说到原型样机素材模板,设计师肯定不陌生,因为经常在设计师做完作品后,为了更好的展示作品,通常会将设计作品应用到真实的样机素材模板中,原型样机素材,能快速的将设计作品展示在现实场景中,选择好的原型样机素材网站,操作简单,替换方便。

1. 如何正确选择样机素材
样机的英文是mockup,是各种设备或者场景效果的模型,主要用于将设计作品制作成真实的效果图。设计师在完成设计稿之后,一般会选择合适的样机将设计稿放入其中,用以汇报或者审核。原型样机一般都是为了展示,所以大部分人都会选择网上下载,直接使用。但是网上的样机经常遇到各种各样的问题:
-
样机质量较差:网上的原型样机素材一般都比较难看;
-
样机不成套:只有移动端没有PC端原型样机,或者只有苹果样机没有安卓原型样机;
-
样机老旧:几年前的原型样机素材,还停留在苹果8阶段,没有与时俱进;
类似这样的问题的原型样机还有很多,主要原因是样机素材质量参差不齐。而大家常用的较热门的素材网站有:Freemockupzone、Anthony Boyd Graphics和Graphics、Envato Elements等,但这些网站大多是纯英文语言环境,并且有些网站还要收费,出于成本和版权的考虑,实用性也不高。今天Pixso设计师为大家推荐一款好用又免费的设计素材网站——Pixso资源社区。
Pixso作为一款新一代设计协作工具,不仅本身设计协作功能强大,号称国产Figma。它的社区资源也是非常丰富,下面就带领大家一起进入Pixso的社区资源。
2. 怎样直接调用免费的样机素材
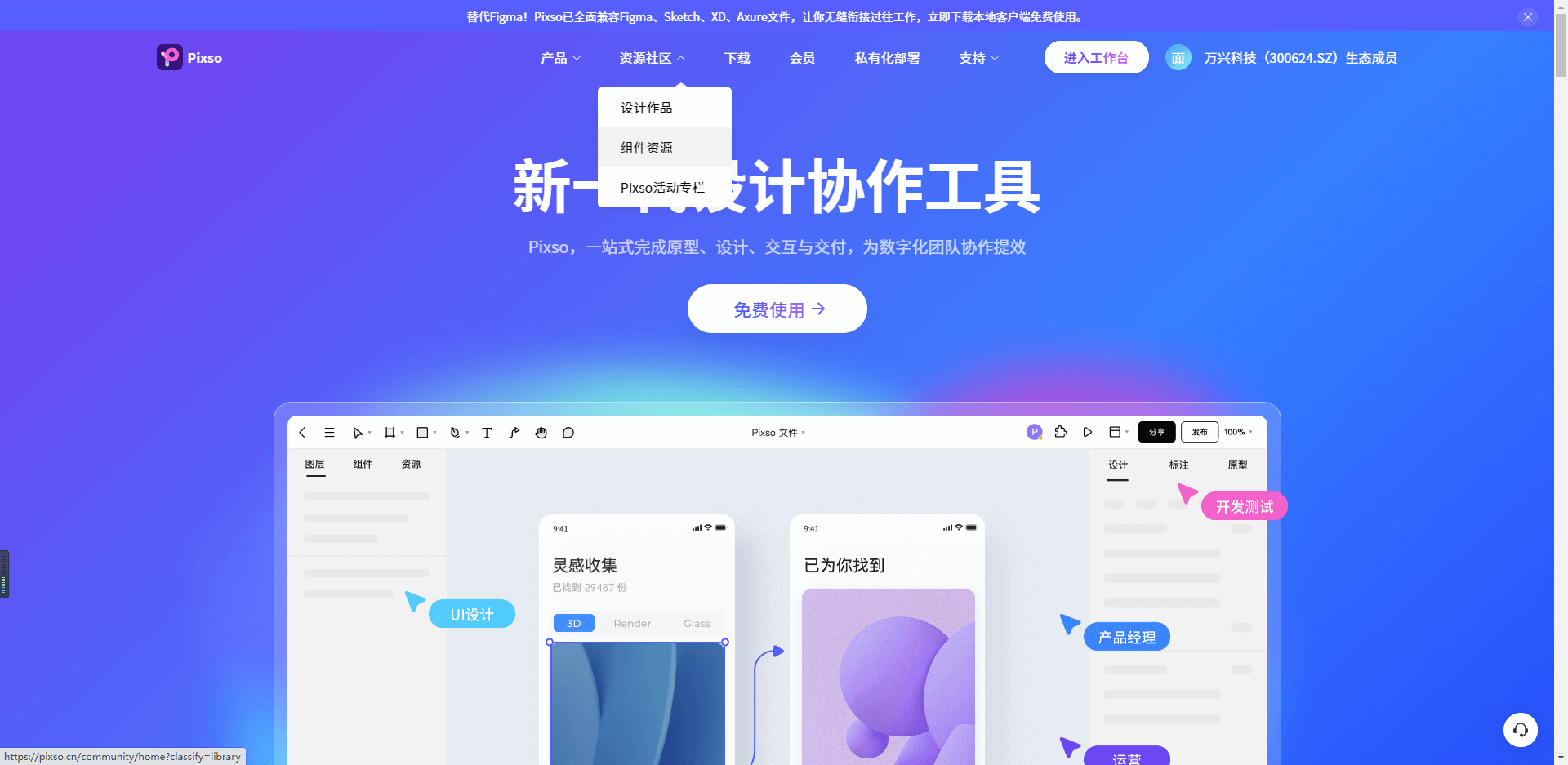
Step1:打开Pixso的官网,点击导航栏资源社区按钮,进入组件资源。

