字体设计和文字排版结合紧密,它们共同创造了优秀的用户体验。UI字体设计是文字排版基础,通过对不同字体的分析研究,了解每种字体的特征用法,在通过合理的“规则”让他们组合在一起。设计师一旦掌握了界面字体设计的组合的“规则”,就可以提升UI界面文字排版的效果,提高用户体验。
1. 掌握字体设计分类
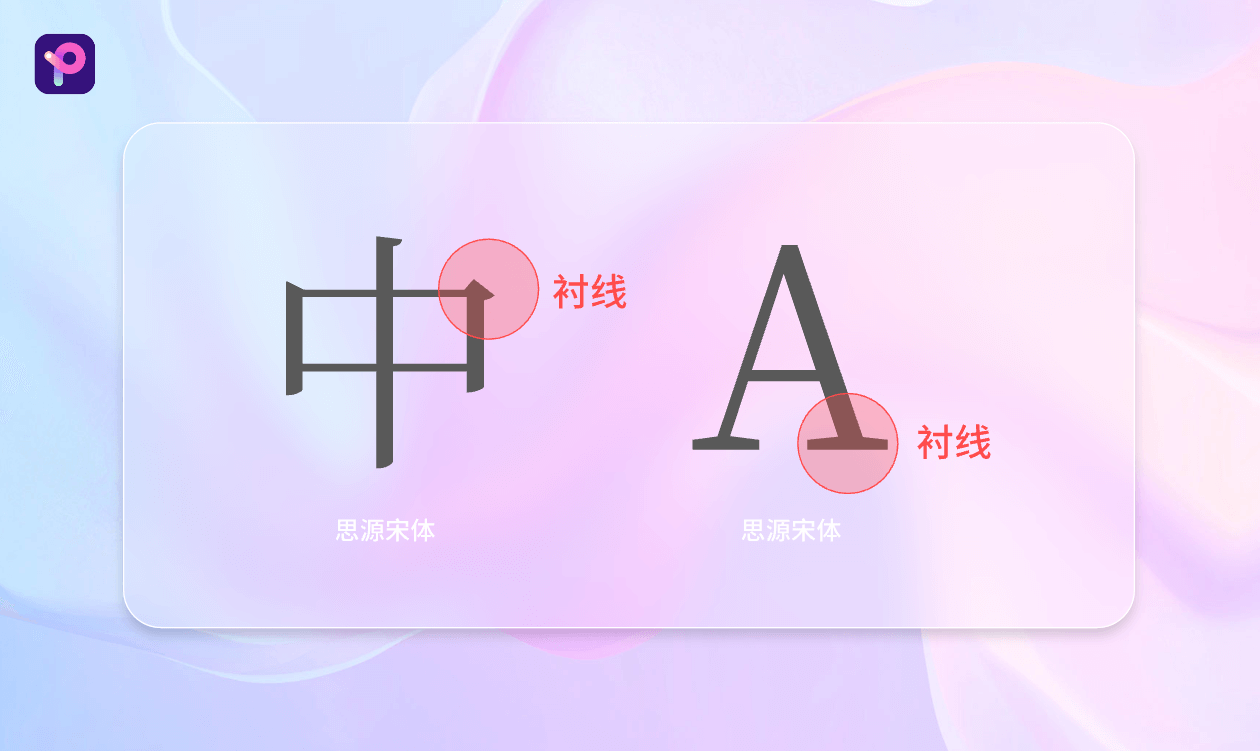
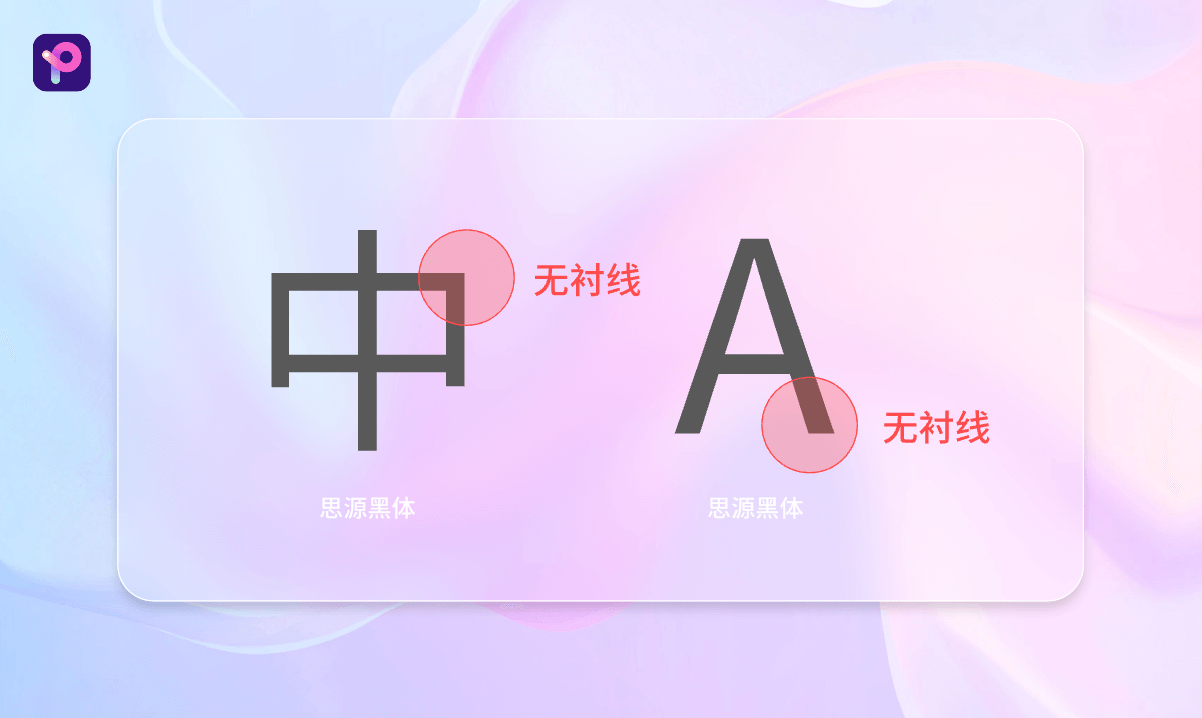
字体设计分类的核心是衬线,大部分UI字体设计分类都可以分为衬线体和无衬线体两种。衬线来源于英文字体设计中,比如一个字母边角有装饰,一个边角无装饰,那有装饰的就叫衬线体,无装饰的就叫无衬线体,对应中文字体中,宋体就是衬线体,黑体就是无衬线体。
-
衬线体(宋体):棱角分明、易读性高,适合用于长文阅读,因为宋体比较优雅,所以常用于女性行业和时尚行业等。

-
无衬线体(黑体):醒目、简洁美观,适用于短句提升美感,一般出现在标题、短信息之类不被长时间阅读的地方。

