1. 什么是移动表单设计
移动表单设计是创建用户友好且响应移动设备的表单过程。这意味着移动表单上的视觉内容必须适合每个设备的屏幕。可以肯定地说,我们大多数人每天都随身携带某种移动设备。用户在上班、旅行或只是坐在沙发上时访问你的网站。确保通过适合移动设备的表单设计来简化注册或购买流程。通过确保成功的移动表单设计,将增强用户体验和增加转化率。
2. 移动表单按钮设计
几乎所有的移动表单设计都包含某种类型的号召性用语 (CTA)。点击CTA 按钮的次数越多,获得新潜在客户的可能就越大。
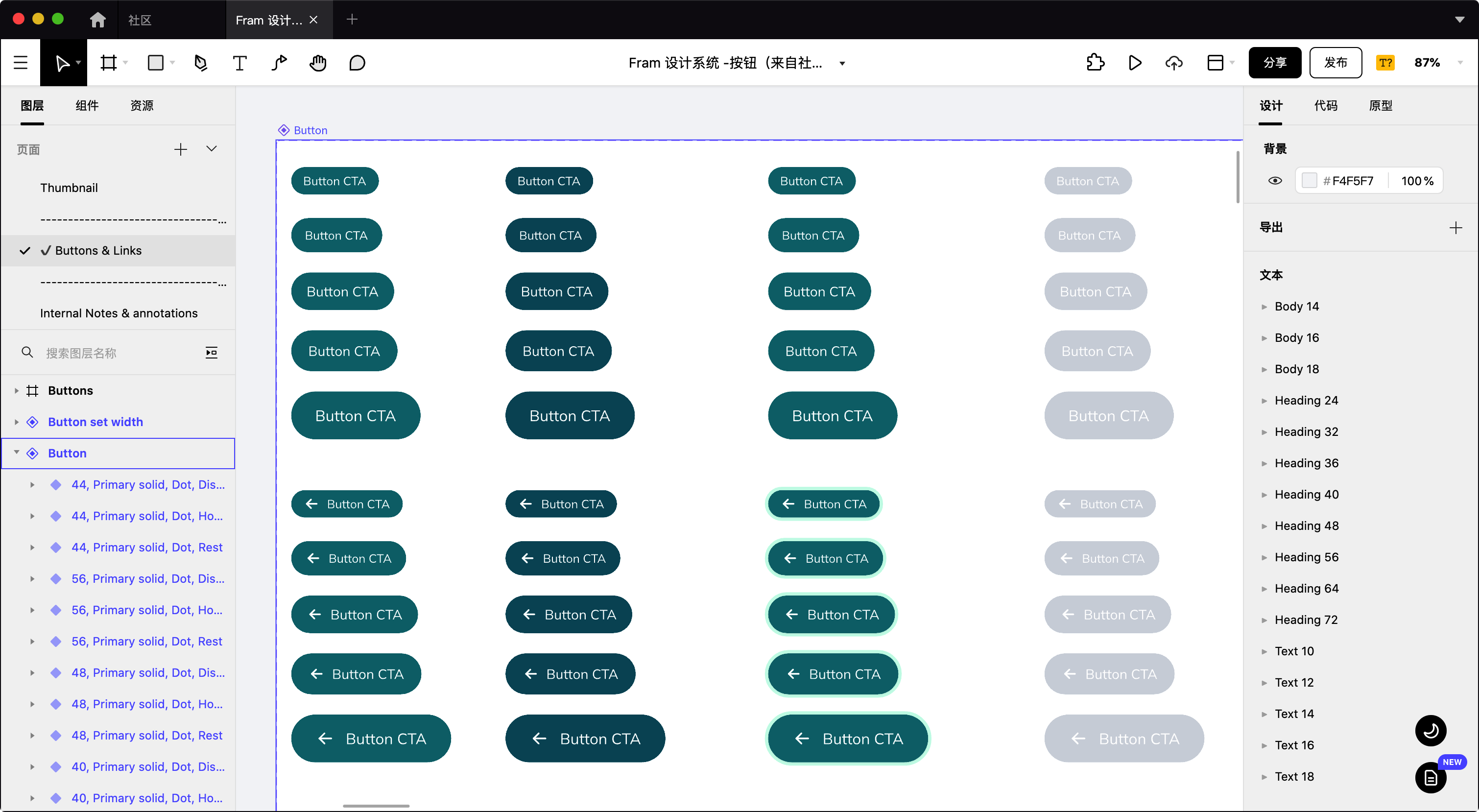
CTA 的设计至关重要,否则,为什么有人想要“了解更多”或“下载”产品,更不用说注意到页面上的CTA了。如果想了解更多的CTA按钮样式,可以移步至Pixso资源社区,CTA按钮设计干货满满!

