当下新一代的在线协作设计工具,例如Adobe XD、Figma、Sketch和Pixso,让我们的工作变得更轻松、更快捷。随着技术的发展,今天可用的UI设计工具很多,并且大部分都已明显优于初代设计工具。自第一代 Adobe Photoshop 以来,UI 设计工具已经走过了漫长的道路。如果你也想提高工作效率,是时候使用新一代的在线协作设计工具了。本文将与你分享新一代在线协作设计工具的特点。
1. 在线协作设计工具集成设计和代码
当前的很多工具并不能帮助我们设计Web UI,而是在帮助我们设计Web UI 的抽象表示,未来的用户界面工具将设计和代码结合在一起,为设计人员和开发人员提供更加无缝的体验。
在线协作设计工具与源代码交互,开发人员将不再单独负责构建 UI。相反,他们将能够专注于开发将产品的 UI 连接到其后端,并使其正常运行的逻辑架构。
设计师将使用嵌入的代码奠定 UI 的基础,开发人员将在代码的基础上为产品注入活力。设计师不再需要用诸如“请添加 16 像素而不是 8 像素的填充,如模型中所示”之类的请求,来唠叨开发人员,开发人员也无需停下来提出设计问题,例如“该组件应如何在平板电脑和台式机断点之间扩展?”相反,设计人员和开发人员将在更重要的问题上合作,例如设计方法在给定时间和预算的情况下是否可行,或者是否所有 UI 组件的状态都已得到解决等。

