字体设计是UI设计中关键的模块之一,字体设计的效果好与否,可能会直接成就或破坏整个UI界面。那么,界面设计的字体设计有哪些规范?如何才能设计出有细节感的字体呢?本篇文章将围绕字体设计规范的易读性、可读性和可用性展开讲解,并介绍UI界面中字体设计技巧。
1. UI中如何设计字体
1.1 使用移动端系统默认字体
现在移动端上使用最广泛的iOS和Android系统,二者针对字体的使用都有各自的规范,设计和开发人员遵循这些设计规范,可以达到最佳的显示效果。
-
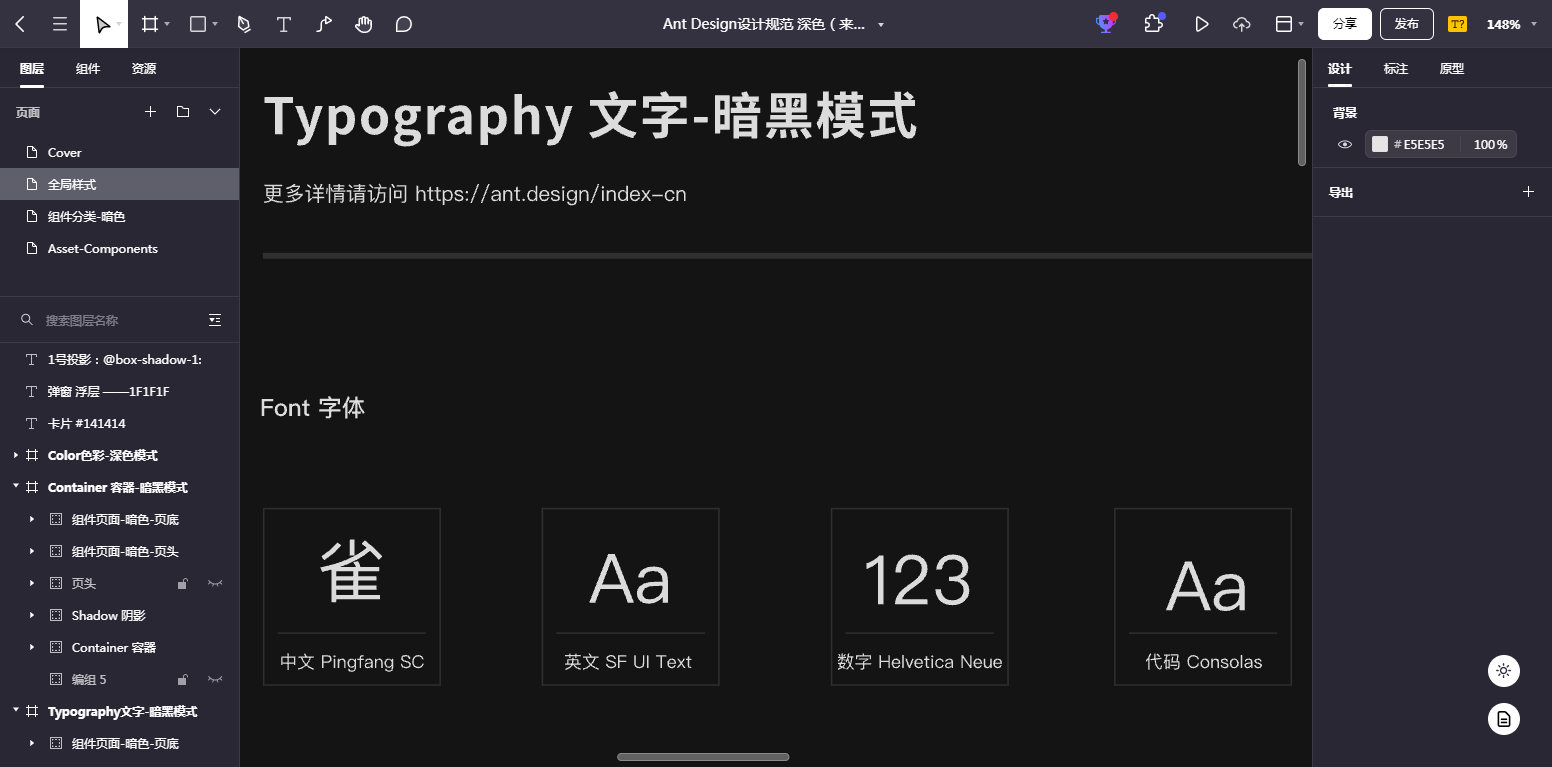
iOS设备的系统默认中文字体为PingFang,英文和数字字体为San Francisco。