什么是CTA?
CTA或号召性用语是放置在页面上的按钮或链接,以推动潜在客户通过登录页面表单转换为潜在客户。CTA应放置在移动表单上易于发现的位置。除了移动表单之外,CTA还可以放置在网页、博客文章或电子邮件中。CTA应该吸引访问者的注意力,并采用极简设计,以便访问者可以快速了解内容。
现在,让我们回顾一下CTA设计的五个不同方面:大小、操作按钮、字体、特效和位置。
2.1 CTA大小
如果CTA太小,访问者可能会完全错过它。如果CTA 太大,则可能会被视为垃圾邮件。
在确定CTA的大小时,请查看整个网页。既要让CTA不显得混乱,也要确保访问者在浏览页面或移动表单时注意到CTA。
Pixso社区中的Fram设计系统就列出了不同尺寸的CTA按钮,相信会给你带来不少的设计灵感!

2.2 动作按钮
每个CTA都有一个操作按钮,因此称为行动号召。该操作按钮是访问者实际单击以“立即下载”或“了解更多”的东西,因此,它的外观和内容非常重要。
操作按钮应该脱颖而出,使用简洁、直接、以行动为导向且有影响力的语言,以便访问者毫无疑问地知道他们从CTA中得到了什么。
2.3 字体
你是否曾经查看过页面上的内容并意识到必须花费眼力才能真正阅读内容?无论是大小、排版还是颜色,字体在访问者的体验中都扮演着重要角色。
CTA直接影响转化和销售,没有任何错误的余地,因此要使用与CTA的颜色、样式和大小协调的易于阅读的字体。
2.4 特效
当说“特效”时,并不是指电影或视频中的特效。而是可以轻松添加到CTA以创建更引人注目的设计的特殊效果。例如,斜边、阴影、圆角、箭头和渐变都是创建访问者点击CTA的简单方法。
当你厌烦了千篇一律的按钮时,不妨打开Pixso资源社区,免费的多种样式精致按钮与你的灵感碰撞,定能让设计稿眼前一亮!

2.5 位置
