移动UI登陆页的成功与否取决于多种因素,但其中最重要的是用户体验。实践表明,应用商店中评价最高的移动应用程序,正是那些具有良好用户体验的UI登录页的app。UI设计师应该设计一个让用户兴奋的移动UI登陆页,而不是让他们感到沮丧的移动UI登陆页界面。为了让你更轻松,Pixso准备了一份指南,其中包含应该付诸行动的几种UX策略:
-
如果用户必须登录才能使用服务,那么需要仔细考虑登录表单。
-
在构建登录页面设计时,让字段可见且清晰,不要强迫用户四处导航或采取其他步骤进入应用程序。
-
不要使用传统的“登录”按钮,而是更有创意并包括直接输入字段。确保应用程序会记住他们的数据,这样他们就不必总是在登录面板上重新录入他们的信息。
1. “注册”和“登录”分离
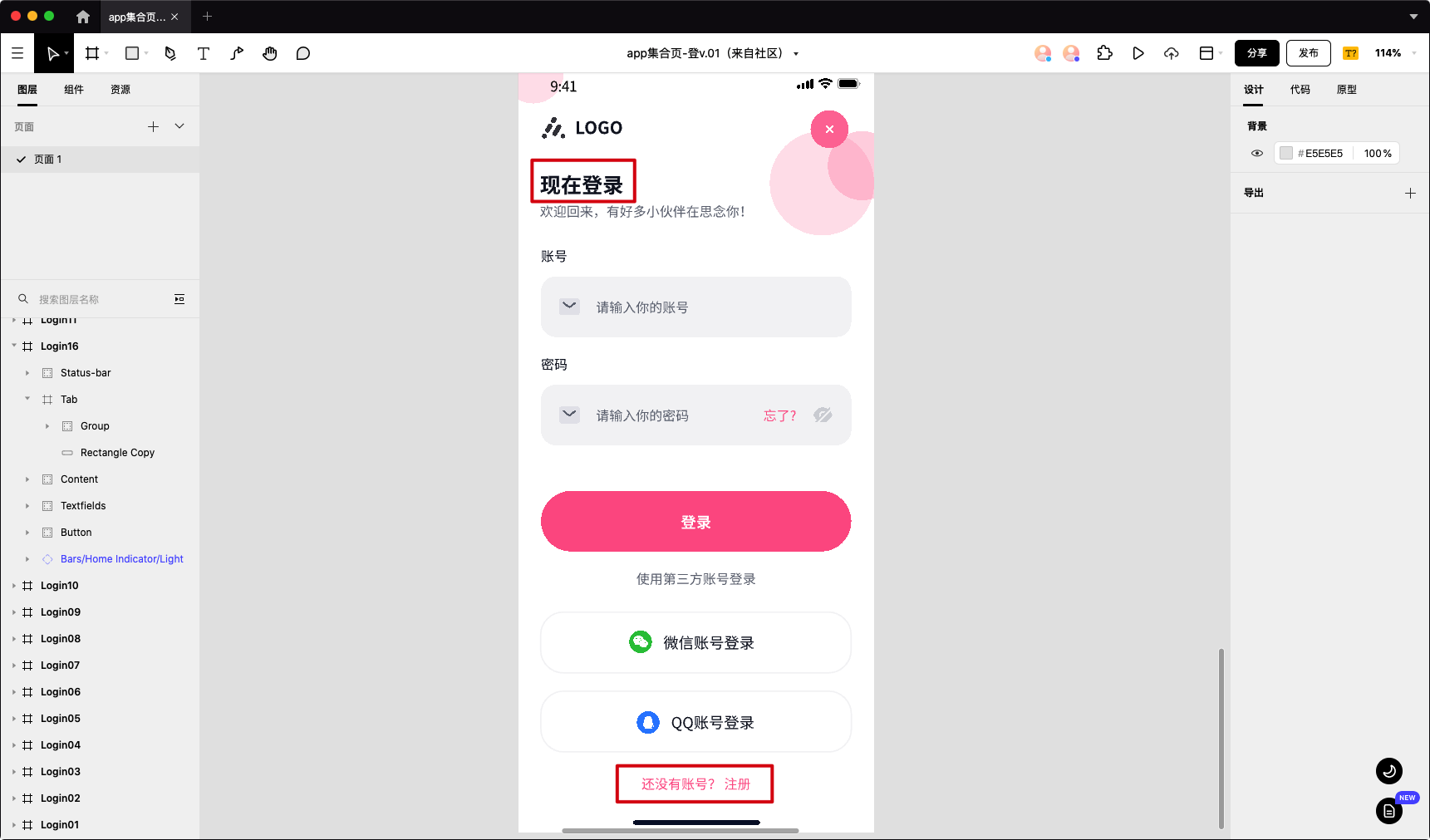
大多数情况下,我们会在登录页面设计上看到注册和登录按钮彼此靠近,但这可能会对用户产生相反的影响。
