什么是旋转设计艺术效果?说到旋转图案设计,大家一定能想到儿时的玩具——旋转万花筒。旋转的万花筒图案,因其七彩斑斓,千变万化额视觉效果,常与霓虹、渐变、微光搭配。旋转设计图案的艺术效果与未来主义、科技色彩的艺术风格巧妙碰撞,共同演绎迷幻华丽UI界面设计风格。那么如何用设计工具,实现类似的旋转设计图案呢?
1. Pixso多色矢量旋转设计功能
组件变体:Pixso组件变体功能通过组件状态间的切换,更高效地管理和复用组件。将相似的组件建立【组件变体】统一放置管理,在相同的母版下的副件可以单独设置样式,并不会影响与母版之前的关联,简化组件库,也更容易找到所需要的东西。

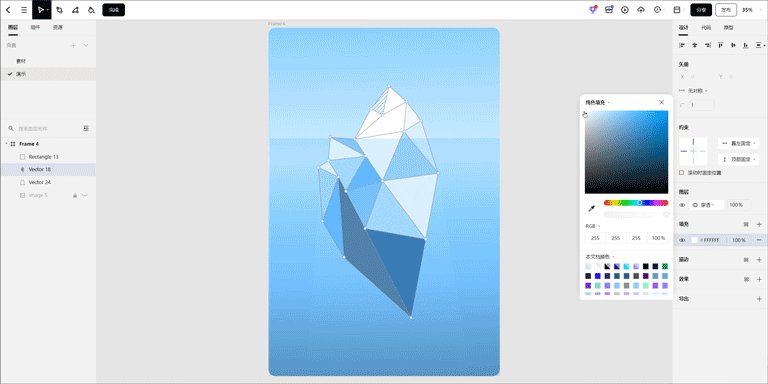
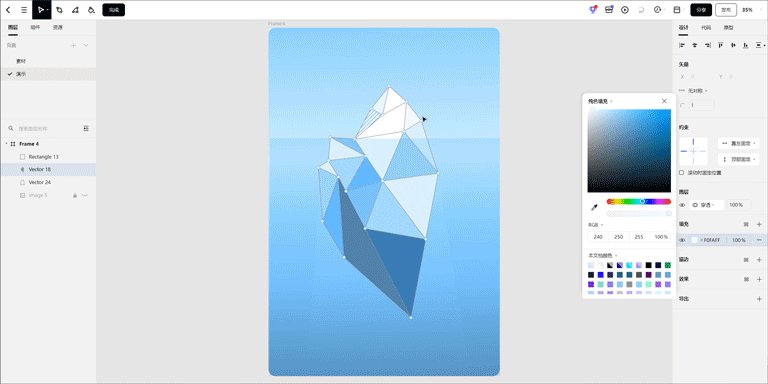
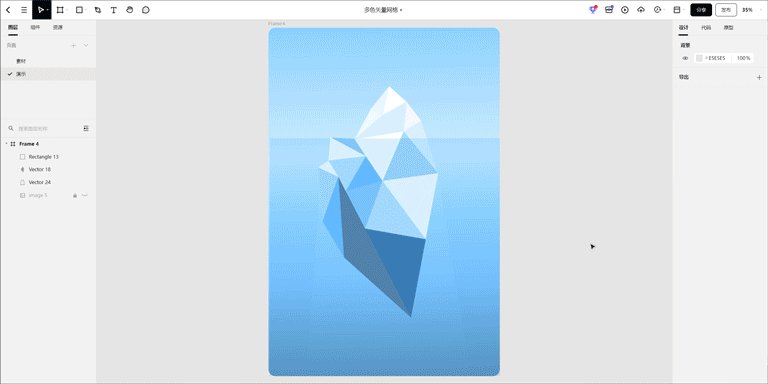
多色矢量:Pixso是国内首家支持多色矢量网格的在线设计协作平台。凭借自主研发的矢量网格算法,依托WebAssembly与WebGL的性能优势,Pixso 率先突破了矢量网格在色彩填充上的限制,实现了矢量图形闭合路径可独立填色的效果。

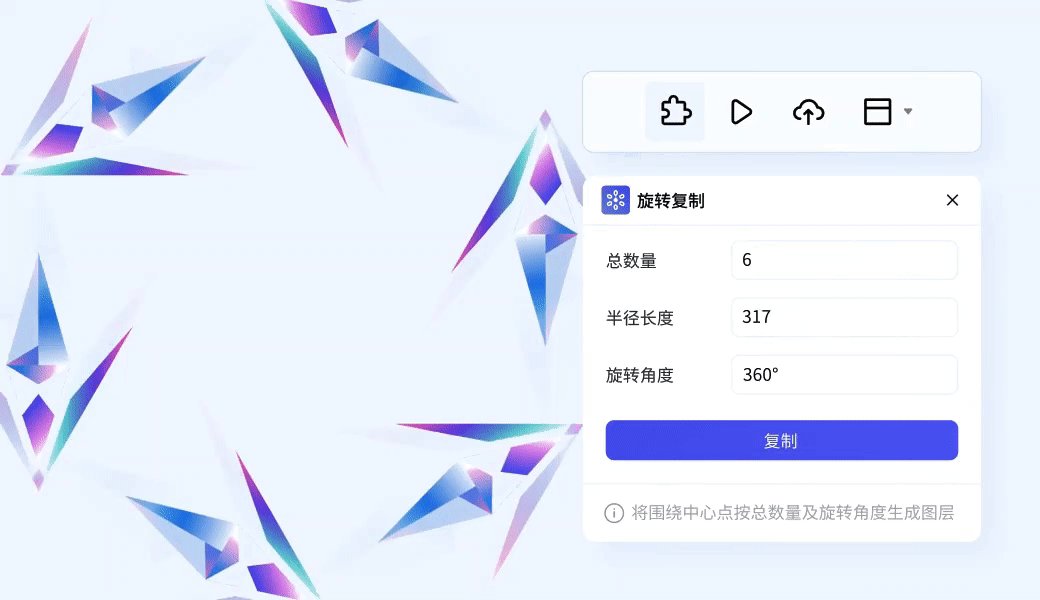
