从设计师的角度来说,app配色是建立在美学基础上,不过app配色在一定程度上会与用户的心理或者行为相关,可以说不同的app配色会给用户带来不一样的体验,从而利用配色达到沟通app与用户的目的。
在app应用程序UI设计过程中,想要利用调色板搭配出合适的配色不是一件容易的事情,做好配色还需要了解app配色方案的基础以及UX色彩理论。也就是说,有了理论基础知识,后续的app配色才能有更好的效果。
1. app配色方案
单色
单色配色方案由不同的色调构成,是在特定色调内的阴影色和浅色。这是创建配色方案最简单的方法,因为它们都来自同一色相,因此尽管也有一定的可能,但是很难创建出一个不和谐的或者丑陋的方案。

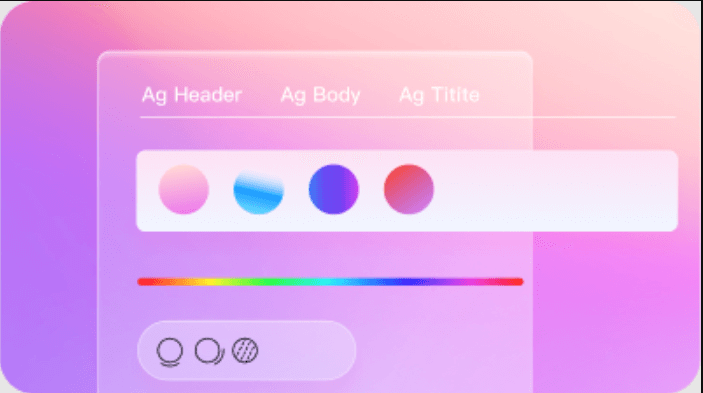
上图则是基本的单色配色方案,利用同色系根据颜色的明亮和纯度不同来进行区分,从而形成层级关系。
类比
