为什么表情包那么火?表情包的主要作用虽然是传递信息,但是表情所能传递的信息量要远远大于文字,表情可以传达出主观感受和当下的情绪,这种细腻的情感交流是任何文字信息代替不了的,所以表情的应用场景非常多元化。表情包设计的加入让原本枯燥的文字信息变得生动活泼了起来,本篇文章将分享表情包设计的方法。UI设计工具不断升级发展,从熟知的Adobe Photoshop、Sketch、Figma,再到如今的在线PS工具替代新选择Pixso,给设计师带来了高效、协作、一体化的设计体验。那么用Pixso怎么在线设计表情包呢?
1. 在线PS怎么设计表情包
说到表情包设计,大家想到最多的可能就是苹果手机中自带的emoji表情包了,这种表情包设计以简单的圆脸,搭配不同的面部表情,设计出各种各样惟妙惟肖的表情包。

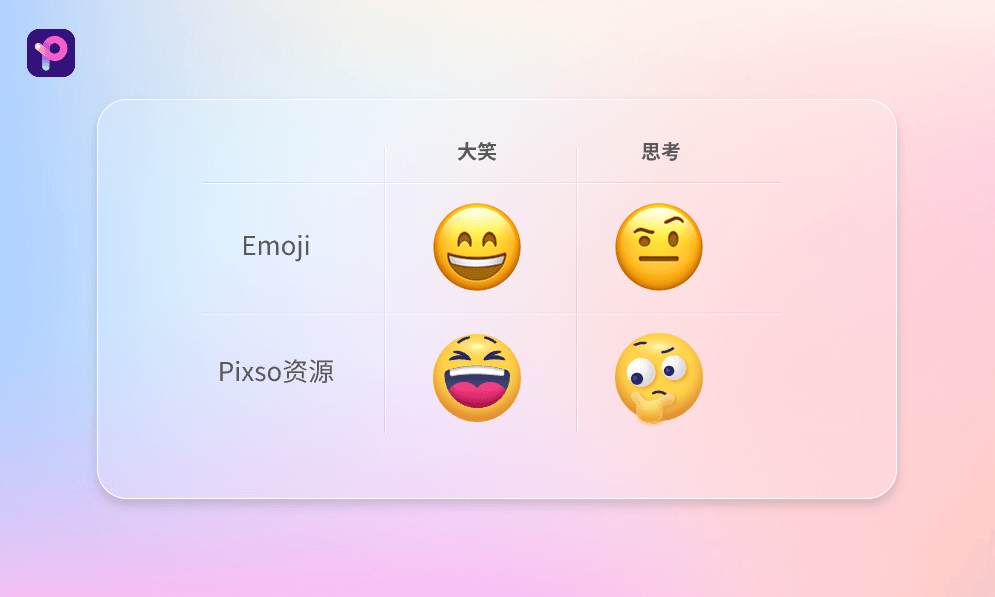
但是这种表情只有圆脸,有些情绪表达得不是特别到位,下面就来和大家分享下Pixso资源社区中一套非常有表现力的表情包设计素材,顺道讲解下如何设计出这种表情包。对比图可以看出Pixso资源中的表情包的表现力会更强一点。下面就以大笑表情为例,一步一步教大家制作。

