1. 什么是移动端原型
原型是移动端应用程序的交互模型。移动端原型包含关键用户界面、屏幕和模拟功能,没有任何运行代码或最终设计元素。与静态线框图或模型相比,原型可以像任何其他应用程序一样使用功能。原型的制作过程来自制造和设计领域,尤其是计算机辅助设计。这个概念也类似于电影中的故事板或建筑中的蓝图。
然而,因为它只模拟功能,所以它不如最简化可行产品(Minimum Viable Product)那么完美。
原型能够在早期收集有关应用程序可用性和功能的更好反馈。在投入巨大的资源和开发时间之前,可以使用这些反馈来优化或删除功能和UI元素。因此,为了使原型有效,必须花费尽可能少的时间、金钱和精力。

2. 移动端原型设计有哪些优势
改善用户体验
在应用程序中最难做的事情之一是用户体验,而原型设计非常适合获取用户体验信息。用户可以在原型阶段对应用程序进行测试,因此可以在用户界面上收到更准确的反馈。
-
配色方案是否有效?
-
用户能否直观地通过应用程序找到自己的方式?
-
对于特定的功能,使用两个页面的步骤会比只使用一个页面更好吗?
这些是原型设计可以回答的众多问题中的一些。由于可以提取丰富的实时数据,用户体验和用户界面设计师较少依赖猜测,更多地依赖可靠的研究。原型设计还可以在应用程序界面上更准确地比较两个或多个变体。
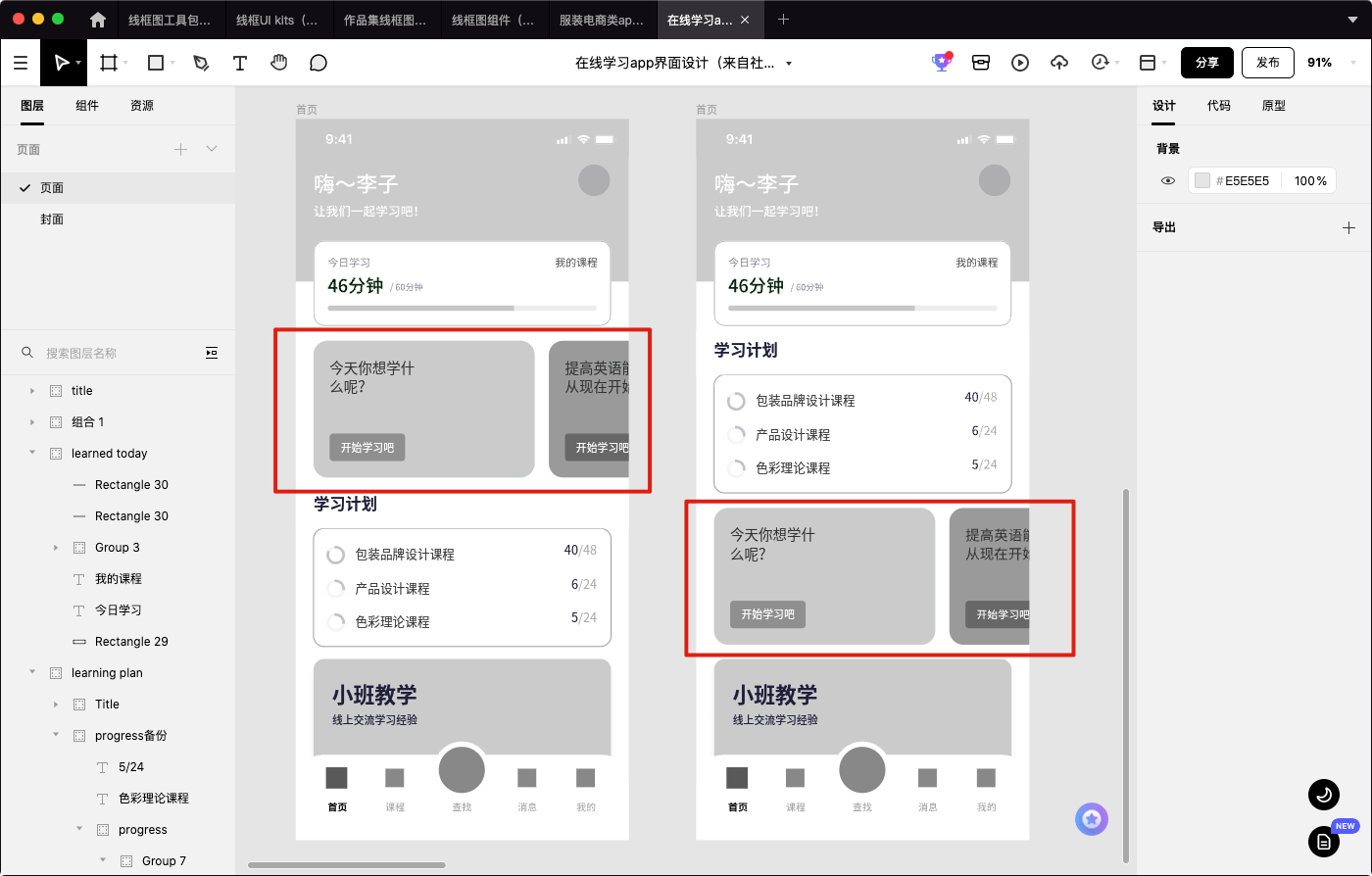
如图所示,如果不确定滑动banner该放在学习计划上面还是下面,可以用两个原型测试一下,看看哪个用户最喜欢、点击率更高。

有助于专注和协作
原型设计不仅是一个很好的测试工具,也是一个很好的项目路线图。它提供了一个可视化工具来传达应用程序的设计、流程和功能。特征和元素对解释的开放性较低,这大大减少了错误和误报。
原型也让团队成员参与其中,开发团队的所有成员,包括供应商和客户,都可以给出建议。应用程序通过原型从不同的角度受益,并使其更加完善。

节约时间和精力