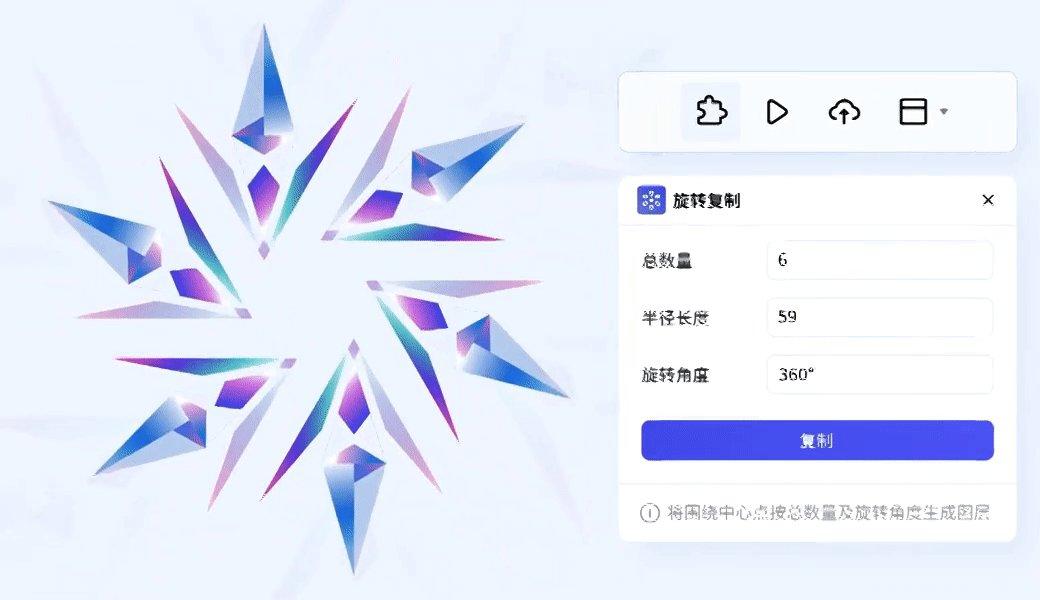
旋转复制:Pixso可以将任意图层自定义复制数量、半径长度以及旋转角度,进行旋转生成新的图层。将Pixso的矢量图形工具与旋转复制插件相结合,就可以很轻松地完成一个效果相对复杂的icon。

2. 怎样绘制旋转设计图案
万花筒UI元素的绘制方法十分简单,在Pixso两大功能——多色矢量和组件的加持下,通过以下几个步骤,即可轻松绘出一个七彩斑斓的旋转设计图案。
第一步:寻找灵感,选择参考图形
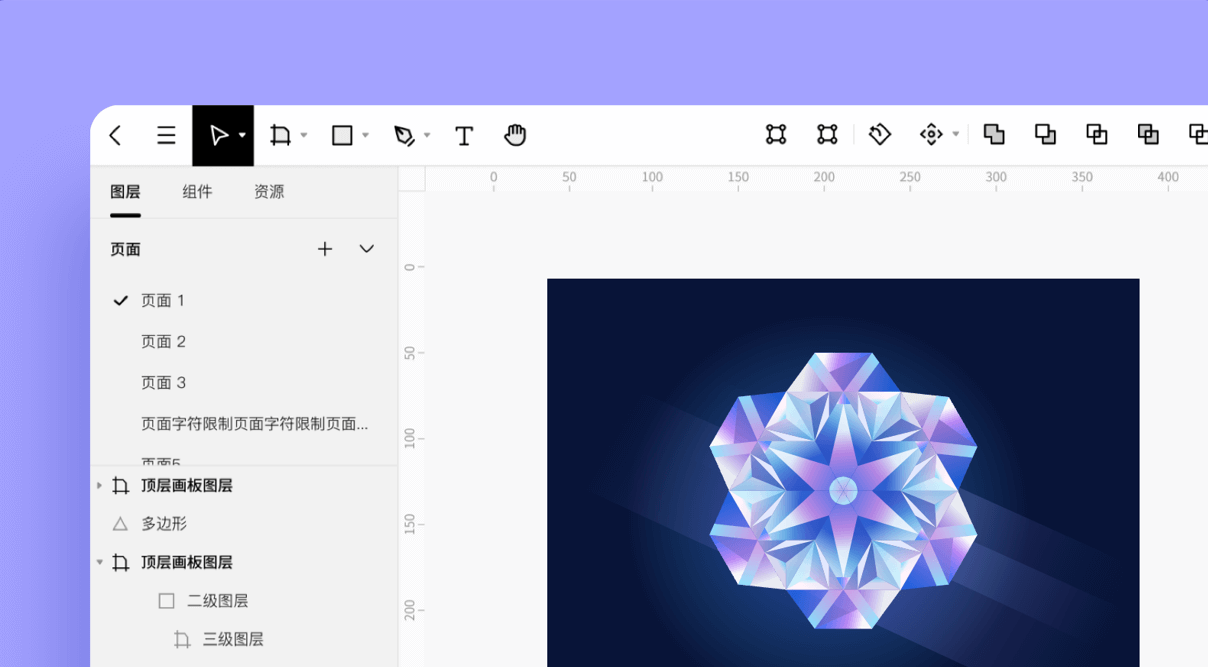