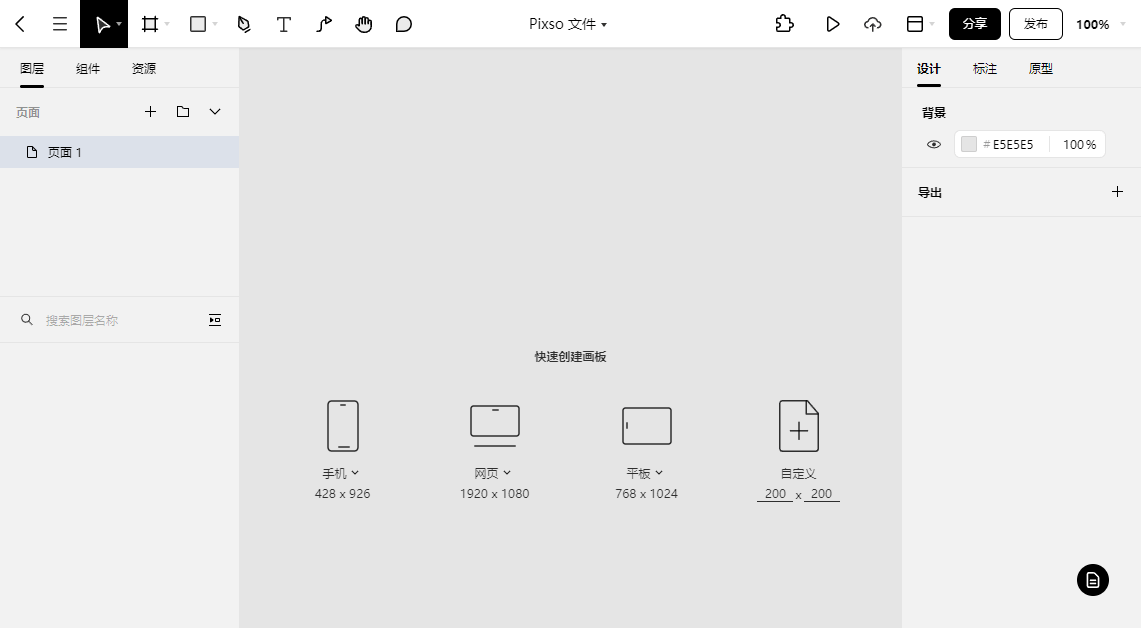
第一步:打开Pixso进入工作台,新建一个文件。

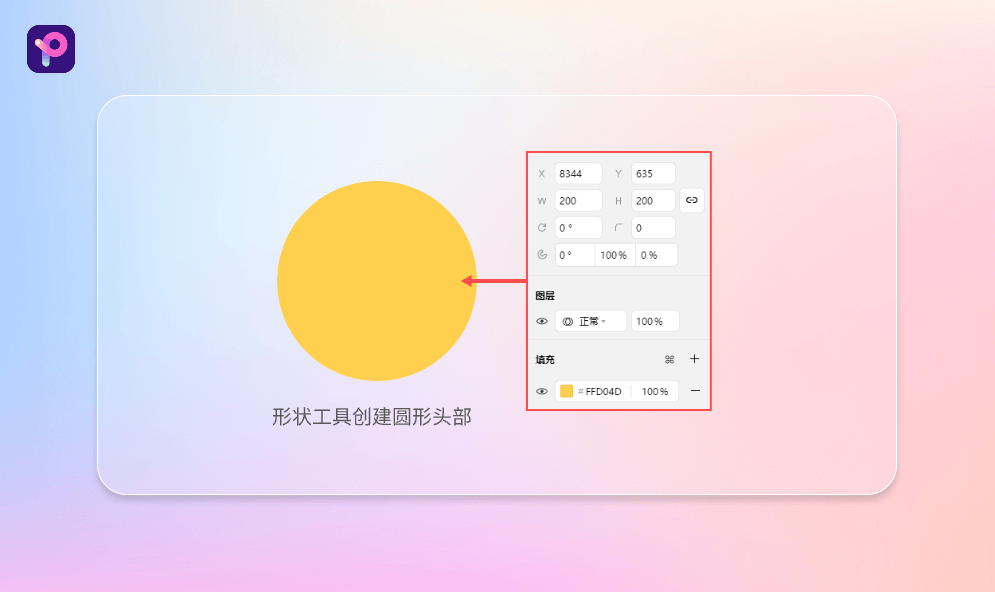
第二步:使用图形工具创建一个圆形作为表情的头部,尺寸200x200xp,色值:FFD04D。

第三步:使用钢笔工具勾勒出眼睛、眉毛,这里只需要勾勒出一边,然后拖拽复制到另一边即可,色值:252665。

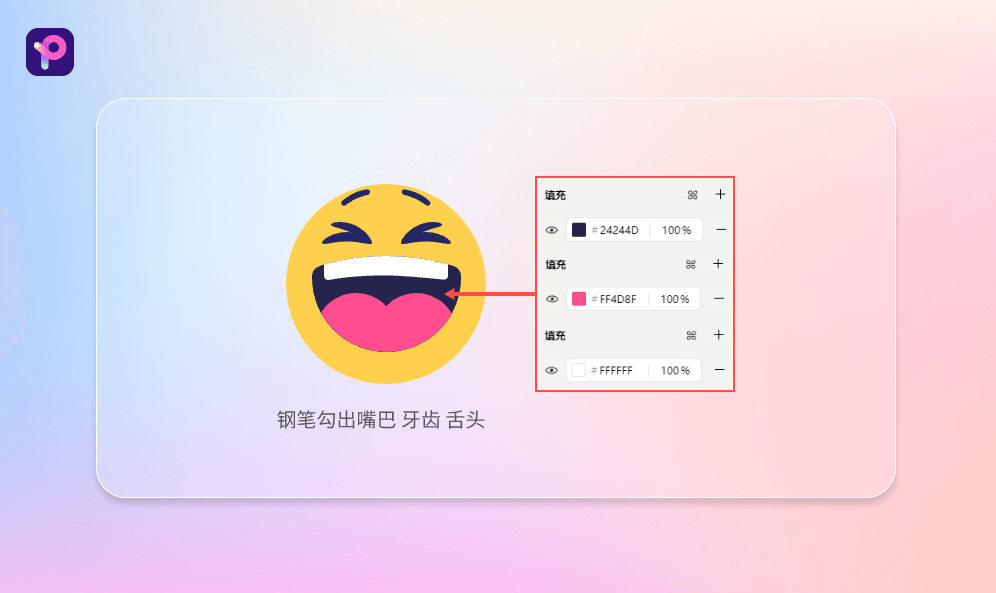
第四步:使用钢笔勾出嘴巴、牙齿、舌头,这里同样可以使用对称的方式确保两边形状一致,这里牙齿设为白色,嘴巴色值:24244D,舌头色值:FF4D8F。到这里一个表情已经有了大概的样子,但是缺乏细节和质感。