类比配色方案是仅次于单色的一个易于创建的配色方案。类比方案是由在12辐色轮中相邻的三种颜色创建的。一般来说,类比配色方案都具有相同的色度水平,但通过色调、阴影色和浅色的使用,我们可以增加这些方案的趣味,并且可以适应我们所设计网站的需要。

上图是典型的利用类比配色进行设计,在色轮上物理接近性,他们通常看起来类似,但并没有均匀分布这些颜色,而是选择一种颜色占主导,另外颜色来强调它。
互补
互补配色方案是通过将色轮上对立面的颜色相融合来创建。这些配色方案最基本的形式是仅由两种颜色构成,但是可以很容易通过色调,浅色和阴影色的形式扩展。分列互补配色方案和互补配色方案几乎一样简单。这种配色方案使用的颜色是和位于你的基础色相对角位置的色相相邻左右的两种颜色,而非色轮上对角的颜色本身。

此图则是利用色轮上颜色的互补性,这种配色使得不同的颜色之间形成强烈对比,它们的翻译感会更强,每种颜色的活力都会鼓励眼球运动,将观众从一个元素吸引到另一个元素。
三元配色方案
三元配色方案由在12轮辐色轮中具有相等间隔的色相组成。和其他配色方案相比,这种方案稍显不同。