这两个动作都包含相同的步骤并且看起来彼此相似,因此它们可能会使用户感到困惑,很容易选择错误的选项。由于时间有限和进入问题,用户可能会感到沮丧并离开应用程序。因此,需要仔细考虑登录设计。
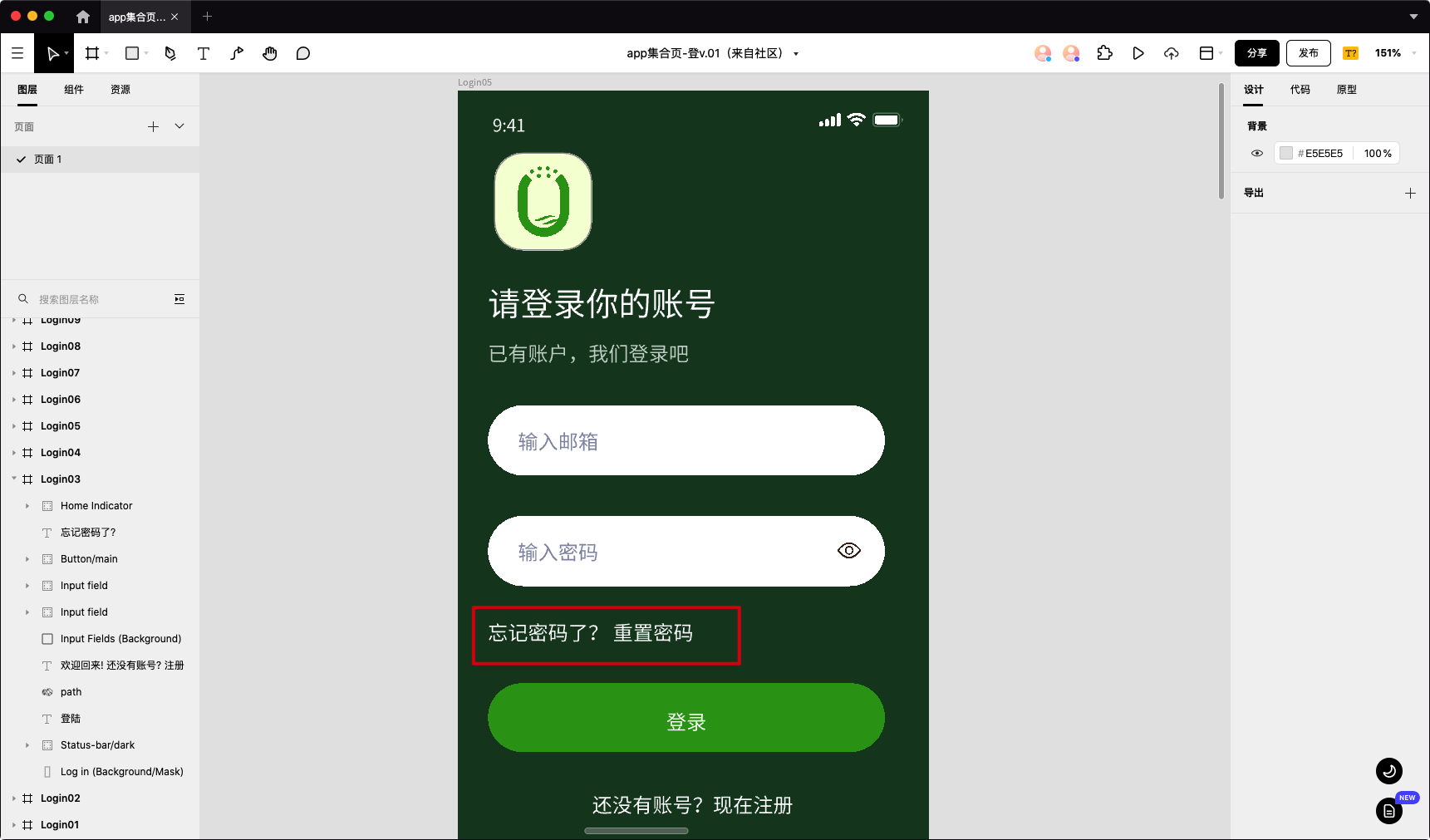
如下图所示,页面的大部分空间都是登录元素,而“注册”则放在了最底部。“注册”和“登录”的空间位置分开,可以使用户更加清晰明了。
基本上,应用程序界面中嵌入的任何元素都不应该让用户停下来思考。最好的登录页面设计应该清晰、简单、简洁。
2. 添加不同的输入字段
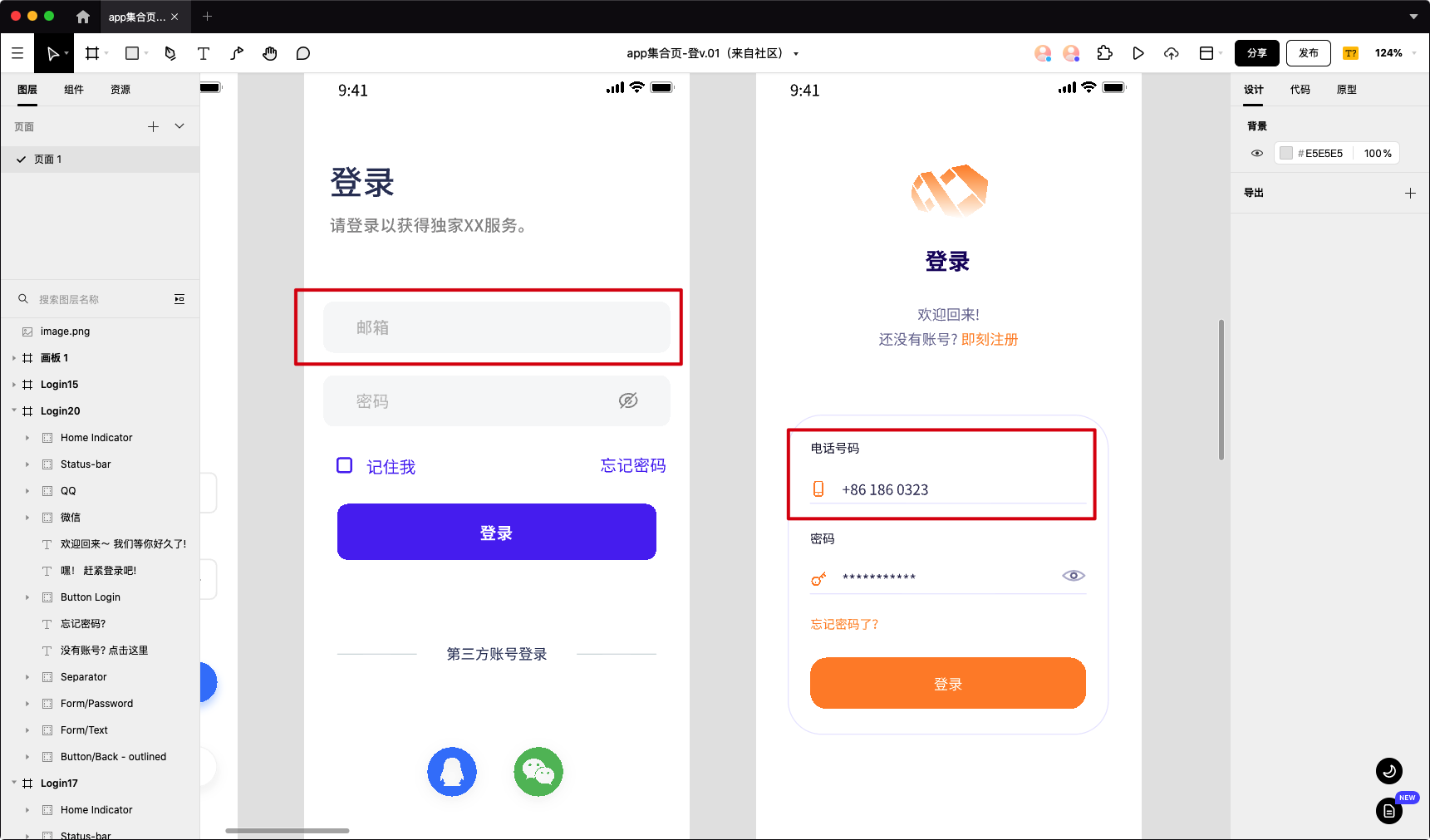
让用户感到困惑的另一件事是登录和注册部分通常具有相同数量的输入字段,如用户名、密码和电子邮件地址。为了完全区分它们,并尽量减少新用户尝试直接登录的机会,请为登录表单使用不同的输入字段。
