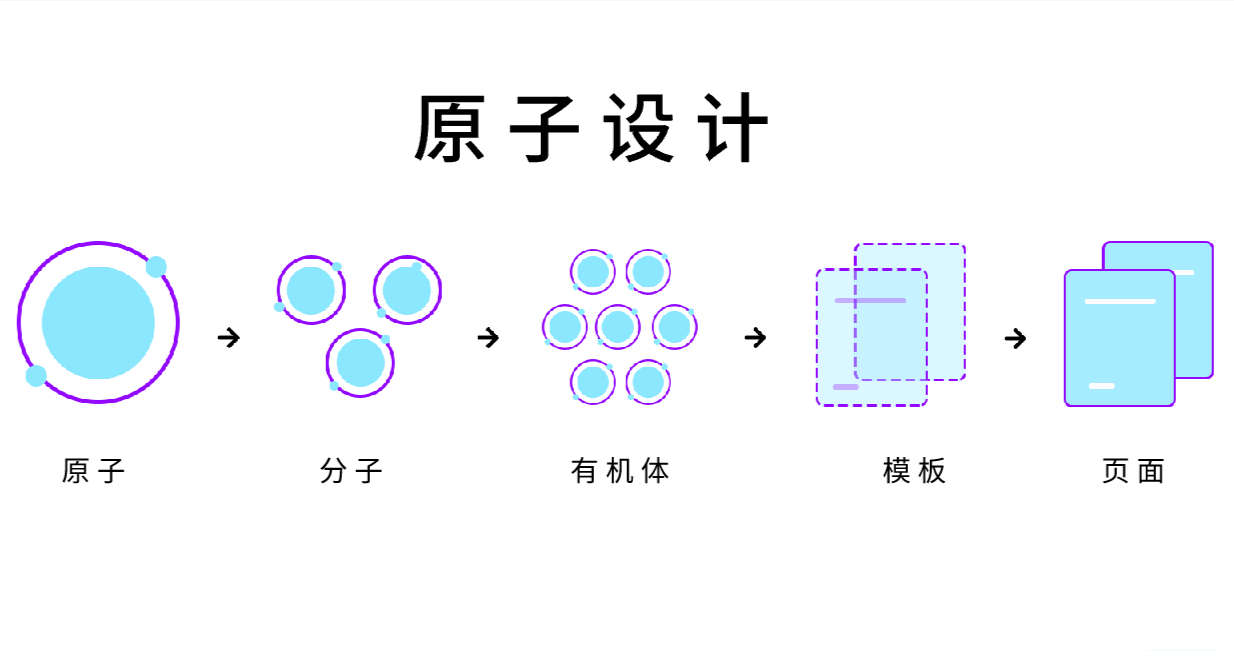
“原子设计”是创造设计语言的一套方法论。UI界面的构建包含了颜色、字体、动效等等,这些所有构成界面的基础元素,就叫做原子。由原子、分子、组织、模板、页面五个元素构成的设计,再通过这些基本的元素进行不同的组合,从而创造出统一且层次丰富的设计系统,就叫做原子设计。

1. 什么是原子设计
原子设计地概念来源于化学科学。简单来说,原子设计让我们用化学的思维来看待用户界面。举个形象的对比
-
化学:地球上的一切事物都可以看做是分子构成的,人的身体是由原子组成的,原子构成分子,分子群构成有机体。
-
原子设计:在用户界面中,组件是原子,样式是分子,整个页面是一个鲜活的有机体。

