UI体验是我们在产品使用过程中建立起来的主观感受,但是否意味着UI设计师无规律可循呢?其实不然,除了了解用户的核心需求外,掌握好以下UI体验优化技巧,即可创作出符合目标用户群体行为的设计!本篇文章罗列了10各个UI体验优化技巧,揭开高级感界面设计的审美面纱。
1. 暗色模式下饱和度不宜过高
当周围的光线充足时,高饱和的颜色UI体验会非常舒适,但如果置于深色背景中,UI体验则会变得非常刺眼、可读性差。献上一个UI体验优化技巧,文字应该采用不同程度的灰色来对文字层级进行划分,使文字能够整体融入于背景,用户能快速抓到重点信息。
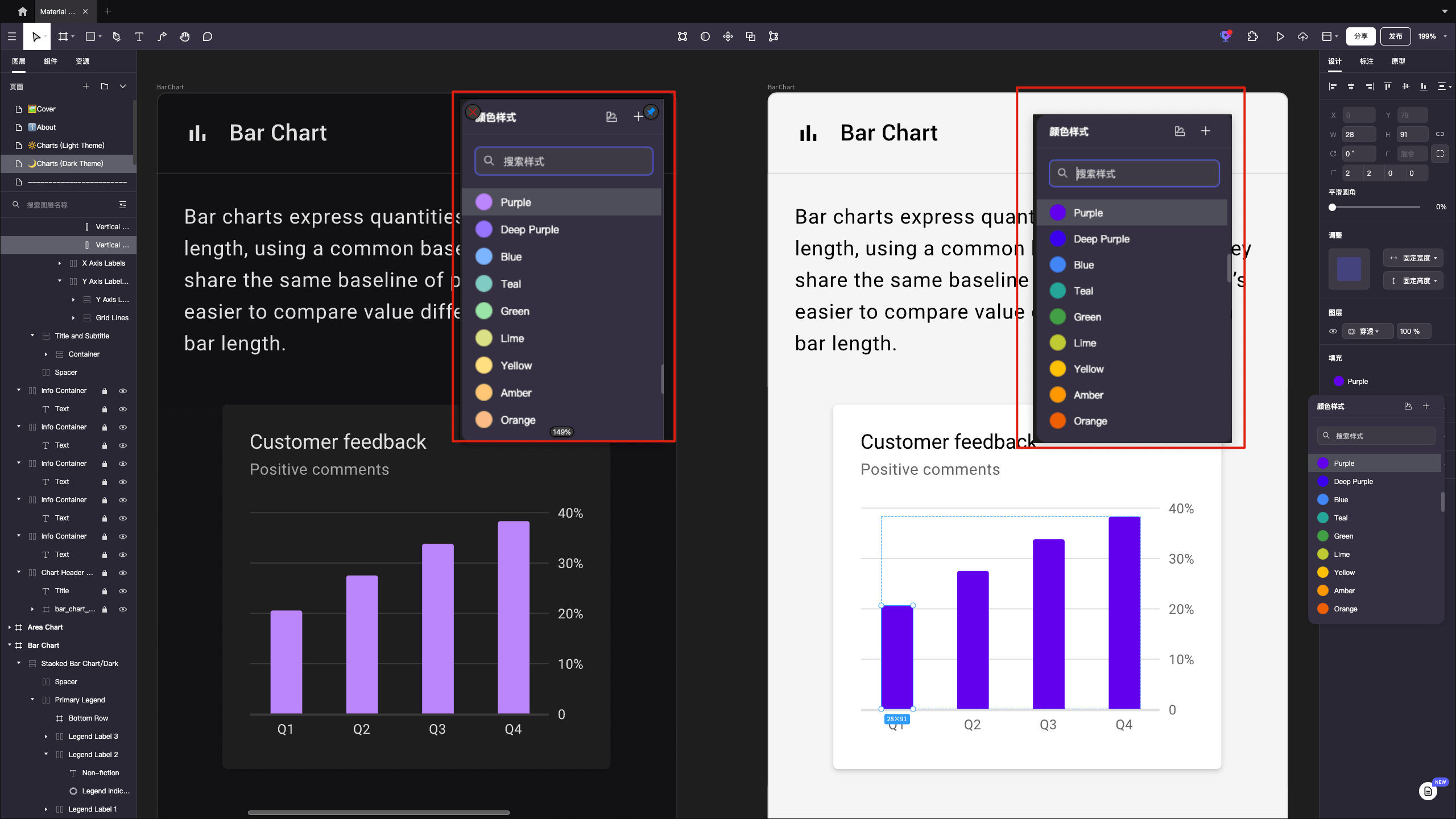