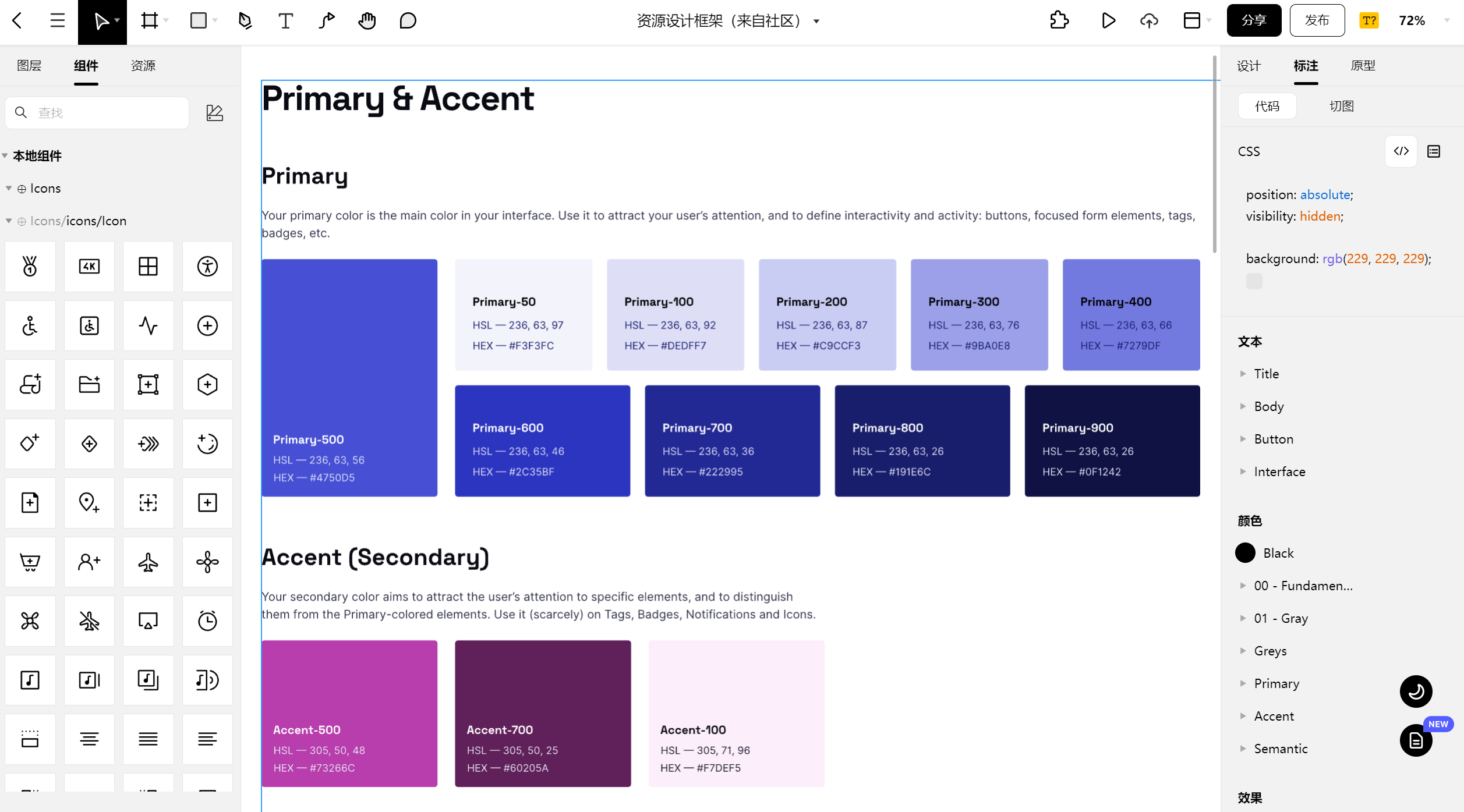
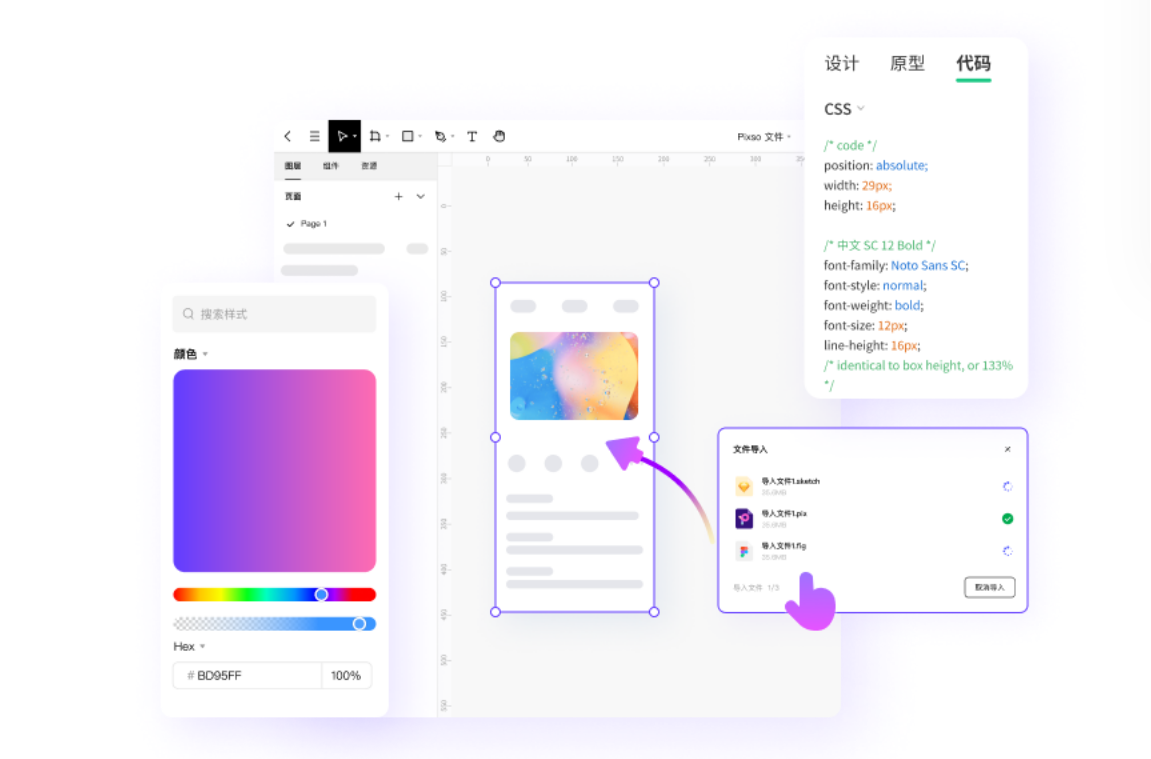
不管是Android UI 设计、iPhone 应用程序界面设计还是网站 UI 设计,Pixso均可支持自动切图+标注+代码生成,开发人员可以直接在代码面板中查看和复制代码。这将大大提升开发人员对于UI还原效果的能力。
2. 设计和开发人员用同一个工具工作
当前,一些工具依赖于设定好的编程模型来生成设计组件,这些模型通常不如 CSS 强大,并且不允许设计人员查看其设计文件下的自动生成代码——这些代码最终必须导出为 HTML、CSS 或 JavaScript。如果一款设计工具能够原生使用HTML和CSS ,一切就会简单得多。
例如,CSS盒模型:所有HTML元素可以看作盒子,在CSS中,“box model”这一术语是用来设计和布局时使用,盒模型允许设计师在其它元素和周围元素边框之间的空间放置元素。新的设计协作工具Pixso通过其自动布局功能接近提供此功能,Pixso的自动布局功能可以使界面布局自动适应设计内容的变化,让设计师可以在无需开发人员帮助和翻译的情况下,独立完成响应式设计稿。

