为了拓展业务,各行各业接连不断地有新企业进入互联网。企业进入互联网最常见的方式就是进行网页设计,网页设计也就成为了企业的重要门户之一,它承载了行业咨询、信息检索、产品展示、推广营销、网络销售等多种功能,同时也满足了不同行业、不同规模企业的业务需求。互联网上的网站成千上万,不计其数。如何分辨这些网站的好坏,优秀的网页设计又该具备哪些必要元素呢?今天就来给大家梳理一下,一个优秀的网页设计必备的七个重要元素。
1. 清晰的导航
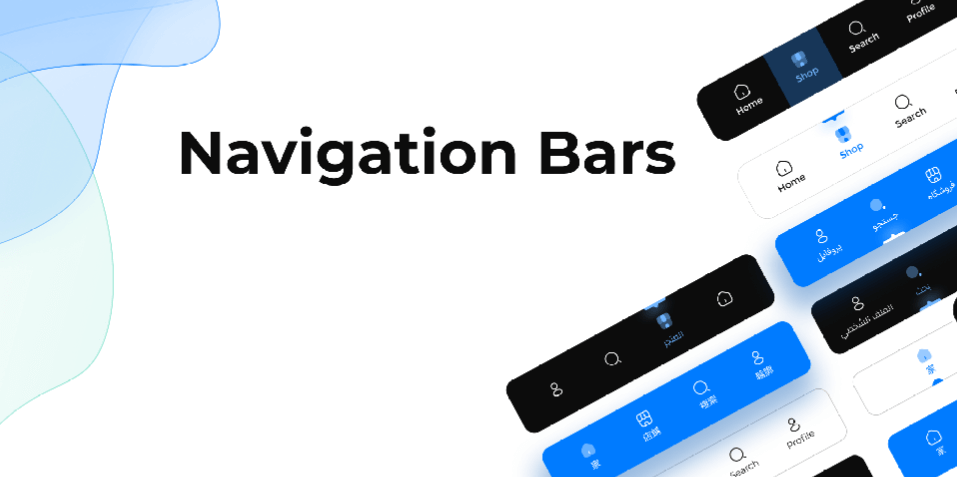
对于第一次登录网站的用户来说,如何迅速找到他们想要的内容,是他们最关心的。那么,一个清晰明确的导航栏则至关重要。目前网站流行的导航栏有几下几种:
· 滑出导航
现在很流行的滑出导航,当用户打开页面时,第一眼看到的是主体内容,而不是一大堆一级菜单、二级菜单,给用户良好的第一印象和体验感。
· 全屏导航
全屏导航对内容有很强的检索作用,用户可以更加快捷地切换不同的页面,让内容触手可及。如果设计合理的话,客户习惯了这种模式,能大幅提升用户粘度。
· 单页滚动导航
比较适用于推广宣传类的网站,网站并不需要承载大量内容,只要用作产品展示和推广宣传。单页式的导航效果非常不错,只需要简单的下滑操作,内容就会不断出现在你眼前。例如苹果网站。
· 垂直导航
垂直导航大致分为两种排版方式,一种是隐藏式的导航菜单,需要的时候点击显示。另外一种是固定的侧边栏来展示菜单。这样可以让网站看起来更清爽,让用户有更好的视觉体验。
以上四种是目前市面最流行的形式,找到一个适合你企业的导航形式,可以让网站增色不少。

2. 优秀的视觉设计
现在的互联网用户大多都是视觉导向为主,优秀的视觉设计可以迅速抓住用户眼球,让用户停留时间延长,准确传达信息。在广告学中有一个2秒理论,就是给你2秒钟看一个广告,如果你能记住广告内容,那就是优秀的广告,应用在这里也非常合适。
那么,如何设计出优秀的网站视觉呢,我们可以从以下几方面判断:
· 视觉性:配色、排版、层次这些基本的视觉评判标准
· 可视性:结构、界面、布局的权重比例、轻重缓解。
· 印象性:视觉设计要与产品思路保持一致。
· 一致性:结构、界面、风格、操作、用户心理模型一致。
· 认知性:不需要学习成本,视觉设计直接给出线索,一目了然。
· 品牌性:让用户看到产品设计,就知道哲学、风格、来源。
· 商业性:设计不是艺术,要准确有效表现商业价值。
总体来说,视觉设计是网站的脸面,除了好看,还需要承载传达的需求,优秀的视觉设计可以快速拉近用户与企业之间的距离,留下良好的印象。

