许多新入行UI设计的小伙伴很关心在线ps工具选择问题,现在市面上ps网页版替代工具种类五花八门,数量繁多,让人眼花缭乱。本文Pixso给大家简单介绍10个在线PS工具,相信里面一定有一款适合你的!
1. Adobe Photoshop
多年来,Photoshop一直是设计师的首选。PS的功能无疑非常强大,设计人员可以使用它制作从简单的网页到复杂的移动应用程序设计,学习PS的基础知识很容易,但是想学好PS所有技巧就需要大量的时间和精力了。当然你也可以选择体验操作更简单的PS网页版新选择,点击了解更多PS网页版信息。

2. Pixso
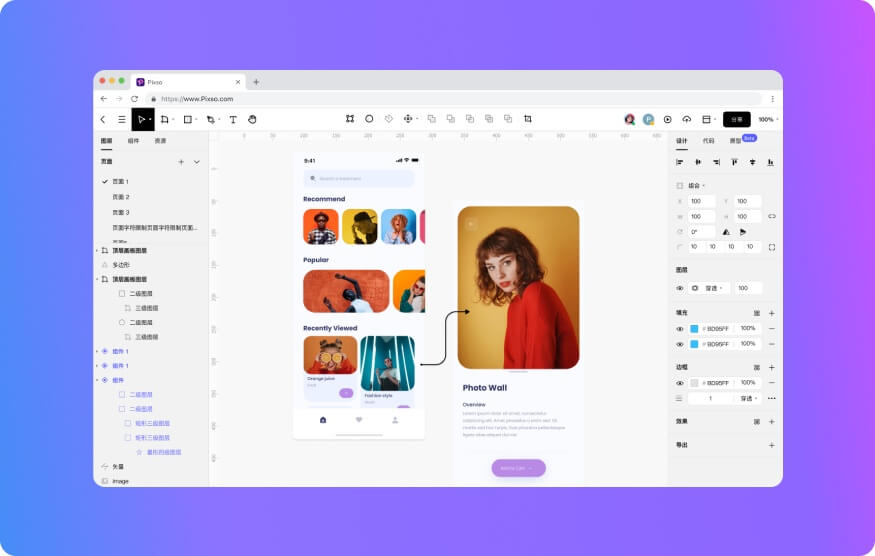
Pixso是一款优秀的在线ps网页版替代工具,自带各种硬件设备的标准尺寸,直接在编辑器里创建不同设备(手机、平板、电脑等)尺寸的画板,预览你的设计效果。
Pixso支持交互事件演示,丰富的转场动画,多种渐入渐出动效,轻松构建出色用户体验交互,体验最终产品形态。
Pixso还具备实时在线协作、一件交付、多功能文件导入、全局样式自动布局、团队协作等多个功能,有效解决以往设计中,团队沟通难、设计效率低、资源管理乱等痛点。
如果你是零基础的新手小白,Pixso社区还有海量设计资源、原型模板和素材,本地化字体资源,助你一键开启敏捷高效工作。

3. InVision
InVision,是一个便捷的产品原型生成工具,带有直观的基于矢量的绘图工具、无限画布以及众多令人印象深刻的快速原型制作功能和内置动画。 不过对于国内用户来说,Invision存在全英文的界面、在国内访问速度一般以及价格较贵等问题。

