阴影和模糊是UI设计中常用的两种效果。一些小技巧的运用和对小细节的把控将为您的设计增添更多亮点。然而,在阴影和模糊中调好参数并不是那么简单。许多设计师做阴影时都会遇到透明度不够通透、阴影生硬硬和投影角度不当的问题。
Pixso设计师找到了几个案例与您分享UI设计中的阴影技巧和模糊技能。您可以打开pixso画布进行练习,在侧菜单栏中选择[效果][+],找到外阴影、内阴影和高斯模糊等效果,以确保阅读本文后立即get到高级阴影和模糊的设计技巧。
1. 阴影效果
阴影
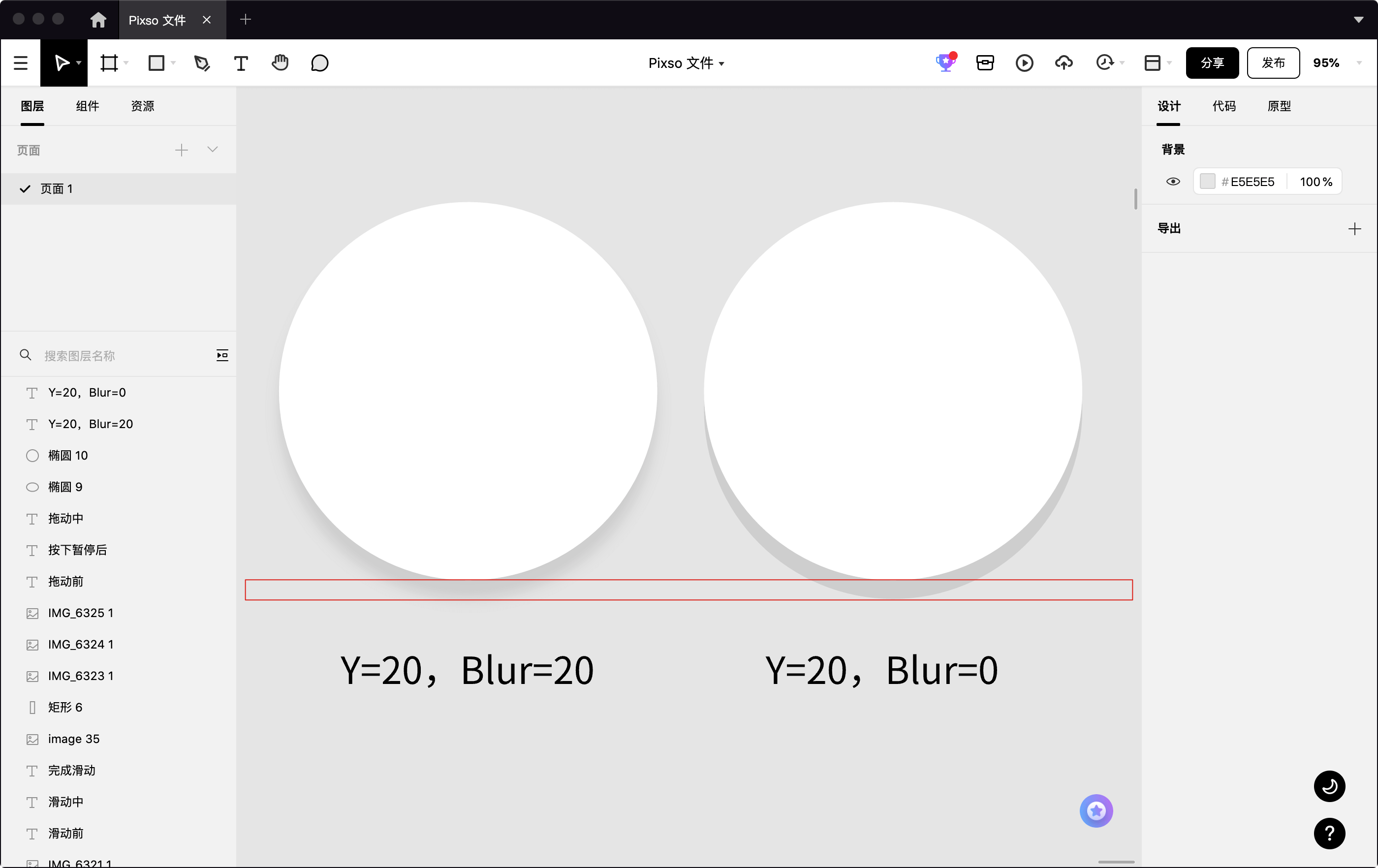
