Figma 最新版本的自动布局允许创建具有开发人员使用的类似规则和行为的高响应组件。这些强大的功能允许添加、删除和调整图层大小,而无需手动更新布局。在本文中,将介绍所有必要的基础知识,并详细介绍如何使用自动布局构建不同的6个示例组件。
Figma奠定了在线设计工具的形态,但Figma 并非本土设计师的优选工具。Figma中文版Pixso持续创新,深耕本土需求服务,已成长为具有本土特色的产品设计协作工具,国产Figma在自动布局上与Figma相媲美,为B端设计赋能,一起来看看吧!
1. 什么是自动布局
自动布局是可以添加到画板和组件的属性。它让你能够创建可以填充或缩小以适应的设计,并随着内容的变化而重新排列。当需要添加新图层、容纳更长的文本字符串或随着设计的发展保持对齐时,这非常有用。

有很多场景可以使用自动布局:
-
创建在编辑文本标签时会增大或缩小的按钮;
-
构建适应项目添加、删除或隐藏的列表;
-
结合自动布局框架来构建完整的界面。
2. 如何添加自动布局
仅画板支持自动布局,若选取的图层中没有画板,则会自动创建包含所选内容的画板,并进行自动布局。你可以选中以下对象创建自动布局:
-
新的或空的画板;
-
现有内容的画板;
-
组件和组件集;
-
图层或对象的组合。
添加自动布局的方式:
-
使用键盘快捷键Shift+A;
-
在右侧边栏中,单击选择自动布局中的加号;
-
右键单击画板或对象并选择添加自动布局。

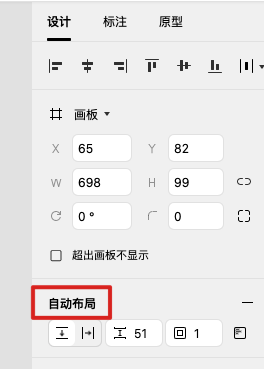
3. 自动布局有哪些属性
具有自动布局的画板与常规画板具有不同的属性,当应用自动布局时,你会在右侧边栏中看到一些变化。
你不能对自动布局画板执行以下操作:
-
将布局网格添加到该画板
-
将约束应用于自动布局画板内的任何对象
-
对画板内的任何对象使用智能选择
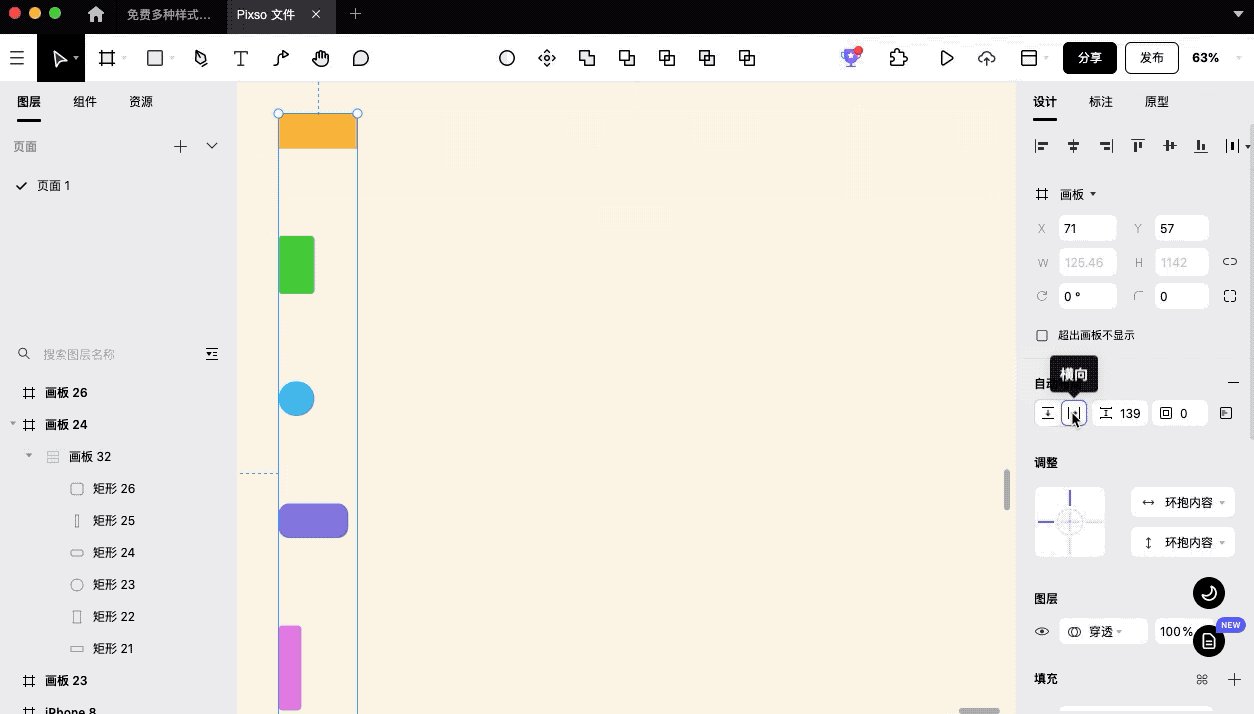
3.1 方向
自动布局仅支持一个方向的布局自动化,水平或垂直,若需要两个方向的设计,可以嵌套使用自动布局。截至目前,一次只能使用一个方向。将所有元素视为水平、并排或垂直堆叠,一个在另一个之上。

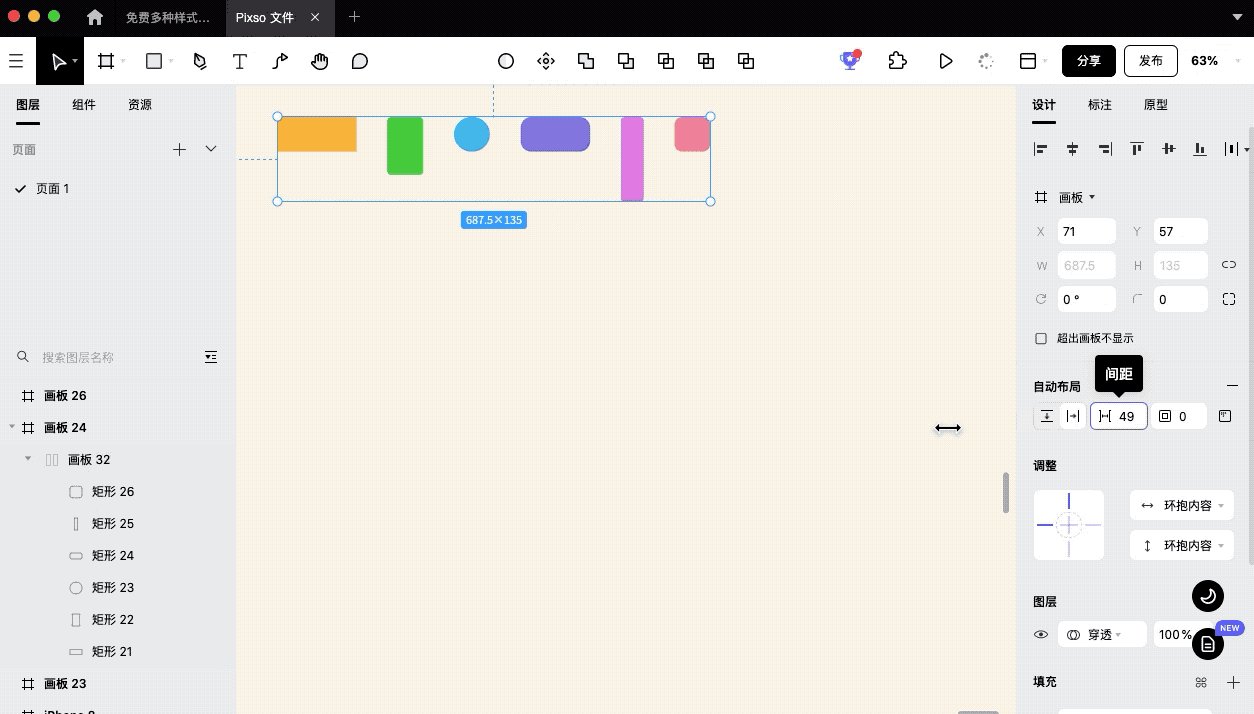
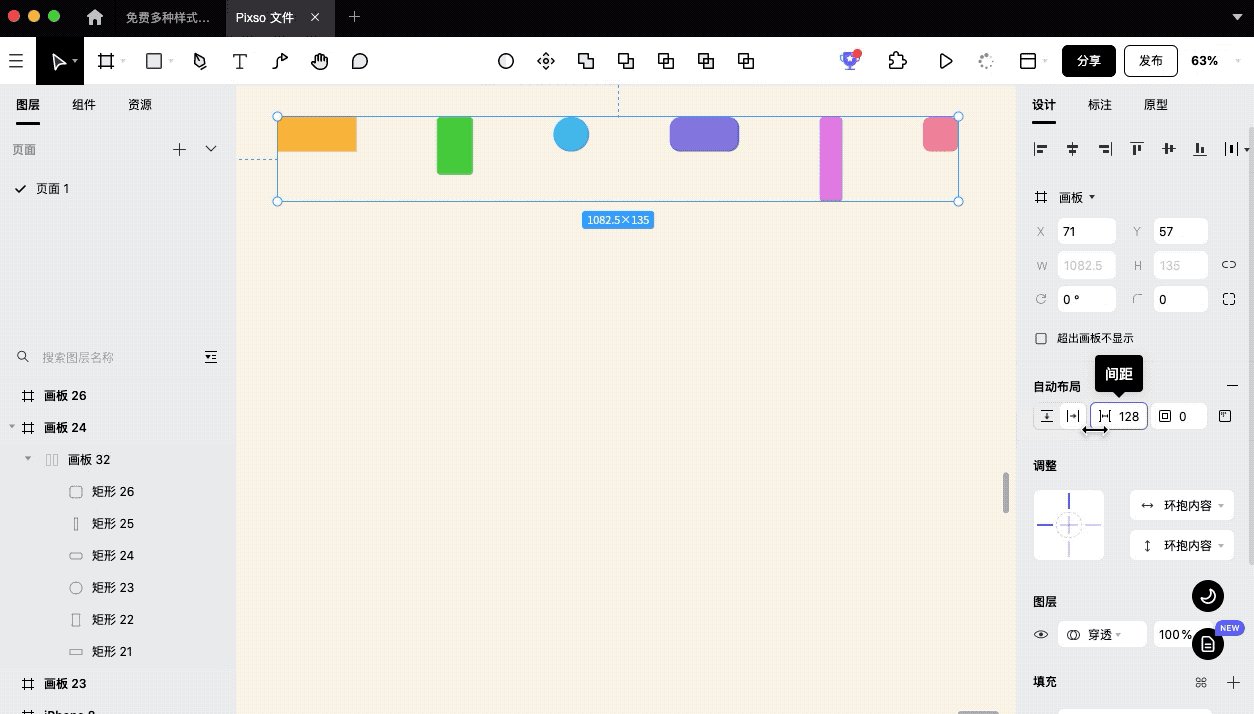
3.2 间距
根据自动布局方向设置的不同,可以调整不同方向上自动布局对象间的间距。

3.3 边距
可以调整对象到自动布局画板间的间距距离,当四个方向的距离一致时,显示绝对的数值,当距离不一致时,显示混合。
或者,单击“对齐和填充”选项并单独调整项目和每个边界(顶部、底部、左侧、右侧)之间的填充。

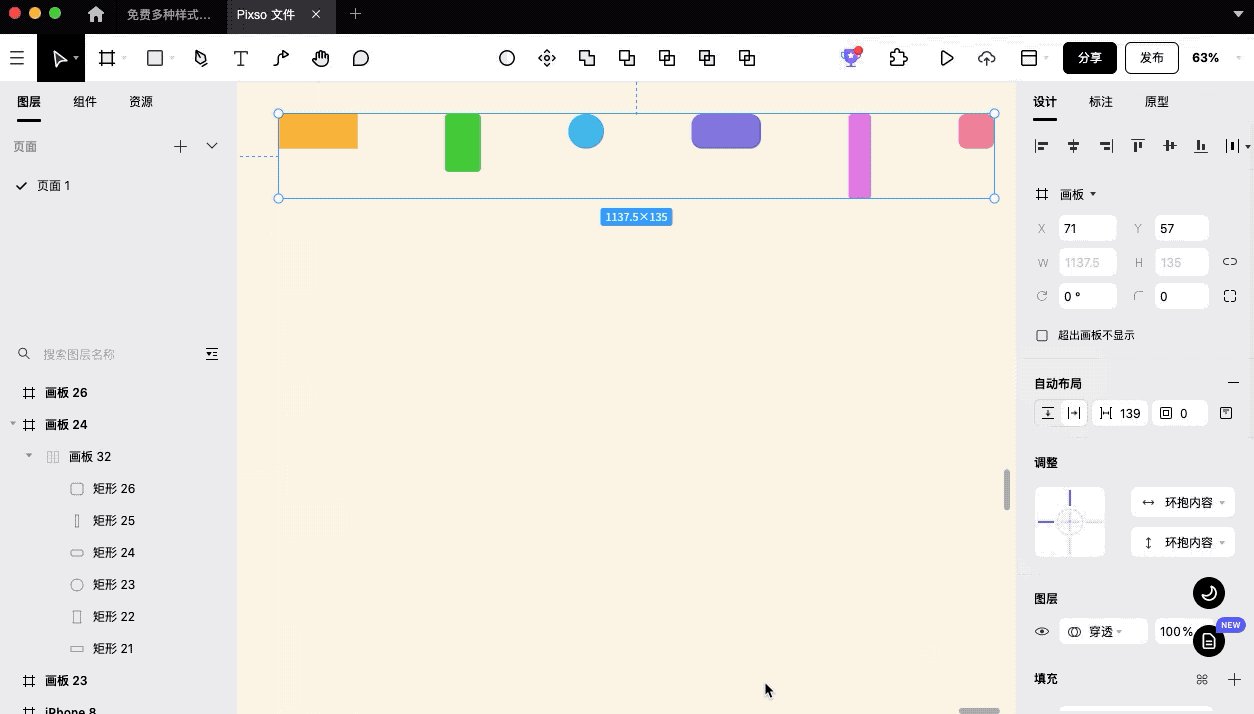
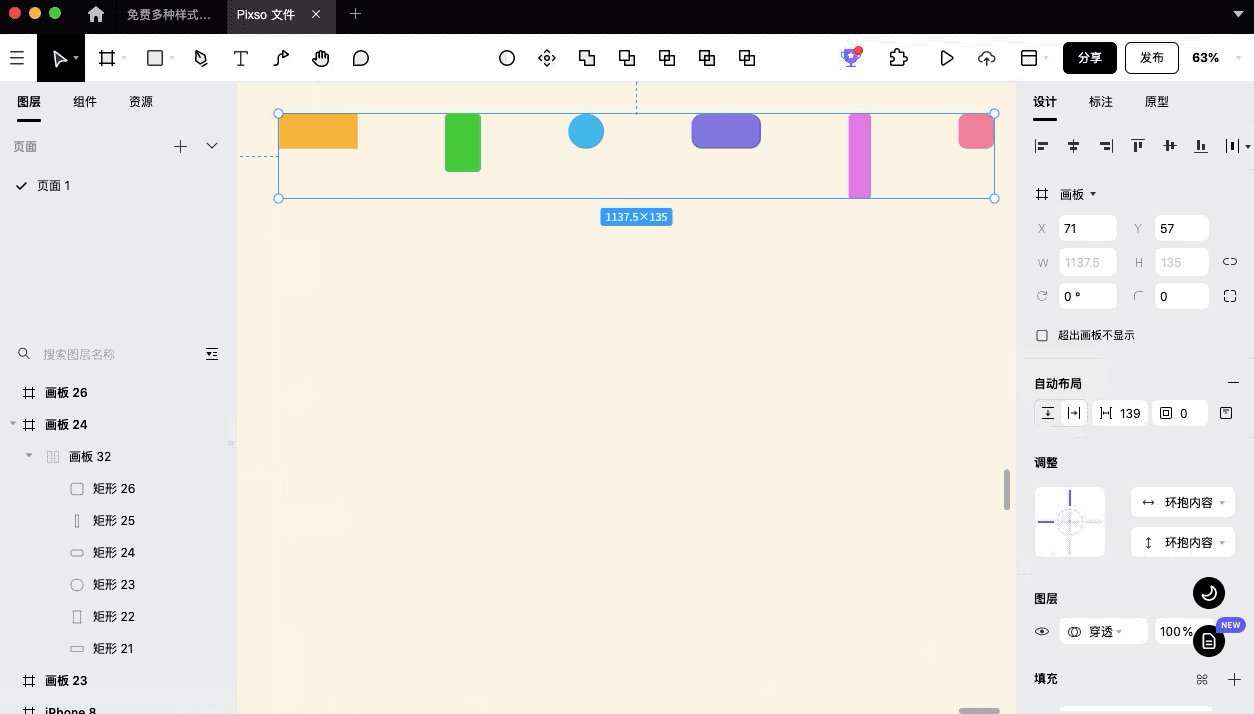
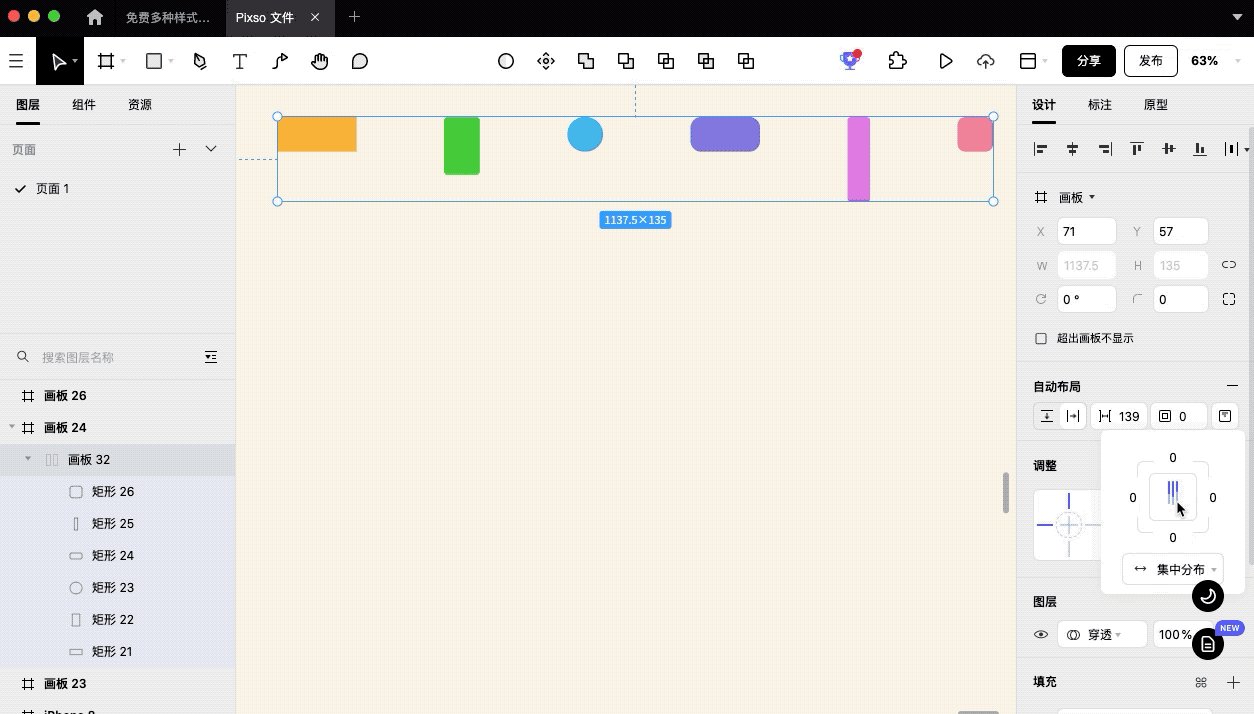
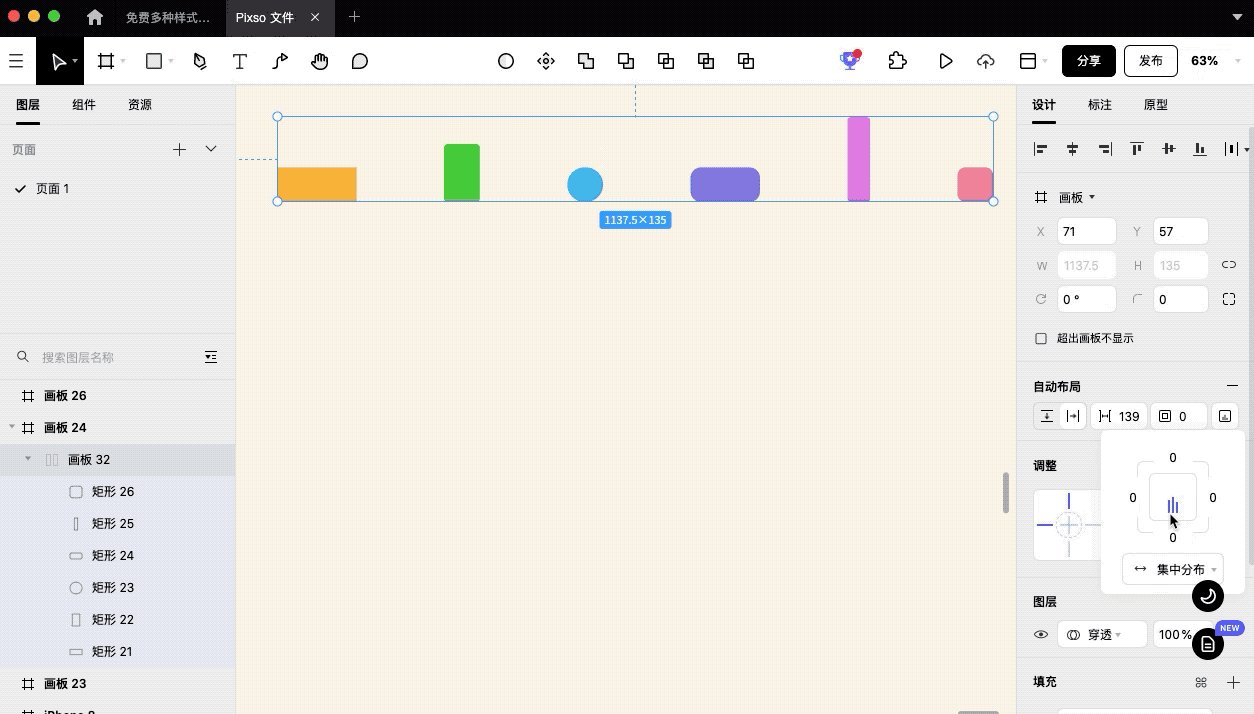
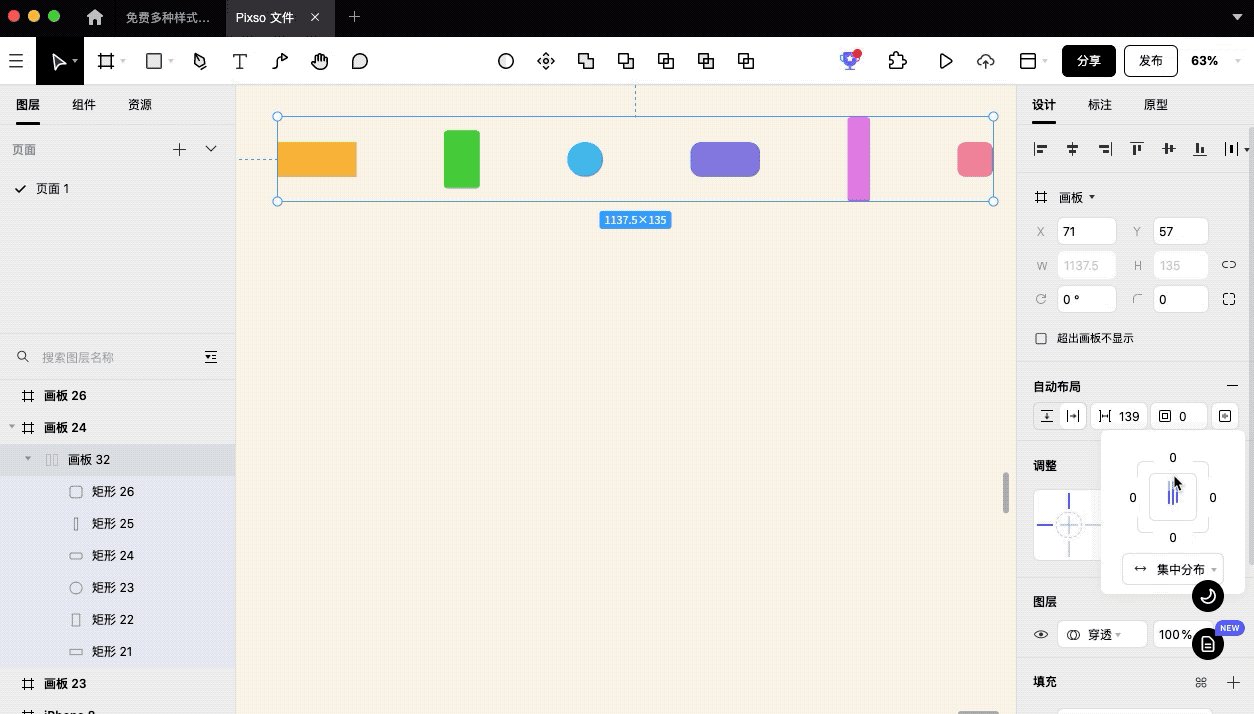
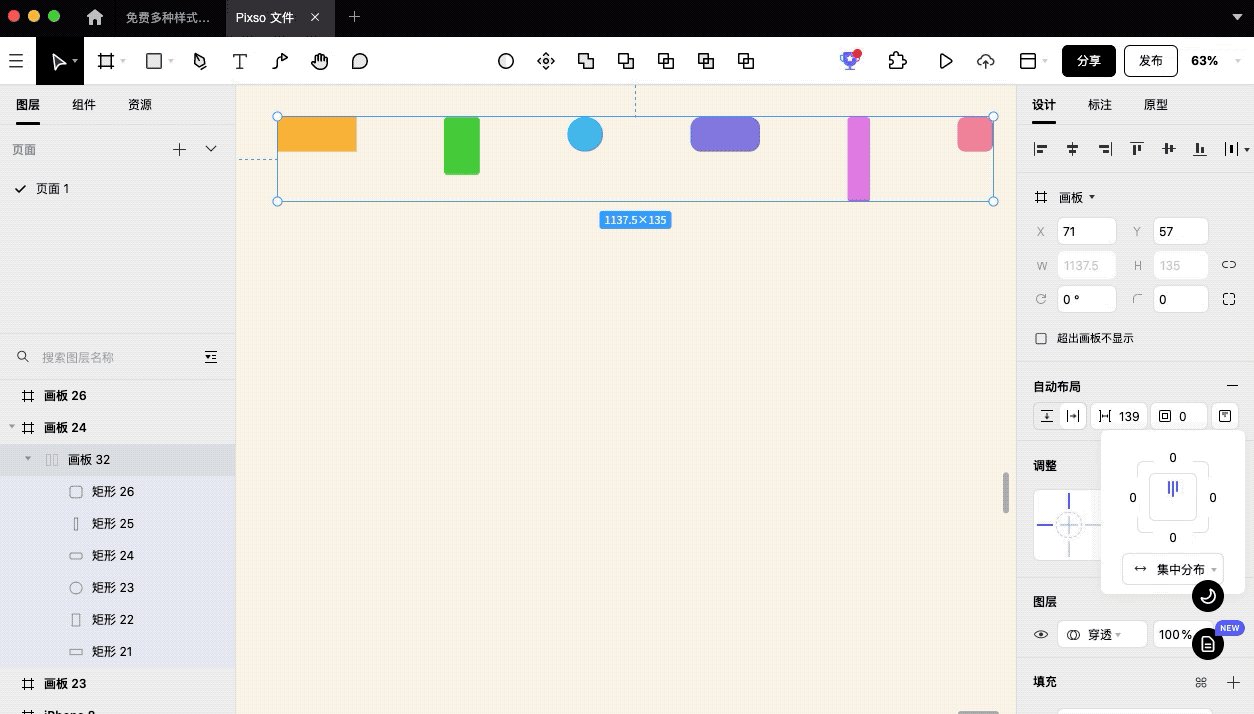
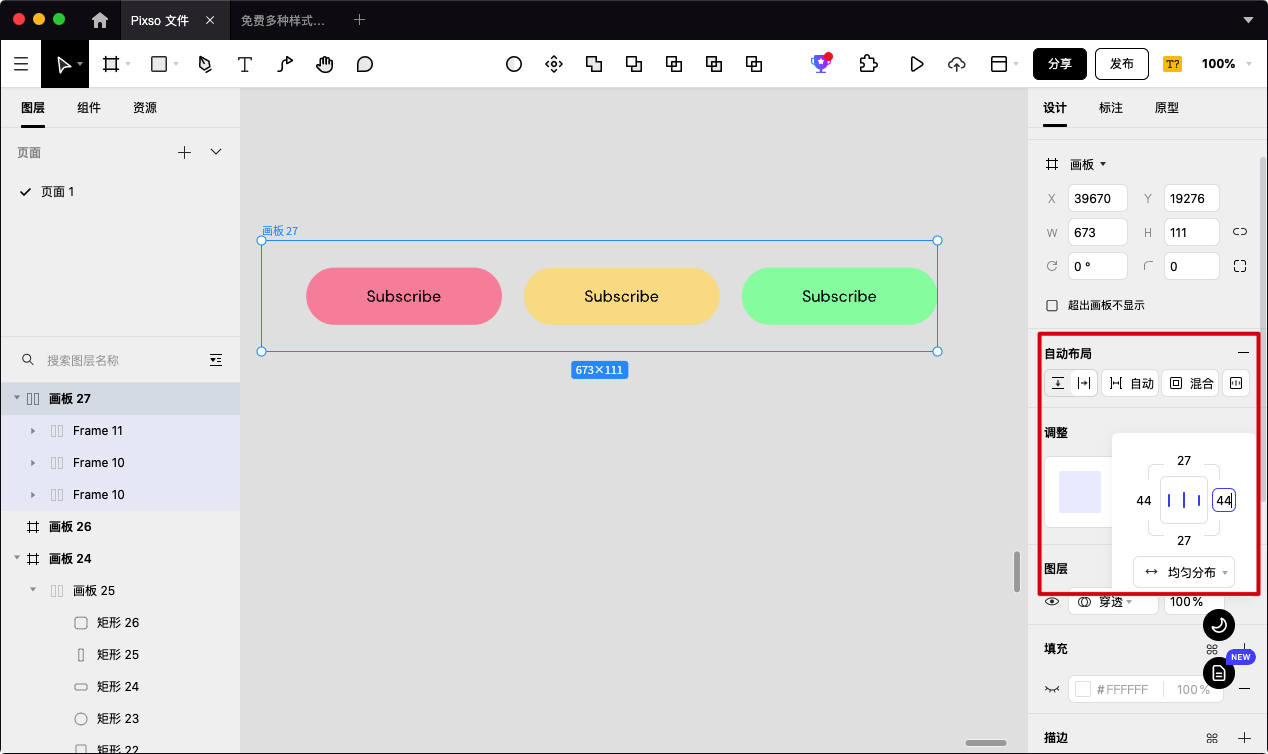
3.4 分布方式及对齐
集中分布:根据用户输入的间距值进行排列。
对齐位置:左上、顶部中心、右上、中左、中心、中右、左下、底部中心、右下。