-
Android设备系统默认中文字体为思源黑体 ,英文和数字字体为Roboto。

Pixso 内置了多个免费可商用的中文字体,例如思源黑体、站酷快乐体、江西拙楷体等,无需手动安装即可使用,应用到商业设计项目中无侵权风险。如果Pixso的云端字体库不能满足你的需求,还可以安装「字体助手」,从本地导入电脑上安装的字体,给你的字体设计提供更多样化的选择。
1.2 灵活调节行高
虽然在设计字体时,我们通常强调一致性,但并非所有的行高都要完全一致才是正确的。在处理不同字号的文本时,最好根据段落本身的特征来设置行高。对于大段的文本,适当地增加行高,能够让行与行之间的辨识度更高;而当文本段落本身比较紧凑短小时,可以适当缩减行高,这样不会带来易读性的问题。

1.3 选择合适的字号
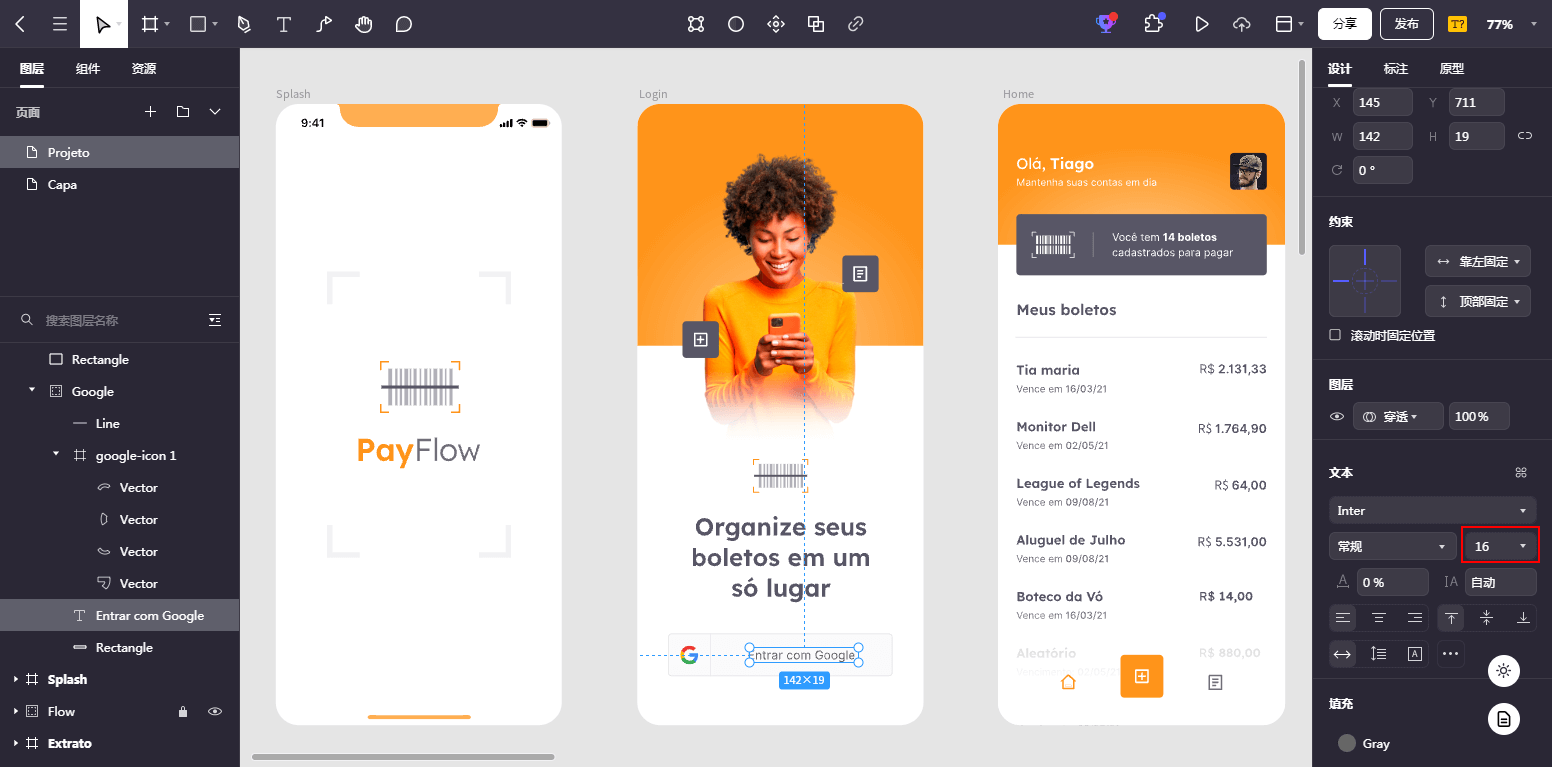
移动端设备的屏幕较小,为了确保易读性,在字号的选择上要加以注意。虽然字号的大小并没有严格的标准,具体尺寸要根据设计的视觉效果来决定,常用的移动端中文字号有32px、28px和24px,常用的英文字号是16px。可以注意到:字号都是偶数,而且大多是4的倍数。

1.4 选择合适的行宽
行宽是一行文字的长度,如果行宽太宽,用户将容易走神,难以专注于文本信息;如果行宽太窄,用户的眼睛必须快速来回移动,打乱阅读节奏,容易跳行。