Pixso组件和样式功能也是如此,它类似于默认值设置,对于设计师和开发来说有了统一的标准,团队设计和前端可避免花费大量资源陷入低质量沟通协作和重复造轮子,拖慢产品和项目设计和开发节奏。

3. 在线协同设计工具改变传统布局
为每个场景创建一个画板是不切实际的,尤其是在考虑所有断点和视图时——更不用说黑暗主题了。为所有这些变量进行设计,会大大增加设计工作量。未来,传统布局方式将被淘汰。
传统布局中,页面存在多个版本时,每个版本都必须单独更新。通常,设计师需要针对6种最常见的屏幕宽度进行设计:320、480、760、960、1200和1600dp。而且,这个数字还在不断增长,这使得设计师的维护工作变得更加艰辛和耗时。
新一代在线协作设计工具更提倡响应式、交互式原型。Pixso 可支持嵌套多层自动布局组件和图层,达到真正响应式设计的效果,点击了解3分钟了解响应式设计的秘密。

4. 组件变体能轻松实现
所有数字产品的状态都应与它们在给定时刻所做的事情相对应——例如,在加载过程中停止或显示错误消息提醒,因此团队必须全面考虑并设计出可能出现的每一种状态。传统UI工具将这项任务留给了设计人员,这迫使设计人员创建单个组件的多个变体,工作量繁琐且耗时。