如Pixso社区中的Material Design数据可视化所示,暗黑模式下的颜色样式要比浅色模式饱和度低。

2. 按钮要有优先级
第二个UI体验优化是颜色是可以增加按钮权重的好方法,优先级更高的按钮使用不同的颜色可以帮助用户快速作出选择。按钮的优先级表达可以分为三个级别:高度强调的按钮使用主题色填充;中等强调的按钮使用点缀色填充或描边填充;低度强调的按钮直接使用文本表示。
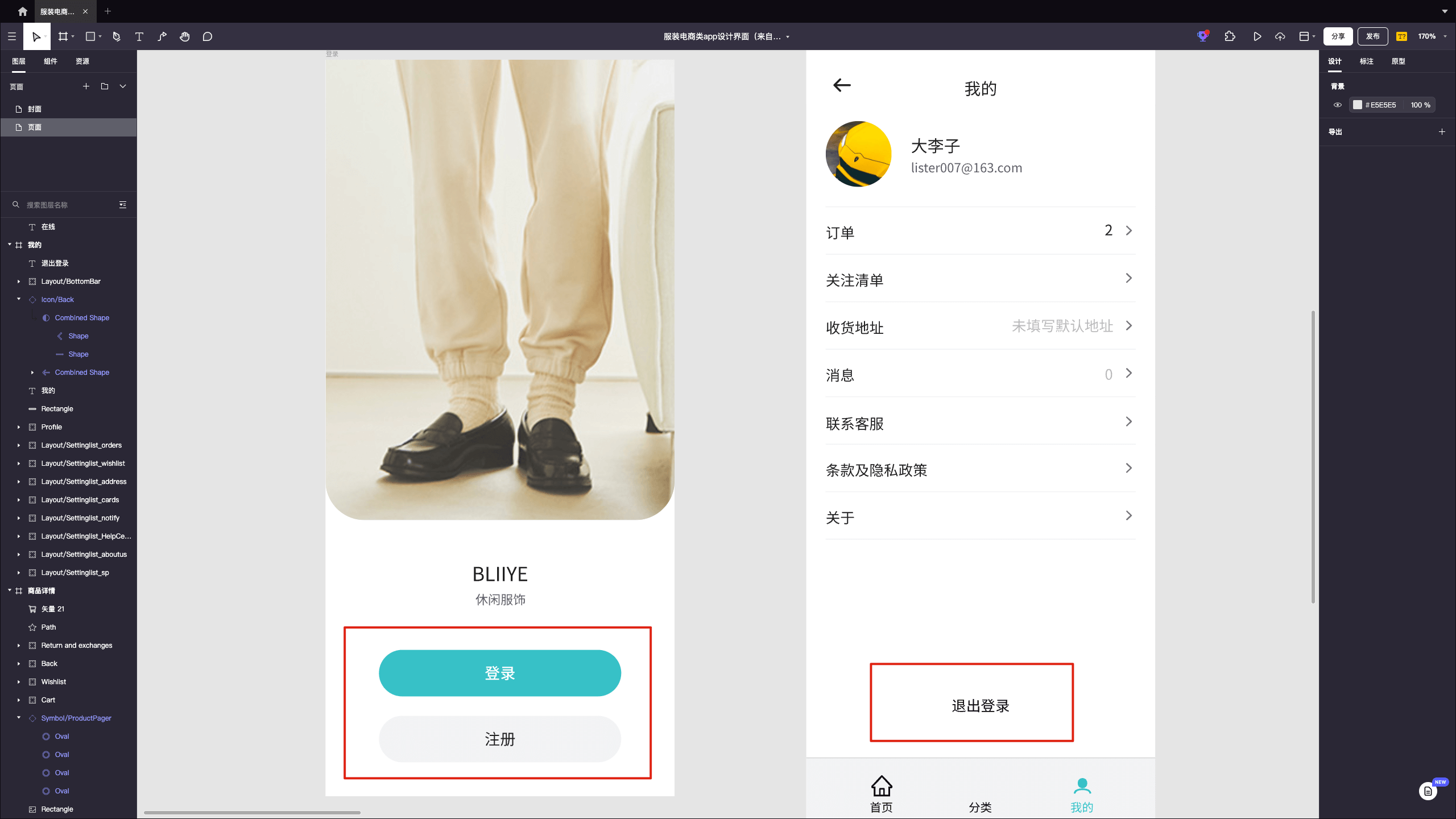
如Pixso社区中的服装电商类app设计界面所示,针对UI体验优化,登录按钮使用了主题色填充,而注册按钮使用了灰色填充。这是因为当产品已经到了稳定期时,老用户登录的比例要远大于新用户注册的比例,那么就得考虑登录按钮更高优先级别。同样,为了增加留存率,退出登录按钮则无填充色来弱化。