2. 原子设计方法:从原子到整个产品
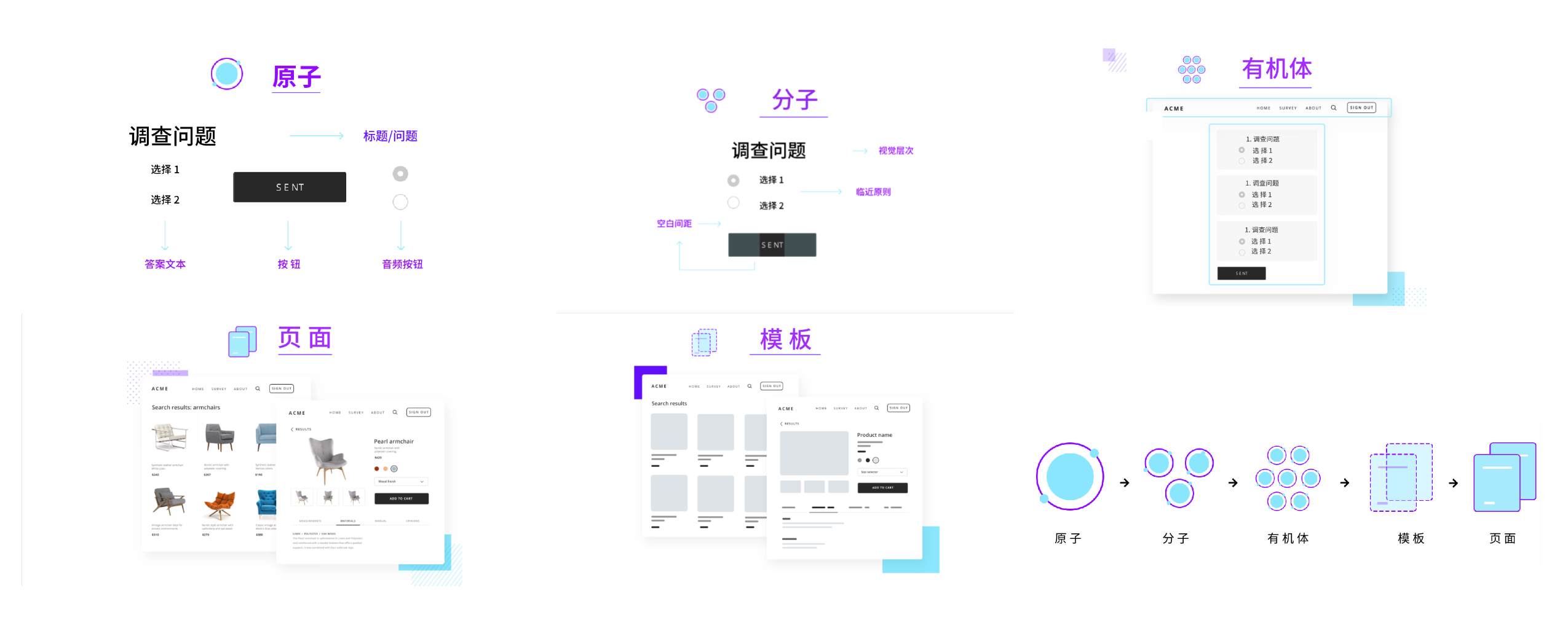
原子原子是宇宙的基石。尽管原子很微小,但每一个原子都能对最终地分子和整个生物体产生重大影响。原子设计将UI的样式、功能等单个组件看作原子。也就是说,在UI设计中,UI设计师需要看到每个组件的重要性,即使是很小的组件,也有可能对整个界面的用户体验产生巨大的影响。

原子不会在真空中独立存在,单个的UI设计元素也没有效用可言。因此,我们需要构建正确的组块以此设计出用户想要的UI。我们可以将UI界面拆分成多个UI元素,以此构成一个元素列表,也就是我们常说的组件库。
分子
分子是由组成的原子按照一定的键合顺序和空间排列而结合在一起的整体,这种键合顺序和空间排列关系称为分子结构。水分子是氢元素和氧元素的组合,它们一起创造了新的食物。UI组件同样也能让UI设计师实现更多的可能。