注意:无衬线体看上去会比衬线体的字体更大,结构也更清晰,所以在基于电子设备的UI设计中,字体选择更偏向于无衬线体。
2. 了解字体设计重量
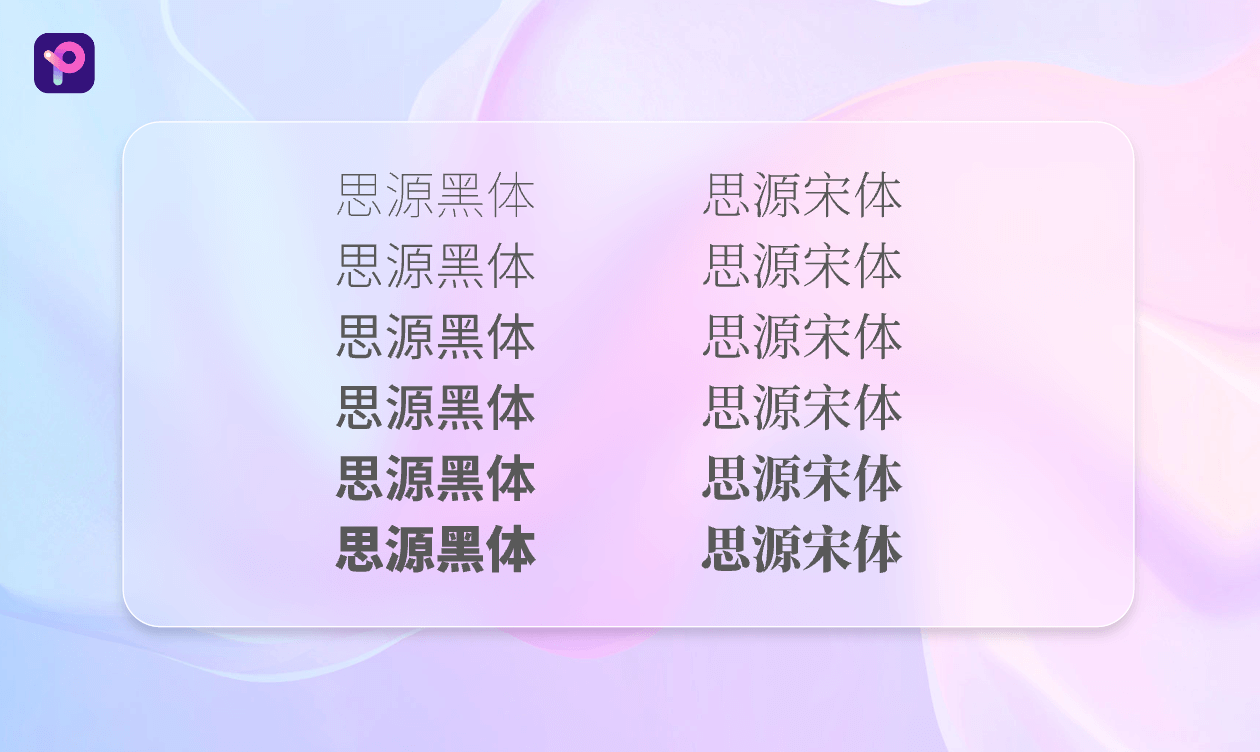
字体重量(简称字重)指的是字体中笔画粗细的不同,笔画越粗的字体越重,笔画越细的字体越轻。粗细对比对于UI字体设计必不可少,通常标题一般都使用较粗的字体,正文一般都使用较细的字体。
设计师常用的思源黑体就有六种不同字重的字形,就是为了方便在不同地方使用不同字重的字体。

3. 控制字体设计间距
字体间距指的是文字之间的距离,包括行间距和字间距。文字间距过小或者过大都会直接影响UI字体设计的舒适度。
3.1 字间距
字间距决定了相邻文字的松紧程度。比如在英文文本中经常出现这样的问题:大小写字母之间的空间和两个小写字母之间的空间不尽相同。这会造成一定的视觉失调,破坏美感。

3.2 行间距
行间距决定了段落的松紧程度,人眼看大屏幕和小屏幕所需要的行间距不同,所以PC端和移动端的字体行间距会略有不同。一般设计的标准行间距是文字大小的120%。

