原型制作是设计过程中最关键的步骤之一,它可以把设计师和开发者的基本概念和构想形象化地呈现出来,原型设计可以让参与进来的每个人都可以查看、使用并且给予反馈,并且在最终版本定下来之前进行必要的调整。原型设计可以避免重要元素被忽略,也能够防止你做出不准确不合理的假设,因此,不管是UX新手小白还是行业大佬,都不应忽视原型设计。
1. 什么是原型
原型是验证项目成功的初始步骤,是最终产品的模拟或样本版本,主要适用于UX团队在发布前的测试环节。原型的目标是在与利益相关者分享想法之前测试和验证想法,将设计传递给开发团队以推进项目进程,帮助设计最终完成标准化和系统化。
原型的四个主要品质:
-
表示——原型本身,即纸张、手机或HTML和桌面。
-
精度——原型的保真度,意味着它的细节水平,通常指低保真或高保真。
-
交互性——向用户开放的功能,例如:全功能、部分功能或仅查看。
-
进化——原型的生命周期。如:快速构建、测试、丢弃,然后替换为改进版本,最终演变成最终产品。
我们在产品原型成熟后,还需要进行多次的迭代完善,从而更好地适应用户需求的变化,以提升用户体验。
2. 有用的原型设计方法
UX团队合作能快速探索出许多概念和构想,原型的范围从粗糙的纸质草图到动态模型,都一一描绘了与最终产品相似的外观与感觉,帮助团队尝试多种方法和想法。
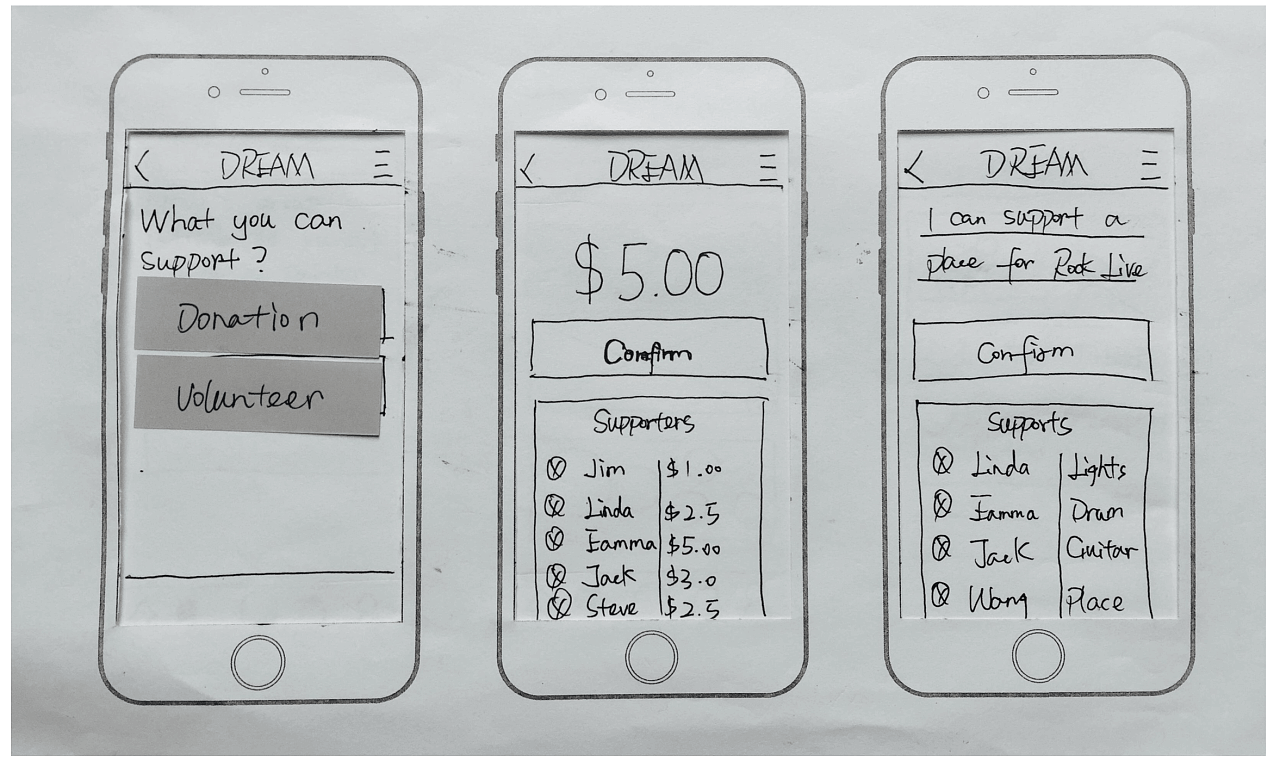
2.1 纸质原型