3. 简化不必要的动词
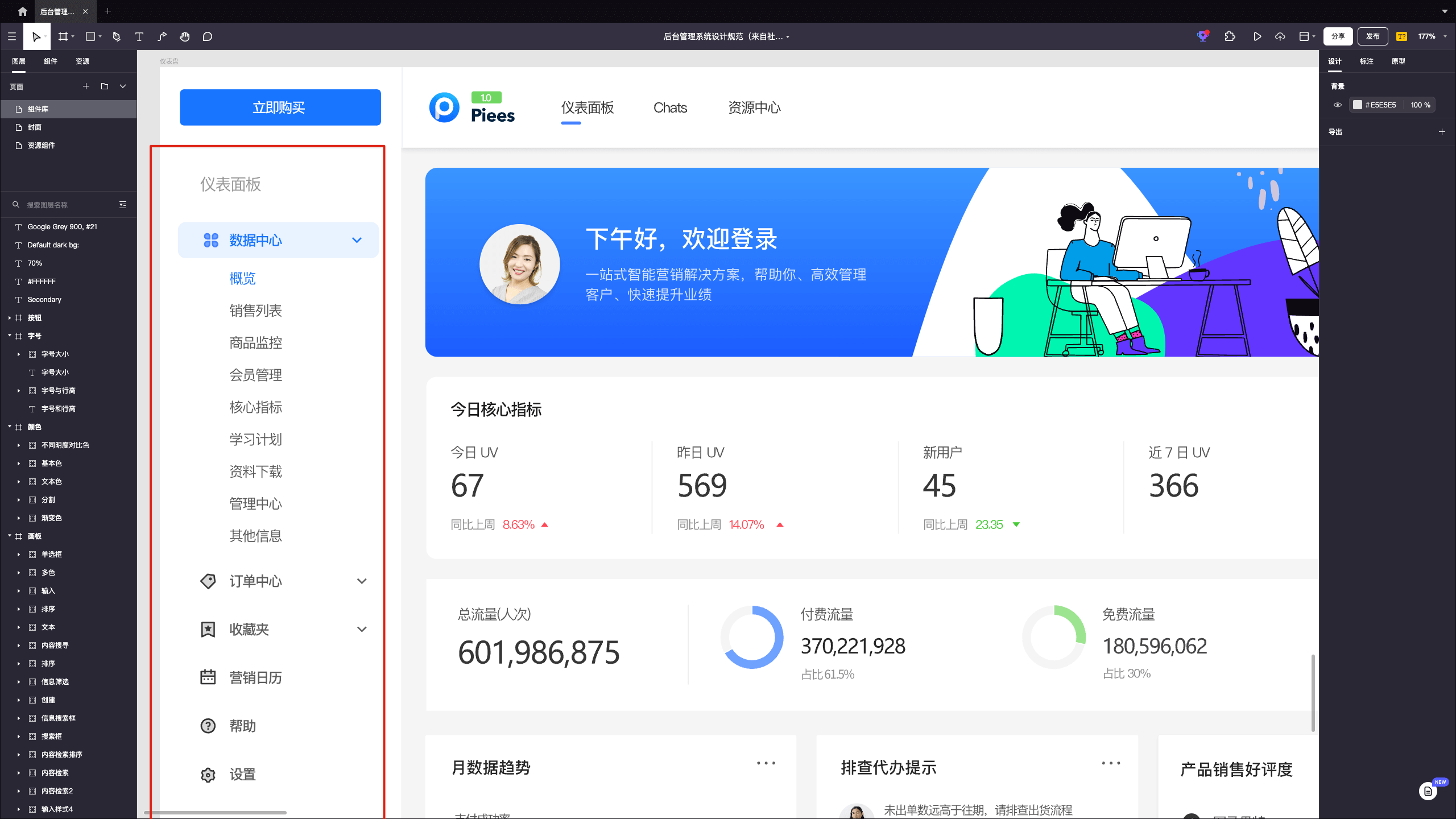
简化不必要的动词属于UI体验优化的文案类别。在设计导航栏时,尽量避免使用动词,要力求用最简短的文字让用户理解功能。如Pixso社区的后台管理系统设计规范所示,导航栏多数为高概括度的二至四个字。

4. 字体尺寸类别越少越好
在网页设计中,网站的字体虽然没有硬性规定,但是为了方便前端人员记忆,尽量使用偶数的字号。UI体验优化的字体的尺寸类别不宜过多,三种混搭即可。当一个页面中使用超过三种尺寸的字体时,页面会看起来凌乱、没有权威性、层次结构低。
