如果跳过应用程序线框图,从一个空白页开始,设计一个完美的应用程序UI界面,大部分UI设计师会毫无头绪。使用在线原型设计工具直接获取应用程序线框图原型,UI设计师的创造力将被快速激发!
1. 为什么要创建应用程序线框图
在没有蓝图的情况下开始建造房屋,你不可能造出理想种完美的家。
同理,当你处于设计过程的构思阶段时,一款能快速实现你想法的工具将十分有效。你可以分配大量资源,并清楚地把控最终的成品。
线框图通过在简约的设计构建你的设计概念,如果不符合预期,可进行快速调整。另外,你可以提前分享你的想法,在没有颜色、阴影或复杂菜单等更复杂的设计元素的情况下,就能让每个人都了解你未来产品的设计外观。

2. 如何使用在线设计工具快速创建线框图
以一个中等保真线框图为例,我们使用在线原型设计工具Pixso来作为工具操作指南。
第一步,用户研究和蓝图构思
在你开始任何设计项目之前,明确设计目标十分关键。建议从查看其他类似产品、竞品开始——关注哪些界面设计有效,哪些界面设计无效,以及你如何实现差异化。
用户研究也是探索产品的好方法。调查潜在用户可以帮助你找出产品可以解决的痛点。它还可以帮助你专注于产品的主要用例。最好记录你学到的所有东西,以便在实践中经常回顾参考它。
第二步,绘制用户旅程
现在你已经了解了要构建的内容和用户的痛点,是时候将你的想法付诸实践了。目标是确定最终产品中的屏幕应该是什么样子。
问问自己——从你的用户打开你的应用的那一刻起,他们将如何达到他们想要的目标?这就是你所说的用户旅程。
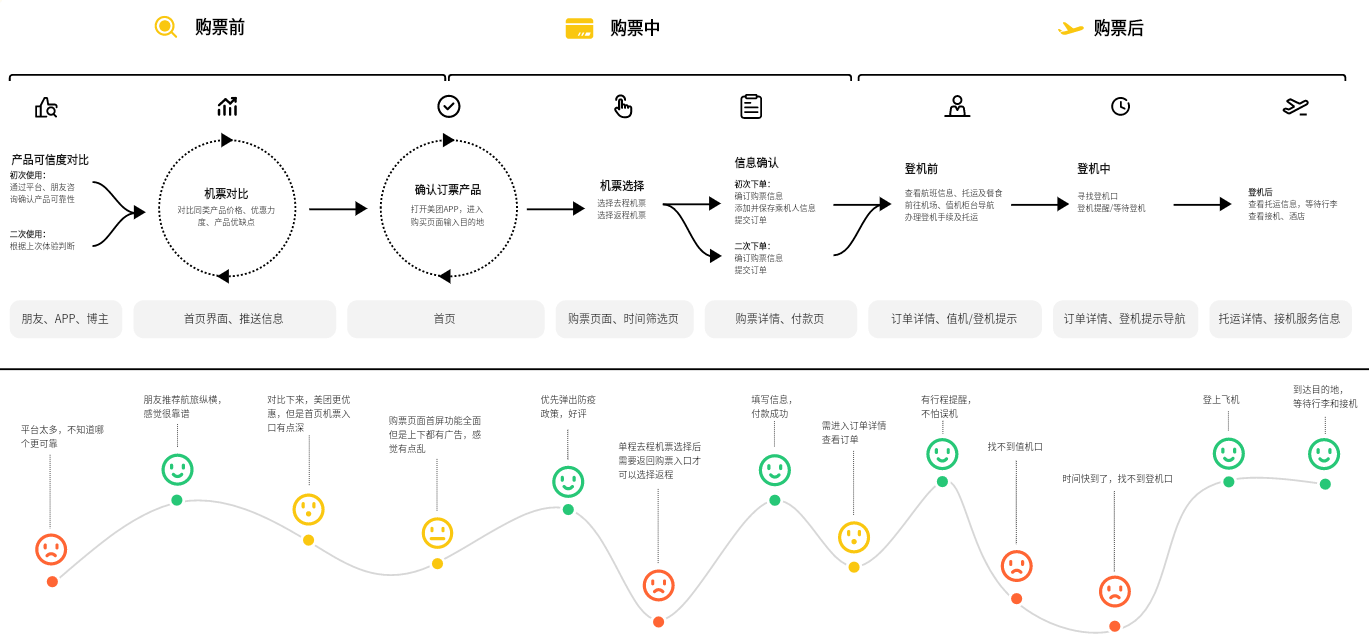
以博思BoardMix白板的机票团购用户旅程地图为例,我们知道用户会想要查找旅游目的地、机票详情和价格。他们还需要个人资料,以便跟踪他们所做的事情。我们可以使用这些信息来规划我们的用户旅程并创建我们的线框,它可以帮助你将低保真草图可视化并转换为线框。