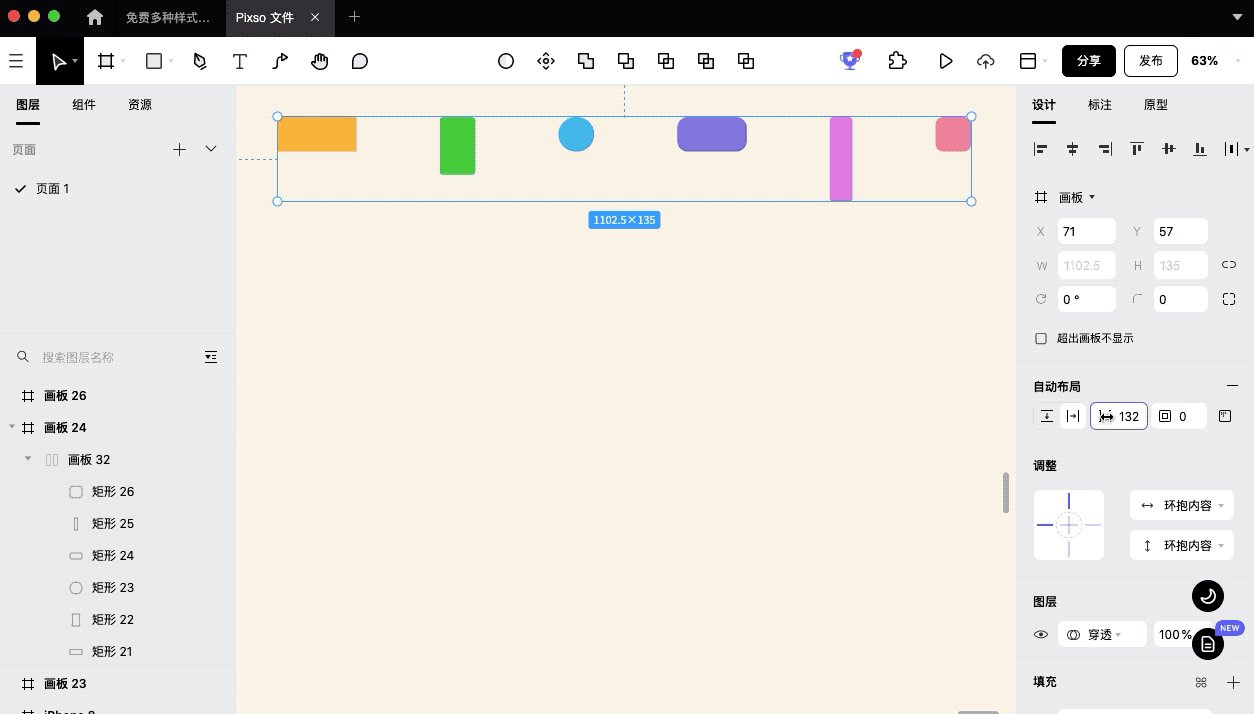
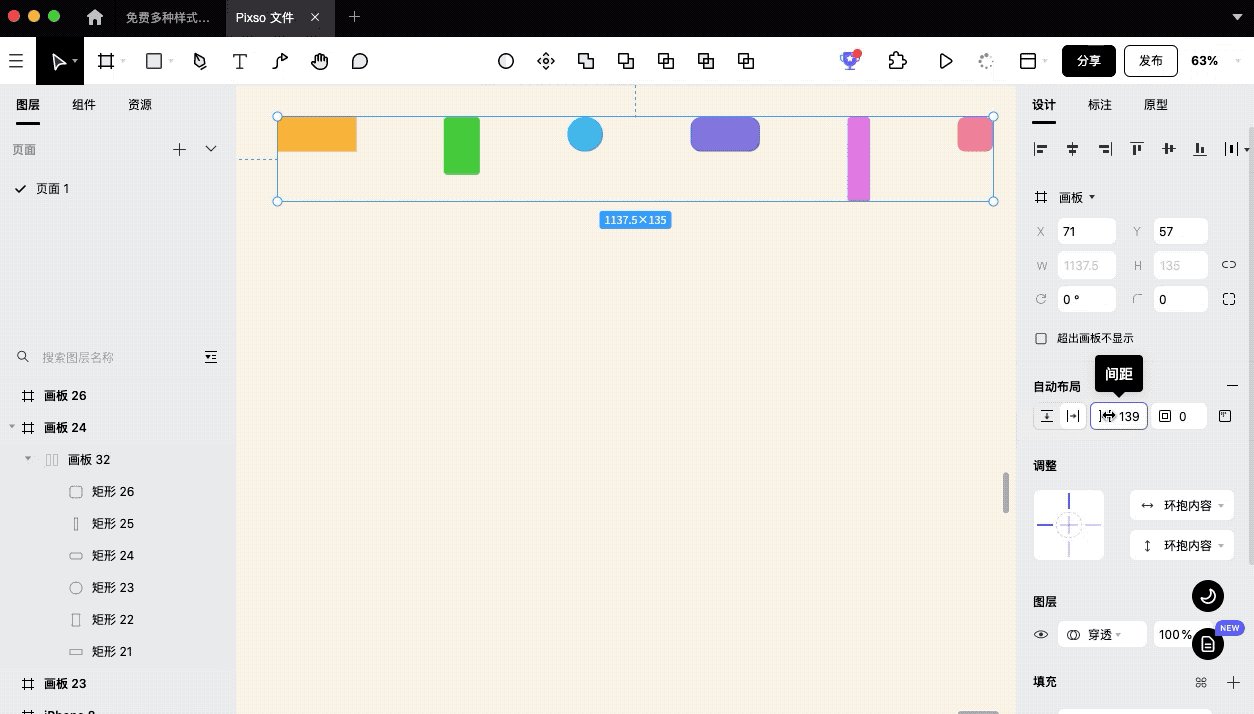
均匀分布:自动间距,将画板内的对象按照画板大小均匀分配间距,自动调整。

对齐位置:根据自动布局方向的不同,有不同的选项。
-
垂直自动布局:左、中、右
-
水平自动布局:顶部、中心、底部
3.5 调整约束
自动布局中的约束分为自动布局画板的约束和自动布局内对象的约束。
-
自动布局画板的约束
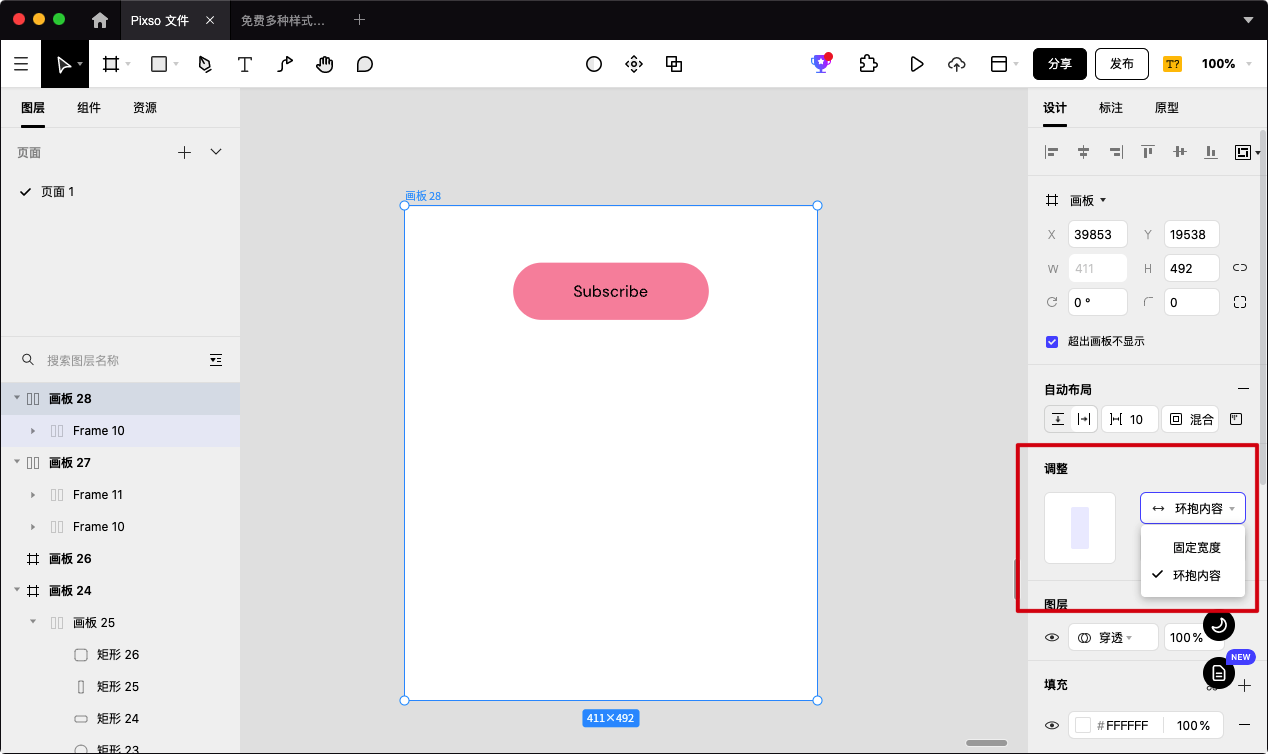
固定宽度/高度:用户指定的画板的宽度/高度
环抱内容:根据画板内的对象,自动调整画板的长度和宽度