4. OmniGraffle
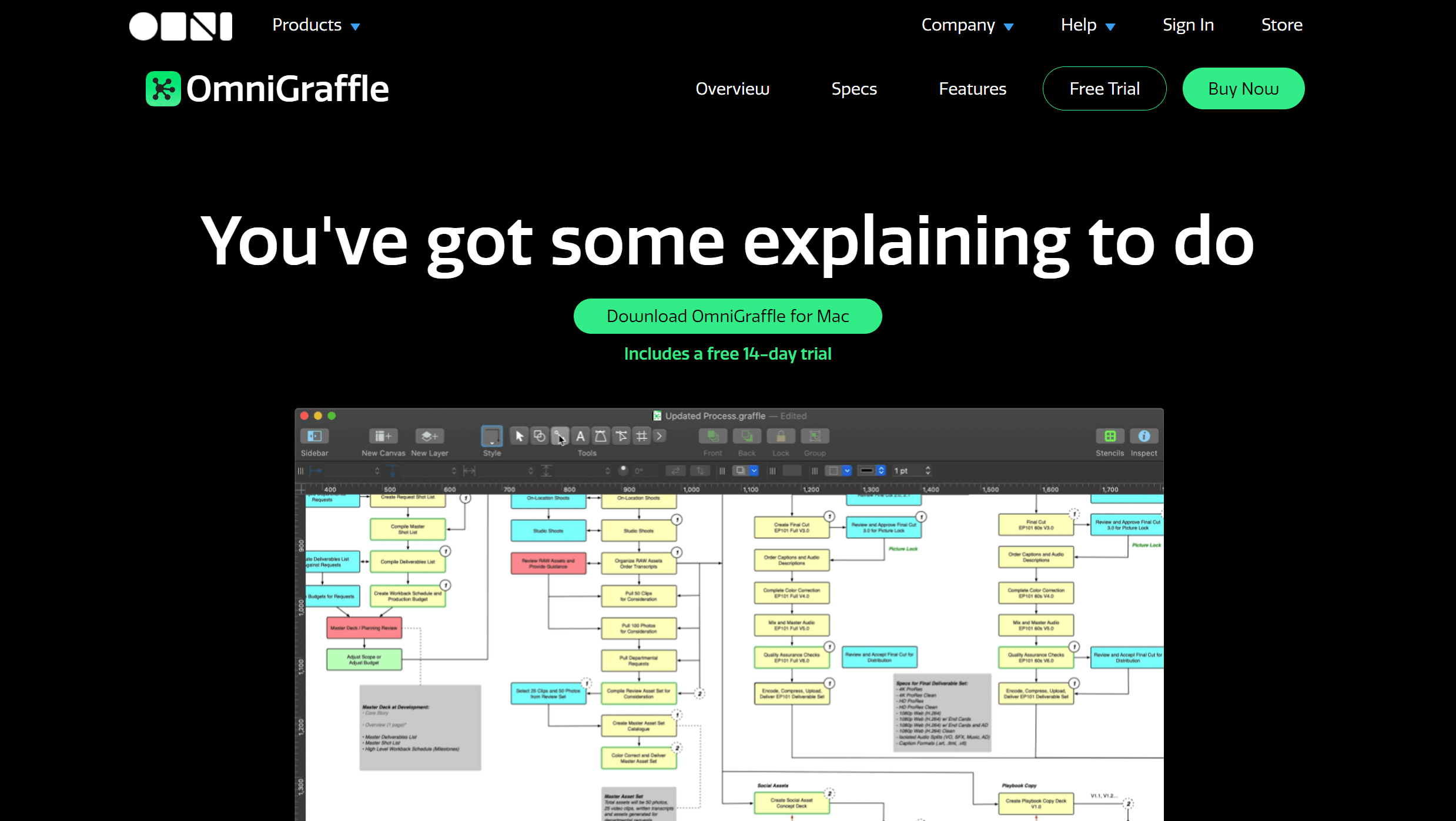
OmniGraffle可以用来绘制图表、流程图、组织结构图、组织头脑中思考的信息或设计网页或PDF文档的原型。但是OmniGraffle只能运行在MacOS和iPad平台上。