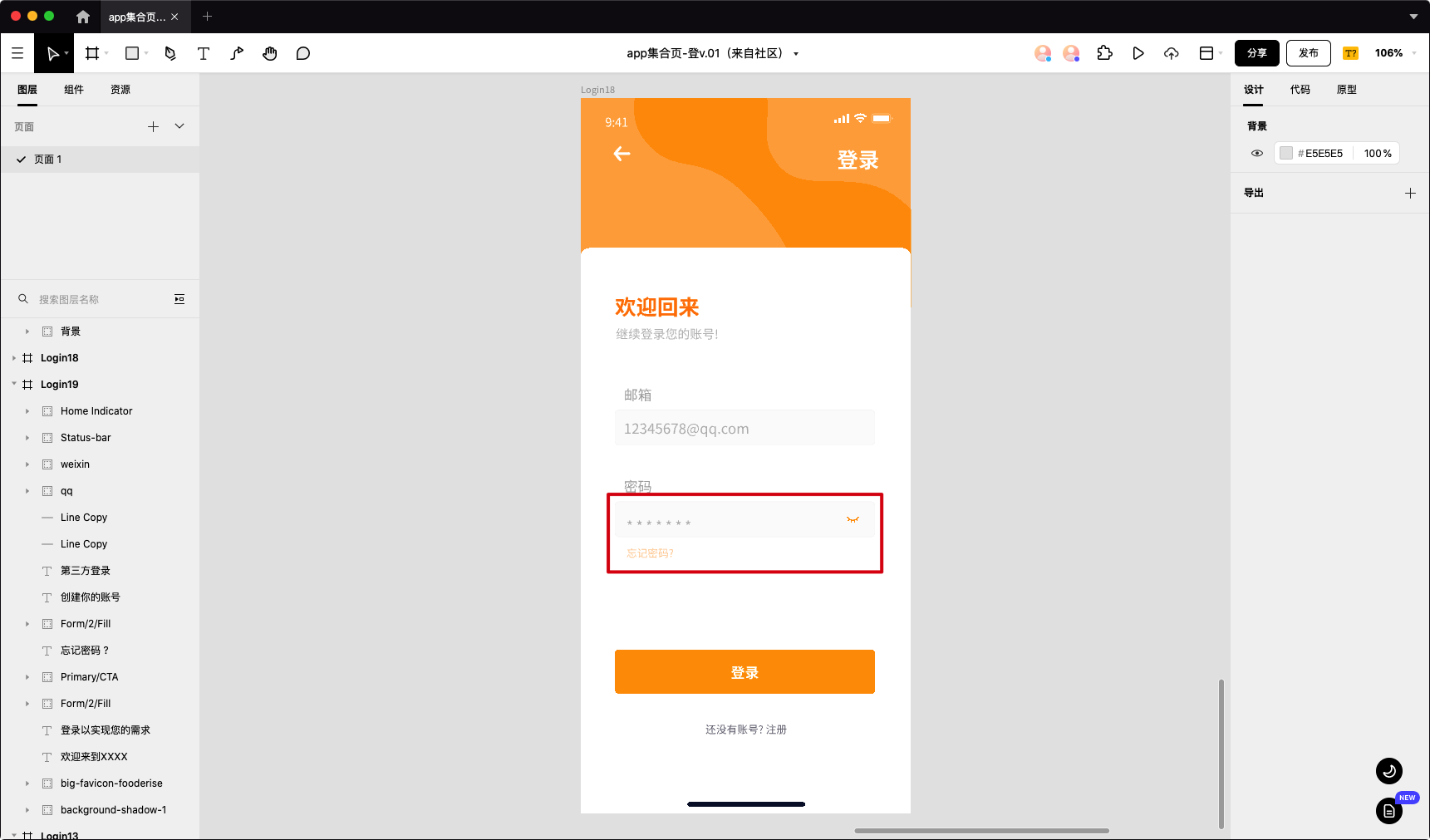
3. 使密码可见
用户经常遇到的另一个问题是密码输入错误,因为出于安全原因,大多数密码输入字段都被屏蔽了。即使是最有经验的打字员也会发生这种情况,尤其是当他们在移动设备登录时。
可以采取的措施是在登录页面设计中的密码字段旁边添加一个“显示密码”的复选框或图标。一旦用户点击它,他们就会揭开密码的面纱,看看他们错在哪里。带有小键盘的移动登录页面是此类选项的完美设置。
4. 让用户知道出了什么问题
如果应用程序检测到密码和用户名的错误组合,但没有准确报告问题所在,用户可能会尝试无数次并生气到退出。这就是为什么登录UI应该考虑通用响应,例如“你的密码或电子邮件不匹配”,并就如何解决此问题向他们提供即时反馈。
5. 不要询问唯一用户名
询问电子邮件地址或电话号码,而不是唯一的用户名。当用人们几乎不记得的用户名来复杂化登录页面时,可能会面临许多可以避免的困难。