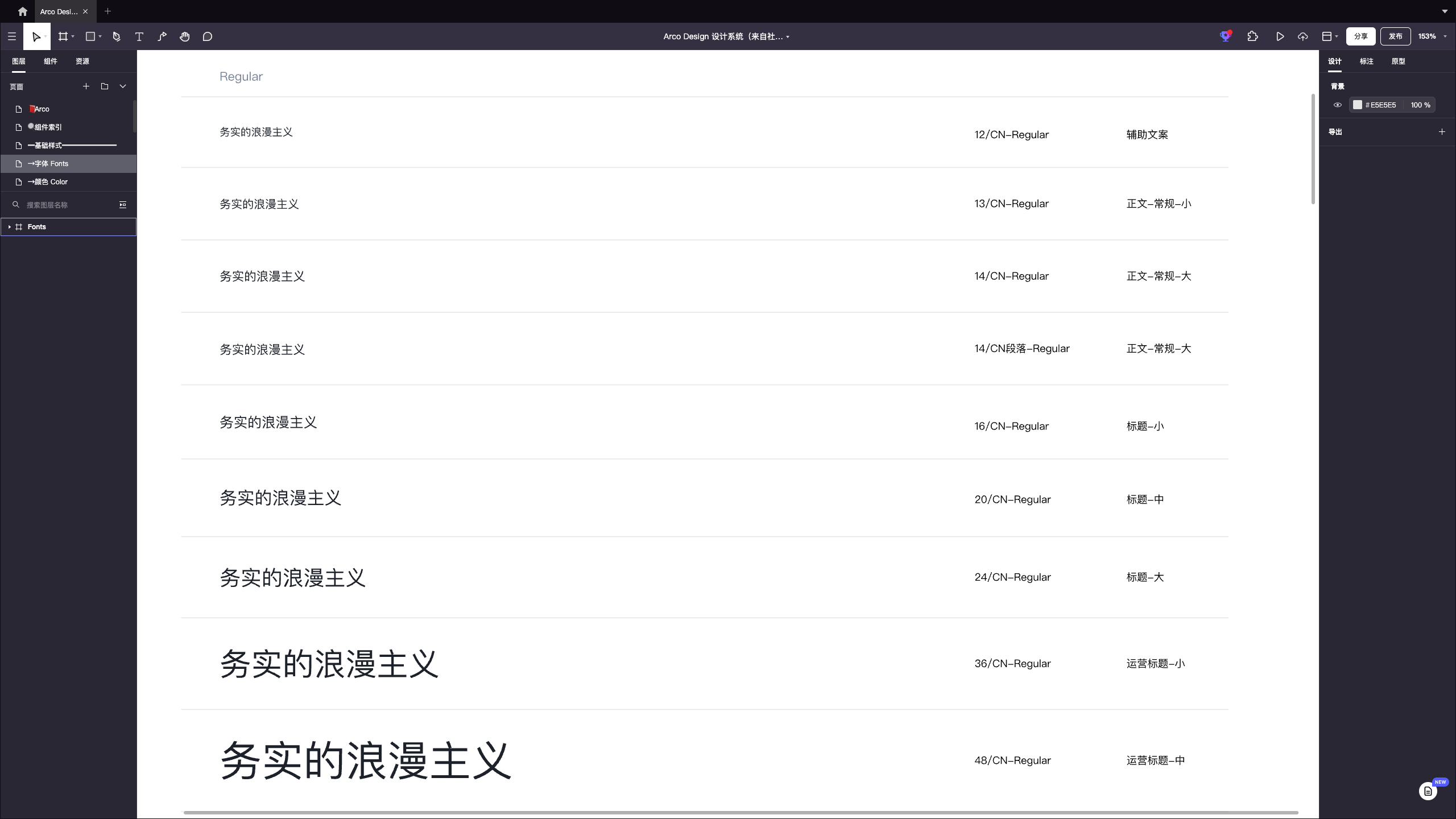
如Arco Design设计系统所示,常规正文为14像素,小标题为16像素,中标题为20像素,区分明显,因此在使用时要注意文字类别。

5. 不要混用图标风格
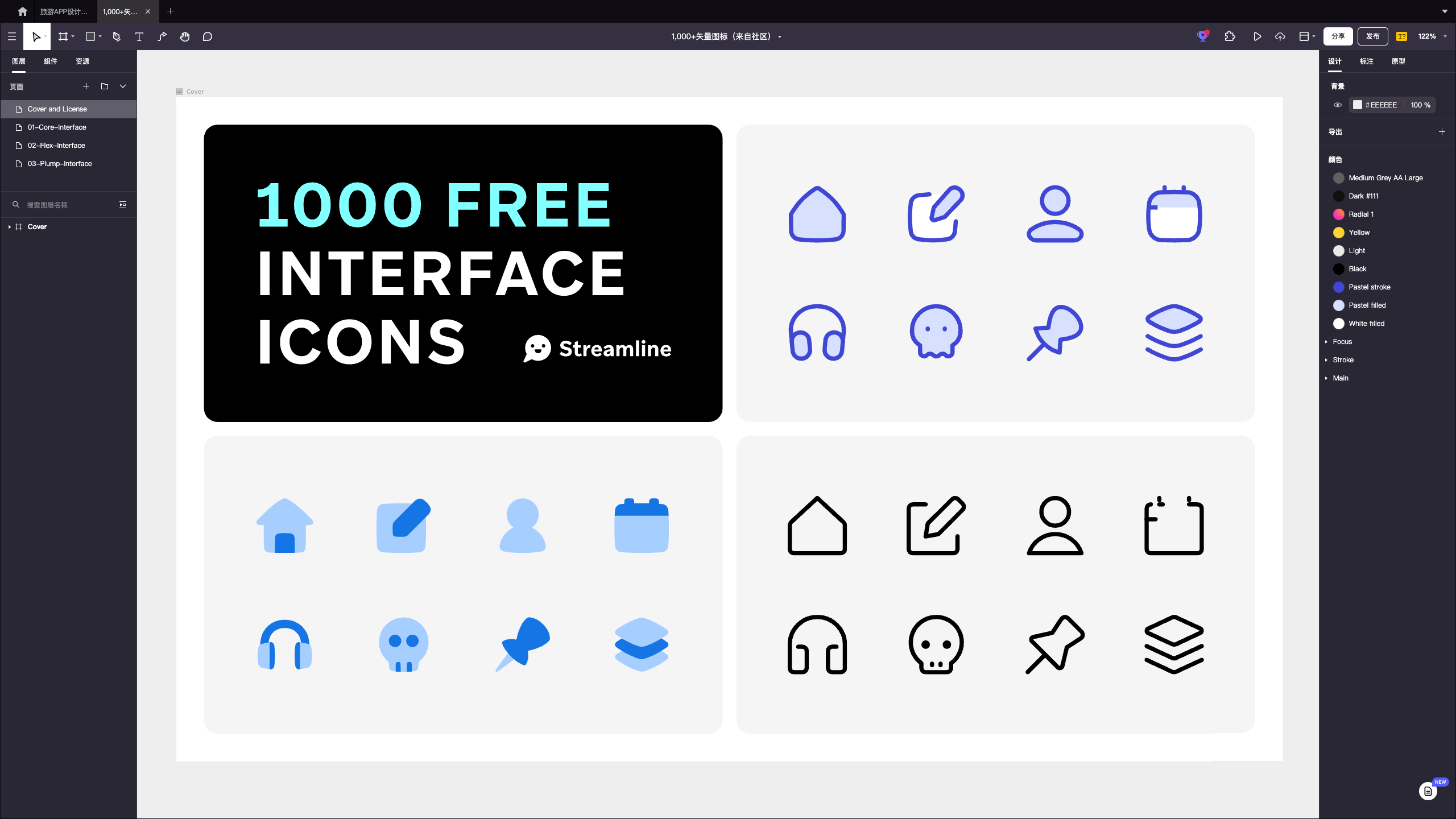
图标是构成APP风格的重要元素,常用的图标有面性图标、线性图标、双色图标、渐变色图标等。一旦确定了图标的风格,在这个页面的图标就要保持一致。图标的一致性体现在描边、圆角、配色、元素等方面,在打造图标细节时,进行UI体验优化时,从始至终都要坚持相同的细节。

6. 新手引导多给用户自主权