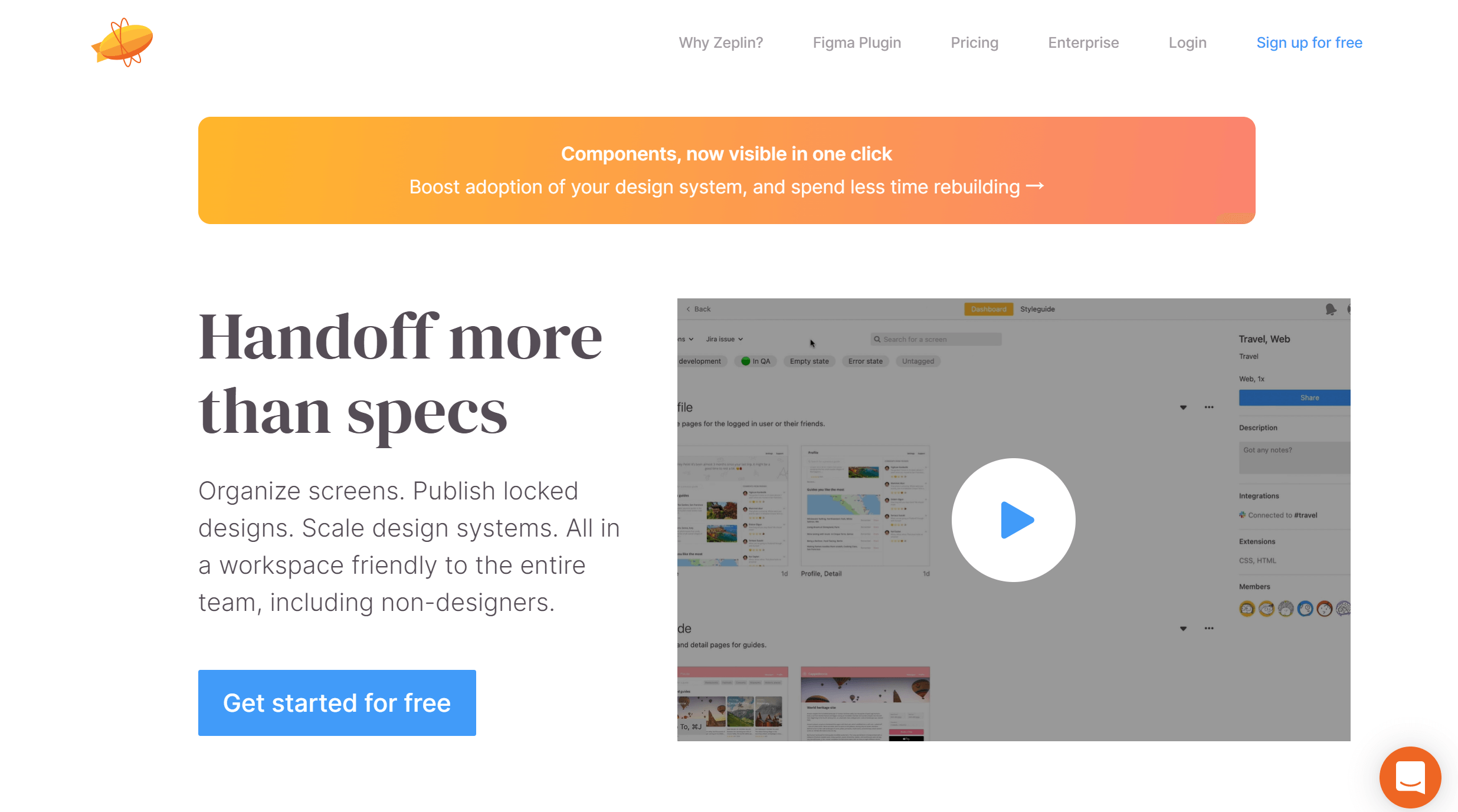
5. Zeplin
Zeplin是一款为设计师和开发者提供设计图交接与沟通的高效平台,核心功能为标注。它被认为是设计师与工程师分享其设计的终极协作工具,Zeplin支持与Sketch、Adobe XD、Figma、Photoshop、Slack和Trello等流行应用程序的集成。

6. Principle
Principle是由Apple前设计工程师Daniel Hooper开发的,具有轻便、高效和学习曲线平缓等众多优点,如果你之前使用过Sketch,那么相信你也能对Principle很快上手,他们的界面有很多相似之处。Principle可以将交互动画生成视频或者Gif分享到Dribbble、Twitter 等社交平台,但需要注意的是它也是一款只支持Mac的软件。

7. PopApp
PopApp是针对iPhone用户的一款原型设计软件。Pop代表纸上原型,开发者只需要画好App架构草图,用PopApp拍照存档,就能将草图在几分钟内转化成一个交互式的产品原型,通过它可以和任何人分享网址展示自己的内容。并且PopApp接受多端口同时登陆,当同时登陆多个设备时,系统会自动同步好所有项目。