在任何开发项目中,最重要的时间和金钱消耗之一就是返工和审查已完成的应用程序。然而,原型设计可以更好地识别潜在的问题,并在开发过程的早期解决它们。这可以帮助成本估算提高 50%,并将发布后的修复减少 25% 。 最重要的是,原型可以成为最终应用程序版本的基础,进一步缩短开发时间。
3. 移动端原型设计的分步说明
创建原型很像开发应用程序本身。首先要有一个坚实的目标和想要包含的功能。
确定必备功能
原型设计是关于测试应用程序的核心功能,所以第一步是确定必备功能。就像在设计入职程序时一样,原型应该专注于对用户来说必不可少的、创新的和高度相关的应用程序功能。 这些是在原型设计中花费最多时间模拟的内容。这一步很重要,因为原型的全部意义在于快速开发应用程序的可测试模型。
如果有几十个功能,实现它们需要更多的时间。此外,它可能会让用户不知所措或让用户感到困惑,从而导致洞察力不够准确。诚然,没有简单的方法来选择要包含在原型中的功能, 这一切都取决于应用程序的目标。
与目标市场进行头脑风暴、访谈和调查也会有所帮助。如果真的无法在两个或更多相似的功能之间做出决定,那么为它们制作多个原型可能有所帮助。分别进行测试,看看哪些功能用户最能引起共鸣。