典型的阴影依赖于中心(x、y或两者)的偏移,即模糊和不透明度。在下图的示例中,阴影在Y轴上向下移动了20个点,然后进行了Blur(模糊)操作。任何阴影中,最重要的部分是X、Y偏移和模糊。后者必须是大于0的数字,而X和Y也可以是负数,从而几乎在每个方向上都可以移动阴影。

我们还可以通过向同一对象添加多个阴影效果,从而来堆叠阴影,以获得非常有趣的结果。下面的示例,这个元素包含三个阴影,每个阴影向下移20个像素。

内阴影
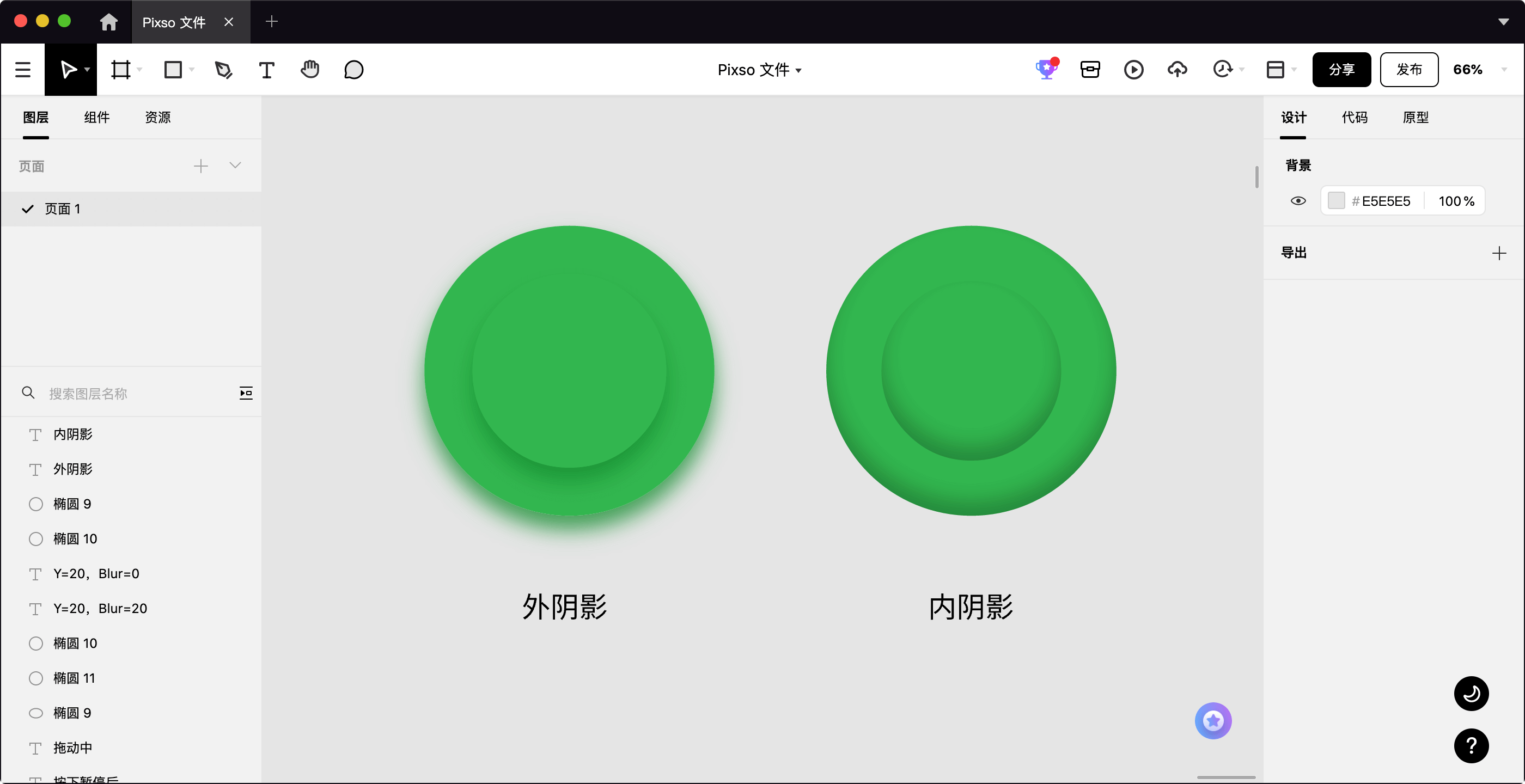
内阴影在UI中比较少见,它的参数与投影参数相同,通常多出现在对象内部。