CTA的位置很重要,因为希望访问者在处理表单时能看到它。在表单中包含CTA的目的是让访问者在填写表单字段时自然而然地发现它。任何人都不应该四处搜索CTA,那会破坏初始目的。
3. 移动表单的UX设计技巧
在构建适合移动设备的表单时,请考虑以下设计技巧,以创建最佳的用户体验。
3.1 实现单列布局
想想普通智能手机的屏幕尺寸,尽管像苹果这样的公司继续制造更大、更令人印象深刻的显示器,但移动屏幕仍然比台式电脑的屏幕小得多。因此,创建一个包含多列的移动表单很可能很难让访问者阅读和完成。应该坚持单一的列布局,以便访问者可以一次查看和完成一个字段,并在他们处理移动表单时简单地向下滚动页面。
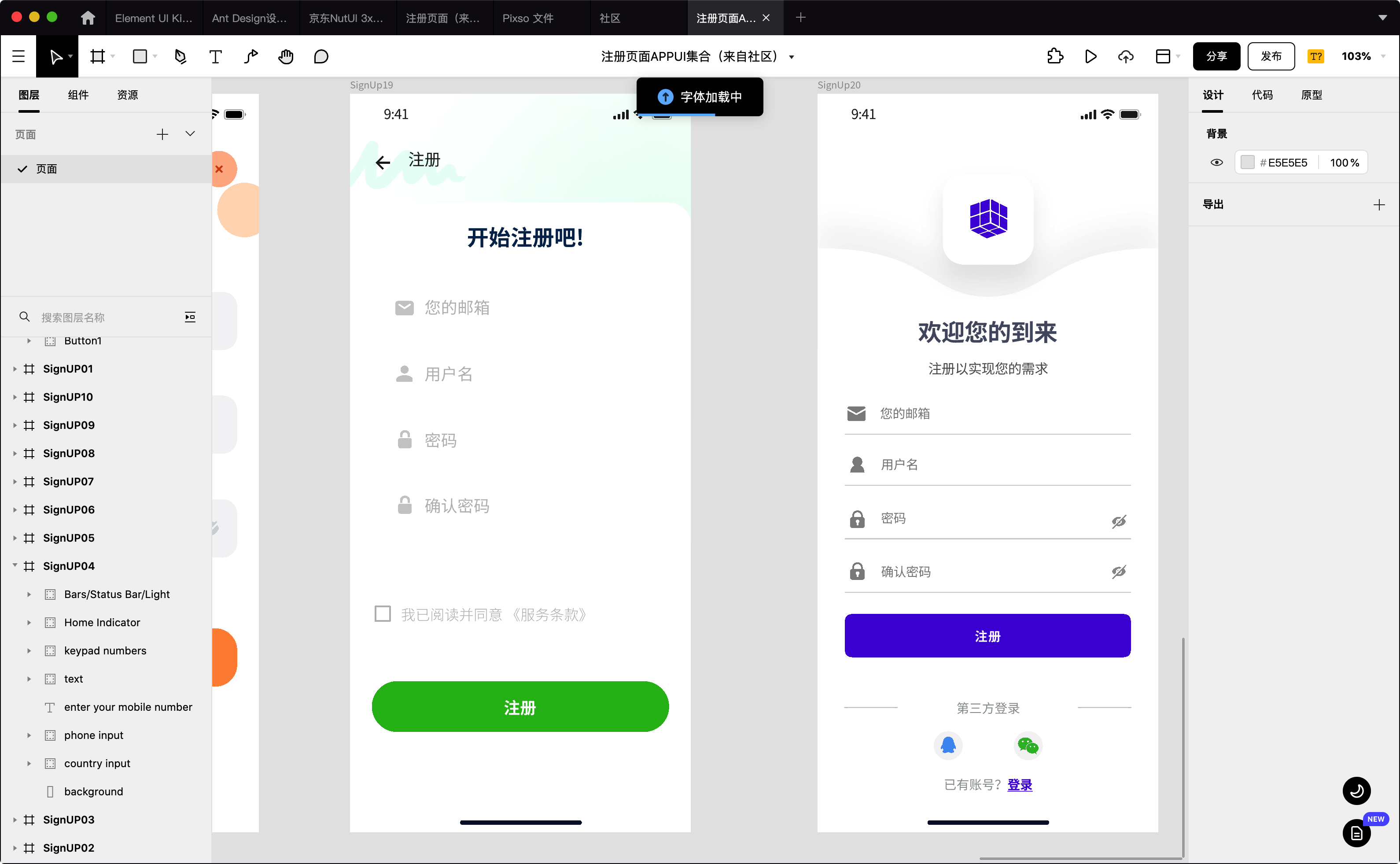
观察Pixso社区中的注册页面移动表单设计,可以发现表单域垂直铺开,符合用户在小屏幕上的填写习惯。

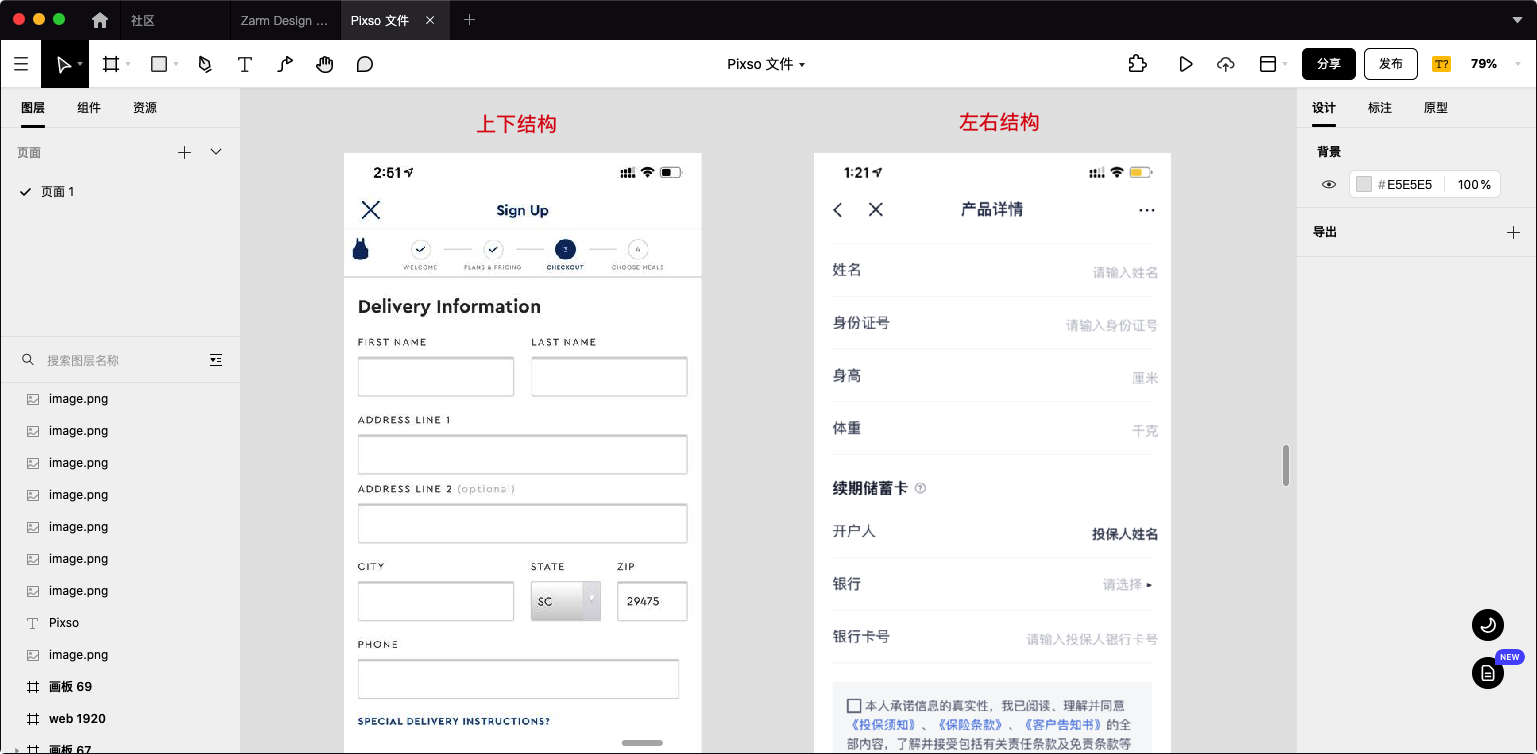