第三步,绘制基本线框的规则
准备工作完成后,就该创建线框了。对于本指南,我们将使用在线协同UI设计工具Pixso来创建我们的线框。打开Pixso工作台,新建一个项目文件夹,或者前往Pixso资源社区,选择线框图模板直接复用,即可快速开启在线线框图设计工作。

但在我们开始用Pixso在线创建应用程序线框图之前,你应该记住一些应用程序线框图的基本规则:
-
仅灰度:线框不使用任何颜色——将阴影保持在最低限度。
-
没有图像:让线框图尽可能简单,以便占位符可以为大多数图像完成工作。你可以使用临时库存图像,或者只是在图像框架中添加符号和图形,以表示图像最终会坐标在那里。

-
少量或没有交互:一些设计师喜欢为主菜单和任何对应用程序功能重要的东西添交互。
-
少量的字体:如果你要添加任何类型的文本,请将自己限制为两种字体,一种用于标题,一种用于正文。
-
设计比例,但不需要精准测量:考虑比例是很重要的,即一个图块、图标或图像将有多大或多小,但不需要精确的测量。

第四步,创建你的积木
在线创建线框涉及许多具有基本设计的构建块。为了帮助我们更快、更高效地工作,我们将使用 Pxiso 中的内置组件来为我们的应用程序线框创建这些构建块。
根据你制作的内容,你可能有不同的构建块。但对于我们的消费应用程序,我们将专注于显示目的选项、定价和其他详细信息。我们将使用Pixso为应用程序创建占位符框、卡片、图标和表格行的集合。