对比外阴影,内阴影的使用频率并不是太高,因为大多数界面都是一系列层叠在一起的。在这种情况下,外阴影是有意义的,因为它提供了深度(左图),内阴影会暗示对象有一个洞(右图)。

如大多数界面所示,左侧的示例使用经典的图层堆栈。而向任何图层(右)添加内部阴影,可能会导致在图层中创建出孔的错觉,这可能会破坏堆栈的视觉结构。在某些情况下,它们可以用来使对象看起来更逼真,但只能适度使用。
新拟态
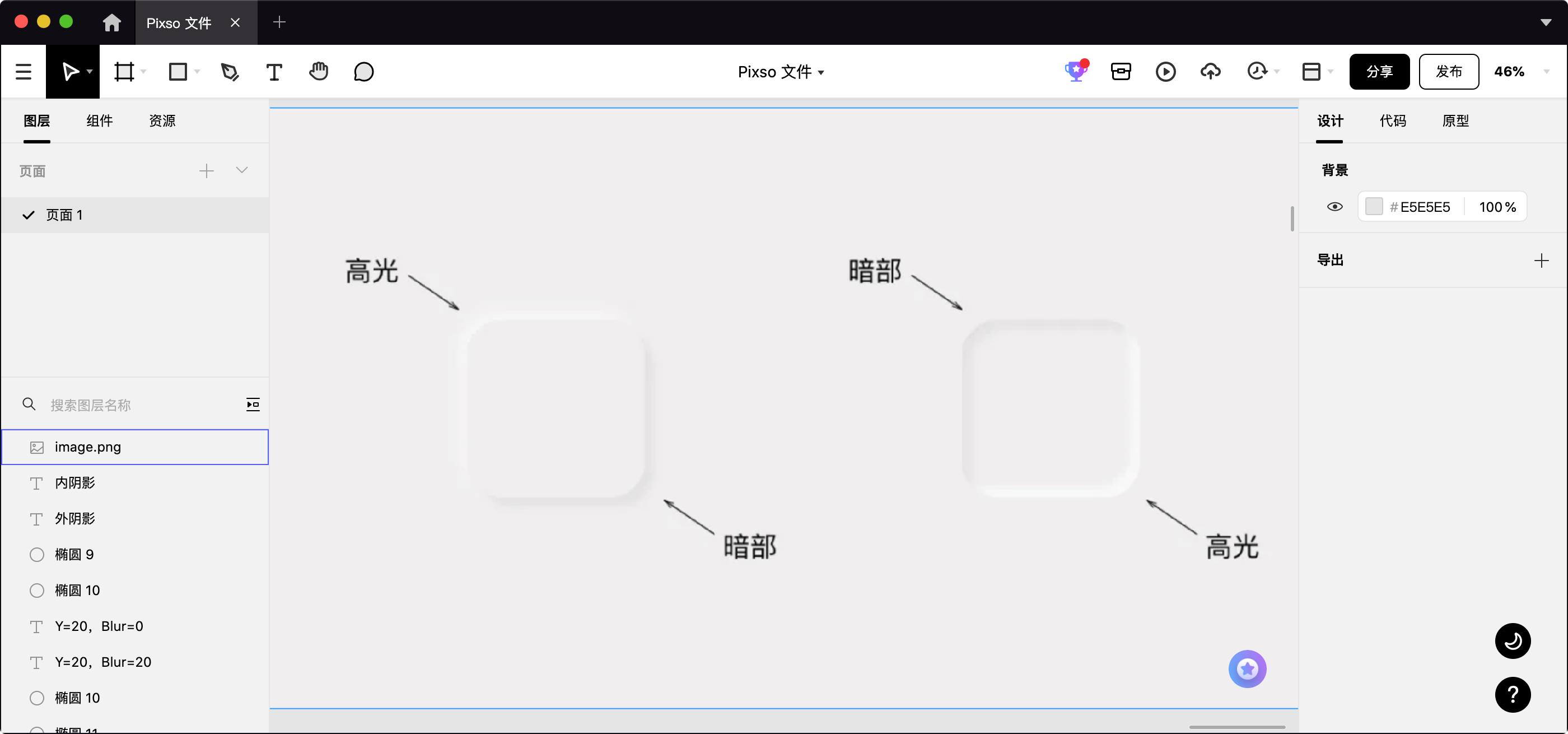
新拟态效果类似于浮雕,介于平面和投影之间。这种风格元素的颜色相对单一,与背景高度统一。新拟态是最近比较热门的UI表现形式,这种阴影效果需要结合X和Y值的正值和负值进行双重叠加呈现,这是表现新拟态所必须的核心原则。