关于每行长度的最佳字符数在设计界存在争议:根据 Emil Ruder 在“Typographie: A Manual of Design”中的说法,正文的最佳长度是50-60个字符(包括空格)。然而,有许多心理学专家和设计师认为,最佳行宽为 75 个字符。现在设计领域形成的默契是:每行66个字符为佳。

1.5 行距设置要保留呼吸感
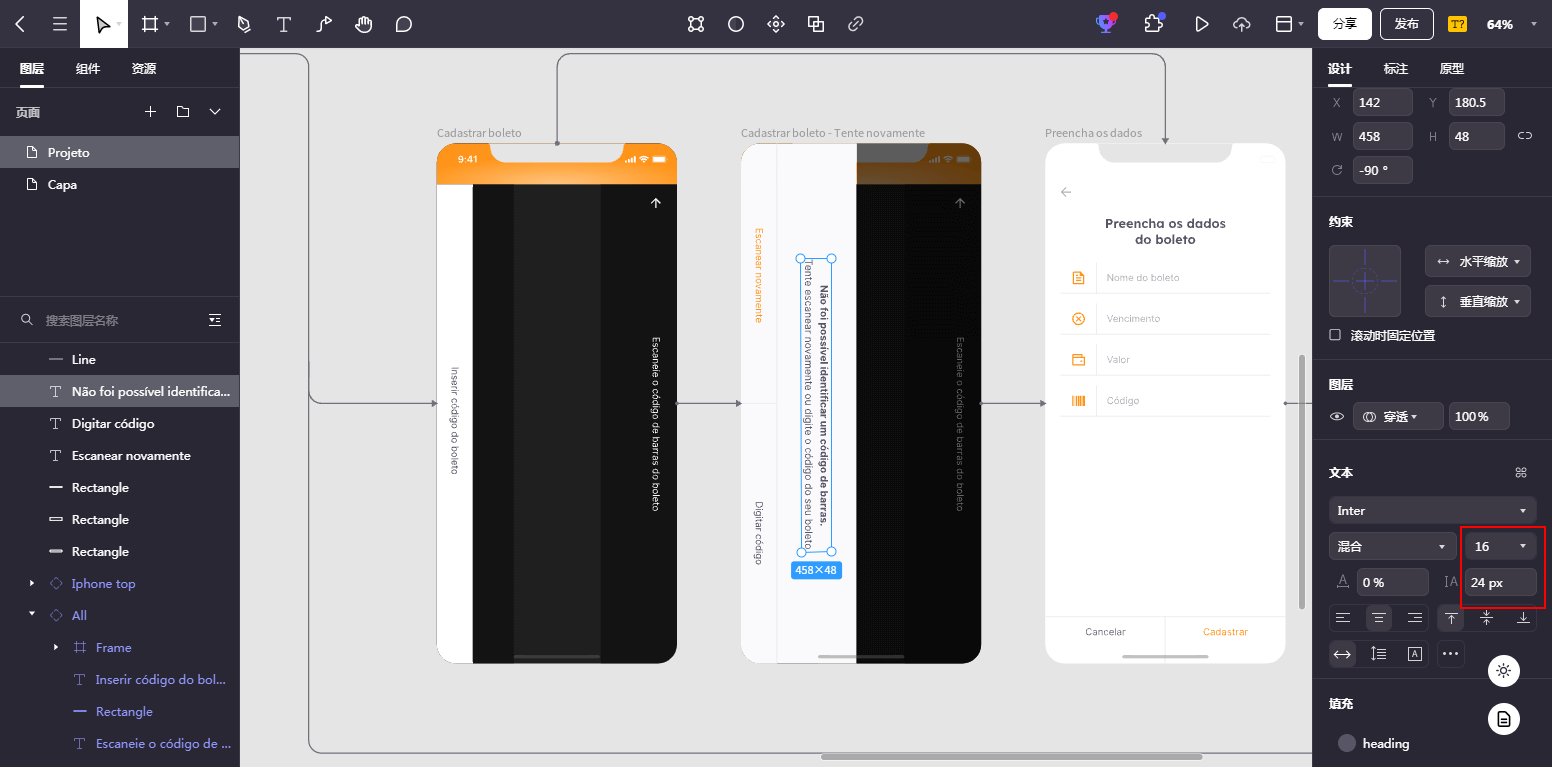
行距是行之间的空间,行距过紧或过宽都会给用户造成阅读障碍,标准的行距是1.4EM,在移动端界面设计中,我们通常用X的高度来代表。行距的大小取决于文字的设计和间距,正文应该是文本大小的1.5到2倍,具体取决于内容的宽度和长度。例如,如果你的正文是16像素的,那么可以将行高设置为1.5倍或24像素。

