1. 什么是线框
线框,顾名思义,从广义上讲,线框作为项目伊始的蓝图或示意图,可以帮助我们把相应程序或网站的框架结构更清晰地呈现给相关的客户。从更深层次上来说,线框图代表着产品的基本设计布局。线框图上承载着界面显示的重点信息,绘制着将要开发的应用程序或者网站界面的形态。此外,线框图有着用户界面与操作流程中特定的元素信息,每一个操作动作都显示出相应的核心功能。

如果把线框图放在建筑设计中,线框就是建筑物的平面设计图,线框准确呈现了每个空间的位置,以及各个空间之间连接方式。回到UI设计中,线框图就是界面的结构、信息构架、用户流程和界面的整体形式。更直白的说,线框其实就是一个界面的骨架。
2. 线框图需要包含哪些内容
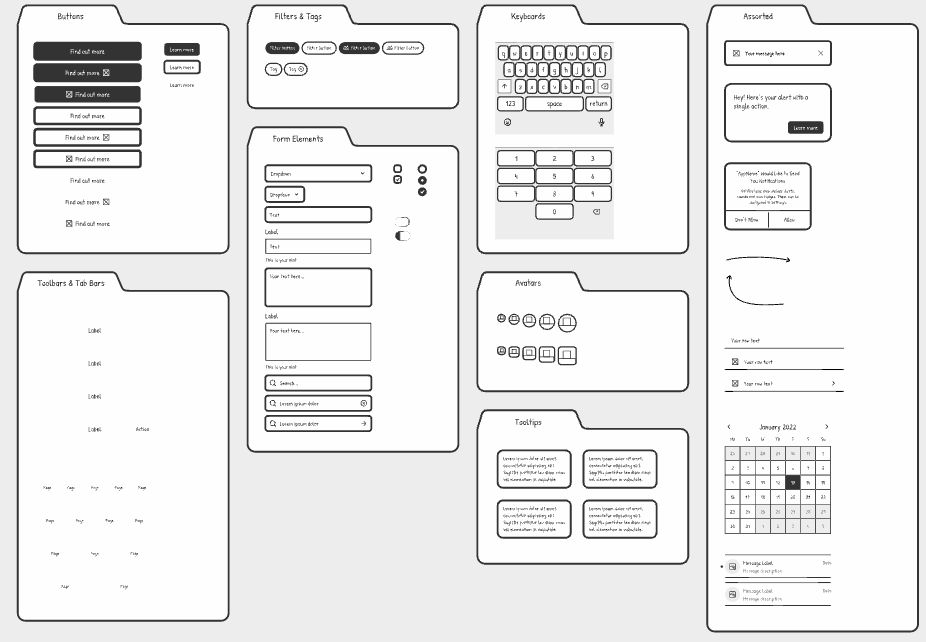