合理的布局决定了用户阅读表单的效率。PC中优先推荐使用左右结构。这种结构可以使用户的视觉集中在每个表单的标题上,并快速建立对填写项目的认知。移动端的水平空间有限,考虑到国际化场景业务,首选上下结构。当移动表单的内容足够简单时,可以使用左右结构,因为左右结构可以更好地节省页面的垂直空间,并防止用户重复滑动屏幕。

3.2 自动更正和完成
不仅是移动设备的屏幕比台式机小,键盘也是如此。除非手指很小,否则在移动表单中输入详细信息对于访问者来说可能是一项乏味且耗时的任务。
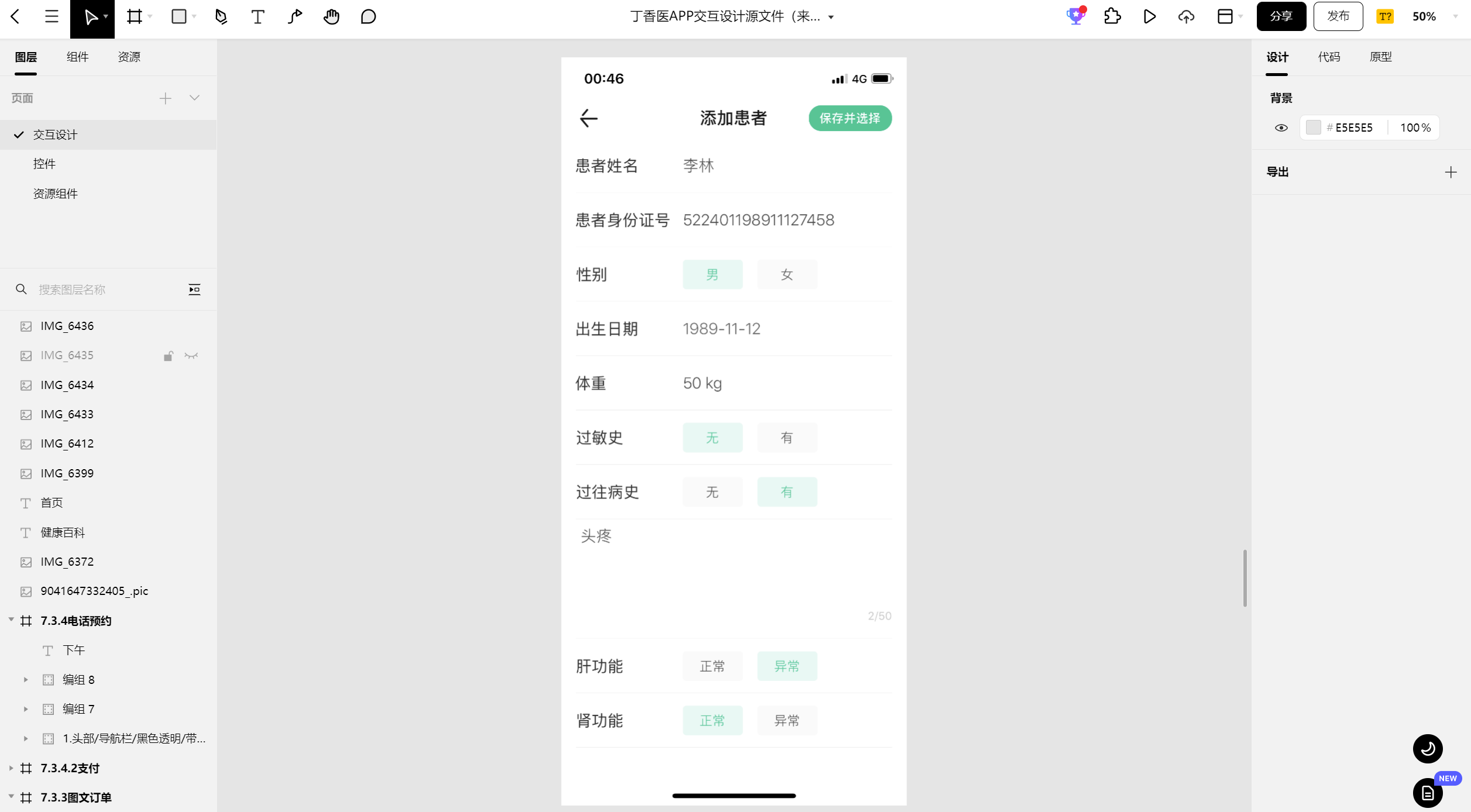
这就是为什么应该确保移动表单具有自动更正功能和自动完成功能。这加快了移动表单完成过程,同时确保只提交准确的信息,并使访问者不必输入每条信息。如:丁香医APP交互设计源文件根据患者填写的身份证信息,自动读取出生日期和性别,无需手动下拉选择。

3.3 让表单精美