找寻一些旋转复制的图案设计。例如选择第24届北京冬奥会开幕式舞台中出现的“雪花”元素。大自然中的雪花可以是六角对称图案,正好可以利用Pixso组件功能的特性制作。

第二步:绘制单个图案
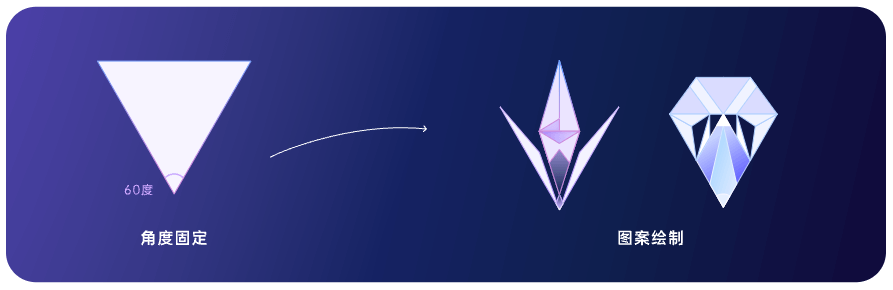
整个雪花图案由六个相同的模块组成,所以我们可以绘制单个模块创建组件,其余部分由实例拼合而成。为了整个图案能够拼合而成360度,单个组件固定角度为60度,图案设计可自由发挥。

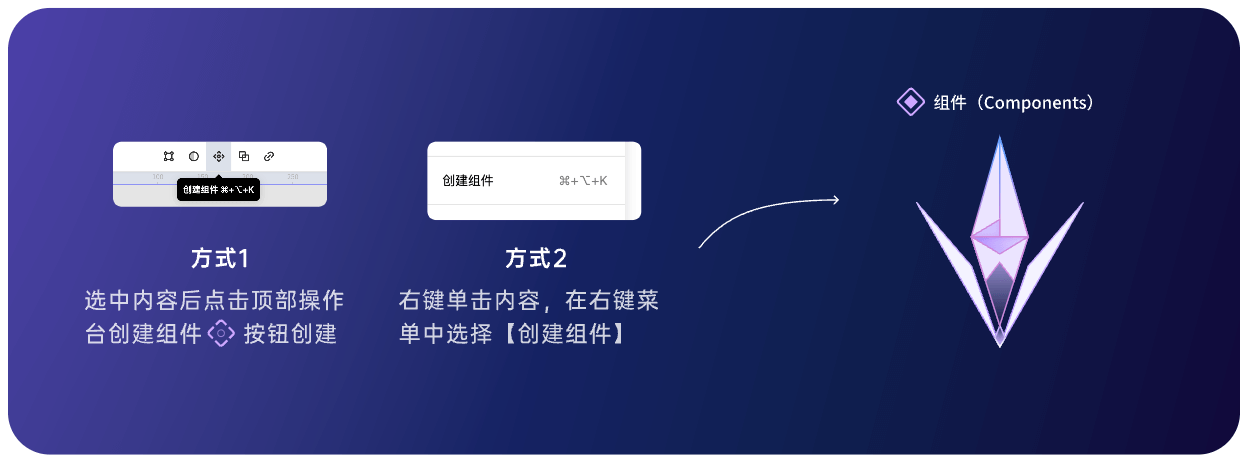