4. 字体设计对比
在界面字体设计中,对比是较为常见的形式。界面字体设计对比包括大小对比、字重对比(粗细对比)、颜色对比等。
4.1 大小字重对比
在UI设计中,字号大小可以分为主标题、副标题、正文等等。
-
主标题是页面中字号最大、字体最粗的文字,主要用户快速扫视页面内容。
-
副标题是仅次于主标题的大小和粗细的文字,主要用于文字段落的归纳总结。
-
正文是正常文字大小,一般PC端页面正文字号为14号,移动端页面正文字号为28号。

4.2 界面字体设计颜色对比
文字颜色也是提升视觉层次的重要方式,利用对比色可以让文字内容更加凸显。一般正文文字的颜色会比标题文字的颜色略浅一些,用来凸显标题。
5. 字体设计对齐方式
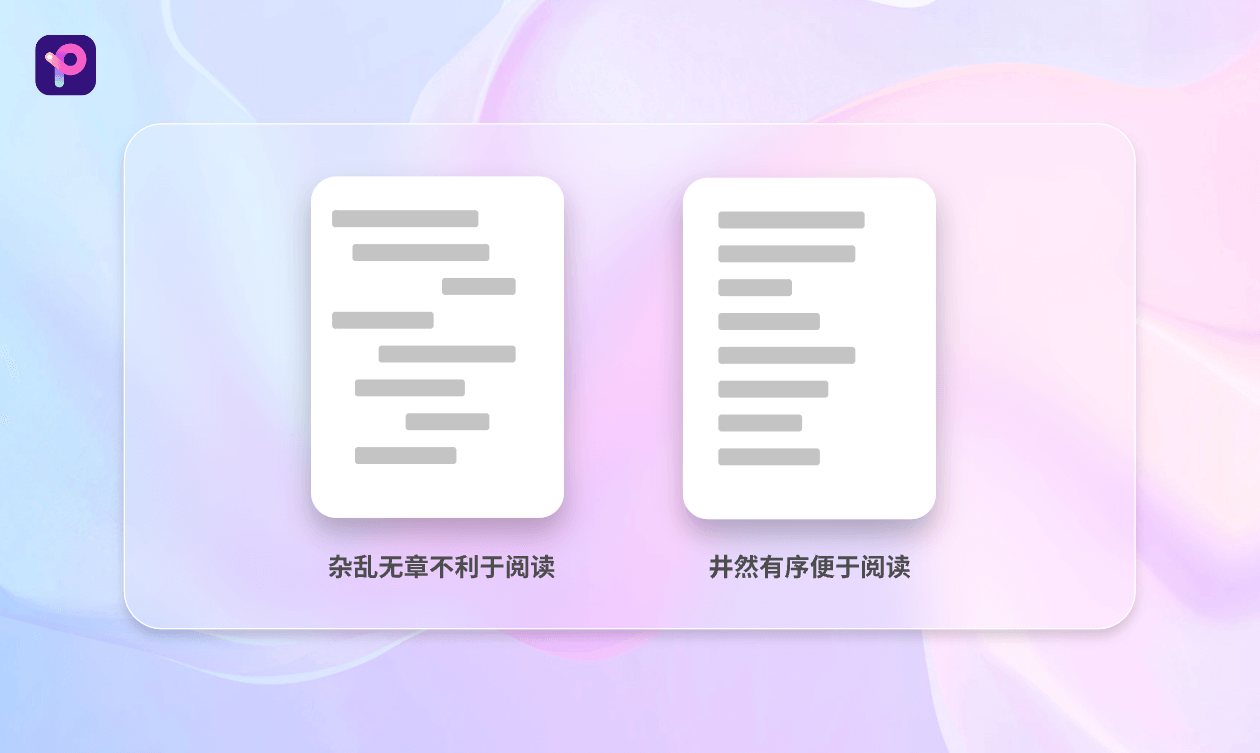
对齐排版是文字排版中最常用的原则,我们常用的对齐规则分为三类,即:左对齐、右对齐、居中对齐;不常用的也有:顶端对齐、底端对齐、两端对齐。