外观很重要,包括移动表单。有些屏幕可能很小,因此请保持你的表单设计简约、色彩协调且美观。还应该以简单的方式为表单打上烙印,即使表格在一个小屏幕上,给它打上烙印也会使它看起来很专业,并提醒访问者他们正在与谁做生意。
3.4 保持简约
通常,可以将“少即是多”的说法应用于各个方面。没有人愿意阅读一堆废话或在杂乱的页面上寻找信息,在紧凑的移动设备显示器上尤其如此。将移动表单字段的数量保持在最低限度,使用简单明了的语言,并保持其他设计元素简单。
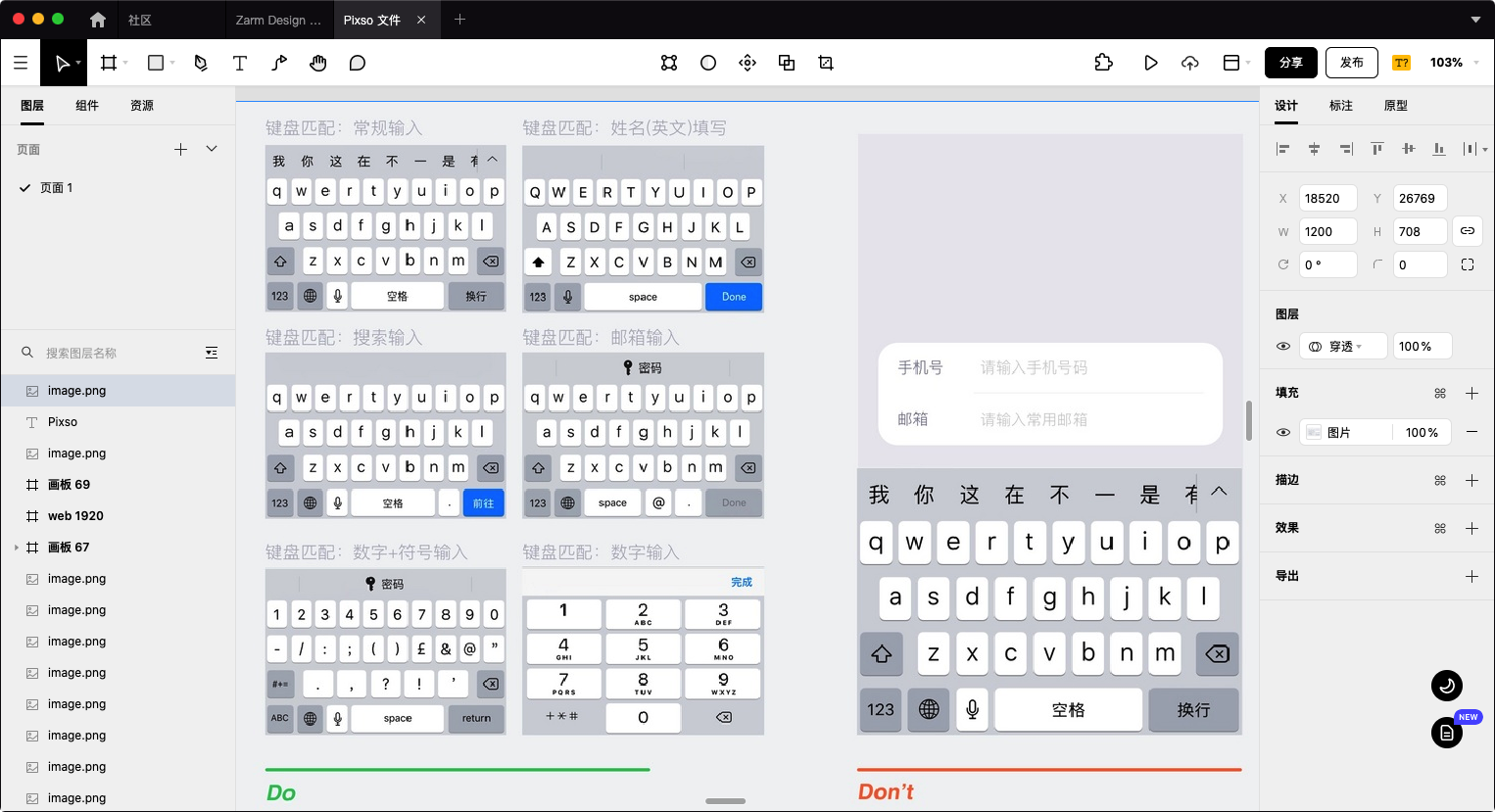
3.5 键盘匹配
根据不同的填表类型,调出相应的键盘,消除了用户收起和打开键盘的重复动作以及表格上下填写项目的切换,从而使填表过程更加顺畅,用户的思维不会被打断。不应将所有输入框制作为文本框样式,这样用户必须调整键盘以逐字输入,这种体验很不友好。