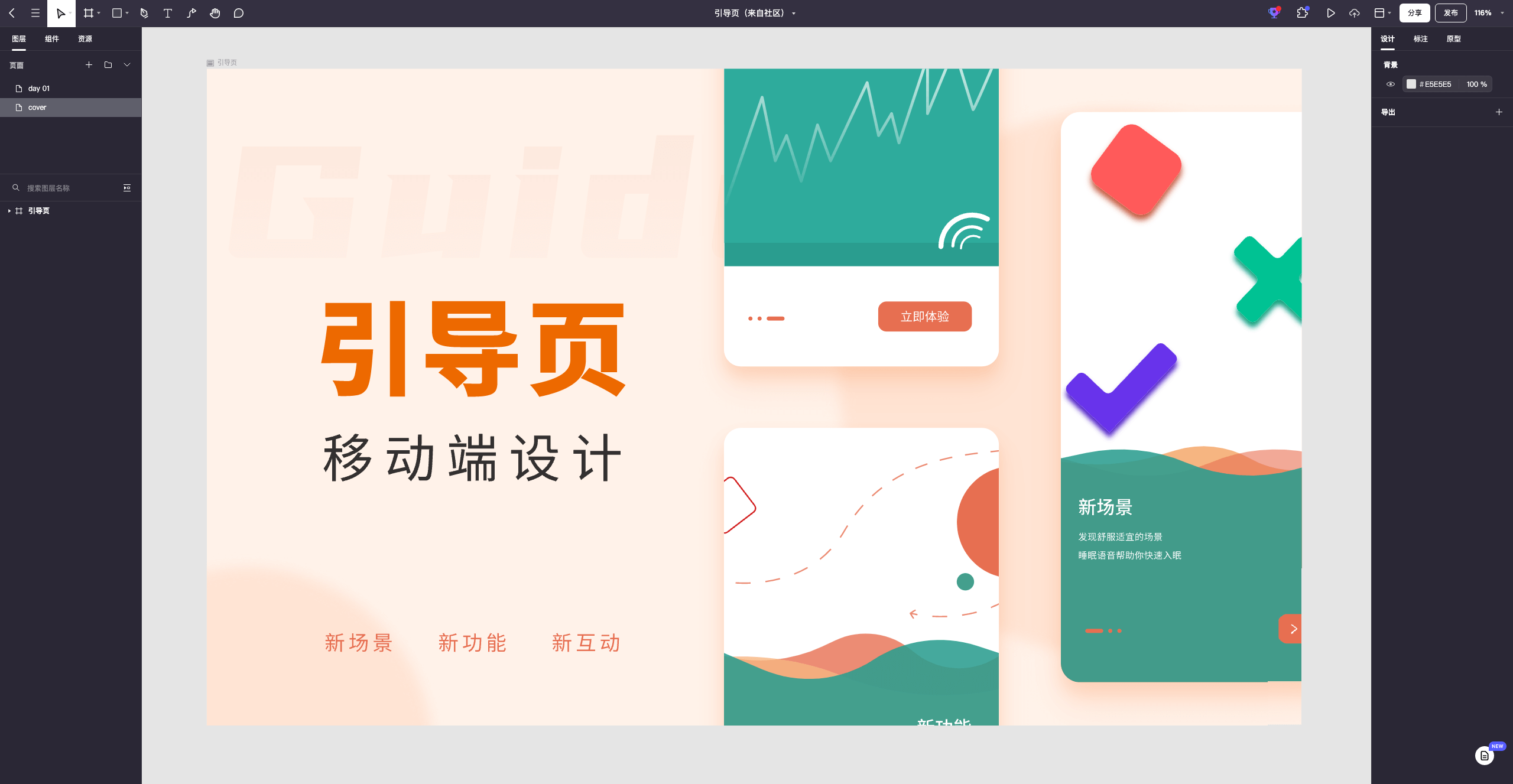
在初次接触应用程序时,用户往往不知道如何操作,因此轻量级的引导页可以帮助用户快速熟悉功能。用户打开应用程序时为了完成所需的任务,不希望有过多的阻碍,因此能耐心看完引导页的用户很少,甚至会快速滑动跳过。因此,进行UI体验优化时,可以在引导页上添加“跳过”按钮,可以防止用户多次翻页的焦躁情绪。

7. 在图片上增加叠加层
图片色彩如果比较简单的话,在上面直接放文字时没有问题的。经过这样处理后,可以确保文本仍然可以清晰阅读。需要注意的是,色块的颜色要与图像相匹配,一般来说使用黑白灰比较保险。