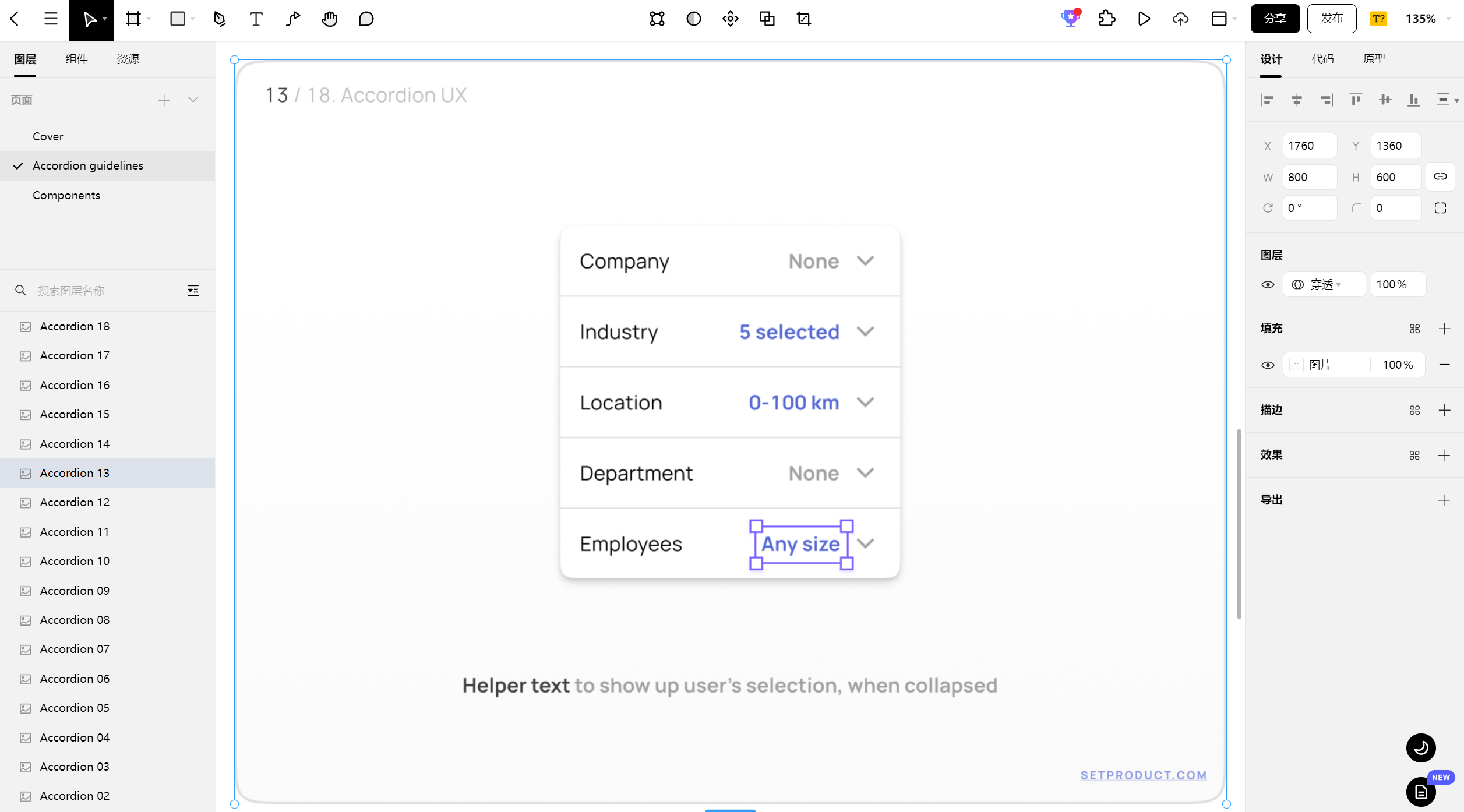
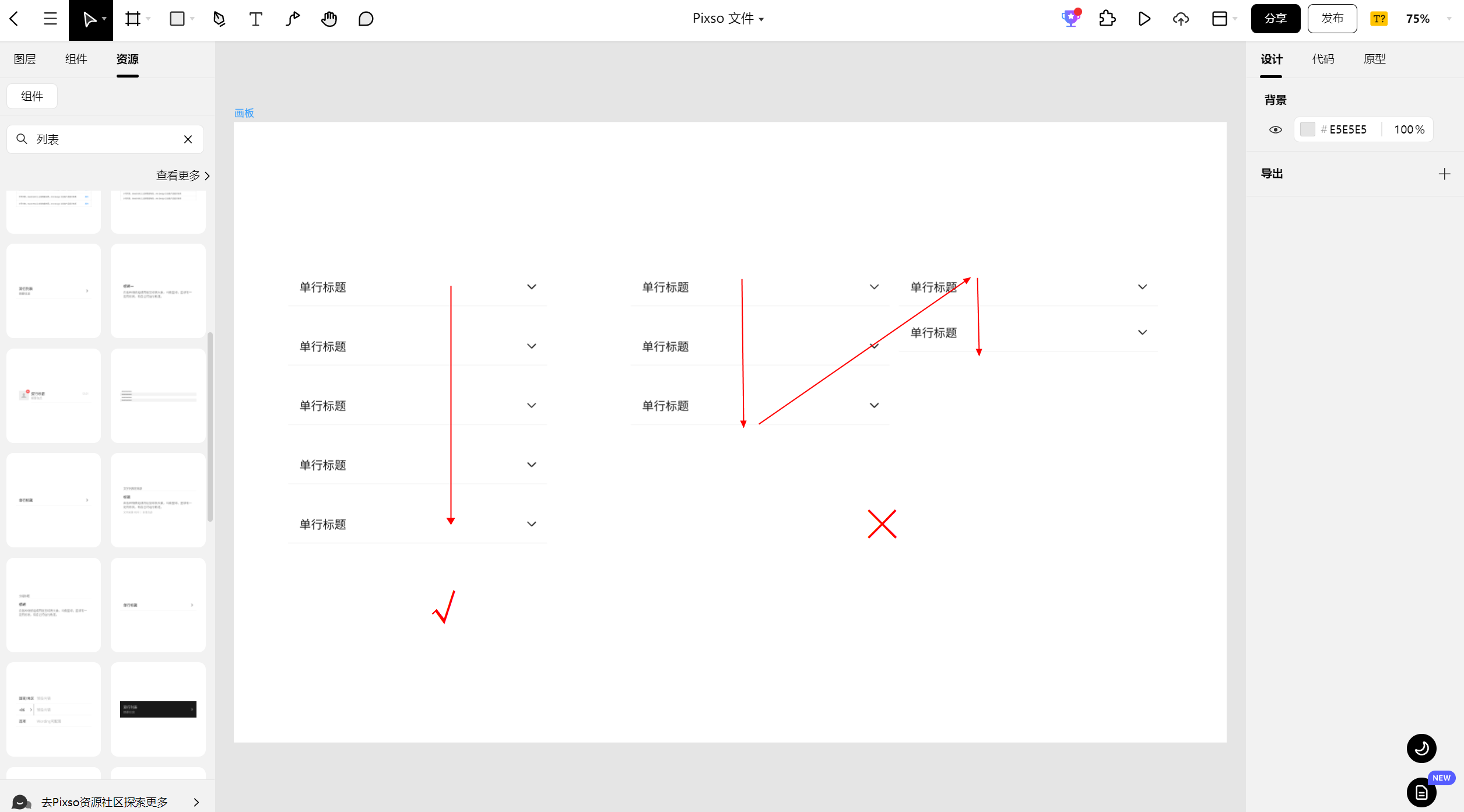
- 完成路径简洁清晰。多个下拉式选单应以垂直向下的顺序排列,如果水平放置输入框,用户必须Z形的眼动进行扫描,会减缓理解速度和弄乱完成路径。

3.5 包容用户的“懒惰”
只有抓住用户的心理,才可能设计出用户体验良好的产品。人都有惰性,有时用户的懒惰,让他们追求坐享其成。设计者应以用户体验为中心,在合理范围内包容用户的懒惰,减轻用户负担。具体到下拉式选单的设计,可以考虑如下方法:
-