1.6 创建文本样式
文字样式包括:字号、字重、行高和字距等。设计中,经常需要为不同的文本设置不同的属性,使用文本样式将会很大程度提高设计效率。我们可以将文本样式应用于整个文本图层,或仅将其应用于图层中的部分文本。选择一款字体时,需要考虑团队协作中存在不同终端的适配问题,字号通常采用12px-64px,使用常规和粗体两种字重。Pixso的默认字体为思源黑体。
在Pixso创建文本样式只需四步:
-
选择已经设置好样式的文本;
-
在右侧属性面板的文本部分中,单击样式图标;
-
点击文本样式面板中的【+】图标 以创建新样式;
-
为样式命名,然后单击创建样式。
注意∶不能通过文本样式设置文本对齐方式,需要单独设置每个文本块的对齐方式。

2. 字体设计技巧提炼
字体设计技巧一:易读性
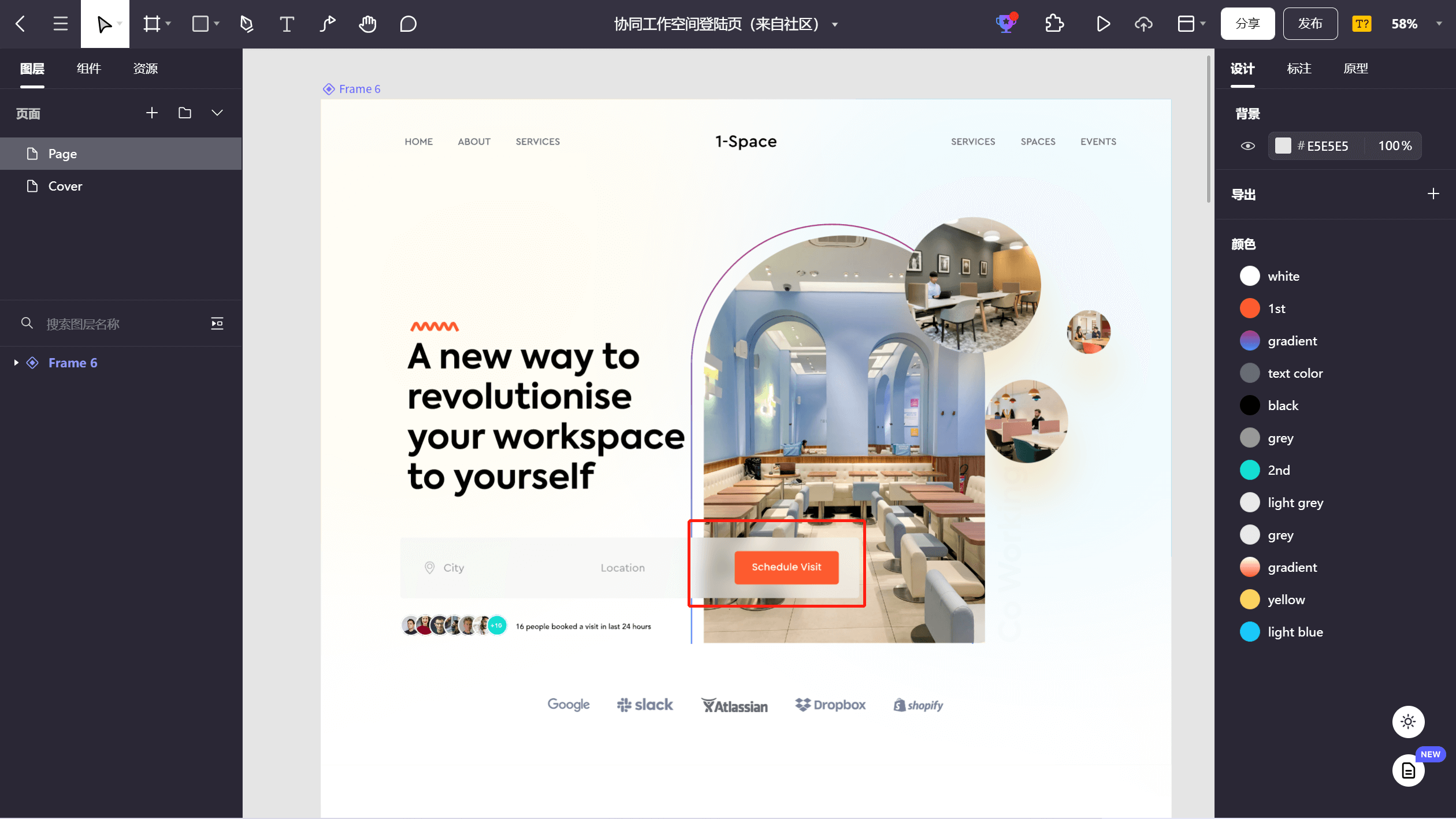
易读性是字体选择中最低级别的考虑因素:它是指人们是否能够看到、区分和识别文本中的字符和单词。如Pixso资源社区的协同工作空间登录页所示,图片中加上浅色文字,往往很难看清,这时加上一个带颜色的矩形蒙层,文字的易读性就大大提升了。

字体设计技巧二:可读性
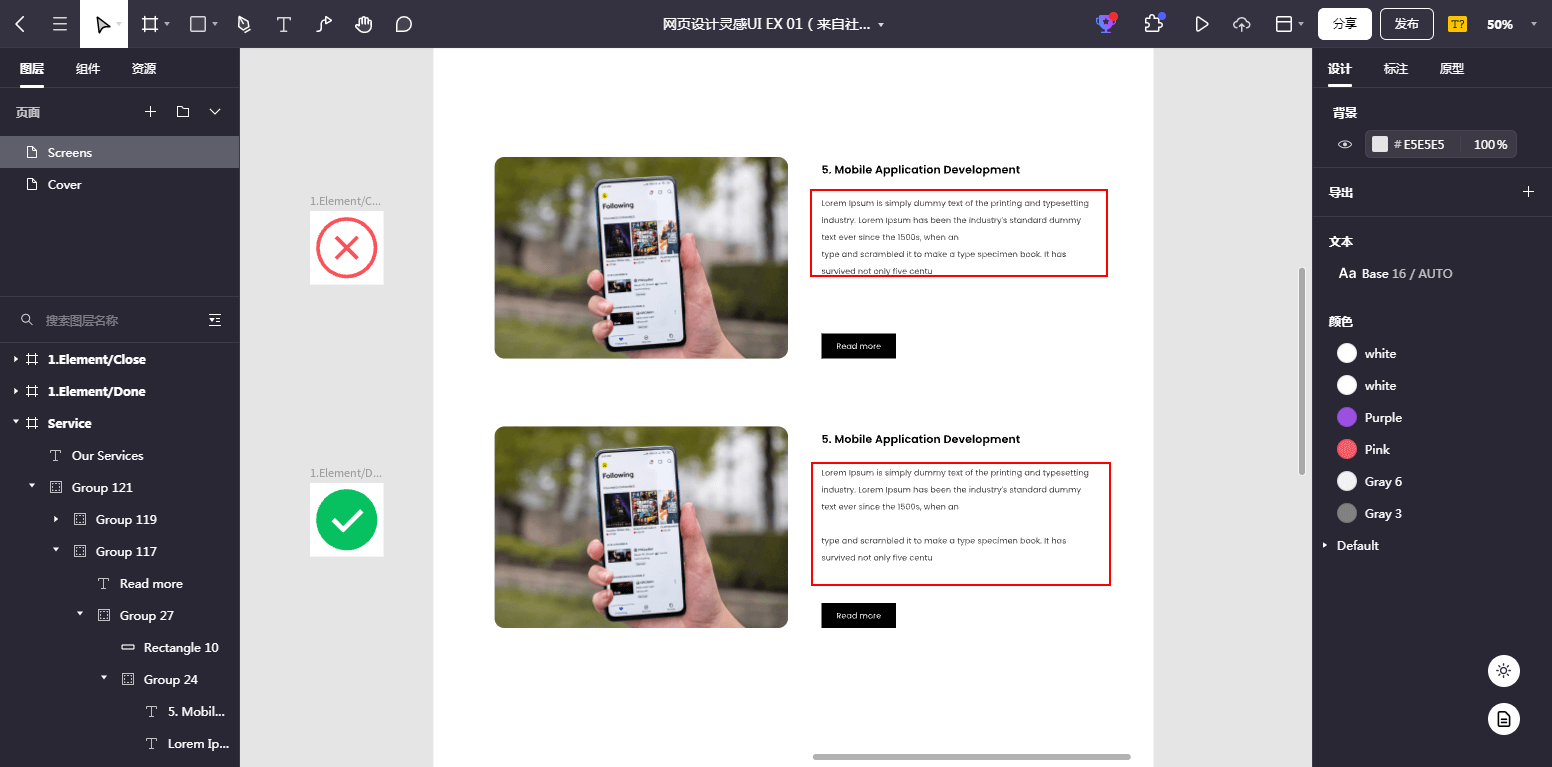
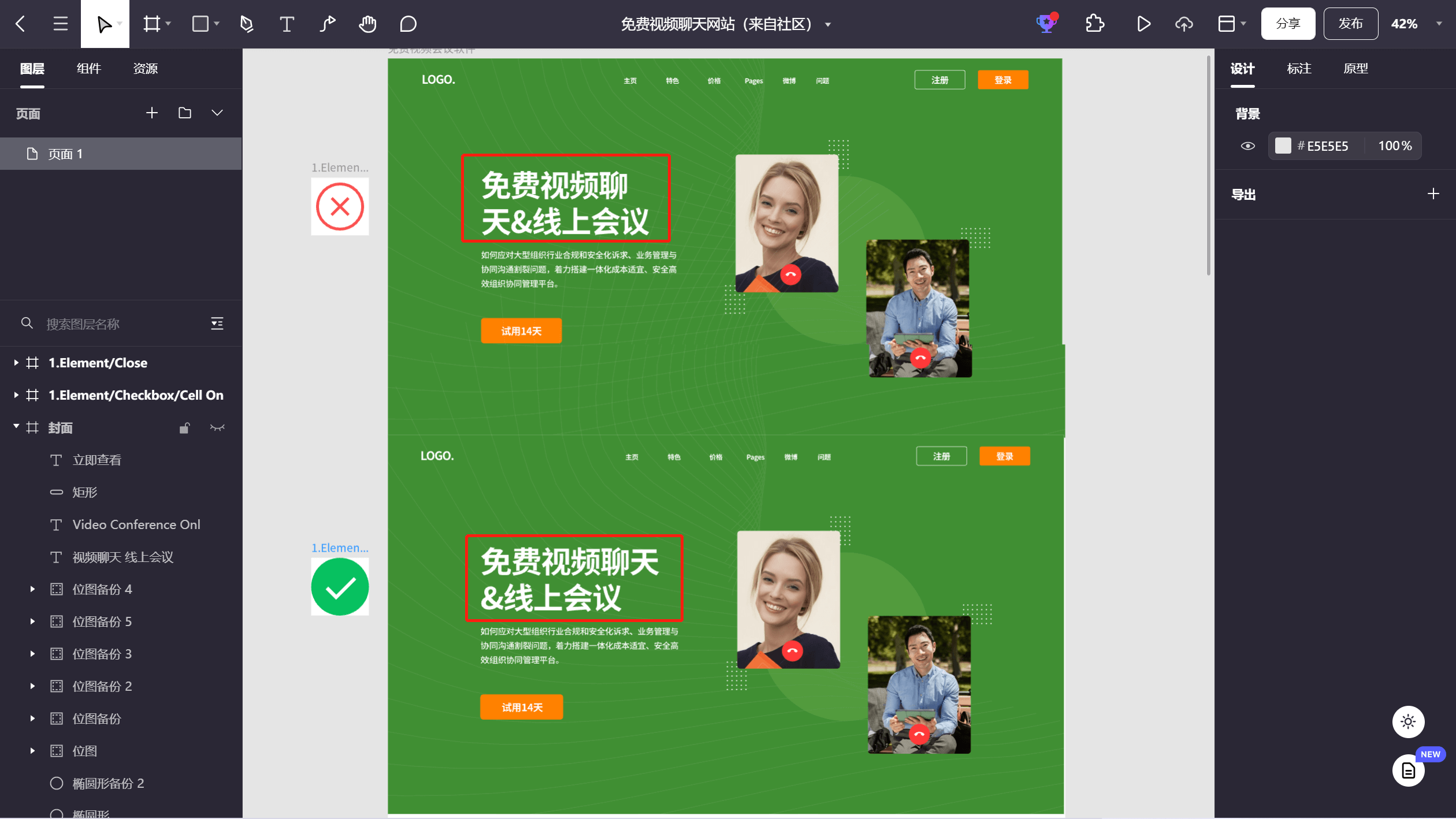
