1. 什么是心智模型
心智模型,也称为心智模式。1943年,苏格兰心理学家和哲学家肯尼斯·克雷克(Kenneth Craik)首次创造了这一词。他指出,心智模型源于人们内心中关于自己、别人、组织及周围世界的认知,通过假想、图形、文字等建立“小规模”模型来了解周围世界的运作方式。
简单来说,心智模型是人们的经验、学识、价值观等形成的习惯和思维。每个人都有自己独特的心智模型,当心智模型与认知事物发展规律一致时,可以做出正确的行动,反之则造成负面影响。
用户的固有心智模型存在缺陷,难免会基于个人认知偏见做出错误决策。从用户体验的角度来说,心智模型要求设计师从理性的角度出发并客观分析,纠正和完善界面中不科学、不完善的部分,从而让用户正确地做出操作。
Pixso提供了宏观和微观双重视角,即可完整地向外界演示产品全貌和交互细节,也可预览GIF来微调动作、动画设计,与团队在协作中不断优化体验。

2. 将心智模型应用于UX设计
UX 设计存在的本质原因之一是迎合人们的心智模型,以帮助他们以最佳的体验,执行任务。但值得深入思考的是,心智模型如何应用于 UX 设计?如何利用用户体验中的这种心理因素来构建体验更加友好的产品?查理·芒格说:“对于拿着锤子的人来讲,全世界都是钉子。” 这句话完美地总结了心智模型的不匹配问题。当人们遇到需要解决的问题时,会从自身思维框架出发去寻求解决的办法,用自身的 “锤子”去解决一切问题。他们忘记了最初的目的是为了解决问题,而不是为了让工具派上用场而制造问题。