“存在即合理”是客观唯心主义的理论,用来解释线框图所包含的内容再合适不过了。你所绘制的线框图所包含的内容都必须有存在的意义。线框图通常包含按钮、菜单、标题、搜索栏及导航,也就是界面的交互部分。这些内容能够以结构化的方式对友好用户体验的产生做出贡献。
线框图通常会采用中性色,也就是黑白灰,或者加四五个左右的跳跃色来制作。但主要还是集中使用中性色。其实,最好的线框图是从手绘草图演变的。从草图变为线框图,再从线框图转移到数字领域,以便团队成员进行编辑和共享交付。

3. 线框与模型
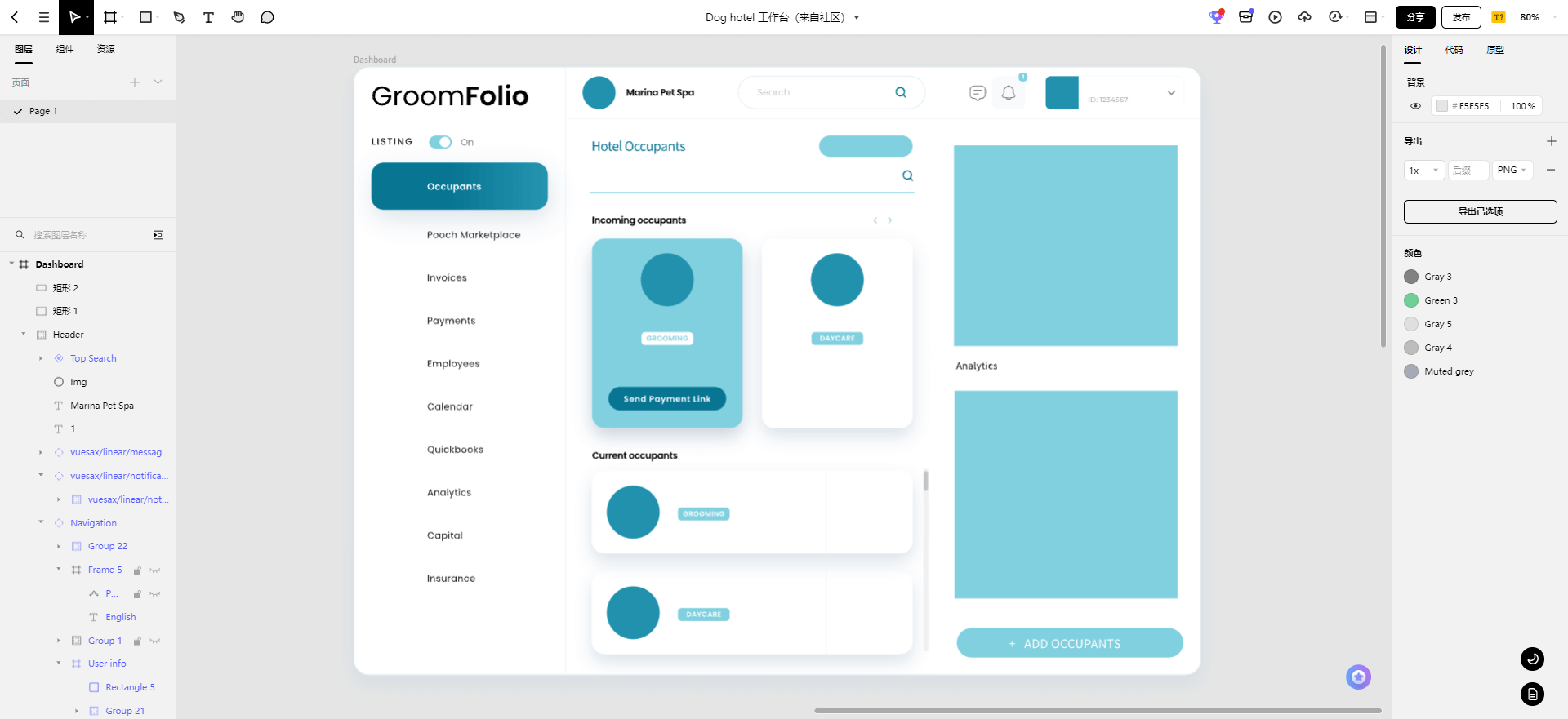
或许你会常常看见线框和模型在UI设计领域交换使用,但二者实际上是两种不同的概念。线框和原型存在于设计的不同阶段,我们可以将线框,看作为应用程序或网站设计绘制平面设计图,而模型就是室内设计的 3D 渲染。模型让用户从美学和品牌的角度,审视界面的视觉效果,但模型无法让用户了解界面的布局和功能。在Pixso,你可以通过一个链接分享你的作品,受邀约的协作者只需点开链接,就能预览所有线框设计图层。

