在设计领域中,好用的设计软件非常多,而且各个软件之间都会有自己的特点,不过使用上也会有一些限制的情况出现。比如传统的Sketch。Sketch是老牌的UI设计软件,从2010推出至今已有10多年,但始终没有Windows版本,一直是使用Win系统UI设计师心中抹不去的痛。
软件存在的限制问题,直接严重影响到设计工作,所以当pixso出现在市场中以后,凭借自身的特点很快获得众多设计师的一致好评。Pixso,是一款集 UI 设计、原型设计、交互设计和交付于一体的在线设计工具,支持导入来自 figma(.fig)、sketch(.sketch)、adobe XD(.xd) 等软件生成的文件。

pixso火爆的原因,除去具备实时协作,组件变体,国内大厂的设计体系,还有版本控制、矢量网络、全平台适配等很棒的特性。更妙的一点是,它的操作体验是类似sketch的,UI设计师上手pixso是没有任何难度的。
1. Pixso支持导入Sketch文件
Pixso是一个基于云的设计工具,在功能和特性上与Sketch相似,具有熟悉的界面,易于采用。Pixso可在线自由进行Sketch的文件格式转换,Sketch文件导入后,不仅能保持完整的图层进行二次编辑,甚至能将你的符号作为组件引入。此外,所有文件自动保存到云端,一键回溯到任意历史版本,再也不用担心文件丢失。

2. Pixso在线导入Sketch文件的方法
导入Sketch文件:
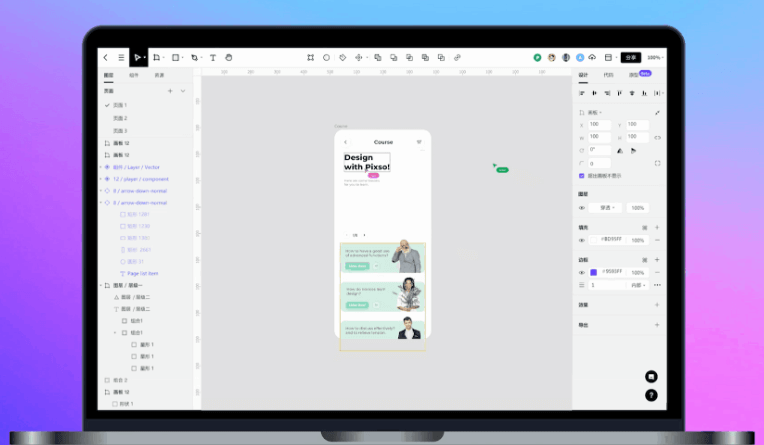
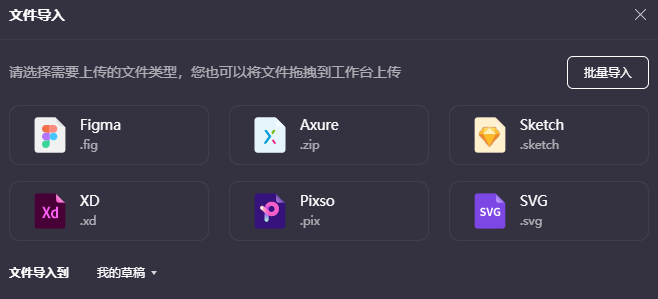
打开Pixso工作台,点击中间的「导入文件」,在弹出的小窗中,点击Sketch图标,将本地的Sketch文件上传到Pixso。

导出Sketch文件:
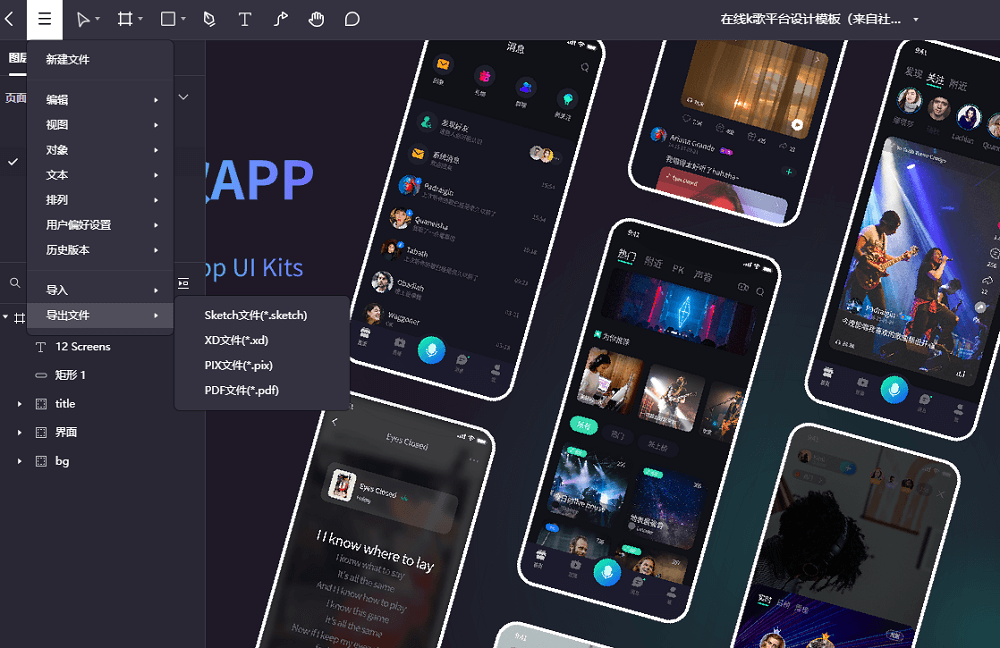
导出Sktech文件非常简单,点击左上角的菜单,选择「导出文件 >>sktech文件」,借助Pixso将Sktech文件转换为*.sketch文件。

