在生活中的许多产品其实曾经都属于原型,无论你身处在哪个行业,原型都无处不在,这就是为什么原型图是产品开发生命周期的核心部分。在设计领域,原型图则应用地特別广泛。那么,原型图是什么?设计中的原型图是什么意思?本篇文章带领你解开原型设计的秘密。
1. 原型图是什么
原型图是什么?原型图就是一款产品成型之前的一个简单的框架,并将页面的排版布局展现出来,每个功能键的交互,使产品的初步构思有一个可视化的展示。原型图对于是否能启动开发起到关键性的作用。它还可以提前避免需要改进的地方。假设你用你产品理念的草案给客户演示,你会如何设计该产品。并且,你可以不断地调整你的初始猜测并修改原型。

2. 原型图的特点
-
想法验证:你可以在设计的早期阶段使用原型设计来分享你的想法,你可以通过原型设计轻松搞定这一切。
-
协作设计:设计过程非常注重协作。当进行原型测试设计时,你应该让尽可能多的利益相关者参与进来。这样UX 设计师可以帮助测试和验证导航,开发人员可以测试功能,产品经理可以帮助你测试用户流程。所以,在原型设计中协作设计至关重要。
-
吸引客户:通常你需要一个原型来向投资者和利益相关者证明这个想法值得被采纳。当你用一个原型来展示你计划交付的内容以及它的外观时,将资源投入到项目中会容易得多。