-
自动布局内对象的约束
固定宽度/高度:用户指定的图层的宽度/高度
填充容器:将该对象的长宽进行横向或纵向填充,以充满自动布局画板

4. 用自动布局添加、编辑和删除对象
4.1 将对象添加到自动布局
你可以将任何图层或对象添加到自动布局画板。
-
在自动布局画板上单击并拖动对象。
-
使用蓝色指示器选择放置对象的位置。
4.2 自动布局嵌套
可以通过自动布局的横向和纵向嵌套,实现复杂的布局界面设计,嵌套的自动布局将互不影响,同时拥有作为自动布局对象和自动布局画板的设置属性。
4.3 重复添加对象
自动布局画板内,支持通过Ctrl+D(Command+D)快速复制添加相同内容
4.4 排列对象位置
在自动布局内,支持通过键盘方向键,快速交换对象的位置,以调整顺序
4.5 移除对象
将自动布局内的对象移出画板或进行删除,即可删除对象
5. 如何删除自动布局
点击右侧面板中的减号,可以将自动布局进行取消,若创建自动布局时自动生成了画板,则画板不会消失。
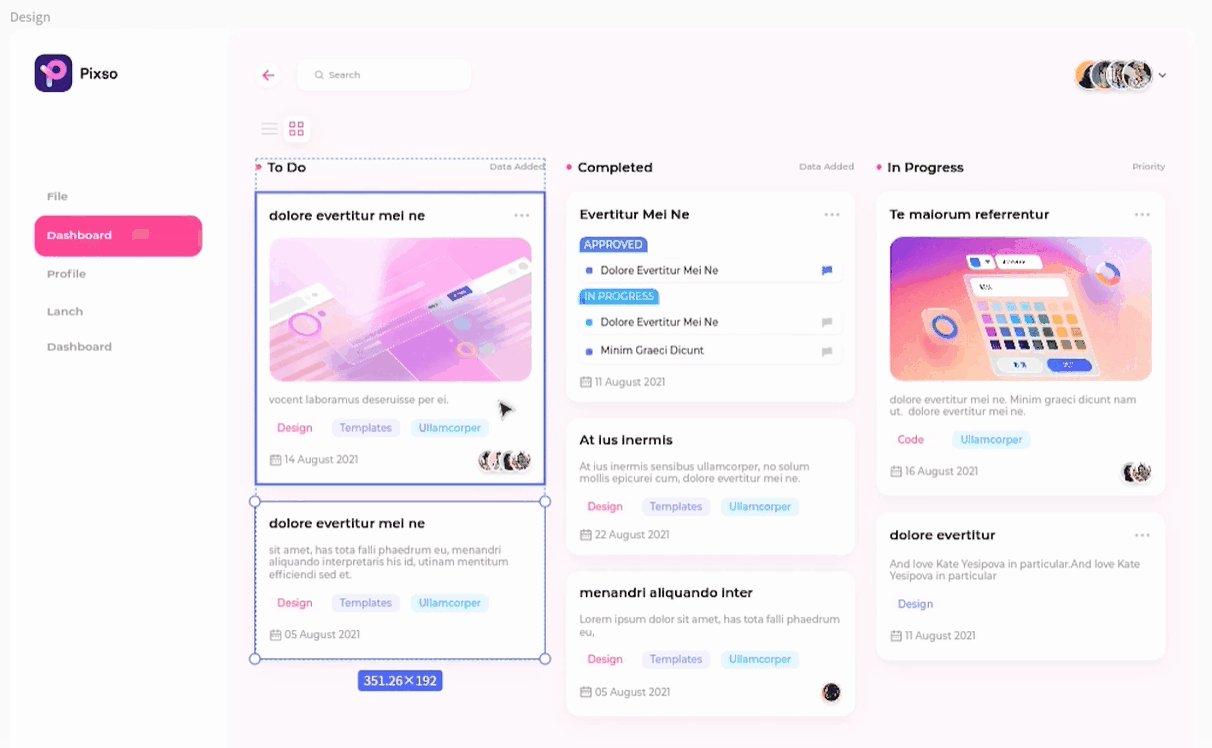
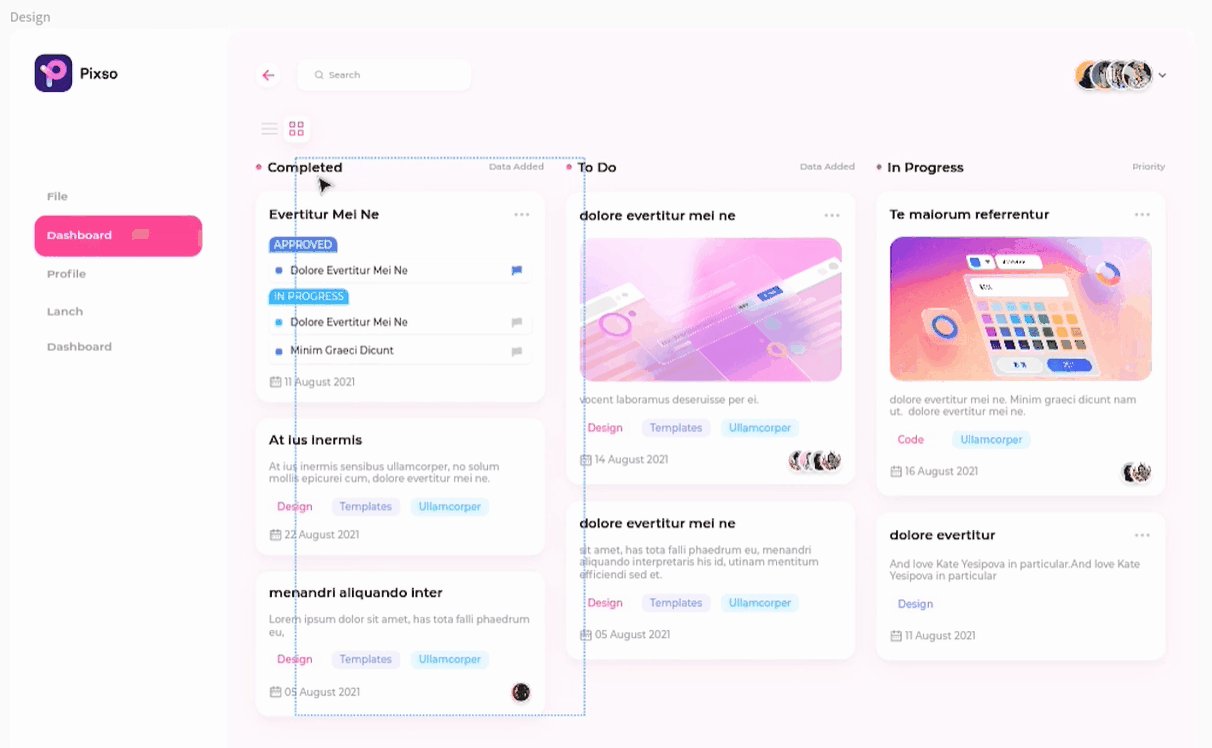
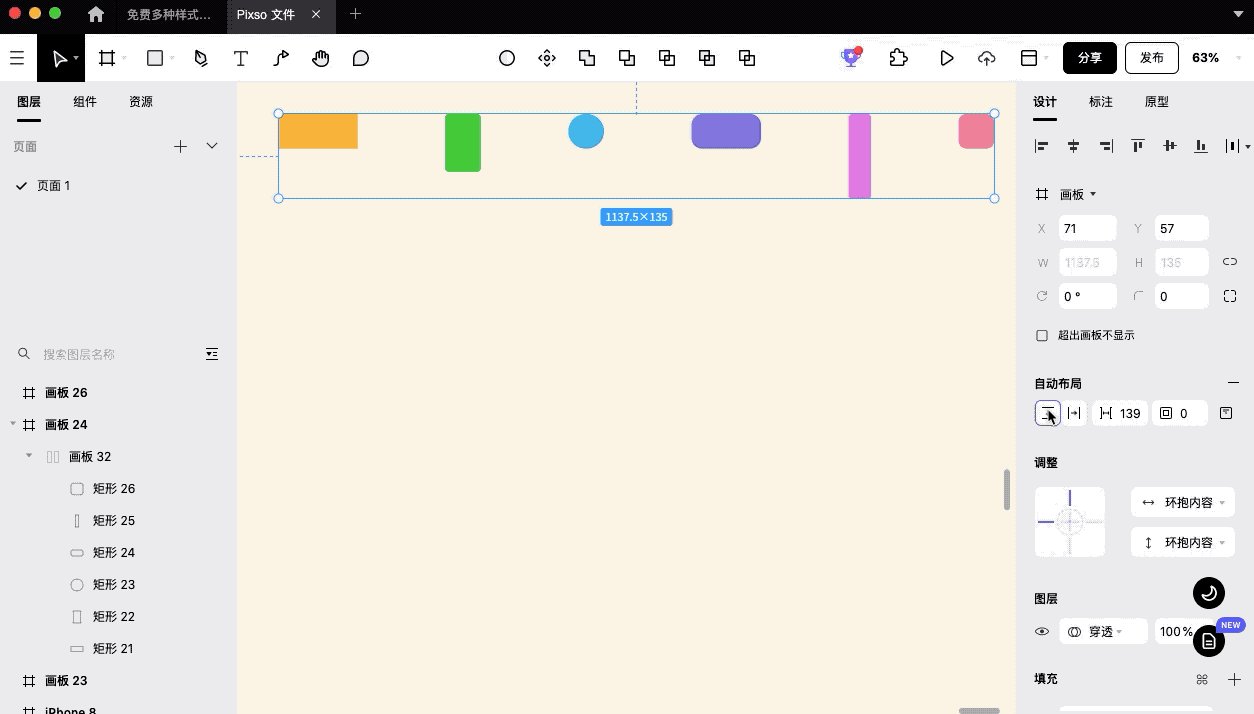
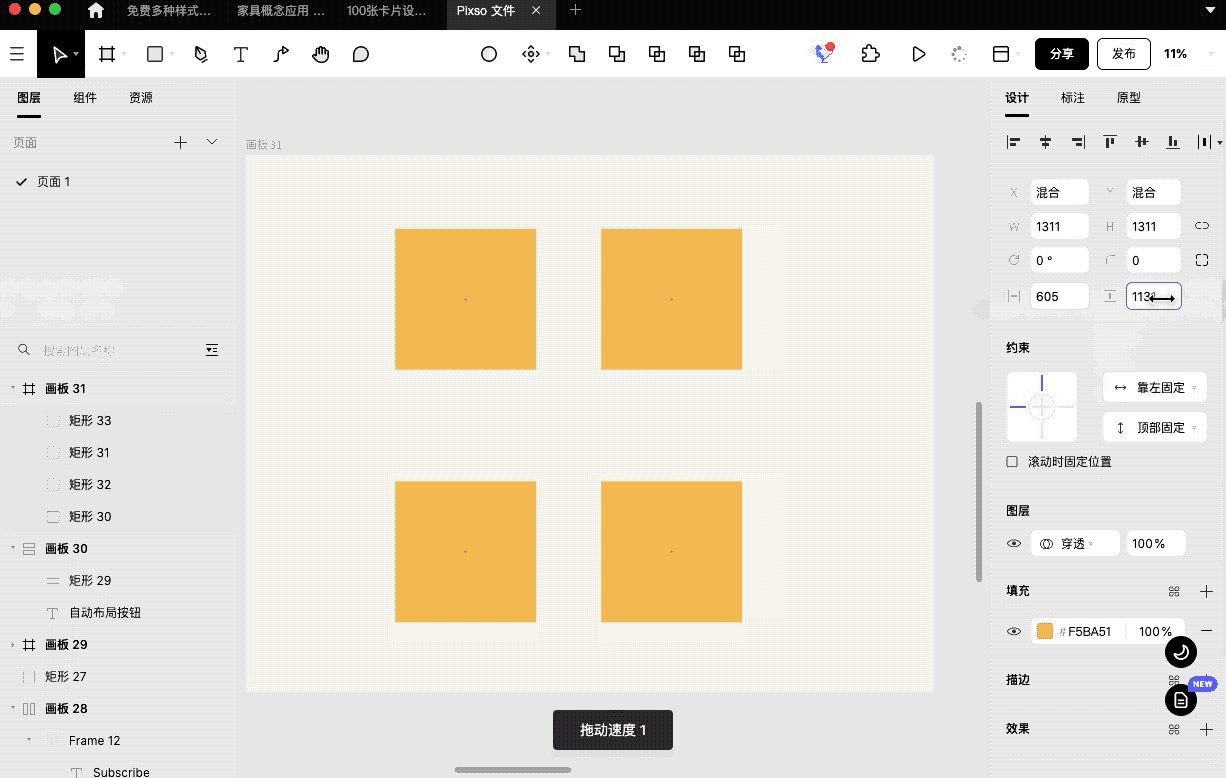
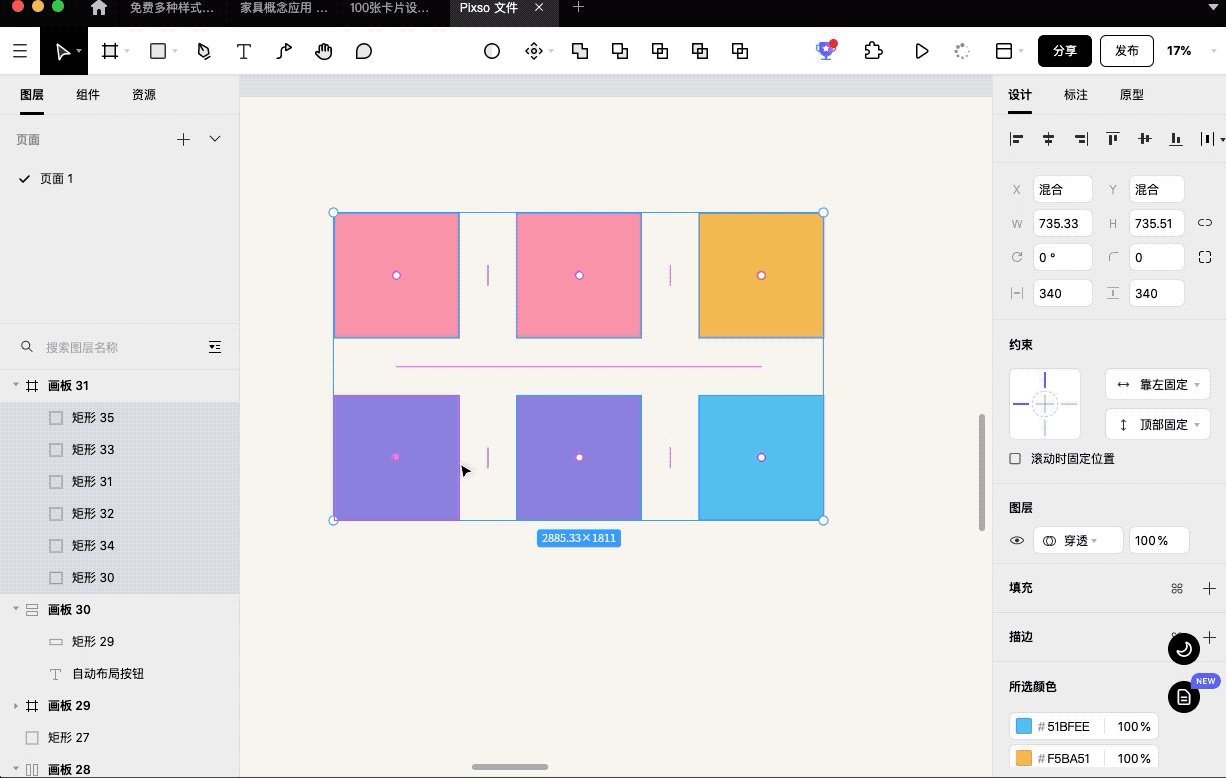
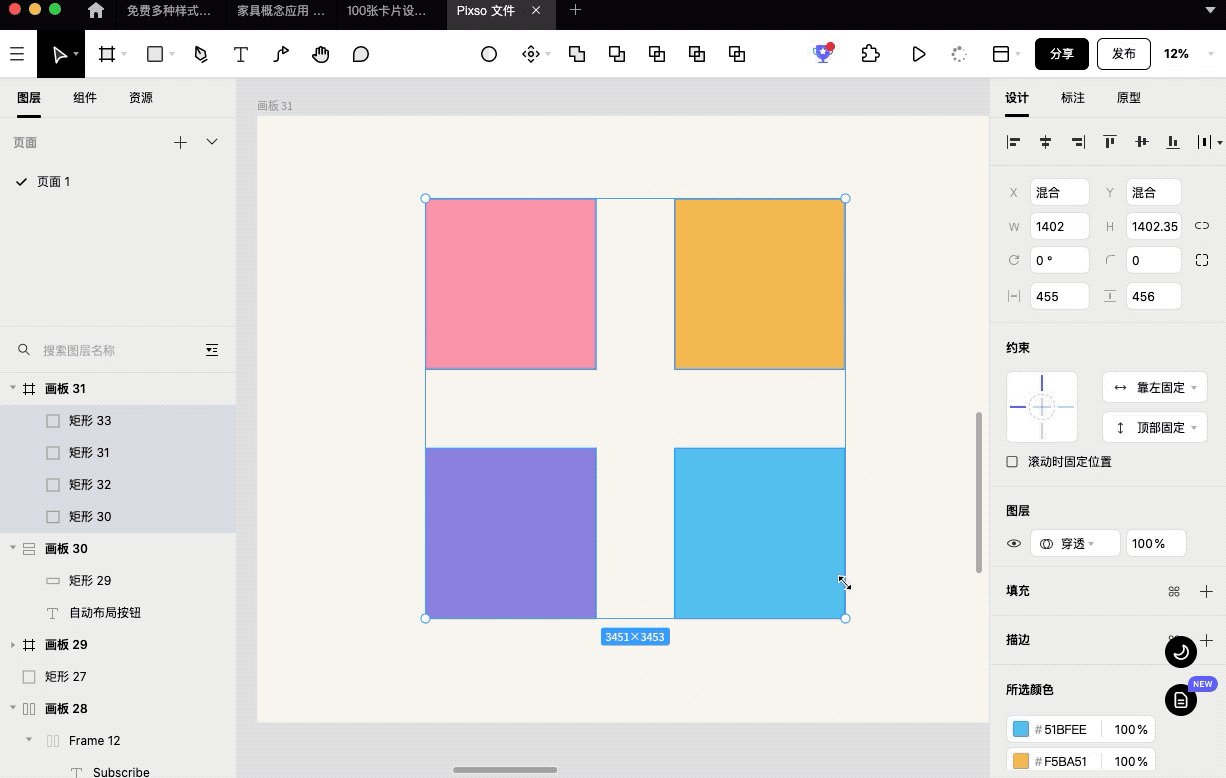
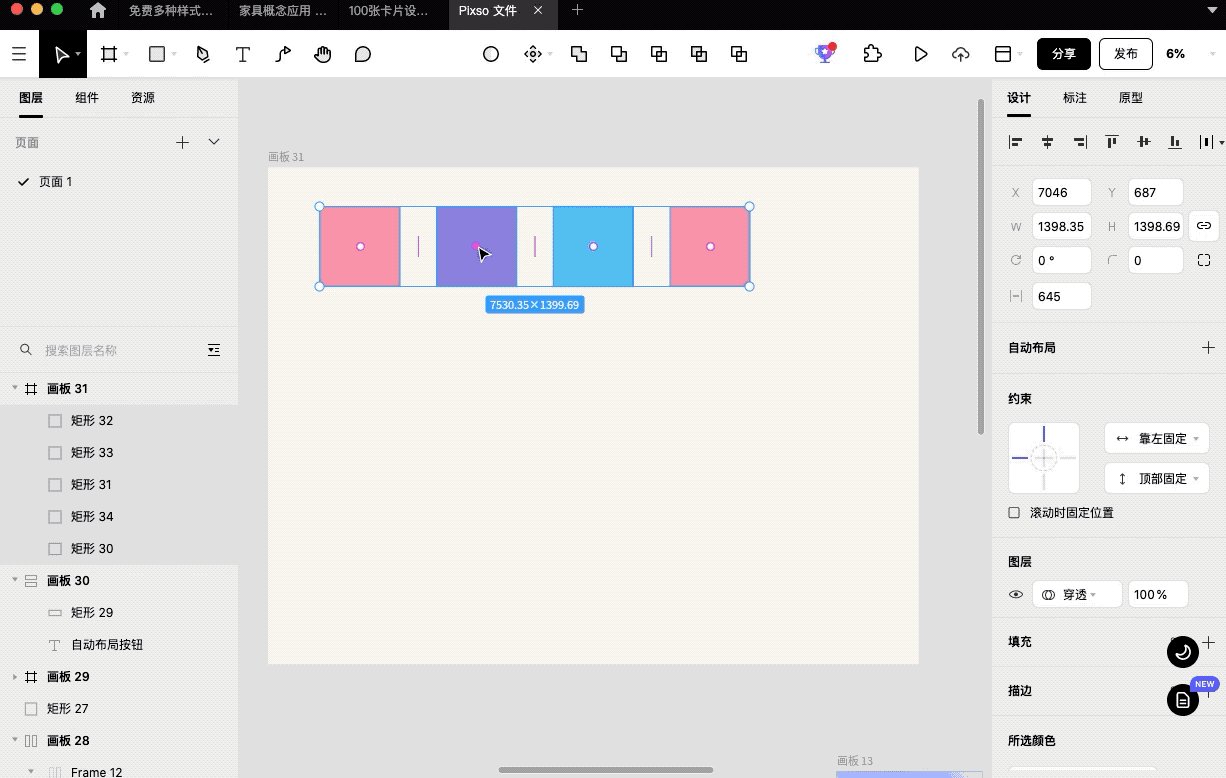
6. 如何使用智能选择与排列
智能选择可让你快速调整两个或多个图层选择之间的排列或间距。使用智能选择:
-
统一调整图层之间的垂直和水平间距
-
从选择的图层创建均匀或非均匀网格
-
在行、列或网格布局中重新排列或重新排序图层
-
从选择中复制或删除图层并让其他图层重排
智能选择减少了对繁琐重复任务的需求,节省你的时间并让你更快地构建和安排布局。
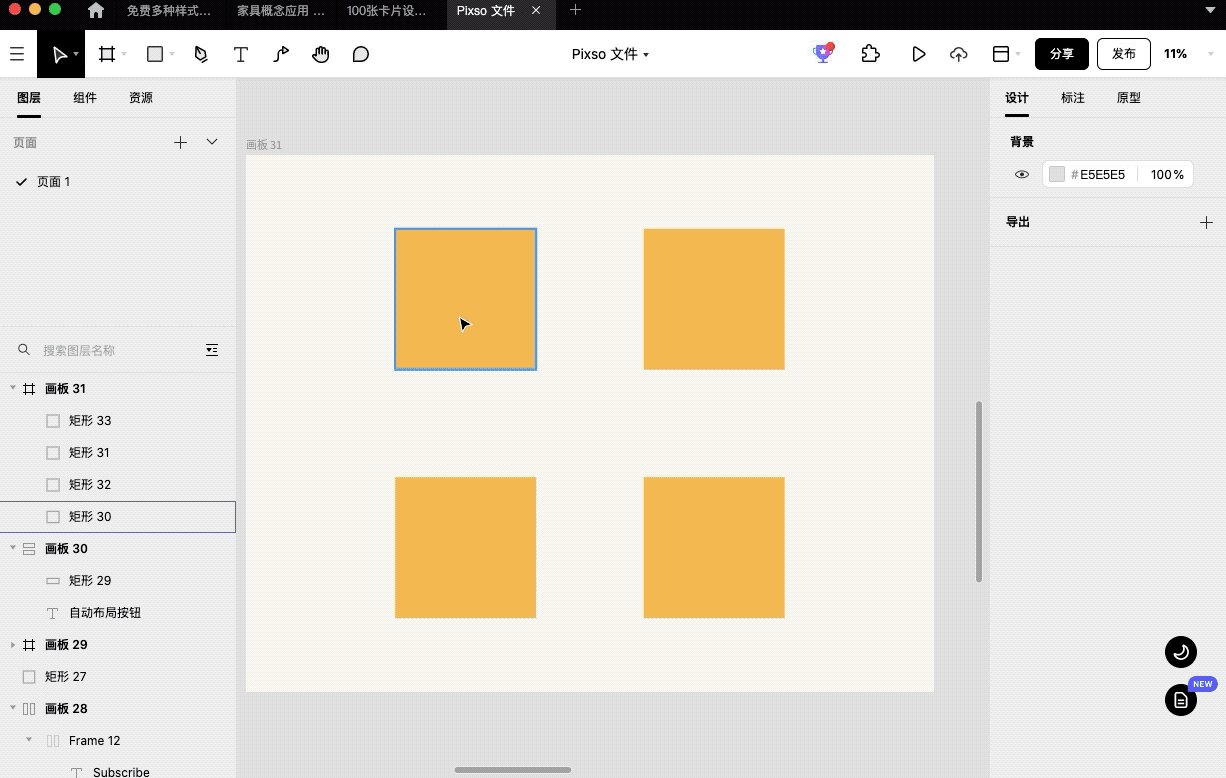
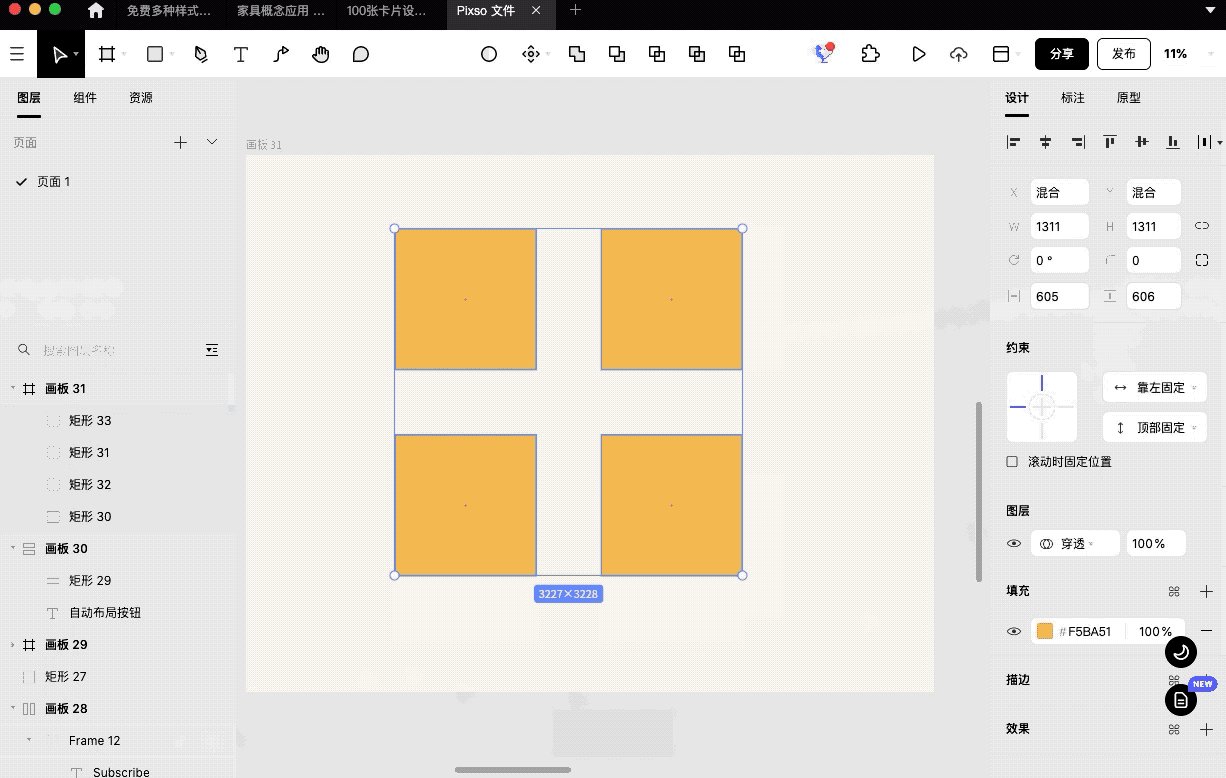
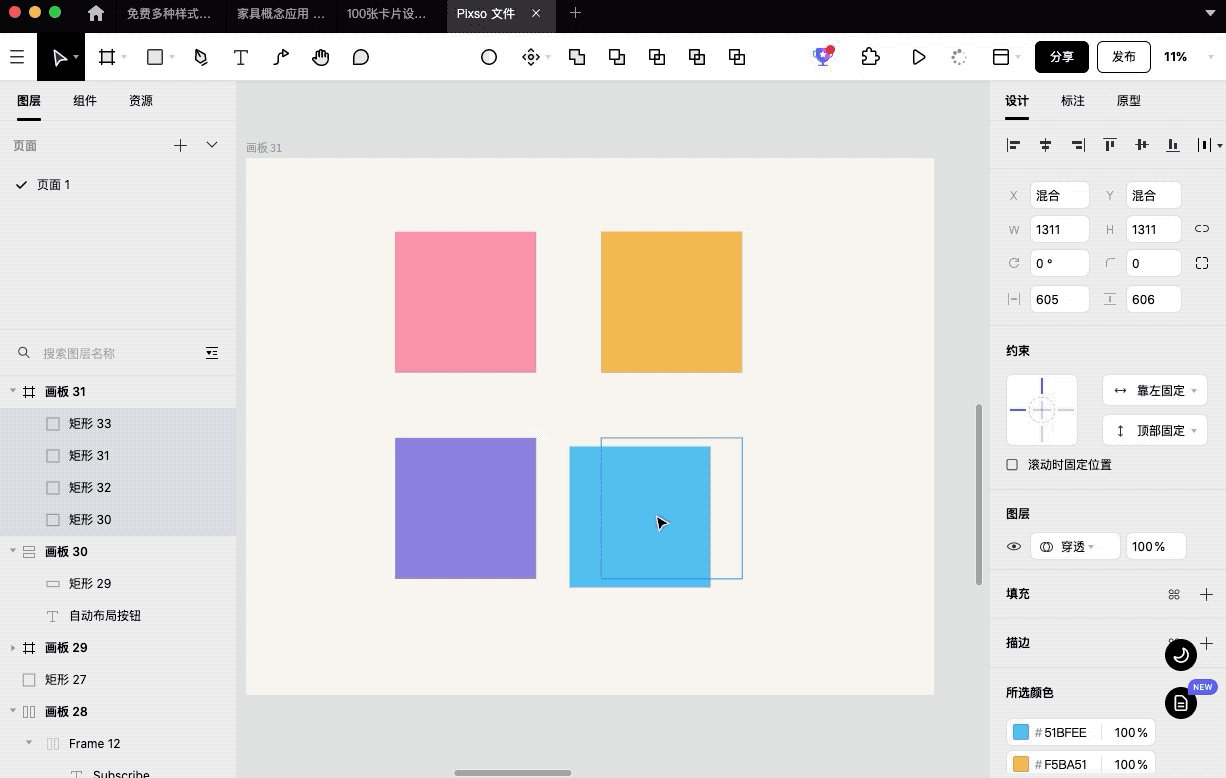
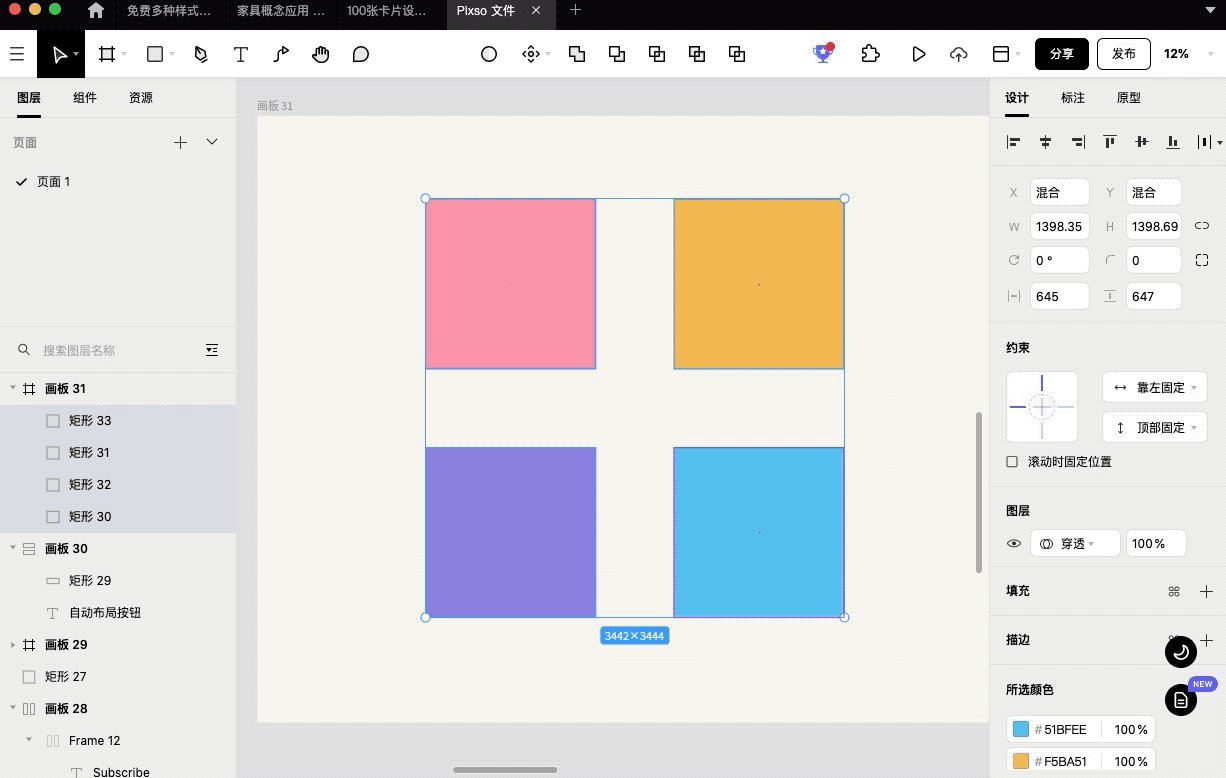
6.1 进行智能选择
要进行智能选择,所有图层之间的距离必须相等,并且在x轴或y轴或两者上重叠。如果图层之间的距离不相等,你可以使用整理工具重新排列图层并创建智能选区。
智能选择支持一维和二维方向的设置,一维智能选择可以在列或行进行排列。二维智能选择可以在行和列进行排列,例如以网格或表格形式排列的图层。
-
选择你想要包含在智能选择中的任何图层,图层不需要具有相同的大小或形状。你可以选择单个图层、组合、画板或组件。
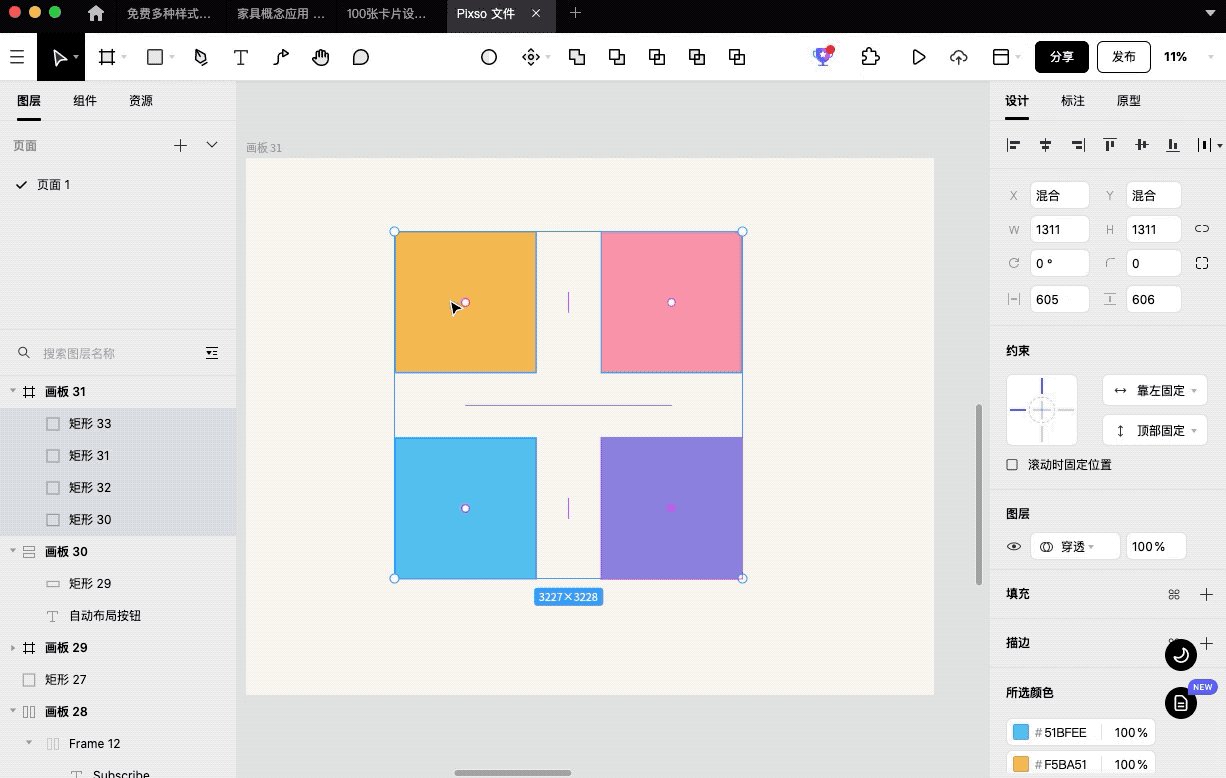
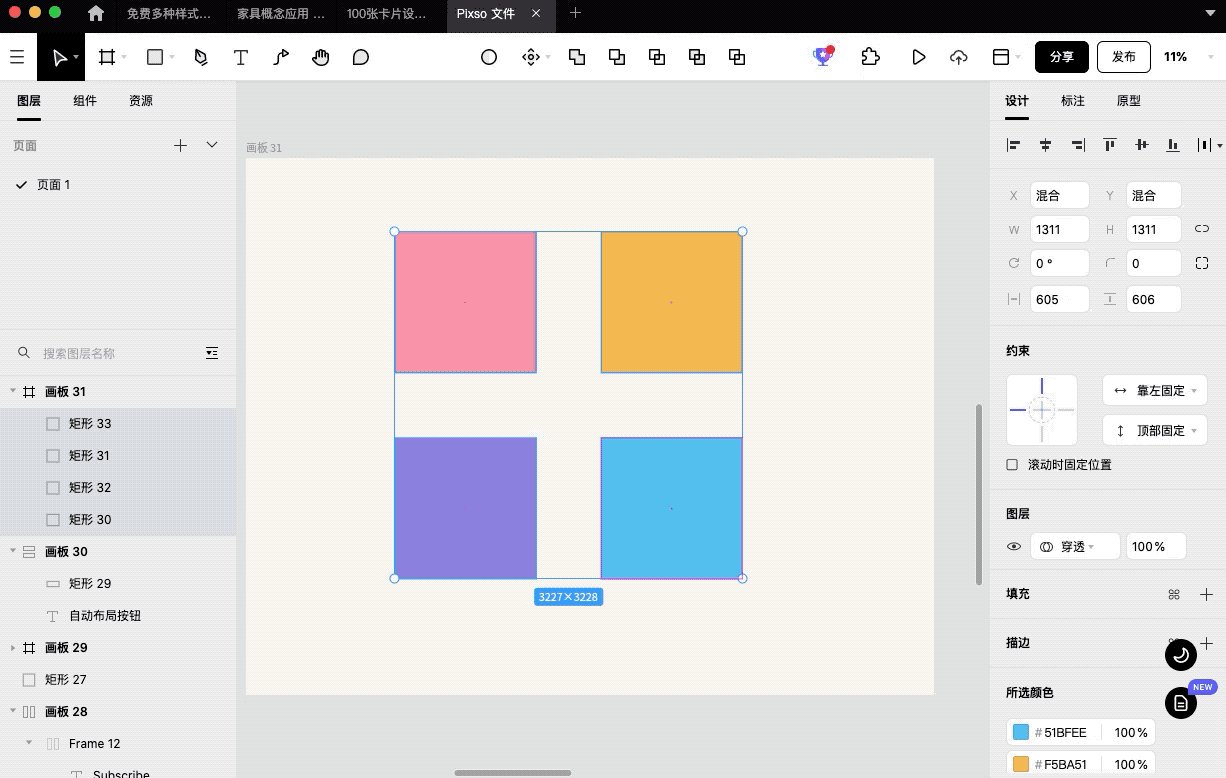
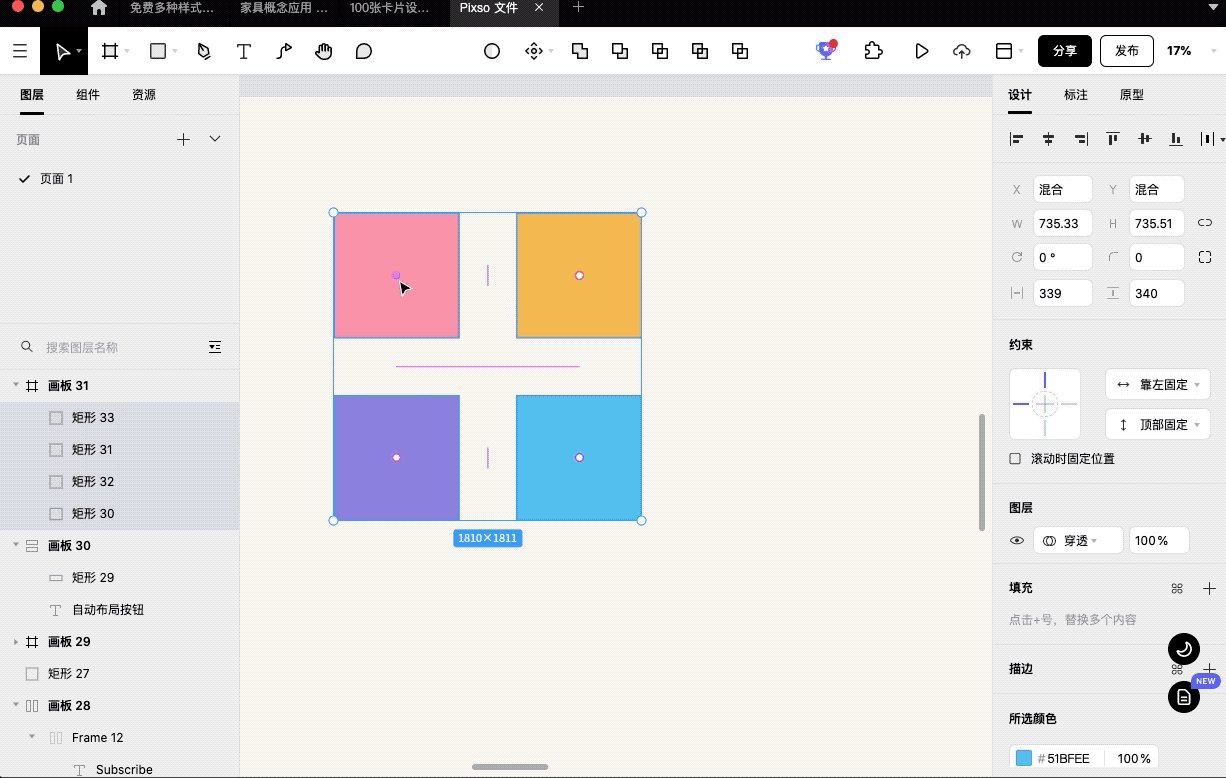
-
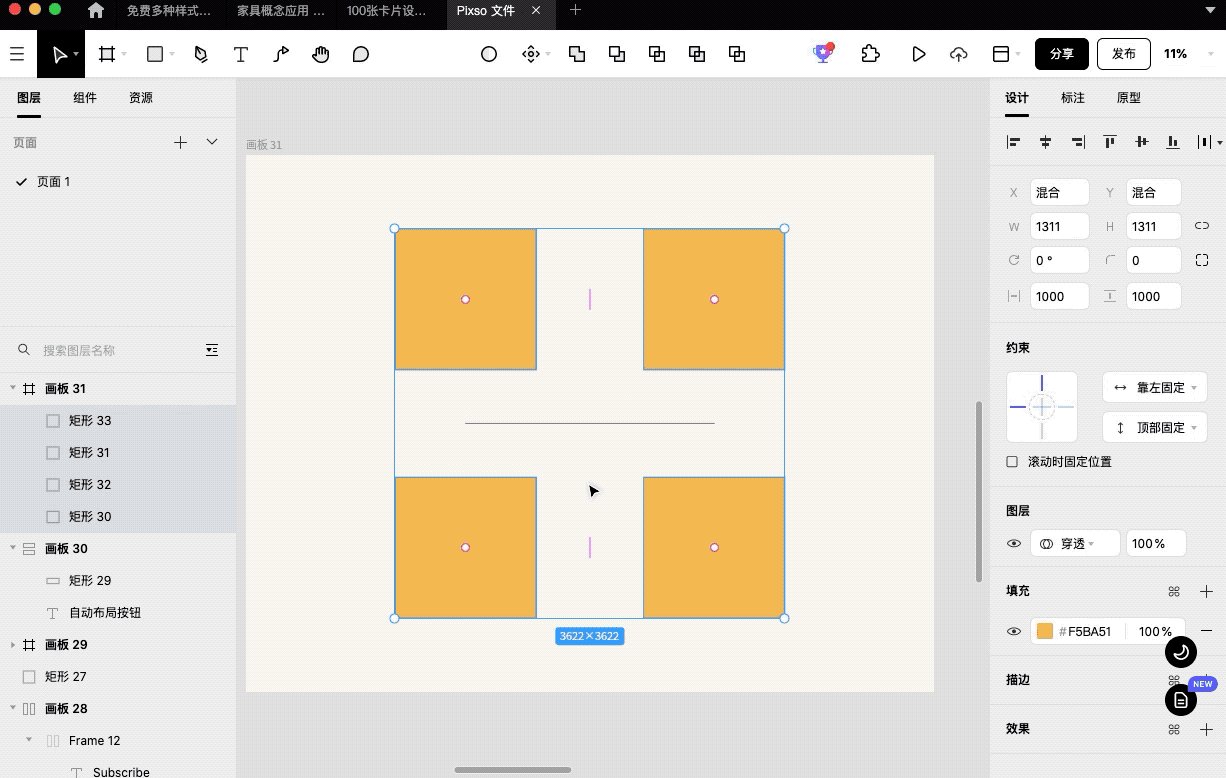
Pixso为你在画布上的选择添加智能手柄,每个不同的物体的中心都有一个粉红色的环。
-
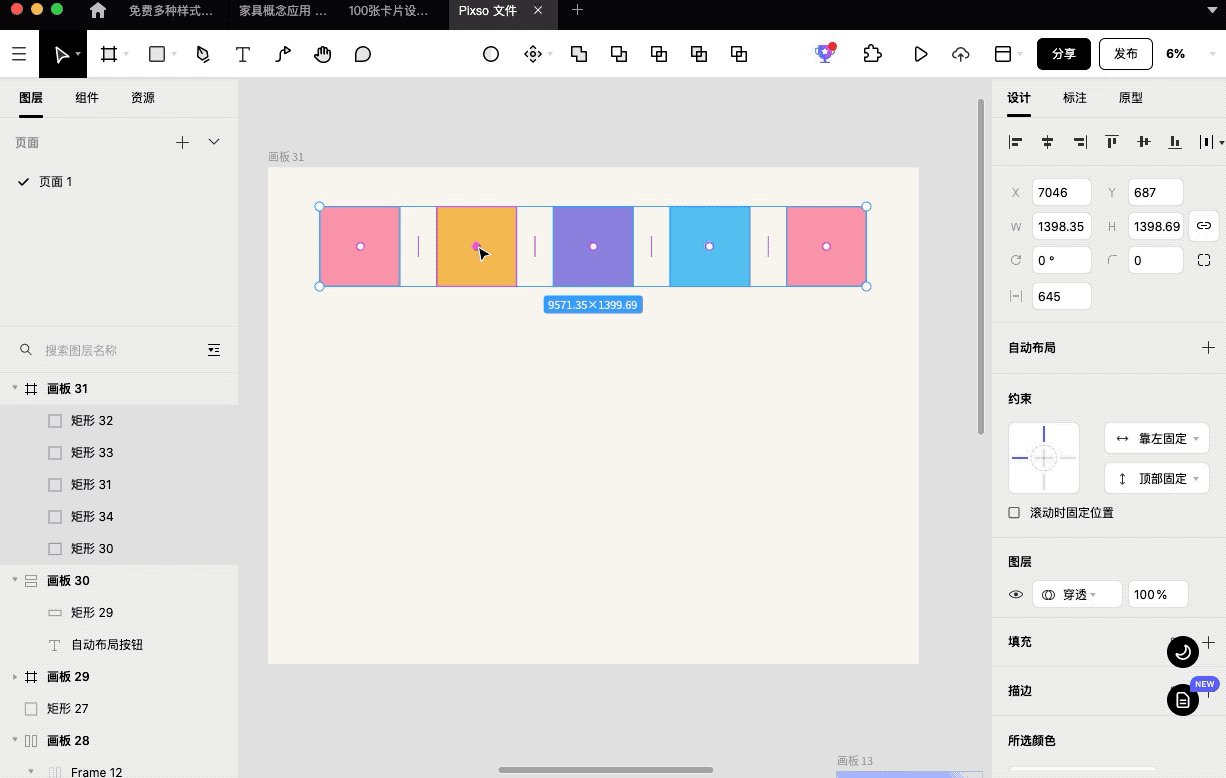
当你将鼠标悬停在智能选择上时,每个图层之间会出现额外的粉红色手柄。这些手柄允许你调整图层之间的垂直或水平间距。