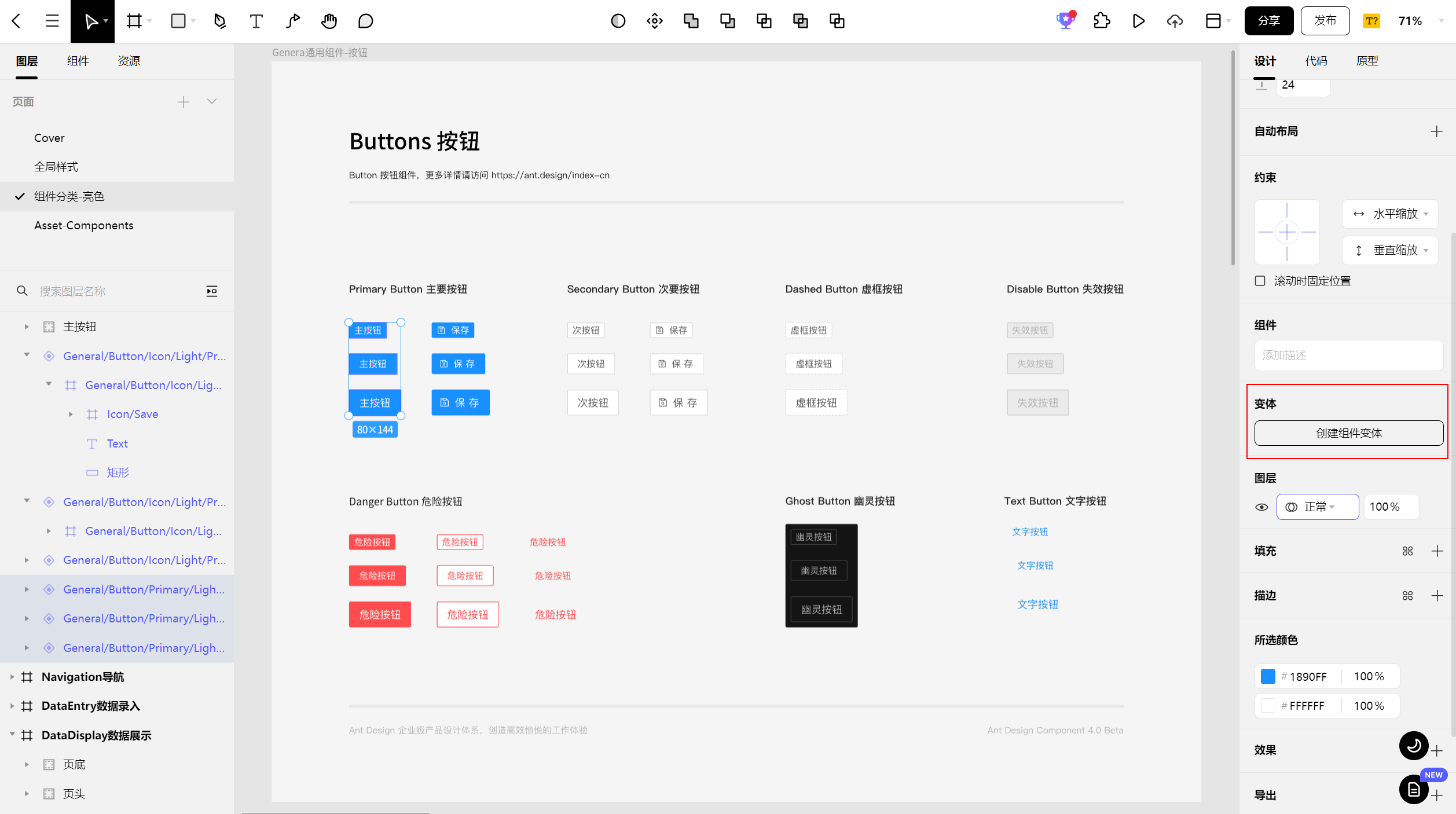
在线协作设计工具Pixso的组件变体功能,则很好地解决了这个问题——在相同的母版下的副件可以单独设置样式,并不会影响与母版之前的关联,Pixso可以将相似的组件建立【组件变体】统一放置管理,这会简化组件库,并更容易找到所需要的东西。具体创建教程可点击参阅Pixso超详细创建组件和样式指南。

5. 真实数据将取代占位符内容
过去的UI工具,设计师只能通过手动将数据复制粘贴到画板上来模拟数据,如:副本、图像、日期、名称、标题等等,来测试他们的组件,这是一项极其繁琐的任务,尽管有一些插件可以帮助自动化这个过程,但使用起来也非常麻烦。
现在,只需要选择一款使用方便的设计工具就可以快速完成原型以进行用户测试,用户测试是一组集方法、实践和工具为一体的一个流程,可帮助用户体验设计师在产品开发生命周期的早期发现问题,发现该问题有助于避免失误并改善产品推出,点击链接了解更多用户测试的技巧及使用方法。
6. 边缘案例测试更易测试
当 UI 工具最终满足所有状态并启用真实数据测试时,设计师将能够更好地预测边缘情况。创建组件后,设计人员将对它的各种状态进行压力测试,用不同的数据对其进行爆破,以查看它在不同场景中的表现。这样,UI 将成为设计人员的领域——让开发人员能够专注于修复 JavaScript 或测试 API 等任务。