如Pixso社区中的旅行行程预定app所示,原始的图像太亮且对比度太高,叠加了黑色半透明渐变的矩形框后,图像看起来过渡自然,文本更加清晰易读,这样的UI体验优化就是极佳的。

8. 信息部分露出
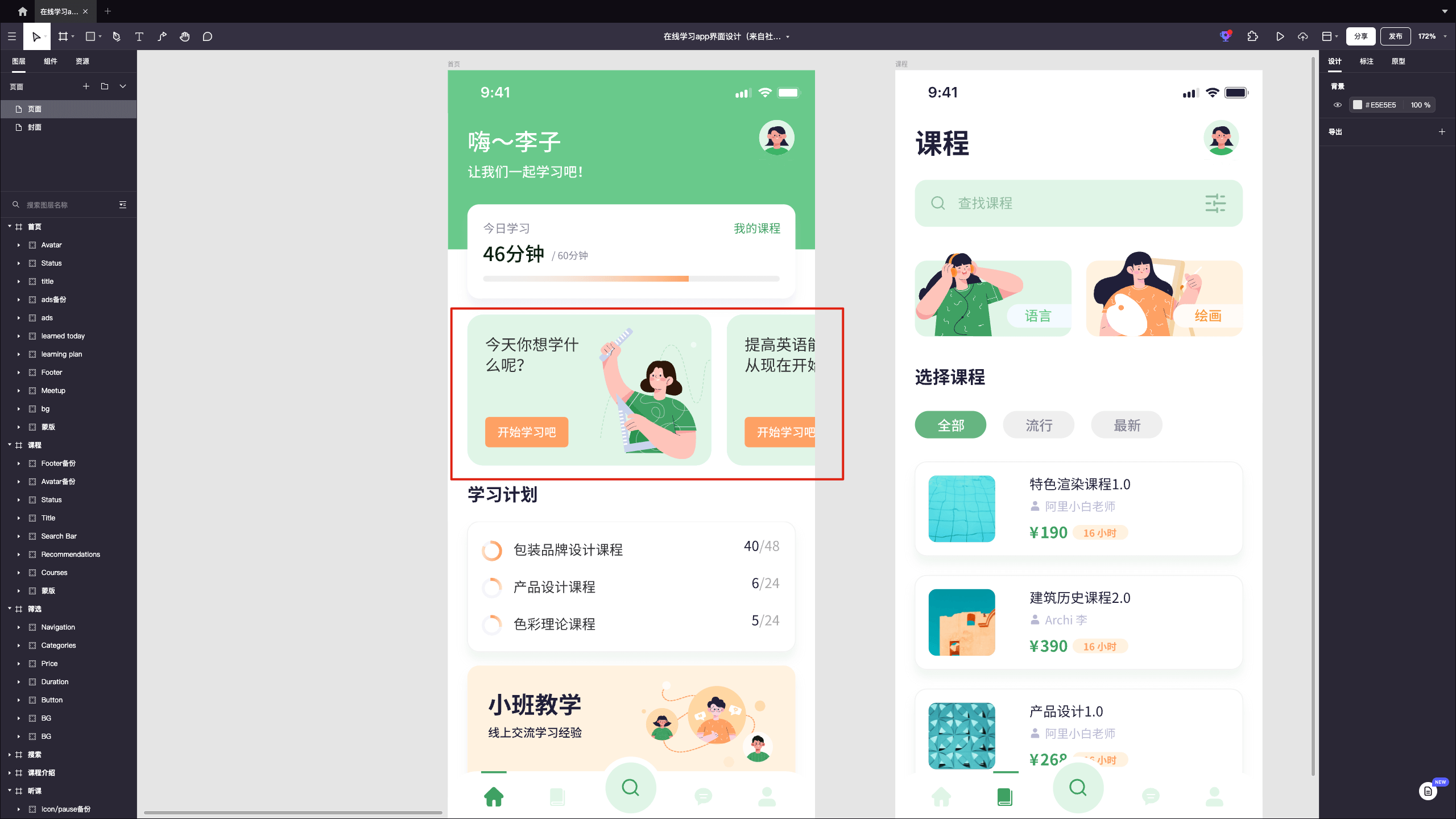
对于移动端来说,屏幕空间有限,设计师需要让用户感知哪些模块可以滑动查看更多。如下图的在线学习app界面设计所示,由于学习专题众多,在展示完一个专题banner后,第二个专题在右侧部分漏出,用户就知道可以滑动选择不同的学习专题。

9. 拆分大段文字
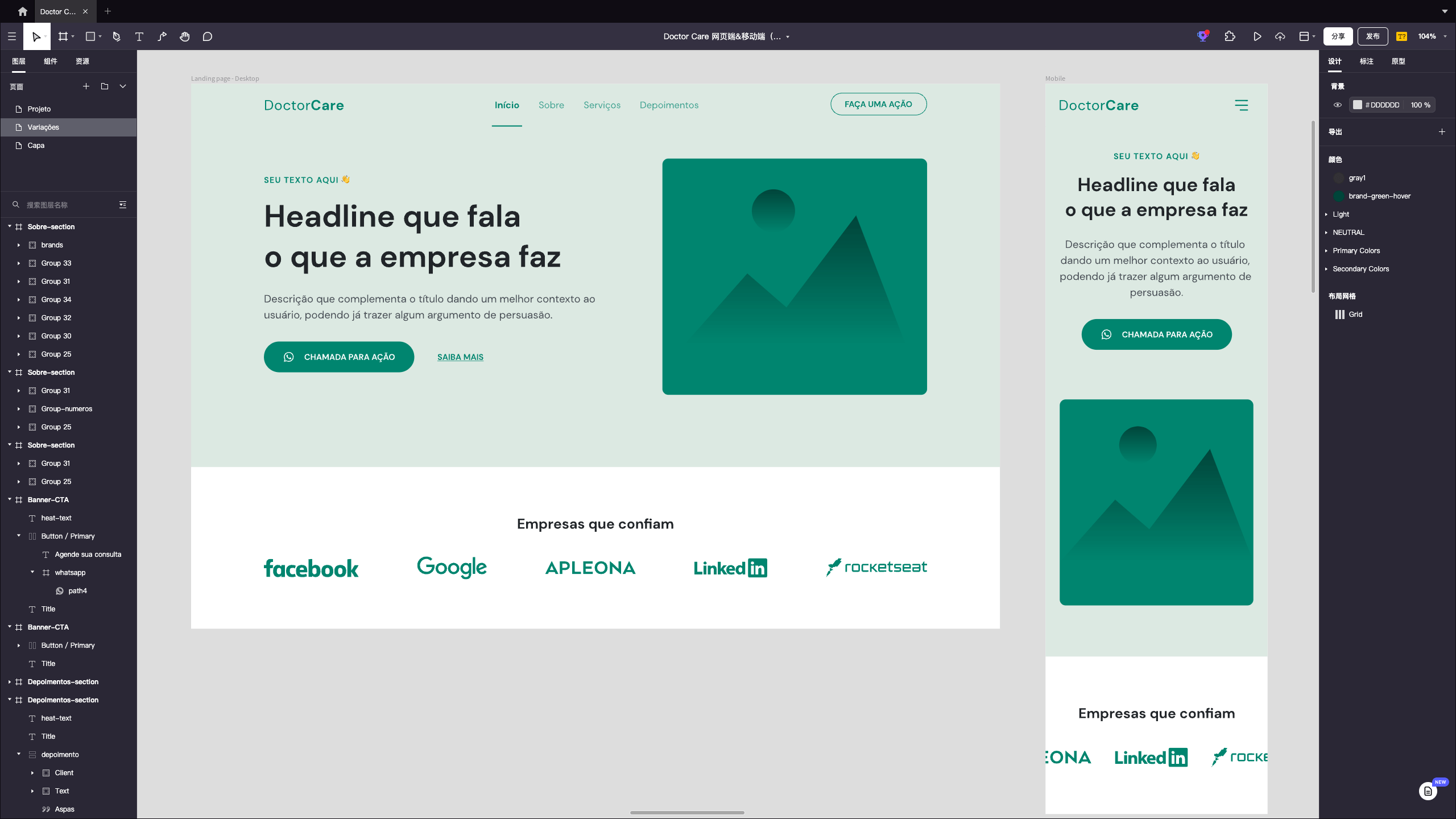