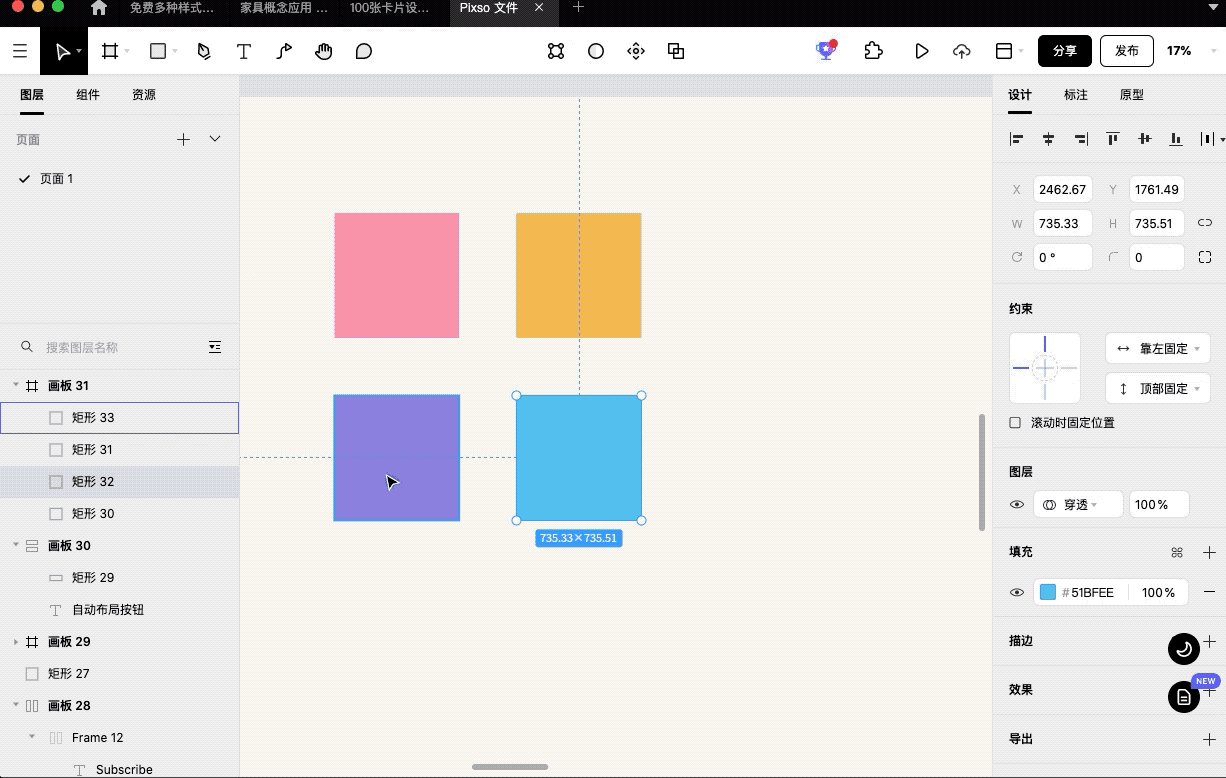
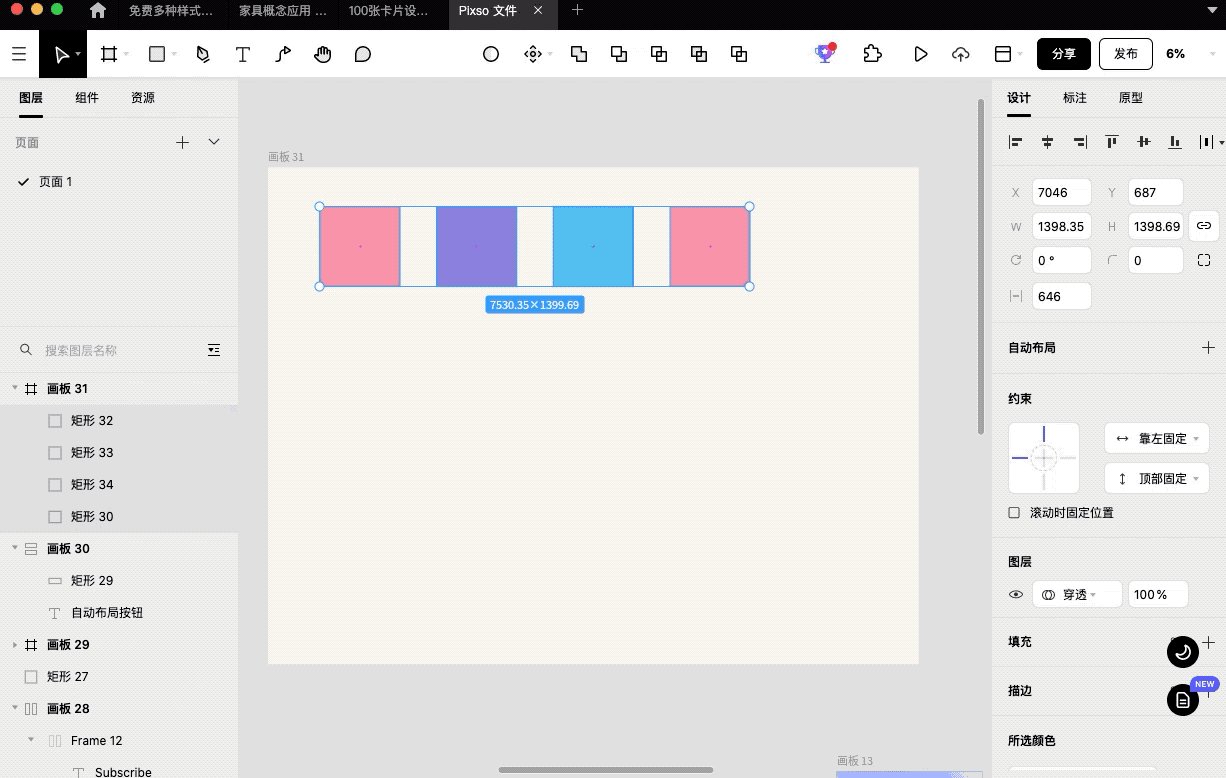
6.2 在智能选择中调整图层
做出选择后,你可以对选择中的各个图层进行更改。这允许你移动、添加或删除图层,而无需离开选择。
你可以通过标记来选择要调整的选区中的哪些图层。标记图层的智能手柄是一个纯粉色圆圈。
6.2.1 调整间距
调整选择中图层之间的垂直或水平间距。你可以使用智能手柄调整画布上的间距,或使用右侧边栏中的字段间距:
-
使用画布中的手柄,可以拖动调整间距
-
从右侧面板中调整属性值

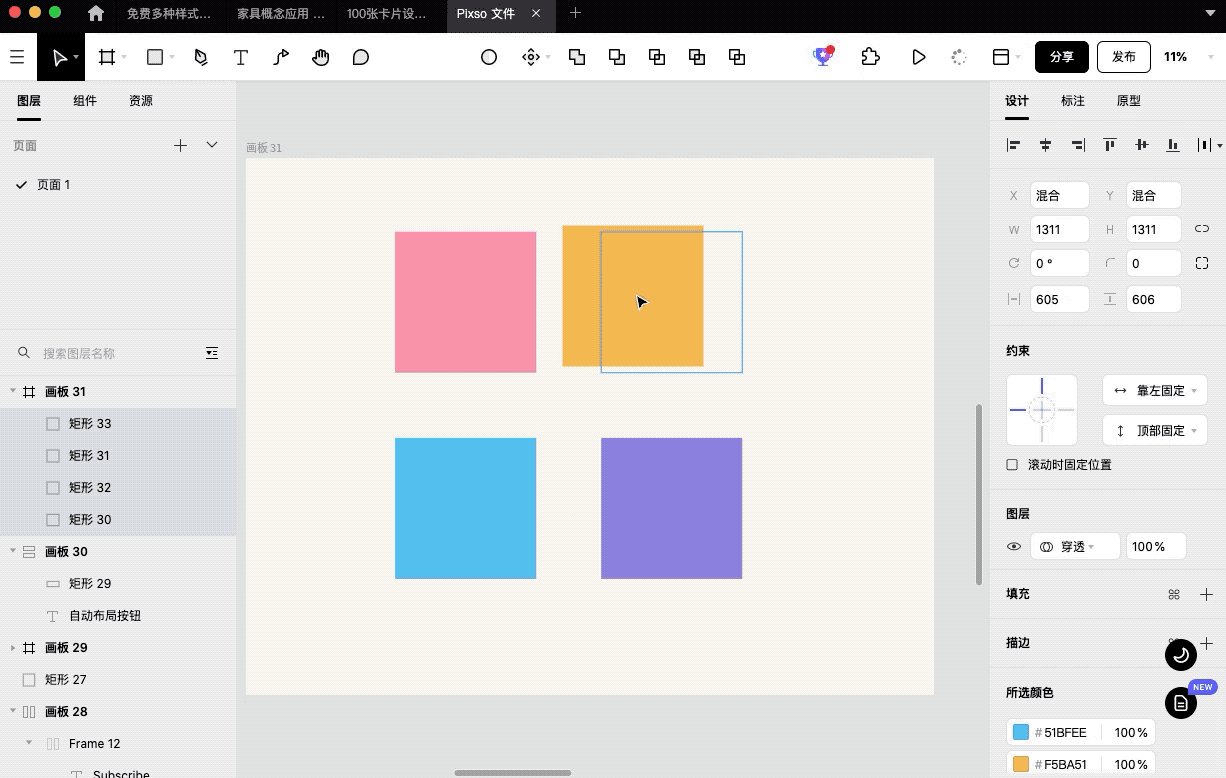
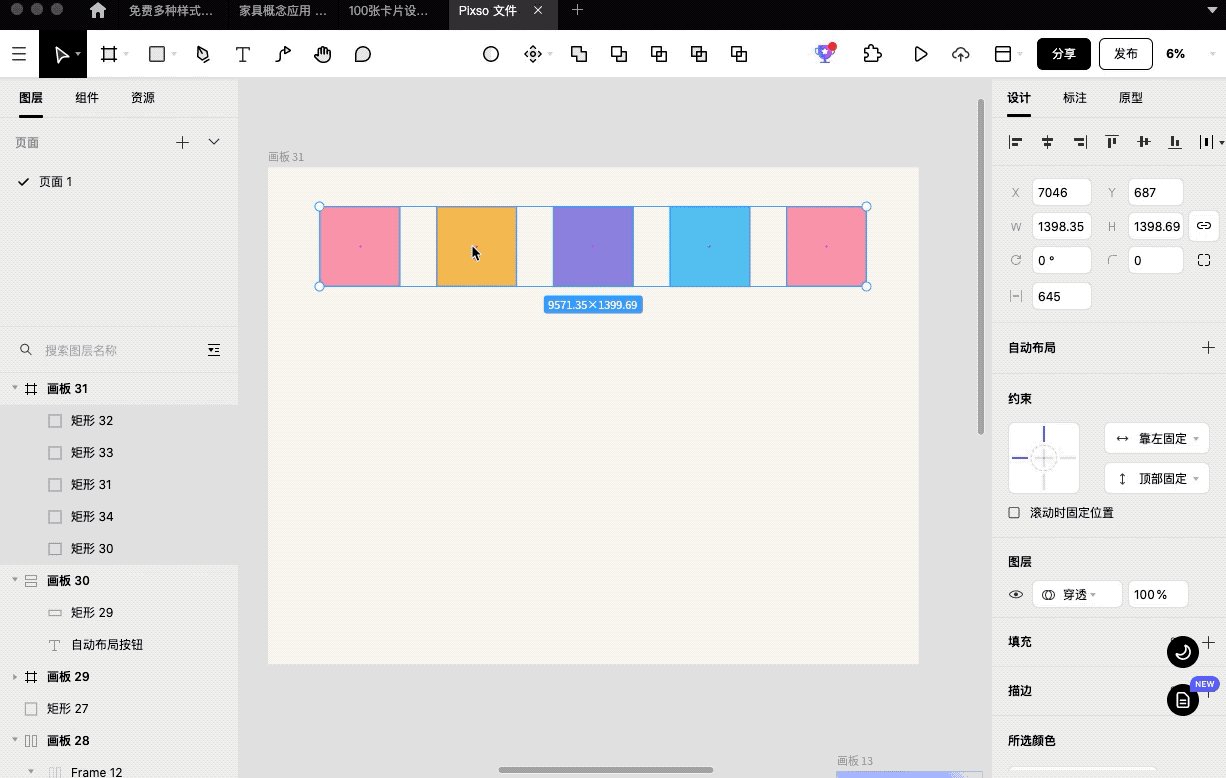
6.2.2 重新排序或重新排列图层
你还可以更改图层在智能选择中出现的顺序或位置:
-
单击图层中心的粉红色环进行标记;
-
将其拖动到选择中的另一个位置;
-
释放以确认图层的新位置,调整后将保持排列状态。