3. 丰富的网站内容
内容是网站的基础,如果拿人做比喻的话,导航是人的骨架,视觉是人的皮囊,那么内容就是人的灵魂。正如网上说的,好看的皮囊千篇一律,有趣的灵魂百里挑一。导航和视觉都是可以都可以模仿、借鉴,但是唯独内容是独一无二的。
那如何做好网站内容呢?大致分为三个步骤:
· 市场分析
通过前期调研收集到市场行情。然后做竞品分析,了解竞争对手们都在做些什么。同时清楚自身条件,梳理出企业优势和市场竞争力。
· 内容定位
回归初心,为什么要建立网站,是为了推广宣传还是网络销售,这点很重要。想明白了就可以进行下一步,确定网站的目的和作用,同时制定出切实可行的网站搭建计划。
· 网站规划
根据以上两步得出的结论,制定网站内容框架,梳理框架逻辑,选择合适的内容板块,进行内容整理和深耕。
好的内容不仅可以在搜索引擎中发挥重要作用,同时也是用户认识网站的指引牌。如果你不是做门户类型网站的话,大部分网站都需要在某一领域深耕,做出该领域的特色。丰富的垂直内容、独到的行业见解、专业的写作手法都是不可或缺的。
这里举个大家耳熟能详的例子,当年某宝已经那么成功了,为什么还要做一个某猫?其实原因很简单,从以上三点就能解释:
市场分析:早期国内电商的市场环境还处于野蛮生长的方式,某宝的出现正好符合当时的市场环境。但是随着市场变化,出现许多To B的平台,某宝顺应市场推出了某猫。
内容定位:某猫和某宝一个To B、一个To C,一个正规靠谱、一个便宜实惠,这就是他们内容定位不同导致的,对于买家而言它们的区别可能就类似大商场和私人小店的区别吧。
网站规划:经过多次改版,某猫和某宝的逻辑框架已经十分相似了,但是在深耕的领域两边还有很大差别。近年,入驻某猫的国际大牌越来越来越多就是最好的证明。

4. 优化网站
无论你的网站内容如何丰富,视觉效果如何酷炫,但是打不开或者打开时间很慢,都是非常影响用户体验的。想让网站浏览起来十分流畅,不论在什么样的网络环境下都可以快速打开,就要对网站做一系列优化。常规的优化有以下几种:
-
压缩图片大小
图片是网站信息传达的重要部分,但是图片多了,网站在访问时会占用更多的网络资源,给访问者带来的直观印象就是打开速度缓慢,非常影响用户体验。我们可以通过压缩图片、选择合适的格式(例如GIF或JPEG)等方式。还可以在HTML中指定图像的高度和宽度,减少加载时间。
-
清理冗余代码
虽然HTML文本比图形文本快得多,但有一些方法可以让它更快。删除无关的HTML编码(如空格)和不必要的标签甚至空白区域,可以提高访问速度。
-
切换到CSS
许多Web设计人员现在使用层叠样式表(CSS)而不是更传统的表格布局。CSS是一种样式语言,在专业Web设计中具有双重目的:它可以在您创建网站时节省您的时间,并通过大幅减少页面大小和下载时间来节省访问者的时间。
-
减少服务器请求次数
从不同服务器加载的任何设计元素,无论是图形、音频剪辑还是广告,都会在每次加载页面时引发HTTP请求。创建一个外部内容有限的网站,以减少加载时间。
-
使用缩略图
缩略图是一种特别有用的电子商务网站设计技术。为客户提供产品的小型快速加载图像,让他们决定是否要查看更大版本的图像。
以上都是一些可以优化网站网络的方法,可以很好的提升网站性能,浏览起来如丝般顺滑。
5. 网站运营
说到网站运营很多人会觉得这是网站搭建之后的事情,但其实运营是早在网站前策阶段就要充分考虑,并且在网站搭建中投入大量时间和精力去完成的事情。
网站运营主要做的就是用户运营,围绕着用户运营有分成几种模式:
-
小企业网站运营
主要针对小企业或者创业公司,他们用户体量小,访问量也不高,对用户运营的要求就是解决用户问题,围绕用户开展服务即可。
-
信息分类网站或者社交平台
这类用户运营需要具备一些商务和资源能力,比如到了某个时间节点需要推动一些热点事件,用户运营需要去联合一些企业发起热点讨论和话题,有较强的传播力和宣传能力。
-
常规用户运营
一般用户运营都是建立在稍大型的互联网企业,比如平台类的网站。除了保证用户的注册量,还需要保证日活、月活、PV、UV等一些数据,那用户运营就主要围绕拉新、留存、促活、转化。
-
资源型网站
这类网站一般不需要做热点事件(比如视频类网站)。他们的用户运营主要对产品的用户做精细化运营,知道什么时候是注册高峰期,在线高峰期,下载高峰期等。依据企业的指标做用户分层,人群画像等工作,用以方便后续优化调整和内容制作的参考依据等。