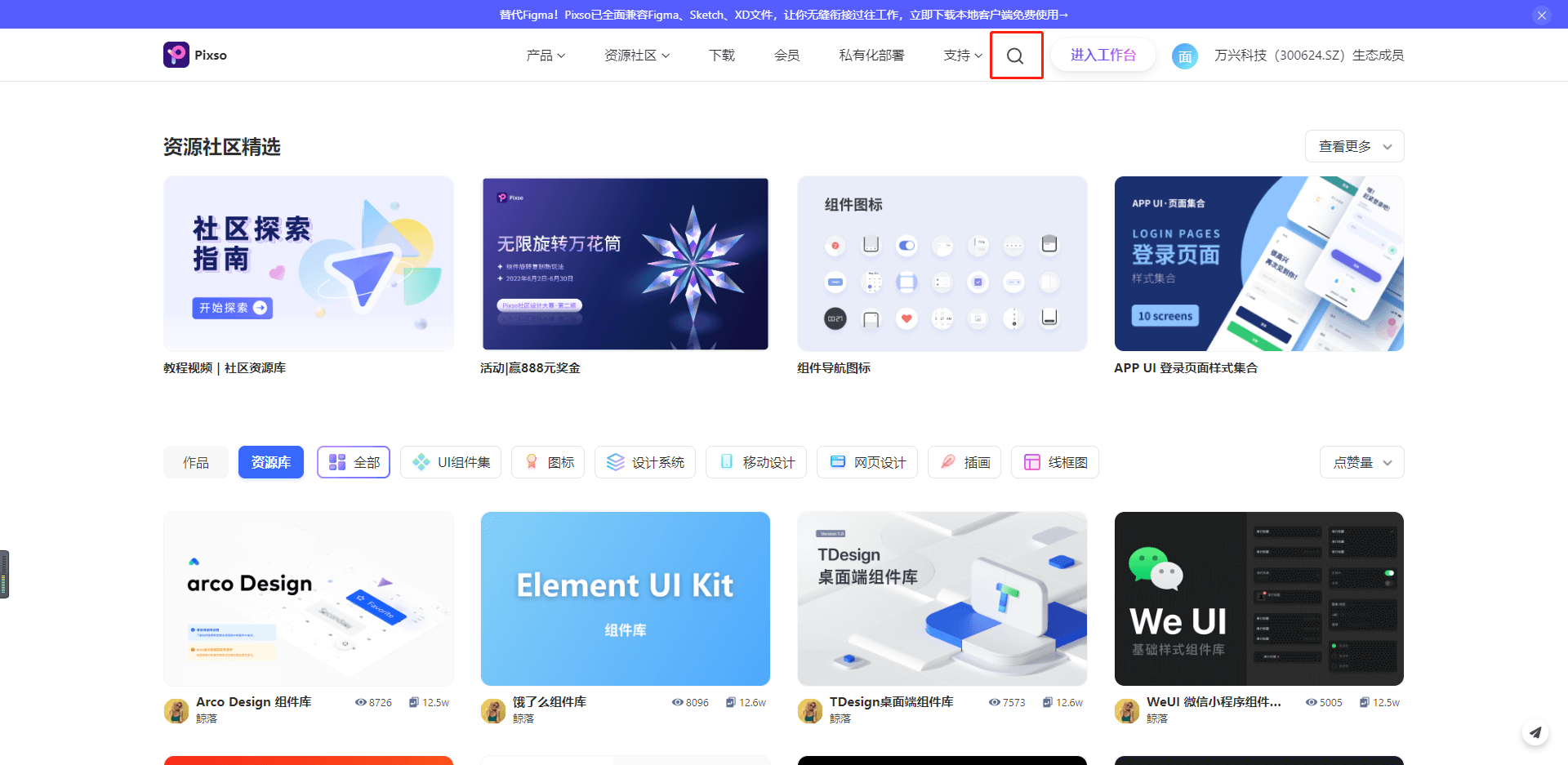
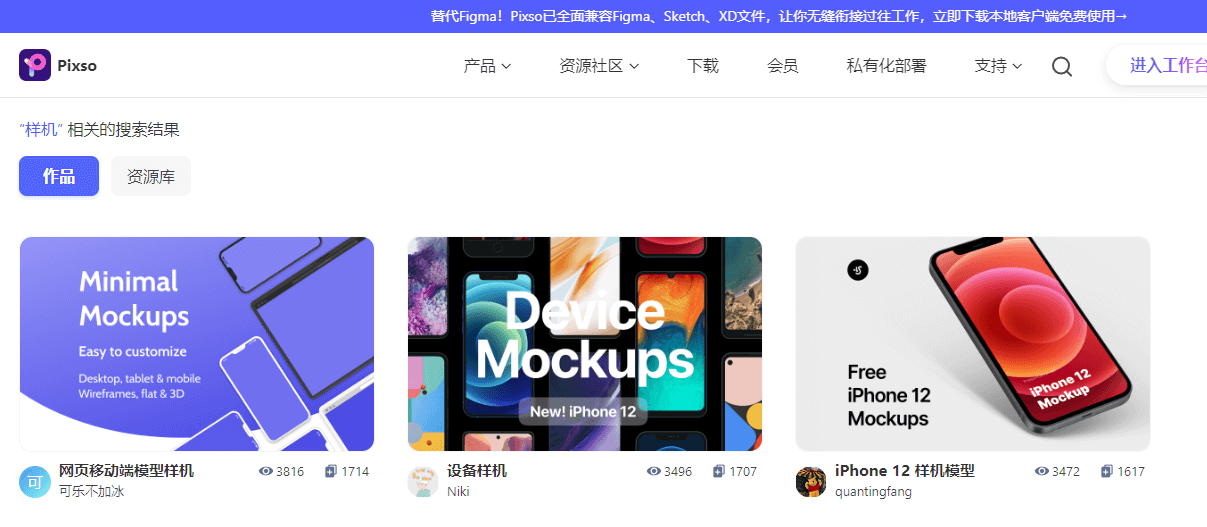
Step2:在社区资源页面点击搜索按钮,搜索「样机」,找到原型样机素材模板,然后选择合适的样机素材。Pixso的样机文件几乎包含了市面大部分常见的样机尺寸和样式,如:手机、平板、笔记本和苹果全家桶。