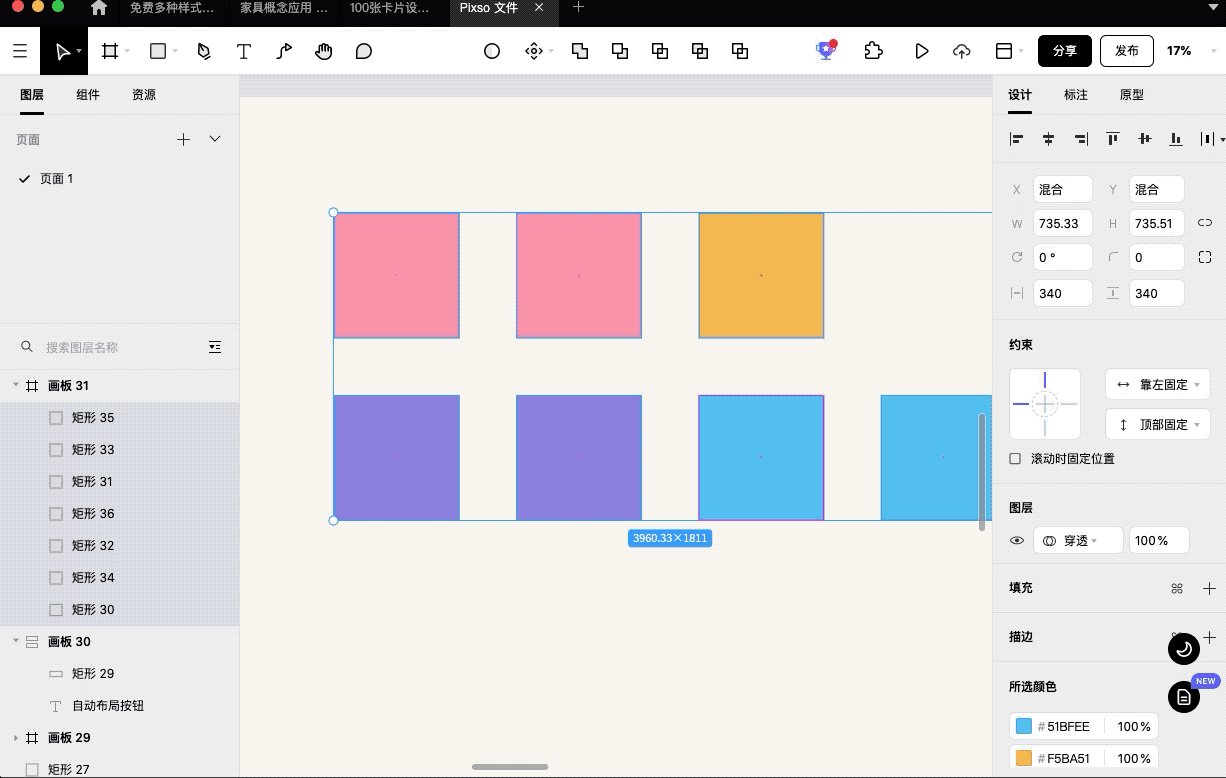
6.2.3 复制图层
你可以在智能选择中创建任何图层的副本
-
单击图层中心的粉红色手柄以标记它;
-
使用键盘快捷键:MacOS:Command+D;Windows:Ctrl+D;
-
复制图层并将其粘贴到原始图层旁边,智能选择中的其他图层将移动以适应它。

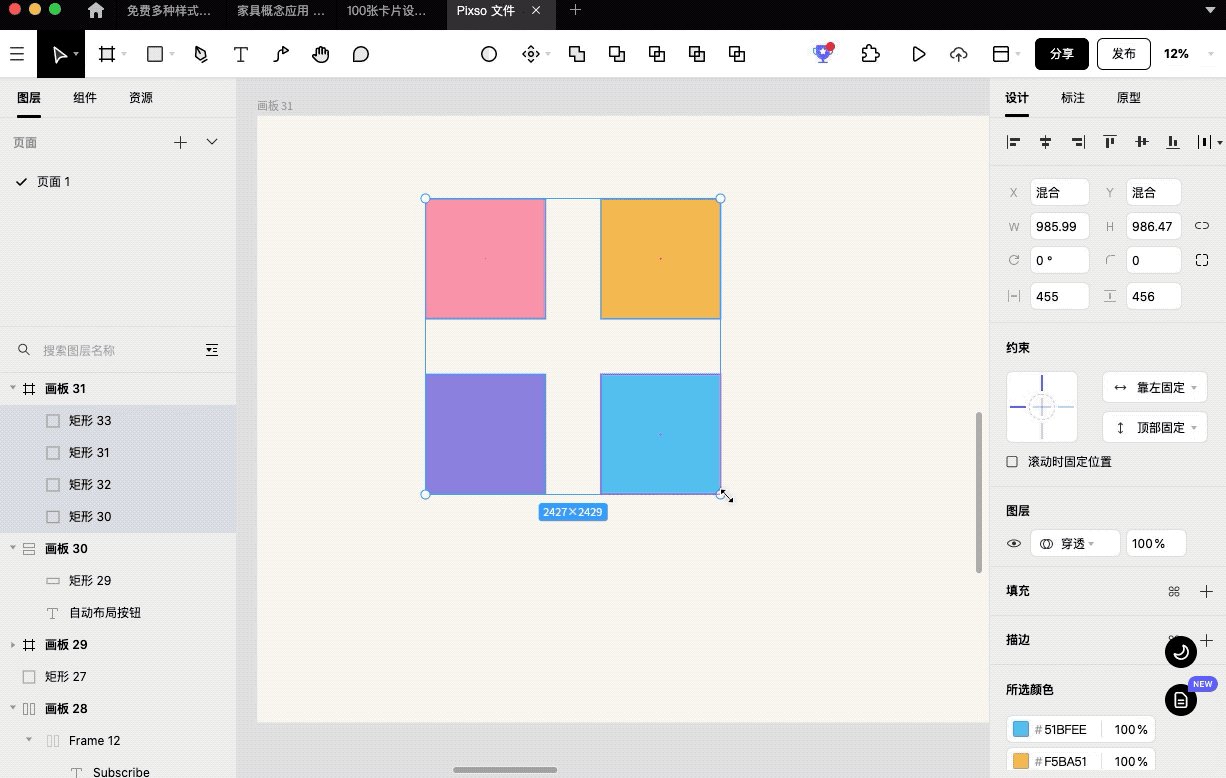
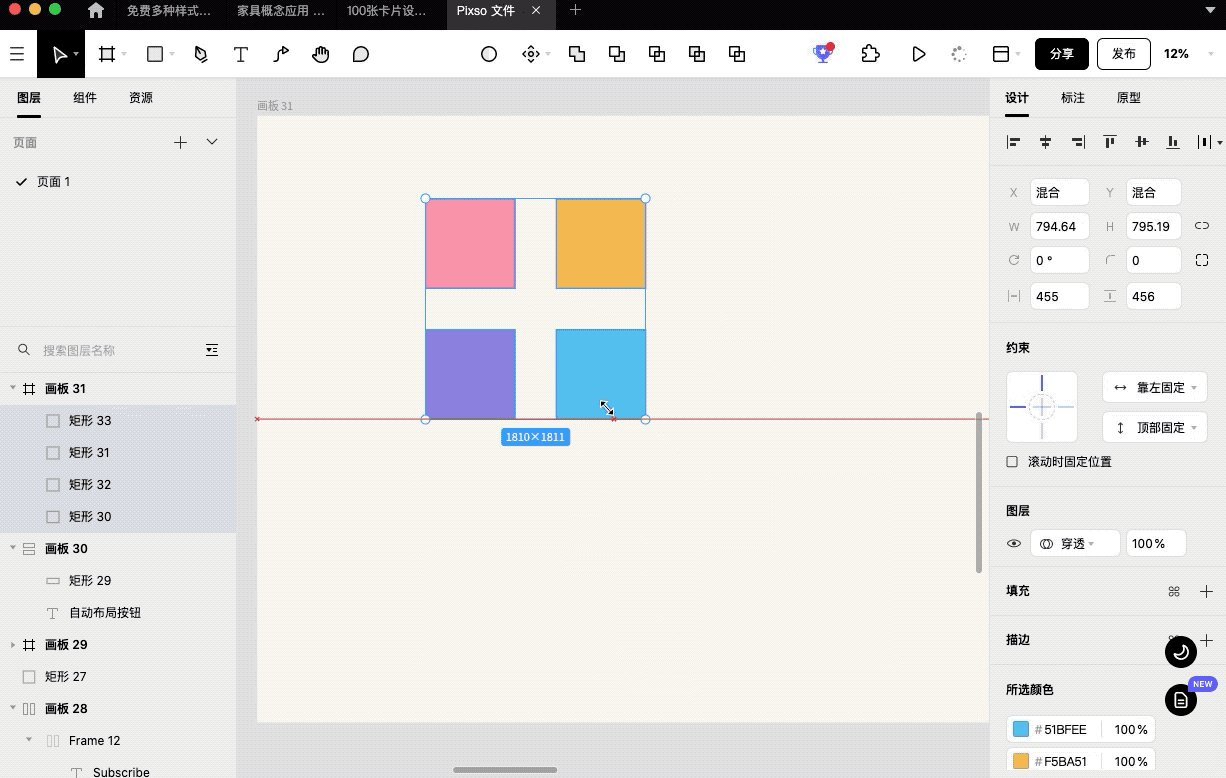
6.2.4 调整图层大小
智能选择可让你调整选择范围内的图层大小,同时保持图层之间的相等距离。

6.2.5 删除图层
你还可以删除智能选择中的单个图层:
-
单击图层中心的粉红色手柄以标记它;
-
按键盘上的Delete或Backspace键删除标记的图层;
-
选择中的其他图层将重新排列以填充创建的间隙。

7. 自动布局案例演示
现在我们了解了基础知识,让我们将它们放在一起演练一些示例。
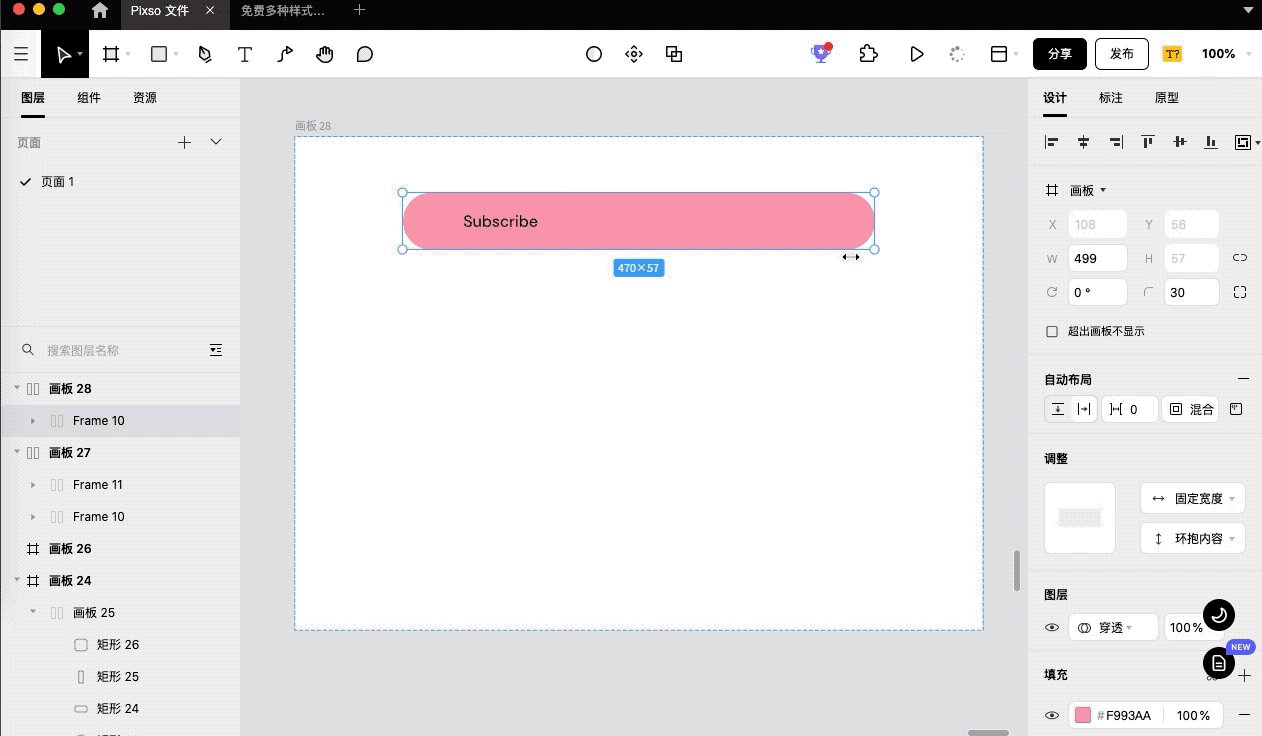
7.1 自动布局按钮
按钮可能是自动布局最简单和最有价值的用例。自动布局允许按钮具有动态文本、图标使用和调整大小行为,而无需进行任何手动调整。按钮既可以拥抱其内容并具有动态大小,也可以具有固定宽度并保持其原始大小。
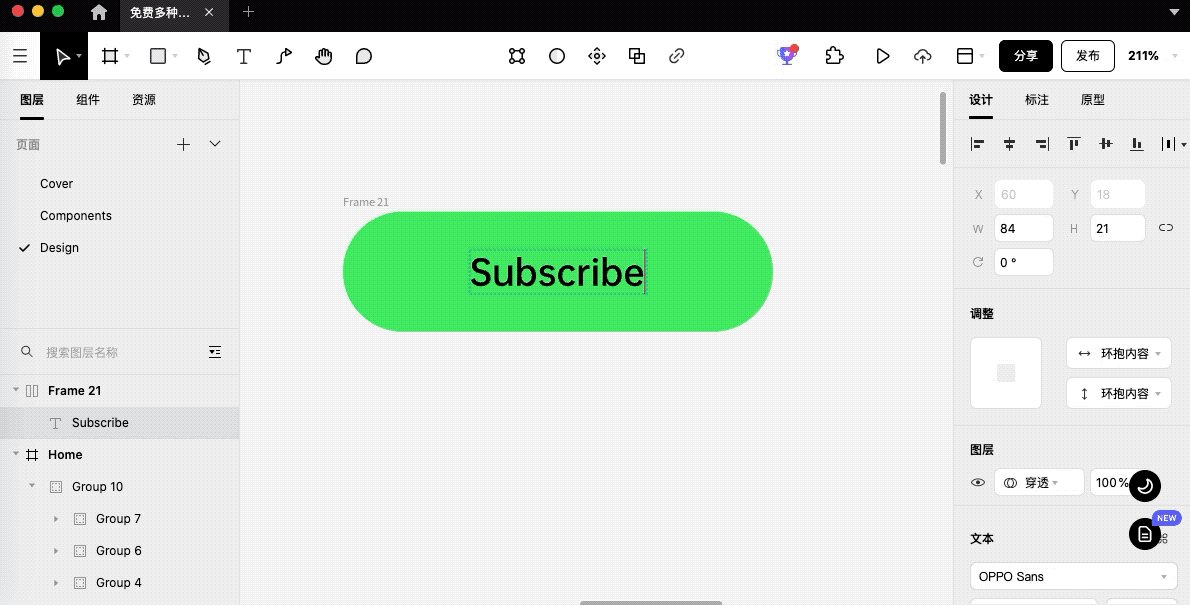
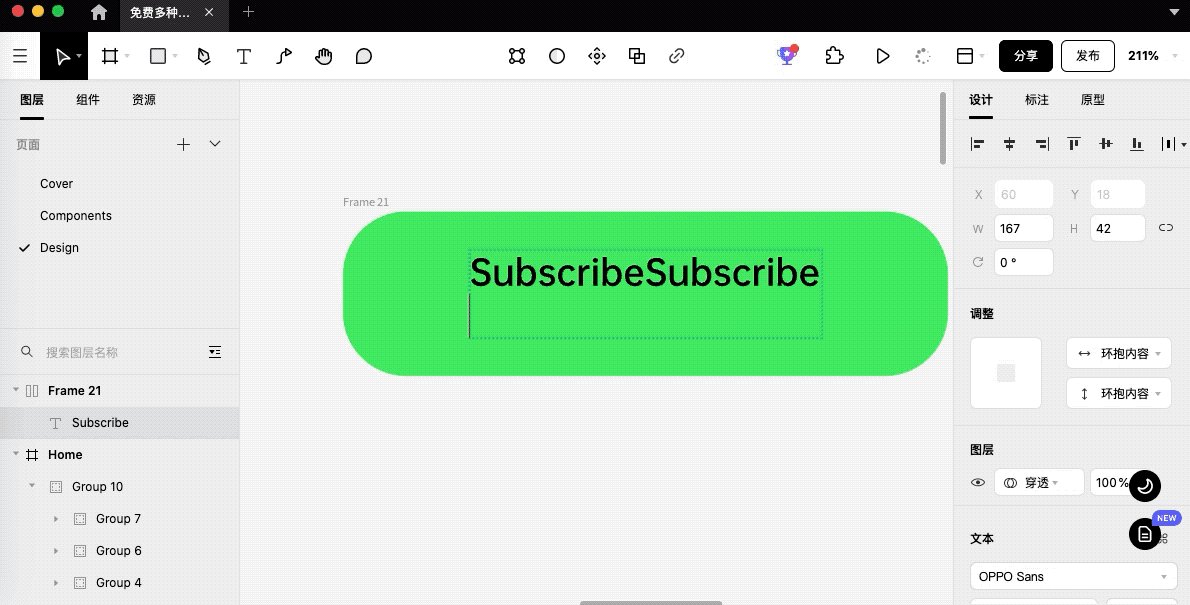
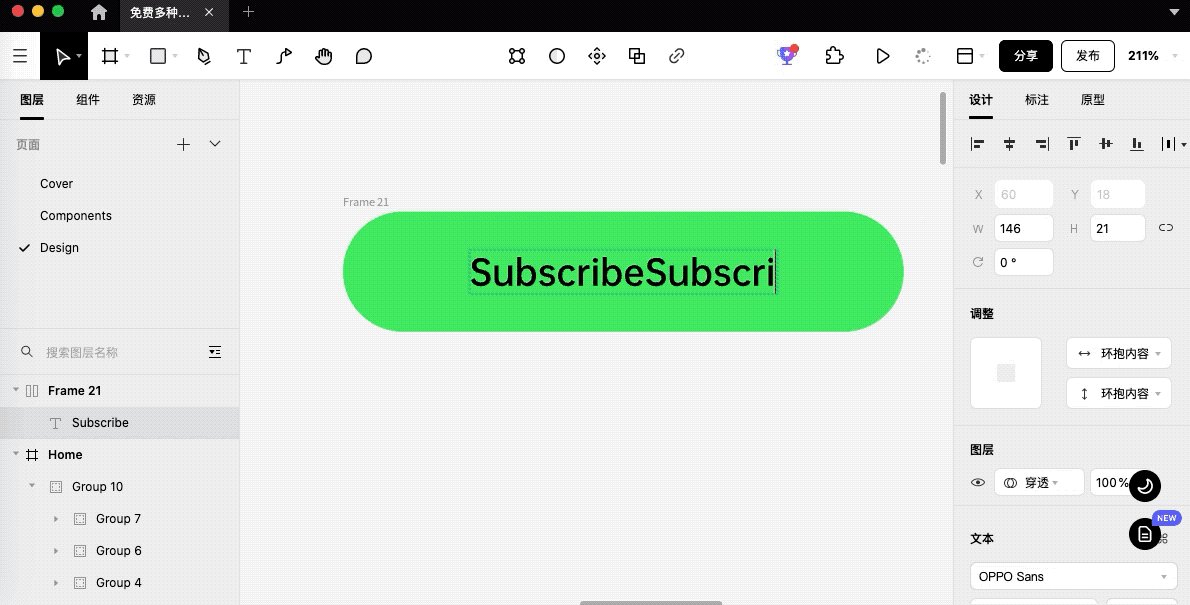
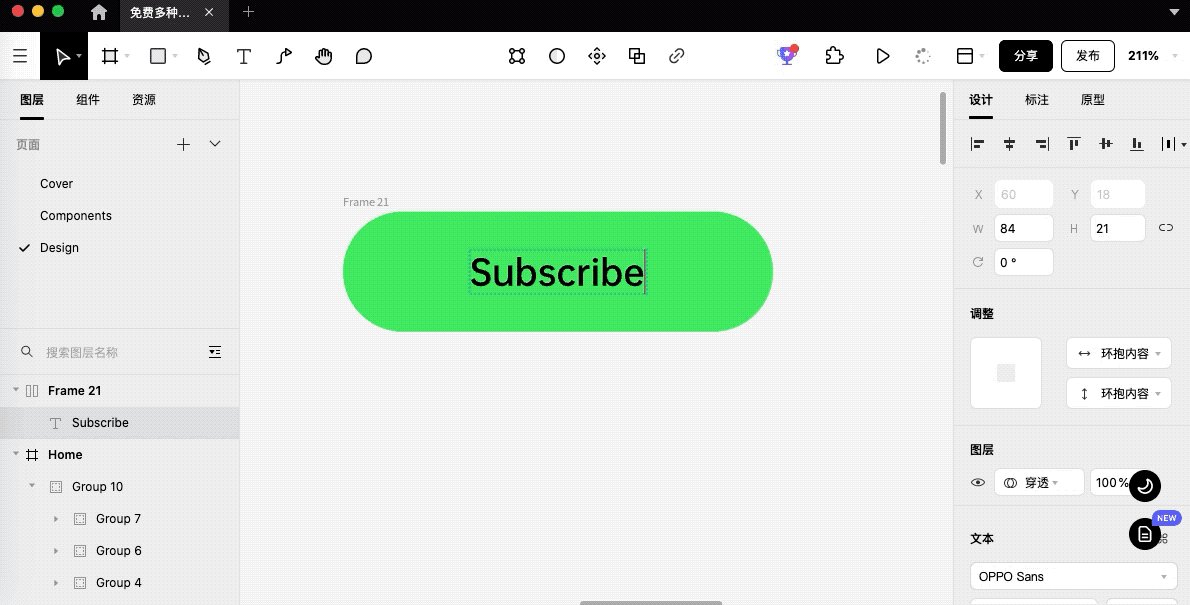
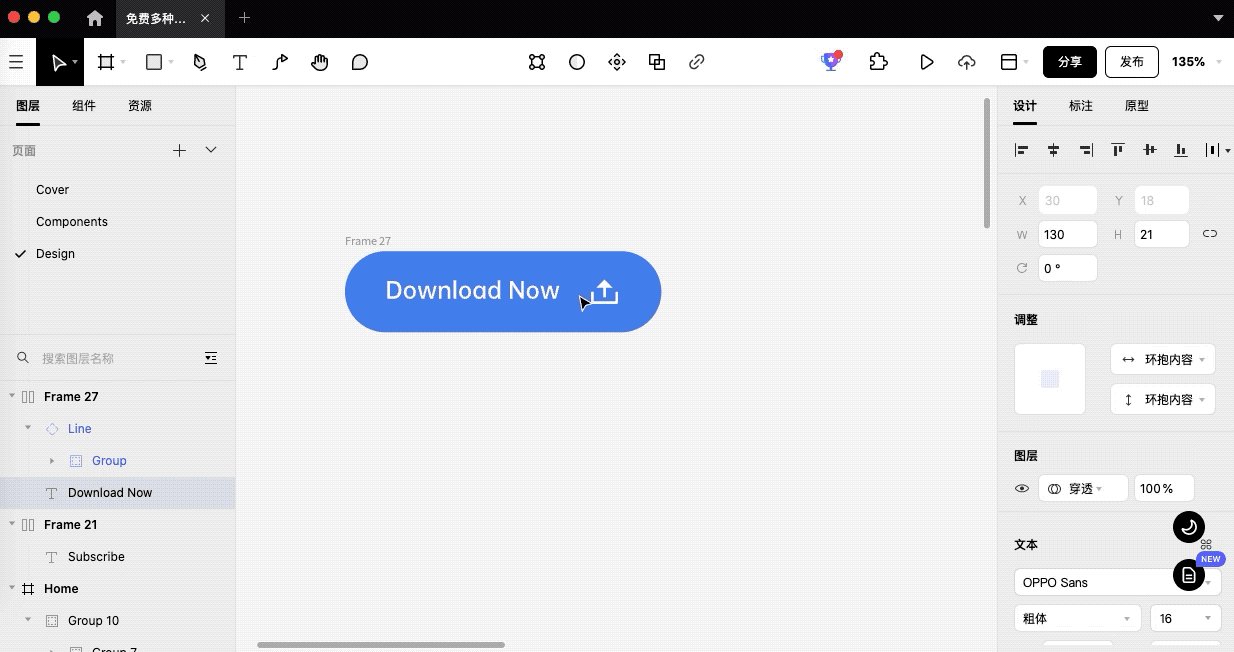
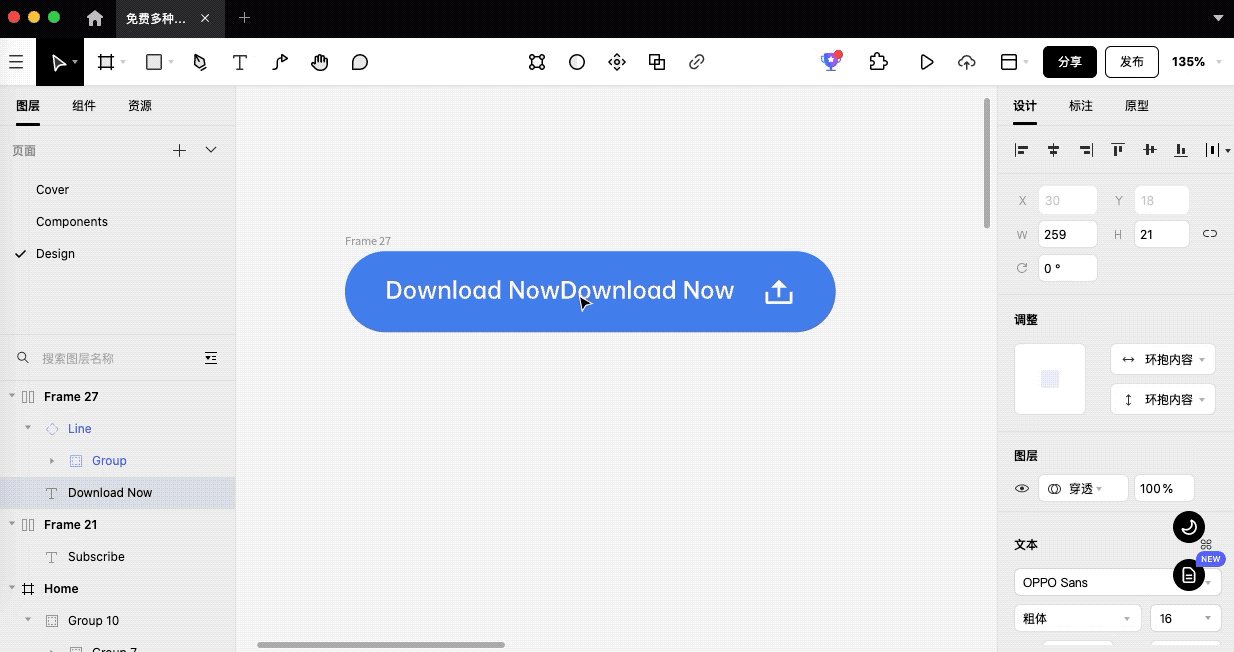
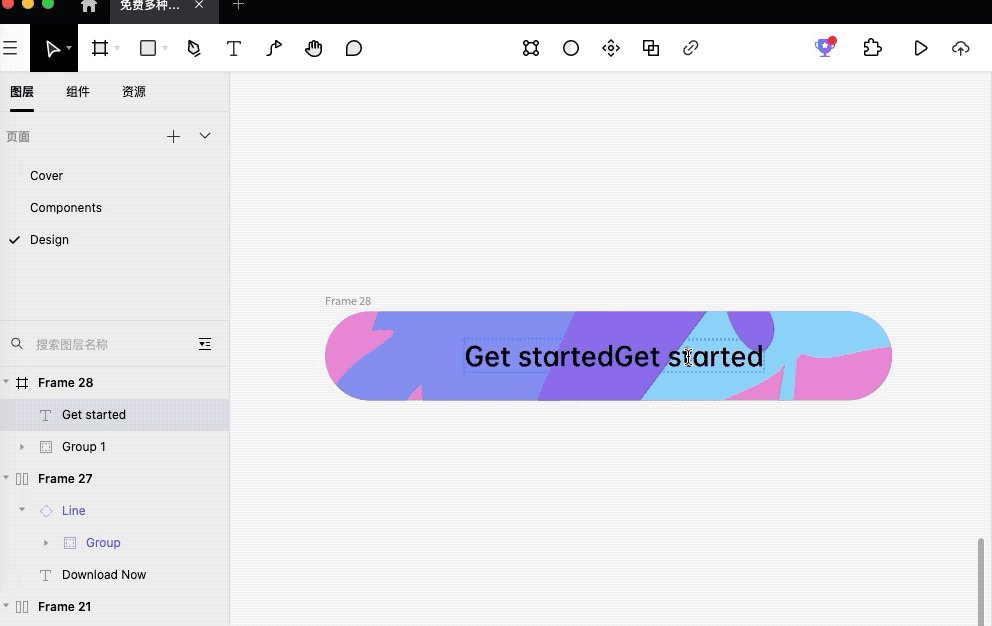
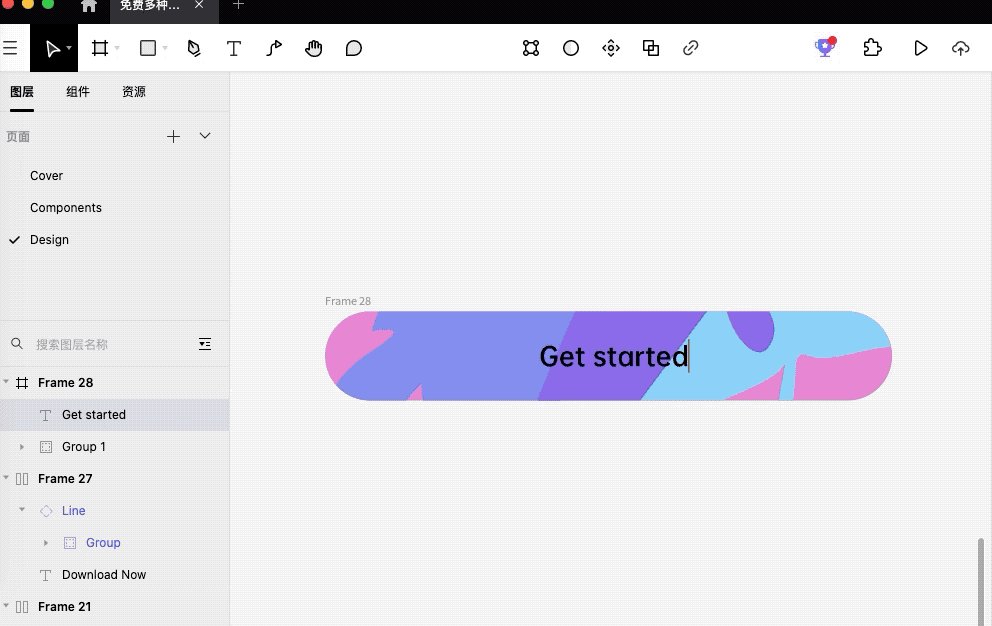
示例 1:简单按钮
随着文本的添加,按钮如何变宽?
宽度的父框架调整大小行为设置为“环抱”,因此它将扩展以适应不同数量的文本。