智能预设默认项。为用户默认设置最佳选项。定制化显示默认项,记住下拉菜单越智能,用户体验越好,如可以自动识别地区、手机号码、基本身份信息、上一次操作等,智能显示默认项。
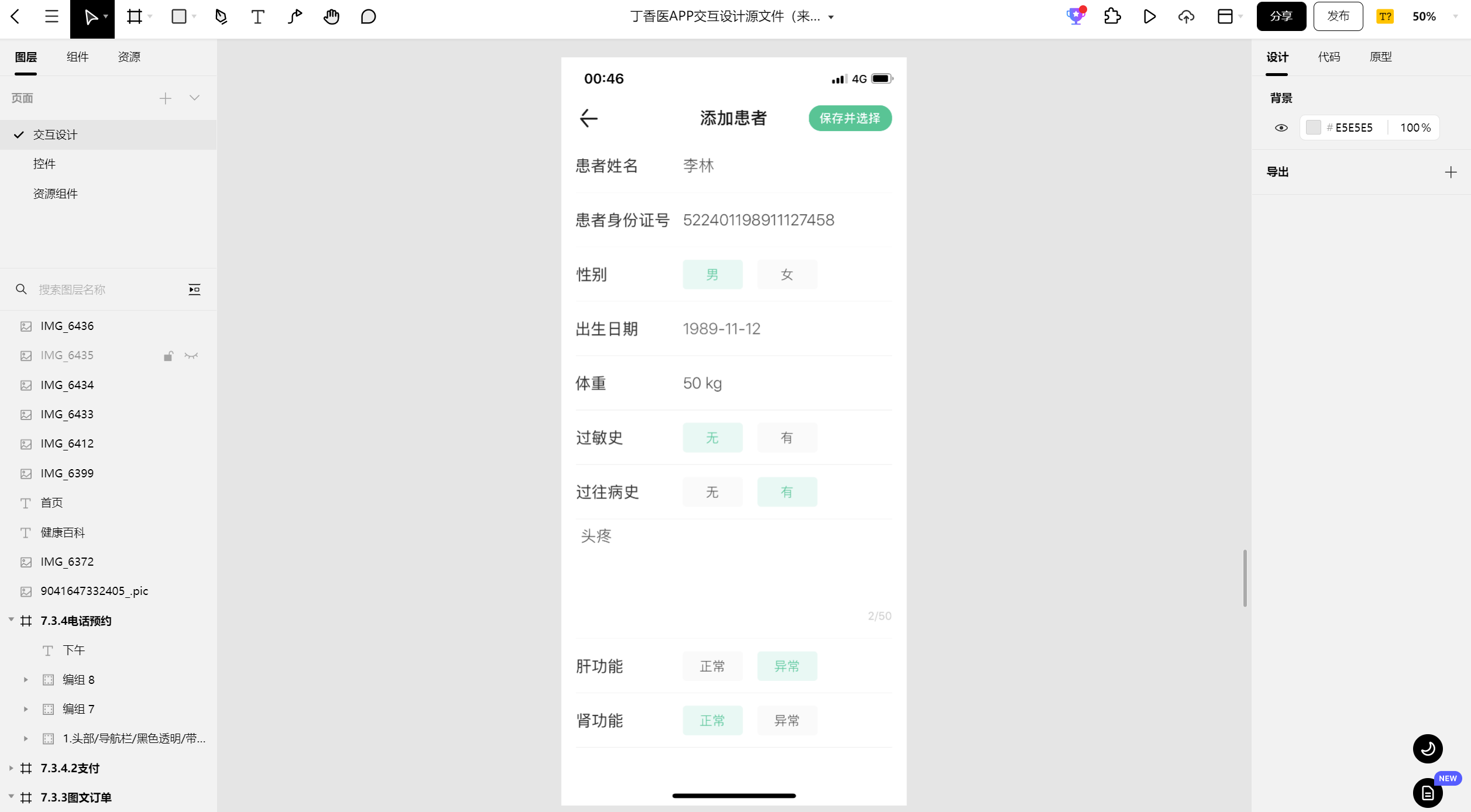
 如:丁香医APP交互设计源文件根据患者填写的身份证信息,自动读取出生日期和性别,无需手动下拉选择。
如:丁香医APP交互设计源文件根据患者填写的身份证信息,自动读取出生日期和性别,无需手动下拉选择。
-
提供一个简单选项。如果允许用户选择所有都或所有不,则可提供“全部”、“无”作为选项,并将其放在下拉列表的开头。
-
适当使用视觉化语言。在下拉列表选项的开头添加一个简单的图标可以让它看起来更有 “设计感”,但是建议避免在选项中添加图片,因为后续的更新维护会很麻烦。
4. 小结
设计无小事,提供更优质的用户服务是UI/UX设计的未来。下拉列表虽然不是主要视觉元素,但它在界面中也承担着至关重要的任务,如果使用体验做得不好,会引起用户的反感。当设计师碰到下拉列表的设计需求时,可以把用户体验放在第一位,其次再通过一些设计技巧来加以优化设计、提高设计效率。

新手设计师可以在Pixso社区搜索下拉式选单资源,直接一键复制使用!Pixso内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,提供海量设计模板和素材,本地化字体资源。更有设计技巧和案例教程时时更新,提升创意快人一步。