左对齐和右对齐给人的感受相似,都是利用了两条视觉上的对齐线,让文字仿佛被一种无形的线条约束着,版面上给人整体、严谨、正式的感觉。居中对齐与左右对齐不同,它弱化了文字的视觉约束力,但是却提升了版面的灵动性。

6. 掌握字体设计情绪表达
每种字体都有属于自己的情绪,这种情绪直接影响字体设计的方式。正如女性柔美、男性阳刚一样,下面整理了一些常见字体情绪。
-
力量感:兰亭特黑、超纲黑等负空间小的黑体字,关键词:男性、游戏、运动、强调。
-
轻盈感:兰亭细黑等负空间大的黑体字,关键词:女性、文艺、正文、轻巧。
-
童趣感:幼圆、丁丁手绘体等儿童手绘字体,关键词:儿童、活泼、童趣、幼稚、随意。
-
庄重感:方正风雅宋、楷体等书法传统字体,关键词:严谨、庄重、官方、古代、中国、传统节日。
-
古典与现代:现代很多国际品牌的英文LOGO都是基于非衬线体设计,而一些复古的电影海报上面还是会用到衬线体。
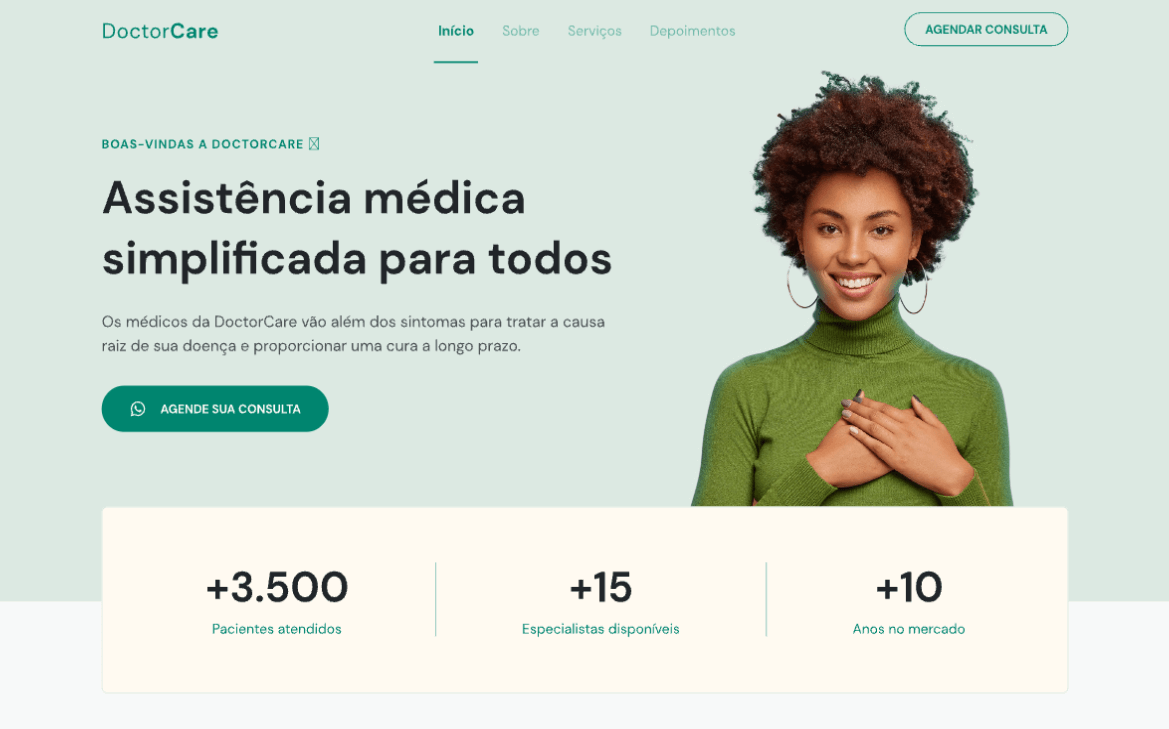
不同的字体做不同的事情,在理解了众多字体后,就是正对需求使用不同的字体,来实现最佳的设计效果。这就需要大量的练习,Pixso的资源社区中提供了大量优质的字体组合案例,下面是Pixso资源社区中的《医疗咨询平台网页端&移动端》案例,从其PC端首页中可以看出它的文字主题突出、层次明确、对比自然,其中运用到了今天说地字重、间距、对比、对齐等字体组合方式。社区中此类案例还有很多,设计师可以在Pixso资源社区不仅可以学习到字体组合,还可以学习到文字排版、字体设计、界面优化等等。

7. 推荐使用Pixso进行字体设计
新一代协同UI/UX设计Pixso,本身就是一款非常优秀的设计工具,可以一站式完成原型、设计、交互与交付,提高数字化团队协作效率。
-
Pixso功能超全的文字属性面板
Pixso的文字属性面板功能非常强大,囊括了字体、字号、颜色、对齐、间距、修饰、大小写等等文字属性。帮助设计师充分发挥自己的设计才华。
-
Pixso超多字体库
Pixso字体库中预制了超多常用字体,风格多样、种类丰富,最重要的是文字都是免费无版权字体,设计师朋友放心使用。
-
实时协作文字排版设计
当面对一个复杂的设计项目时,通过链接邀请团队成员,进行多人云端协作设计,实时同步字号、边框、颜色等各种细节。