页面设计工具的发展从未停滞过,无论是国外页面设计工具Sketch、Axure,还是国内在线协同页面设计工具Pixso,其功能都在不断的更新迭代,为设计带来更高效的设计体验。这里重点介绍一下Pixso协同设计,对于设计师而言,国外页面设计工具的英文界面非常的费眼,因此国产新一代协作页面设计工具Pixso,受到越来越多设计师的青睐。本篇文章盘点了市场上5款主流页面设计工具,相信一定有一款适合你!
1. Pixso
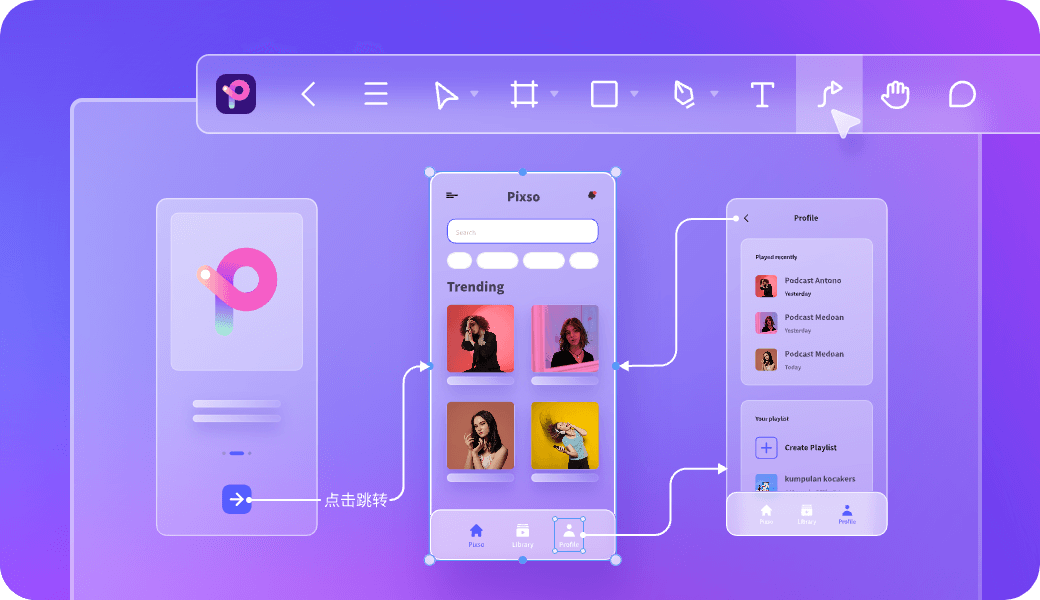
新一代协同页面设计工具Pixso全中文版界面,更加适合国人的语言习惯,Pixso的在线设计功能,无需下载即可在线操作,完全不用担心你的电脑内存不够用。Pixso的云端编辑、云端保存、一键交付等功能,大大提高了设计师工作效率。在线留言评论让设计师与产品理都能实时知晓正在进展的设计工作的近况。Pixso内置大量免费设计素材,能够给设计师经提供更多设计上的帮助,并且免费设计素材模板还可以直接使用。除此之外,Pixso支持还导入Figma、Sketch和Adobe XD文件,使文件迁移更方便。