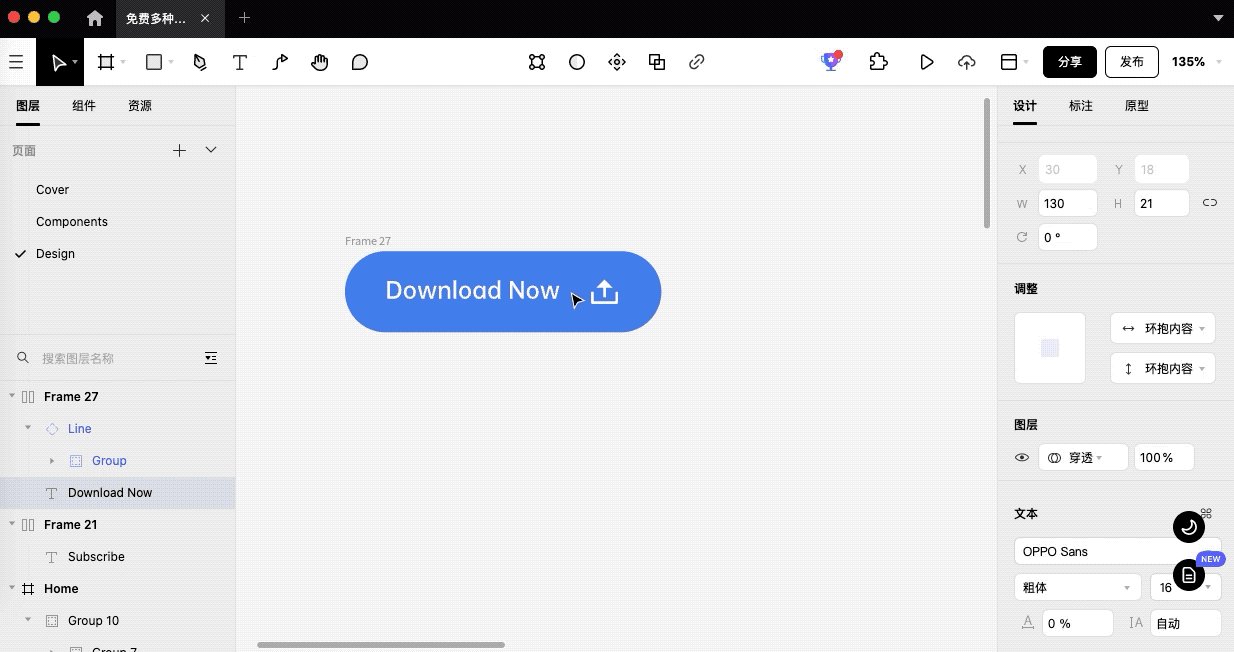
示例 2:图标按钮
按钮看起来如何间隔得这么好?
项目之间的间距已设置为20px,因此无论添加多少文本,文本和图标将保持相同的距离。
父框架对不同的边界墙使用不同的填充量(左:20,上:18,右:30,下:18)。能够将左侧内边距设置为20像素,将右侧内边距设置为30像素,可以在使用图标时创建更平衡的外观。

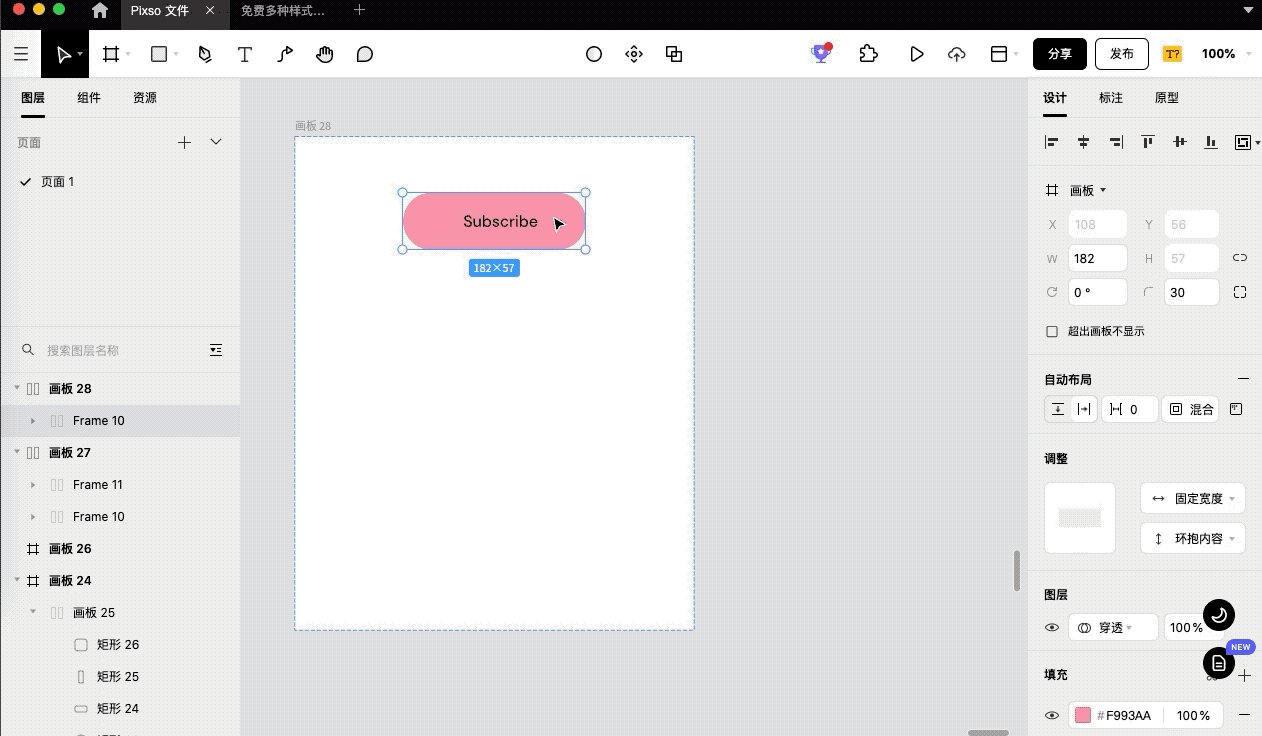
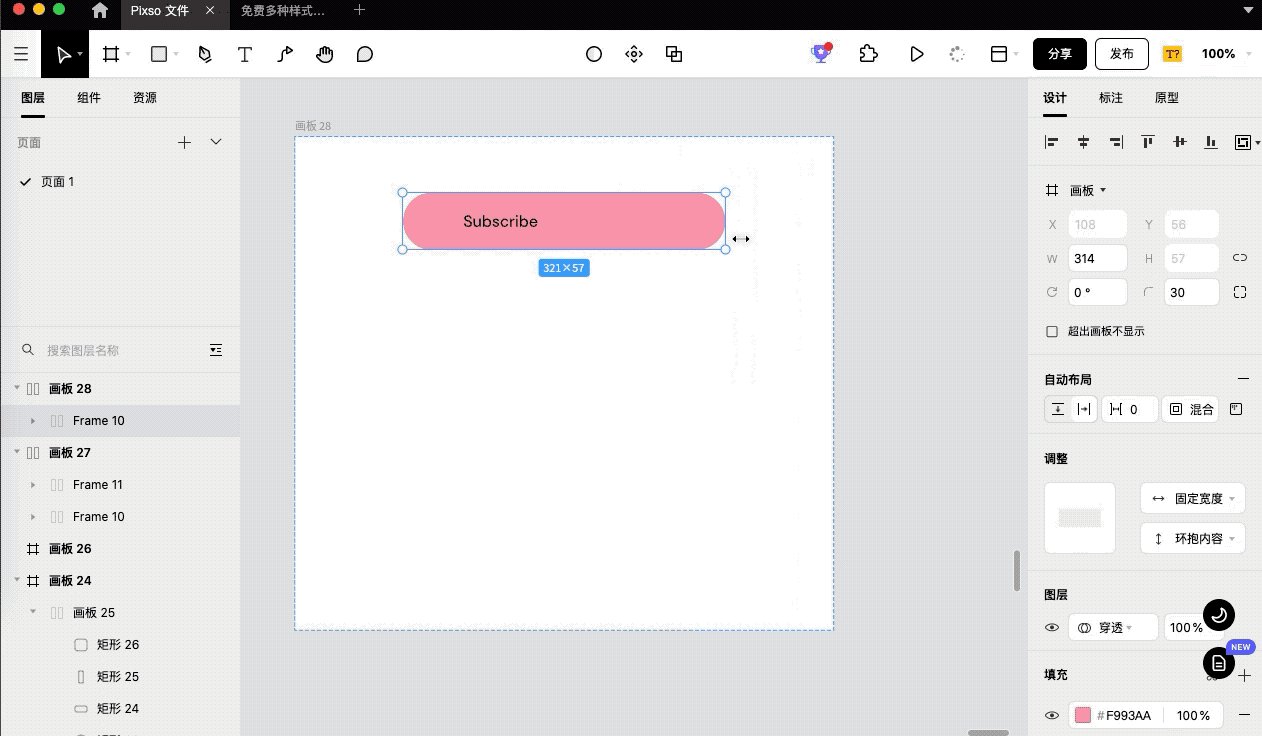
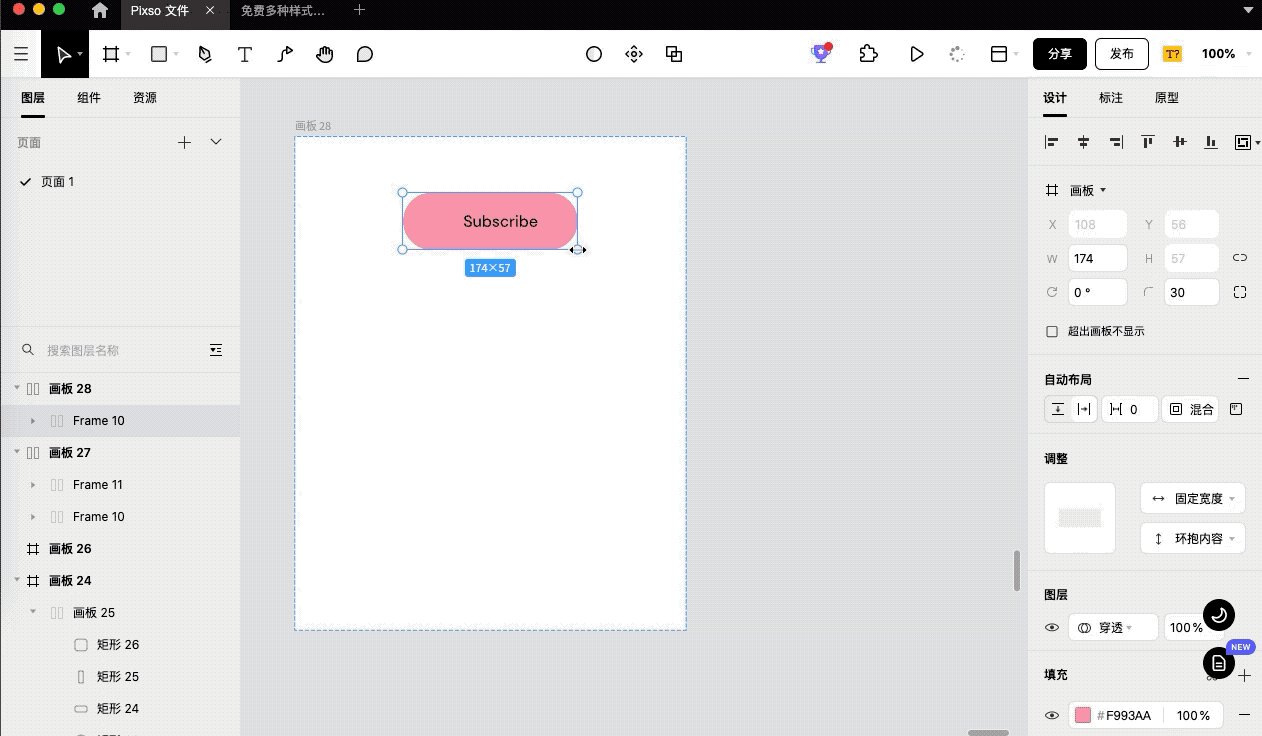
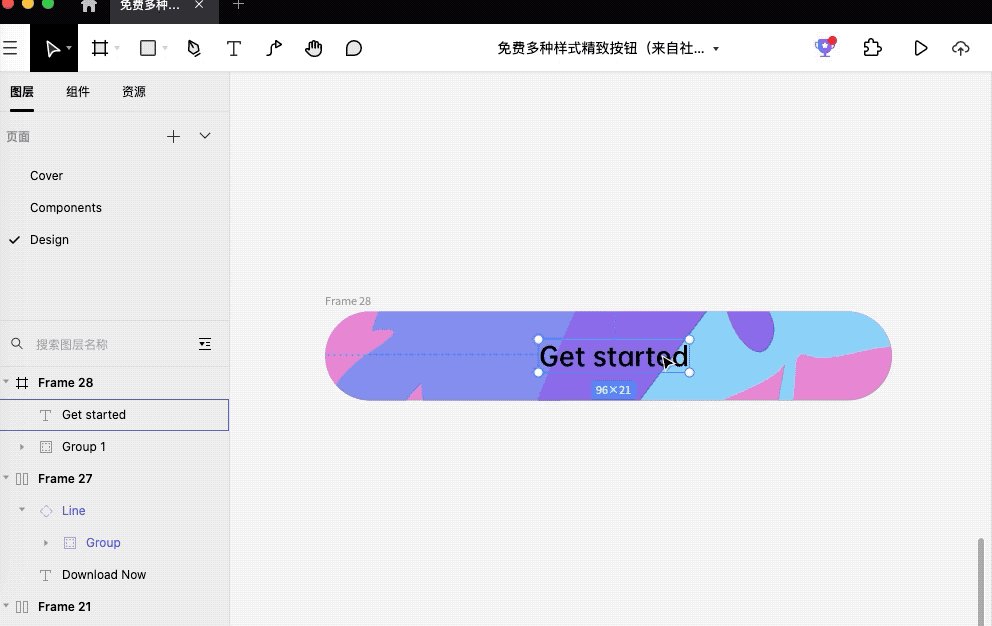
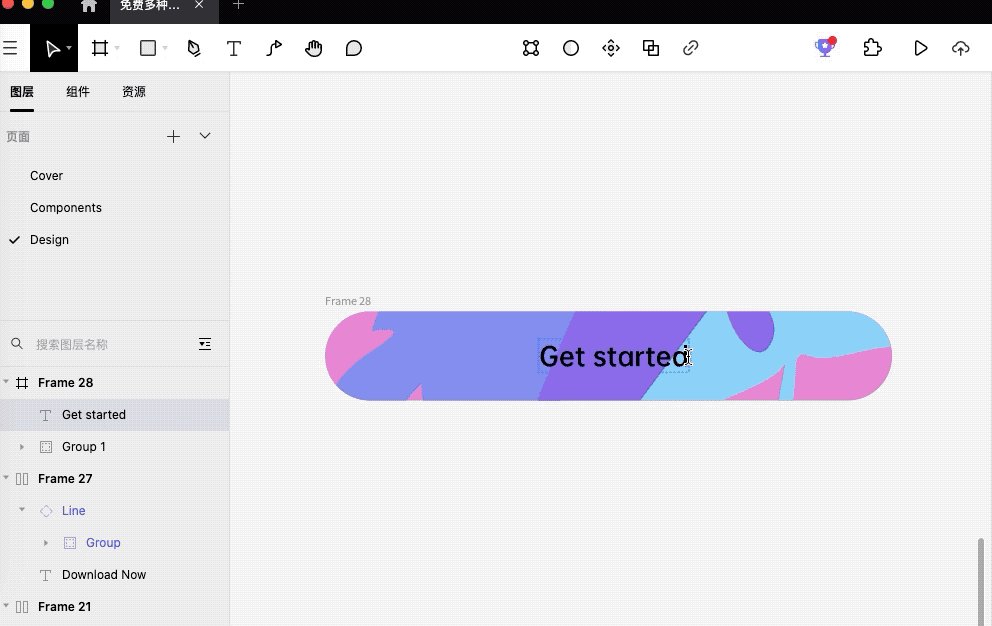
示例 3:固定按钮
添加文本时按钮如何保持相同大小?
宽度的父框架调整大小行为设置为“固定”,因此尽管文本发生更改,它仍将保持其大小。