6. 品牌流出
网站是企业品牌流出的重要门户,在内容输出的同时,将你的Logo、徽标、店铺等与用户建立视觉连接,有助于提升品牌记忆。可以通过网址、Banner、企业IP形象等形式,增加品牌的曝光量,让用户在浏览其它网站时,不由自主的就想起你的网站。增加用户粘性,提高品牌形象。
7. 网站制作周期
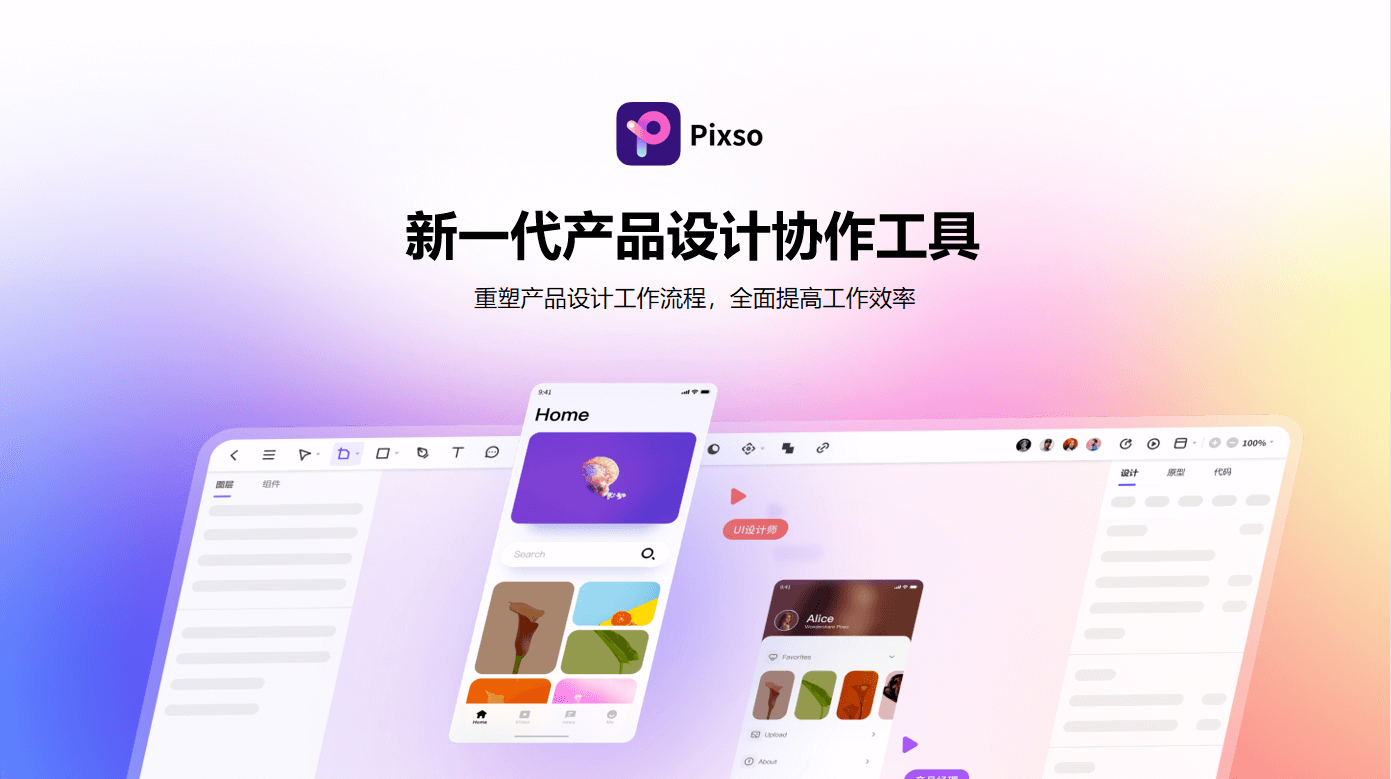
许多客户最纠结的就是网站的设计搭建所投入的大量资金和时间,一个网站从搭建到使用需要数月的时间。而搭建的时间越久,所需要投入的资金和人力就越多。如何快速地搭建网站,让资金链的快速回笼尤为重要,选择一款优秀的制作工具可以让网站搭建事半功倍。现在国内外有很多网站搭建的工具,其实我们国内也有很优秀的实用工具。今天给大家推荐一款国内网站搭建神器——新一代在线协作设计工具Pixso!

Pixso是一款集合了策划、原型、设计、交互、代码、交付为一体的协作设计工具。可以轻松绘制原型、一体化解决UI/UX协作,还可以节约大量重复工作时间、满足UX设计师高保真交互需求,在需求调研协作、低代码交付等方面也十分出色,同时还兼容主流文件格式。最重要的是Pixso是一款全中文的软件,学习成本低、上手快,是搭建网站、UI设计的福音。