4. 线框图与原型设计
线框图和原型侧重点不同。线框图重点在于向设计团队提供界面的布局和功能,以保证整个团队可以同时在一个页面工作,不需要考虑界面的外观和可用性问题。而原型设计是交互体验设计的过程,因此,原型是不产品的布局,也不是产品的外观,原型是产品的工作原理。
5. 创建线框的 4 个步骤和技巧
掌握使用设计工具和线框图技巧,你对线框的理解将会变得非常简单。
A 设置布局和结构
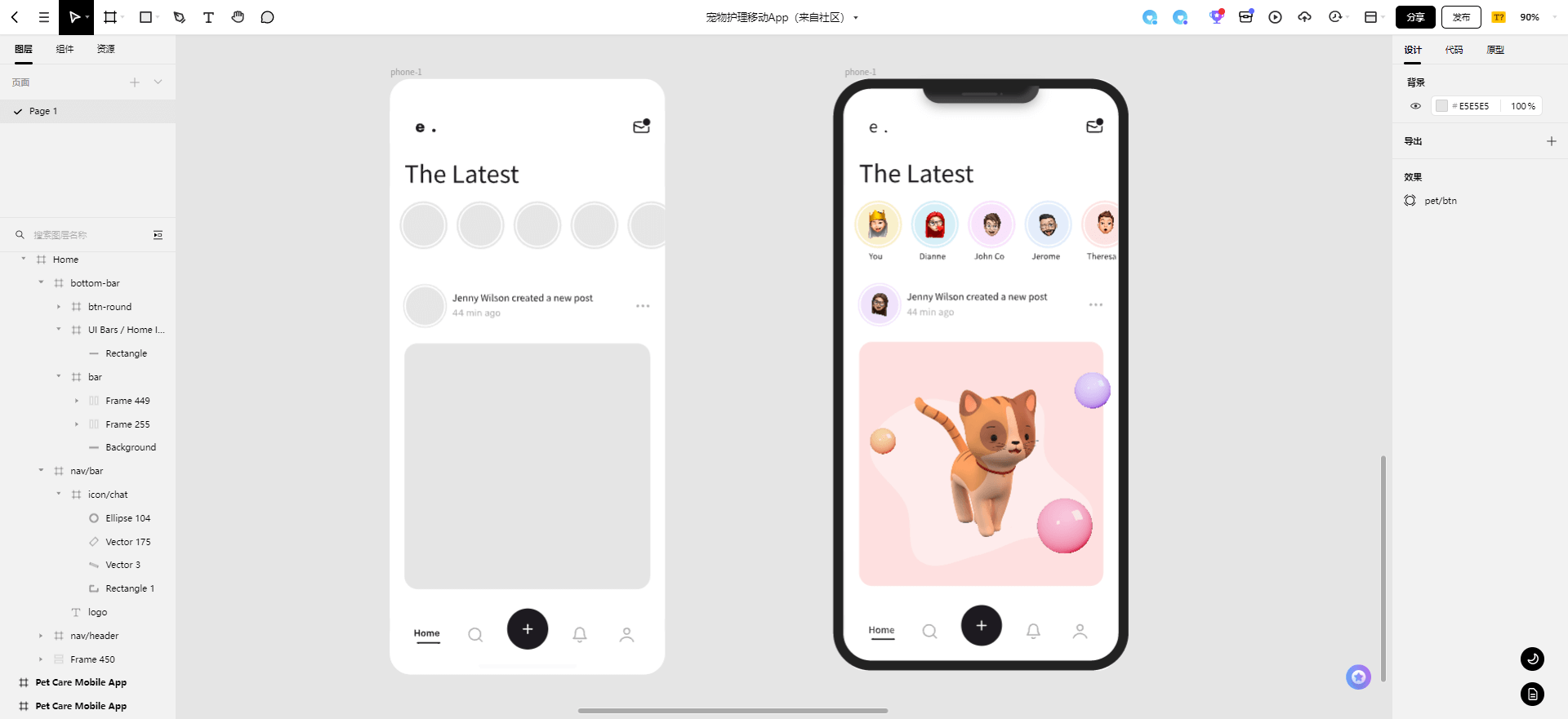
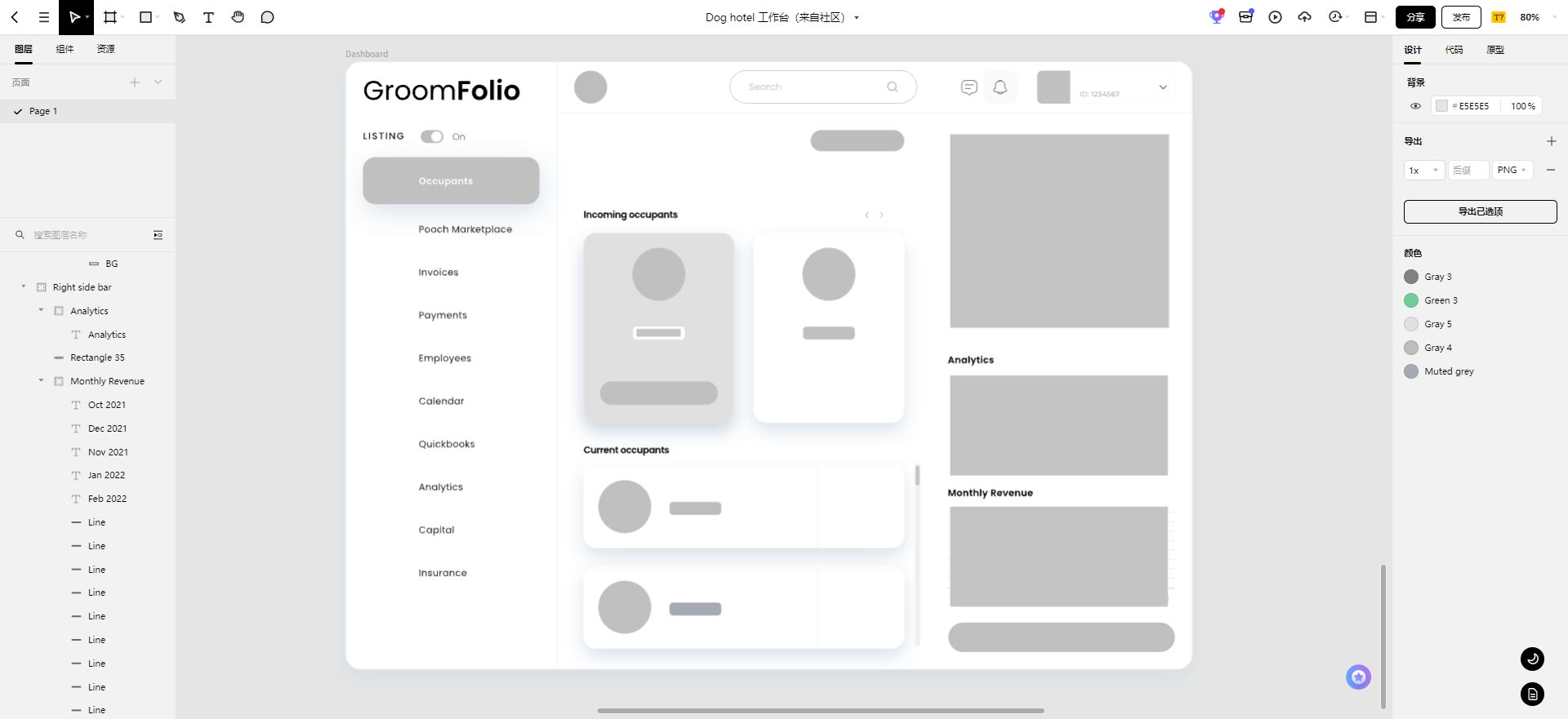
你可以在Pixso工作台,新建一个白色画板,通过灰色、白色的矩形块来表示界面的布局和结构。在此阶段,你不用过多的考虑界面的文字内容。