由于我们不关注交互或特定细节,占位符数据就足够了,你可以安全地复制它们而无需进行太多更改。
第五步,创建应用程序线框图
现在我们已经准备好一切,并且你已经创建了符号,是时候将我们迄今为止所做的一切放在一起并在线创建线框了。
-
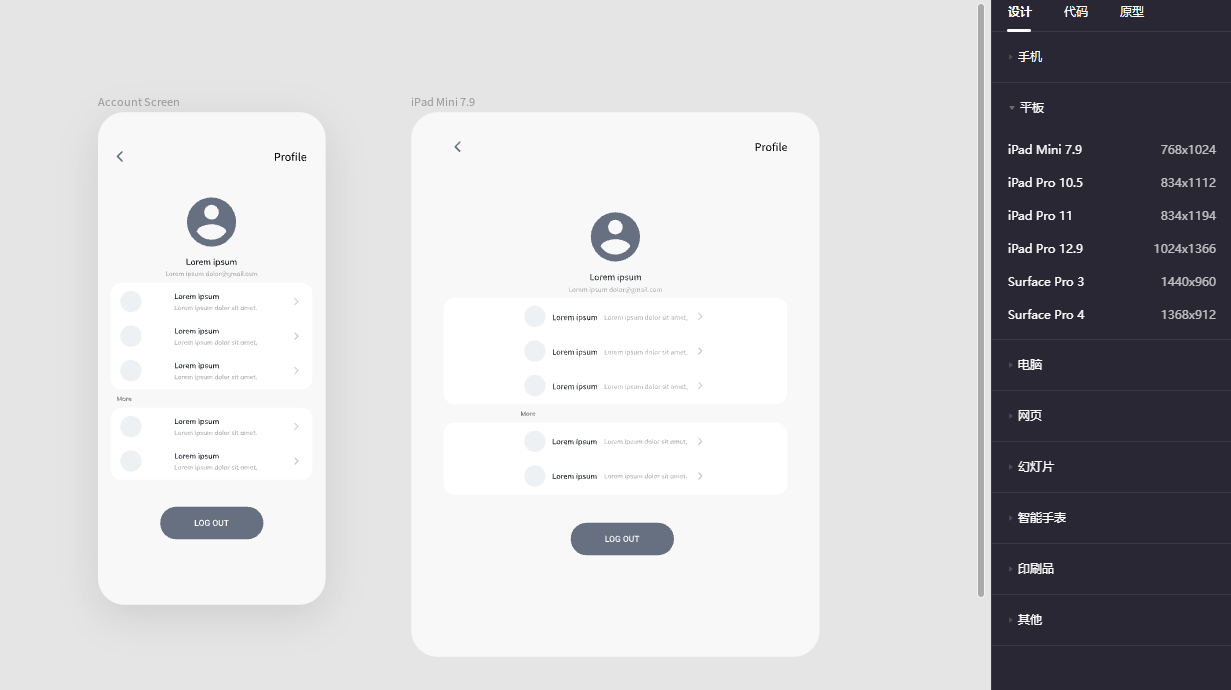
使用画板创建不同的屏幕
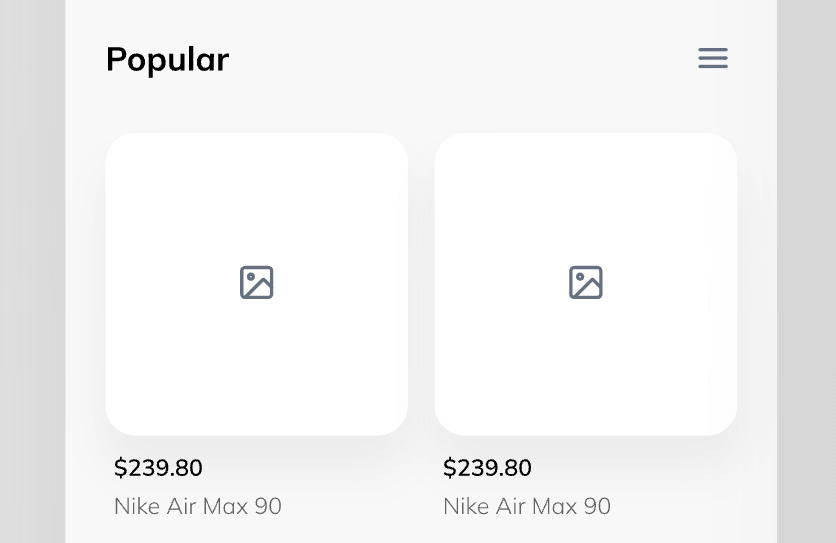
跟随我们的用户旅程,我们可以计算出应用程序线框中需要多少个不同的屏幕。使用Pixso预设尺寸为你设计的设备创建画板,并为你的画板命名,以便一目了然地查看对应的尺寸和界面名称。Pixso画布中的线框图将让你的界面设计项目看起来井井有条。