7. 设计师和开发人员将并行工作
如果将当前产品开发的状态比作厨房,现在是一名厨师除了要完成自己手头上的工作外,还需要额外花费时间来指挥另一名厨师做什么,另外的厨师也同样,做完手头上的工作后要返回去指挥其他人。每个人都只有一半的时间在做事,另一半时间用来“指挥”别人做事,团队效率非常低。
未来,随着设计师和开发人员并行工作,产品团队的效率将成倍提高。开发人员将可以自由地处理 UI 架构的复杂逻辑,而不是浪费时间解释模型或被耗费大量精力在设计师要求他们将像素微调到完美。对于设计师来说,协同设计也为其提供了不同的视角,这些全新的视角极大地帮助设计师做出正确的选择,能够在各个方面开拓创新。

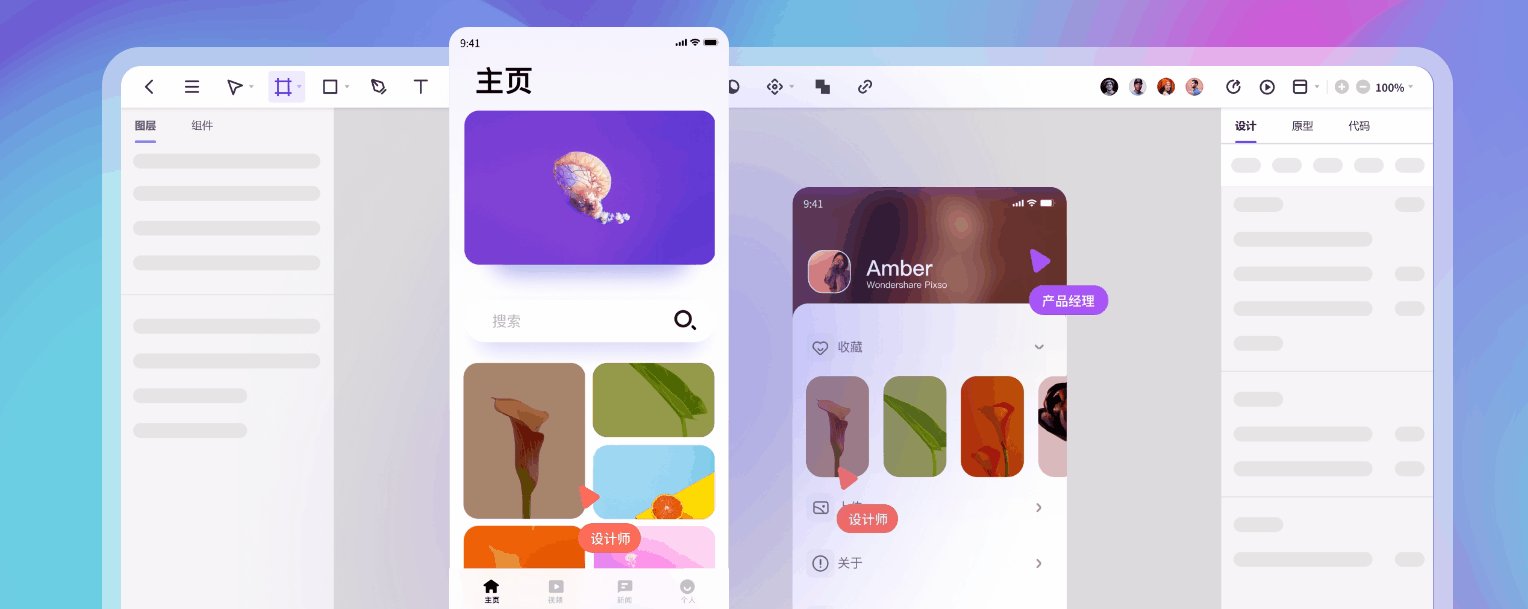
总的来说,UI的未来就是在线协作设计。想把握住未来趋势,不妨从使用新一代在线协同设计工具Pixso开始!作为设计交付一体化工作平台,Pixso通过跨平台的协同、文件实时云同步以及强大的绘图与标注功能,打通产品、设计到研发的工作链路,全面覆盖原型、设计、交付全流程,即开即用,大幅提升团队设计协作效率。