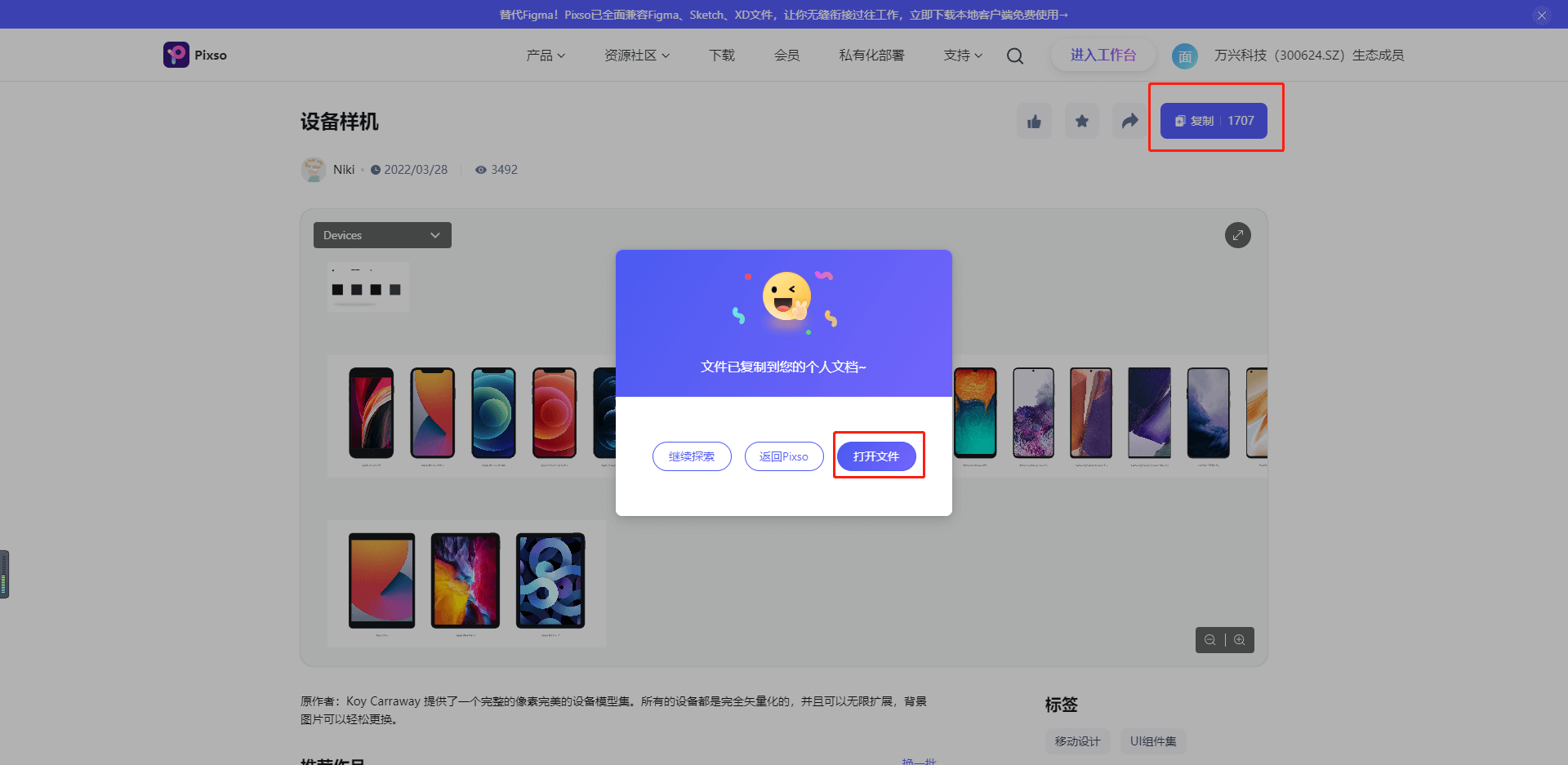
Step3:我们打开其中一个样机进素材模板入看下,点击右上角复制按钮,在弹窗中选择打开文件,即可进入样机素材模板页面。