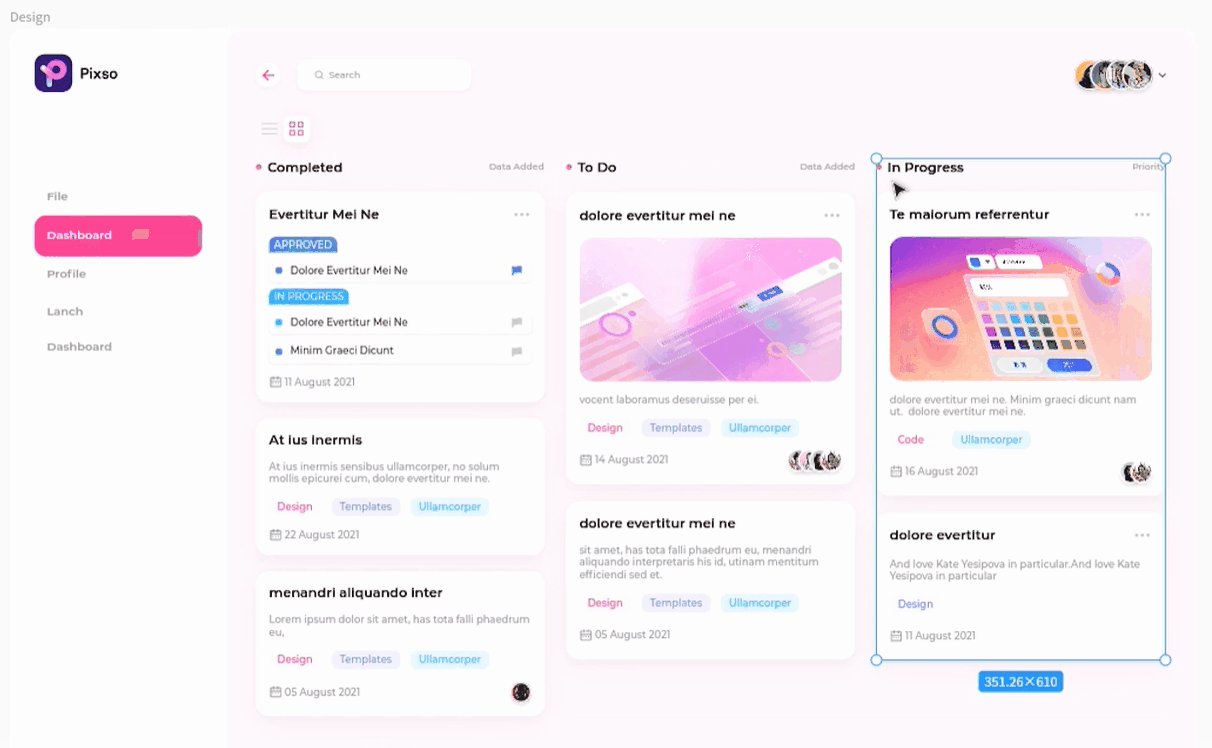
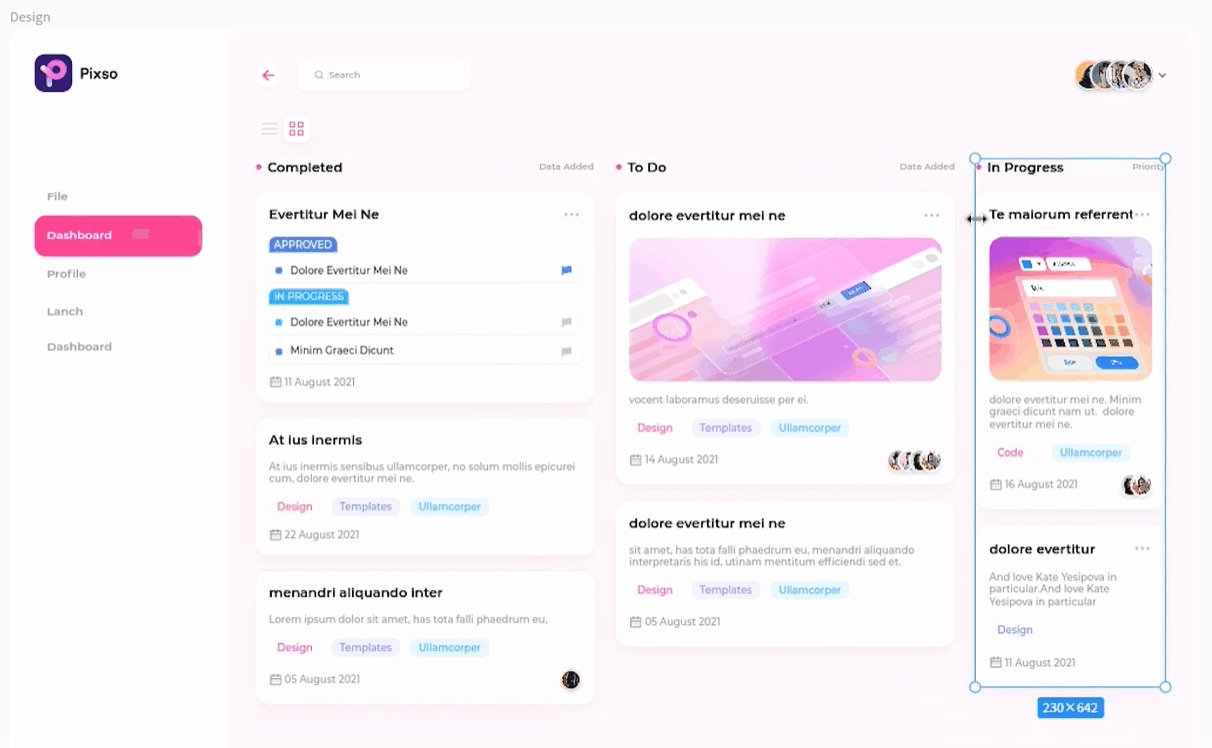
7.2 自动布局卡片
卡片是自动布局的另一个很好的用例。自动布局允许卡片具有针对不同设备和不同内容数量的响应式大小。它们可以很简单,里面只有几个对象,也可以更复杂,里面有多个嵌套的自动布局框架。
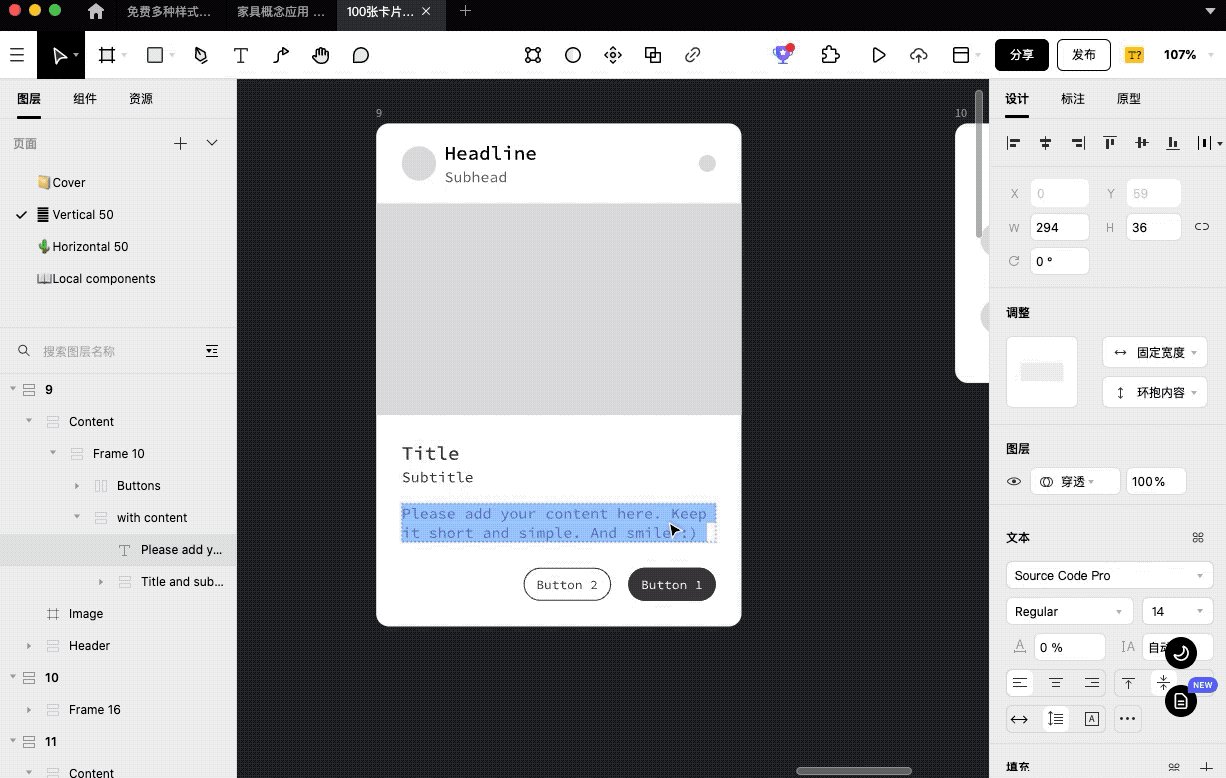
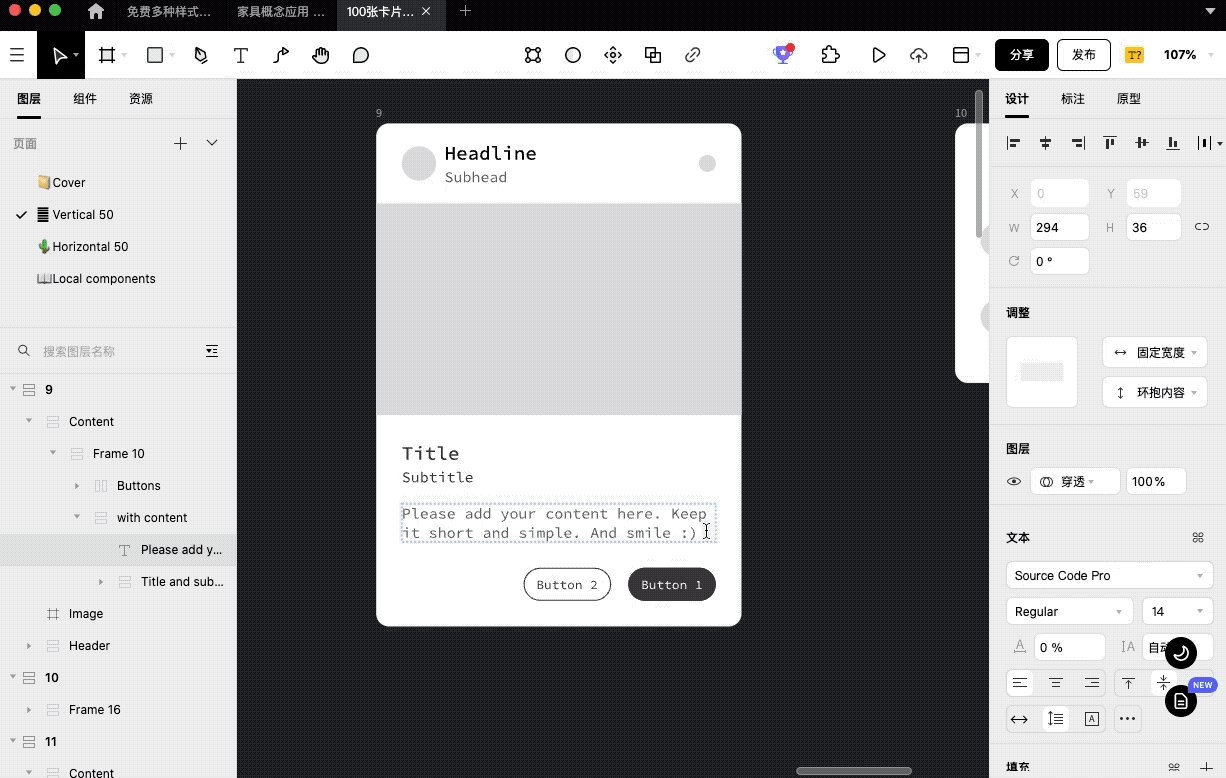
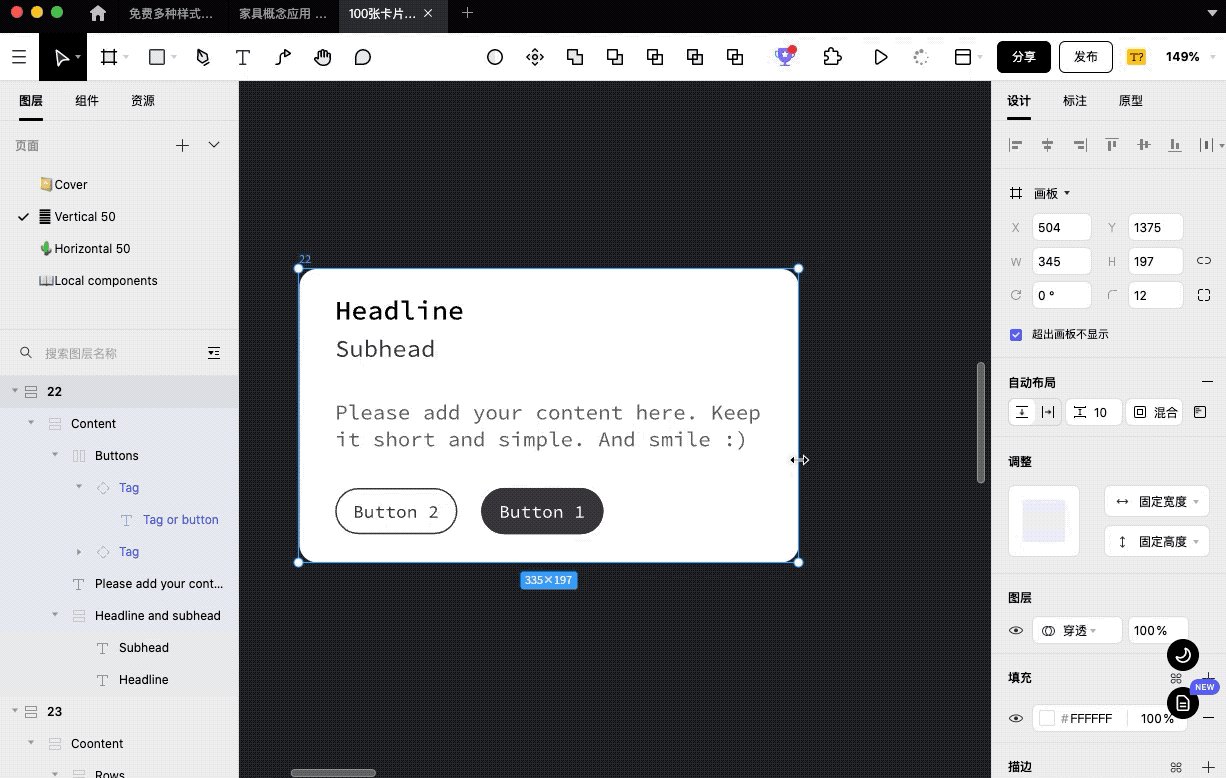
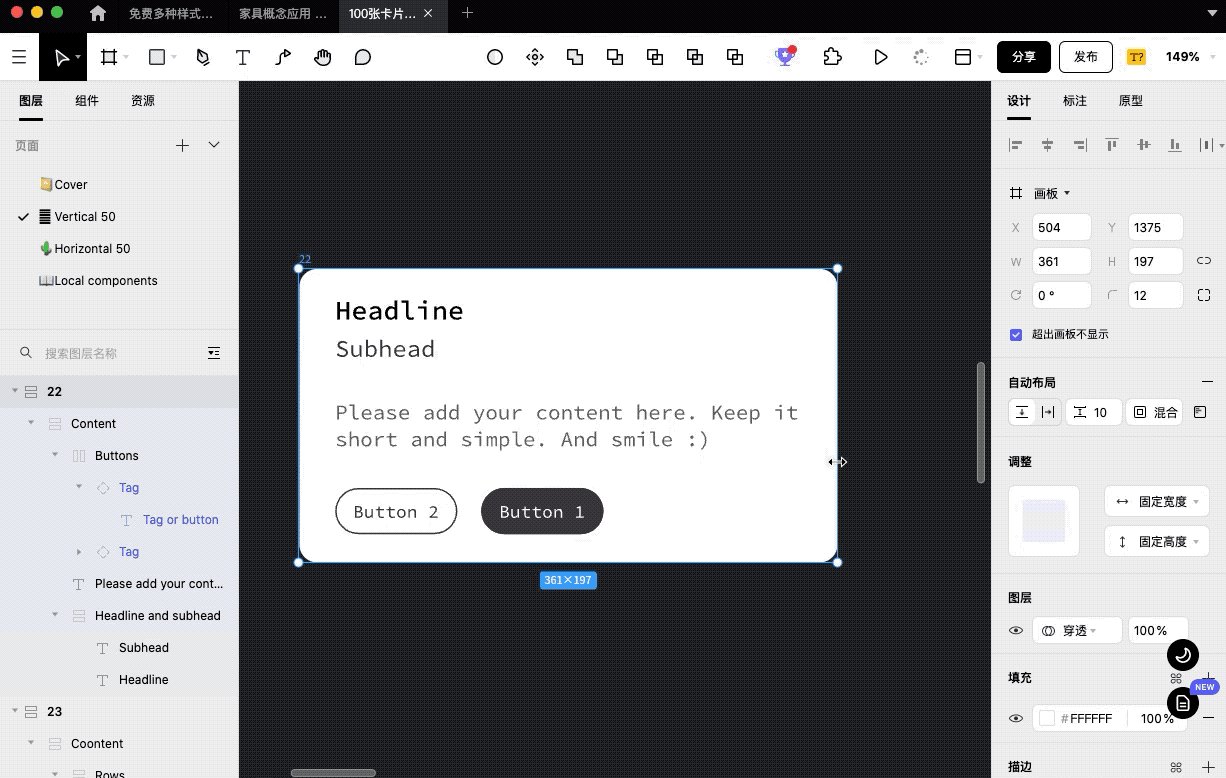
示例 1:简单卡片
添加更多文本时,卡片如何变长?
-
父框架方向设置为“垂直”,因此卡片会变得更长,而不是更宽。
-
父框架的高度调整行为设置为“环抱内容”,因此在添加/删除/调整内容时它会扩展。
-
文本框的高度调整行为设置为“环抱内容”,因此在添加/删除/调整内容时它会扩展。
当父框架大小发生变化时,图像和文本框如何拉伸?
-
图像和文本框的宽度都使用调整大小行为“填充容器”,因此它们可以是动态的并填充给定的空间量。
按钮如何保持固定在角落?
-
父框架对齐设置为右侧。

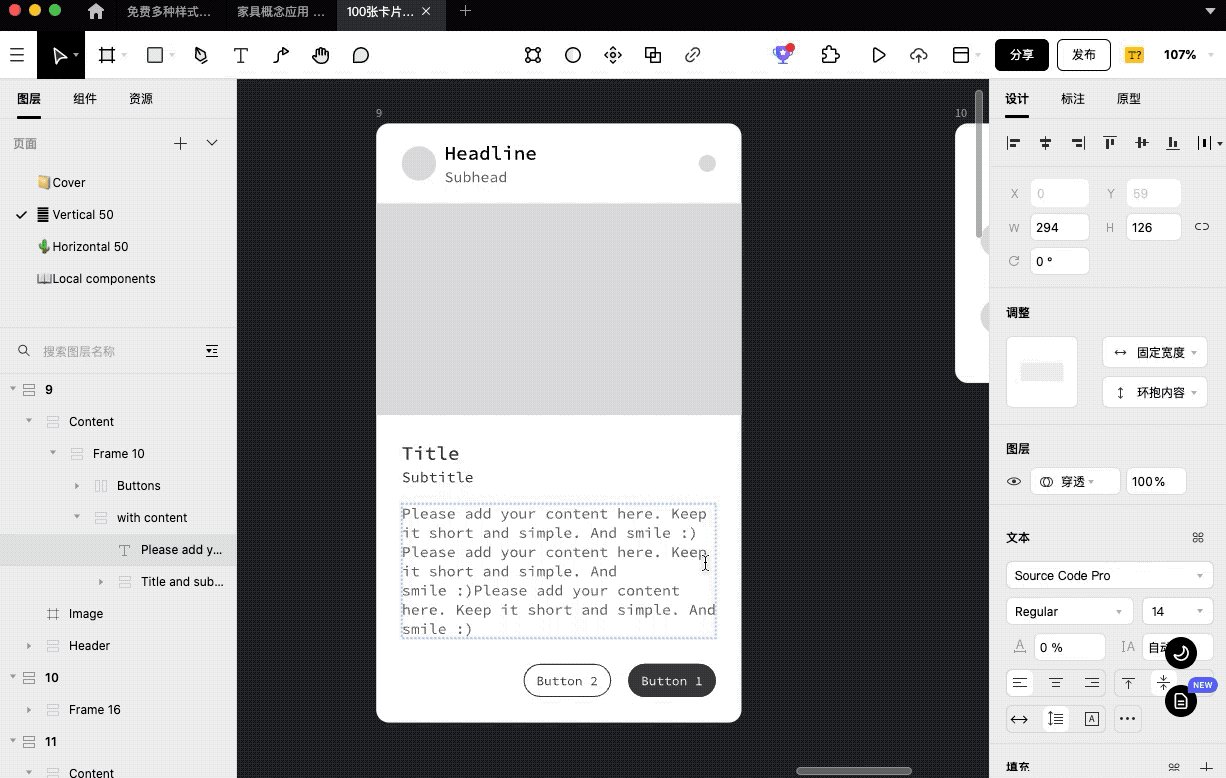
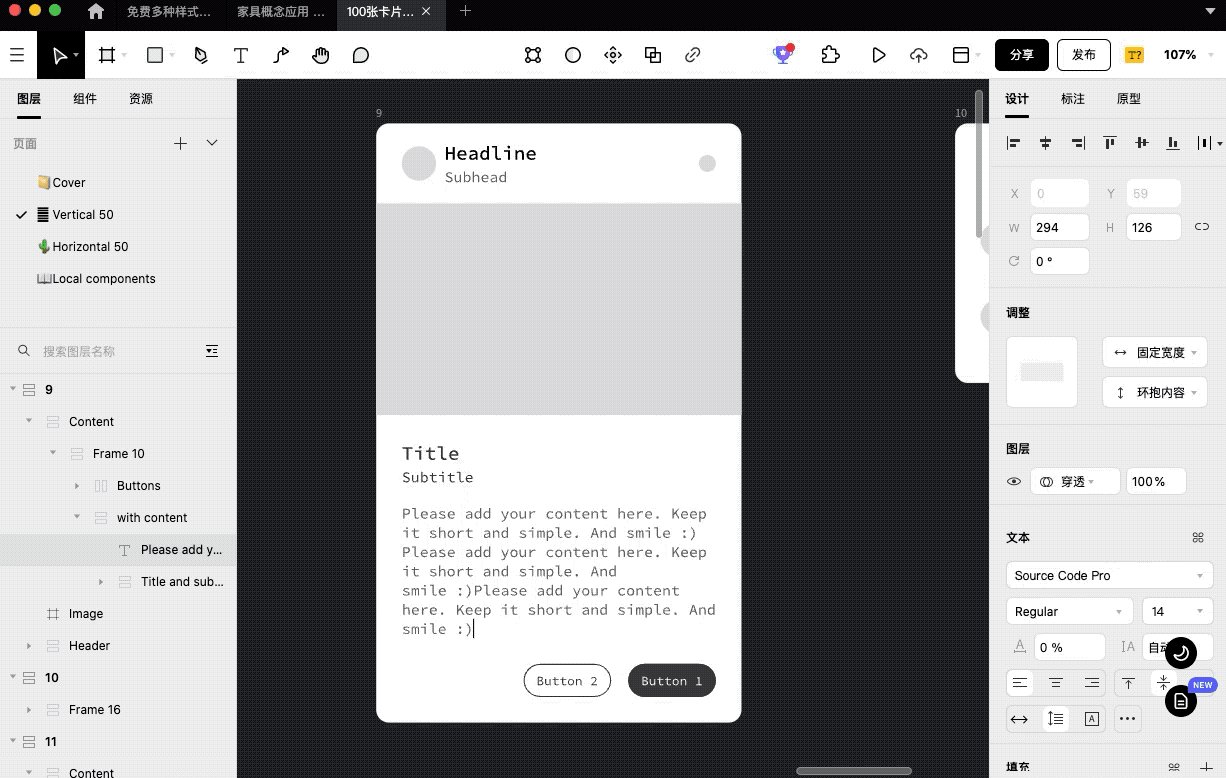
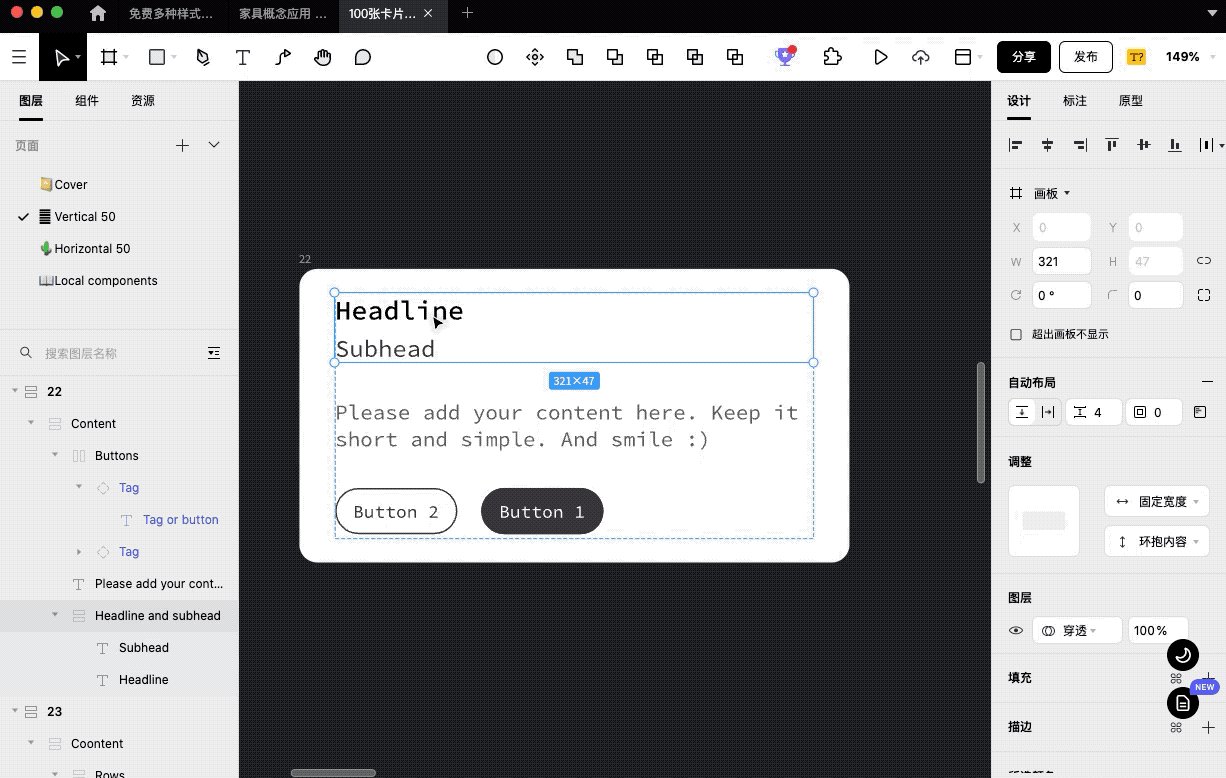
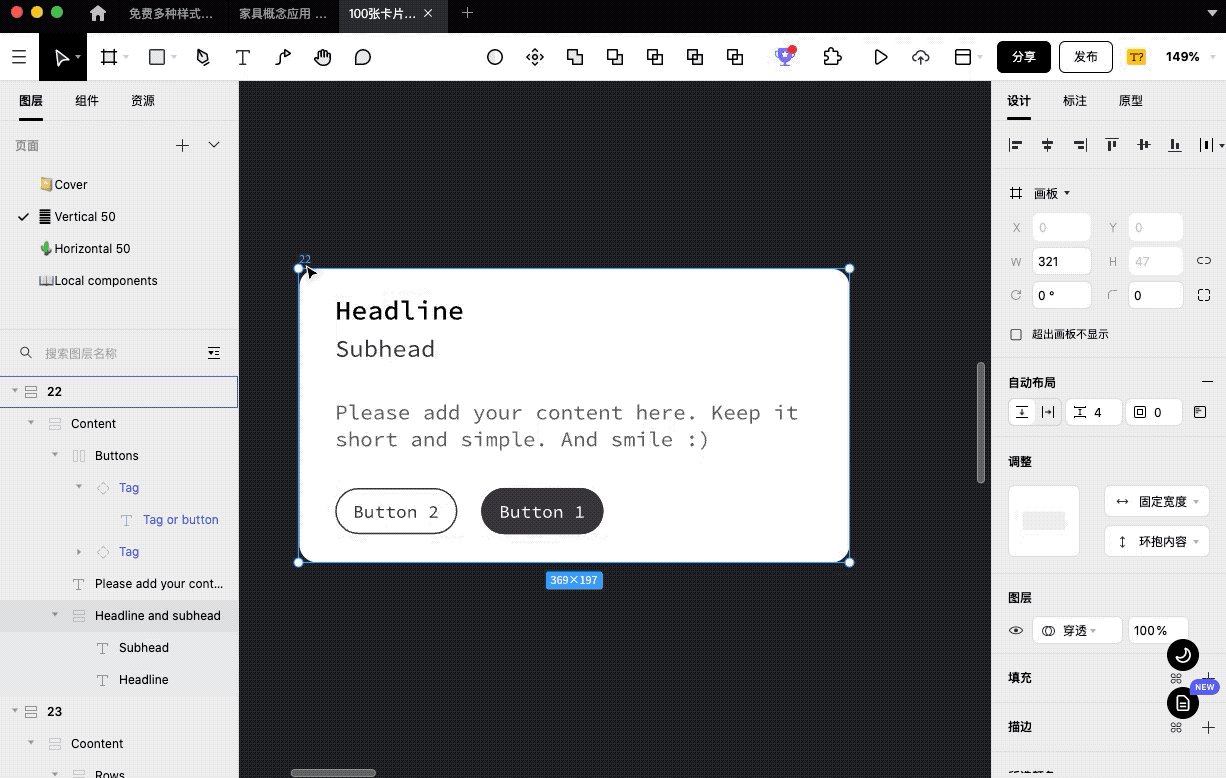
示例 2:具有嵌套自动布局框架的卡片
按钮如何使用卡片调整大小?
-
按钮宽度及其嵌套框架的大小调整行为设置为“填充容器”。
-
按钮的对齐方式设置为“中心和中心”