-
可用性测试:原型非常适合将产品的工作版本交到用户手中,并在交付之前检查你的设计是否真正可用。

3. 原型设计的方法
原型的一个重要特征是你不必创建最终产品的一对一模型。通常,你只需设计你想要测试的最终产品的特定部分,你甚至不必为你的产品创建一个原型,就可以完成设计工作。了解了原型图是什么后,你应该如何创建你的原型设计呢?
-
从头开始构建:从一个基本原型开始,然后在上面构建,直到完成。你可以将此视为对你的 MVP(最小可行产品)的测试,该测试专注于创建仅具有产品关键功能的可交付产品。
-
测试并继续前进:为产品的特定部分创建不同的原型,知道在完成测试后你可能会丢弃或迭代它们。这有助于你在设计过程中采取敏捷的方式来完成原型设计。
-
早期迭代:原型不必等到设计周期结束,你可以使用原型尽早验证和测试任何想法。通过从发现过程到发货后不断迭代,你可以保持一致的改进周期。

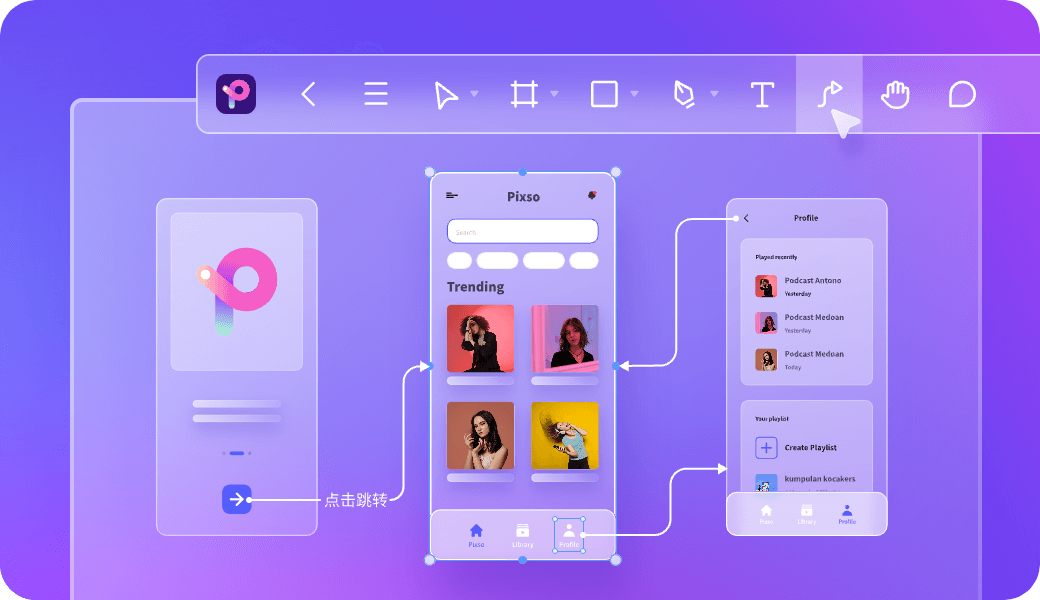
4. 推荐使用在线协同原型设计工具Pixso
了解了原型图是什么,原型设计之后,你是不是也迫不及待的想开始你的原型设计之旅,开始原型设计之旅前,我向大家推荐新一代协同设计工具Pixso!它是由我国自主研发的,全中文版界面完全符合本土设计师的语言习惯。Pixso具备一站式原型、设计、交付能力,是新一代在线原型设计协作工具。