在三元配色方案中,使用一种颜色的浅色或深色版本,与另外两种颜色的两种阴影色/色调/浅色一起运用,让这种单一的颜色在配色方案中显得中立,可作为中和色使用。或者,使用将一种非常明亮的色相搭配一对柔和的色相使用可以让这种明亮的色相更加突出。
创建属于自己的调色板可能很多人听起来觉得特别难,实际上也没有太过于复杂,从基础入手,在进行创建调色板的过程中还是有一些小技巧可遵循的。为 UI 创建调色板的过程中,可能有的设计师是按照自己的直觉来进行配色,但有可能会无法达到更好的效果,所以简单给大家分享下颜色搭配的一些技巧。
2. app配色技巧
技巧一:定义基本色
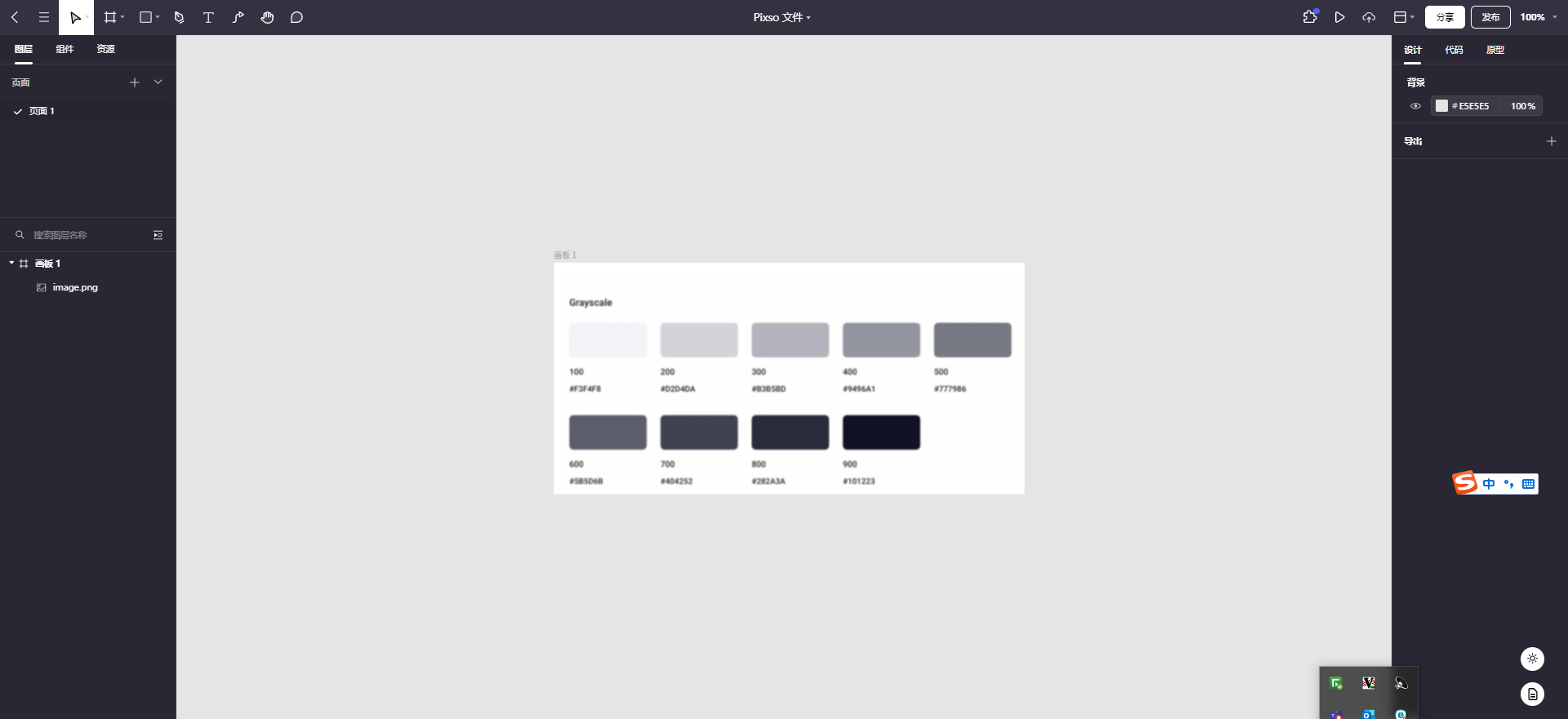
建议大家的app要有1-3个与产品相关的基本色,切记不建议使用纯白或纯黑色,这种强烈的对比在阅读或操作时会使眼睛疲劳。而最合适的方式则是确定灰度色,灰度色适用于大多数界面设计。由于灰色度的H值和S值没有变化,所以只要改变B的数值就能形成一套色板。

技巧二:遵循60-30-10配色规则
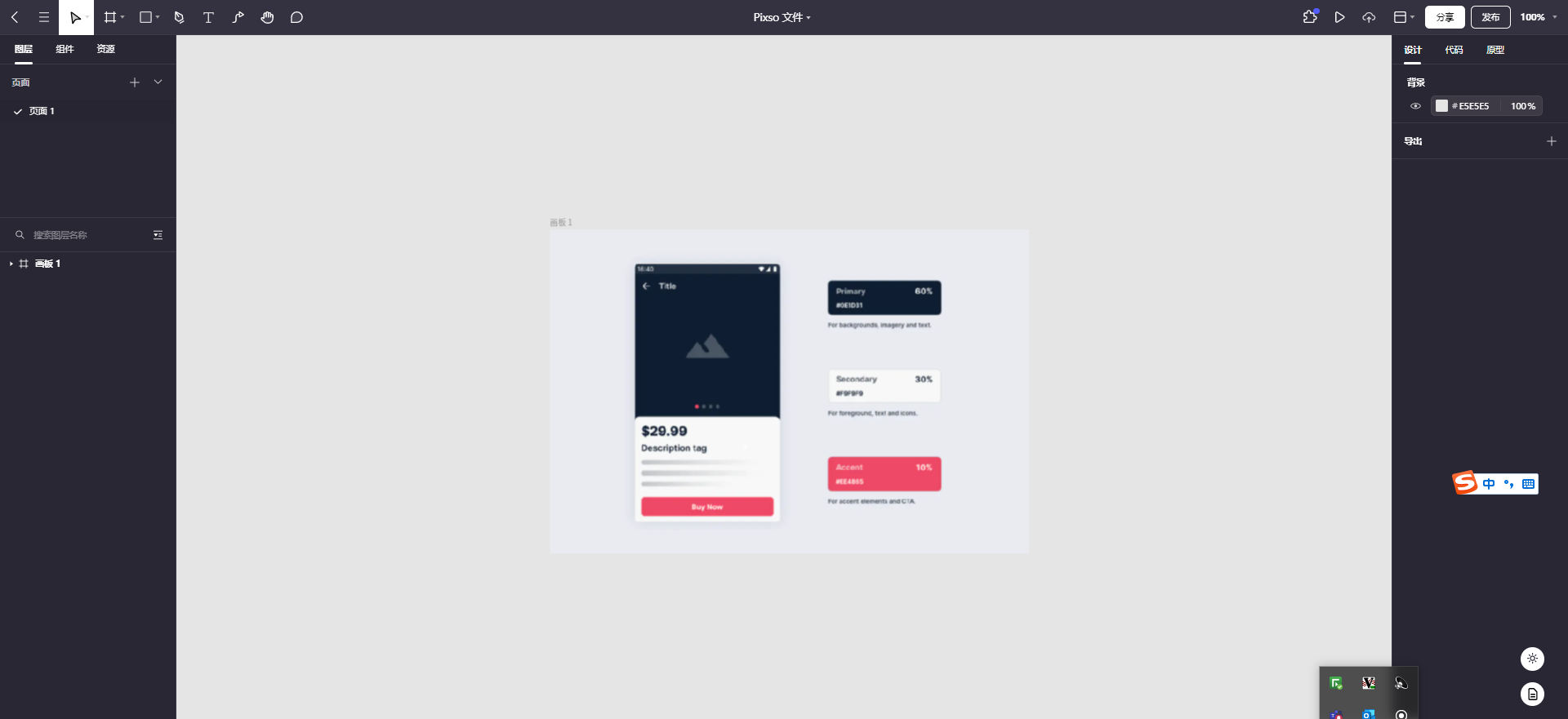