-
使用你的符号
到目前为止,你应该能够看到你的想法和用户旅程将如何开始在你的画布上显示。是时候深入了解你的符号或添加全新的图层以开始逐屏在线创建线框了。
-
充分利用图层阴影
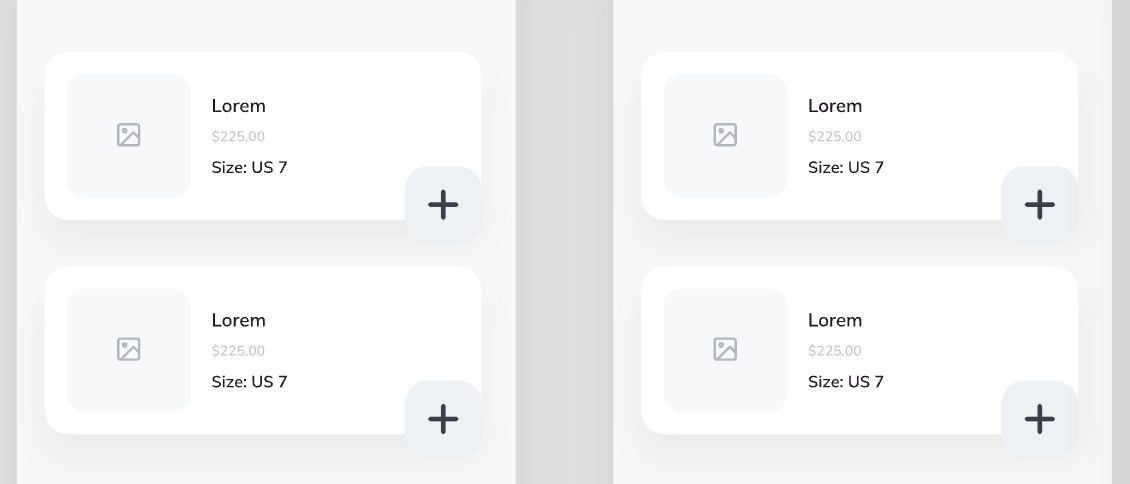
即使我们的应用程序线框都是灰度,没有鲜明的颜色,但仍需要区分屏幕之间的间隔关系,这时候,我们可以使用图层阴影来区分不同的图层。像这样添加对比度将帮助你从视觉上拉出设计中的细节,起到强调作用,让用户和观众一眼看懂哪些是值得关注的信息。