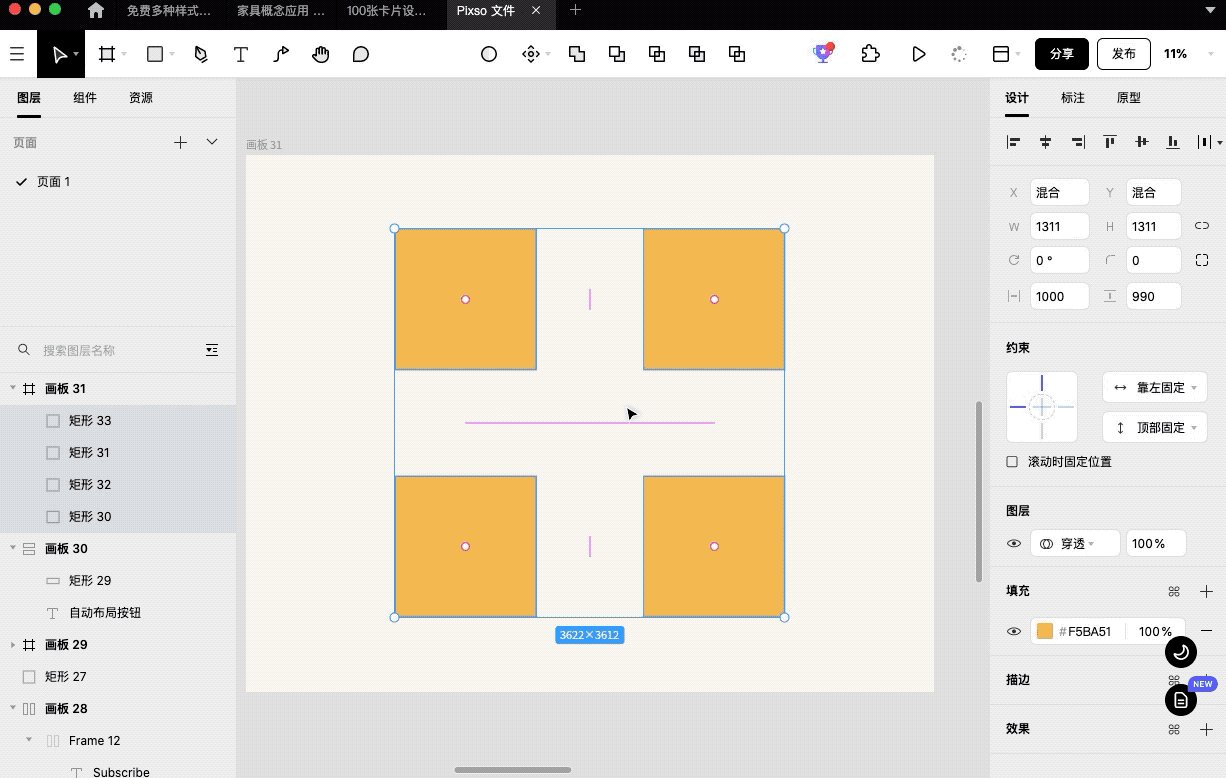
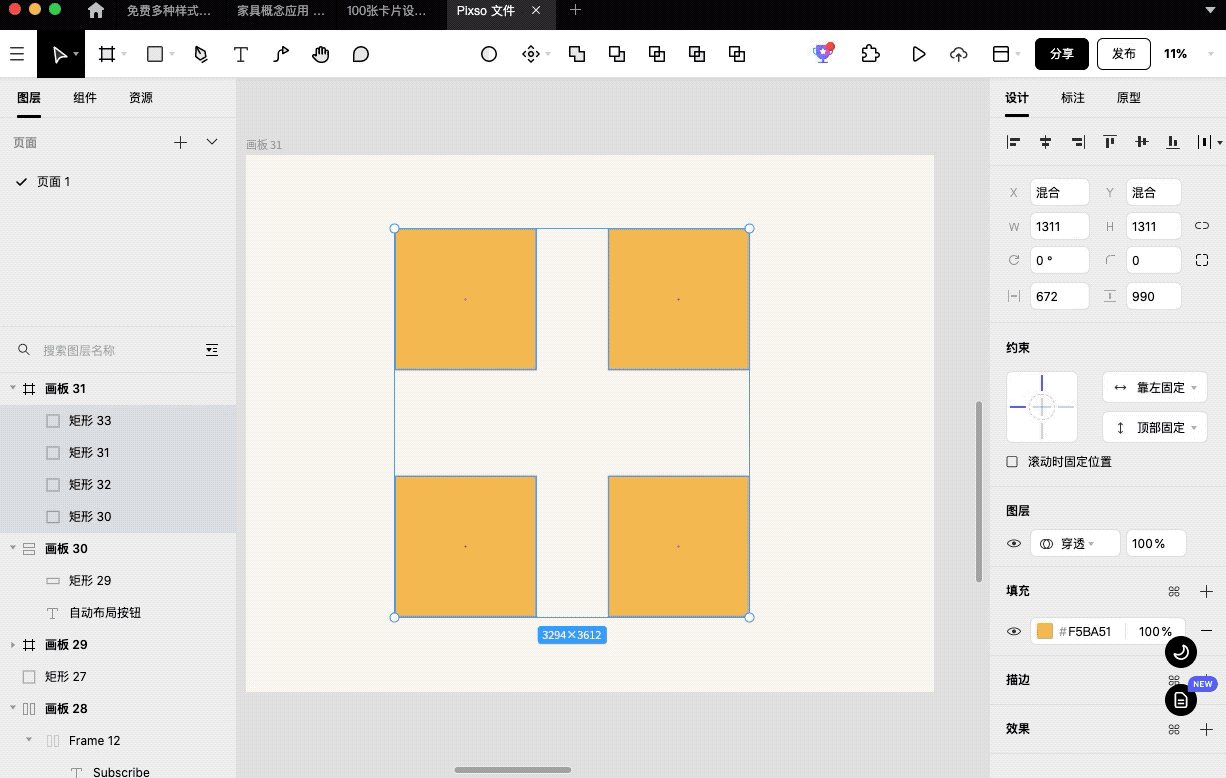
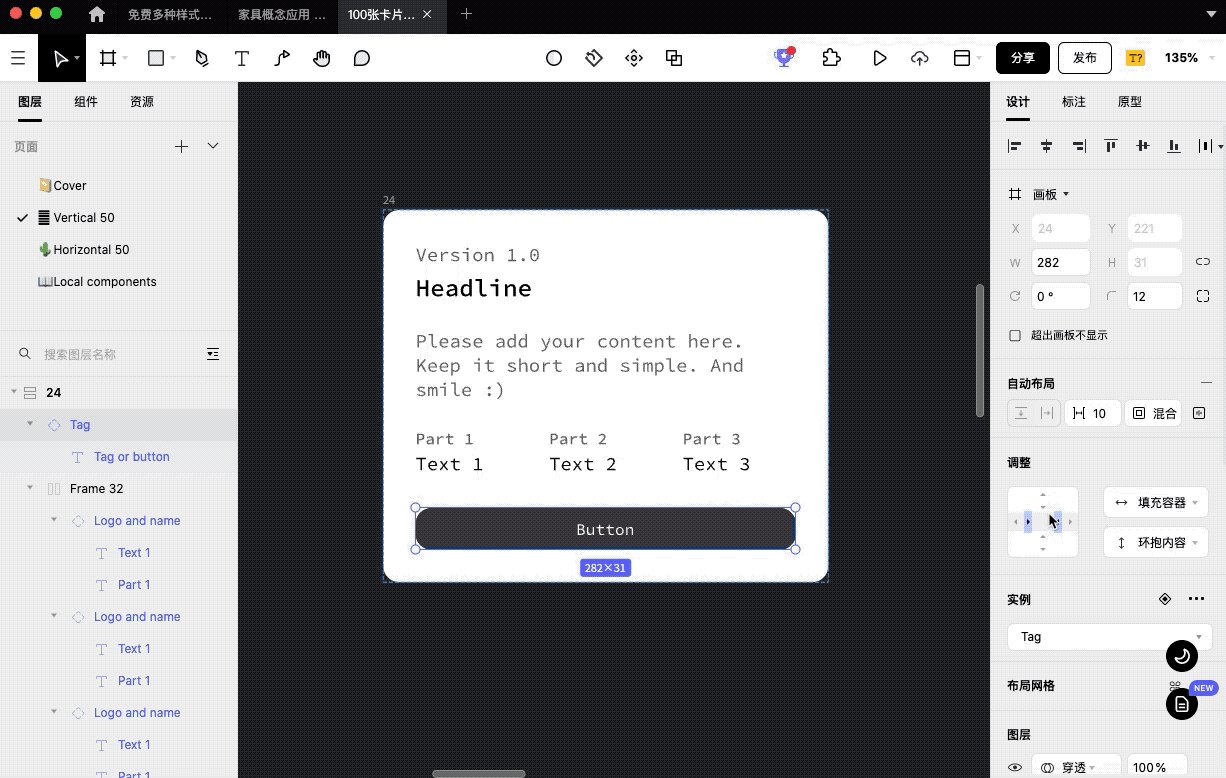
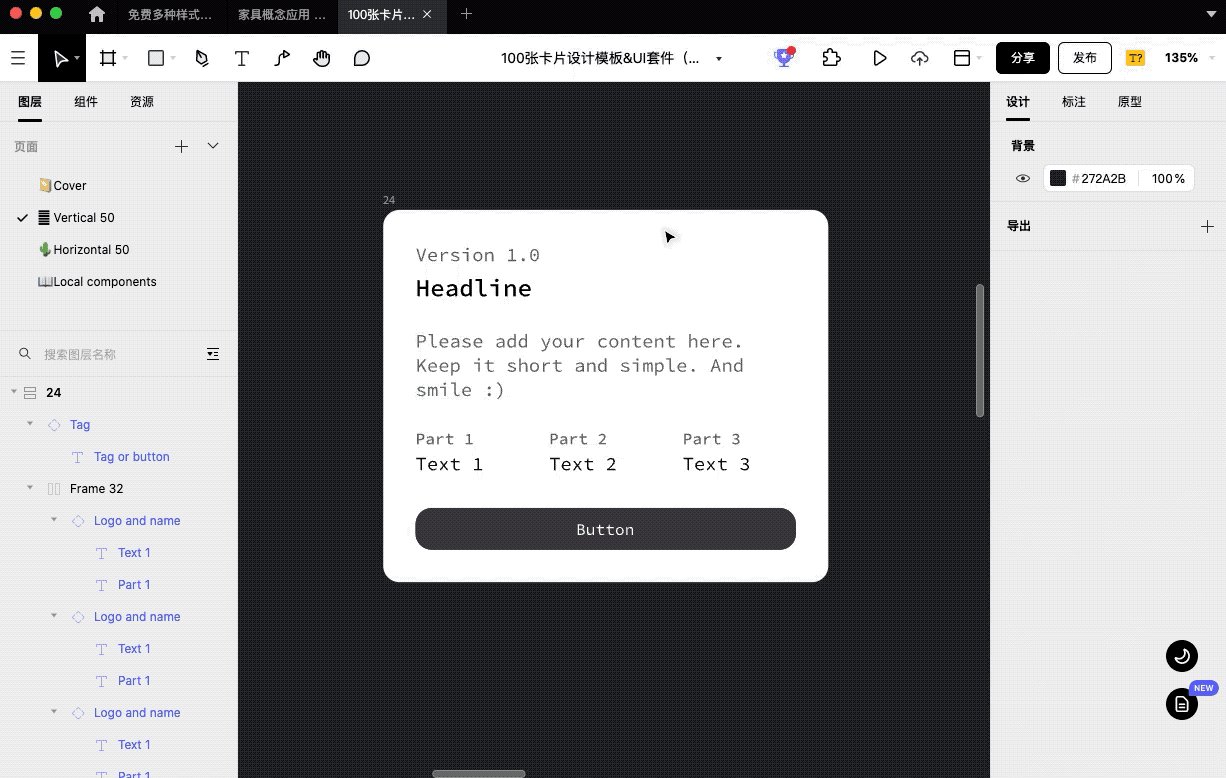
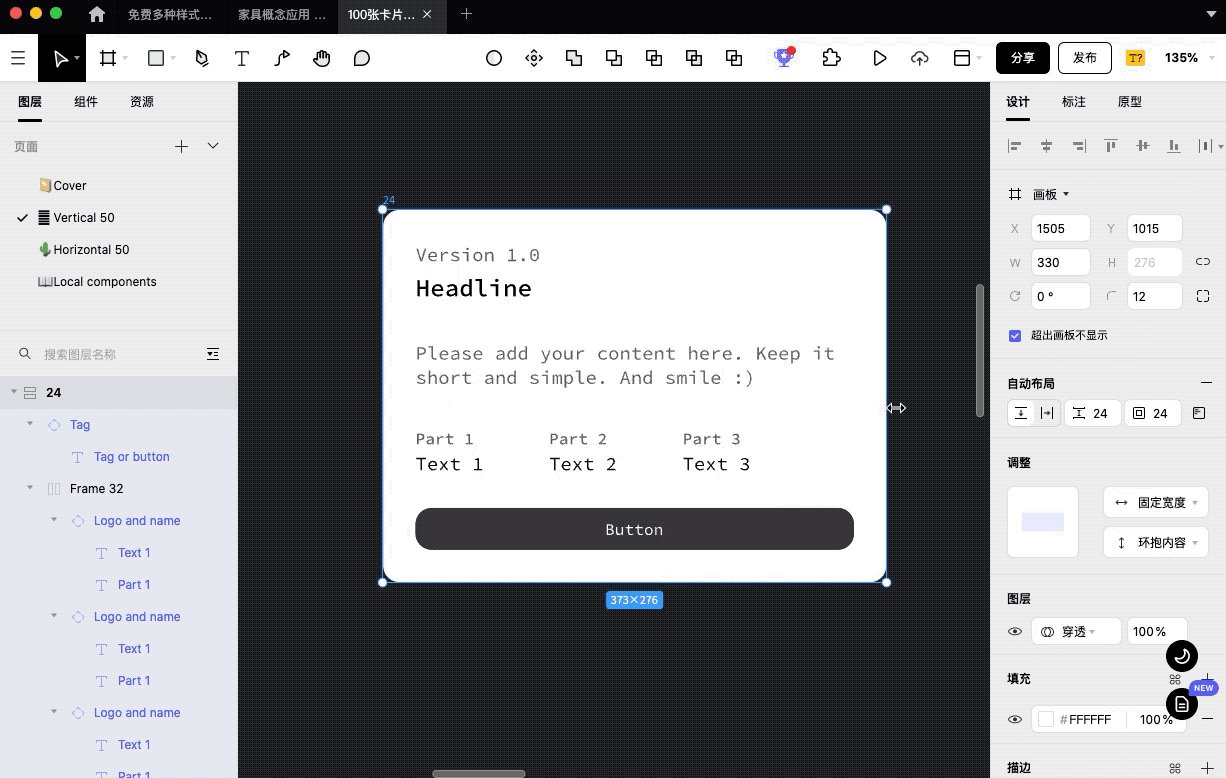
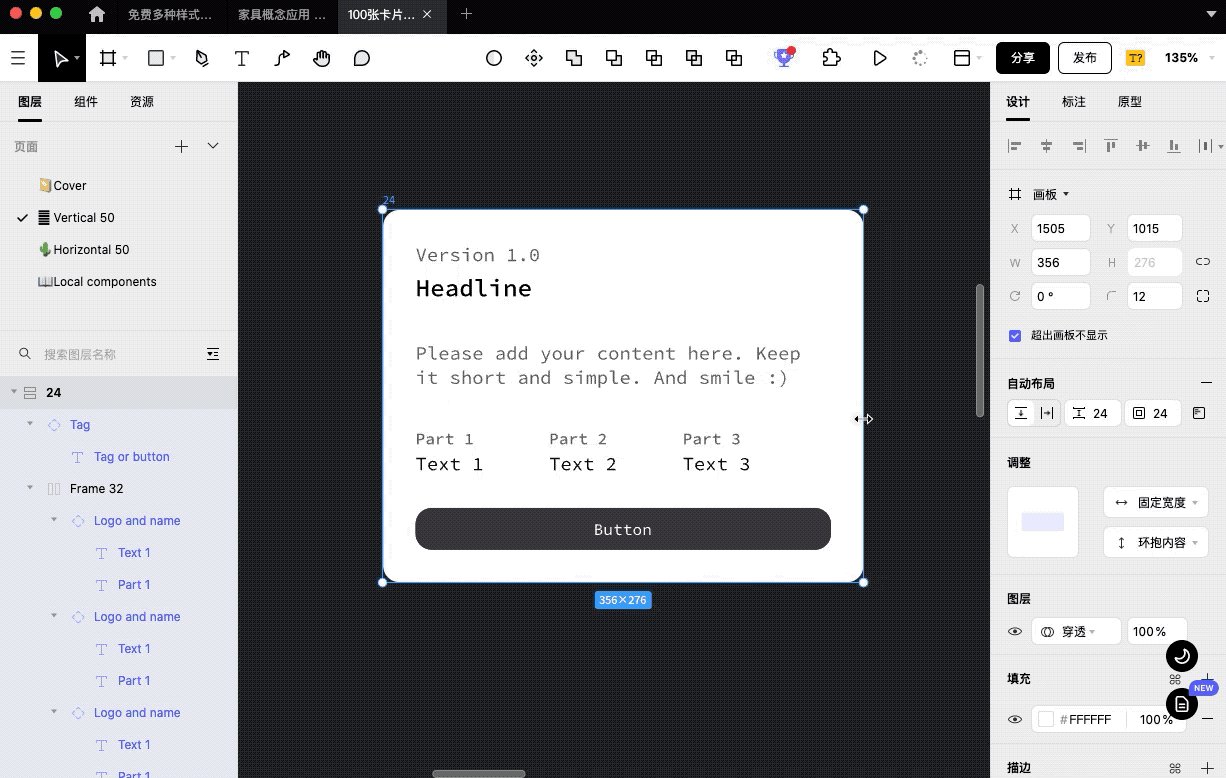
示例 3:具有双重嵌套自动布局框架的卡片
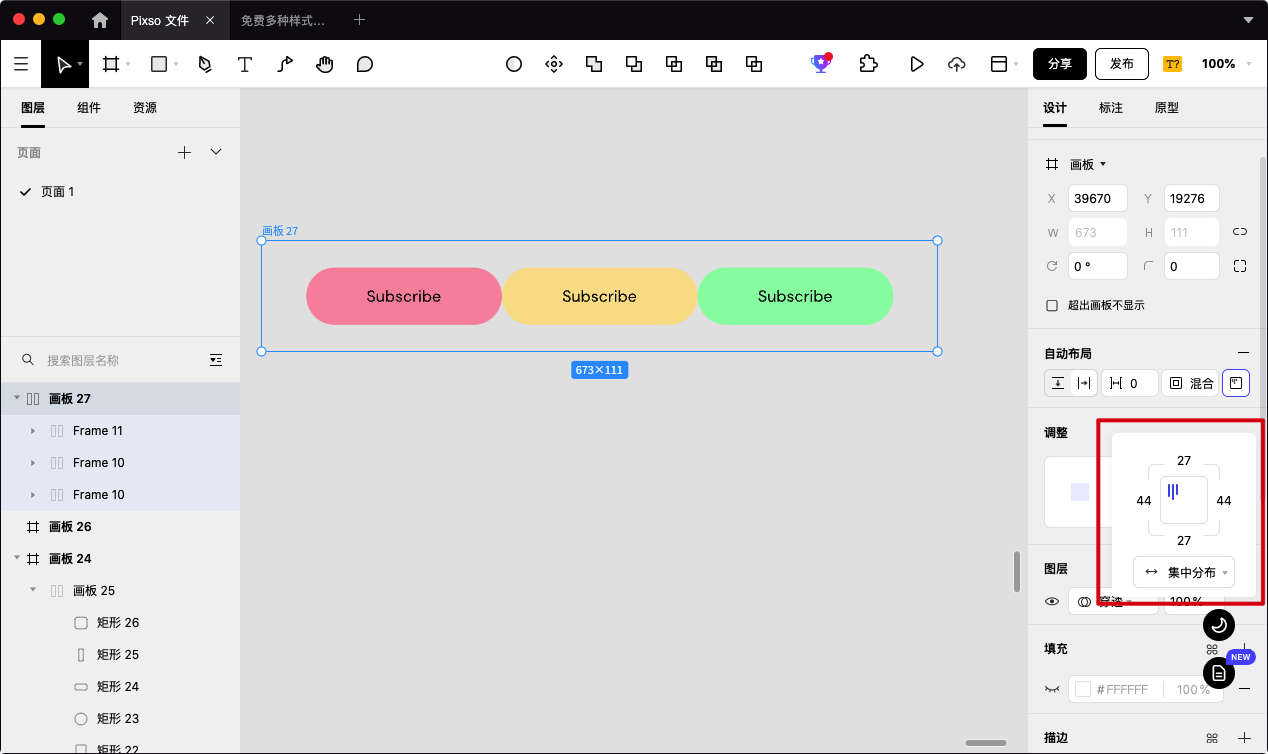
项目如何固定到页眉的每个角落?
标题项位于嵌套的自动布局框架内,其宽度调整行为设置为“填充容器”,因此它将填充给定的空间量。
标题分布设置为之间的空间,将其内容(也称为其子项)推送到帧的任一端。

看到这里,是否已经被Pixso强大的自动布局功能深深折服呢?如果你对自动布局仍有疑惑的地方,上述的案例资源都可以在Pixso社区找到,并且都已经设置好了自动布局参数,不妨打开细究一番。
Pixso 在原型、交互、设计、在线协作等功能方面与 Figma相差无几,在体验和资源供给上,更加考虑到了本土设计师的工作环境和应用需求,真正提升设计师的工作效率,赶快来试试吧!