设计团队在设计一组组件时,会遇到空白或负空间之类的概念,以及需要以对用户有意义的方式将元素组合在一起。通常,将各个元素放在一起会使用户相信它们一起工作。这必须根据其他设计概念来完成,例如创建在界面中一致的视觉层次结构。以下是一些关于创建有效分子的概念:
-
视觉层次:指以视觉方式分配元素,将它们各自的重要性传递给用户。更重要的东西看起来更大更亮,次要的东西放在背景中。
-
空白间距:在组件组之间留出空白空间有助于避免混乱的感觉,并有助于建立良好的视觉层次。
-
希克定律:用户拥有的选项越多,他们处理信息所需的时间就越多。指出在设计中,更多并不总是好的,并鼓励设计师优先考虑。
-
格式塔的邻近原则:通过将组件放在一起,我们表明它们具有密切的关系。标签和相应的按钮之类的东西是接近在用户体验中所扮演角色的一个很好的例子。
-
信息架构:每个信息如何相互关联的总图,显示产品所包含的所有内容的层次结构。这是关于以实用和直观的方式优先考虑最重要的事情。视觉层次和导航设计倾向于反映设计的信息架构。
原子设计最强大的方面之一是它分配时间来创建分子,以确保它们具有明确的含义和功能。这有助于设计团队聚焦于每个组件组以及整个界面效果。
有机体
当分子组结合在一起时,它们就形成了一个有机体。这些是相对复杂的 UI 元素,其中大部分功能不依赖于页面的其他元素。

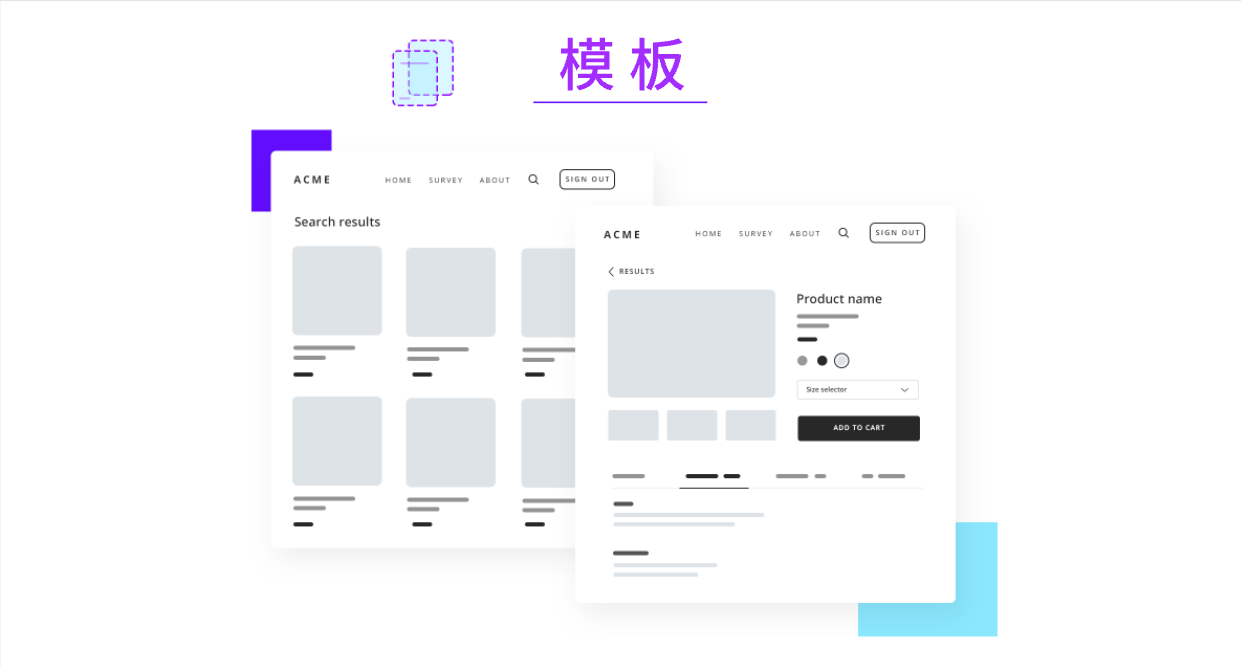
模板
模板基本上是填充真实内容的骨架或框架。它们形成内容的结构,并结合有机体形成网站模板。