-
实时协作,让所有人聚焦同一个目标
当面对一个复杂的设计项目时,通过链接邀请团队成员,进行多人云端协作设计,实时同步字号、边框、颜色等各种细节。
-
智能UI设计工具,快速上手专业技能
传统产品,往往要多个工具协作才能预期效果。而Pixso自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
-
高保真原型,交互式动画演示
在设计过程中可视化、智能化预知用户体验, 支持添加页面交互和原型播放,模拟产品最终形态,助力团队规避无效投入,快速提升产品核心价值。
-
链接交付,构建清晰直观的工作流
Pixso具备全栈原型、设计、交付能力,团队上游一键发送链接交付,下游成员打开浏览器即可完成审查。支持切图一键导出,设计标注和代码在线生成与交付。
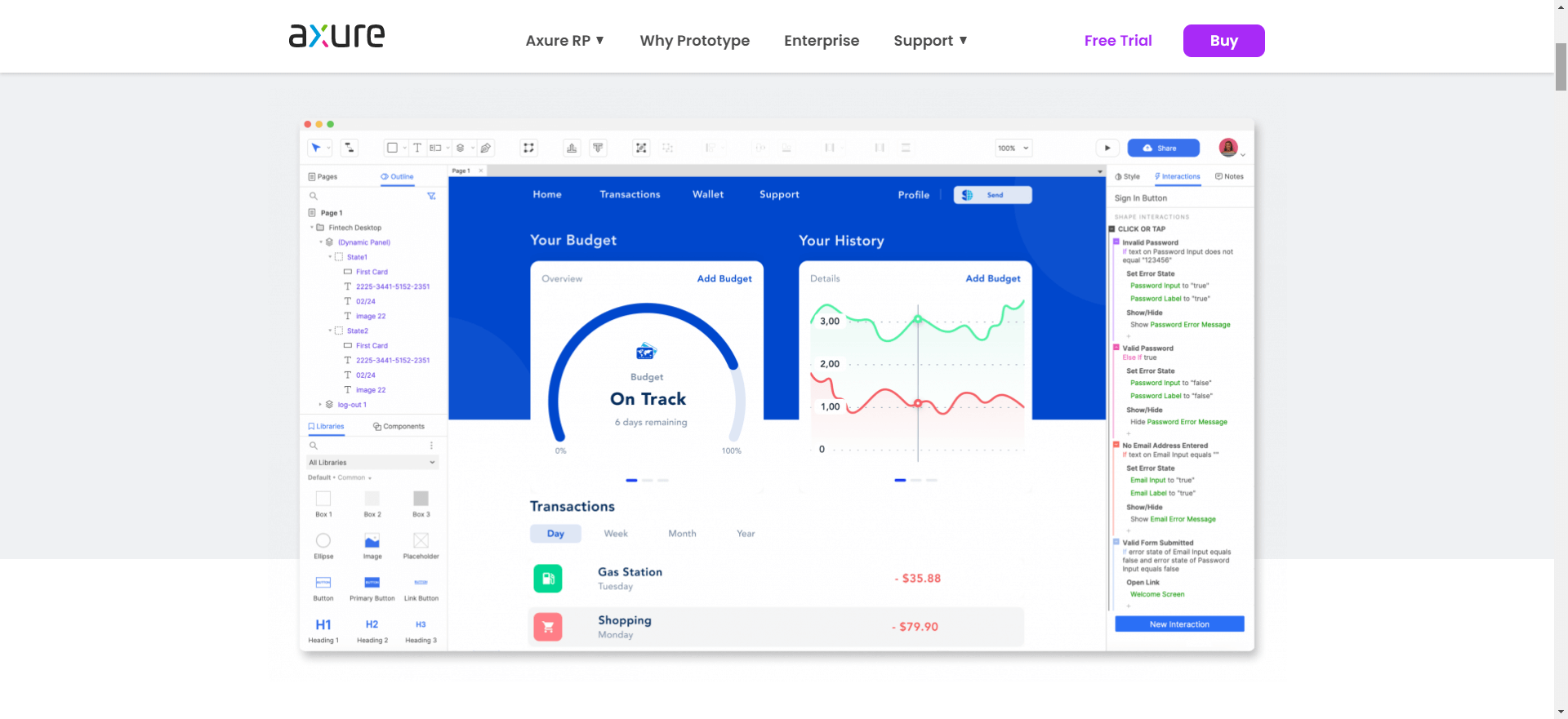
2. Axure
Axure是一个专业的页面原型设计工具。在Axure,页面设计师们能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。在Windows和iOS系统上都可以使用。但是从其全面性来看,页面设计工具Axure对视觉设计师就不那么友好。

3. Sketch
如果你只需要简单的图形绘制,那么页面设计工具Sketch非常适合你。设计页面工具Sketch是一款矢量绘图软件,它的矢量绘图应用广泛应用于UI设计的各个领域,除了矢量编辑的功能外,页面设计工具Sketch还有一些基本的位图工具,例如:模糊和色彩校正。当然啦!Sketch同样也是一款非常适合新手使用的软件。

4. Proto.io
Proto .io也是一款主流在线页面原型设计工具,在大多数浏览器中使用都是没有太大问题的。设计页面工具因为Proto .io集成了移动录屏工具lookback。Proto .io的协作功能,比较受限,交互设计也比较复杂,细节效果只能通过容器实现,上手成本较高,相对国内产品来说价格也较高。 值得注意的是,Pixso是一款免费向所有个人用户开放的设计软件,内置的所有功能都可以放心免费使用。功能操作简单易上手,设计小白也能轻松使用。

5. Adobe XD
设计页面工具Adobe XD是一款专为UI设计师创建的一款软件。页面设计师制作的静态编译或者框架图到交互原型的转变,在Adobe XD都能轻松完成。自2016年推出后,页面设计工具Adobe XD广泛应用于UI界面设计,虽然绘图工具比较少,但钢笔工具可以快速绘制路径,还有多种字体和颜色可供选择。

总结
通过以上对5款主流页面设计工具的介绍,可以每款页面设计工具各有优势,在选择页面设计工具时,还是要根据实际工作需求。综合来看,免费的在线协同页面设计工具Pixso集合了国内外页面设计工具的优点,其实现团队成员在一个设计平台中实时在线编辑,并且内置丰富的设计资源,一键复制即可免费使用,正因为Pixso的种种优点,所以一经推出到现在,短短的时间内,就成为设计师青睐的页面设计工具。