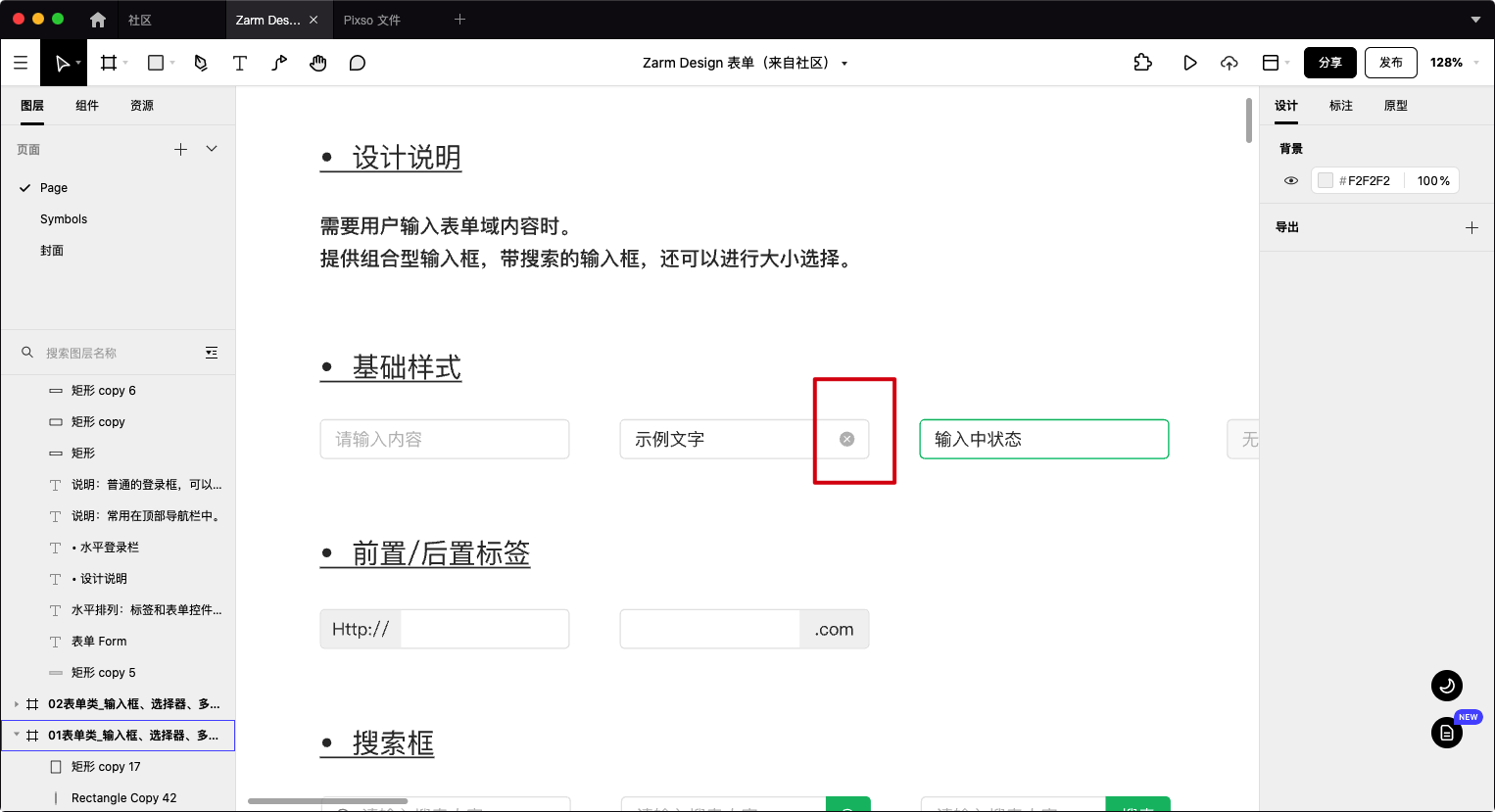
3.6 预输入清除
根据需要,系统可以预先填写表单输入框中的部分内容,无需用户再次点击。但是,当用户需要修改时,需要逐字修改信息或长按信息点选择全部,然后删除的修改方式太麻烦。在这种情况下,可以考虑在输入框中添加一个删除的图标,然后单击该图标以直接清空当前列表框信息,以便表单填写更高效。

3.7 *号的使用
在PC端使用通用*符号来区分信息级别,但在移动端,当表单中的必填项多于非必填项时,在每个表单中添加*只会增加用户的识别难度,让用户感到困惑,无法快速完成表单。当表单设计中的必填项多于非必填项时,隐藏*标记,并用黑色提示标记非必填项,以帮助用户识别。

3.8 一页只做一件事
有时表单的内容可能非常多,需要用户填写大量内容。此时,我们应该注意不要将所有要填写的内容一次性显示给用户,这会吓到他们,让他们觉得需要在表单上花费大量时间,从而放弃填写。