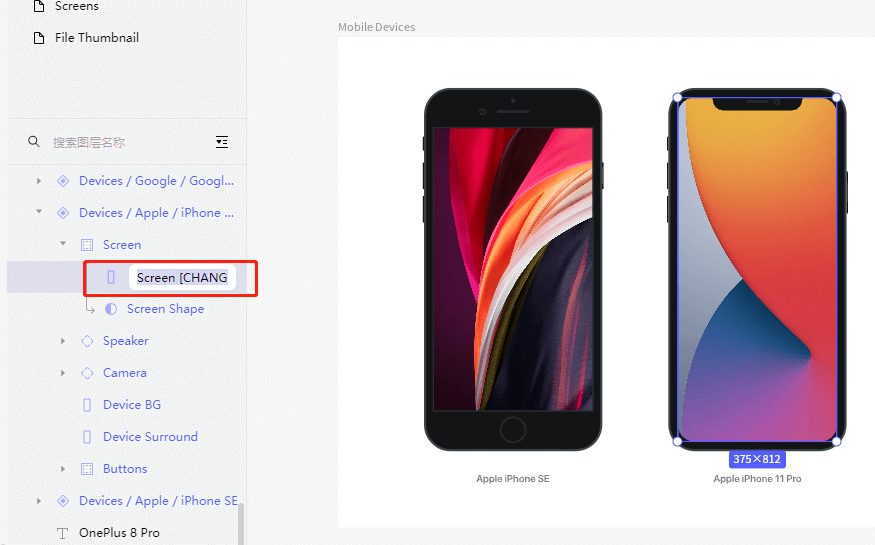
Step4:选择样机素材,在左边的图层栏中找到对应样机图层下的【Screen [CHANGE ME]】图层;