如果你想创建对用户真正友好的产品,则需要站在用户的角度看待事物,而做到这一点的唯一方法就是使用用户测试数据。或者,你可以尝试让用户的心智模式适应产品的功能。让我们首先看看如何通过避免不匹配来创建符合用户心智模型的产品。
3. 避免心智模型不匹配
作为设计师,我们都可能为拥有一个令人赞叹的界面而雄心勃勃,并投入我们所有的经验来设计出酷炫的界面,企图让用户做任何事情。只是,对于用户自己来说,并不那么实用。华而不实的界面还不如让用户跳进坠毁的飞船驾驶舱,开始尝试学习如何驾驶它。
这是一个典型的心智模型不匹配的例子,用户没有设计师的头脑风暴和设计经验,因此会觉得界面太复杂和具有压倒性。他们不了解屏幕上的元素是做什么的,也不了解它们之间的关系。
当你的设计与用户的心智模型不匹配时,这会增加交互成本,这会使你的用户感到沮丧并导致弃船。这个问题在设计界比你想象中更常见,即使是大型设计团队也会犯这些关键的 UX 错误。有时,即使是最好的设计师也会在信息或理解太少的情况下高估或低估用户的心智模型和能力。
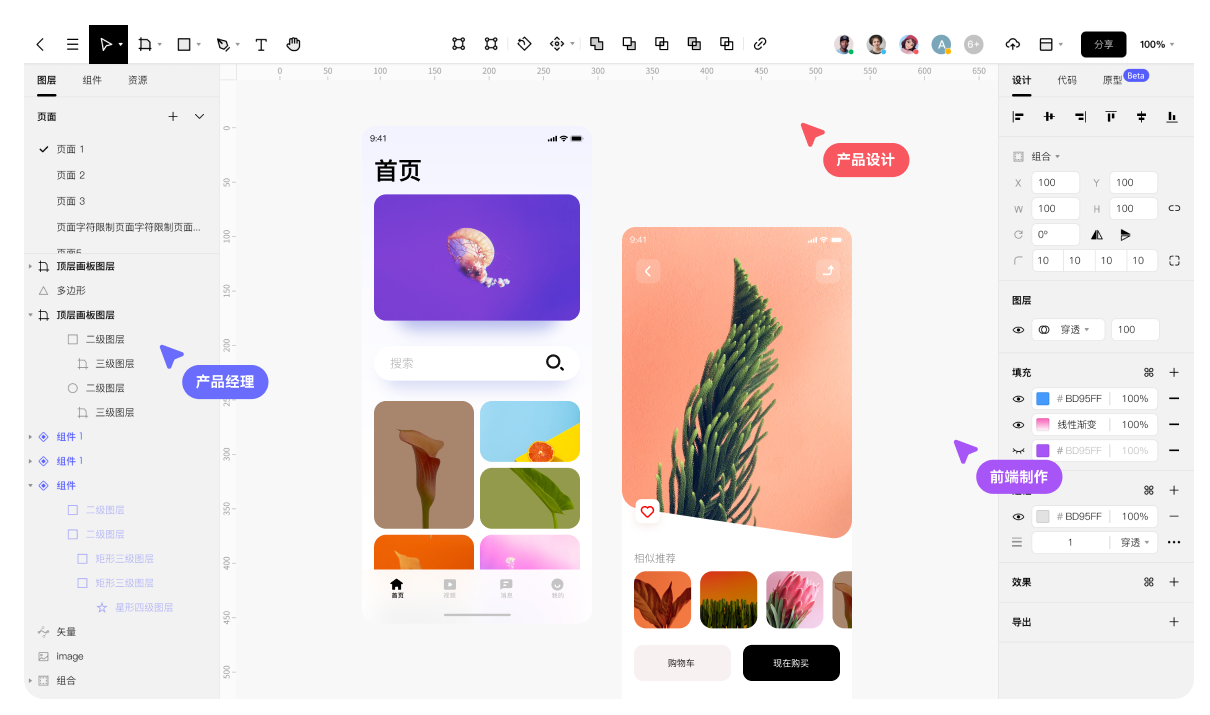
选择一款好用的设计工具是避免心智模型不匹配的开始,UX设计师可以借助Pixso了解每个角色的体验感受和建议,可让团队成员在设计稿内在线评论,高效完成头脑风暴和意见反馈收集。

4. 匹配用户的心智模型
首先我们来了解三个概念:实现模型、呈现模型、心智模型。
-
实现模型有时候也称为系统模型,指的是从机器和程序如何实际工作的角度来描述并表达软件的工作方式
-
呈现模型也称为设计者模型,指的是设计师通过界面实际呈现出来的软件工作方式
-