第五步:添加脸部立体感,选中脸部形状,在效果中选择内阴影:X:0,Y:-10,模糊:20,扩展:0,色值:EF931D,透明度:100%。增加了内阴影的脸部看起来有立体感了。

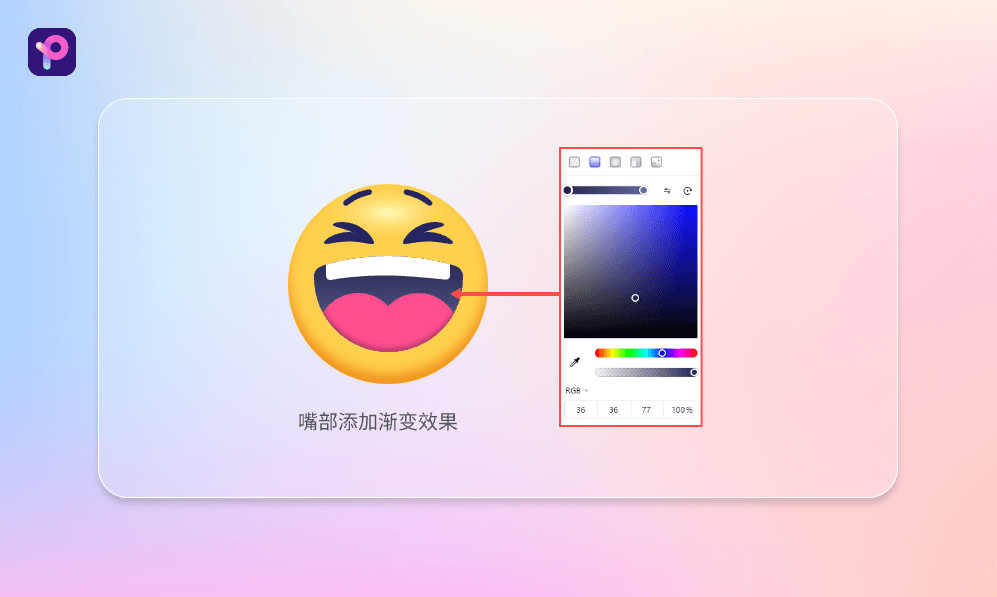
第六步:添加嘴部渐变效果,让嘴部上深下浅,增加空间感。

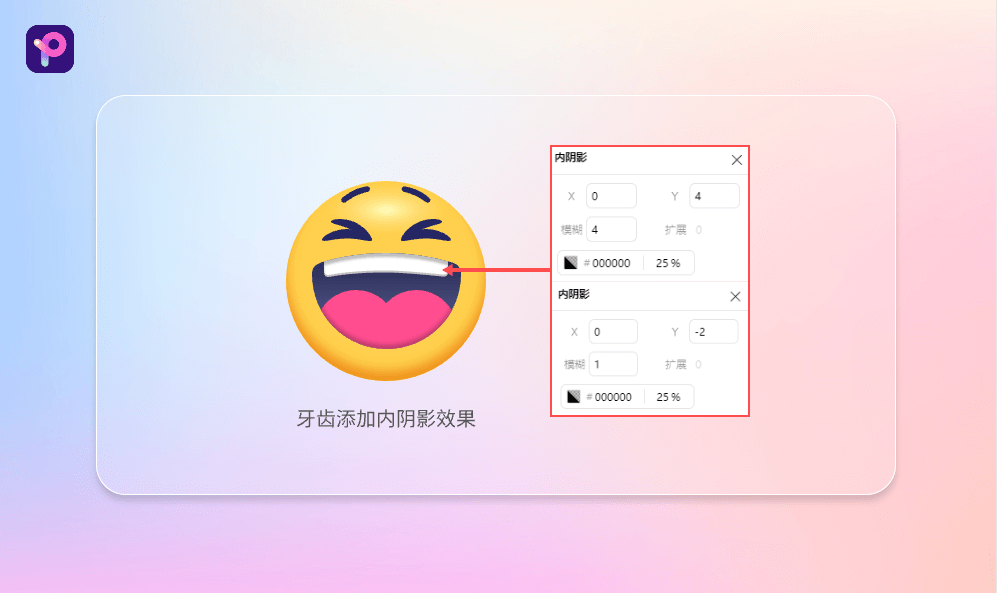
第七步:添加牙齿内阴影效果,增加牙齿立体感。这里的内阴影有两层:
模拟嘴唇阴影层:X:0,Y:4,模糊:4,扩展:0,色值:000000,透明度:25%。
模拟牙齿厚度层:X:0,Y:-2,模糊:1,扩展:0,色值:000000,透明度:25%。