新拟态的主要问题是将内部阴影和挤出的形状作为“选定”状态的概念。标准状态和选定状态之间的差异非常难被感知得到,以至于即使是非视觉障碍用户有时也会完全忽略它,这又导致了新拟态最大的无障碍性缺陷之一。
2. 模糊效果
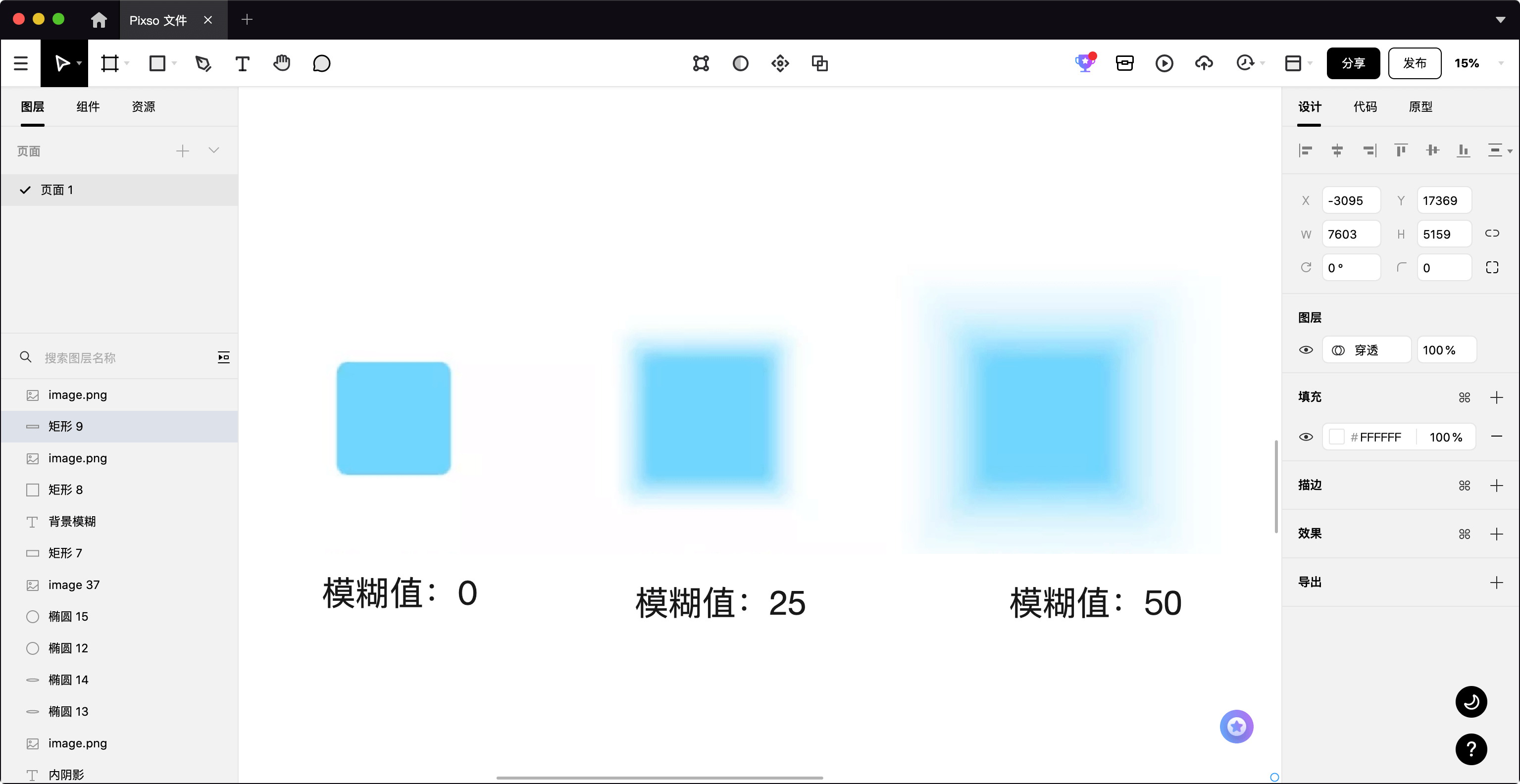
高斯模糊
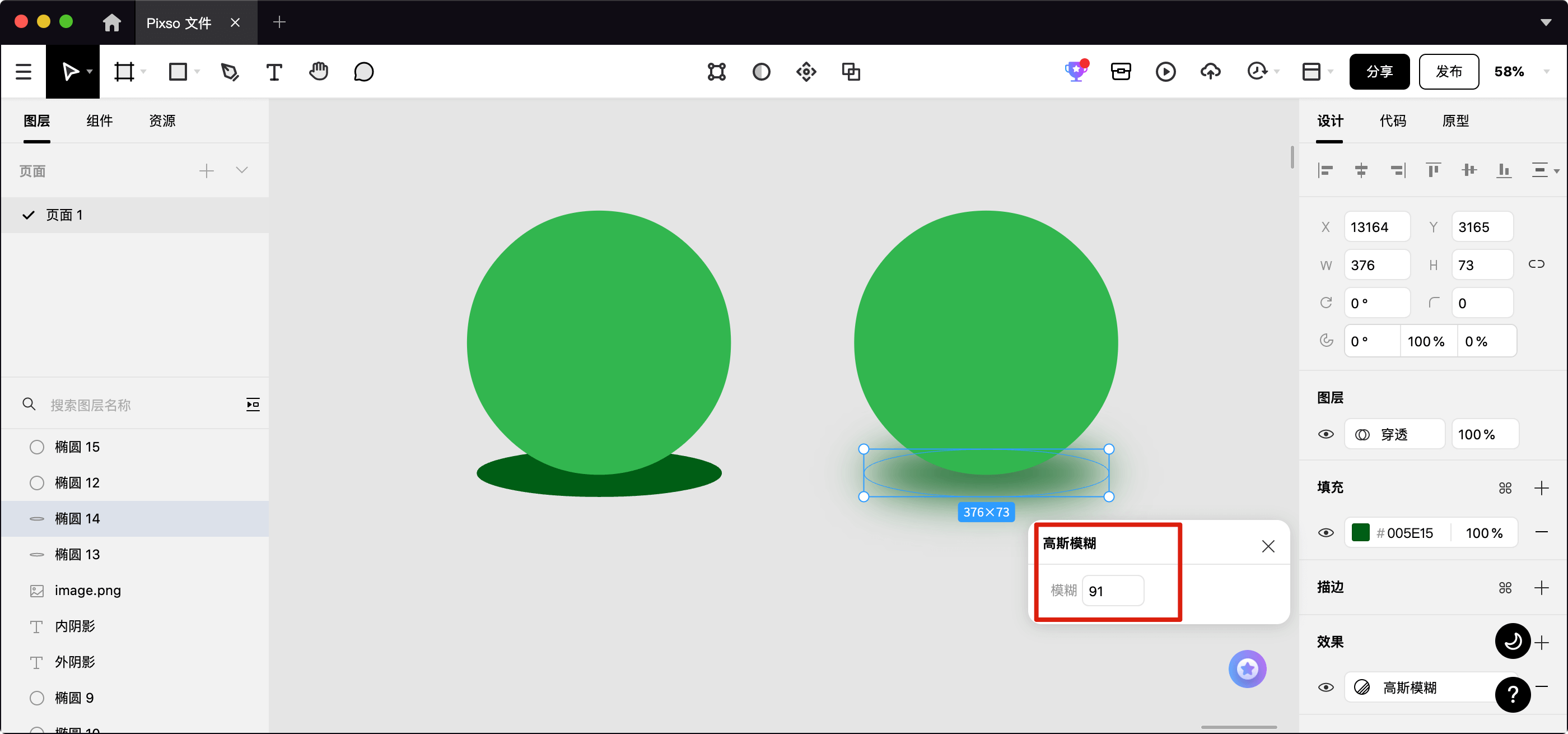
高斯模糊是最常使用的模糊类型,可以把它运用到画面之间的过渡中,或者通过有选择地模糊背景来表现一点真实的景深。大多数设计工具都有一个类似于高斯模糊的模糊类型,在Pixso中,您可以将效果均匀地扩展到每个方向。它的主要数值变化是半径,它越大,模糊效果越突出。