3. Pixso和Sketch的区别
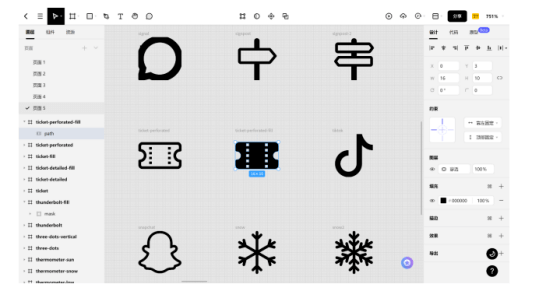
二者对比,Pixso组件的修改方式更灵活,并且可以更简单地创建和编辑组件/样式。
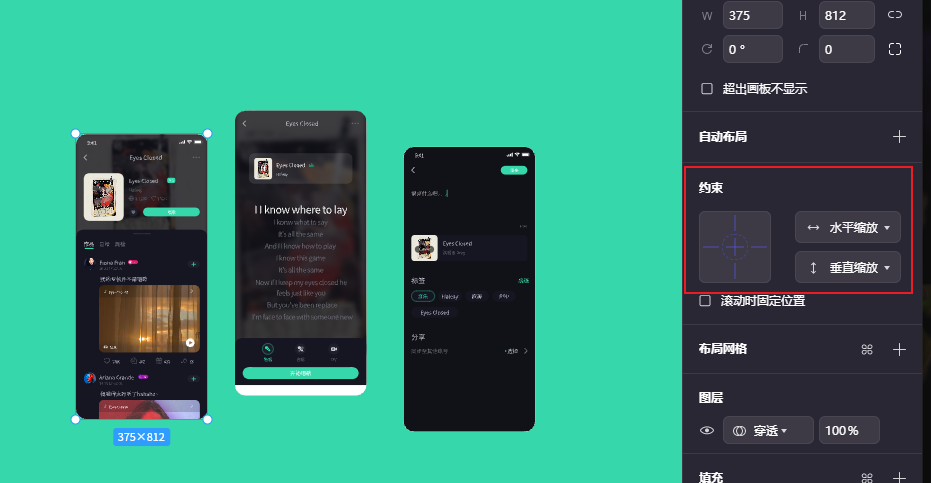
大部分使用过Sketch的用户应该对Pixso的UI感到熟悉,但是二者信息架构存在一些核心差异。在Pixso中,我们有一个名称为画板的父对象,与Sketch中的画板类似,画板用于包含内容。但是不同的是,Pixso的画板具有默认约束并且可以相互嵌套。它们更像是强大的组或div,而不仅仅是画板。

另外当你在Sketch中创建一个组件时,它会将其添加到文件中的一个页面中,该页面充当所有父组件的容器。然后,你可以在同一文档的其他页面中使用这些主要组件的样式。编辑这些样式(如更改按钮组件的文本)是通过右侧的覆盖面板完成的。如果你需要编辑父组件,则必须返回组件页面并在那里进行编辑,一般来说,在Sketch中,父组件和样式不能位于同一页面中。
相比之下,Pixso允许你直接在画布上操作组件的样式。如果想要在样式中覆盖按钮的颜色,只须改变父组件的颜色。如果需要调整文字,双击文本对象就可以了!无需导航到覆盖面板即可进行简单更改。
其实不仅仅是在这些功能上,还有其他的功能,比如组件资源库或者格式风格、约束等其他的功能,虽然有些类似,但是具体的操作过程中Pixso其实要比Sketch的运行起来会更加的简单,何况还是本土软件,对于国内的设计师而言也更加友好。