在早期设计阶段,使用纸质原型的效果最佳。团队成员使用简单的线条、形状和文本手工绘制想法,这时关注的重点应该是很多想法和速度,而不是美学。

纸质原型的优点:
-
快速——你可以在几分钟内画出一个原型,这就是为什么纸质原型能很好地测试很多想法的原因。
-
便宜——你只需要一支笔和纸,便可创建原型,整个过程成本低廉且便捷。
-
团队建设——纸质原型设计是一种团队协作的努力,团队通常会很高兴用这种方式提出新的想法。
-
文档保存——团队成员可以很方便地保留纸质原型、笔记和待办事项的物理副本,以便在未来的迭代中用来快速参考。
纸质原型的缺点:
-
不切实际——无论艺术或工艺多么熟练,纸质原型永远只是数字产品的手绘表示。
-
误报——有时,纸质原型无法正确验证想法。
-
没有直觉反应——纸质原型依赖于用户的想象力,在看到刺激和做出反应之间增加了一个间隔。
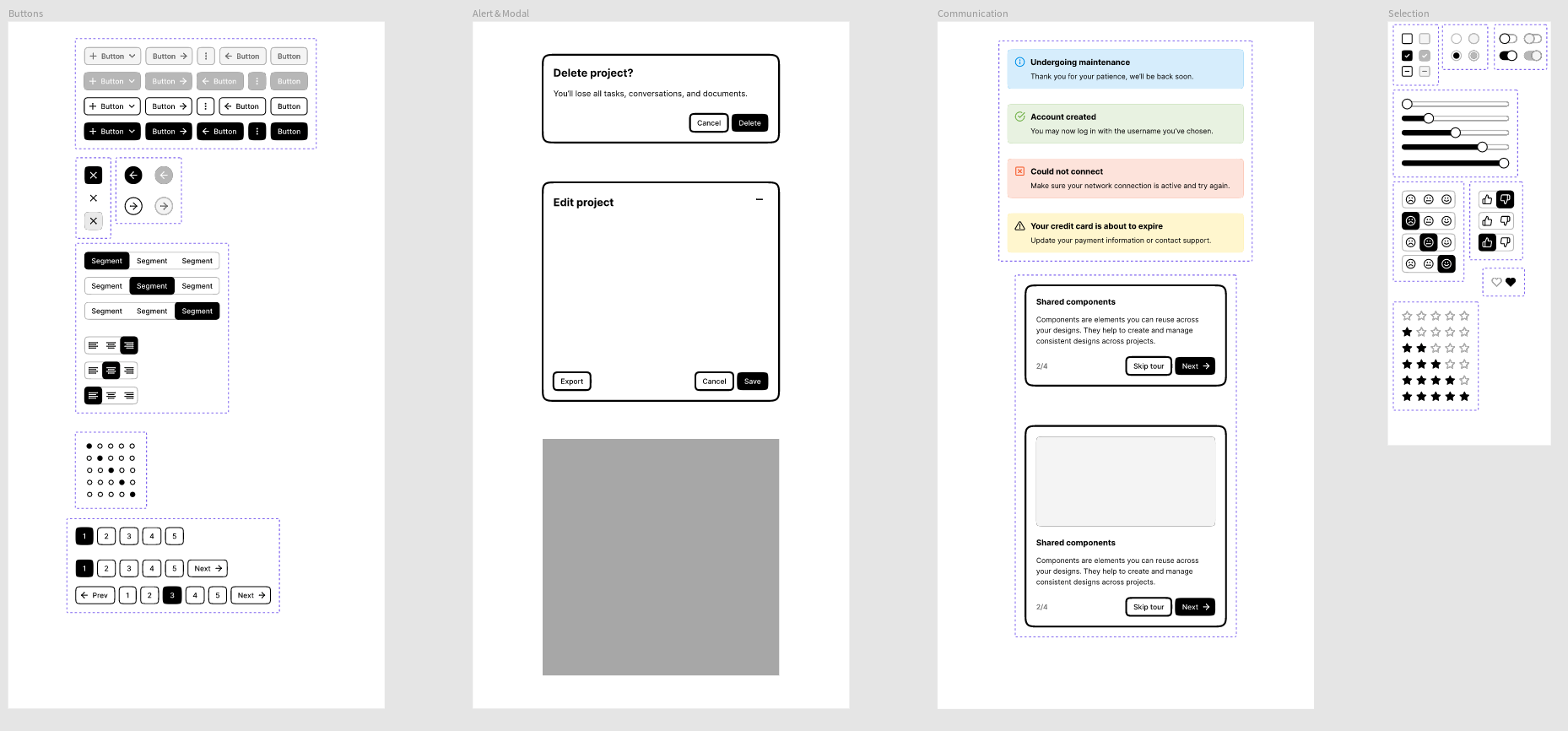
2.2 数字原型
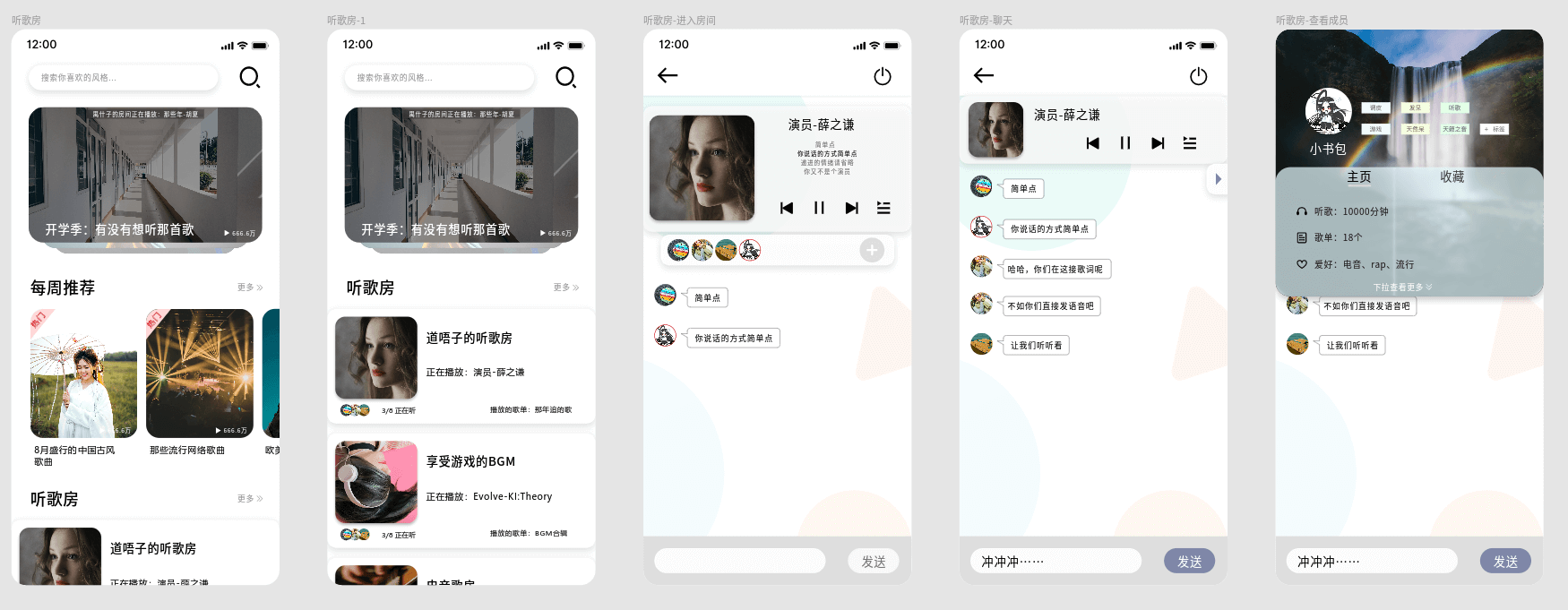
数字原型是设计过程中令人兴奋的部分。原型开始类似于最终产品,需要考虑很多细节,找出切实可行的方案,运用合适的原型来表达,允许团队测试和验证想法。
常见的有两种类型的数字原型:
-
低保真原型:使用线框的用户流程——低保真原型允许研究团队勾勒出基本的用户流程和信息架构。

- 高保真原型:使用模型的用户流程——高保真原型更详细,测试用户界面、交互以及可用性参与者如何与产品交互。