第三步:创建组件
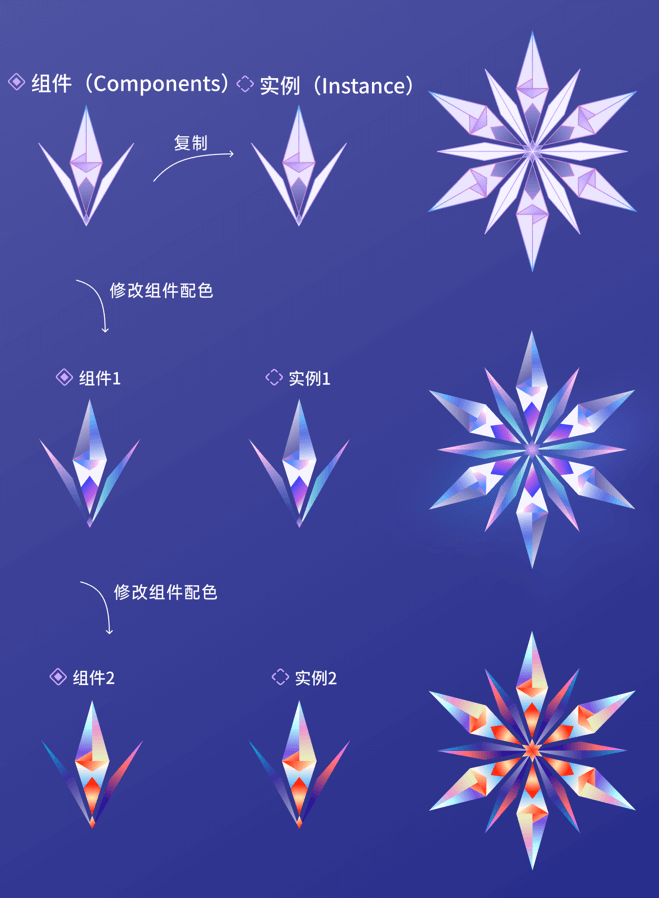
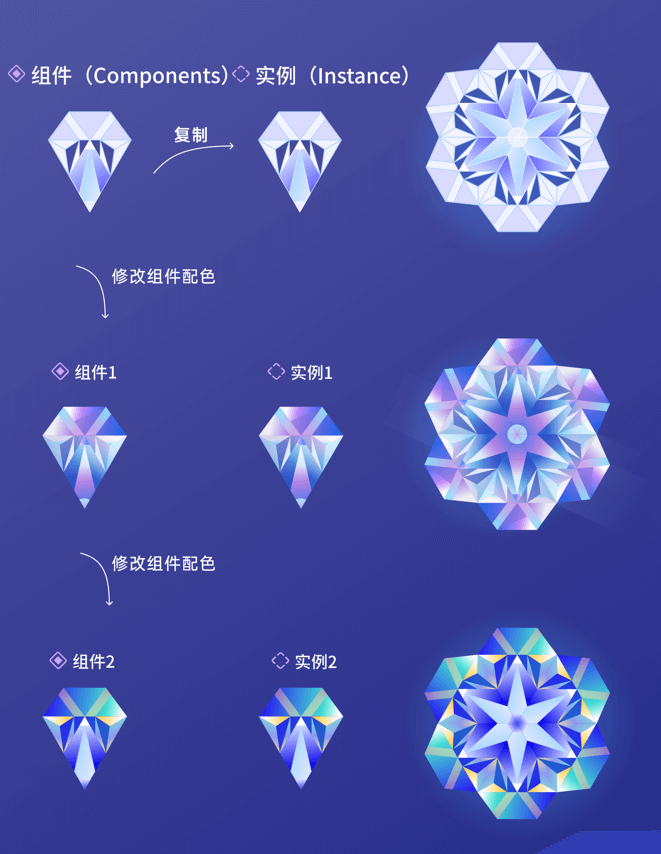
组件是文档内可以复用的模版,它可以编辑和删除。当我们对主组件进行更改时,相同的更改会自动同步到我们创建的所有实例。
实例是组件的复制体,具有主组件的相同属性,不可以直接进行编辑,可以铜通过脱离组件的方式还原为普通图层,对实例的修改不会同步到主组件。

第四步:使用实例
组件决定了实例的布局规则,实例受组件影响,调整组件实例也会变化。快来多多尝试不同的效果吧!