在纸上画出主屏幕
一旦决定了要包含的功能,就该在纸上勾勒出应用创意了。草图,也称为低保真线框,应包括应用程序的主屏幕,初始布局显示计划使用的用户界面元素。然后,使用箭头指示它们如何在屏幕之间流动。此时,无需担心颜色或设计,甚至不需要特殊的工具。

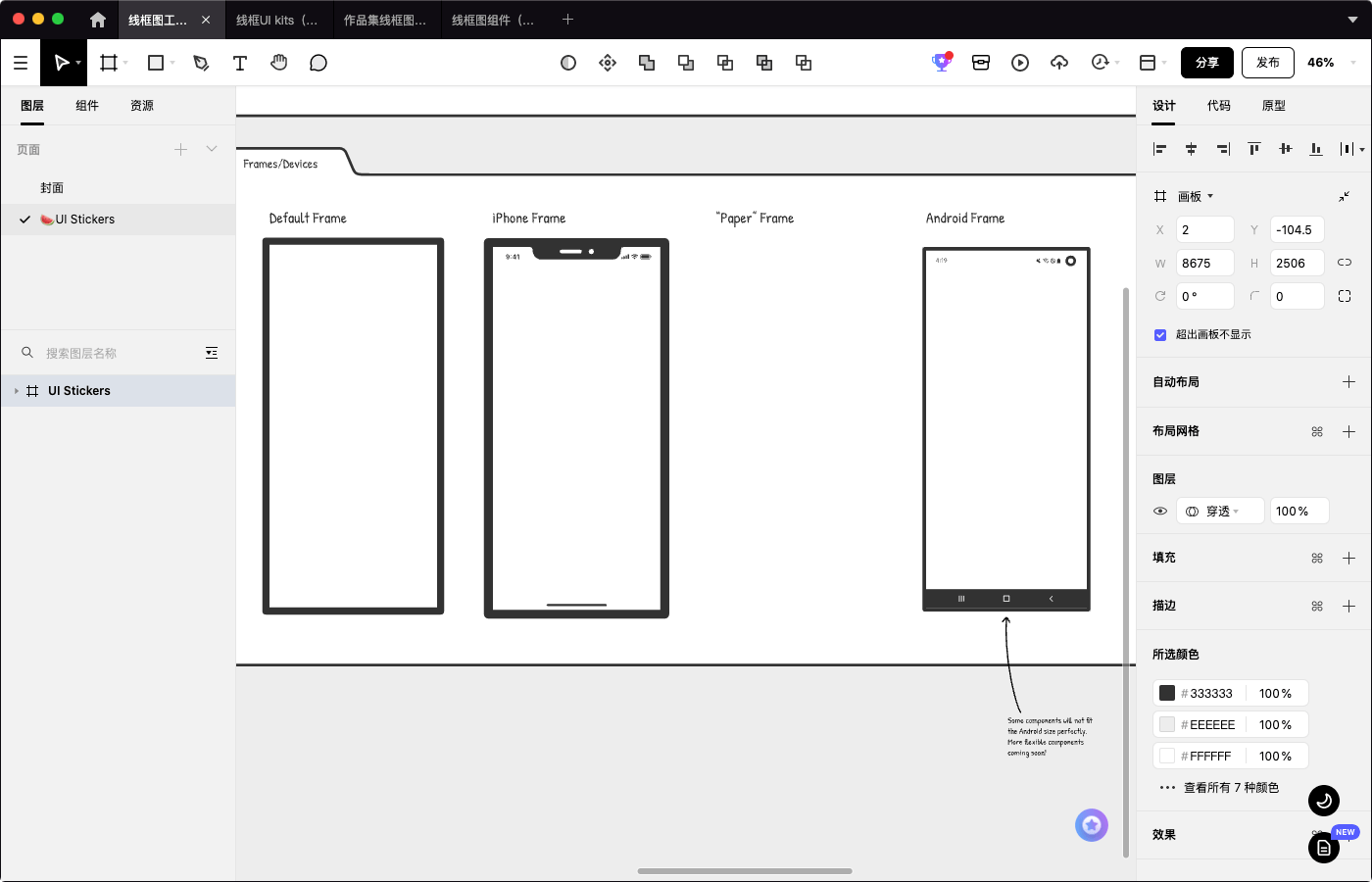
线框图
请记住,这只是原型的粗略可视化,因此不要过多介绍细节。低保真线框的优势在于,任何人都可以通过它快速传达应用程序的想法、收集反馈并快速修改。

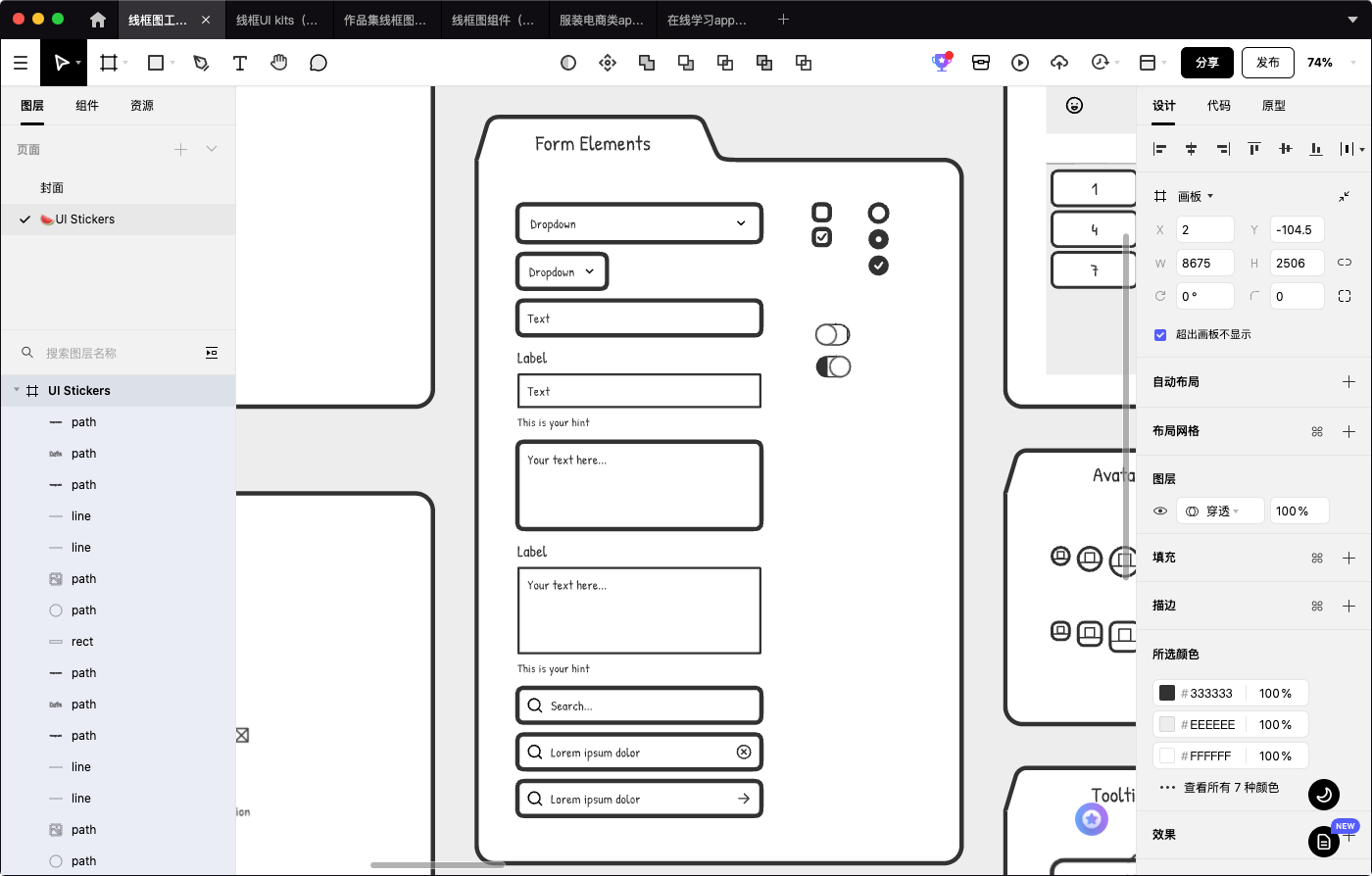
变成数字原型
在此步骤中,可以使用各种工具将制作的纸质线框转换为数字化的工作原型。首先,根据线框草图构建应用程序屏幕。可以通过添加按钮和文本字段等UI元素来进一步优化用户界面,也可以尝试使用颜色,但这不是必需的。
Pixso具有丰富的常见iOS和Android UI元素库,因此能够相当快地构建具有专业外观的应用程序原型。