-
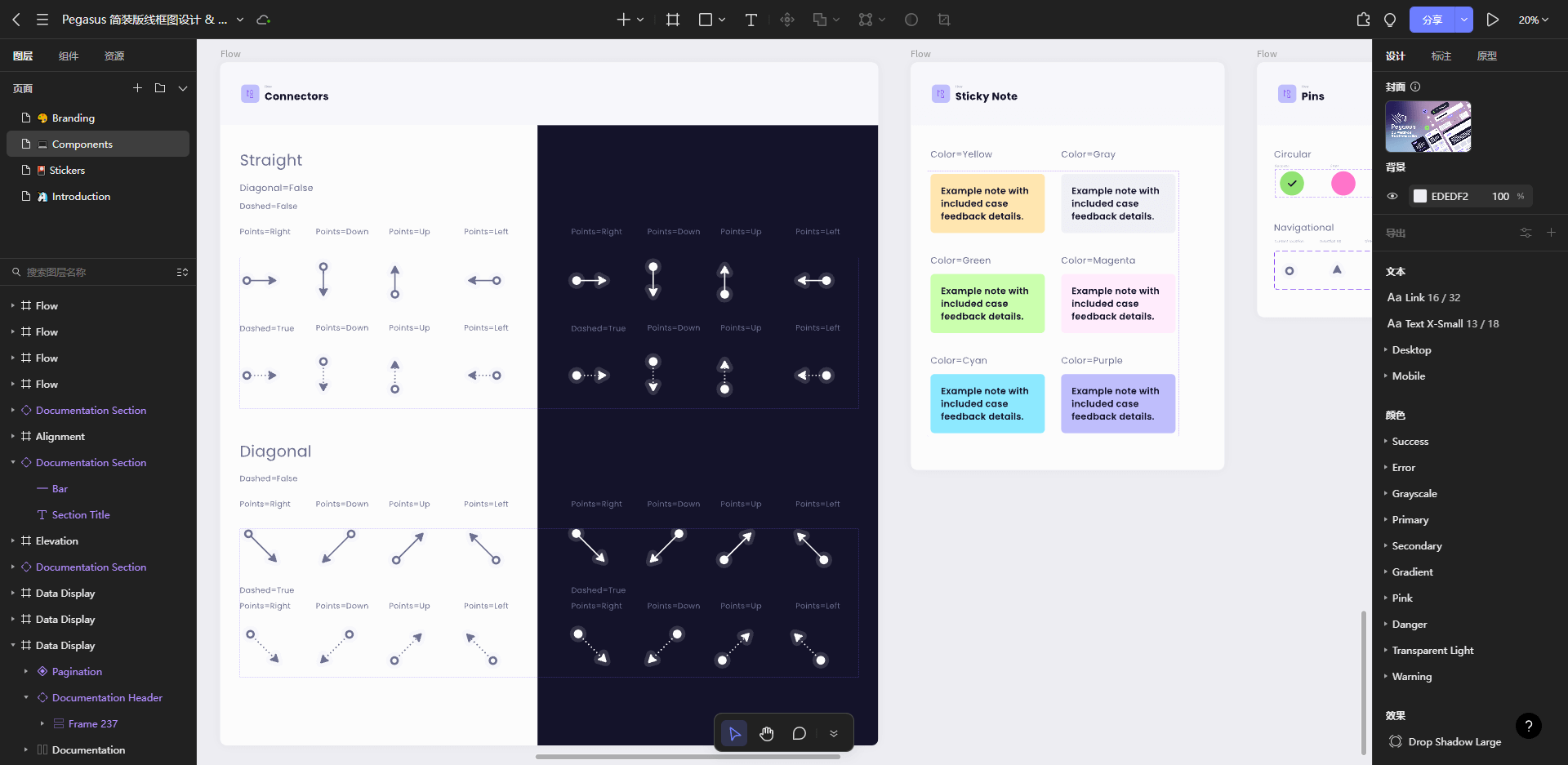
原型设计流程更真实直观:Pixso支持建立流畅的原型框架流程,将产品整体方案进行具象化演示,以便产品经理、设计师、开发共同探索分析用户核心需求。
-
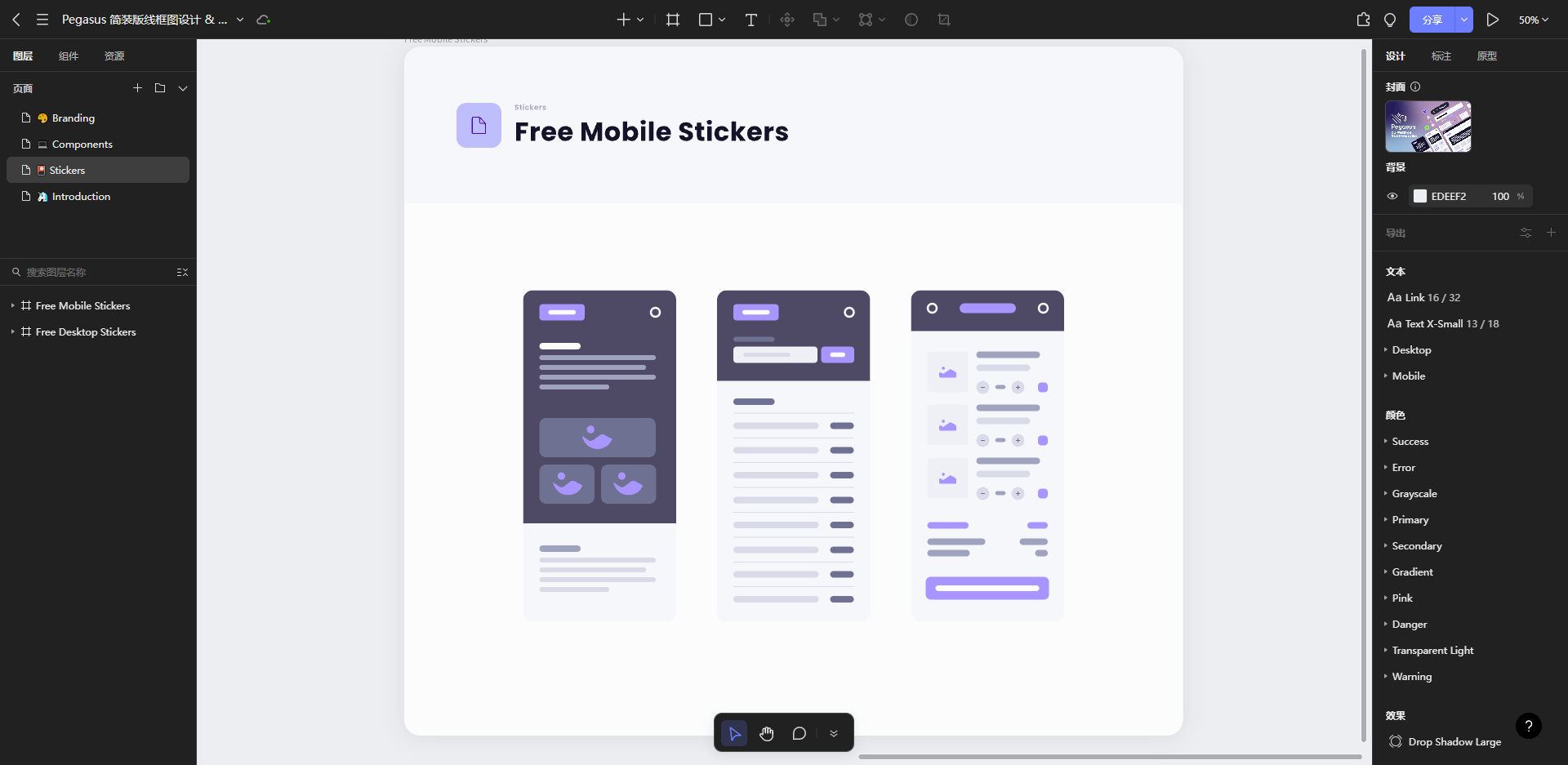
快速启动原型设计工作:借助Pixso内置设计系统和社区资源,产品经理、UI/UX设计师可获得海量原型模板、页面、组件及图标素材 ,开启敏捷高效工作。
-
打造互动感十足的转场交互:在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式。
-
上帝视角 感知未来用户体验:提供宏观和微观双重视角,即可完整地向外界演示产品全貌和交互细节,也可预览GIF来微调动作、动画设计,与团队在协作中不断优化体验。
-
协同上下游 一站式便捷交付:通过浏览器进入Pixso,实时获取所有原型设计信息,一个工具替代多种传统原型设计和项目管理工具,真正提升产设研团队的沟通协作效率。