用户名必须是唯一的,这意味着人们会反复尝试插入系统尚未拥有的用户名,或者最终使用他们的真实姓名。
用户想出了一个唯一的登录名,但过了一会儿就忘记了,因为这对他没有任何意义。
最好的登录页面为用户提供了多个登录选项,让用户有机会选择和尝试用户名而不会感到沮丧。该过程的一个强制性部分是允许他们使用电子邮件地址或密码进行注册。
6. 添加“忘记密码”链接
忘记密码发生在我们所有人身上,这就是为什么必须让用户有机会直接从登录页面恢复密码。
只需在登录表单的输入字段下方添加一个“忘记密码”链接,并使系统能够将恢复代码发送到用户的电子邮件或电话号码。
7. 谨慎锁定用户的帐户
为了避免强制进入和暴力攻击,许多网站和应用程序在一系列错误输入尝试后锁定帐户。安全是第一位的,但至少应该尝试警告用户在锁定用户之前还剩多少次尝试。此外,还可以分享额外的详细信息,例如尝试重试后需要10分钟。
8. 移动登录表单设计灵感
如果过去应用程序使用相同的登录表单,没有样式和自定义。如今,最好的登录界面都有独特的登录设计。这非常重要,特别是如果想围绕应用程序及其服务创建品牌。
设计人员和开发人员也意识到逻辑设计的重要性。
确实如此,尤其是对于用户界面比常规“桌面”网站发挥更大作用的移动登录页面设计。手机需要一个易于使用的响应式登录表单。
设计师在设计这个元素时应该确保应用登录页面设计既实用又美观。
9. 结语
登录对用户来说已经够难的了,所以让它们变得更复杂并不是移动应用程序最明智的决定。设计师应避免过大和不熟悉的登录表单设计,并使输入字段清晰可见。一个简单的登录表单将改善用户体验。许多移动应用程序使用易于浏览的时尚登录表单。出色的登录页面和用户体验将结合起来,让用户无限返回你的应用程序。
值得一提的是,上述的案例都是通过Pixso完成的,Pixso是国内UI/UX设计师和产品经理都在使用的专业设计工具,大量内置iOS、Android设计系统资源,能帮助快速启动设计工作,热爱设计的你不容错过!