在这个阶段,设计团队将拥有显示相关页面一般模式的模板。产品页面、搜索结果页面、主页等都有各自的模板,显示内容结构和一般外观以供以后使用。这对于不断扩展的产品非常实用,模板帮助团队快速创建新页面并始终保持一致性。
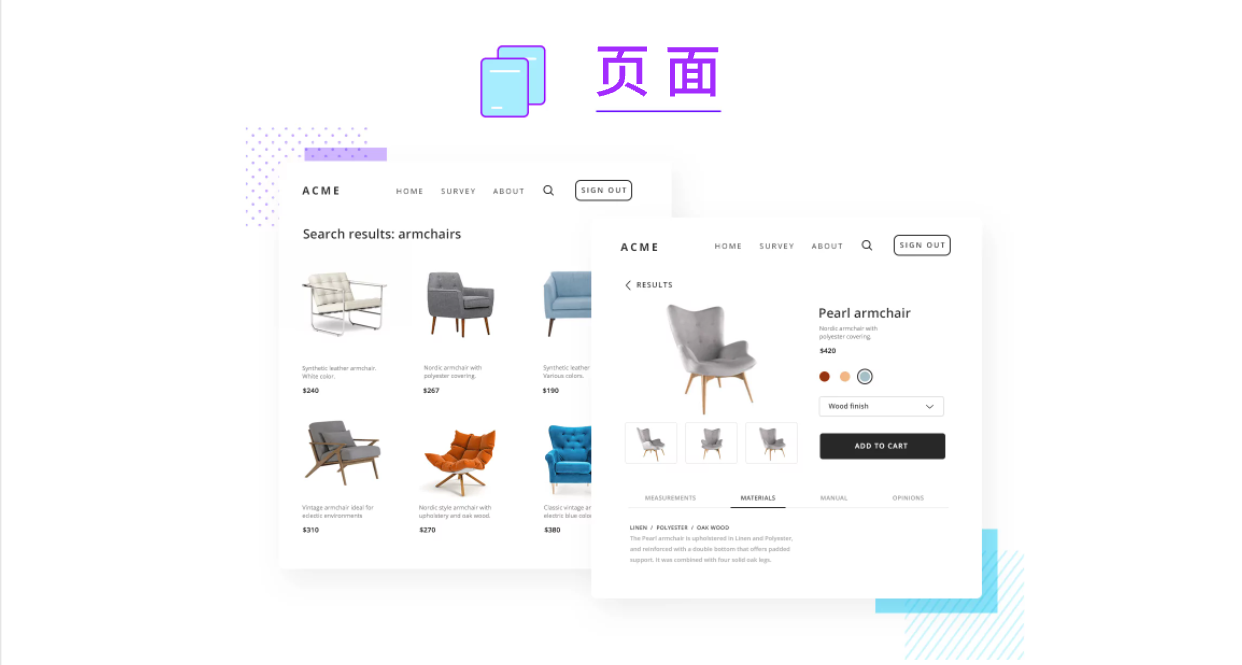
页面
页面是在模板的基础上构建的。在UI界面设计的全过程中,如果你有画好的线框图,那么你只需要在线框图中添加细节,即可完成与用户进行交互的UI页面构建。在构建的过程中,页面的保真度在不断提高,直到最后形成高保真原型页面。在构建页面的过程中,UI设计师注意:页面的所有占位符必须时真实的图像和文本,以便于用户测试。

总之,原子设计是一种全新UX设计方法,让UI设计师打破常规,以一种全新的视角来看待UI组件,以此创建一个有效的设计系统。希望这篇文章能够让你有所启发,尝试原子设计!