在布局方面,建议你用移动优先的设计方法。移动优先的界面设计,就像一粒种子,你可以由此衍生出适应其他设备的界面。
在Pixso,你可以用自动响应式布局,将任何图层或对象添加至自动布局框架中,创建响应式动态分布,无需手动反复调整尺寸。

B 确定信息层次
线框图绘制阶段的信息层次,指的是你所期望产品信息以怎样的顺序,传递给用户。
举个简单例子,当用户访问你所设计外卖界面时,你希望用户先看到商品,还是先看到商店,又或者说,你希望用户在第几界面,进入到商品界面。此时,你就像手握指挥棒的管理员,指导者用户流程。
C 对用户流程和交互细节进行微调
当你收到来自UX设计师、产品经理和其他设计师的反馈意见后,你就可以在线框图的基础上添加更多的内容。例如,你可以对线框图的布局和导航上进行加工,通过颜色和样式,突出界面的文字和CTA按钮。

D 提出反馈意见
设计项目的落地不是UI设计师一个人能决定的。设计是协作的过程,产品的上市,更是需要众人合力的。产品的交付涉及到跨部门的沟通、意见的磨合等。一站式的设计工具在此时就发挥出它极大的优势。
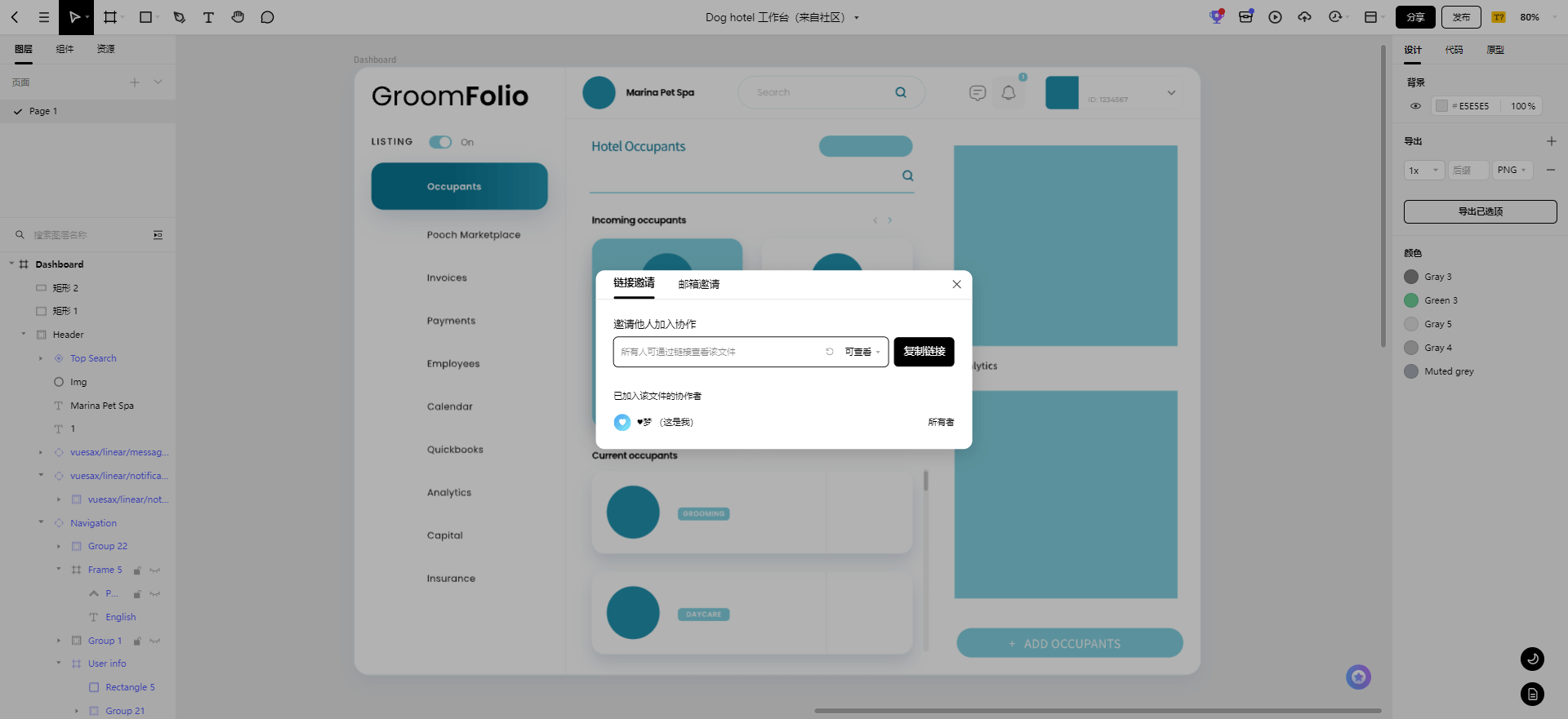
在Pixso中,你可以通过链接邀请和邮箱邀请两种方式,分享设计项目。多个设计师在同一个画布或项目进行协作,修改内容实时在线更新与获取,免去繁杂的文件传输、版本更新等步骤。团队成员直接在设计稿上编注评论,点对点高效反馈与修改校正项目,远程完成头脑风暴、设计评审、意见反馈等工作。

想让原型设计流程更真实直观吗?想快速启动原型设计工作吗?想打造互动感十足的转场交互吗?想用上帝视角感知未来用户体验吗?Pixso具备一站式原型、设计、交付能力,是新一代在线原型设计协作工具,让你的创意快人一步!在Pixso,你有无限的可能。赶紧打开Pixso,解锁设计的乐趣吧~