可读性指的是文本的语句是否通畅、表意是否清晰,它关乎于语言本身的难度,例如语句中运用修辞不当便会影响到文本的可读性。如Pixso资源社区的免费视频聊天网站所示,合乎逻辑和语法的断行方式,也会影响文字的可读性。

字体设计技巧三:可用性
可用性是指设计字体在任意尺寸的屏幕设备上、在任意明暗度上甚至是在不同语言之间的转换上都能够正常显示,不会影响用户与产品正常地进行交互。
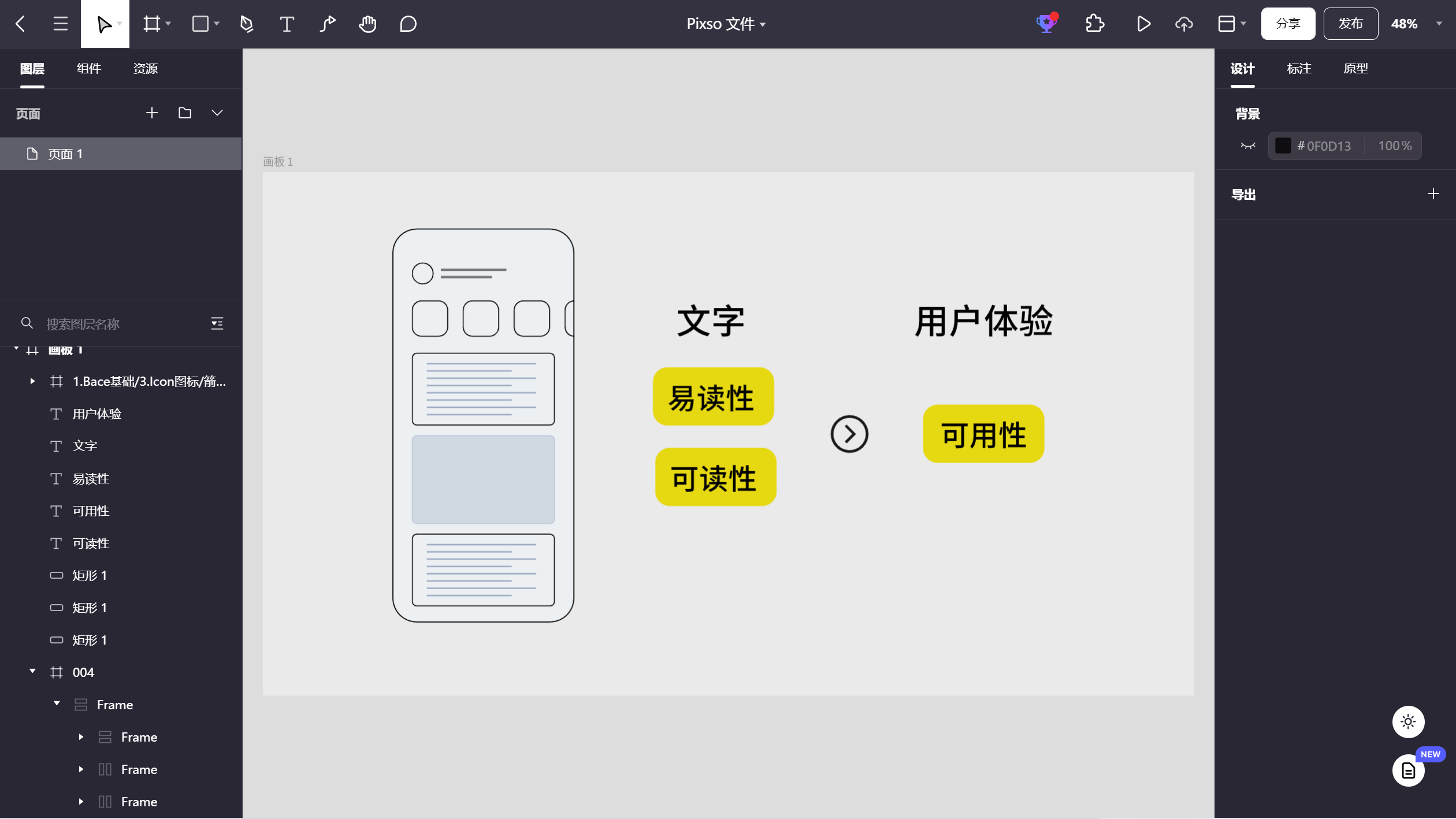
此处有必要小结一下:这三者之间的关系是良好的【易用性】和【可读性】,对于用户体验的【可用性】非常重要。

正确使用设计字体,就是要提高字体的易读性和可读性,进而提高用户浏览体验。除了组件文本样式,Pixso的团队字体库也可以助力设计团队积淀设计资产:点击「团队」面板的「导入文件」,打开「团队字体库」面板,点击中间的窗口,从本地上传字体,将字体添加到团队字体库中,之后团队即可共享字体,设计协作的效率又进一步的提高了!

对于设计师来说,设计字体的重要性毋庸置疑,字体设计是界面设计中最细节的部分,也是最不可忽视的基础部分。如果你想了解更多关于UI字体规范的信息或参考更多优秀的UI字体使用范例,可以关注Pixso关于产品、UI设计、UX设计技巧和发展分析,Pixso资源社区还有大量TDesign、Arco Design、Ant Design、Material design、阿里、京东、华为等优秀设计供你参考,相信一定会对你设计能力的提高有所帮助!