60%+30%+10%规则之所以有效是因为它带来了平衡感,引导用户的视线从一个CTA区域平滑移动到另一个区域。配色规则非常简单,如下所示:
60%的空间用于主色调;
30%是空间辅助/次要颜色;
10%是强调色或指导色。
为了可视化表现,来看一个“60-30-10”示例:

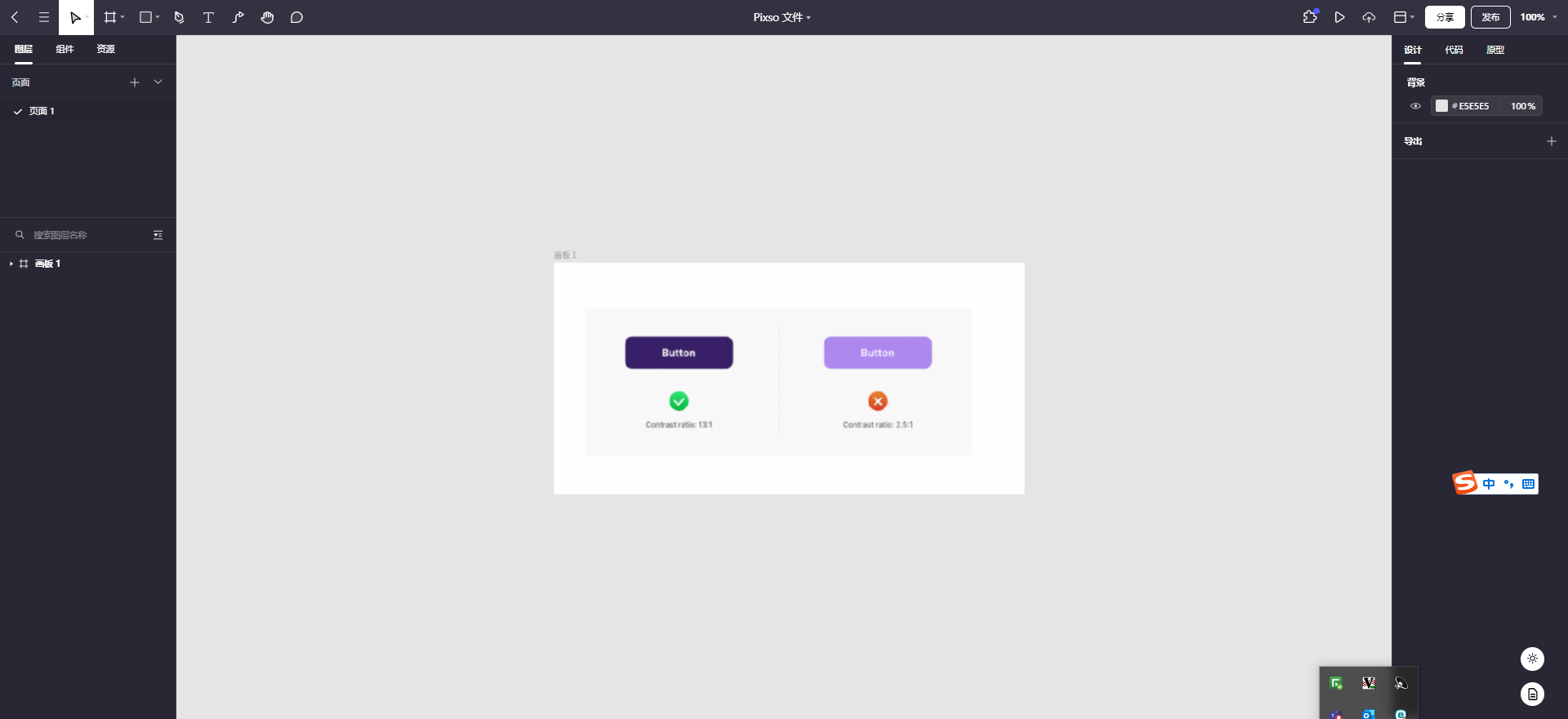
技巧三:通过对比,突出颜色的特点
如果你想把用户的注意力集中在特定的操作上,最好使用强对比度的颜色来帮助用户找到焦点。对比度帮助用户区分各种文本和非文本元素。更高的对比度使图像看起来更舒服,通过对比检查可以有效地评估颜色的搭配。

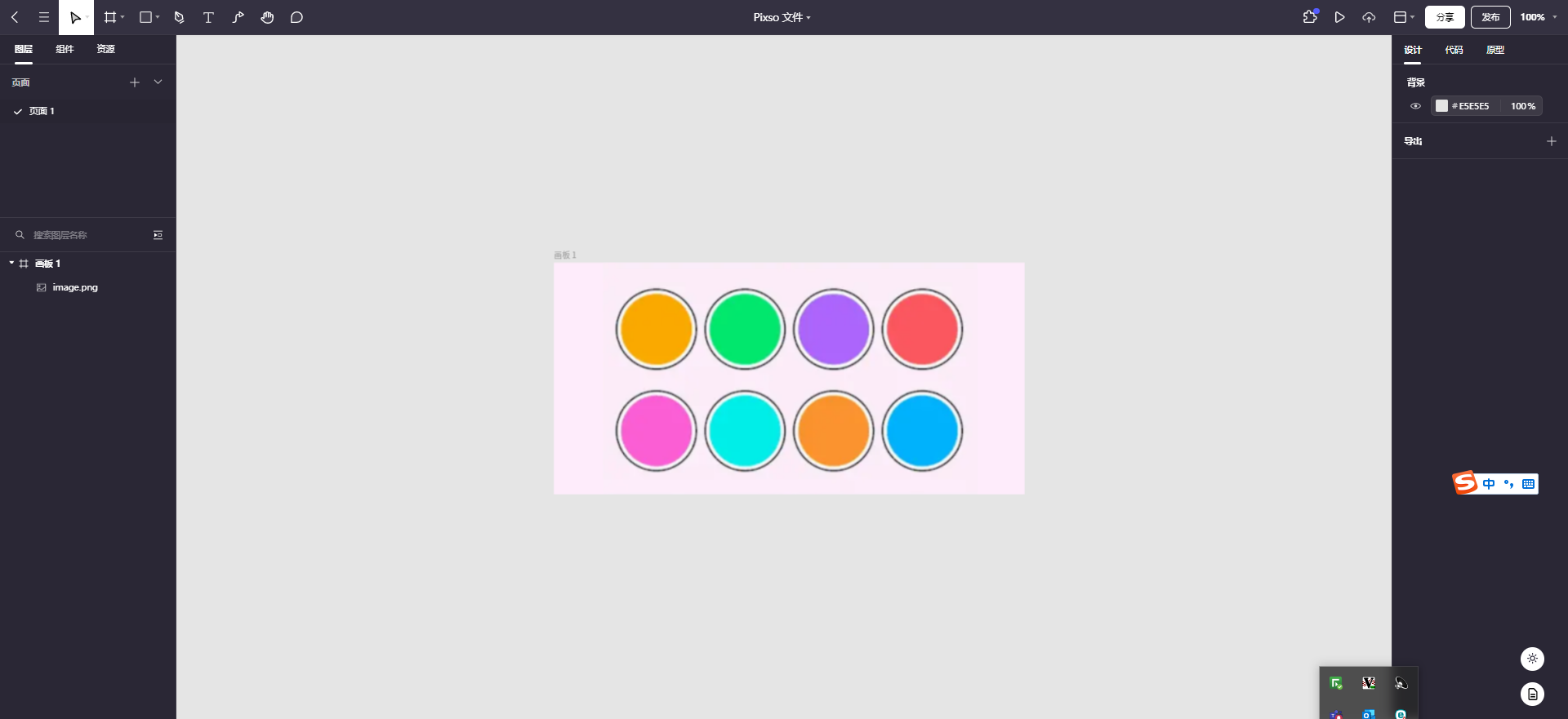
这里教大家一个快速检查颜色饱和度是否统一的方法:
画一个颜色为纯黑(#000000)的矩形,填充模式选择“饱和度”,覆盖在色板上,色板上的颜色会出现饱和度的变化,以此来检查配色的饱和度是否相同。

通过这种小技巧检查颜色的饱和度,能看到别人看不见的东西。

技巧四:了解受众群体的特点
每一款产品设计出来都是为用户提供服务,或者便利的,那么想要让app配色在其中起到刺激或者引导作用,那么配色的选择就应该与用户达到产品交互的感受和情绪。所以建议先要了解产品的目标群体是谁?他们的年龄?想要产品传达出什么样的情感,这些都会考虑在内的,所以在进行app配色的设计中应该与团队进行细致的讨论。
其实在创建自己的APP界面配色的时候,也需要考虑app本身的性质、内容以及目标受众等,然后考虑自己应该以怎么样的视觉效果,来营造出吸引人眼球的操作氛围,以此来制定出科学合理的配色方案,并严格的按照配色方案来塑造UI界面中的每一个元素。
3. 总结
在如今的市场中完成配色设计并没有太难,毕竟有了Pixso这样的便捷软件的辅助,操作起来会更加的简单,只有通过不断的实践操作,自己的配色才会更加优秀,Pixso在配色的工具上也是花了大量时间,除了上面说的一键取色和大厂色板的功能之外,还有很多优秀的UI设计功能等着你去尝试体验。