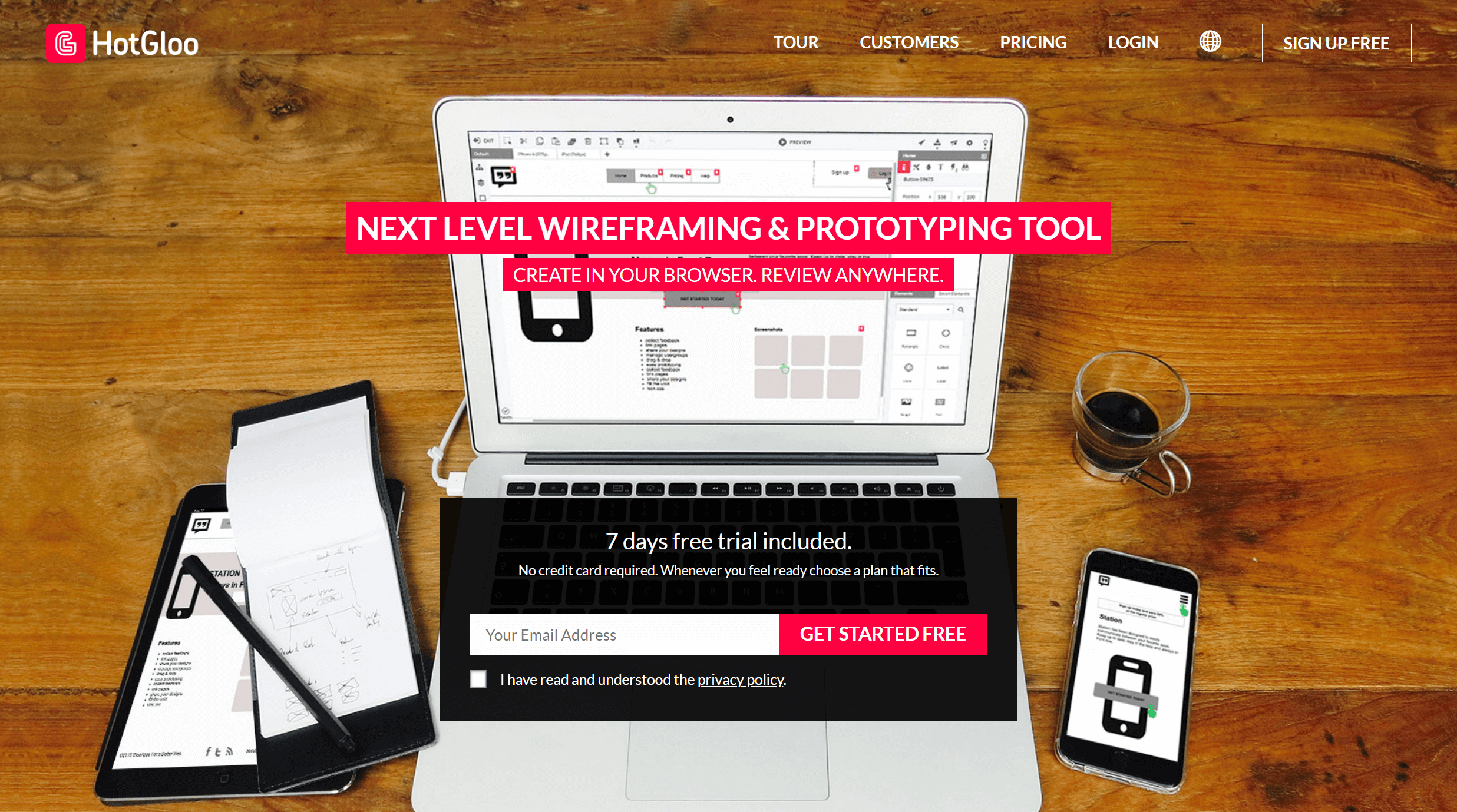
8. HotGloo
HotGloo是一个完全基于Web的设计软件。HotGloo令规划过程可视化,是网络工作者建立互动线框首选的工具,使得构建和测试驱动的交互非常容易,可以随时随地在任何移动设备上编辑、审查和测试,甚至可以在其间添加笔记和注释。

9. FramerJS
FramerJS是一款JS框架,用来制作动效触发事件的原型。Framer拥有许多功能,可以做精细的动效,创建任何想要的动画和交互,可以调用API 加载数据,支持响应式设计。其内置的生成器能够读取PSD文档中的图层,并且将其中每组图层都输出成为单独的项目。此外,能够识别HTML、CSS和Javascript的代码,但是它本身并不依附于特定的程序,所以你可以在任何时候任何地方轻松使用。