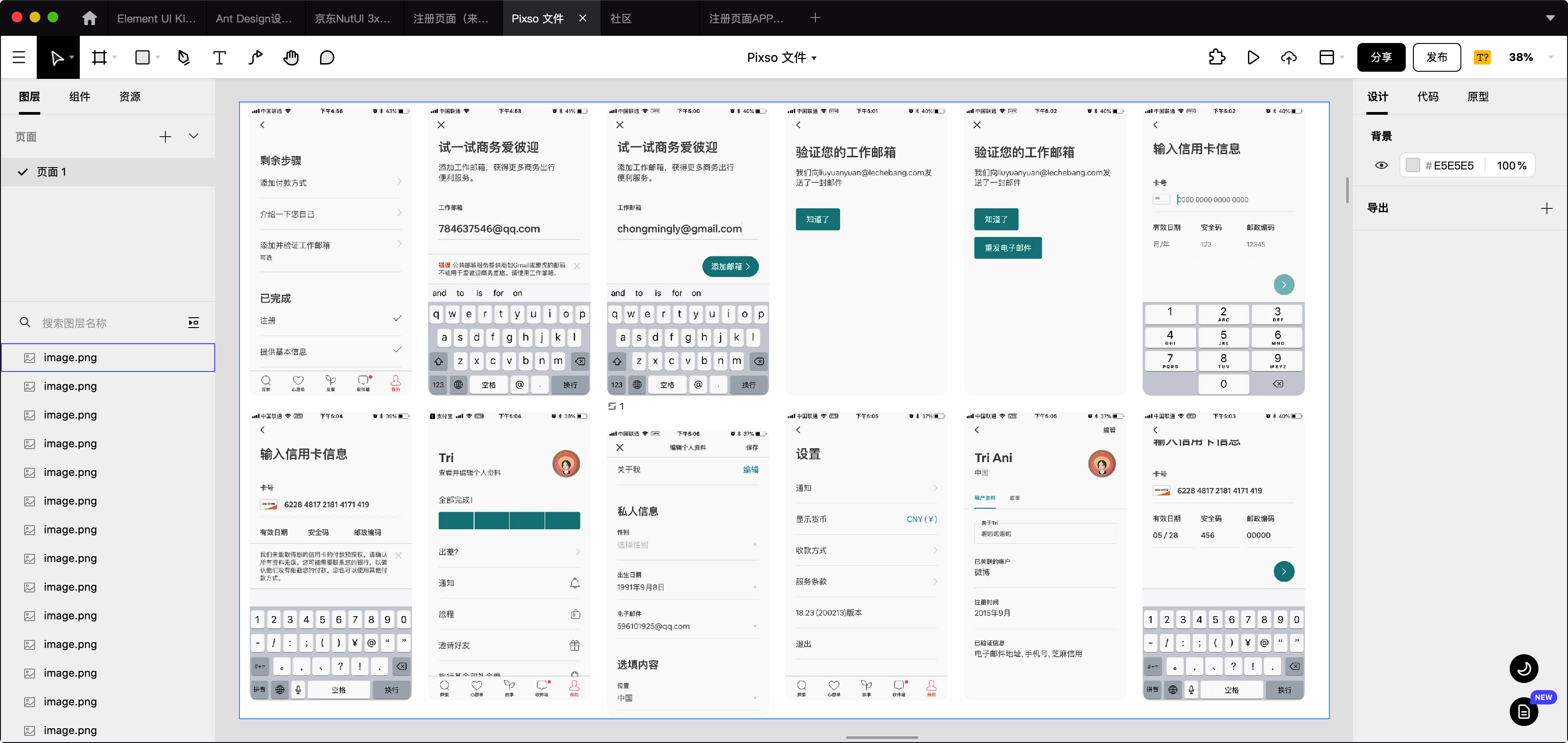
例如,看看爱彼迎用于预订住宿的多步骤表单。
由于表单包含多个步骤和许多表单字段,因此表单被分成不同的步骤和页面,以使访问者的过程不那么令人生畏。访问者在第一页输入有关其住宿(地点和时间)的详细信息,然后在他们最后一页输入付款信息之前,系统会提示他们在第二页上选择他们想要停留的位置。表单字段被适当地组合在一起,并以一种有意义的方式组织起来。

无论你工作的业务类型是什么,都可能使用至少一种类型的表单。通过应用这些增强用户体验的表单设计技巧,你将为访问者提供可靠和积极的体验,帮助提高转化率。因此,请考虑需要在移动设备上包含的表单,并开始实施最适合业务需求和目标的设计技巧和要点。
值得一提的是,以上所有的移动表单资源都可以在Pixso社区找到,作为资源收割机的你一定不容错过,赶快打开Pixso大展身手吧!