这种类型的模糊还可以在物体下生成非标准的点状阴影。只需模糊一个椭圆,并将其放置在投射阴影的对象下方。您可以单独使用它,也可以将它与标准的投射阴影结合起来,获得更独特的效果。
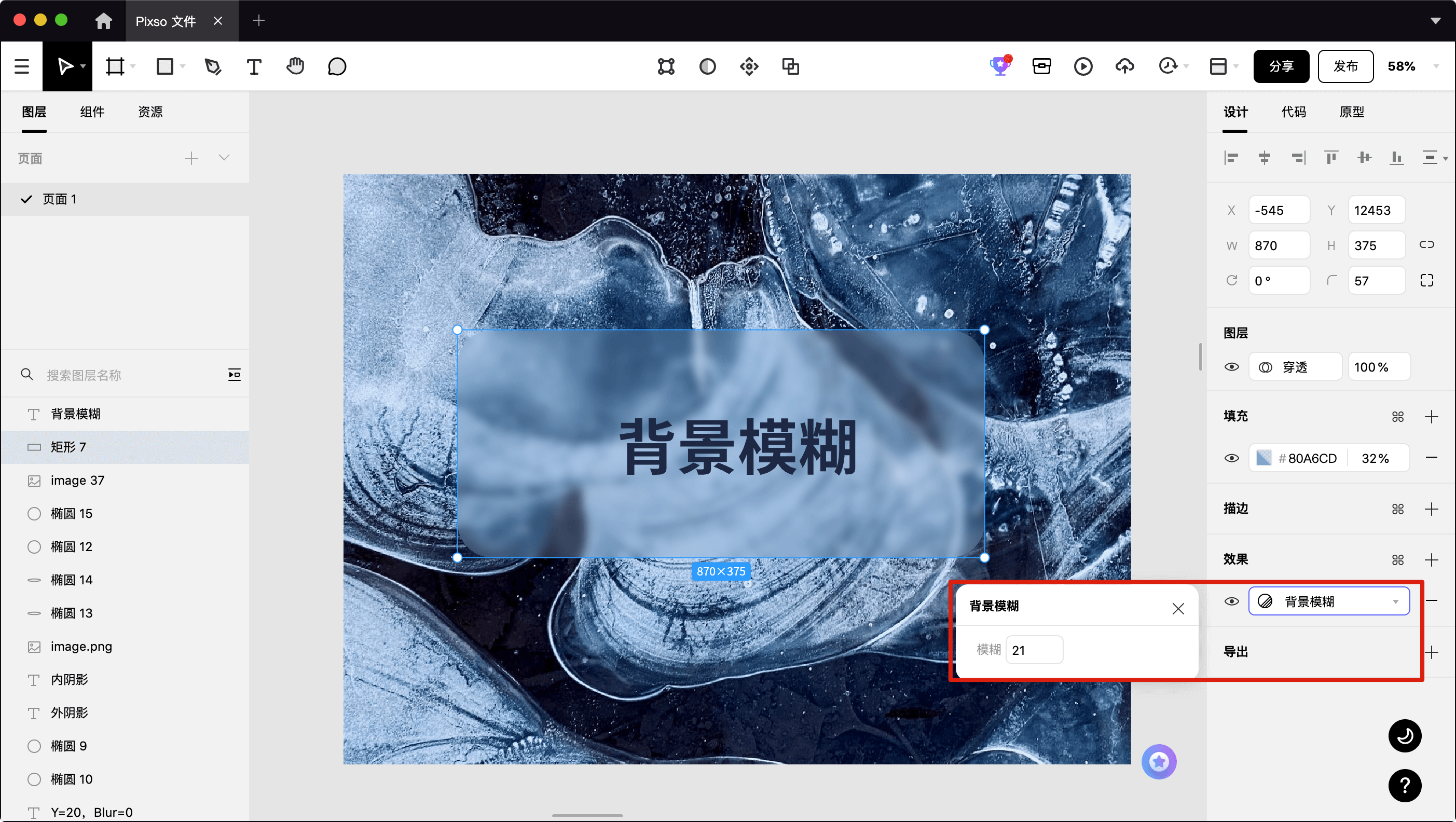
背景模糊
背景模糊也称为磨砂玻璃效果。在Windows Aero中,为窗口界面提供的高级视觉效果功能,磨砂玻璃效果首次被大规模采用。随后,苹果和领先的应用程序开发人员开始在他们的操作系统和应用程序中采用它。