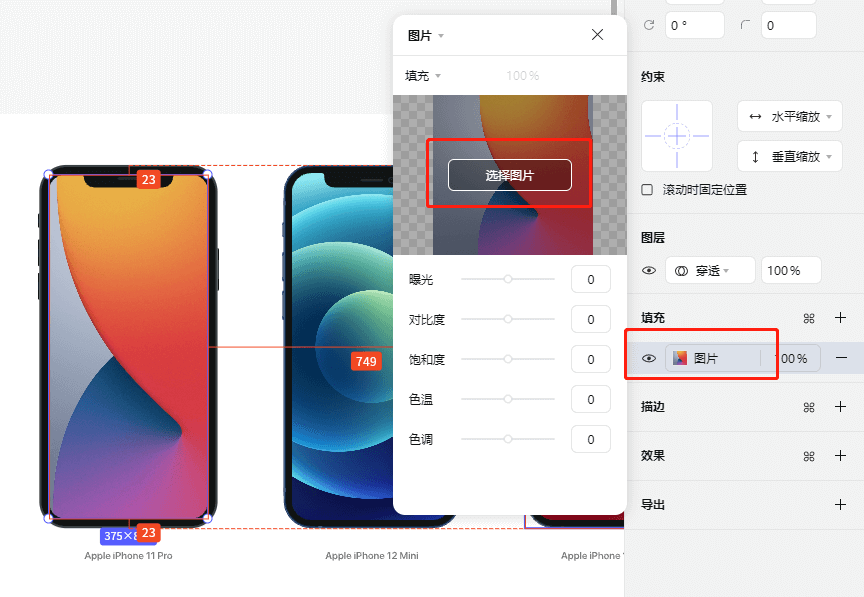
Step5:点开右侧栏的【填充】按钮,在填充缩略图中点击【选择图片】按钮,选择需要替换的图片即可。

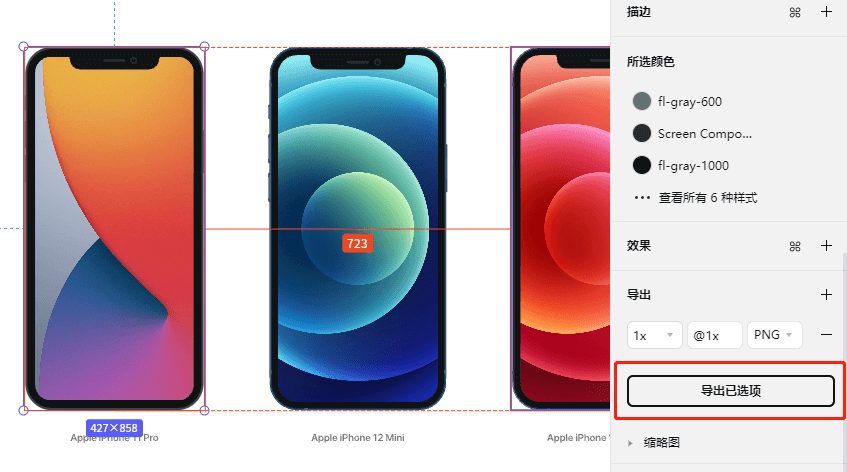
Step6:最后,用鼠标框中你更改好的原型样机,点击右下角【导出】选项的【+】加号,在点击下方的【导出已选项】按钮,即可将编辑好的样机素材导出到本地了。