3. 用Pixso设计旋转图案
为了让大家享受一场沉浸式的旋转设计体验,Pixso资源社区为大家提供了旋转图案设计的模板,在Pixso两大功能——多色矢量和组件变体的加持下,让你的旋转设计图案绚丽而温暖~
第一步:访问Pixso官方网站,进入资源社区

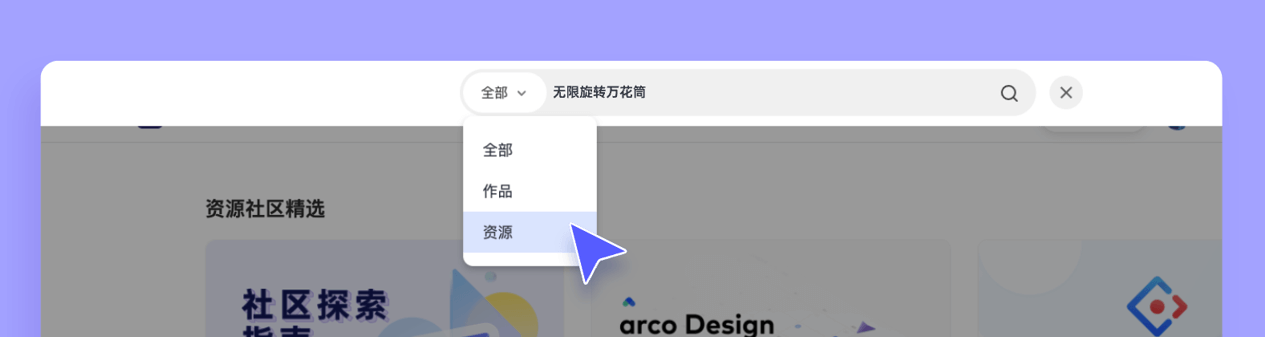
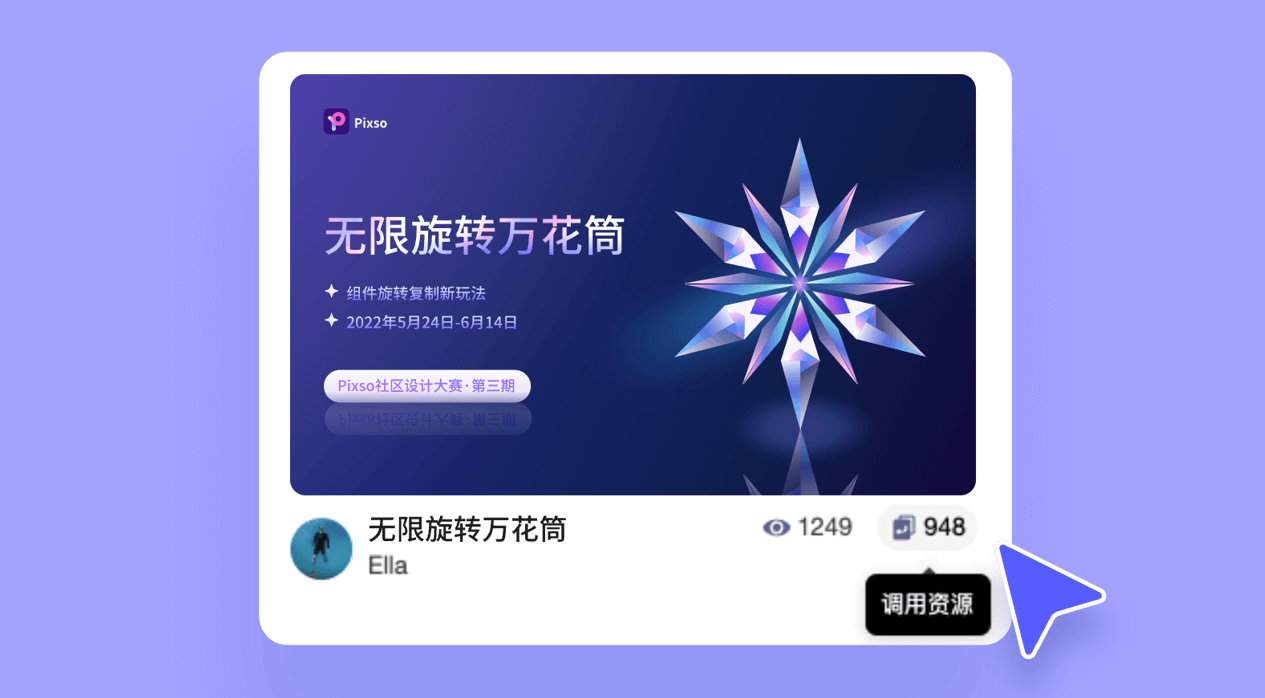
第二步:搜索资源 “无限旋转万花筒”