一旦确定了应用程序的外观,就可以添加动画和预编程的交互以使其动起来。 请注意,此时通常不会编写任何代码,用户在原型中体验到的大部分内容只是模拟。可以为原型设计设定严格期限,因为目标不是制作完美的原型,而是制作可以快速测试的“足够好”的版本。
测试原型
有了现成的原型,就该付诸行动了。鼓励尽可能多的人使用它,这样可以获得尽可能多样化的反馈。最容易和第一个测试它的用户是同事,当然,不要只包括开发团队的成员,与人力资源、会计和营销部门的人员分享,甚至可以让朋友和家人作为测试人员。
但到目前为止,测试它的最关键群体是应用程序的最终用户。无论谁测试原型,在此阶段的目标都是获得尽可能多的反馈。
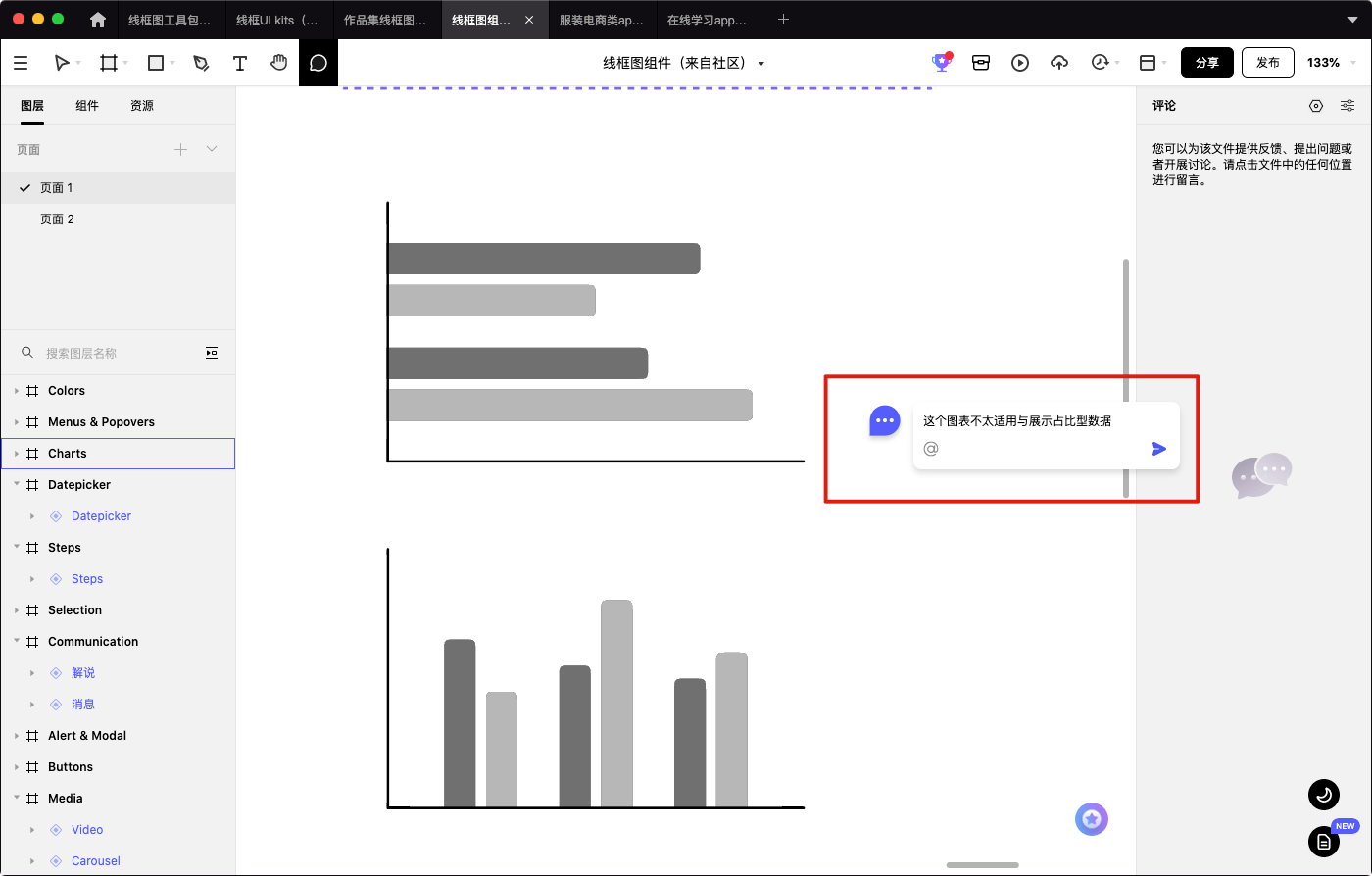
最简单的方法是在用户测试时收集实时数据。Pixso允许用户在应用原型中发表评论,收集到大量反馈后,将改进原型以解决应用程序的痛点和问题。 使用相同或不同的用户集再次测试原型,并收集更多反馈。冲洗并重复,直到您获得满意的最终原型。