-
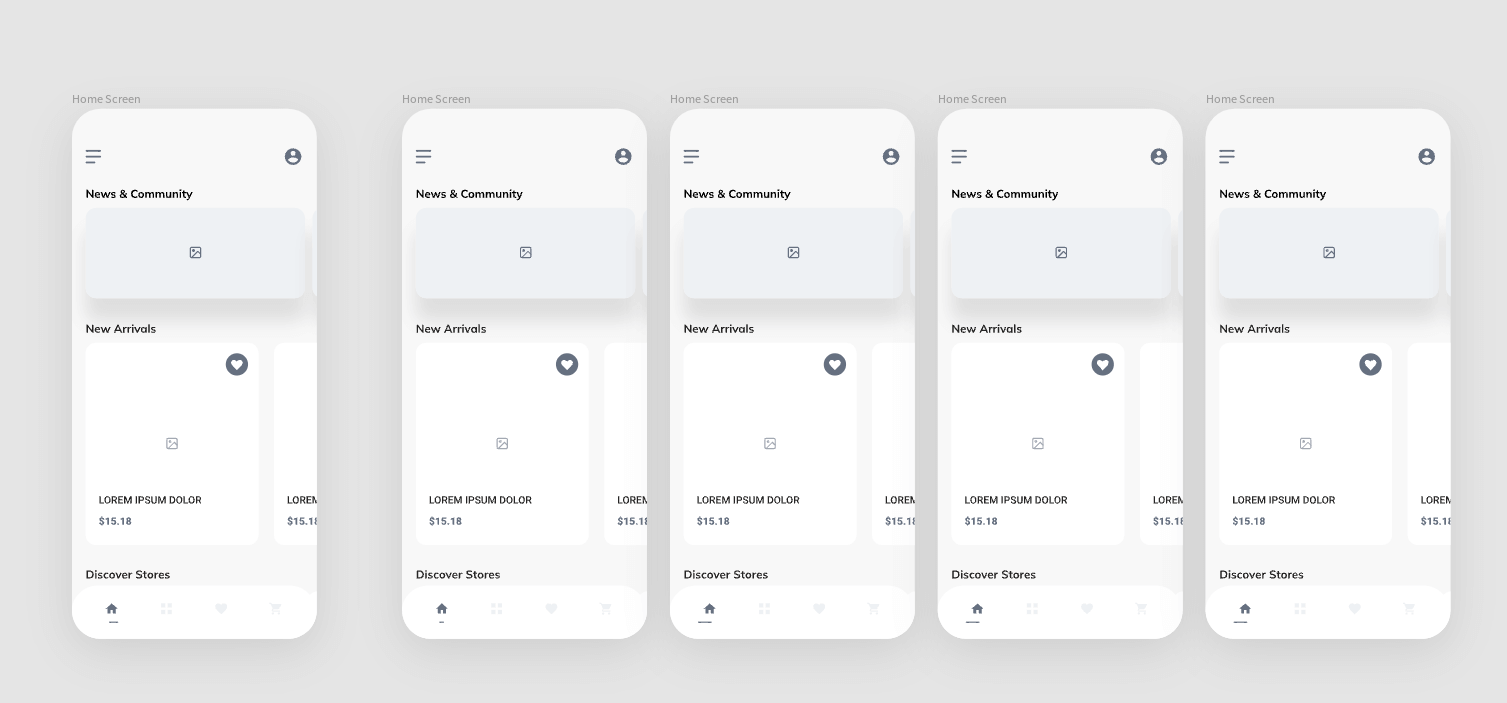
丰富模块和细节
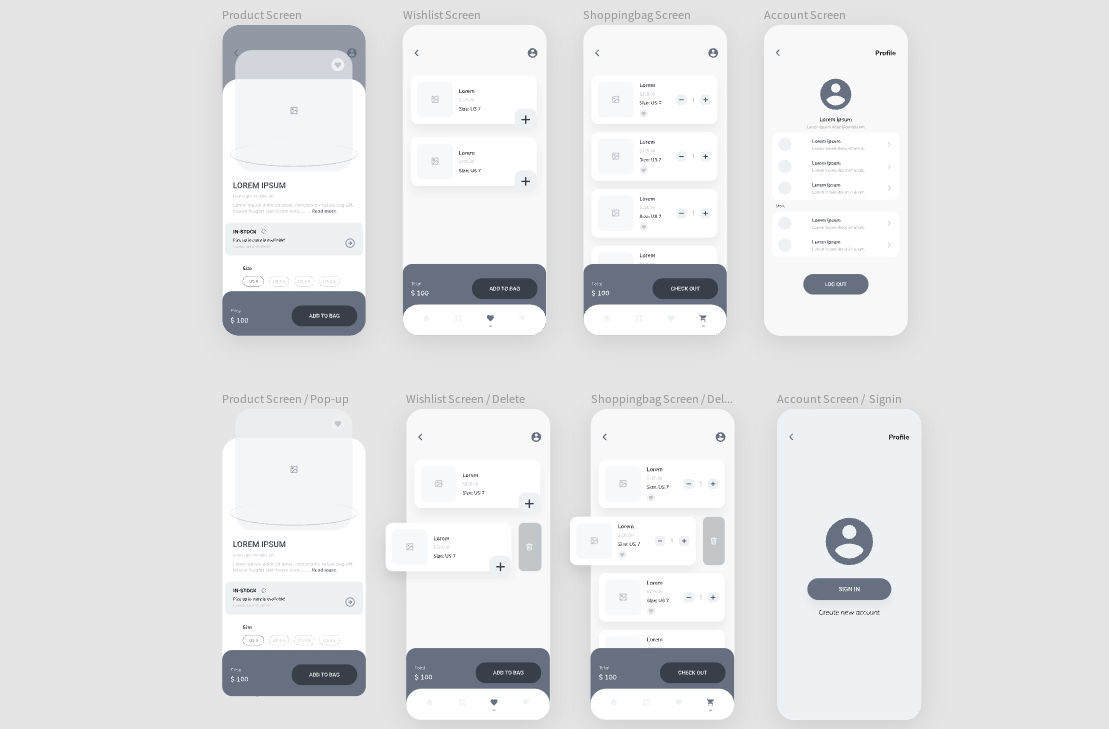
完成一些收尾工作后,我们的旅行应用程序线框图如下所示:
从全局来查看自己的应用程序线框图,尽早发现它是否还存在一些设计上的痛点,从一个UI界面到另一个界面,是否有清晰的用户旅程体验。

使用Pixso我们很快就完成了一个中保真的应用程序线框图,我们可以添加一些更详细的模块,或者交互动画,直到你对整体的产品布局和体验流程感到满意为止。
最后,要记住让你的团队成员通过Pixso的协作链接参与你的创意过程,在进入UI/UX设计的下一个阶段之前,越早获得反馈,最终结果就会越好。