第三步:找到活动素材资源文件,点击调用

点击调用

资源调用成功,返回Pixso
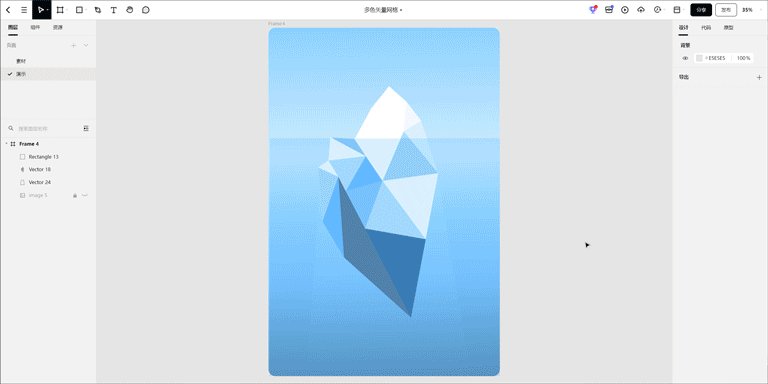
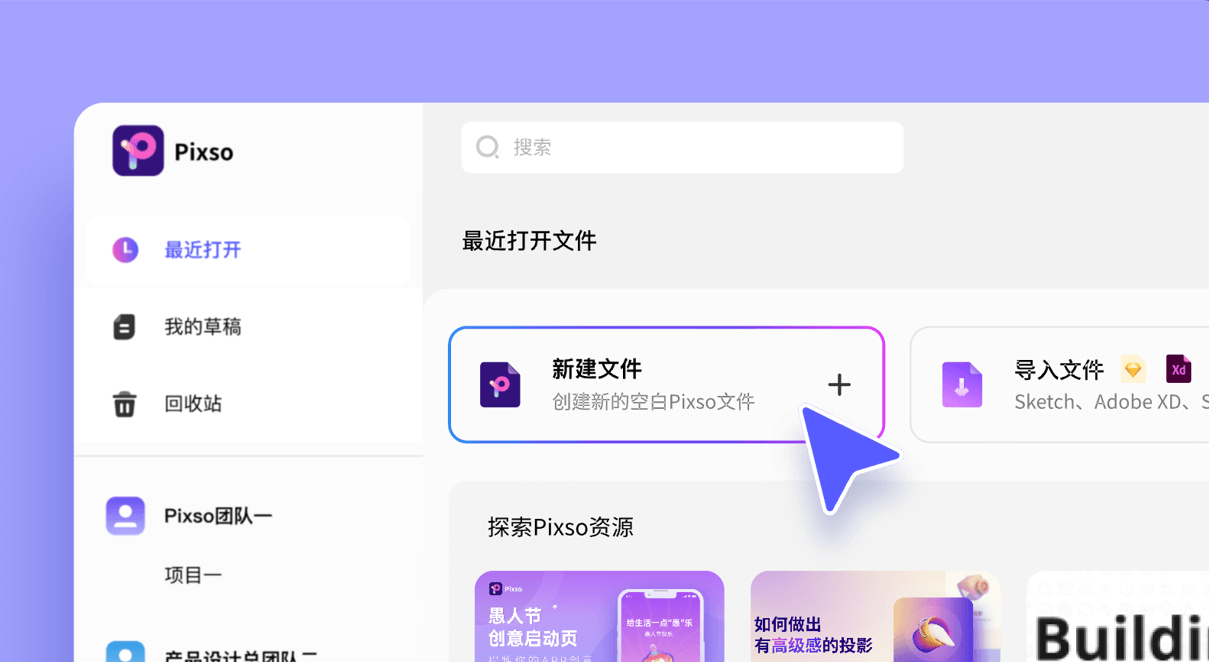
第四步:在工作台新建文件

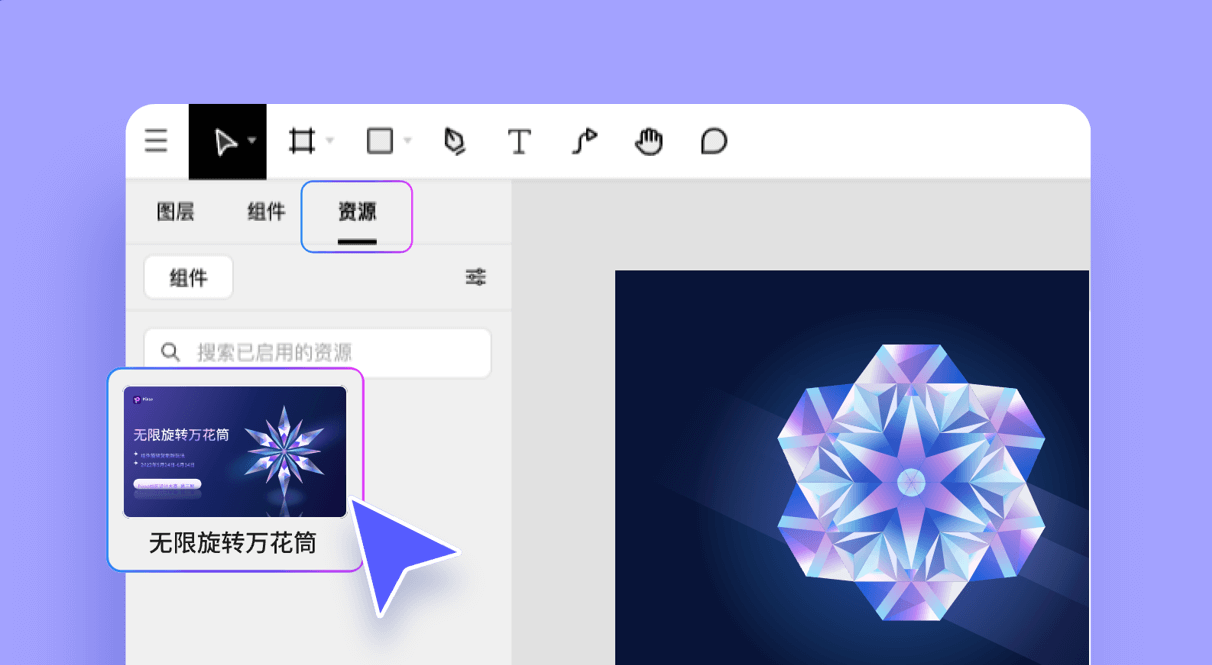
第五步:在左侧编辑栏选择“资源”,找到所调用的资源文件

第六步:点击资源文件,直接拖曳到画板中,即可自由创作~

Pixso是新一代设计协作工具,不仅实现了和Figma、 Sketch、Adobe XD 的无缝衔接,更基于优秀的组件变体、自动布局等特色功能,让UI设计师在网页上就可以尽情自由创作。作为一款为本土设计师量身打造的国产设计工具,因其实时协作、精细化设计工具等特色功能,收获了广大使用者的喜爱。
使用 Pixso在线协同设计漂亮的旋转设计图案,直接拖拽使用Pixso自带的设计资源库,省去大量重复劳动,让设计更流畅,协作更高效。