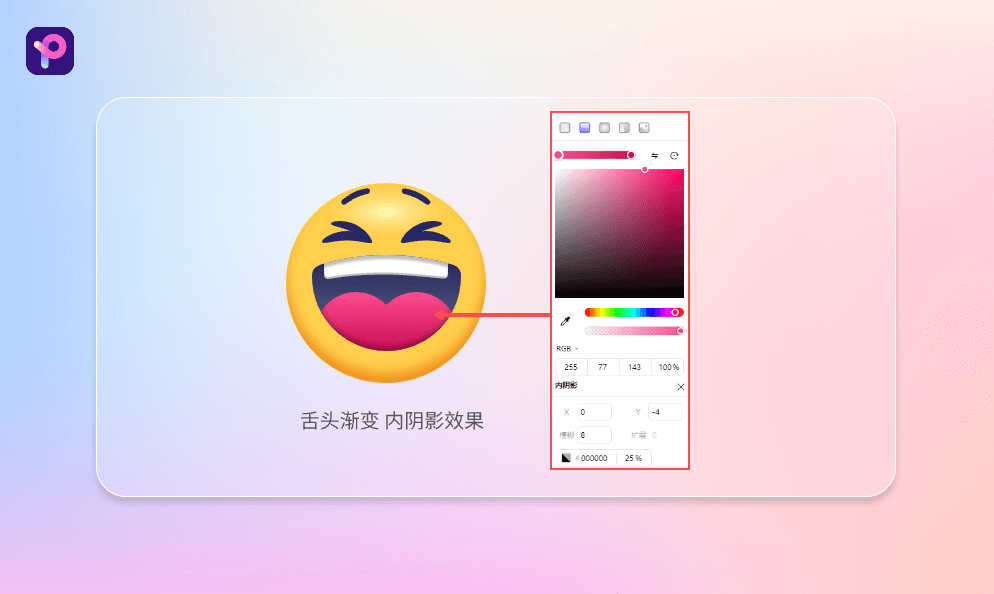
第八步:添加舌头的渐变和内阴影效果,这里让舌头上浅下深,内阴影模拟嘴唇的阴影。
内阴影参数为:X:0,Y:-4,模糊:8,扩展:0,色值:000000,透明度:25%。

这样一个大笑的表情包设计就完成了,简单总结下:首先绘制出表情大型、然后选择适当颜色、最后增加细节。

2. 用免费设计素材,在线设计表情包
UI设计师在遇到设计表情包时都比较繁琐,主要是表情包设计都是成组成套的,所以在设计的时候工作量会很大,这时候要是有优秀可商用的表情包设计资源就好了。现在UI设计师不用担心,在Pixso的资源社区中有大量优质表情包设计素材,而且都是成套表情,而且都符合表情符号的使用原则,最终要的是全部免费,特别适合新手设计师和项目非常着急的情况,感兴趣的小伙伴可以去Pixso资源社区中获取。

Pixso是新一代设计协作工具,不仅实现了和Figma、 Sketch、Adobe XD 的无缝衔接,更基于优秀的组件变体、自动布局等特色功能,让UI设计师在网页上就可以尽情自由创作。作为一款为本土设计师量身打造的国产设计工具,因其实时协作、精细化设计工具等特色功能,收获了广大使用者的喜爱。
使用Pixso在线协同设计表情包,直接拖拽使用Pixso自带的设计资源库,省去大量重复劳动,让设计更流畅,协作更高效!
3. 在线PS工具替代新选择Pixso

团队协作:团队成员面对一个复杂的设计项目,不再需要等主视觉完成后再进行子页面设计。在Pixso完全可以多人云端协作设计,实时同步字号、边框、颜色等各种细节。
设计工具:自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
私有化部署:通过内网本地服务器部署,确保团队敏感数据和核心业务数据私有化,还能根据团队配置,进行定制化功能开发,自定义管理权限,规避数据泄露风险。
设计资源:不仅可以直接拖拽使用Pixso自带的设计资源库,还可以将项目中常用的图标、自制组件一键保存,共享至团队资源库,省去大量重复劳动,形成统一视觉规范。