分享最终的原型
原型是获得关键客户、投资者或高层管理人员支持的一种非常有效的方式。 毕竟,它有着接近最终应用程序的外观和运行方式。然而,仅仅给他们发送一个原型链接是不够的,事实上,最好不要这样做。 相反,应该安排一次演示,并亲自带领利益相关者浏览应用原型。
4. 制作移动端原型的设计工具
创建原型需要一些标准的行业工具,就像木匠需要坚固的锤子才能工作一样。你需要的第一组工具是用于设计应用程序线框和模型的工具,使用纸张或白板来实现此目的。但是,如果你更喜欢数字工具,我们建议你使用Pixso。它可以使原型设计更快、更容易。
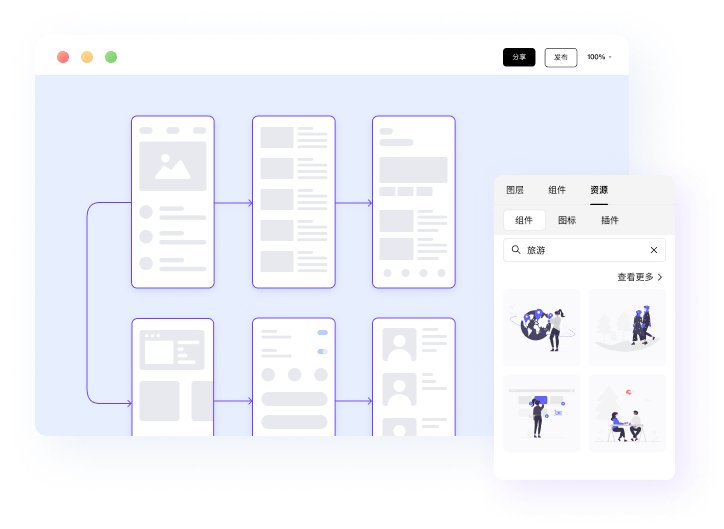
原型设计流程更真实直观
Pixso支持建立流畅的原型框架流程,将产品整体方案进行具象化演示,以便产品经理、设计师、开发共同探索分析用户核心需求。
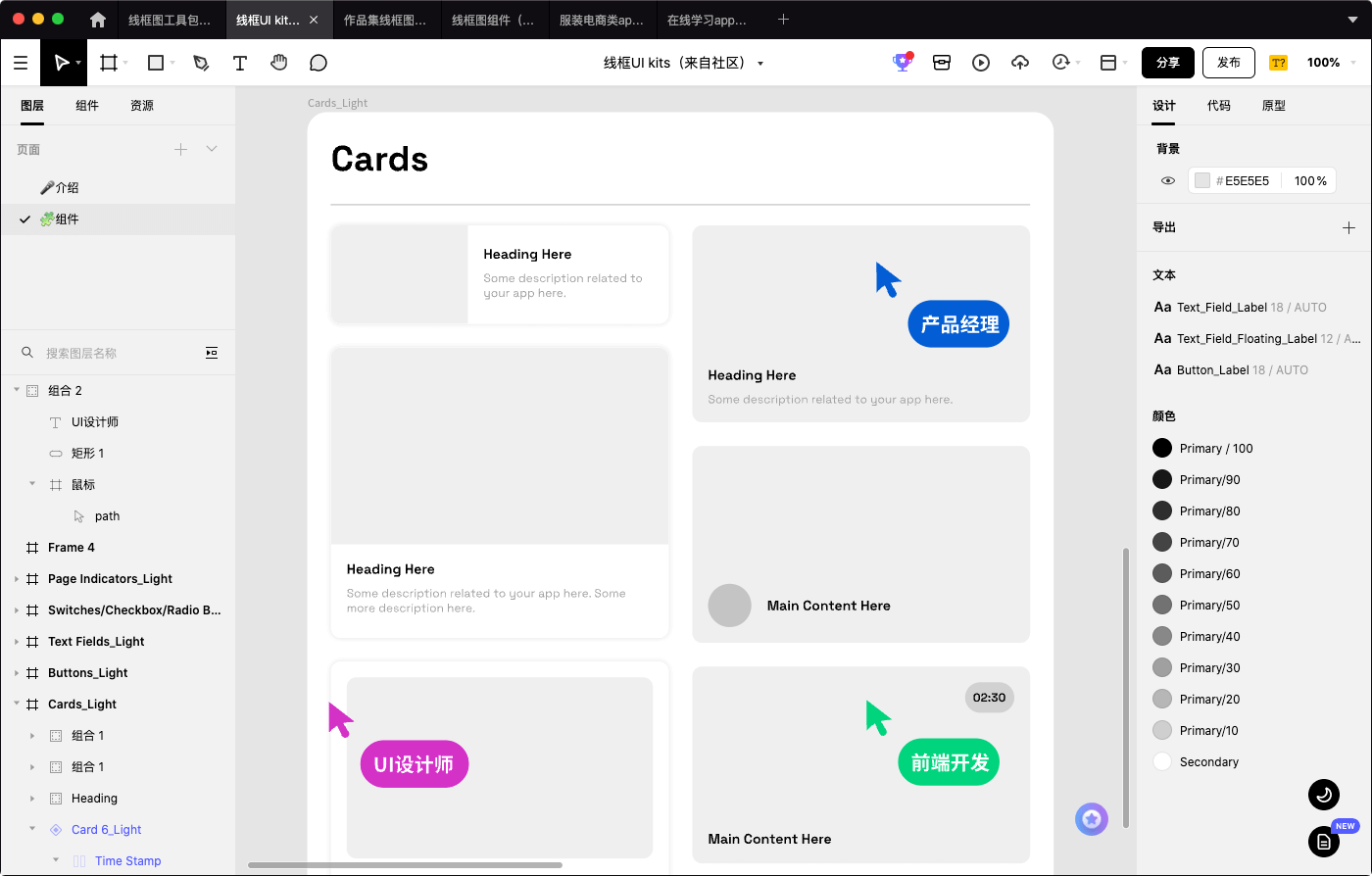
快速启动原型设计工作
借助Pixso内置设计系统和社区资源,产品经理、UI/UX设计师可获得海量原型模板、页面、组件及图标素材 ,开启敏捷高效工作。
打造互动感十足的转场交互
在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式。
上帝视角 感知未来用户体验
提供宏观和微观双重视角,即可完整地向外界演示产品全貌和交互细节,也可预览GIF来微调动作、动画设计,与团队在协作中不断优化体验。
协同上下游 一站式便捷交付
通过浏览器进入Pixso,实时获取所有原型设计信息,一个工具替代多种传统原型设计和项目管理工具,真正提升产设研团队的沟通协作效率。

5. 结论
原型设计曾经是开发的可选部分。现在,它是应用程序成功的基本要素。该过程可以提供现实世界的洞察力,仅通过计划和假设的话难以发现这些洞察力。 结合严格的测试方案,原型设计可确保应用程序满足用户和客户的期望。这篇文章能否激发你在下一个项目中尝试移动端原型设计呢,赶快打开Pixso试试吧!