2.3 HTML和JavaScript原型设计
因为这种方法需要大量的时间和技术成本,所以只有在极少数情况下,产品设计师才会创建外观和功能类似于最终产品的基于代码的高保真原型,即构建HTML和JavaScript原型以获得更准确的结果。
HTML和JavaScript原型设计的优点:
-
非常接近最终产品功能——HTML原型为参与者提供了最终产品的准确模型。
-
非常接近最终产品的技术基础——构建HTML原型为研究人员提供了有价值的研究工具,并为开发人员提供了构建最终产品的基础。
-
不限制平台——你可以在几乎任何操作系统或设备上测试你的原型,用户无需运行外部软件。
HTML和JavaScript原型设计的缺点:
-
取决于设计师的技能水平——你需要保证你的HTML原型与你的编码能力一样好,编码不佳的原型可能会引入与 UX 设计无关的可用性问题!
-
抑制创造力——编码需要时间和精力来构建可用的原型。
3. 小结
产品原型设计或者说产品开发是没有尽头的,它是一个不断发展,循环上升,整合知识和经验,不断迭代和完善过程。无论你是刚入门的UX新手小白还是行业大佬,强大的工具都可以帮助你更有效、更准确地完成工作。作为专业的在线UX设计工具,Pixso可以实现视觉效果、交互效果、体验效果一站成型,为你的目标用户创造流畅体验。借助Pixso社区设计资源、原型模板,开启敏捷高效工作。与产品经理共同拆解用户需求,将其融入至产品的整体设计中,快来试试吧!