心智模型也称为概念模型,指的是用户认知中所理解的软件工作方式。
三种的模型关系
呈现模型越趋近于用户的心智模型,用户就越容易理解和使用。其次,呈现模型越趋近于实现模型,用户对产品的学习成本就越低。
由心智模型得知,大多数时候,你的用户正在查看和使用不属于你自己的网站或应用程序,然后他们带着对他们使用过的网站习惯来到你的网站。如果你的 UI 设计中的元素和信息架构符合他们的心智模型,那么他们浏览网站并找到他们需要的内容时不会有任何问题。保持一致性
由三种模型的关系得知,我们的设计需要保持一致性。不同页面的按钮需要保持相同的样式。用户的心智模型已经逐步建立起来,他们的惰性要求一切从简,与已有的自身经验认知保持一致,如果我们再去冲击这个模型,用户的学习成本会提高。
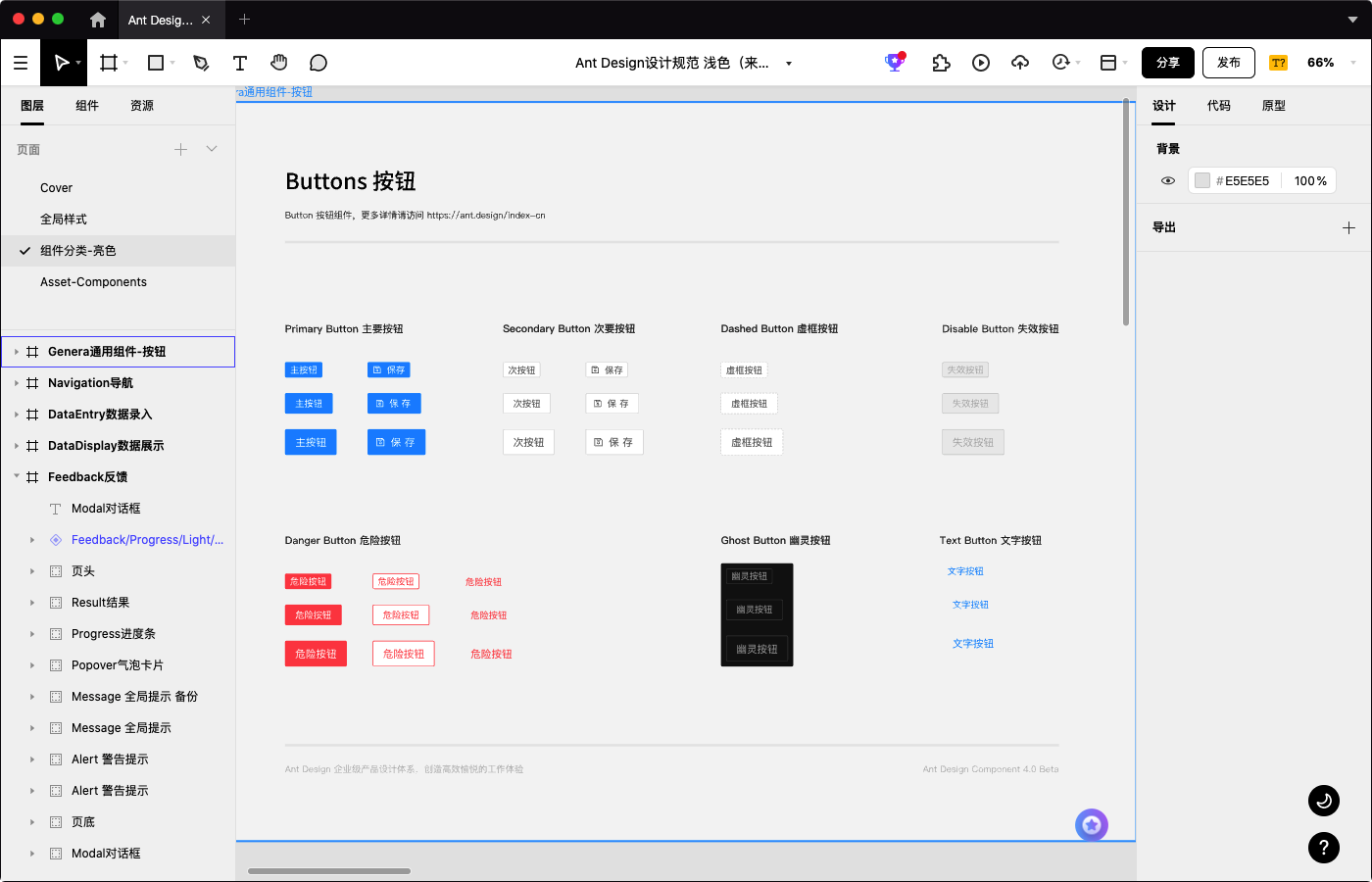
Pixso社区内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,提供海量设计模板和素材,本地化字体资源。我们可以参考并下载Pixso社区中的设计规范来保持设计中的一致性。

5. 结论
用户界面应该基于用户的心理模型,而不是实现模型。作为设计师,我们可能对 UI 设计了解更多。尽管如此,我们仍然需要从用户那里学习更多的经验教训。如果我们想知道如何设计人性化的用户界面,我们需要求助于用户,并了解他们的想法。Pixso支持建立流畅的原型框架流程,将产品整体方案进行具象化演示,以便产品经理、设计师、开发共同探索分析用户核心需求。从头脑风暴到设计落地,Pixso都能为匹配用户的心智模型提供便利。