通过对背景进行玻璃化处理,可以中和平面图形和文字造成的生硬性。当叠加在其他元素上时,会生成视觉层次结构,以更好地表达信息层级,虚拟化背景并增强前景。这种处理方法可以为用户提供虚实结合的视觉愉悦,改善用户体验。

运动模糊
运动模糊是由相机、对象和背景之间的相对运动造成的效果,借助移动镜头追踪移动的物体可以避免这种情况。运动模糊是模拟物体在角度值定义的方向上的运动,这里的模糊值与高斯模糊的工作原理相同。
在界面设计中,影响模糊的主要参数有:角度,0~360度,不同的角度会导致不同类型的模糊;其次是长度,长度是像素移动了多少范围。

变焦模糊
变焦模糊发生在物体由内而外变得模糊的时候,它常被用于摄影,但不是界面设计的好选择。在这种特殊的模糊类型中,您还可以设置模糊的原点。通过移动该点,可以实现一些有趣的效果。

以上是关于阴影和模糊的一些UI设计技巧普及,绘制一个自然的阴影可以让您的设计看起来不那么生硬。而要让阴影更加自然,诀窍就是避免纯黑色阴影,使用原色派生的阴影。
推荐您使用Pixso来快速绘制一个自然的阴影,Pixso是一款全平台都可使用的软件。除了能快速绘制阴影和模糊外,在Pixso完全可以多人云端协作设计,实时同步VIS规范、配色、组件等各种细节。Pixso还支持添加页面交互、原型播放、自动切图,模拟产品最终形态,在设计过程中可视化和优化用户体验,更快地将想法变成产品。赶快打开Pixso开始您的设计吧!