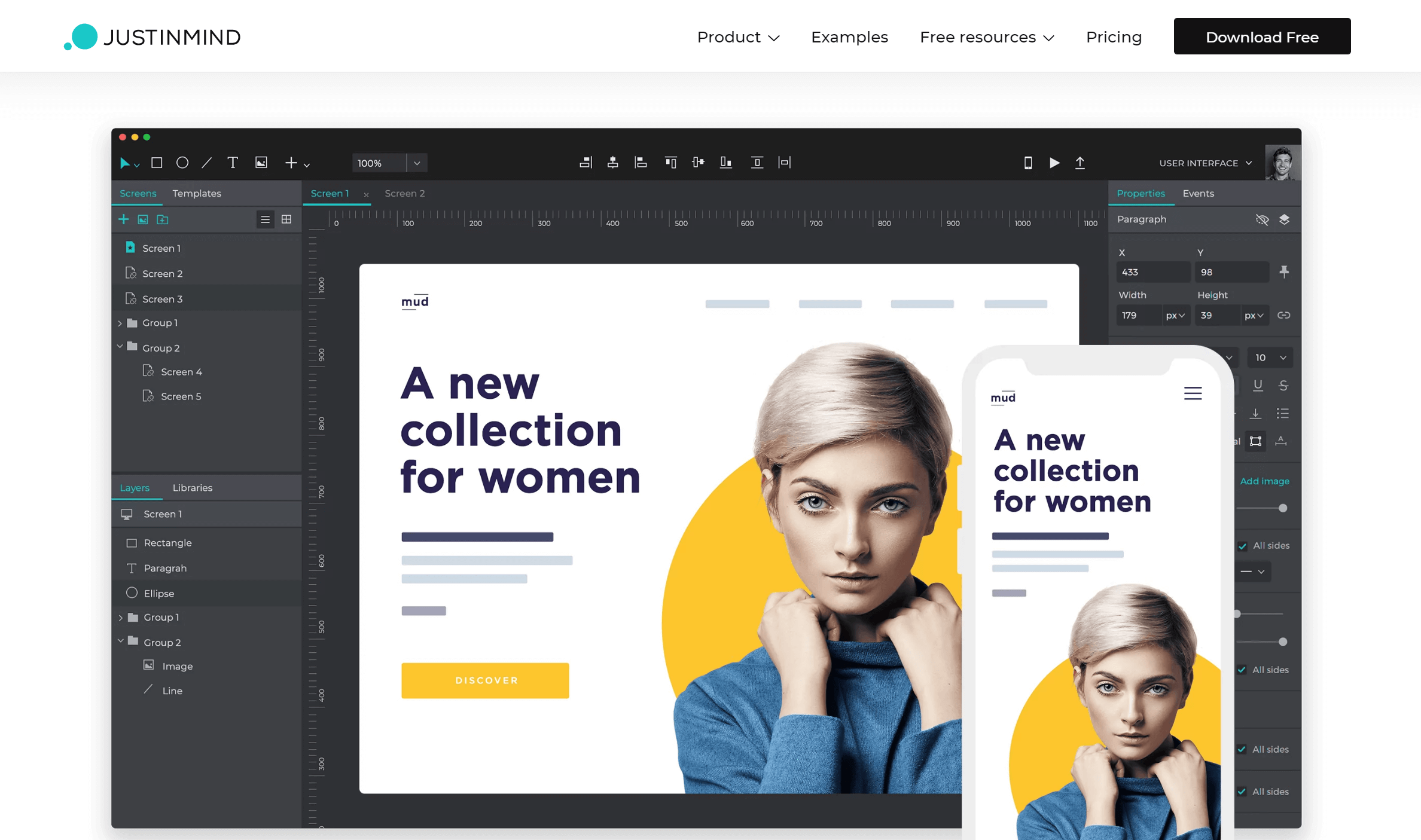
10. Justinmind
Justinmind是将UI和UX结合的一款用于Web和移动应用的原型开发工具,Justinmind无需你懂任何代码知识,通过轻松点击原型功能模块,就可以生成仿真的功能模拟,从交互设计、页面操作、预览,做移动端的产品、做WEB端的产品都很方便。

以上介绍的10个在线ps工具都是很不错的选择,文章篇幅有限,这里仅做了简单的介绍,这些在线ps工具还有许多功能有待设计师朋友自己去发现、探索。如果要从中找出在线ps工具第一选择,那么,无论是从功能、成本、学习曲线还是安全性、稳定性来说,国产新一代在线协作设计工具Pixso是你最优的选择。