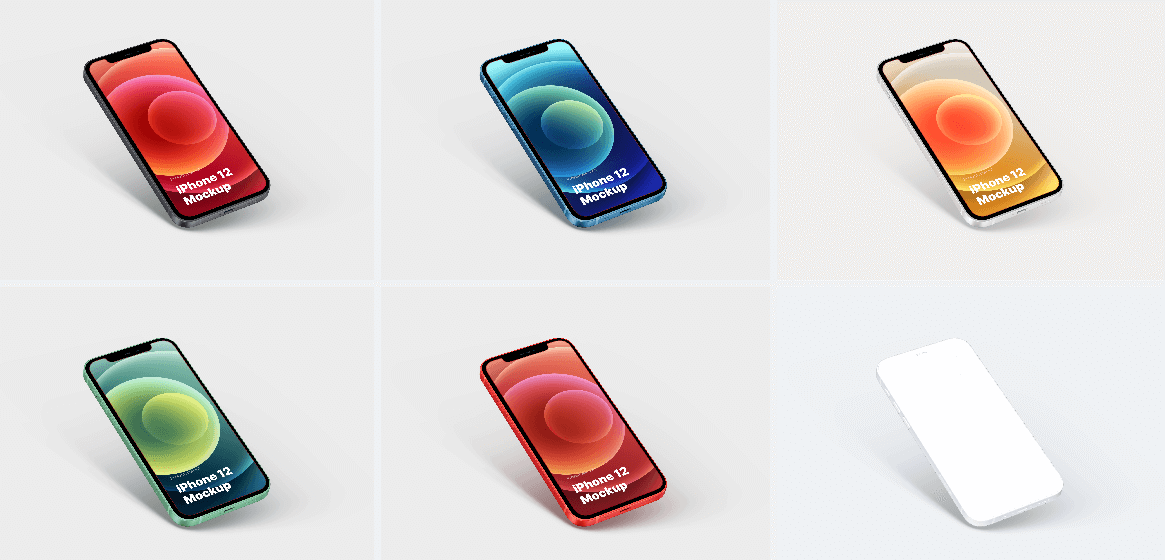
除了这种平面的样机素材模板,还有三维版的样机也十分好用,而且Pixso的社区十分活跃,经常更新各种流行资源,供大家学习研究。

3. 如何正确使用样机素材
Pixso的样机十分标准和详细,它们的样机分为三个图层分别是:Devices(设备)、Screen(屏幕)、File Thumbnail(文件缩略图)。
3.1 Devices(设备)
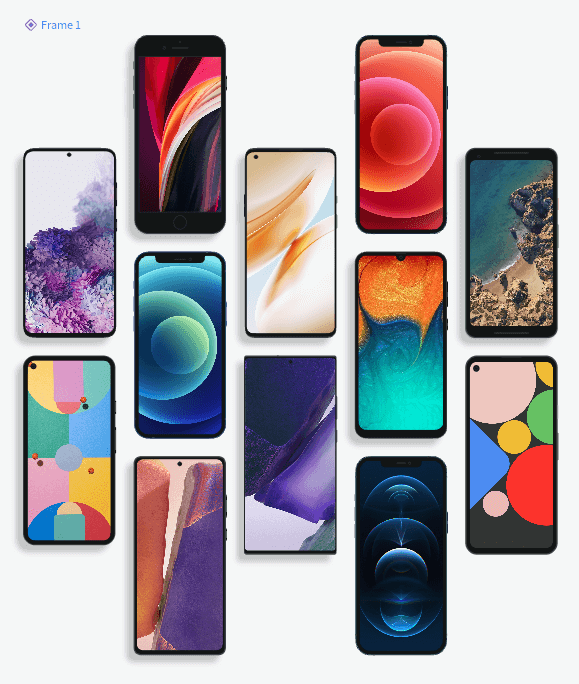
在Devices(设备)层中可以看到排列整齐的样机,包含了苹果的iPhone SE、iPhone 11 Pro、iPhone 12 Mini、iPhone 12 | 12 Pro、iPhone 12 Pro Max等最常用的手机样机,