如果不是详情页的话,长篇大论的文字会占据太多的屏幕空间,影响界面可读性和美观性。为了能让用户专注于阅读,在进行UI体验优化时,应避免使用大段文字。合适的行长能够确保文本在不同的设备上易于阅读,中文一个字占两个字符,英文一个字占一个字符,行长在页面的最大长度不能超过110个字符。把大段文字拆分后,可以使用不同的颜色来强调重要信息和次要信息,让用户把更多注意力集中到重要信息上。

10. Z 字形原理
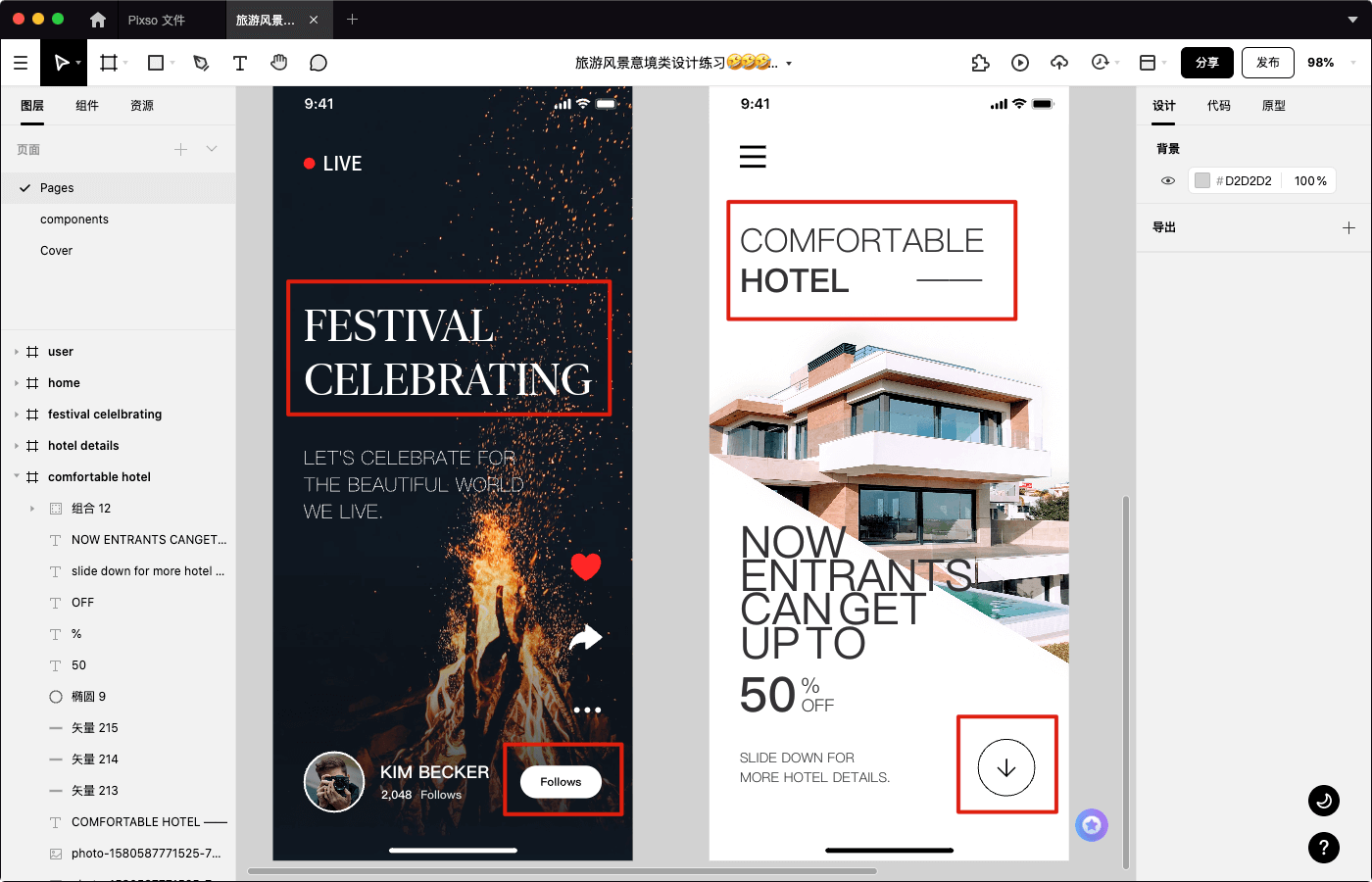
Nielsen Norman Group 发布了一项针对在线阅读器的眼动追踪研究,该研究让设计师清楚地了解用户如何浏览他们的网站。该研究表明,用户首先浏览标题、摘要和小标题,然后将注意力转移到页面上的图形元素上。其中Z模型是人们阅读中最常见的模型之一。我们在进行UI体验优化时,可以通过改变尺寸、色彩、形状等因素来控制用户的视线,从而把握用户的浏览轨迹。Pixso社区中的旅游风景意境类界面,用户的视觉落点区会定位于左上角的大标题,而右下角的按钮就成为了视觉的终点区。用户把首先会关注大标题、大图等重点突出的内容,操作类的信息才会最后关注。

看到这里,相信你对UI体验优化技巧有了见解。以上案例全部都是来自Pixso资源社区。Pixso资源社区是国内优秀UI/UX设计作品交流平台,内置来自阿里、字节、腾讯、京东、谷歌、华为等设计系统,超3000+UI组件库,每月更新上百个精品模板,分类涵盖移动设计、网页设计、插画、线框图、矢量图标等丰富的设计资源。