除了苹果手机外,还有主流的安卓手机的样机素材模板,例如:Google 的Pixel系列、三星的Galaxy系列、OnePlus手机系列等等一共十多款手机样机素材模板。

除了手机,还有苹果iPad系列和 Macbook 样机素材。

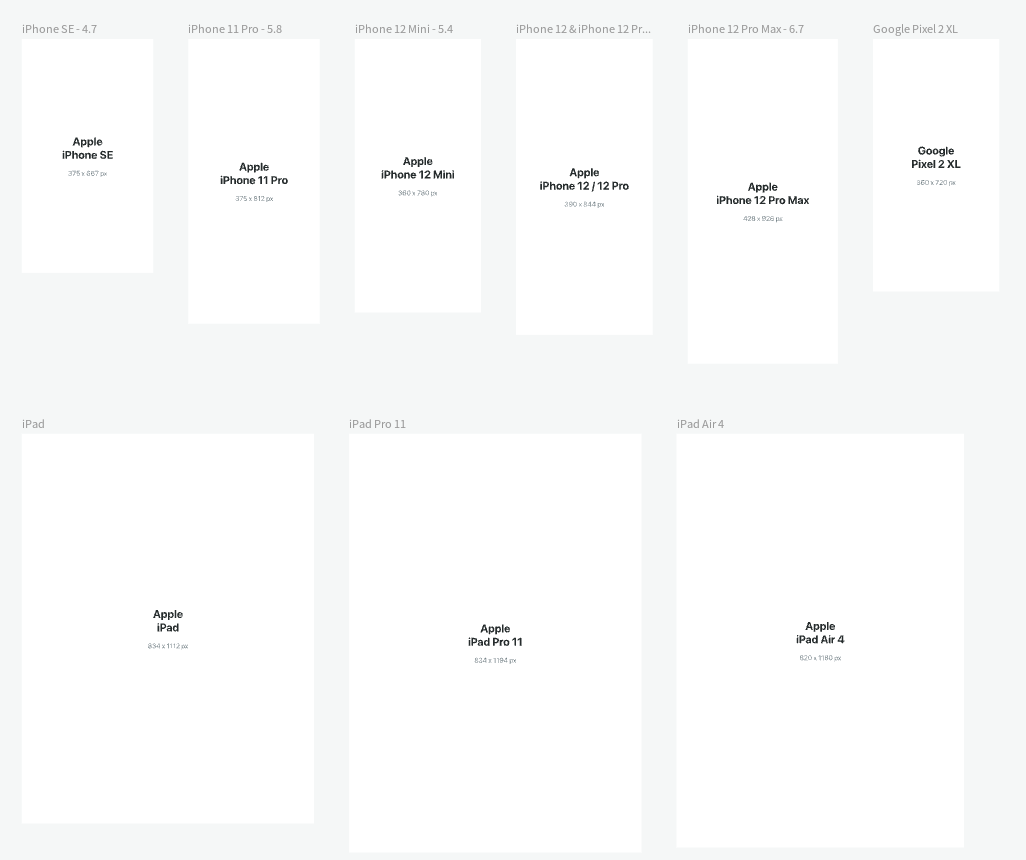
3.2 Screen(屏幕)
在Screen(屏幕)图层中,可以看到所有的手机屏幕尺寸的详细数据和大小比例,使用起来十分的方便。

3.3 File Thumbnail(文件缩略图)
除了样机和尺寸外,Pixso资源社区的素材里还提供了一套排版好的文件,设计师可以直接复用,省区排版步骤。

4. 总结
样机素材模板可以将设计稿带入应用环境中,以结果为导向展示设计稿的应用状态,贴近当下设计语言,让设计作品看起来更加逼真。Pixso社区资源提供的样机支持在线编辑,操作简单,导出快速,帮助设计师节省工作时间,提升工作效率。小伙伴们还不赶紧来试试!




